VxeTable 表格组件推荐
VxeTable 表格组件推荐
https://vxetable.cn

在前端开发中,表格组件是不可或缺的一部分,它们用于展示和管理数据,为用户提供了重要的数据交互功能。VxeTable 是一个优秀的 Vue 表格组件,它提供了丰富的功能和灵活的配置选项,使其成为开发者的首选之一。本文将从几个角度分析和总结 VxeTable 表格组件的优点和推荐之处。
1. 简单易用的 API
快速安装
//https://vxetable.cn/v4/#/table/start/install 文档地址
npm install xe-utils vxe-table
//全局安装
import { App, createApp } from 'vue'
import VXETable from 'vxe-table'
import 'vxe-table/lib/style.css'
function useTable (app: App) {app.use(VXETable)
}
createApp(App).use(useTable).mount('#app')
//CDN
<!-- 引入样式 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vxe-table/lib/style.css">
<!-- 引入vue -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- 引入组件 -->
<script src="https://cdn.jsdelivr.net/npm/xe-utils"></script>
<script src="https://cdn.jsdelivr.net/npm/vxe-table"></script>
VxeTable 提供了简单易用的 API,使开发人员能够快速创建功能强大的数据表格。通过简单的配置,你可以定义表格的列、数据源、分页和排序等功能,而无需深入复杂的实现细节。这种简单性使得新手能够快速上手,同时也让有经验的开发者能够更高效地完成任务。
<template><vxe-table :data="tableData" :columns="columns"></vxe-table>
</template><script>
import 'vxe-table/lib/style.css';
import VXETable from 'vxe-table';export default {data() {return {tableData: [...],columns: [...],};},created() {VXETable.use(VXETable.Grid);VXETable.use(VXETable.Table);},
};
</script>
2. 强大的功能扩展
VxeTable 提供了许多强大的功能扩展,包括但不限于:
-
分页和排序:VxeTable 支持灵活的分页和排序功能,使用户能够轻松浏览和管理大量数据。
-
自定义模板:你可以使用插槽来自定义表格的各个部分,包括表头、单元格内容、操作按钮等。
-
数据格式化:VxeTable 允许你对数据进行自定义格式化,以满足不同的需求,如日期格式化、数值格式化等。
-
虚拟滚动:对于大型数据集,VxeTable 支持虚拟滚动,提高了性能并减少加载时间。
-
可编辑表格:你可以将 VxeTable 配置为可编辑的表格,允许用户直接在表格中编辑数据。
3. 生态丰富
VxeTable 生态丰富,社区支持良好。它提供了详细的文档和示例,以帮助开发人员快速入门和解决问题。此外,VxeTable 的社区也积极活跃,你可以在 GitHub 上找到许多贡献者和开源项目,以满足更多的需求。
4. 性能优化
VxeTable 进行了性能优化,包括数据渲染、虚拟滚动和异步加载等方面的优化。这使得它能够高效处理大量数据,同时保持流畅的用户体验。
结论
总结而言,VxeTable 是一个强大且易用的 Vue 表格组件,适用于各种前端项目。它提供了简单的 API、丰富的功能扩展、生态丰富和性能优化等优点,使其成为开发者推荐的选择。如果你正在寻找一个可靠的表格组件来展示和管理数据,不妨考虑使用 VxeTable,它将为你的项目带来便利和效率。
相关文章:

VxeTable 表格组件推荐
VxeTable 表格组件推荐 https://vxetable.cn 在前端开发中,表格组件是不可或缺的一部分,它们用于展示和管理数据,为用户提供了重要的数据交互功能。VxeTable 是一个优秀的 Vue 表格组件,它提供了丰富的功能和灵活的配置选项&…...

好消息:用 vue3+layui 共同铸造我们新的项目
前言: layui这个框架不知道多少人还在关注着,记得第一次接触它是在18年,后来随着vue,react的盛行,jquerylayui的模式受到了特别大的冲击,后来作者都放弃维护他的官方网站,转而在github/gitee上做…...
 和 split(‘ ‘)的区别以及split()详细解法,字符串分割正则用法)
JS中 split(/s+/) 和 split(‘ ‘)的区别以及split()详细解法,字符串分割正则用法
博主: http://t.csdnimg.cn/e4gDi split用法详解: http://t.csdnimg.cn/6logr...

MySQL性能调优
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,…...

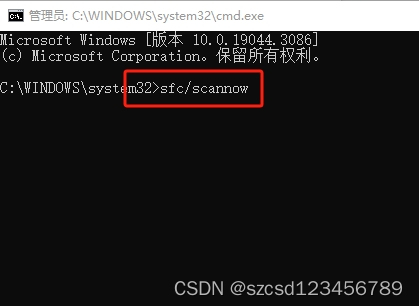
如何解决openal32.dll丢失,有什么办法解决
你第一次知道openal32.dll文件是在什么情况下,你了解过openal32.dll文件吗?如果电脑中openal32.dll丢失有什么办法可以解决,今天就教大家如何解决openal32.dll丢失,都有哪些办法可以解决openal32.dll丢失。 一.openal3…...
)
Nginx 如何配置http server 、负载均衡(反向代理)
目录 1. 关于 Nginx2. 配置http server3. 配置负载均衡 本文主要介绍 Nginx中如何配置 http server,负载均衡(反向代理)。 1. 关于 Nginx Nginx是一个开源的、高性能的、稳定的、简单的、功能丰富的HTTP和反向代理服务器,也可以用作IMAP/POP3/SMTP代理…...

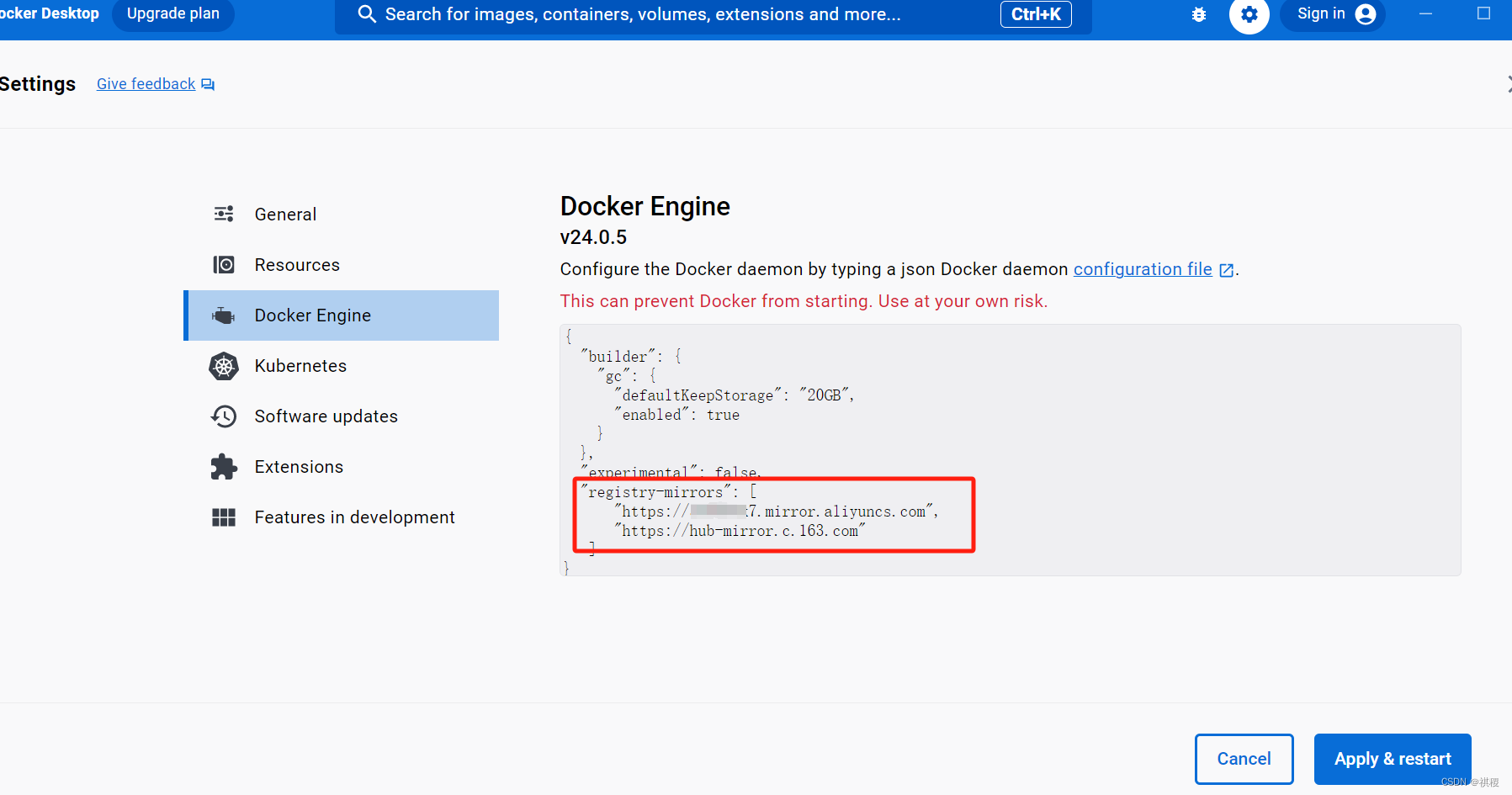
windows docker desktop配置加速地址
目录 为什么常见加速地址在docker desktop上配置 为什么 https://hub.docker.com 是官方的镜像仓库地址,但是它的服务器地址是在国外,有时候访问和下载的速度差强人意。不过好在,我们可以进行远程仓库的设置,将仓库镜像地址设置为…...

戏剧影视设计制作虚拟仿真培训课件提升学生的参与感
说起影视制作,知名的影视制片人寥寥无几,大多数人还在依靠摄影机拍摄实景或搭建实体场景来不断精进场景布局和导演效果,成本高、投入人员多且周期长,随着VR虚拟现实技术的不断发展,利用VR模拟仿真技术进行影视制作实操…...

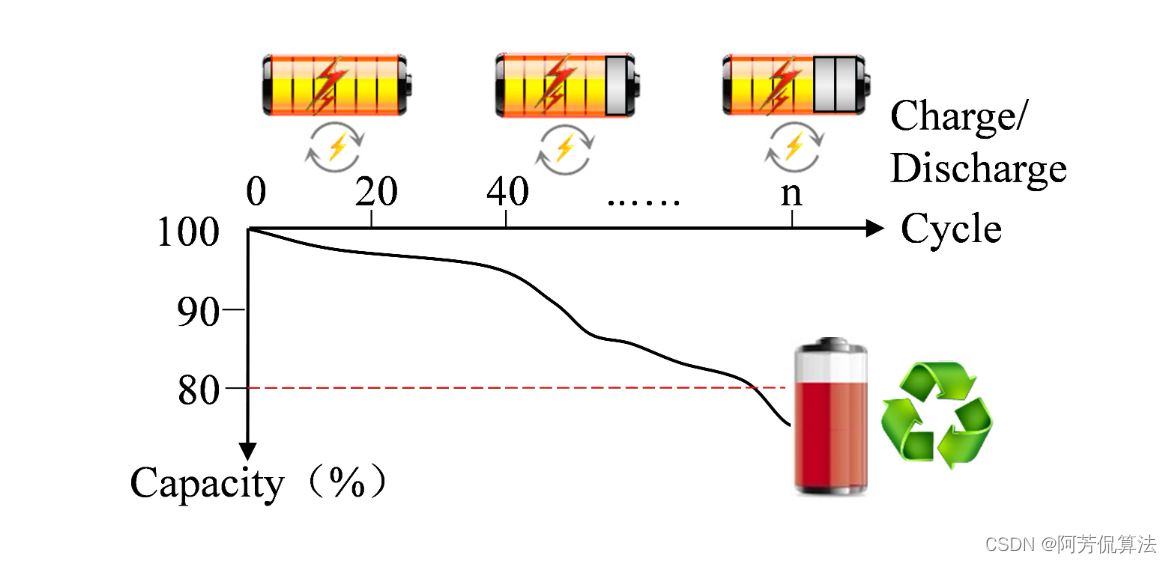
Transformer预测 | Pytorch实现基于Transformer的锂电池寿命预测(NASA数据集)
文章目录 效果一览文章概述模型描述程序设计参考资料效果一览 文章概述 Pytorch实现基于Transformer 的锂电池寿命预测,环境为pytorch 1.8.0,pandas 0.24.2 随着充放电次数的增加,锂电池的性能逐渐下降。电池的性能可以用容量来表示,故寿命预测 (RUL) 可以定义如下: SOH(t…...
)
取出SQLite数据(基本游标)
前面一节中已经为Starbuzz创建了一个SQLite帮助器。 目前还是从Java Drink类获取数据,这时候要修改这个应用从SQLite数据库获取数据。 本文所有代码均存放于 https://github.com/MADMAX110/Starbuzz 一、修改DrinkActivity来使用Starbuzz数据库 基本步骤ÿ…...

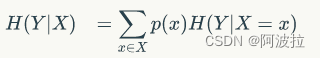
信息增益,经验熵和经验条件熵——决策树
目录 1.经验熵 2.经验条件熵 3.信息增益 4.增益比率 5.例子1 6.例子2 在决策树模型中,我们会考虑应该选择哪一个特征作为根节点最好,这里就用到了信息增益 通俗上讲,信息增益就是在做出判断时,该信息对你影响程度的大小。比…...

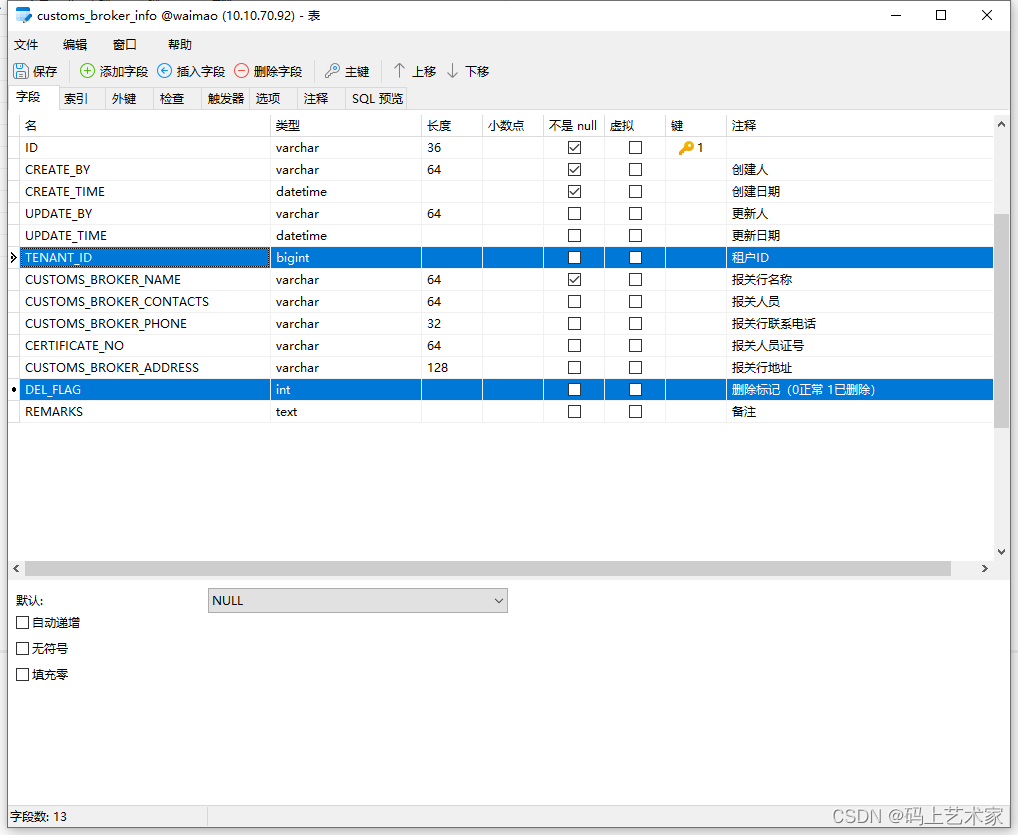
手摸手系列之批量修改MySQL数据库所有表中某些字段的类型
在迁移老项目的数据库时,使用Navicat Premium的数据传输功能同步了表结构和数据。但是,发现某些字段的数据类型出现了错误,例如,租户ID从Oracle的NUMBER类型变成了MySQL的decimal(10),正确的应该是bigInt(20)。此外&am…...

视频号直播弹幕采集
系列文章目录 websocket逆向http拦截websocket拦截视频号直播弹幕采集 系列文章目录前言技术分析分析技术选择前提准备事件分析消息去重用户进房用户发言用户送礼用户点赞用户唯一id前言 很多小伙伴倒在了礼物事件,还有用户唯一标识下。 本篇文章将讲解视频号直播弹幕的获取的…...

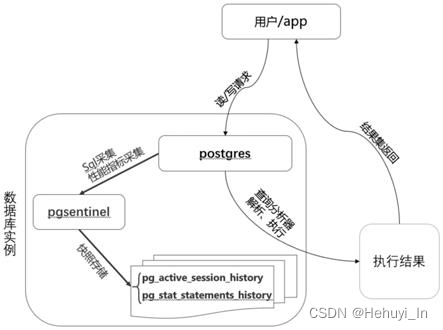
PostgreSQL ash —— pgsentinel插件 学习与踩坑记录
零、 注意事项 测试发现,pgsentinel插件在pg_active_session_history视图记录条数较多时,存在严重的内存占用问题,群里的其他朋友反馈还可能存在严重的内存泄漏问题。本文仅用于学习和测试,未用于生产环境。 设置 pgsentinel_ash.…...

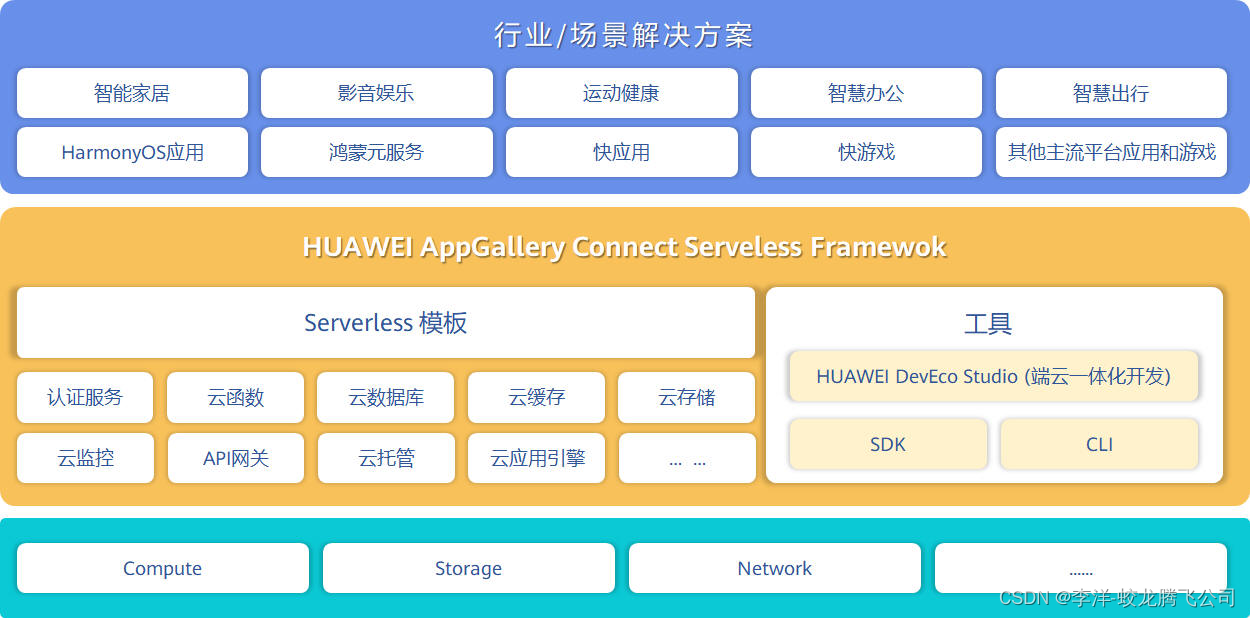
HarmonyOS/OpenHarmony原生应用开发-华为Serverless云端服务支持说明(一)
云端服务的实现是HarmonyOS/OpenHarmony原生应用开发的一个重要的环节,如果用户端是鸿蒙原生应用,但是服务端即云端还是基于传统的各种WEB网络框架、数据库与云服务器,那么所谓的原生应用开发实现的数据即后端服务是和以前、现在的互联网、移…...

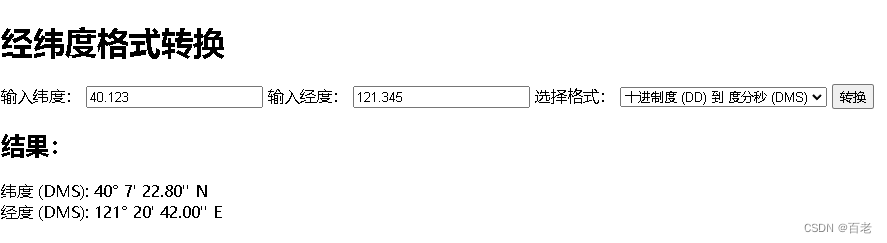
3分钟基于Chat GPT完成工作中的小程序
1. 写在前面 GPT自从去年爆发以来,各大公司在大模型方面持续发力,行业大模型也如雨后春笋一般发展迅速,日常工作中比较多的应用场景还是问答模式,作为写程序的辅助也偶尔使用。今天看到一篇翻译的博客“我用 ChatGPT,…...

使用hugo+github搭建免费个人博客
使用hugogithub搭建免费个人博客 前提条件 win11电脑一台电脑安装了git电脑安装了hugogithub账号一个 个人博客本地搭建 初始化一个博客 打开cmd窗口,使用hugo新建一个博客工程 hugo new site blogtest下载主题 主题官网:themes.gohugo.io 在上面…...

打印字节流和字符流
打印字节流和字符流 printStream/ printWriter的构造器和方法都是一样的 package printfile;import java.io.FileOutputStream; import java.io.OutputStream; import java.io.PrintStream; import java.io.PrintWriter; import java.nio.charset.Charset;public class Prin…...

elementplus下载表格为excel格式
安装xlsx npm i --save https://cdn.sheetjs.com/xlsx-0.20.0/xlsx-0.20.0.tgz引入xlsx并使用 import XLSX from xlsx;const tableRef ref<any>(null); // 导出为 Excel const exportToExcel () > {// 获取 el-table 的引用tableRef.value tableRef.value || doc…...

聊聊僵尸进程
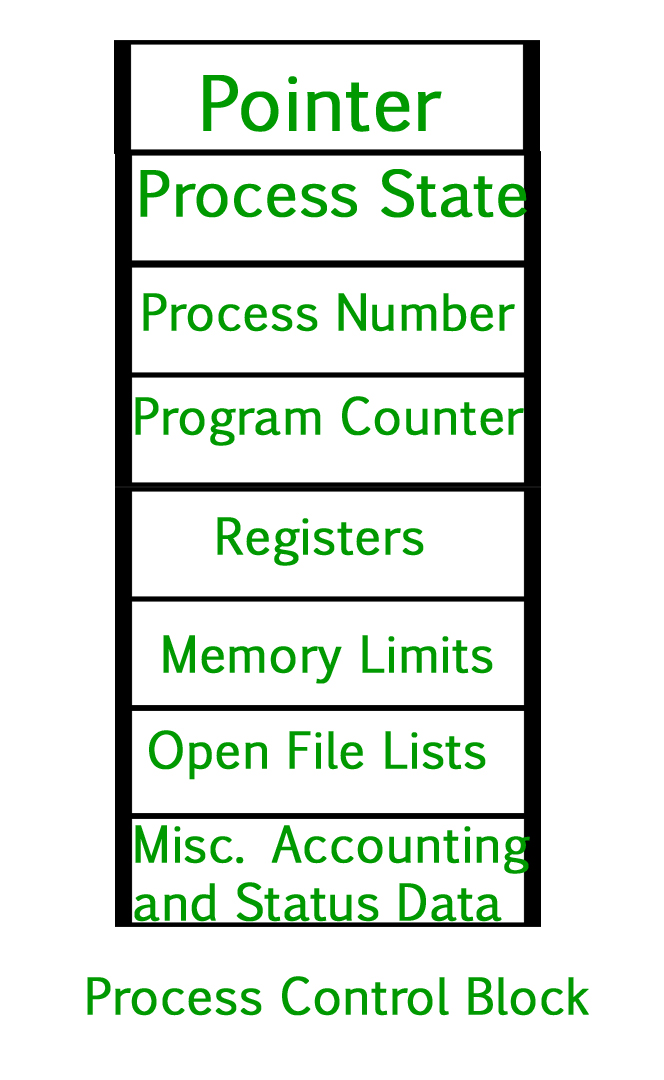
文章目录 1. 前言1.1 什么是僵尸进程1.2 为什么需要关注僵尸进程 2. 僵尸进程的产生2.2 为什么会产生僵尸进程2.3 举个栗子 3. 僵尸进程的影响3.1 僵尸进程为何会占用系统资源3.2 操作系统如何知道哪个资源需要被释放3.3 什么是进程表3.4 什么是PCB 5. 如何处理僵尸进程4.1 识别…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
