vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件
npm i swiper@5
安装出现错误:npm ERR
npm ERR! code ERESOLVE
npm ERR! ERESOLVE could not resolve
npm ERR!
npm ERR! While resolving: @vue/eslint-config-standard@6.1.0
npm ERR! Found: eslint-plugin-vue@8.7.1
npm ERR! node_modules/eslint-plugin-vue
npm ERR! dev eslint-plugin-vue@"^8.0.3" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR!
npm ERR! Conflicting peer dependency: eslint-plugin-vue@7.20.0
npm ERR! node_modules/eslint-plugin-vue
npm ERR! peer eslint-plugin-vue@"^7.0.0" from @vue/eslint-config-standard@6.1.0
npm ERR! node_modules/@vue/eslint-config-standard
npm ERR! dev @vue/eslint-config-standard@"^6.1.0" from the root project
npm ERR!
npm ERR! Fix the upstream dependency conflict, or retry
npm ERR! this command with --force, or --legacy-peer-deps
npm ERR! to accept an incorrect (and potentially broken) dependency resolution.
npm ERR!
npm ERR! See C:\Users\jing\AppData\Local\npm-cache\eresolve-report.txt for a full report.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\jing\AppData\Local\npm-cache\_logs\2023-03-22T08_20_28_486Z-debug-0.log解决方法:npm 版本太高,切换一下就好了
如下代码 运行后再重新 npm i
npm install npm@6.14.15 -g
引入Swiper
// 可以直接在组件里引入这个文件
//导入js
import Swiper from "swiper";
//引入css
import "swiper/css/swiper.min.css";
代码:
//html结构
<template><!-- 记得将swiper修改过来 --><div class="swiper-container" id="swiperContainer"><div class="swiper-wrapper"><div class="swiper-slide" style="background-color: #0091FE;"><h1>Page 01</h1></div><div class="swiper-slide" style="background-color: #43D7B5;"><h1>Page 02</h1></div><div class="swiper-slide" style="background-color: #6DD400;"><h1>Page 03</h1></div><div class="swiper-slide" style="background-color: #F7B500;"><h1>Page 04</h1></div><div class="swiper-slide" style="background-color: #F96400;"><h1>Page 05</h1></div></div><!-- 如果不需要以下功能,注释即可 --><!-- 如果需要分页器 --><div class="swiper-pagination"></div><!-- 如果需要导航按钮 --><div class="swiper-button-prev swiper-button-black"></div><div class="swiper-button-next swiper-button-black"></div><!-- 如果需要滚动条 --><div class="swiper-scrollbar"></div></div>
</template>//js
//mounted里面调用
export default {components: {},setup() {return {// modules: [Pagination],};},methods: {},mounted() {var Myswiper = new Swiper(".swiper-container", {loop: true, // 循环模式选项slidesPerView: 3,centeredSlides: true,centeredSlidesBounds: true,// 自动轮播autoplay: {delay: 1300,stopOnLastSlide: false,disableOnInteraction: true,waitForTransition: false,pauseOnMouseEnter: true, // 鼠标悬停暂停轮播},// 翻转effect: 'coverflow',slidesPerView: 3,centeredSlides: true,coverflowEffect: {rotate: 30,stretch: 10,depth: 60,modifier: 2,slideShadows: true},// 如果需要分页器pagination: {el: ".swiper-pagination",clickable: true,},// 下一页,上一页navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev',},// 滚动条scrollbar: {el: ".swiper-scrollbar",hide: true,draggable: true, //是否可拖动条snapOnRelease: true, //false释放滚动条时slide不会自动贴合dragSize: 500,},});/*鼠标移入停止轮播,鼠标离开 继续轮播*/var container = document.getElementById('swiperContainer');container.onmouseover = function () {Myswiper.autoplay.stop();};container.onmouseout = function () {Myswiper.autoplay.start();}},//css
<style scoped lang="scss">
.swiper-container {position: relative;display: inline-block;width: 100%;height: 24rem;overflow: hidden;background-color: #ECECEC;--swiper-pagination-color: #ffbb00; // 分页器颜色/* 设置Swiper风格 */--swiper-theme-color: #ff6600;/* 单独设置按钮颜色 */--swiper-navigation-color: #00aaff;/* 设置按钮大小 */--swiper-navigation-size: 30px;h1 {color: #fff;position: relative;top: 40%;}.swiper-slide {img {width: 100%;height: 100%;}.bannerTitle {line-height: 2rem;width: 100%;position: absolute;height: 2rem;bottom: 0px;left: 10px;background: rgba(0, 0, 0, 0.5);color: rgba(255, 255, 255, 0.9);z-index: 9999;.titleC {width: 26rem;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}}}
}
</style>上一篇文章,
vue3+elementPlus:el-select选择器里添加按钮button_意初的博客-CSDN博客vue3+elementPlus:el-select选择器里添加按钮button,在el-select的option后面添加buttonhttps://blog.csdn.net/weixin_43928112/article/details/133681154
相关文章:
vue2踩坑之项目:Swiper轮播图使用
首先安装swiper插件 npm i swiper5 安装出现错误:npm ERR npm ERR! code ERESOLVE npm ERR! ERESOLVE could not resolve npm ERR! npm ERR! While resolving: vue/eslint-config-standard6.1.0 npm ERR! Found: eslint-plugin-vue8.7.1 npm ERR! node_modules/esl…...

python经典百题之分桃子
题目:海滩上有一堆桃子,五只猴子来分。第一只猴子把这堆桃子平均分为五份,多了一个,这只 猴子把多的一个扔入海中,拿走了一份。第二只猴子把剩下的桃子又平均分成五份,又多了 一个,它同样把多的一个扔入海中…...

vscode ssh linux C++ 程序调试
vscode调试c++程序相比vs2022要复杂很多,vs2022可以"一键运行调试",vscode则需要自己配置。 vscode调试程序时,会在当前工作目录产生.vscode 目录, 该目录有两个重要文件launch.json和tasks.json, 下面介绍两种调试方法: 手动调试和自动调试。 手动调试 不管…...

VUE和Angular有哪些区别?
Vue.js和Angular是两个流行的前端JavaScript框架,它们有一些明显的区别,包括以下几个方面: 1、语言和工具链的选择: Vue.js使用HTML、JavaScript和CSS来创建组件,使得它更容易学习,因为它使用了常见的Web…...

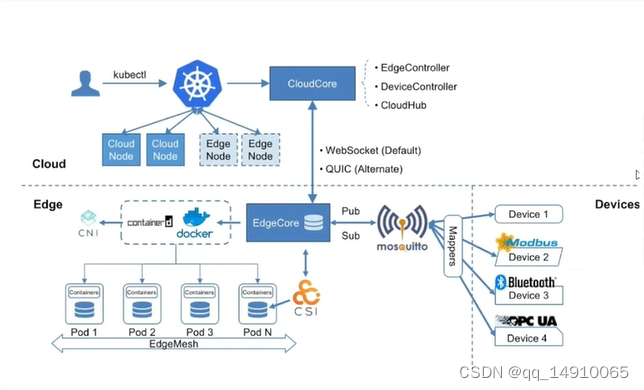
云原生边缘计算KubeEdge安装配置(二)
1. K8S集群部署,可以参考如下博客 请安装k8s集群,centos安装k8s集群 请安装k8s集群,ubuntu安装k8s集群 请安装kubeedge cloudcore centos安装K8S 2.安装kubEedge 2.1 编辑kube-proxy使用ipvs代理 kubectl edit configmaps kube-proxy -…...

SQL多表设计--一对多(外键)
-- 完成部门和员工的-- 选择当前db03 这个数据库use db03;-- 查看当前选中的数据库select database();-- 创建员工表create table tb_emp (id int unsigned primary key auto_increment comment ID,username varchar(20) not null unique comment 用户名,password varchar(32)…...

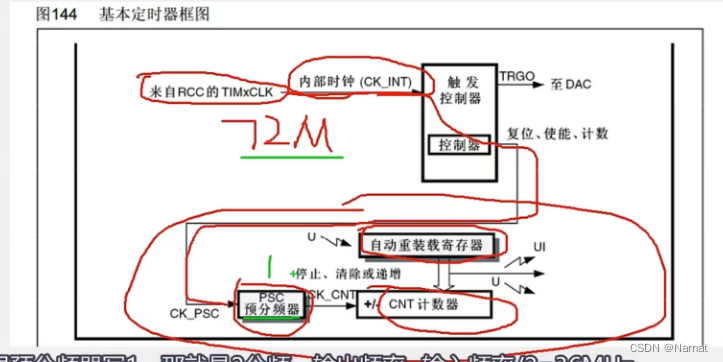
Stm32_标准库_9_TIM
频率(HZ)是频率的基本单位1HZ是1s的倒数 STM32F103C8T6一般情况给定时器的内部时钟都是72MHz(系统主频率) TIM基本构成 计数器、预分频器、自动化重装 // 都是16位其中计数器、自动化重装,都是16位换算成10进制范围为[0, 655536] 时间 1 /…...

283. 移动零
283. 移动零 原题 /** 左指针左边均为非零数; 右指针左边直到左指针处均为零。*/ class Solution {public void moveZeroes(int[] nums) {int left 0;int right 0;while(right<nums.length){if(nums[right]!0){swap(nums,left,right);left;}right;}}public v…...

用 HTTP 提交数据,基本就这 5 种方式
网页开发中,向服务端提交数据是一个基本功能,工作中会大量用 xhr/fetch 的 api 或者 axios 这种封装了一层的库来做。 可能大家都写过很多 http/https 相关的代码,但是又没有梳理下它们有哪几种呢? 其实通过 http/https 向服务端…...

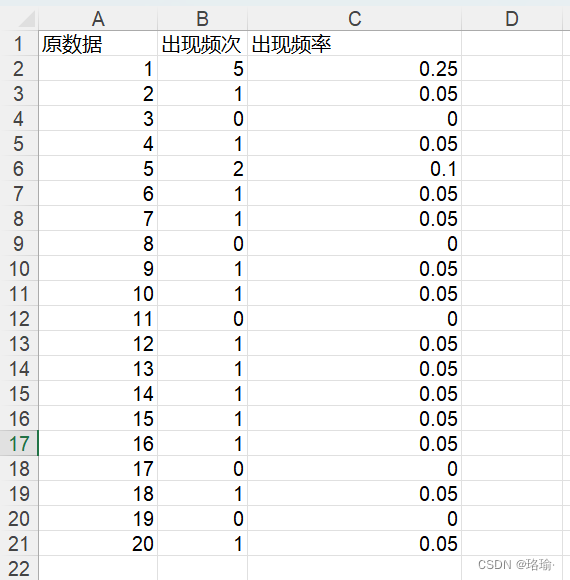
基于matlab统计Excel文件一列数据中每个数字出现的频次和频率
一、需求描述 如上表所示,在excel文件中,有一列数,统计出该列数中,每个数出现的次数和频率。最后,将统计结果输出到新的excel文件中。 二、程序讲解 第一步:选择excel文件; [Filename, Pathn…...

近期分享学习心得3
1、全屏组件封装 先看之前大屏端的监控部分全屏代码 整块全屏代码 常规流是下面这种 //进入全屏 function full(ele) {//if (ele.requestFullscreen) {// ele.requestFullscreen();//} else if (ele.mozRequestFullScreen) {// ele.mozRequestFullScreen();//} el…...

前端uniapp如何修改下拉框uni-data-select下面的uni-icons插件自带的图片【修改uniapp自带源码图片/图标】
目录 未改前图片未改前源码未改前通过top和bottom 和修改后图片转在线base64大功告成最后 未改前图片 未改前源码 然后注释掉插件带的代码,下面要的 未改前通过top和bottom 和修改后 找到uni-icons源码插件里面样式 图片转在线base64 地址 https://the-x.cn/b…...

【计算机基础】Git系列3:常用操作
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

有哪些值得推荐的Java 练手项目?
大家好,我是 jonssonyan 我是一名 Java 后端程序员,偶尔也会写一写前端,主要的技术栈是 JavaSpringBootMySQLRedisVue.js,基于我学过的技术认真的对每个分享的项目进行鉴别,今天就和大家分享我曾经用来学习的开源项目…...
节点)
【Godot】时间线(技能)节点
4.1 游戏中一般都会有各种各样的技能,或者其他需要按一定的时间顺序去执行的功能。 这里我写出了一个时间线节点,就像是在播放动画一样,按一定的阶段去执行某些功能 # # Timeline # # - author: zhangxuetu # - datetime: 2023-09-24 23…...

每日练习-9
目录 1、井字棋 2、密码强度等级 3、二维数组中的查找 4.调整数组奇数偶数 5.旋转数组中的最小元素 6、替换空格 1、井字棋 解析:井字棋有四种情况表示当前玩家获胜,行全为1, 列全为1,主对角全为1, 副对角全为1。遍历…...

微信小程序 -- 页面间通信
前言 今天我们来说下微信小程序的页面间通信: 通过url传参实现页面间单向通信通过getCurrentPages()页面栈实现页面间单向通信通过EventChannel实现页面间双向通信 1、url传参 我们知道页面之间的跳转可以通过路由组件来实现,其中组件的属性url就是要…...

关于Jupyter markdown的使用
一级标题 #空格 标题1 二级标题 ## 空格 标题2 三级标题 ###空格 标题3 无序; 有序: 数学符号:...

【C语言】字符函数和内存操作函数
大家好,我是苏貝,本篇博客带大家了解字符函数和内存操作函数,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一.字符函数1.1 字符分类函数1.2 字符转换函数 二.内存操作函数2.1 memcpy2.2…...

SpringBoot大文件上传实现分片、断点续传
大文件上传流程 客户端计算文件的哈希值,客户端将哈希值发送给服务端,服务端检查数据库或文件系统中是否已存在相同哈希值的文件,如果存在相同哈希值的文件,则返回秒传成功结果,如果不存在相同哈希值的文件࿰…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
