uniapp快速入门系列(3)- CSS技巧与布局
章节二:CSS技巧与布局
- 1. uniapp中的样式编写
- 2. 常见布局技巧与实例解析
- 2.1 水平居中布局
- 2.2 垂直居中布局
- 2.3 等高布局
- 2.4 响应式布局
- 3. CSS动画与过渡效果
在uniapp中,我们使用CSS来设置页面的样式和布局。本章将介绍一些在uniapp中常用的CSS技巧和布局实例,帮助你更好地美化页面和实现各种布局效果。
1. uniapp中的样式编写
在uniapp中,我们可以在.vue文件中使用 <style> 标签来编写样式。可以直接编写常规的CSS样式,也可以使用预编译的CSS工具,比如Sass或Less。
uniapp支持以下几种方式来引入样式:
- 在 .vue 文件中直接编写样式,不使用外部文件;
- 在 .vue 文件中引入外部的 .css 或 .scss 文件;
- 使用 scoped 属性将样式限制在当前组件内,避免样式污染其他组件。
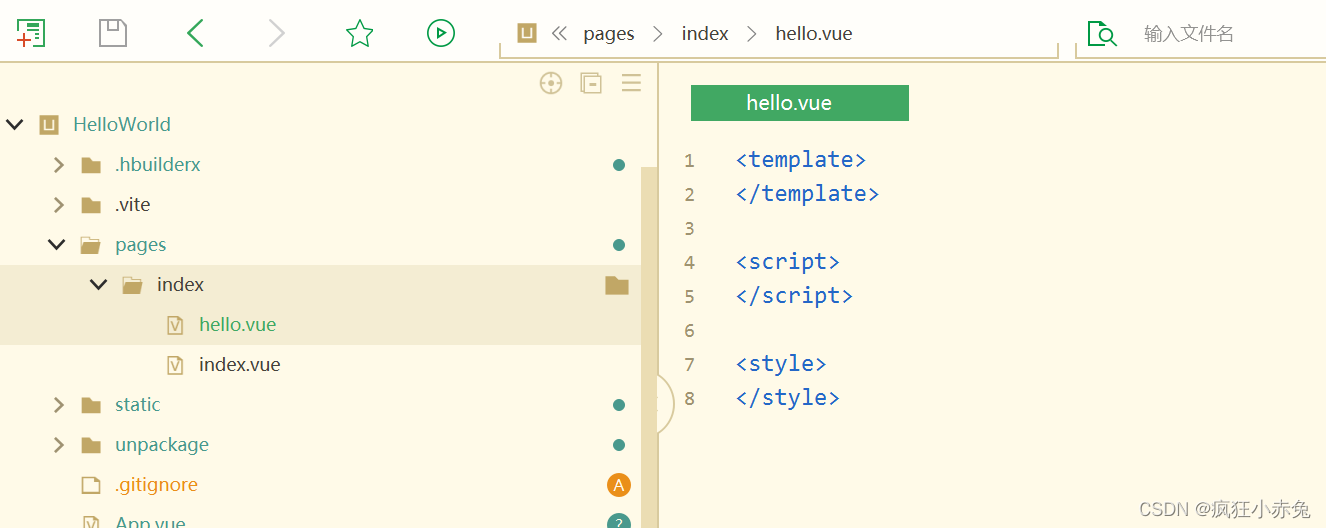
我们在第一章中使用HBuilderX中创建的HelloWorld项目中添加一个hello.vue:

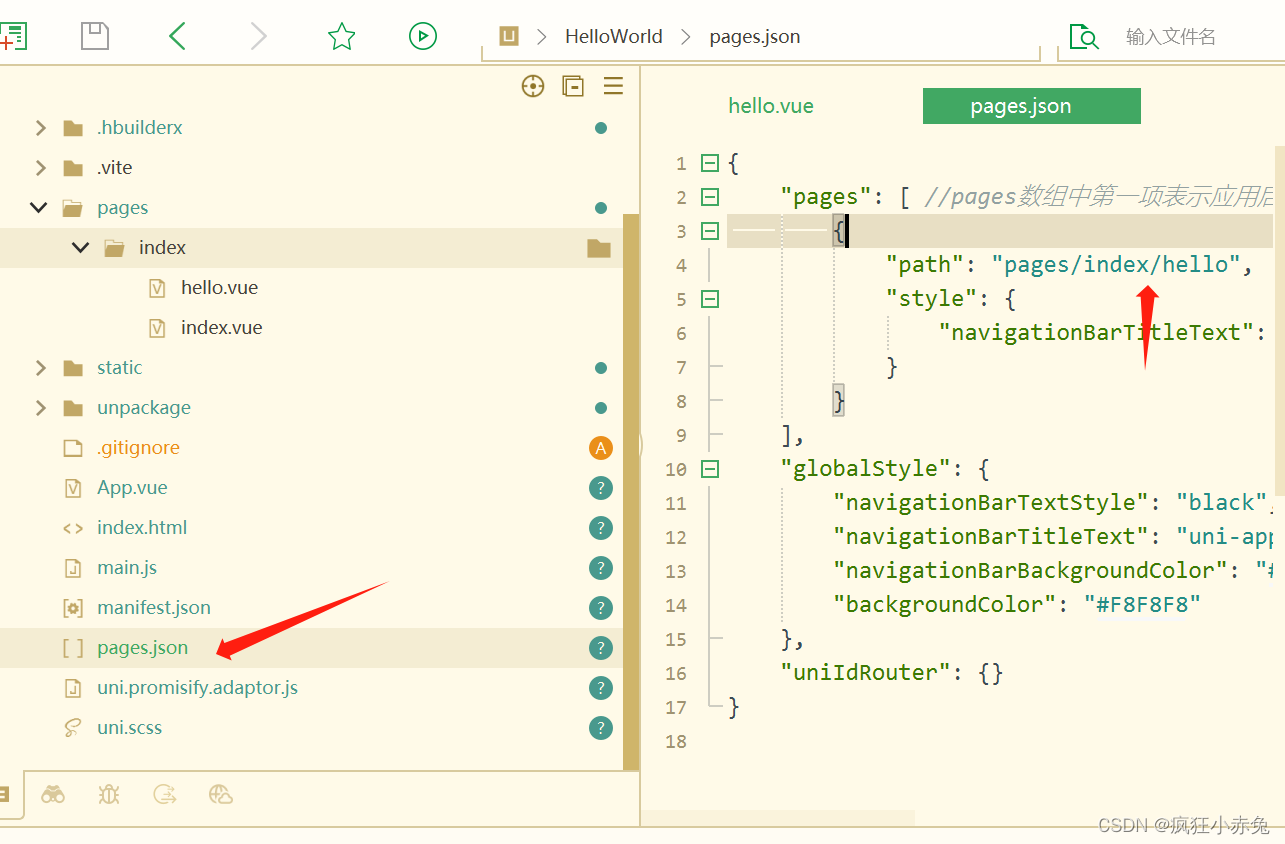
并在pages.json中将原来的默认路径更改为hello,如下:

下面是一个简单的示例,演示了如何在uniapp中编写样式:
<template><view class="container"><view class="box">Hello, Uniapp!</view></view>
</template><script>
export default {name: 'HelloWorld'
}
</script><style>
.container {display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f5f5f5;
}.box {width: 200px;height: 200px;background-color: #ff0000;color: #fff;text-align: center;line-height: 200px;font-size: 20px;
}
</style>
在这个示例中,我们创建了一个名为 HelloWorld 的组件,使用了 display: flex 实现了页面的居中布局,background-color 设置了背景颜色,color 设置了字体颜色,text-align 和 line-height 用于居中文本,width 和 height 设置了盒子的尺寸。
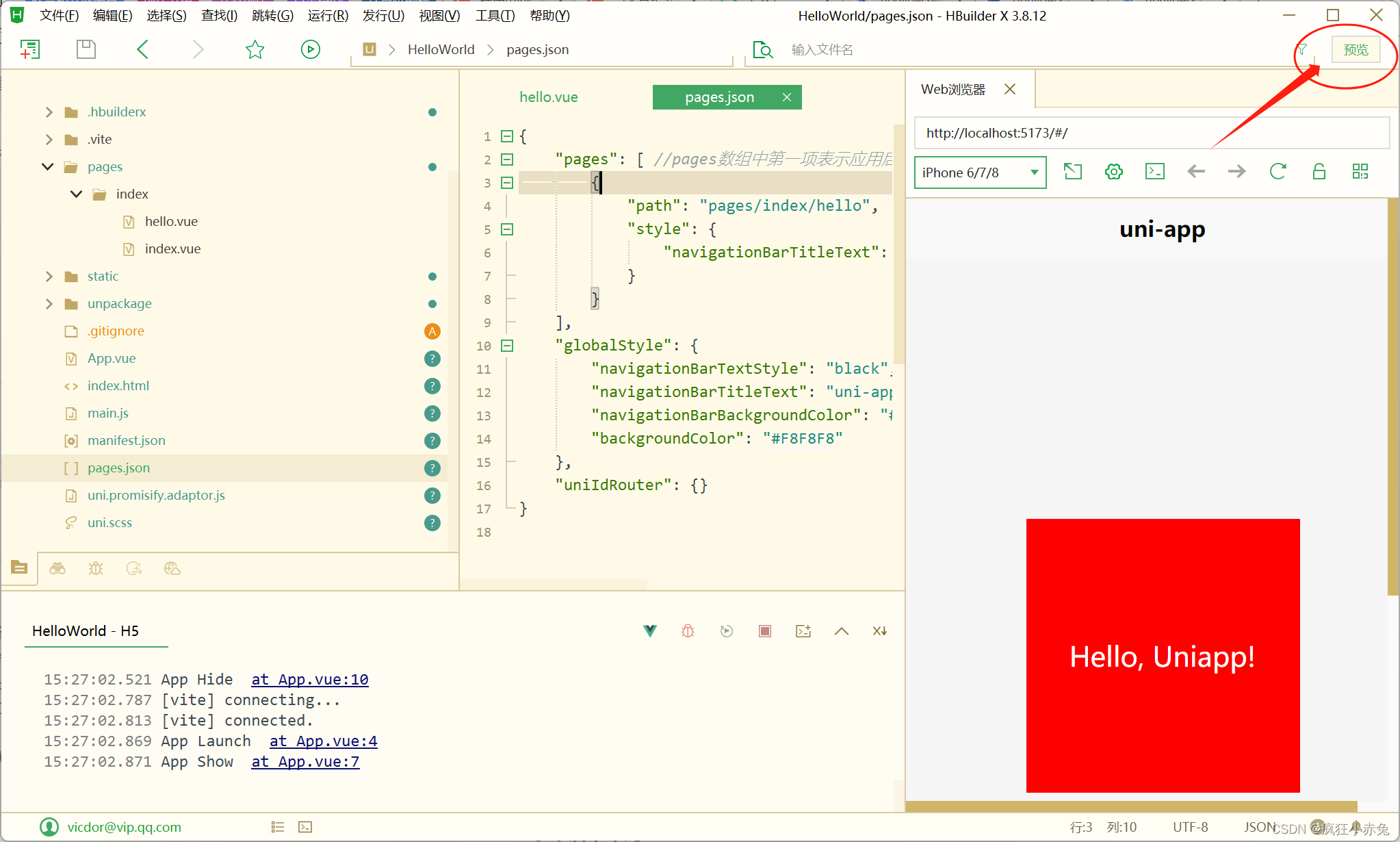
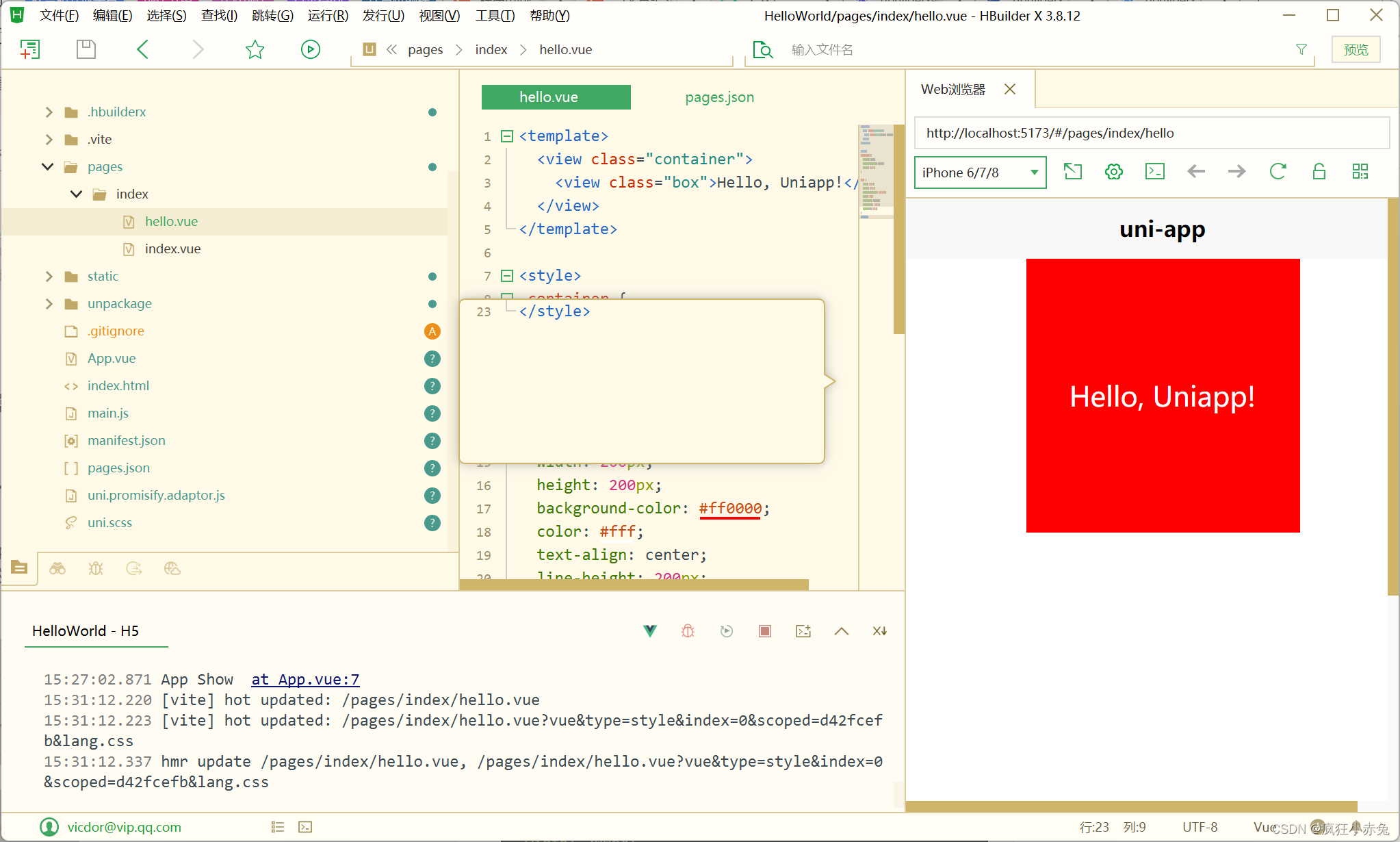
将以上代码完全复制到hello.vue中,保存并点击右上角预览查看效果如下:

2. 常见布局技巧与实例解析
2.1 水平居中布局
在uniapp中实现水平居中布局可以使用 display: flex 和 justify-content: center 的组合。下面是一个示例,展示了如何实现水平居中布局:
<template><view class="container"><view class="box">Hello, Uniapp!</view></view>
</template><style>
.container {display: flex;justify-content: center;height: 100vh;
}.box {width: 200px;height: 200px;background-color: #ff0000;color: #fff;text-align: center;line-height: 200px;font-size: 20px;
}
</style>
在这个示例中,我们使用了 display: flex 将 .container 中的元素水平排列,然后使用 justify-content: center 将元素水平居中。

2.2 垂直居中布局
在uniapp中实现垂直居中布局可以使用 display: flex 和 align-items: center 的组合。下面是一个示例,展示了如何实现垂直居中布局:
<template><view class="container"><view class="box">Hello, Uniapp!</view></view>
</template><style>
.container {display: flex;justify-content: center;align-items: center;height: 100vh;
}.box {width: 200px;height: 200px;background-color: #ff0000;color: #fff;text-align: center;line-height: 200px;font-size: 20px;
}
</style>
在这个示例中,我们使用了 display: flex 将 .container 中的元素垂直排列,并使用 justify-content: center 和 align-items: center 将元素水平和垂直居中。
请注意,justify-content: center 是用于水平居中的,而 align-items: center 是用于垂直居中的。

2.3 等高布局
在uniapp中实现等高布局可以使用 flex 弹性布局和自适应高度的方式。下面是一个示例,展示了如何实现等高布局:
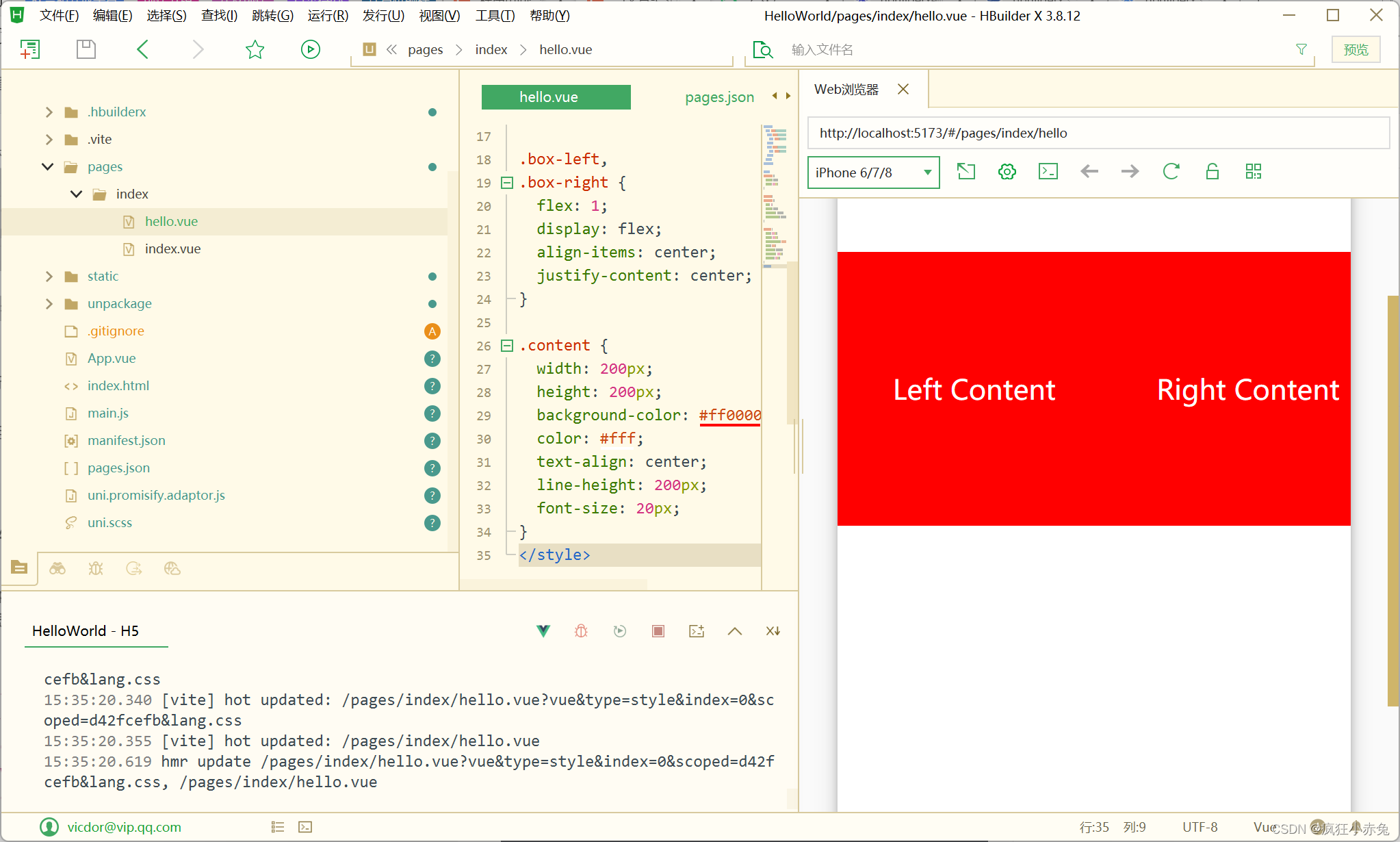
<template><view class="container"><view class="box-left"><view class="content">Left Content</view></view><view class="box-right"><view class="content">Right Content</view></view></view>
</template><style>
.container {display: flex;height: 400px;
}.box-left,
.box-right {flex: 1;display: flex;align-items: center;justify-content: center;
}.content {width: 200px;height: 200px;background-color: #ff0000;color: #fff;text-align: center;line-height: 200px;font-size: 20px;
}
</style>
在这个示例中,我们创建了一个容器 .container 并将其高度设置为400px,然后使用 display: flex 和 flex: 1 将 .box-left 和 .box-right 的宽度设置为相等,并使用 align-items: center 和 justify-content: center 将内容居中。

2.4 响应式布局
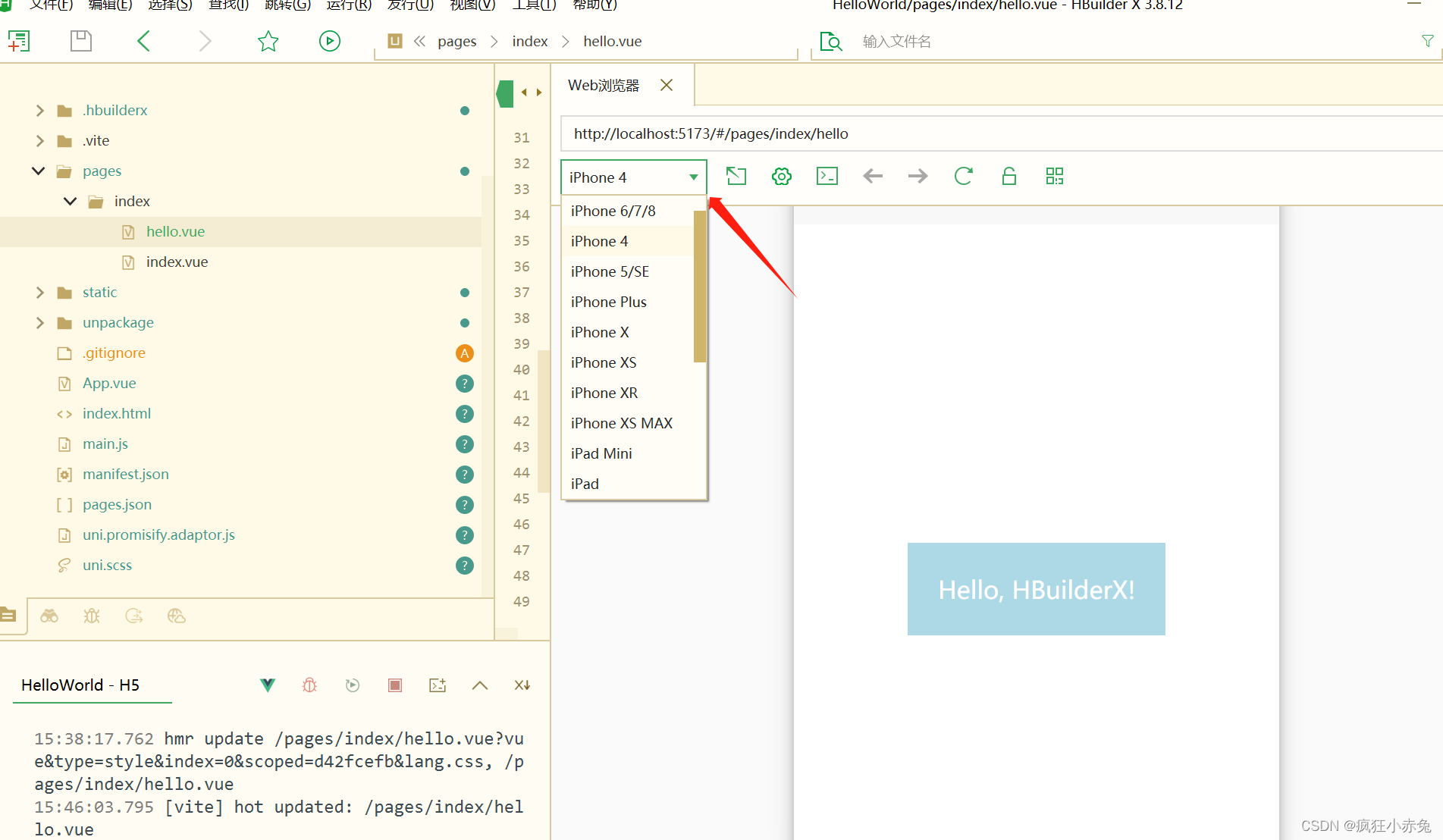
当在HBuilderX中创建一个hello.vue文件时,可以按如下方式编写响应式布局的代码:
<template><div class="container"><div :class="['box', isSmallScreen ? 'small-box' : '']">Hello, HBuilderX!</div></div>
</template><script>
export default {data() {return {isSmallScreen: false};},mounted() {this.checkScreenSize();window.addEventListener('resize', this.checkScreenSize);},destroyed() {window.removeEventListener('resize', this.checkScreenSize);},methods: {checkScreenSize() {this.isSmallScreen = window.innerWidth < 768;}}
};
</script><style scoped>
.container {display: flex;justify-content: center;align-items: center;height: 100vh;
}.box {padding: 20px;background-color: lightblue;color: white;font-size: 24px;
}.small-box {font-size: 16px;
}
</style>
这段代码包含了一个包含响应式样式的hello组件。它根据屏幕尺寸动态添加/删除一个CSS类来改变文字大小。组件会在mounted钩子中添加窗口大小监听器,并在组件销毁时移除监听器。
在<template>部分,我们有一个div.container来居中显示内容。内部的div.box是一个包含Hello, HBuilderX!文本的div。根据isSmallScreen的值,我们将其添加到div.box的class属性中以改变样式。
在<script>部分,我们将isSmallScreen设置为false,在mounted钩子中添加了一个屏幕大小检测函数并将其绑定到resize事件上。在destroyed钩子中,我们移除了窗口大小监听器。最后,在checkScreenSize方法中,我们根据窗口的innerWidth大小更新isSmallScreen的值。
在<style>部分,我们使用了scoped属性来确保样式仅作用于当前组件。.container采用flex布局来居中显示内容。.box设置了一些样式,如背景颜色、文字颜色和字体大小。.small-box用于在较小的屏幕上改变文字大小。
我们在预览窗口可以切换不同预览机型预览页面在不同屏幕的展现效果

3. CSS动画与过渡效果
uniapp支持使用CSS动画和过渡效果为页面添加动态效果。你可以通过CSS的 @keyframes 规则来定义动画,然后通过 animation 属性将动画应用到元素上。
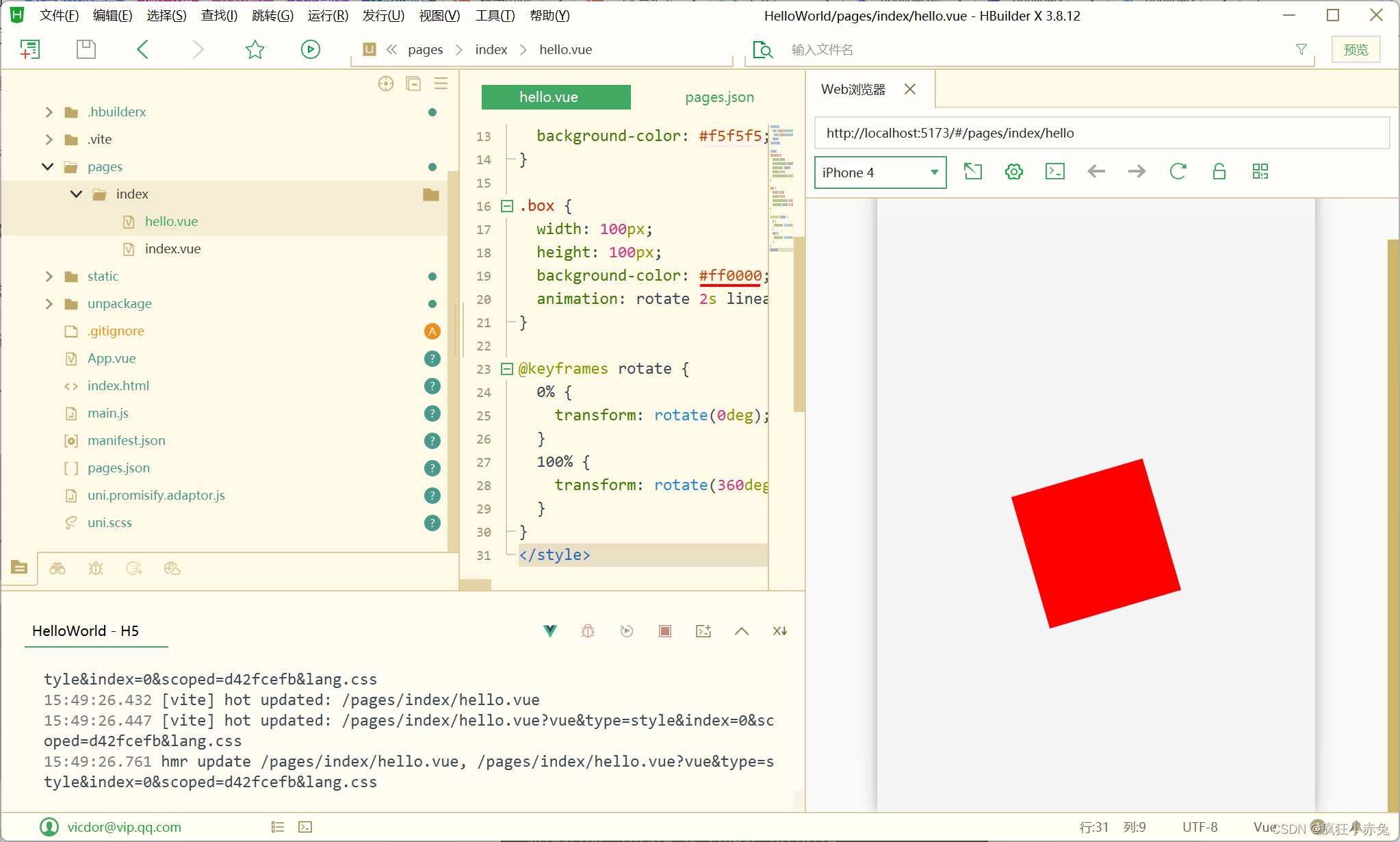
下面是一个示例,展示了如何在uniapp中实现一个简单的动画效果:
<template><view class="container"><view class="box"></view></view>
</template><style>
.container {display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f5f5f5;
}.box {width: 100px;height: 100px;background-color: #ff0000;animation: rotate 2s linear infinite;
}@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}
</style>
在这个示例中,我们创建了一个容器 .container 并将其居中显示,然后创建了一个盒子 .box,并为其应用了一个名为 rotate 的动画,持续时间为2秒,使用线性变换方式,并无限循环播放动画。在 @keyframes 规则中定义了动画的具体属性,从0%到100%逐步旋转360度。
除了使用CSS动画,uniapp还支持使用过渡效果为元素添加平滑的过渡效果。你可以通过CSS的 transition 属性定义动画过渡的属性、持续时间和动画曲线。

下面是一个示例,展示了如何在uniapp中实现一个简单的过渡效果:
<template><view class="container"><view class="box" :class="{'active': isActive}" @click="toggleActive"></view></view>
</template><style>
.container {display: flex;justify-content: center;align-items: center;height: 100vh;background-color: #f5f5f5;
}.box {width: 100px;height: 100px;background-color: #ff0000;transition: transform 0.3s ease;
}.box.active {transform: scale(1.5);
}
</style><script>
export default {data() {return {isActive: false}},methods: {toggleActive() {this.isActive = !this.isActive;}}
}
</script>
在这个示例中,我们创建了一个容器 .container 并将其居中显示,然后创建了一个盒子 .box,并通过 :class 属性和 isActive 数据绑定的方式来控制是否应用 .active 样式,这样就可以根据 isActive 的值来切换过渡效果。在 .box 的样式中,我们使用 transition 属性定义了 transform 属性的过渡效果,持续时间为0.3秒,并使用了缓动动画曲线。在 .box.active 的样式中,我们定义了过渡后的样式,这里使用了 transform: scale(1.5) 来实现缩放效果。

以上是uniapp中常用的CSS技巧和布局实例,以及如何使用CSS动画和过渡效果增强页面的动态效果。希望对你有所启发,让你的uniapp应用更加出色!
相关文章:

uniapp快速入门系列(3)- CSS技巧与布局
章节二:CSS技巧与布局 1. uniapp中的样式编写2. 常见布局技巧与实例解析2.1 水平居中布局2.2 垂直居中布局2.3 等高布局2.4 响应式布局 3. CSS动画与过渡效果 在uniapp中,我们使用CSS来设置页面的样式和布局。本章将介绍一些在uniapp中常用的CSS技巧和布…...

NCNN:备忘
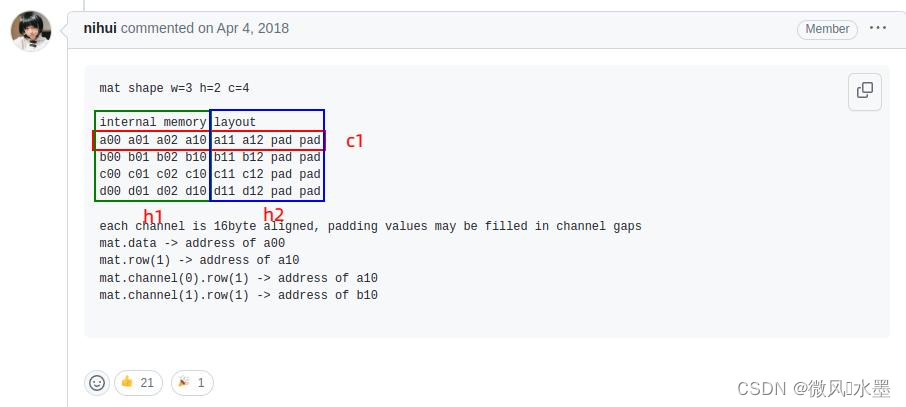
1:NCNN中Mat与CV中Mat的区别 ncnn中Mat数据的排列格式为(channel, h, w):bbbb....gggg.....rrrr opencv中Mat中数据的排列格式为(h, w, channel):bgrbgrbgrbgr... 2:NCNN::Mat的内存排布(图解)力荐 参考…...

用Python简单的实现一下六大主流小说平台小说下载(附源码)
很多小伙伴学习Python的初衷就是为了爬取小说,方便又快捷~ 辣么今天咱们来分享6个主流小说平台的爬取教程~ 一、流程步骤 流程基本都差不多,只是看网站具体加密反爬,咱们再进行解密。 实现爬虫的第一步? 1、去抓包分析,分析数…...

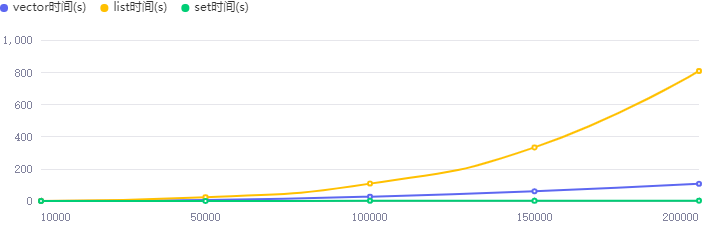
c++模板库容器list vector map set操作和性能对比
文章目录 listvectormapset性能比较总结 list 列表(list)是C STL中的一种容器类型,它是一个双向链表,可以在任意位置高效地添加、删除、移动元素。 以下是一些常用的列表操作: 创建列表 #include <list> std…...

windows服务添加 nginx 开机自启
软件下载 将下载的压缩包解压后得到nssm.exe。 安装nginx为服务 我们直接打开cmd执行: nssm install 即可...

【Redis】redis的特性和使用场景
Redis的特性 速度快基于键值对的数据结构服务器丰富的功能简单稳定客⼾端语⾔多持久化主从复制⾼可⽤(HighAvailability)和分布式(Distributed) 速度快 Redis 执⾏命令的速度⾮常快。 Redis 的所有数据都是存放在内存中的&…...

opengauss数据备份(docker中备份)
首先如果想直接在宿主机上进行使用gs_dump备份需要glibc的版本到2.34及以上,查看版本命令为 ldd --version 如图所示,本宿主机并不满足要求,所以转向在docker容器中进行备份, 然后进入opengauss容器中,命令为 docker…...

WebKit Inside: CSS 样式表的解析
CSS 全称为层叠样式表(Cascading Style Sheet),用来定义 HTML 文件最终显示的外观。 为了理解 CSS 的加载与解析,需要对 CSS 样式表的组成,尤其是 CSS Selector 有所了解,相关部分可以参看这里。 HTML 文件里面引入 CSS 样式表有 …...

javaee之Elasticsearch相关知识
简单说一下Elasticsearch相关知识 其余的参考官网文档 我们还可以用下面的方式来查 看一下原始索引库的模板 下面看一下数据库映射关系 下面就是更改了id1的所有数据 下面是我索引库中的内容 说一下查询之后,一些属性的含义 上面案例是这样理解的 match查询类型会对…...

【SpringCloud】微服务技术栈入门3 - Gateway快速上手
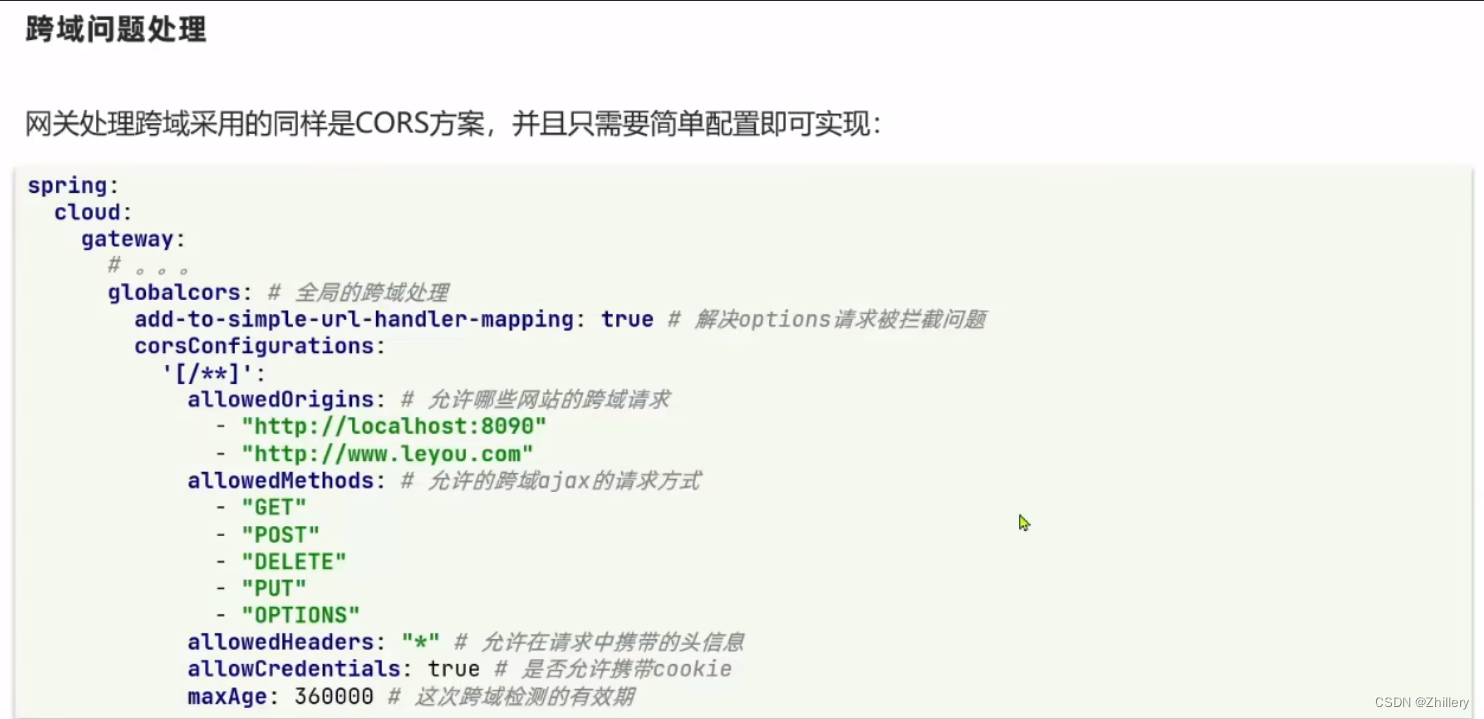
目录 GatewayWebFlux网关基本配置过滤器与断言工厂全局过滤器跨域处理 CORS Gateway WebFlux gateway 基于 webflux 构建 WebFlux 是基于反应式流概念的响应式编程框架,用于构建异步非阻塞的 Web 应用程序。它支持响应式编程范式,并提供了一种响应式的方…...

《理解深度学习》2023最新版本+习题答案册pdf
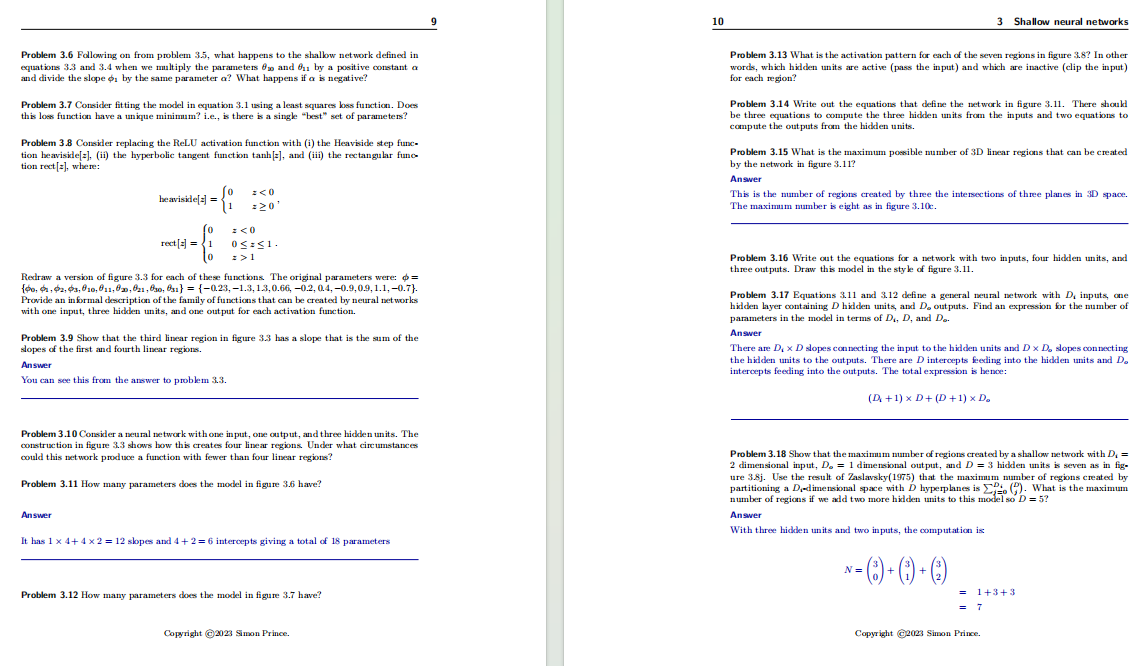
刚入门深度学习或者觉得学起来很困难的同学看过来了,今天分享的这本深度学习教科书绝对适合你。 就是这本已在外网获13.1万次下载的宝藏教科书《理解深度学习》。本书由巴斯大学计算机科学教授Simon J.D. Prince撰写,全书共541页,目前共有21…...

课题学习(五)----阅读论文《抗差自适应滤波的导向钻具动态姿态测量方法》
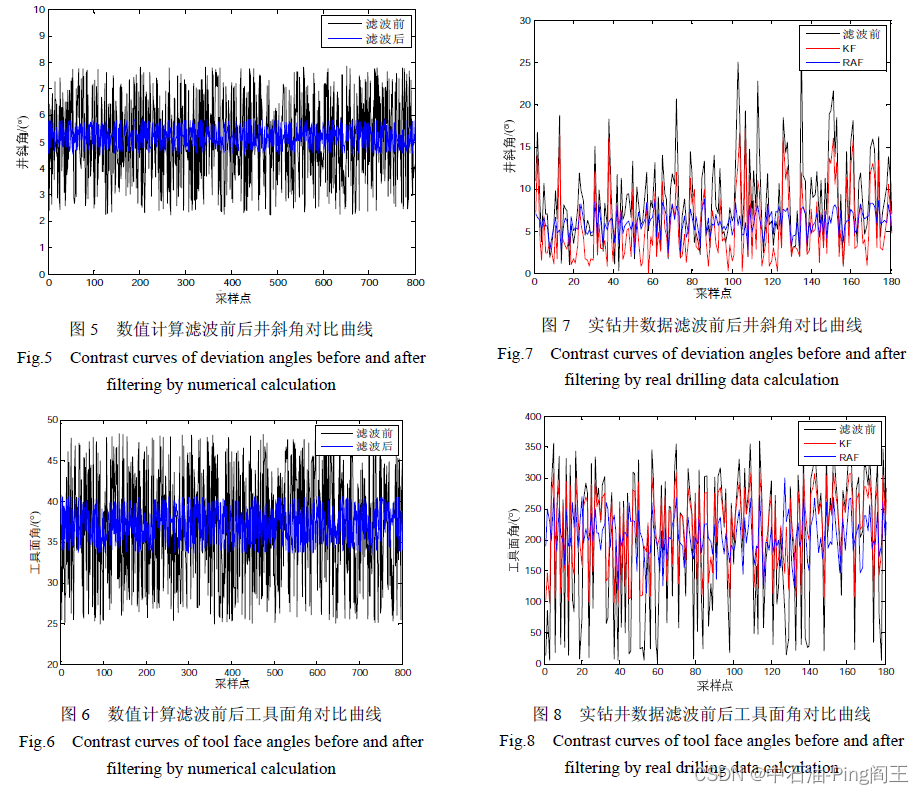
一、简介 抗差自适应滤波:利用等价权函数和自适应因子合理的分配信息,有效地滤除钻具振动对动态姿态测量的影响。、 针对导向钻井工具动态测量受钻具振动的影响而导致测量不准确的问题,提出一种抗差自适应滤波的动态空间姿态测量方法。通…...

一个CPU是怎么寻址的?
目录 CISC vs RISC 概念和历史 CISC vs RISC 对比举例:X86的CAS(做原子操作的) 对比举例:ARM的CAS(做原子操作的) 指令寻址 指令中的操作数的寻址方式 各语言对象内存布局对比 C内存布局 理解编译单元 Java对象内存布局 python对象模型 CPU …...

提高网站性能的10种方法:加速用户体验和降低服务器负担
在今天的数字时代,网站性能对于吸引和保留用户至关重要。一个快速加载的网站不仅提供更好的用户体验,还有助于降低服务器负担。以下是10种提高网站性能的方法,旨在加速页面加载速度和减少服务器的工作负荷。 压缩网页资源 利用压缩算法如gzi…...

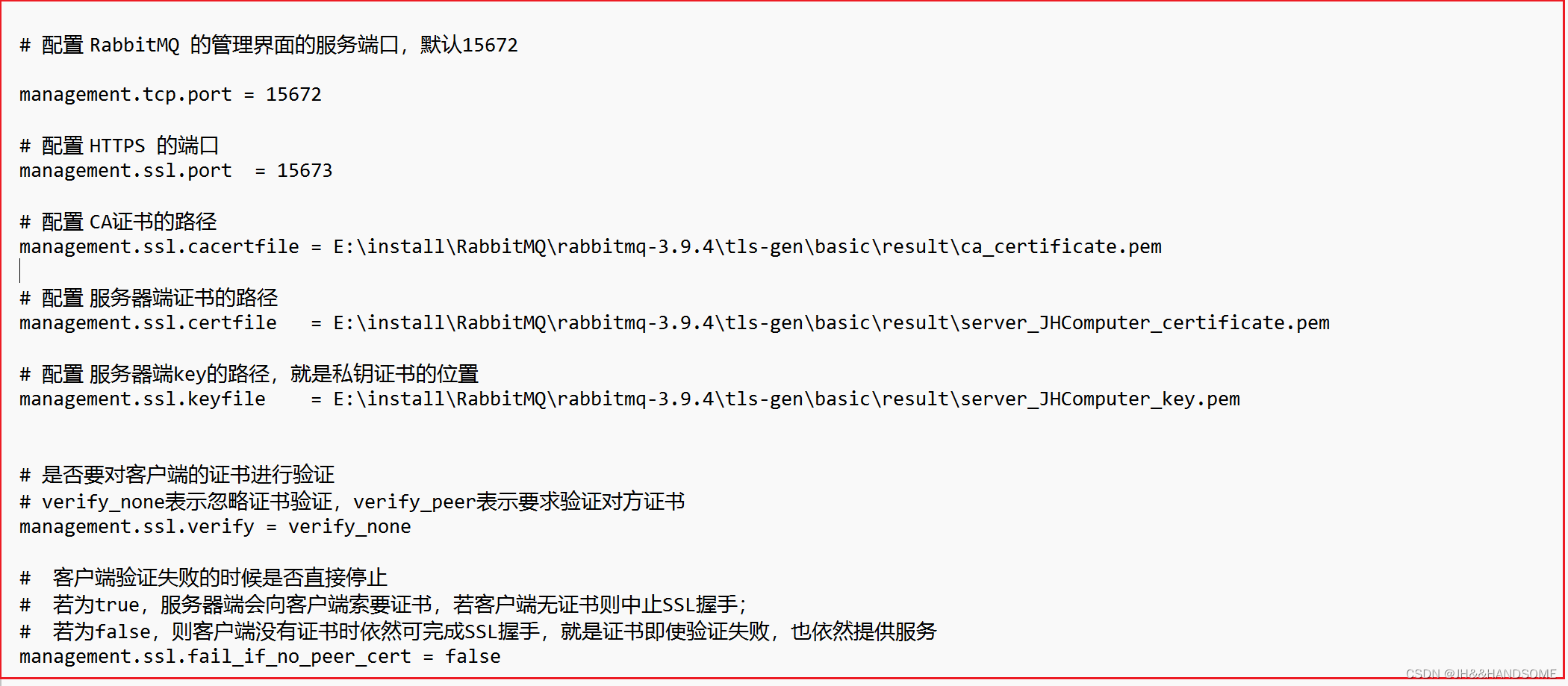
195、SpringBoot--配置RabbitMQ消息Broker的SSL 和 管理控制台的HTTPS
开启Rabbitmq的一些命令: 小黑窗输入: rabbitmq-plugins enable rabbitmq_management 启动控制台插件,就是启动登录rabbitmq控制台的页面 rabbitmq_management 代表了RabbitMQ的管理界面。 rabbitmq-server 启动rabbitMQ服务器 上面这个&…...

确定性执行
确定性执行是指在给定输入的情况下,在有限的时间内产生一致的输出。 也就是输入到输出的运行过程是确定的,输入与输出有如下关系: 输出 = f (输入)。 确定性执行主要涉及以下几个方面: 时间确定性:计算的输出始终在给定的某个时间点之前发生,即程序不能无限制地运行下去…...

docker compose 管理应用服务的常用命令
一 、docker compose 是什么 Docker Compose是一个用来管理多个关联容器的工具,可以根据配置文件自动构建、管理、编排一组容器。 Docker Compose语境下的“服务”是指一组容器共同构成的一个应用服务后端。 Docker Compose语境下的“项目”是由一个或多个应用服务…...

产品安全—CC标准 ISO/IEC 15408:2022
文章目录 1. 变化2. Part1 简介和一般模型3. Part2 安全功能组件4. Part3 安全保障组件5. Part4 评估方法和活动规范框架6. Part5 预定义的安全要求包7. 总结 1. 变化 增加了两个部分:评估方法和活动规范框架 & 预定义的安全要求包 术语已经过审查和更新&#…...

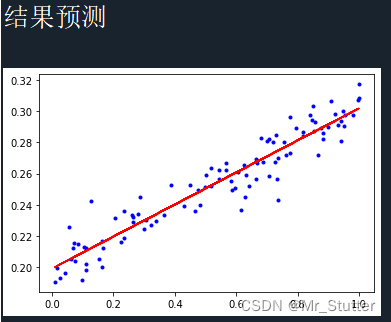
Pytorch笔记之回归
文章目录 前言一、导入库二、数据处理三、构建模型四、迭代训练五、结果预测总结 前言 以线性回归为例,记录Pytorch的基本使用方法。 一、导入库 import numpy as np import matplotlib.pyplot as plt import torch from torch.autograd import Variable # 定义求…...

哪个证券公司可以加杠杆,淘配网是您的杠杆综合网站!
在证券市场中,投资者经常寻求提高资金杠杆以获得更高的回报。杠杆交易可以让您在不必拥有等额本金的情况下,参与更多的交易活动。然而,为了进行杠杆交易,您需要找到一家证券公司或平台,可以为您提供这种服务。本文将介…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

职坐标物联网全栈开发全流程解析
物联网全栈开发涵盖从物理设备到上层应用的完整技术链路,其核心流程可归纳为四大模块:感知层数据采集、网络层协议交互、平台层资源管理及应用层功能实现。每个模块的技术选型与实现方式直接影响系统性能与扩展性,例如传感器选型需平衡精度与…...
