QT基础入门——Qt事件(五)
前言:
事件(event)是由系统或者 Qt 本身在不同的时刻发出的。当用户按下鼠标、敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件。一些事件在对用户操作做出响应时发出,如键盘事件等;另一些事件则是由系统自动发出,如计时器事件。
一、鼠标事件:
1.鼠标进入事件 enterEvent
2.鼠标离开事件 leaveEvent
3.鼠标按下 mousePressEvent ( QMouseEvent ev)
4.鼠标释放 mouseReleaseEvent
5.鼠标移动 mouseMoveEvent
6.ev->x() x坐标 ev->y() y坐标
7.ev->button() 可以判断所有按键 Qt::LeftButton Qt::RightButton
8.ev->buttons()判断组合按键 判断move时候的左右键 结合 & 操作符
9.格式化字符串 QString( “ %1 %2 ” ).arg( 111 ).arg(222)
10.设置鼠标追踪 setMouseTracking(true);
1.mylabel.h
#ifndef MYLABEL_H
#define MYLABEL_H#include <QLabel>class myLabel : public QLabel
{
public:explicit myLabel(QWidget *parent = nullptr);//鼠标进入事件void enterEvent(QEvent *event);//鼠标离开事件void leaveEvent(QEvent *);//鼠标按下virtual void mousePressEvent(QMouseEvent *ev);//鼠标释放virtual void mouseReleaseEvent (QMouseEvent *ev);//鼠标移动virtual void mouseNoveEvent (QMouseEvent *ev);signals:};#endif // MYLABEL_H
2.mylabel.cpp
#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>
myLabel::myLabel(QWidget *parent) : QLabel(parent)
{//设置鼠标追踪状态setMouseTracking(true);
}//鼠标进入事件
void myLabel::enterEvent(QEvent *event)
{qDebug() << "鼠标进入了";
}
//鼠标离开事件
void myLabel::leaveEvent(QEvent *)
{qDebug() << "鼠标离开了";
}//鼠标按下
void myLabel::mousePressEvent(QMouseEvent *ev)
{//当鼠标左键按下 提示信息if(ev->button() == Qt::LeftButton){QString str = QString("鼠标按下了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}
}
//鼠标释放
void myLabel::mouseReleaseEvent (QMouseEvent *ev)
{if(ev->button() == Qt::LeftButton){QString str = QString("鼠标释放了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}
}
//鼠标移动
void myLabel::mouseNoveEvent (QMouseEvent *ev)
{if(ev->button() & Qt::LeftButton){QString str = QString("鼠标移动了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}
}3.mylabel.ui

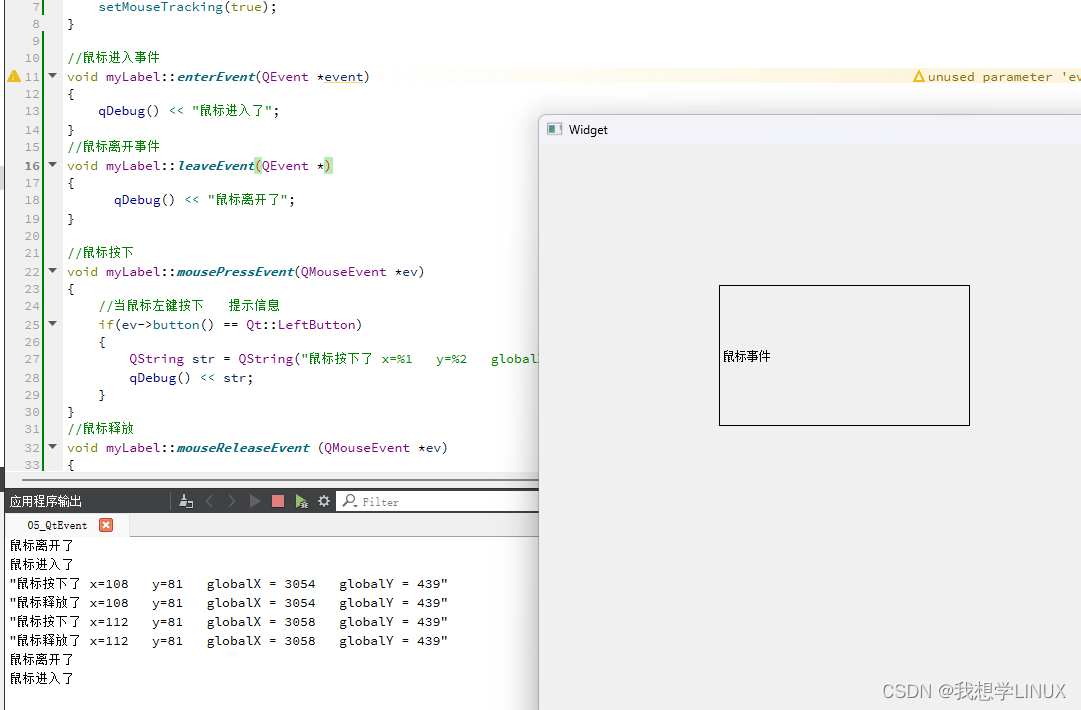
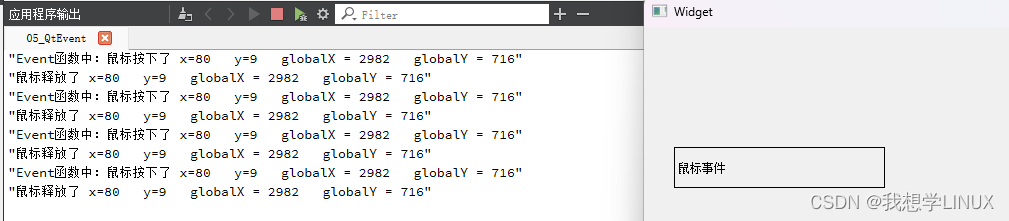
4.运行效果

二、定时器
1.第一种定时器:
利用事件 void timerEvent ( QTimerEvent * ev)
启动定时器 startTimer( 1000) 毫秒单位
timerEvent 的返回值是定时器的唯一标识 可以和ev->timerId 做比较
(1)widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//重写定时器的事件void timerEvent(QTimerEvent *);int id1;//定时器1的唯一标识int id2;//定时器2的唯一标识private:Ui::Widget *ui;
};
#endif // WIDGET_H
(2)widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//启动定时器id1 = startTimer(1000);//参数1 间隔 单位 毫秒id2 = startTimer(2000);
}//重写定时器的事件
void Widget::timerEvent(QTimerEvent *ev)
{//label1每隔1秒+1if(ev->timerId() == id1){static int num = 1;ui->label_2->setText( QString::number(num++));}//label2每隔2秒+1if(ev->timerId() == id2){static int num2 = 1;ui->label_3->setText( QString::number(num2++));}
}Widget::~Widget()
{delete ui;
}(3)widget.ui

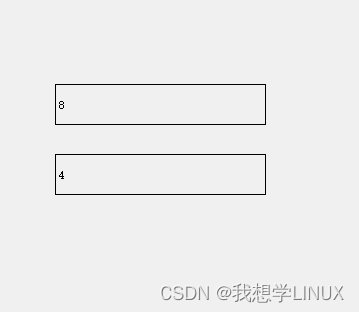
(4)运行效果

2.第二种定时器:
利用定时器类 QTimer
创建定时器对象 QTimer * timer = new QTimer(this)
启动定时器 timer->start(毫秒)
每隔一定毫秒,发送信号 timeout ,进行监听
暂停 timer->stop
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>//定时器的类
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//定时器的第二种方式QTimer *timer = new QTimer(this);//启动定时器timer->start(500);connect(timer,&QTimer::timeout,[=](){//label4每隔2秒+1static int num = 1;ui->label_4->setText(QString::number(num++));});//点击暂停按钮 实现停止定时器connect(ui->btn,&QPushButton::clicked,[=](){timer->stop();});}Widget::~Widget()
{delete ui;
}
三、event事件分发器与过滤器
1.事件分发器

事件对象创建完毕后,Qt 将这个事件对象传递给QObject的event()函数。event()函数并不直接处理事件,而是将这些事件对象按照它们不同的类型,分发给不同的事件处理器(event handler)。
如上所述,event()函数主要用于事件的分发。所以,如果你希望在事件分发之前做一些操作,就可以重写这个event()函数了。
用途:用于事件的分发
也可以做拦截操作,不建议
bool event( QEvent * e);
返回值 如果是true 代表用户处理这个事件,不向下分发了
e->type() == 鼠标按下
(1)mylabel.h
#ifndef MYLABEL_H
#define MYLABEL_H#include <QLabel>class myLabel : public QLabel
{
public:explicit myLabel(QWidget *parent = nullptr);//鼠标进入事件void enterEvent(QEvent *event);//鼠标离开事件void leaveEvent(QEvent *);//鼠标按下virtual void mousePressEvent(QMouseEvent *ev);//鼠标释放virtual void mouseReleaseEvent (QMouseEvent *ev);//鼠标移动virtual void mouseNoveEvent (QMouseEvent *ev);//通过event事件分发器 拦截 鼠标按下事件bool event(QEvent *e);signals:};#endif // MYLABEL_H
(2)mylabel.cpp
#include "mylabel.h"
#include <QDebug>
#include <QMouseEvent>
myLabel::myLabel(QWidget *parent) : QLabel(parent)
{//设置鼠标追踪状态setMouseTracking(true);
}//鼠标进入事件
void myLabel::enterEvent(QEvent *event)
{qDebug() << "鼠标进入了";
}
//鼠标离开事件
void myLabel::leaveEvent(QEvent *)
{qDebug() << "鼠标离开了";
}//鼠标按下
void myLabel::mousePressEvent(QMouseEvent *ev)
{//当鼠标左键按下 提示信息if(ev->button() == Qt::LeftButton){QString str = QString("鼠标按下了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}
}
//鼠标释放
void myLabel::mouseReleaseEvent (QMouseEvent *ev)
{if(ev->button() == Qt::LeftButton){QString str = QString("鼠标释放了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}
}
//鼠标移动
void myLabel::mouseNoveEvent (QMouseEvent *ev)
{if(ev->button() & Qt::LeftButton){QString str = QString("鼠标移动了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;}
}bool myLabel::event(QEvent *e){//如果是鼠标按下 在event事件分发中做拦截操作if(e->type() == QEvent::MouseButtonPress){QMouseEvent * ev = static_cast<QMouseEvent *>(e);QString str = QString("Event函数中:鼠标按下了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;return true;//true代表用户自己处理这个事件,不向下分发}//其他事件 交给父类处理 默认处理return QLabel::event(e);}
(3)运行效果

2.事件过滤器
我们已经知道,Qt 创建了QEvent事件对象之后,会调用QObject的event()函数处理事件的分发。显然,我们可以在event()函数中实现拦截的操作。由于event()函数是 protected 的,因此,需要继承已有类。如果组件很多,就需要重写很多个event()函数。这当然相当麻烦,更不用说重写event()函数还得小心一堆问题。好在 Qt 提供了另外一种机制来达到这一目的:事件过滤器。
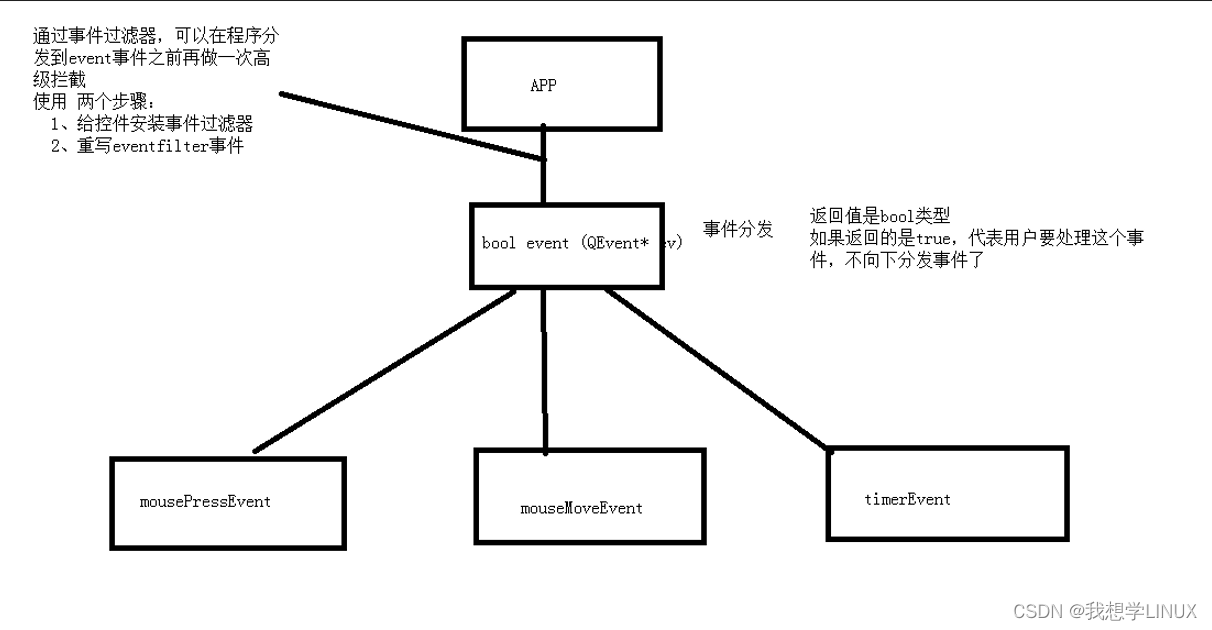
在程序将时间分发到事件分发器前,可以利用过滤器做拦截
步骤
1、给控件安装事件过滤器
2、重写 eventFilter函数 (obj , ev)
(1)widget.h
#ifndef MYLABEL_H
#define MYLABEL_H#include <QLabel>class myLabel : public QLabel
{
public:explicit myLabel(QWidget *parent = nullptr);//鼠标进入事件void enterEvent(QEvent *event);//鼠标离开事件void leaveEvent(QEvent *);//鼠标按下virtual void mousePressEvent(QMouseEvent *ev);//鼠标释放virtual void mouseReleaseEvent (QMouseEvent *ev);//鼠标移动virtual void mouseNoveEvent (QMouseEvent *ev);//通过event事件分发器 拦截 鼠标按下事件bool event(QEvent *e);signals:};#endif // MYLABEL_H
(2)widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QTimer>//定时器的类
#include <QMouseEvent>
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//给label 安装事件过滤器//步骤1 安装事件过滤器ui->label->installEventFilter(this);
}//步骤2 重写 enentfilter事件
bool Widget::eventFilter (QObject * obj,QEvent * e)
{if(obj == ui->label){if(e->type() == QEvent::MouseButtonPress){QMouseEvent * ev = static_cast<QMouseEvent *>(e);QString str = QString("事件过滤器中:鼠标按下了 x=%1 y=%2 globalX = %3 globalY = %4").arg(ev->x()).arg(ev->y()).arg(ev->globalX()).arg(ev->globalY());qDebug() << str;return true;//true代表用户自己处理这个事件,不向下分发}}//其他默认处理return QWidget::eventFilter(obj,e);}Widget::~Widget()
{delete ui;
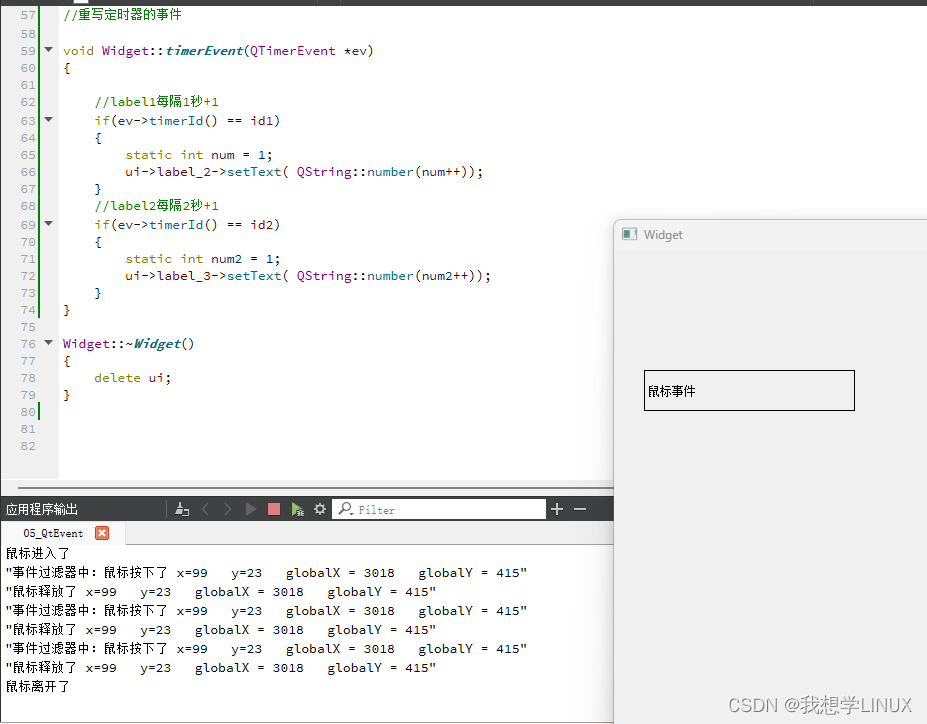
}(3)运行效果

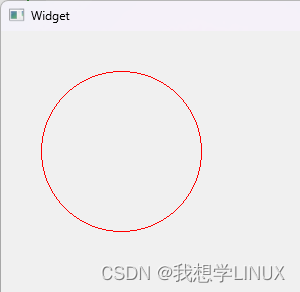
四、绘图事件
Qt 的绘图系统允许使用相同的 API 在屏幕和其它打印设备上进行绘制。整个绘图系统基于QPainter,QPainterDevice和QPaintEngine三个类。
QPainter用来执行绘制的操作;QPaintDevice是一个二维空间的抽象,这个二维空间允许QPainter在其上面进行绘制,也就是QPainter工作的空间;QPaintEngine提供了画笔(QPainter)在不同的设备上进行绘制的统一的接口。QPaintEngine类应用于QPainter和QPaintDevice之间,通常对开发人员是透明的。
下图给出了这三个类之间的层次结构:

Qt 的绘图系统实际上是,使用QPainter在QPainterDevice上进行绘制,它们之间使用QPaintEngine进行通讯(也就是翻译QPainter的指令)。
1.QPainter 绘图
(1) 绘图事件 void paintEvent()
(2) 声明一个画家对象 QPainter painter(this) this指定绘图设备
(3) 画线、画圆、画矩形、画文字
(4) 设置画笔 QPen 设置画笔宽度 、风格
(5) 设置画刷 QBrush 设置画刷风格
(1)widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//绘图事件void paintEvent(QPaintEvent *);private:Ui::Widget *ui;
};
#endif // WIDGET_H
(2)widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter> //画家类
#include <QDebug>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);}//绘图事件
void Widget::paintEvent(QPaintEvent *)
{//实例化画家对象 this指定的是绘画设备QPainter painter(this);//设置画笔QPen pen(QColor(255,0,0));//设置画笔宽度pen.setWidth(5);//设置画笔风格pen.setStyle(Qt::DotLine);//设置画家,使用这个笔painter.setPen(pen);//设置画刷QBrush brush(Qt::blue);//设置画刷风格brush.setStyle(Qt::Dense7Pattern);//让画家使用画刷painter.setBrush(brush);//画线painter.drawLine(QPoint(0,0),QPoint(100,100));//画圆painter.drawEllipse(QPoint(100,100),50,50);//画矩形painter.drawRect(QRect(20,20,50,50));//画文字painter.drawText(QRect(10,200,150,50),"你好呀QT");
}Widget::~Widget()
{delete ui;
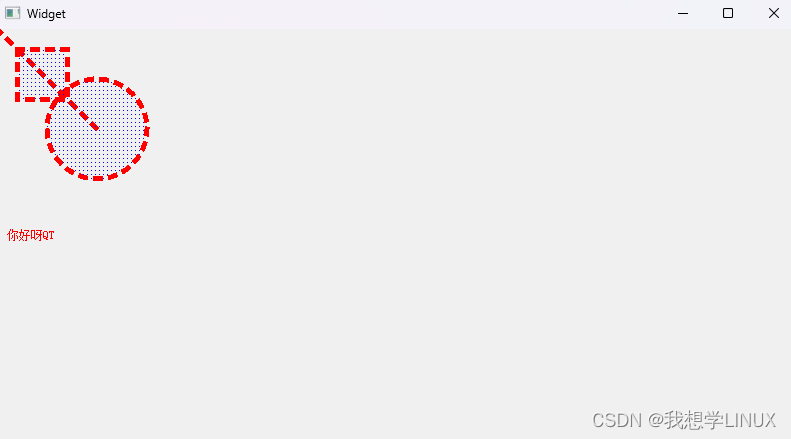
}(3)运行效果

2.QPainter高级设置
(1).抗锯齿效率低
painter.setRenderHint(QPainter::Antialiasing);
(2).对画家进行移动
painter.translate(100,0);
保存状态 save
还原状态 restore
(3).如果想手动调用绘图事件 利用update
(4).利用画家画图片 painter.drawPixmap( x,y,QPixmap( 路飞) )
(1)widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//绘图事件void paintEvent(QPaintEvent *);int posX = 0;private:Ui::Widget *ui;
};
#endif // WIDGET_H
(2)widget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter> //画家类
#include <QDebug>
#include <QPushButton>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//点击移动按钮 移动图片connect(ui->toolButton,&QPushButton::clicked,[=](){posX+=20;//如果想手动调用绘图事件 利用updateupdate();});}//绘图事件
void Widget::paintEvent(QPaintEvent *)
{//高级设置QPainter painter(this);//画圆painter.drawEllipse(QPoint(300,50),50,50);//设置抗锯齿能力 效率较低painter.setRenderHint(QPainter::Antialiasing);painter.drawEllipse(QPoint(400,50),50,50);//画矩形painter.drawRect(QRect(20,20,50,50));//移动画家painter.translate(100,100);//保存画家状态painter.save();painter.drawRect(QRect(20,20,50,50));painter.translate(100,100);//还原画家保存状态painter.restore();painter.drawRect(QRect(20,20,50,50));//利用画家画资源图片//如果超出屏幕,再从0开始if(posX > this->width()){posX = 0;}painter.drawPixmap(posX,0,QPixmap(":/Image/Luffy.png"));}Widget::~Widget()
{delete ui;
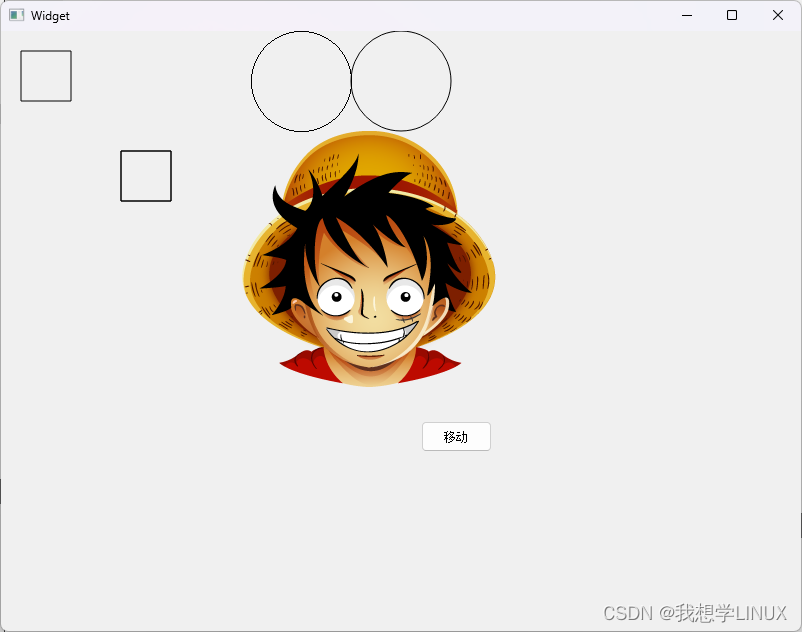
}(3)运行效果

3. QPaintDevice绘图设备
QPixmap QImage QBitmap(黑白色) QPicture QWidget
(1) QPixmap 对不同平台做了显示的优化
QPixmap pix( 300,300)
pix.fill( 填充颜色 )
利用画家 往pix上画画 QPainter painter( & pix)
保存 pix.save( “路径”)
(2) Qimage 可以对像素进行访问
使用和QPixmap差不多 QImage img(300,300,QImage::Format_RGB32);
其他流程和QPixmap一样
可以对像素进行修改 img.setPixel(i,j,value);
(3) QPicture 记录和重现 绘图指令
QPicture pic
painter.begin(&pic);
保存 pic.save( 任意后缀名 )
重现 利用画家可以重现painter.drawPicture(0,0,pic);
(1)widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTpublic:Widget(QWidget *parent = nullptr);~Widget();//绘图事件void paintEvent(QPaintEvent *);
private:Ui::Widget *ui;
};
#endif // WIDGET_H
(2)widget.cpp
Pixmap绘图设备 专门未平台做了显示优化
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QDebug>
#include <QPixmap> //画家类
#include <QImage>
#include <QPicture>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
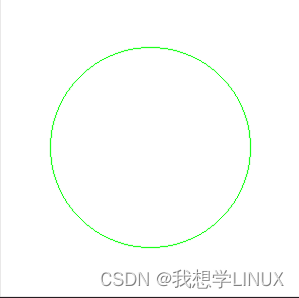
{ui->setupUi(this);//Pixmap绘图设备 专门未平台做了显示优化QPixmap pix(300,300);//填充颜色pix.fill(Qt::white);//声明画家QPainter painter(&pix);painter.setPen(QPen(Qt::green));painter.drawEllipse(QPoint(150,150),100,100);//保存pix.save("E:\\桌面文件\\pix.png");}//绘图事件
void Widget::paintEvent(QPaintEvent *)
{}Widget::~Widget()
{delete ui;
}
QImage 绘图设备 可以对像素进行访问利用QImage 对象素进行修改
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QDebug>
#include <QPixmap> //画家类
#include <QImage>
#include <QPicture>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
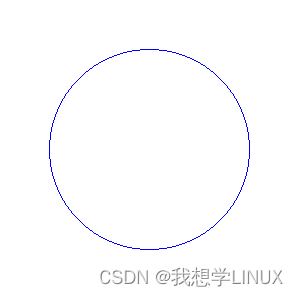
{ui->setupUi(this);//QImage 绘图设备 可以对像素进行访问QImage img(300,300,QImage::Format_RGB32);img.fill(Qt::white);QPainter painter(&img);painter.setPen(QPen(Qt::blue));painter.drawEllipse(QPoint(150,150),100,100);//保存img.save("E:\\桌面文件\\pix.png");}//绘图事件
void Widget::paintEvent(QPaintEvent *)
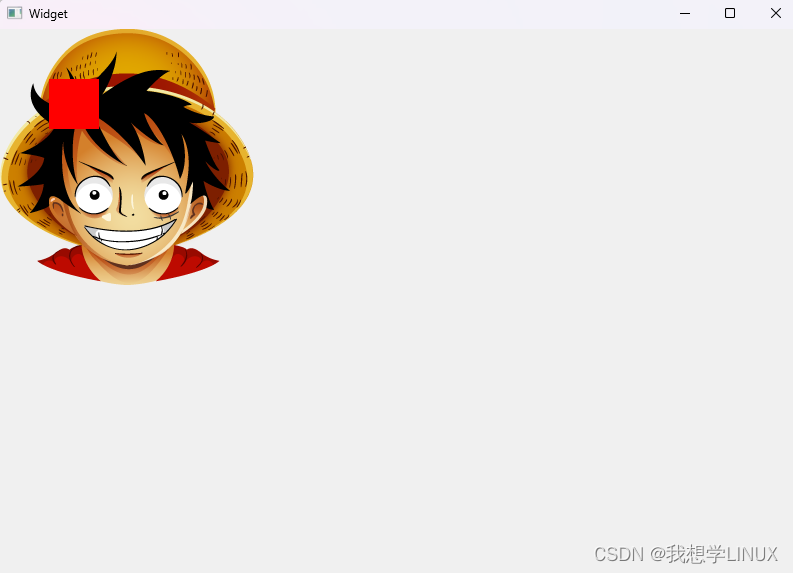
{QPainter painter(this);//利用QImage 对象素进行修改QImage img;img.load(":/Image/Luffy.png");//修改像素点for(int i = 50;i < 100;i++){for(int j = 50;j < 100;j++){QRgb value = qRgb(255,0,0);img.setPixel(i,j,value);}}painter.drawImage(0,0,img);}Widget::~Widget()
{delete ui;
}

QPicture绘图设备 可以记录和重新绘图指令
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QDebug>
#include <QPixmap> //画家类
#include <QImage>
#include <QPicture>Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//QPicture绘图设备 可以记录和重新绘图指令QPicture pic;QPainter painter;painter.begin(&pic);//开始往pic上画painter.setPen(QPen(Qt::red));painter.drawEllipse(QPoint(150,150),100,100);painter.end();//结束画画//保存到磁盘pic.save("E:\\桌面文件\\pic.zt");
}//绘图事件
void Widget::paintEvent(QPaintEvent *)
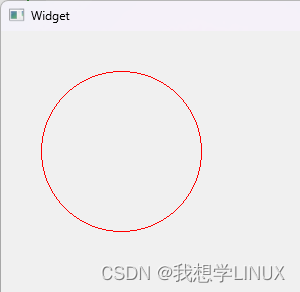
{QPainter painter(this);//重现QPicture绘图指令QPicture pic;pic.load("E:\\桌面文件\\pic.zt");painter.drawPicture(0,0,pic);
}Widget::~Widget()
{delete ui;
}
相关文章:

QT基础入门——Qt事件(五)
前言: 事件(event)是由系统或者 Qt 本身在不同的时刻发出的。当用户按下鼠标、敲下键盘,或者是窗口需要重新绘制的时候,都会发出一个相应的事件。一些事件在对用户操作做出响应时发出,如键盘事件等&#x…...

自学黑客方法-----(网络安全)
如果你想自学网络安全,首先你必须了解什么是网络安全!,什么是黑客!! 1.无论网络、Web、移动、桌面、云等哪个领域,都有攻与防两面性,例如 Web 安全技术,既有 Web 渗透2.也有 Web 防…...

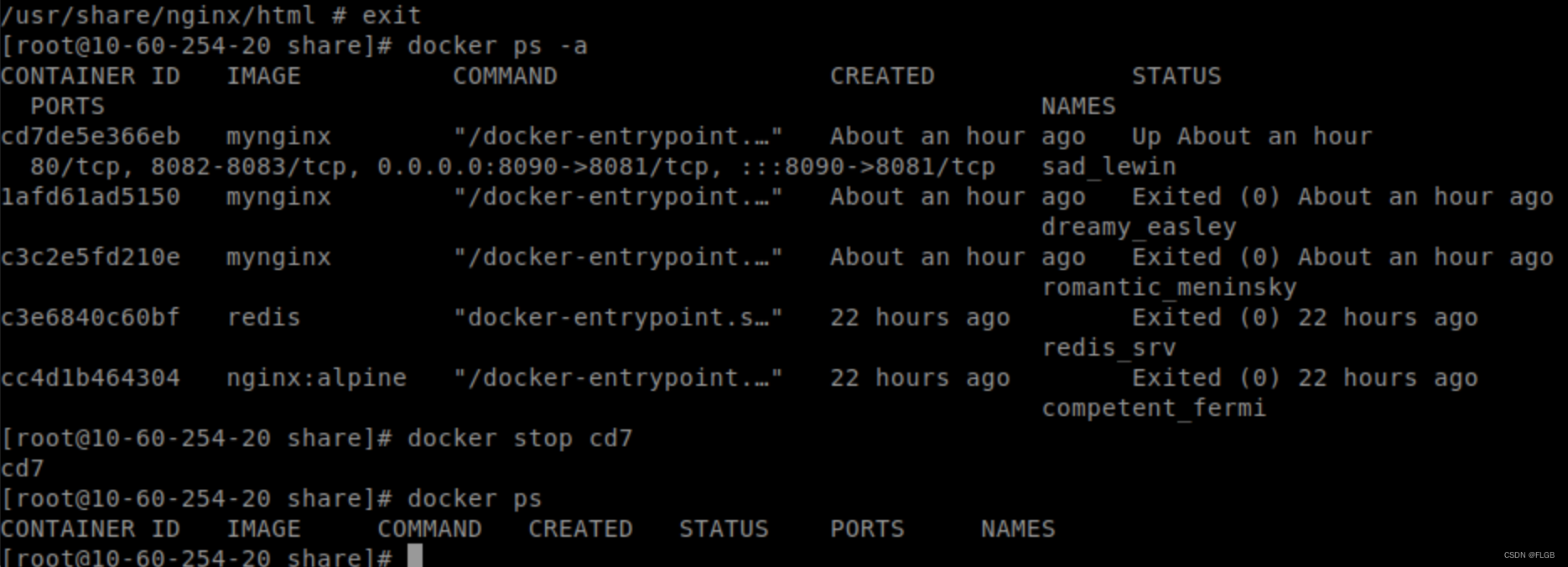
Dockerfile自定义容器
1、Dockerfile Dockerfile 是用于构建 Docker 镜像的文本文件,其中包含一系列的指令和配置,用于定义镜像的构建过程。通过 Dockerfile,你可以定义镜像的基础操作系统、依赖、环境设置、应用程序等信息,从而实现可复制、自动化的镜…...

(5)SpringMVC处理携带JSON格式(“key“:value)请求数据的Ajax请求
SpringMVC处理Ajax 参考文章数据交换的常见格式,如JSON格式和XML格式 请求参数的携带方式 浏览器发送到服务器的请求参数有namevalue&...(键值对)和{key:value,...}(json对象)两种格式 URL请求会将请求参数以键值对的格式拼接到请求地址后面,form表单的GET和POST请求会…...

【iOS】——仿写计算器
文章目录 一、实现思路二、实现方法三、判错处理 一、实现思路 先搭建好MVC框架,接着在各个模块中实现各自的任务。首先要创建好UI界面,接着根据UI界面的元素来与数据进行互动,其中创建UI界面需要用到Masonry布局。 二、实现方法 在calcu…...

公安机关警务vr综合实战模拟训练提高团队合作能力
公安出警VR虚拟仿真培训软件是VR公司利用VR虚拟现实和web3d开发技术,对警务执法过程中可能发生的各种场景进行还原、模拟、演练,结合数据分析,实施量化考核,提高学员的心理承压、应急处突、遇袭反应和临危处置综合能力。 公安出警…...

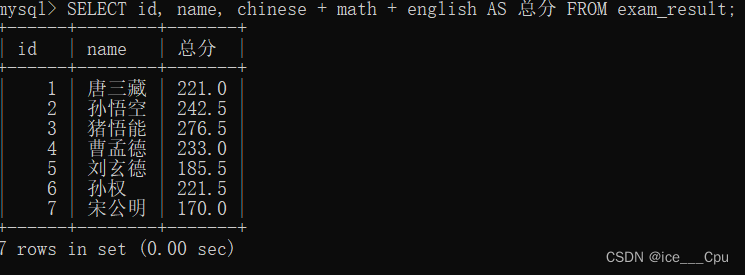
MySQL-1(12000字详解)
一:数据库的引入 数据库在我们以后工作中是一个非常常用的知识,数据库用来存储数据,但是有些同学可能就会疑惑了,存储数据用文件就可以了,为什么还要弄个数据库呢? 文件保存数据有以下几个缺点࿱…...

voc数据集格式与yolo数据集格式的区别及相互转化
Pascal VOC数据集是目标检测领域最常用的标准数据集之一,几乎所有检测方向的论文都会给出其在VOC数据集上训练并评测的效果。VOC数据集包含的信息非常全,它不仅被拿来做目标检测,也可以拿来做分割等任务,因此除了目标检测所需的文…...

超详细!Android Termux上如何安装MySQL,内网穿透实现公网远程访问
文章目录 前言1.安装MariaDB2.安装cpolar内网穿透工具3. 创建安全隧道映射mysql4. 公网远程连接5. 固定远程连接地址 前言 Android作为移动设备,尽管最初并非设计为服务器,但是随着技术的进步我们可以将Android配置为生产力工具,变成一个随身…...

TSNE降维学习
在学习使用Cora数据集时,输入的初始为[2708, 1433], 输入一共有2708个点,每个节点有1433个特征。测试集的大小为[1000, 1433]最后的输出为[1000, 7],表示每个点的类别。 我们要的就是查看这个[1000, 7]的预测结果。想要将他展示在一个平面上是…...

基于Python+Selenium的web自动化测试框架详解
简介 随着Web应用程序的广泛应用和不断发展,Web自动化测试已经成为软件质量保证中的一个重要环节。而PythonSelenium作为一组强大的工具和框架,已经成为Web自动化测试领域中的热门技术之一。PythonSelenium可以帮助我们快速、准确地模拟用户行为和操作&…...

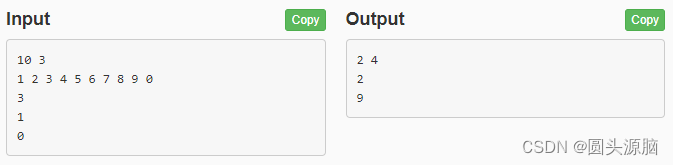
C (1094) : DS双向链表—前驱后继
Description 在双向链表中,A有一个指针指向了后继节点B,同时,B又有一个指向前驱节点A的指针。这样不仅能从链表头节点的位置遍历整个链表所有节点,也能从链表尾节点开始遍历所有节点。 对于给定的一列数据,按照给定的…...

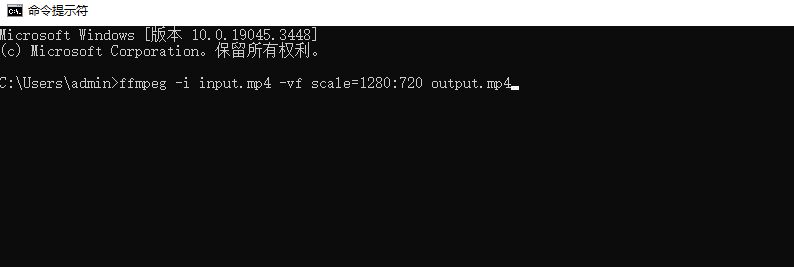
mp4视频太大怎么压缩变小?
mp4视频太大怎么压缩变小?确实,很多培训和教学都转向了线上模式,这使得我们需要下载或分享大量的在线教学视频。然而,由于MP4视频文件通常较大,可能会遇到无法打开或发送的问题。为了解决这个问题,我们可以…...

利用easy excel 实现文件导出
一.创建实体类 package com.siact.product.jwp.module.report.dto;import com.alibaba.excel.annotation.ExcelProperty; import com.alibaba.excel.annotation.write.style.ColumnWidth; import com.alibaba.excel.annotation.write.style.ContentRowHeight; import com.alib…...

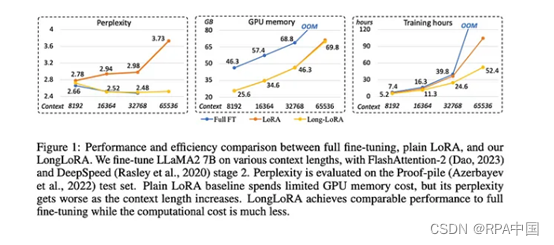
LongLoRA:超长上下文,大语言模型高效微调方法
麻省理工学院和香港中文大学联合发布了LongLoRA,这是一种全新的微调方法,可以增强大语言模型的上下文能力,而无需消耗大量算力资源。 通常,想增加大语言模型的上下文处理能力,需要更多的算力支持。例如,将…...

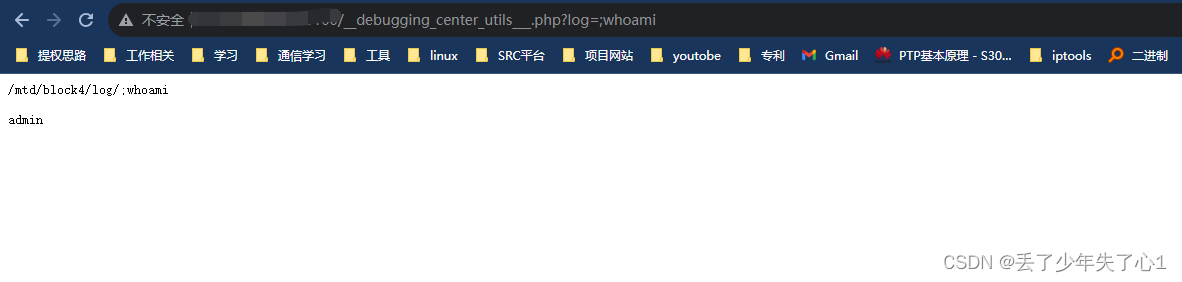
【漏洞复现】某 NVR 视频存储管理设备远程命令执行
漏洞描述 NUUO NVR是中国台湾NUUO公司旗下的一款网络视频记录器,该设备存在远程命令执行漏洞,攻击者可利用该漏洞执行任意命令,进而获取服务器的权限。 免责声明 技术文章仅供参考,任何个人和组织使用网络应当遵守宪法法律&am…...

若依前端-应用路径发布和使用
官网的路径:前端手册 | RuoYi 应用路径 有些特殊情况需要部署到子路径下,例如:https://www.ruoyi.vip/admin,可以按照下面流程修改。 1、修改vue.config.js中的publicPath属性 publicPath: process.env.NODE_ENV "produ…...

Mojo 正式发布,Rust 能否与之匹敌?
9 月 7 日,Modular 公司宣布正式发布 Mojo:Mojo 现在已经开放本地下载——初步登陆 Linux 系统,并将很快提供 Mac 与 Windows 版本。据介绍,Mojo 最初的目标是比 Python 快 35000 倍,近日该团队表示,Mojo 将…...

opencv实现抠图,图像拼接,图像融合
在OpenCV中,你可以使用图像拼接、抠图和将图像的一部分放在另一张图片的指定位置。以下是示例代码,演示如何执行这些操作: 图像拼接 要将两张图像拼接在一起,你可以使用 cv::hconcat(水平拼接)和 cv::vco…...

照片处理软件Lightroom Classic mac中文版功能介绍(Lrc2021)
Lightroom Classic 2022 mac是一款桌面编辑工具,lrc2021 mac包括提亮颜色、使灰暗的摄影更加生动、删除瑕疵、将弯曲的画面拉直等。您可以在电脑桌面上轻松整理所有照片。使用Lightroom Classic, 轻松整理编辑照片,为您的作品锦上添花。 Ligh…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

Python爬虫(52)Scrapy-Redis分布式爬虫架构实战:IP代理池深度集成与跨地域数据采集
目录 一、引言:当爬虫遭遇"地域封锁"二、背景解析:分布式爬虫的两大技术挑战1. 传统Scrapy架构的局限性2. 地域限制的三种典型表现 三、架构设计:Scrapy-Redis 代理池的协同机制1. 分布式架构拓扑图2. 核心组件协同流程 四、技术实…...
