VUE模板编译的实现原理
前言
在Vue.js 2.0中,模板编译是通过将模板转换为渲染函数来实现的。渲染函数是一个函数,它返回虚拟DOM节点,用于渲染实际的DOM。Vue.js的模板编译过程可以分为以下几个步骤:
- 将模板解析为抽象语法树(AST);
- 对AST进行静态分析,找出其中的静态节点和动态节点;
- 生成渲染函数,包括生成静态节点的渲染函数和动态节点的渲染函数。
接下来,我们将重点介绍以上三个步骤。
将模板解析为抽象语法树(AST)
将模板解析为抽象语法树是模板编译的第一步。抽象语法树是一种树形结构,它将模板转换为语法树,便于后续的静态分析和代码生成。Vue.js使用了HTML解析器和指令解析器来解析模板,并生成AST。
HTML解析器的主要任务是将模板解析为标签节点和文本节点,同时记录标签节点之间的嵌套关系。指令解析器的主要任务是解析指令,例如v-bind、v-if、v-for等指令,并将其转换为AST节点。
以下是Vue.js中HTML解析器的相关代码:
// 解析模板,生成AST节点
function parse(template) {const stack = [] // 用于记录标签节点的栈let currentParent // 当前标签节点的父节点let root // AST树的根节点// 调用HTML解析器解析模板parseHTML(template, {// 处理标签节点的开始标记start(tag, attrs, unary) {// 创建标签节点const element = {type: 1, // 节点类型为标签节点tag, // 标签名attrsList: attrs, // 属性列表attrsMap: makeAttrsMap(attrs), // 属性列表转换成属性mapparent: currentParent, // 父节点children: [] // 子节点}// 如果AST树还没有根节点,则将当前标签节点设置为根节点if (!root) {root = element}// 如果存在父节点,则将当前标签节点加入父节点的子节点列表中if (currentParent) {currentParent.children.push(element)}// 如果不是自闭合标签,则将当前标签节点压入栈中if (!unary) {stack.push(element)currentParent = element // 当前标签节点设置为父节点}},// 处理标签节点的结束标记end() {// 弹出栈顶的标签节点,当前标签节点设置为其父节点const element = stack.pop()currentParent = stack[stack.length - 1]},// 处理文本节点chars(text) {// 创建文本节点,并将其加入当前标签节点的子节点列表中const element = {type: 3, // 节点类型为文本节点text,parent: currentParent}if (currentParent) {currentParent.children.push(element)}}})// 返回AST树的根节点return root
}
对AST进行静态分析,找出其中的静态节点和动态节点
// 静态节点的类型
const isStaticKey = genStaticKeysCached('staticClass,staticStyle')// 判断一个节点是否为静态节点
function isStatic(node) {if (node.type === 2) { // 表达式节点肯定不是静态节点return false}if (node.type === 3) { // 文本节点只有在它的值是纯文本时才是静态节点return true}return !!(node.pre || ( // 有v-pre指令的节点也是静态节点!node.hasBindings && // 没有绑定数据的节点也是静态节点!isBuiltInTag(node.tag) && // 不是内置标签的节点也是静态节点isStaticKey(node) // 属性只包含静态键的节点也是静态节点))
}// 标记静态节点
function markStatic(node) {node.static = isStatic(node)if (node.type === 1) {// 处理子节点for (let i = 0, l = node.children.length; i < l; i++) {const child = node.children[i]markStatic(child)if (!child.static) {node.static = false}}// 处理属性节点if (node.ifConditions) {for (let i = 1, l = node.ifConditions.length; i < l; i++) {const block = node.ifConditions[i].blockmarkStatic(block)if (!block.static) {node.static = false}}}}
}// 找出AST中的静态节点和动态节点
function optimize(root) {markStatic(root) // 标记静态节点// 优化静态节点function markStaticRoots(node) {if (node.type === 1) {if (node.static && node.children.length && !(node.children.length === 1 && node.children[0].type === 3)) {node.staticRoot = truereturn} else {node.staticRoot = false}}}// 遍历整个ASTfunction dfs(node) {if (node.children) {for (let i = 0, l = node.children.length; i < l; i++) {const child = node.children[i]markStaticRoots(child)dfs(child)}}}dfs(root)return root
}
在静态分析的过程中,我们需要标记出哪些节点是静态节点,哪些节点是动态节点。静态节点的特点是在渲染过程中不会发生变化,而动态节点则可能发生变化。因此,对于静态节点我们可以采用优化的手段,例如提取静态节点的生成代码,减少渲染过程中的重复计算。
将AST转换为渲染函数
在对AST进行静态分析后,接下来的任务是将AST转换为渲染函数。渲染函数就是一个函数,接收一个上下文对象作为参数,返回一个VNode节点。因此,我们需要将AST转换为一个函数,然后再将这个函数返回的VNode节点渲染出来。
将AST转换为渲染函数的过程是一个比较复杂的过程,涉及到许多细节。在Vue.js的源码中,这个过程是由createCompiler函数来完成的。createCompiler函数接收一个选项对象,包含了编译器的所有配置项,返回一个对象,包含了编译器的所有方法。
在createCompiler函数中,我们首先需要创建一个parse函数,用于将模板字符串解析为AST。在Vue.js中,我们使用了另外一个库——parse5,来解析HTML字符串。解析完成后,我们得到了一个AST,接下来就是对AST进行处理。
在对AST进行处理时,我们需要考虑以下几个问题:
- 如何处理指令和事件绑定
- 如何处理插槽
- 如何处理动态属性和静态属性
- 如何处理插值表达式
- 如何处理文本节点和HTML节点
这些问题的处理方式比较复杂,我们在这里不做详细的介绍。在Vue.js的源码中,这些问题的处理都是由不同的函数来完成的,最终将所有的函数组合起来,形成一个完整的编译器。
以下是createCompiler函数的实现:
export function createCompiler(baseOptions: CompilerOptions): Compiler {// 通过createCompiler函数,生成一个编译器Compiler对象function compile(template: string,options?: CompilerOptions): CompiledResult {// 创建一个空的finalOptions对象const finalOptions = Object.create(baseOptions)// 创建一个空数组errors,用于存储编译过程中的错误信息const errors = []// 创建一个空数组tips,用于存储编译过程中的提示信息const tips = []// 定义finalOptions的warn方法,用于处理编译过程中的警告信息finalOptions.warn = (msg, tip) => {(tip ? tips : errors).push(msg)}// 将传入的options对象合并到finalOptions中if (options) {// 合并自定义模块if (options.modules) {finalOptions.modules =(baseOptions.modules || []).concat(options.modules)}// 合并自定义指令if (options.directives) {finalOptions.directives = extend(Object.create(baseOptions.directives || null),options.directives)}// 复制其他选项for (const key in options) {if (key !== 'modules' && key !== 'directives') {finalOptions[key] = options[key]}}}// 调用baseCompile函数进行编译,返回编译结果compiledconst compiled = baseCompile(template, finalOptions)// 将编译过程中的错误信息和提示信息存储到compiled中compiled.errors = errorscompiled.tips = tipsreturn compiled}// 返回一个对象,包含compile和compileToFunctions两个方法return {compile,compileToFunctions: createCompileToFunctionFn(compile)}
}以上是createCompiler函数的注释说明,我们在注释中解释了createCompiler函数的作用和实现细节,让读者更好地理解该函数的作用和用法。
相关文章:

VUE模板编译的实现原理
前言 在Vue.js 2.0中,模板编译是通过将模板转换为渲染函数来实现的。渲染函数是一个函数,它返回虚拟DOM节点,用于渲染实际的DOM。Vue.js的模板编译过程可以分为以下几个步骤: 将模板解析为抽象语法树(AST)…...

基础算法之——【动态规划之路径问题】1
今天更新动态规划路径问题1,后续会继续更新其他有关动态规划的问题!动态规划的路径问题,顾名思义,就是和路径相关的问题。当然,我们是从最简单的找路径开始! 动态规划的使用方法: 1.确定状态并…...

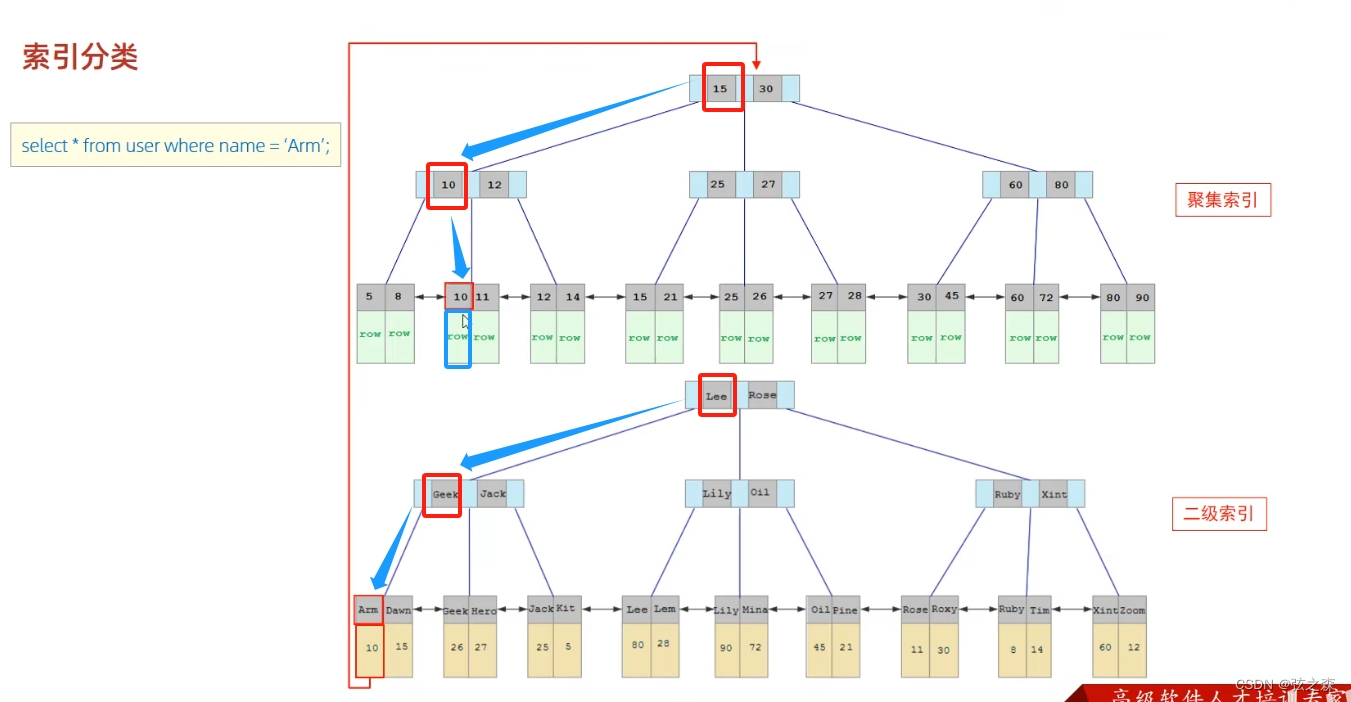
三十三、【进阶】索引的分类
1、索引的分类 (1)总分类 主键索引、唯一索引、常规索引、全文索引 (2)InnoDB存储引擎中的索引分类 2、 索引的选取规则(InnoDB存储引擎) 如果存在主键,主键索引就是聚集索引; 如果不存在主键ÿ…...

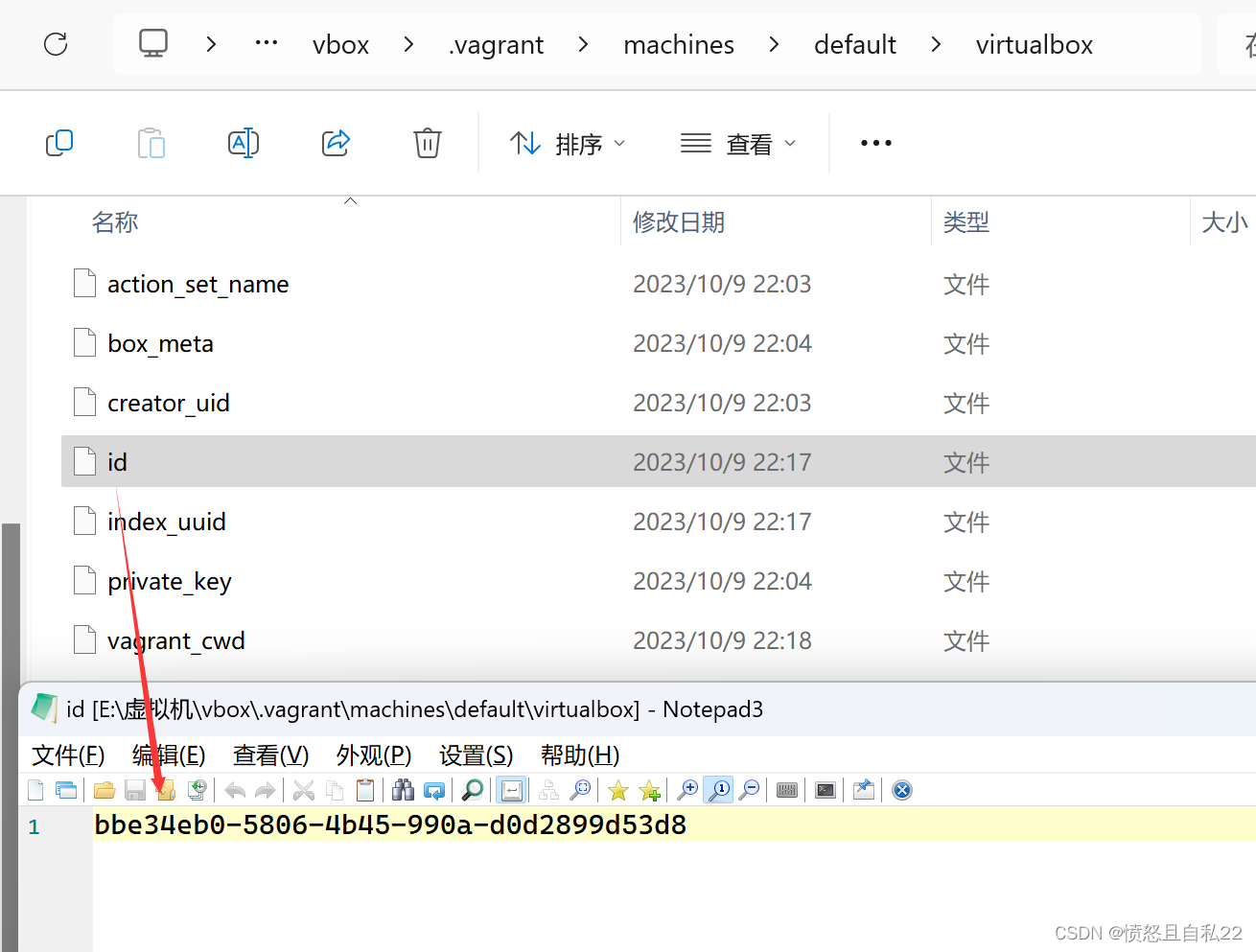
VBox启动失败、Genymotion启动失败、Vagrant迁移
VBox启动失败、Genymotion启动失败、Vagrant迁移 2023.10.9 最新版本vbox7.0.10、Genymotion3.5.0 Vbox启动失败 1、查看日志 Error -610 in supR3HardenedMainInitRuntime! (enmWhat4) Failed to locate ‘vcruntime140.dll’ 日志信息查看方法->找到虚拟机所在位置->…...

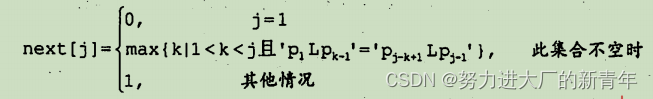
一篇短小精悍的文章让你彻底明白KMP算法中next数组的原理
以后保持每日一更,由于兴趣较多,更新内容不限于数据结构,计算机组成原理,数论,拓扑学......,所谓:深度围绕职业发展,广度围绕兴趣爱好。往下看今日内容 一.什么是KMP算法 KMP&#x…...

CSS盒子定位的扩张
定位的扩展 绝对定位(固定定位)会完全压住盒子 浮动元素不会压住下面标准流的文字,而绝对定位或固定位会压住下面标准流的所有内容 如果一个盒子既有向左又有向右,则执行左,同理执行上 显示隐藏 display: none&…...

SpringBoot整合POI实现Excel文件读写操作
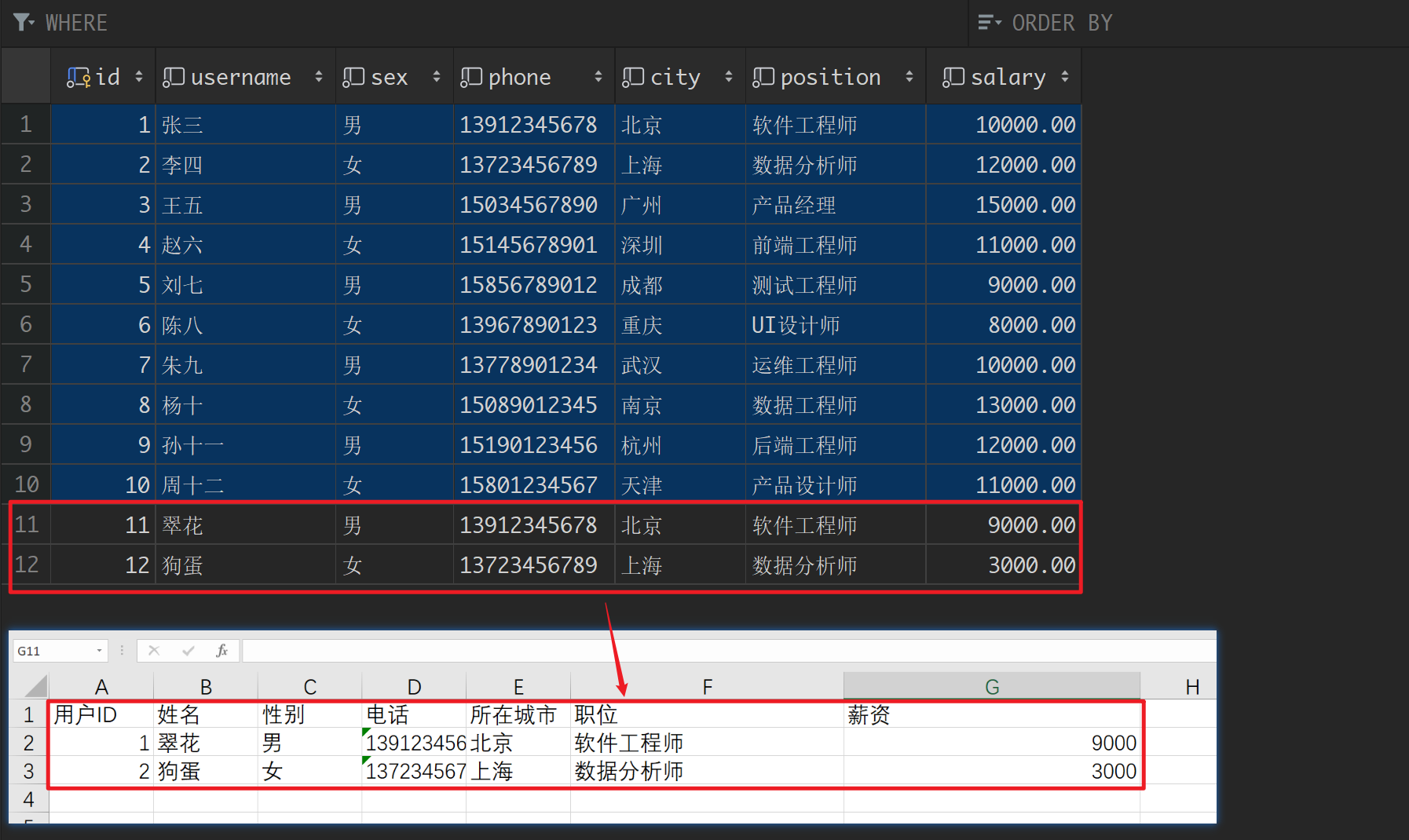
1.环境准备 1、导入sql脚本: create database if not exists springboot default charset utf8mb4;use springboot;create table if not exists user (id bigint(20) primary key auto_increment comment 主键id,username varchar(255) not null comment 用…...

从零开始的力扣刷题记录-第八十七天
力扣每日四题 129. 求根节点到叶节点数字之和-中等130. 被围绕的区域-中等437. 路径总和 III-中等376. 摆动序列-中等总结 129. 求根节点到叶节点数字之和-中等 题目描述: 给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 …...

【1】c++设计模式——>UML类图的画法
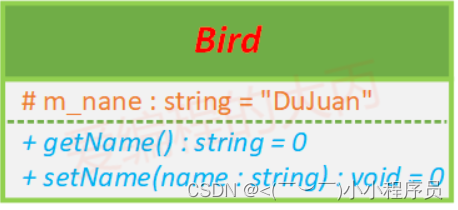
UML介绍 UML:unified modeling language 统一建模语言 面向对象设计主要就是使用UML类图,类图用于描述系统中所包含的类以及他们之间的相互关系,帮助人们简化对系统的理解,他是系统分析和设计阶段的重要产物,也是系统编码和测试的…...

SAP UI5 指定 / 变更版本
SAP UI5 指定 / 变更版本 Currently, SAP Fiori tools support SAP Fiori elements and SAPUI5 freestyle projects with minimum SAPUI5 versions 1.65 or higher. In case there’s a need to test an existing projects with a lower SAPUI5 version, the following worka…...

SpringMVC中异常处理详解
单个控制器异常处理 // 添加ExceptionHandler,表示该方法是处理异常的方法,属性为处理的异常类ExceptionHandler({java.lang.NullPointerException.class,java.lang.ArithmeticException.class})public String exceptionHandle1(Exception ex, Model mo…...

PPT课件培训视频生成系统实现全自动化
前言 困扰全动自化的重要环节,AI语音合成功能,终于可以实现自动化流程,在此要感谢团队不懈的努力和韧性的精神! 实现原理 请参照我的文章《Craneoffice云PPT课件培训视频生成系统》 基本流程 演示视频 PPT全自动 总结 过去实…...

基于腾讯云的OTA远程升级
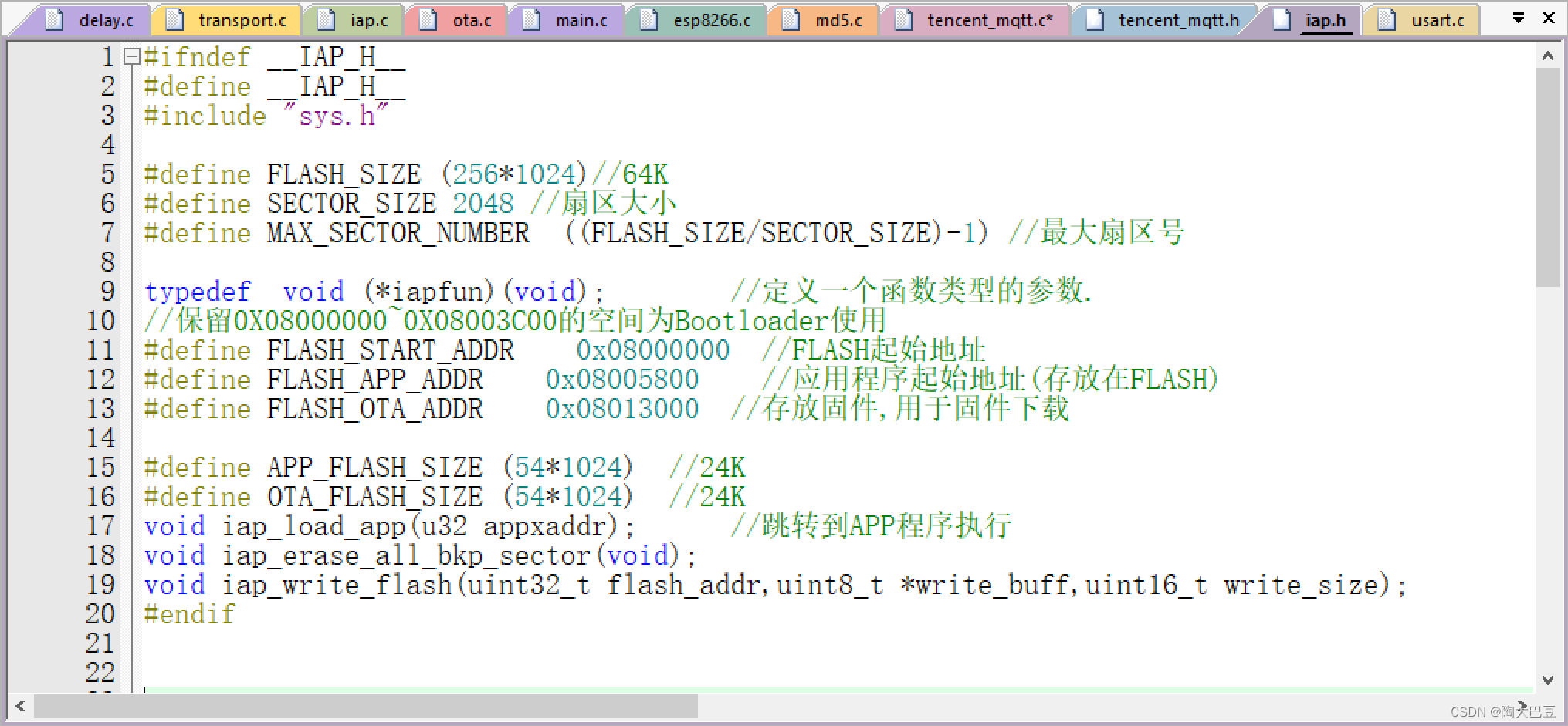
一、OTA OTA即over the air,是一种远程固件升级技术,它允许在设备已经部署在现场运行时通过网络远程更新其固件或软件。OTA技术有许多优点,比如我们手机系统有个地方做了优化,使用OTA技术我们就不用召回每部手机,直接通过云端就可…...

如何在VS2022中进行调试bug,调试的快捷键,debug与release之间有什么区别
什么是bug 在学习编程的过程中,应该都听说过bug吧,那么bug这个词究竟是怎么来的呢? 其实Bug的本意是“虫子”或者“昆虫”,在1947年9月9日,格蕾丝赫柏,一位为美国海军工作的电脑专家,也是最早…...

初识jmeter及简单使用
目录 1、打开页面: 2、添加线程组: 3、线程组中设置参数: 4、添加请求 5、添加一个http请求后,设置请求内容 6、添加察看结果树 7、执行,查看结果 一般步骤是:在测试计划下面新建一个线程组…...

Spring 在多线程环境下如何确保事务一致性
问题在现 如何解决异步执行 多线程环境下如何确保事务一致性 事务王国回顾 事务实现方式回顾 编程式事务 利用编程式事务解决问题 问题分析完了,那么如何解决问题呢? 小结 问题在现 我先把问题抛出来,大家就明白本文目的在于解决什…...

[Machine Learning] Learning with Noisy Data
文章目录 Probabilistic Perspective of NoiseBias and VarianceRobustness among Surrogate Loss FunctionsNMF Probabilistic Perspective of Noise 假设数据来源于一个确定的函数,叠加了高斯噪声。我们有: y h ( x ) ϵ y h(x) \epsilon yh(x)ϵ…...

C++中有哪些常用的标准库?
C中有许多常用的标准库,这些库提供了丰富的功能和工具,方便开发人员进行各种任务。以下是一些常见的C标准库: iostream:用于输入和输出操作,包括cin、cout和cerr等类和函数。algorithm:提供了许多常用的算…...

软考-信息安全工程师概述
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 2023年10月 信息考试大纲 通过本考试的合格人员能够掌握网络信息安全的基础知识和技术原理,…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...