C++中的对象切割(Object slicing)问题
在C++中,当我们把派生类对象向上强制转型为基类对象时,会造成对象切割(Object slicing)问题。
请看下面示例代码:
#include <iostream>
using namespace std;class CBase {
public:virtual ~CBase() = default;virtual void foo() {printf("print in Class CBase,this address:%p\n", this);}
};class CDerive : public CBase {
public:virtual void foo() override {printf("print in Class CDerive,this address:%p\n", this);}
};int main()
{CBase base;CDerive derive;CBase* pBase = &derive;cout << "\n本次调用的是pBase->CBase::foo()\n\t";pBase->CBase::foo();cout << "\n本次调用的是pBase->foo()\n\t";pBase->foo();cout << "\n本次调用的是 (static_cast<CBase>(derive)).foo() \n\t";(static_cast<CBase>(derive)).foo();
}
代码运行结果如下:

对于前两次调用成员函数foo的结果,大家应该都清楚,pBase是指向派生类对象的基类指针,而foo成员函数是虚函数;因此 pBase->foo() 调用的是派生类方法;pBase->CBase::foo()由于指定了调用CBase的foo函数,因此调用的是基类方法。另外,foo函数打印出来的this指针的地址,显示前两次调用的this指针是同一个,也就是指向子类对象derive。
关键是最后一次调用的结果,显示调用的是基类方法,并且对象的地址也不是子类对象derive的地址。它的调用语句是:
(static_cast<CBase>(derive)).foo();
这是为什么呢?这涉及到对象切割(object slicing)。
在编译时,编译器看到这句是要将派生类对象derive向上强制转为基类对象,因此编译器以所谓的拷贝构造函数把derive中的CBase成分拷贝一份,并把拷贝好的副本作为临时对象放在内存中。在运行期,这个副本(它是CBase对象)调用foo函数时,当然调用的是CBase::foo成员函数了!
请注意,如果我们把派生类对象的指针向上强制转为基类对象的指针,那么转换后的基类指针仍然指向派生类对象。
总之,当我们把派生类对象向上强制转型为基类对象时,会经历对象切割(Object slicing),也就是:编译器在内存中创建了一个子类对象的基类成分的副本,这个临时对象与之前的子类对象无关。
相关文章:

C++中的对象切割(Object slicing)问题
在C中,当我们把派生类对象向上强制转型为基类对象时,会造成对象切割(Object slicing)问题。 请看下面示例代码: #include <iostream> using namespace std;class CBase { public:virtual ~CBase() default;v…...

VxeTable 表格组件推荐
VxeTable 表格组件推荐 https://vxetable.cn 在前端开发中,表格组件是不可或缺的一部分,它们用于展示和管理数据,为用户提供了重要的数据交互功能。VxeTable 是一个优秀的 Vue 表格组件,它提供了丰富的功能和灵活的配置选项&…...

好消息:用 vue3+layui 共同铸造我们新的项目
前言: layui这个框架不知道多少人还在关注着,记得第一次接触它是在18年,后来随着vue,react的盛行,jquerylayui的模式受到了特别大的冲击,后来作者都放弃维护他的官方网站,转而在github/gitee上做…...
 和 split(‘ ‘)的区别以及split()详细解法,字符串分割正则用法)
JS中 split(/s+/) 和 split(‘ ‘)的区别以及split()详细解法,字符串分割正则用法
博主: http://t.csdnimg.cn/e4gDi split用法详解: http://t.csdnimg.cn/6logr...

MySQL性能调优
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,…...

如何解决openal32.dll丢失,有什么办法解决
你第一次知道openal32.dll文件是在什么情况下,你了解过openal32.dll文件吗?如果电脑中openal32.dll丢失有什么办法可以解决,今天就教大家如何解决openal32.dll丢失,都有哪些办法可以解决openal32.dll丢失。 一.openal3…...
)
Nginx 如何配置http server 、负载均衡(反向代理)
目录 1. 关于 Nginx2. 配置http server3. 配置负载均衡 本文主要介绍 Nginx中如何配置 http server,负载均衡(反向代理)。 1. 关于 Nginx Nginx是一个开源的、高性能的、稳定的、简单的、功能丰富的HTTP和反向代理服务器,也可以用作IMAP/POP3/SMTP代理…...

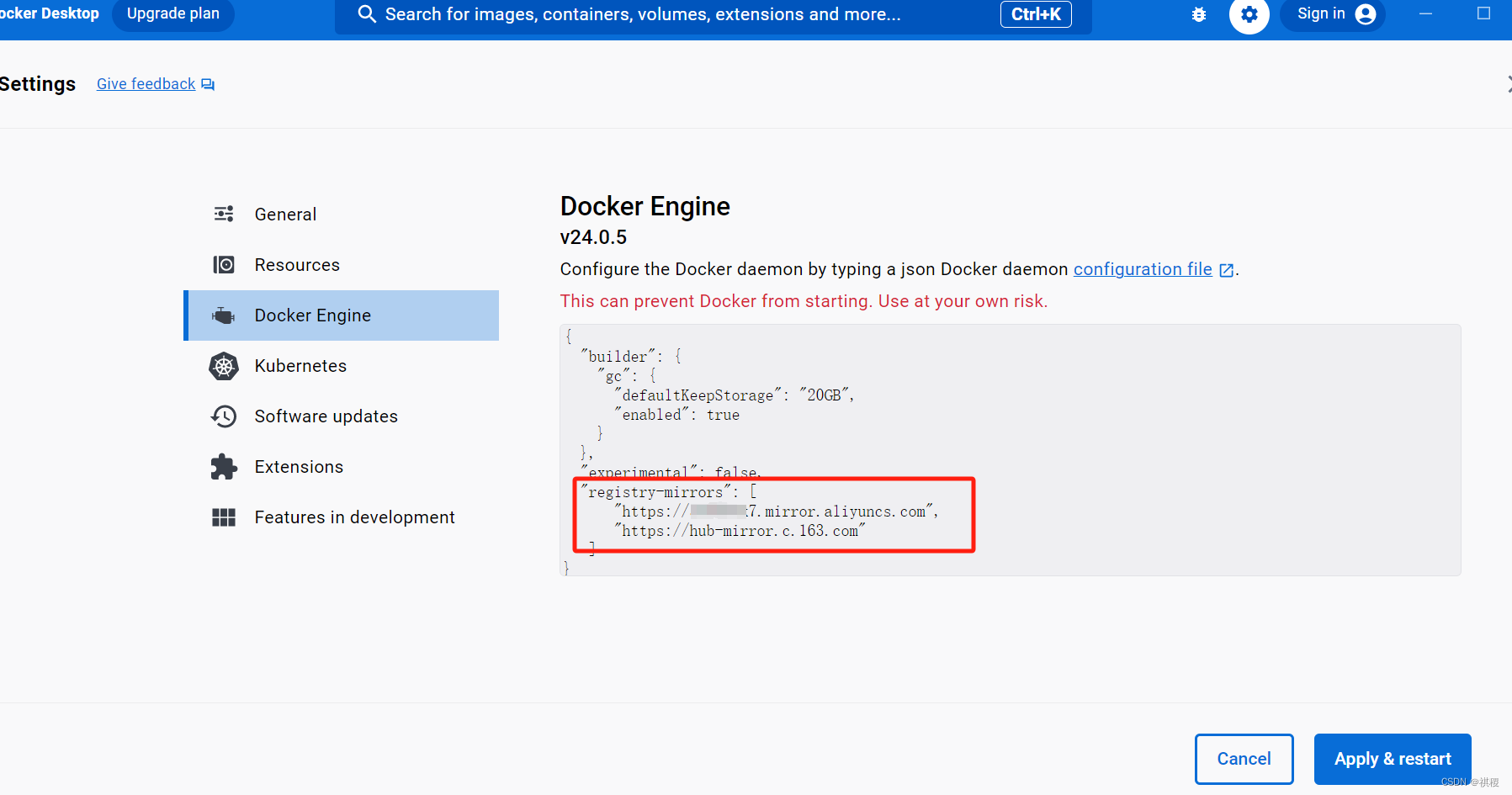
windows docker desktop配置加速地址
目录 为什么常见加速地址在docker desktop上配置 为什么 https://hub.docker.com 是官方的镜像仓库地址,但是它的服务器地址是在国外,有时候访问和下载的速度差强人意。不过好在,我们可以进行远程仓库的设置,将仓库镜像地址设置为…...

戏剧影视设计制作虚拟仿真培训课件提升学生的参与感
说起影视制作,知名的影视制片人寥寥无几,大多数人还在依靠摄影机拍摄实景或搭建实体场景来不断精进场景布局和导演效果,成本高、投入人员多且周期长,随着VR虚拟现实技术的不断发展,利用VR模拟仿真技术进行影视制作实操…...

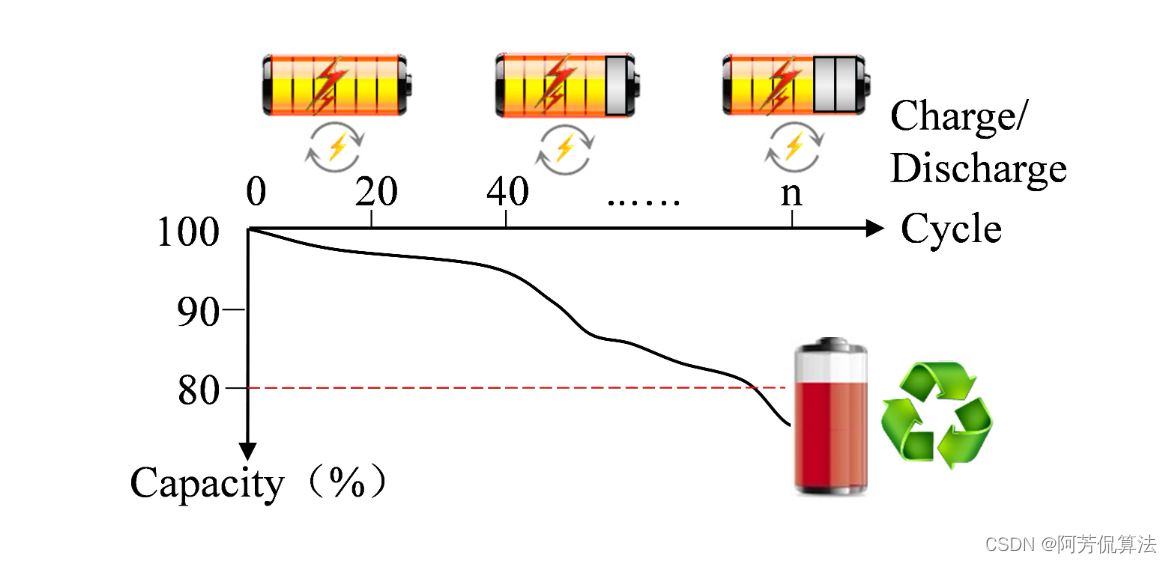
Transformer预测 | Pytorch实现基于Transformer的锂电池寿命预测(NASA数据集)
文章目录 效果一览文章概述模型描述程序设计参考资料效果一览 文章概述 Pytorch实现基于Transformer 的锂电池寿命预测,环境为pytorch 1.8.0,pandas 0.24.2 随着充放电次数的增加,锂电池的性能逐渐下降。电池的性能可以用容量来表示,故寿命预测 (RUL) 可以定义如下: SOH(t…...
)
取出SQLite数据(基本游标)
前面一节中已经为Starbuzz创建了一个SQLite帮助器。 目前还是从Java Drink类获取数据,这时候要修改这个应用从SQLite数据库获取数据。 本文所有代码均存放于 https://github.com/MADMAX110/Starbuzz 一、修改DrinkActivity来使用Starbuzz数据库 基本步骤ÿ…...

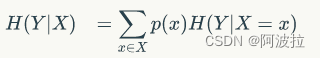
信息增益,经验熵和经验条件熵——决策树
目录 1.经验熵 2.经验条件熵 3.信息增益 4.增益比率 5.例子1 6.例子2 在决策树模型中,我们会考虑应该选择哪一个特征作为根节点最好,这里就用到了信息增益 通俗上讲,信息增益就是在做出判断时,该信息对你影响程度的大小。比…...

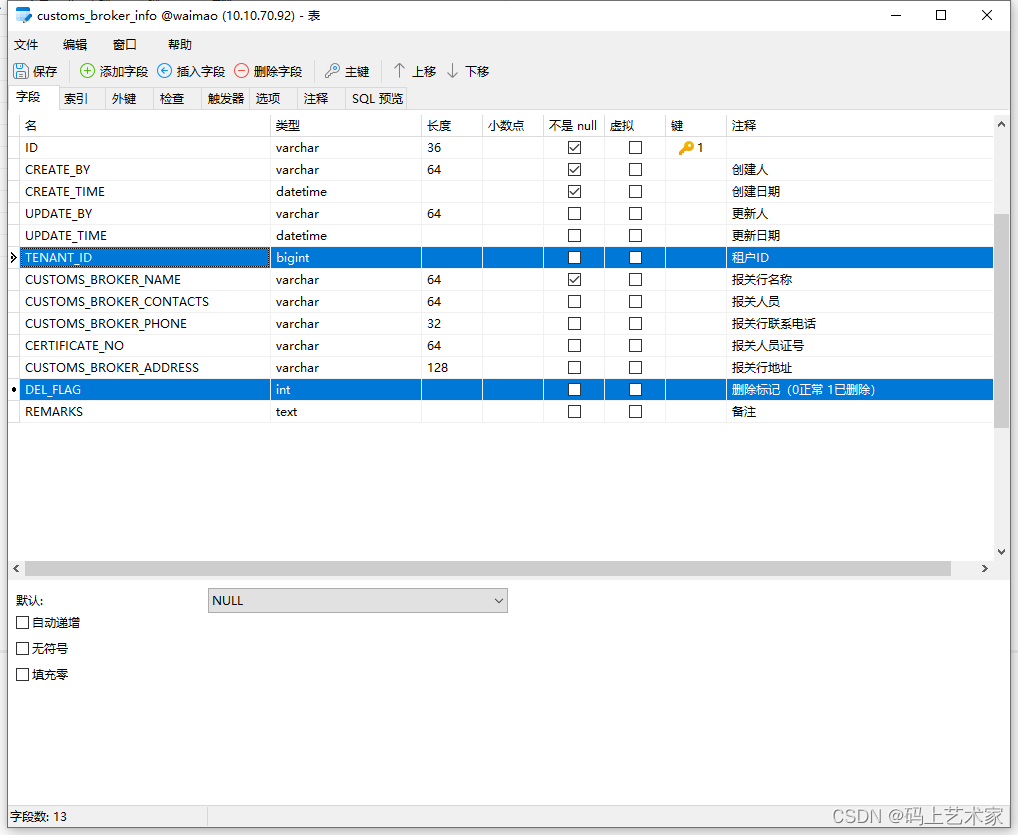
手摸手系列之批量修改MySQL数据库所有表中某些字段的类型
在迁移老项目的数据库时,使用Navicat Premium的数据传输功能同步了表结构和数据。但是,发现某些字段的数据类型出现了错误,例如,租户ID从Oracle的NUMBER类型变成了MySQL的decimal(10),正确的应该是bigInt(20)。此外&am…...

视频号直播弹幕采集
系列文章目录 websocket逆向http拦截websocket拦截视频号直播弹幕采集 系列文章目录前言技术分析分析技术选择前提准备事件分析消息去重用户进房用户发言用户送礼用户点赞用户唯一id前言 很多小伙伴倒在了礼物事件,还有用户唯一标识下。 本篇文章将讲解视频号直播弹幕的获取的…...

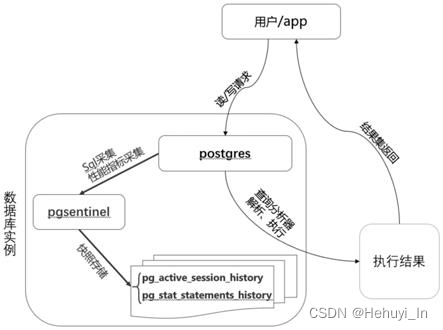
PostgreSQL ash —— pgsentinel插件 学习与踩坑记录
零、 注意事项 测试发现,pgsentinel插件在pg_active_session_history视图记录条数较多时,存在严重的内存占用问题,群里的其他朋友反馈还可能存在严重的内存泄漏问题。本文仅用于学习和测试,未用于生产环境。 设置 pgsentinel_ash.…...

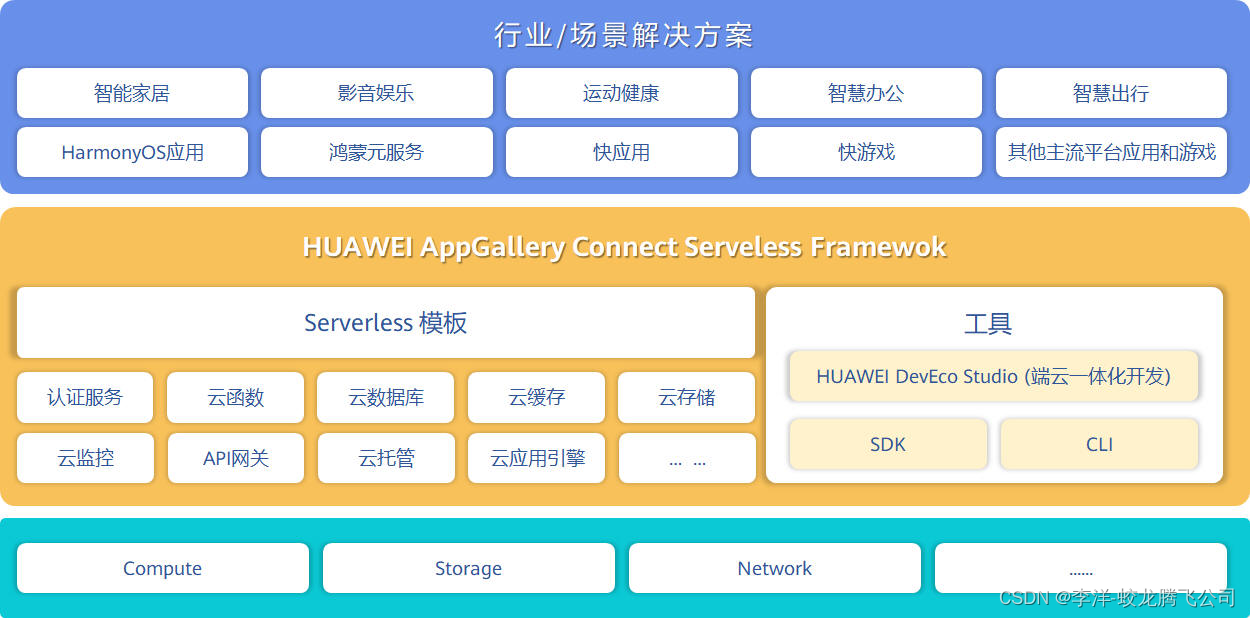
HarmonyOS/OpenHarmony原生应用开发-华为Serverless云端服务支持说明(一)
云端服务的实现是HarmonyOS/OpenHarmony原生应用开发的一个重要的环节,如果用户端是鸿蒙原生应用,但是服务端即云端还是基于传统的各种WEB网络框架、数据库与云服务器,那么所谓的原生应用开发实现的数据即后端服务是和以前、现在的互联网、移…...

3分钟基于Chat GPT完成工作中的小程序
1. 写在前面 GPT自从去年爆发以来,各大公司在大模型方面持续发力,行业大模型也如雨后春笋一般发展迅速,日常工作中比较多的应用场景还是问答模式,作为写程序的辅助也偶尔使用。今天看到一篇翻译的博客“我用 ChatGPT,…...

使用hugo+github搭建免费个人博客
使用hugogithub搭建免费个人博客 前提条件 win11电脑一台电脑安装了git电脑安装了hugogithub账号一个 个人博客本地搭建 初始化一个博客 打开cmd窗口,使用hugo新建一个博客工程 hugo new site blogtest下载主题 主题官网:themes.gohugo.io 在上面…...

打印字节流和字符流
打印字节流和字符流 printStream/ printWriter的构造器和方法都是一样的 package printfile;import java.io.FileOutputStream; import java.io.OutputStream; import java.io.PrintStream; import java.io.PrintWriter; import java.nio.charset.Charset;public class Prin…...

elementplus下载表格为excel格式
安装xlsx npm i --save https://cdn.sheetjs.com/xlsx-0.20.0/xlsx-0.20.0.tgz引入xlsx并使用 import XLSX from xlsx;const tableRef ref<any>(null); // 导出为 Excel const exportToExcel () > {// 获取 el-table 的引用tableRef.value tableRef.value || doc…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...
