近期分享学习心得3
1、全屏组件封装
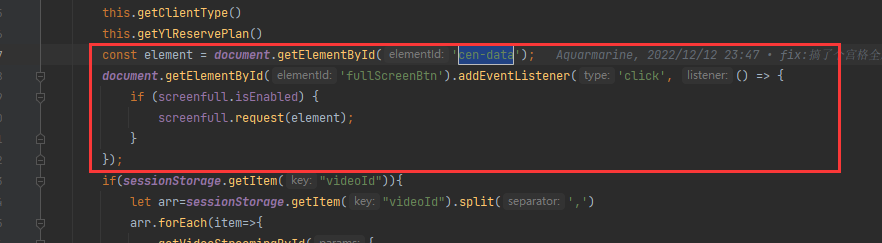
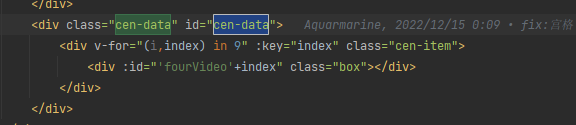
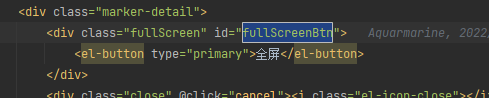
先看之前大屏端的监控部分全屏代码





整块全屏代码
常规流是下面这种
//进入全屏
function full(ele) {//if (ele.requestFullscreen) {// ele.requestFullscreen();//} else if (ele.mozRequestFullScreen) {// ele.mozRequestFullScreen();//} else if (ele.webkitRequestFullscreen) {// ele.webkitRequestFullscreen();//} else if (ele.msRequestFullscreen) {// ele.msRequestFullscreen();//}const funcNames=['requestFullscreen','mozRequestFullScreen','webkitRequestFullscreen','msRequestFullscreen',]const name=funcNames.find(funcName=>funcName in ele)name&&ele[name]()
}
//退出全屏
function exitFullscreen() {if(document.exitFullScreen) {document.exitFullScreen();} else if(document.mozCancelFullScreen) {document.mozCancelFullScreen();} else if(document.webkitExitFullscreen) {document.webkitExitFullscreen();} else if(document.msExitFullscreen) {document.msExitFullscreen();}
}
//监控全屏window.onresize = () => {// 全屏下监控是否按键了ESC//that.isFull = this.isFullScreenFunc()
}
//判断全屏
isFullScreenFunc() {return !!(document.fullscreen ||document.mozFullScreen ||document.webkitIsFullScreen ||document.webkitFullScreen ||document.msFullScreen)},
//获取全屏节点
function getFullscreenElement() {return ( document.fullscreenElement ||document.mozFullScreenElement ||document.msFullScreenElement ||document.webkitFullscreenElement||null);
}
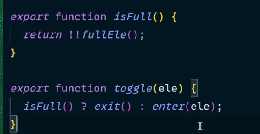
提高
function getPropertyName(names,target){return names.find(name=>name in target)
}
const enterFullScreen=getPropertyName(['requestFullscreen','mozRequestFullScreen','webkitRequestFullscreen','msRequestFullscreen',
],document.documentElement)
export function enter(ele){enterFullScreen&&ele[enterFullScreen]()
}
//获取全屏节点
const fullEleName=getPropertyName(['fullscreenElement','mozFullScreenElement','msFullScreenElement','webkitFullscreenElement',
],document.documentElement)
export function getElement(){return document[fullEleName]||null
}

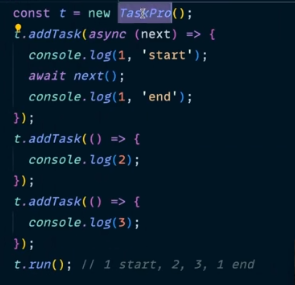
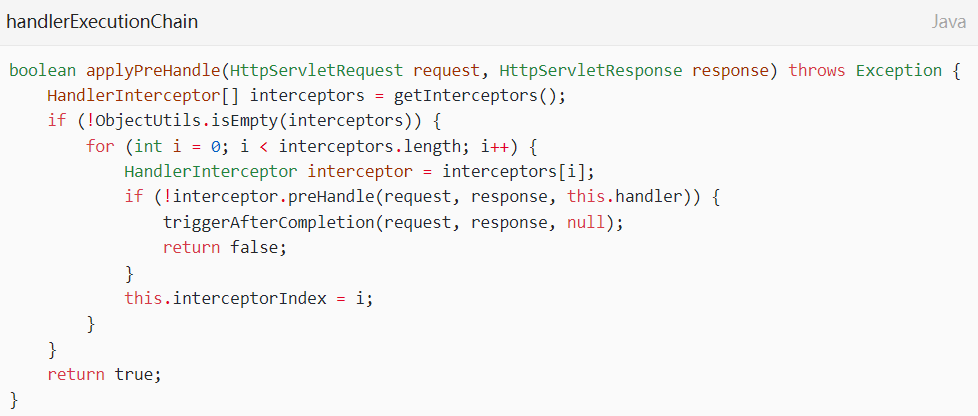
2、任务执行的洋葱模型(存疑,后期回顾)


KOA洋葱模型
3、状态库持久化(存疑,后期回顾)
状态库vuex和pinia,存储在内存中,一旦刷新数据没了,在和同事探讨时,发现数据是存储在session和local里,再取出来
1、vuex
2、pinia
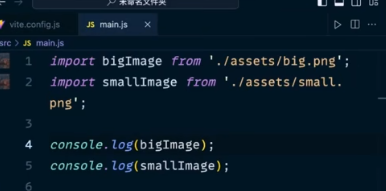
4、统一vite中的图片转换逻辑

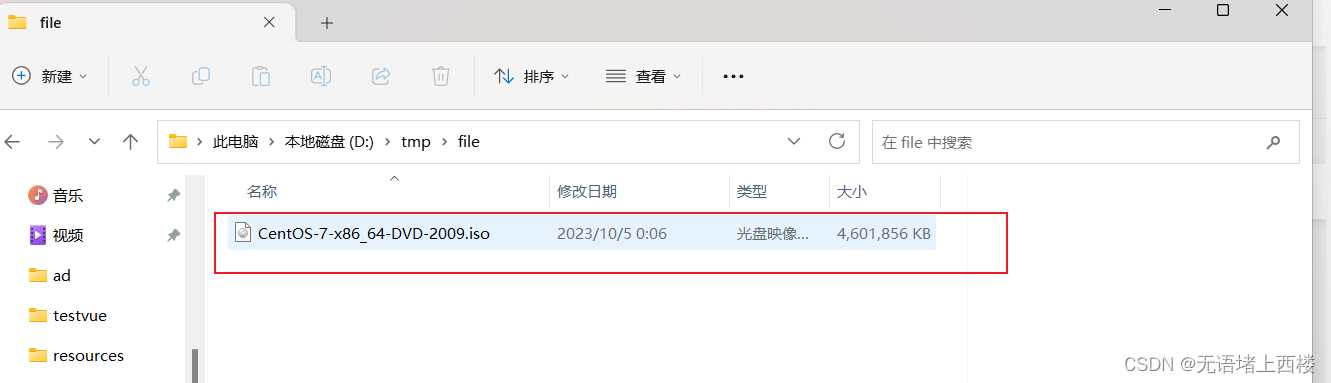
一张小图一张大于4M大图,
开发环境里打印的是正常绝对路径,
生产环境大于4M图自动变成base64

第一种方法是动生产环境,修改配置,小于4096就自动转换,改成0

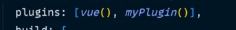
第二种方法是动开发环境,自己写vite插件,

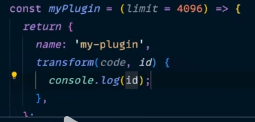
写个插件小于4096在开发环境转成base64,
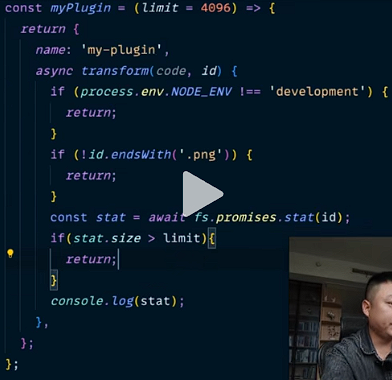
【code ai代码补全】

打印的id是文件的绝对路径

导入fs模块
import fs from ‘node:fs’
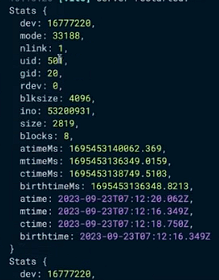
await fs.promise.stat(id)//stat文件状态,是异步的
下面是上面await的打印对象


如果大于4096才需要转换,
读取文件,是buffer对象,转base64

vite是由esbuild和rollup组成,
transform是rollup的钩子函数,做代码转换用的

相关文章:

近期分享学习心得3
1、全屏组件封装 先看之前大屏端的监控部分全屏代码 整块全屏代码 常规流是下面这种 //进入全屏 function full(ele) {//if (ele.requestFullscreen) {// ele.requestFullscreen();//} else if (ele.mozRequestFullScreen) {// ele.mozRequestFullScreen();//} el…...

前端uniapp如何修改下拉框uni-data-select下面的uni-icons插件自带的图片【修改uniapp自带源码图片/图标】
目录 未改前图片未改前源码未改前通过top和bottom 和修改后图片转在线base64大功告成最后 未改前图片 未改前源码 然后注释掉插件带的代码,下面要的 未改前通过top和bottom 和修改后 找到uni-icons源码插件里面样式 图片转在线base64 地址 https://the-x.cn/b…...

【计算机基础】Git系列3:常用操作
📢:如果你也对机器人、人工智能感兴趣,看来我们志同道合✨ 📢:不妨浏览一下我的博客主页【https://blog.csdn.net/weixin_51244852】 📢:文章若有幸对你有帮助,可点赞 👍…...

有哪些值得推荐的Java 练手项目?
大家好,我是 jonssonyan 我是一名 Java 后端程序员,偶尔也会写一写前端,主要的技术栈是 JavaSpringBootMySQLRedisVue.js,基于我学过的技术认真的对每个分享的项目进行鉴别,今天就和大家分享我曾经用来学习的开源项目…...
节点)
【Godot】时间线(技能)节点
4.1 游戏中一般都会有各种各样的技能,或者其他需要按一定的时间顺序去执行的功能。 这里我写出了一个时间线节点,就像是在播放动画一样,按一定的阶段去执行某些功能 # # Timeline # # - author: zhangxuetu # - datetime: 2023-09-24 23…...

每日练习-9
目录 1、井字棋 2、密码强度等级 3、二维数组中的查找 4.调整数组奇数偶数 5.旋转数组中的最小元素 6、替换空格 1、井字棋 解析:井字棋有四种情况表示当前玩家获胜,行全为1, 列全为1,主对角全为1, 副对角全为1。遍历…...

微信小程序 -- 页面间通信
前言 今天我们来说下微信小程序的页面间通信: 通过url传参实现页面间单向通信通过getCurrentPages()页面栈实现页面间单向通信通过EventChannel实现页面间双向通信 1、url传参 我们知道页面之间的跳转可以通过路由组件来实现,其中组件的属性url就是要…...

关于Jupyter markdown的使用
一级标题 #空格 标题1 二级标题 ## 空格 标题2 三级标题 ###空格 标题3 无序; 有序: 数学符号:...

【C语言】字符函数和内存操作函数
大家好,我是苏貝,本篇博客带大家了解字符函数和内存操作函数,如果你觉得我写的还不错的话,可以给我一个赞👍吗,感谢❤️ 目录 一.字符函数1.1 字符分类函数1.2 字符转换函数 二.内存操作函数2.1 memcpy2.2…...

SpringBoot大文件上传实现分片、断点续传
大文件上传流程 客户端计算文件的哈希值,客户端将哈希值发送给服务端,服务端检查数据库或文件系统中是否已存在相同哈希值的文件,如果存在相同哈希值的文件,则返回秒传成功结果,如果不存在相同哈希值的文件࿰…...

React 注意事项
在使用 React 进行开发时,有一些注意事项可以帮助你更好地使用这个JavaScript库。以下是一些需要注意的事项: 组件结构和组织 尽量保持组件简单和可复用:将组件拆分为较小和独立的部分,以提高代码的可维护性和可测试性。遵循单一…...

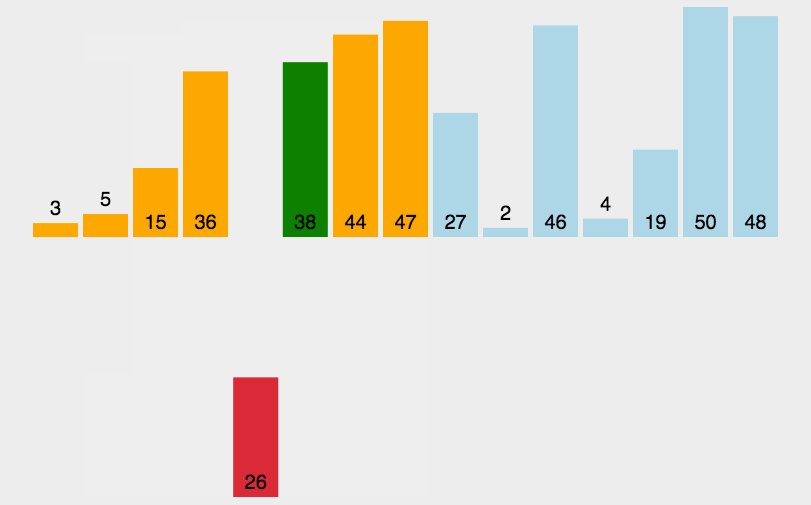
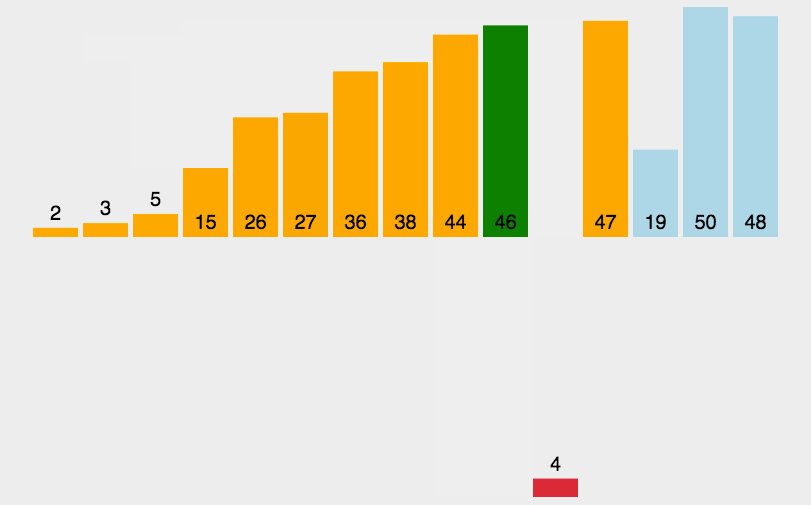
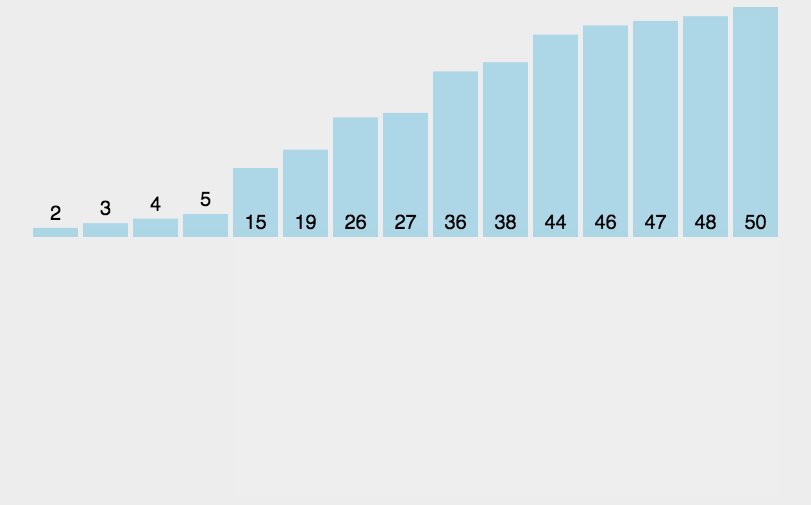
常见排序算法Java版(待续)
冒泡排序O(n^2) public class Main {public static void main(String[] args) {Random random new Random();int[] nums new int[]{random.nextInt(100), random.nextInt(100), random.nextInt(100), random.nextInt(100), random.nextInt(100), random.nextInt(100)};for (i…...

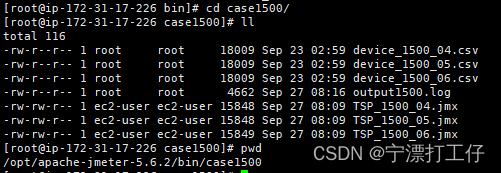
Jmeter 多实例压测
Apache JMeter 是一个开源的 Java 应用程序,用于性能测试和负载测试。它最初是为测试 Web 应用程序而创建的,但现在已广泛用于测试各种不同类型的应用程序,包括数据库、消息队列、FTP 服务器等。JMeter 提供了丰富的功能,使您能够…...

线程安全问题 --- 内存可见性问题
小王学习录 本月鸡汤:什么是内存可见性问题引起内存可见性问题的原因如何解决内存可见性问题volatile使用规范编外: 工作内存(工作存储区)由前面文章介绍可以知道, 引起线程安全问题有 五个原因, 分别是: 线程抢占式执行, 随即调度(根本原因); 多个线程对同一变量执行 修改操…...

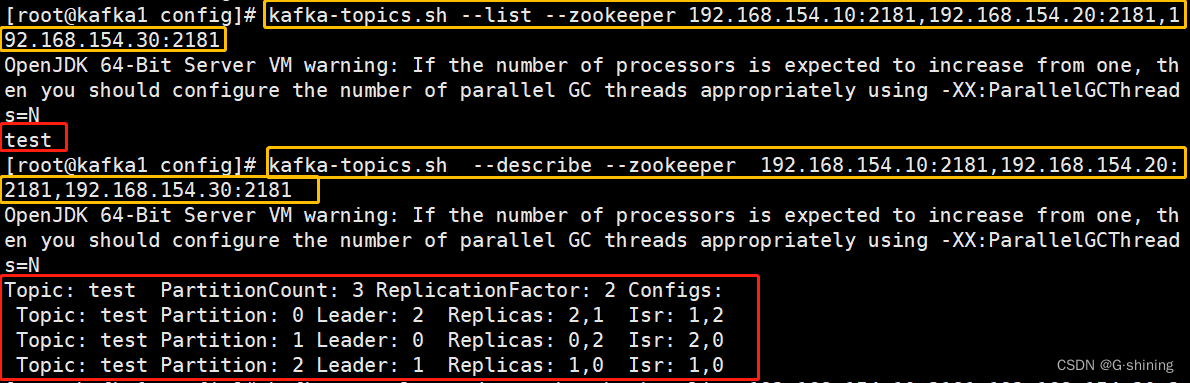
消息队列 Kafka
Kafka Kafka 是一个分布式的基于发布/订阅模式的消息队列(MQ,Message Queue),主要应用于大数据实时处理领域 为什么使用消息队列MQ 在高并发环境下,同步请求来不及处理会发生堵塞,从而触发too many conne…...

抽象轻松的java-mybatis简单入门
第一步:用IDEA新建一个java包 第二步:在IDEA中添加数据库(ps:自己百度) 点击数据库 第二步,新建数据库 选择你使用的数据库 用户与密码根据自己的设置进行配置 为了更方便的查看数据库,可以像图…...

012-第二代硬件选型
第二代硬件选型 文章目录 第二代硬件选型项目介绍重新换平台缘由X86 && Arm 架构切换 ARM Linux 硬件选型系统确定Qt 版本确定总结一下 关键字: Qt、 Qml、 Arm、 X86、 linux 项目介绍 欢迎来到我们的 QML & C 项目!这个项目结合了 QM…...

Spring中的设计模式
目录 工厂模式 组合模式 适配器模式 代理模式 单例模式 观察者模式 模板方法模式 责任链模式 Spring有着非常优雅的设计,很多地方都遵循SOLID原则,里面的设计模式更是数不胜数大概有以下几种: 工厂模式 所谓的工厂模式,核…...
)
软考 系统架构设计师系列知识点之软件质量属性(1)
这个十一注定是一个不能放松、保持“紧”的十一。由于报名了全国计算机技术与软件专业技术资格(水平)考试,11月4号就要考试,因此8天长假绝不能荒废,必须要好好利用起来。现在将各个核心知识点一一进行提炼并做记录。 所…...

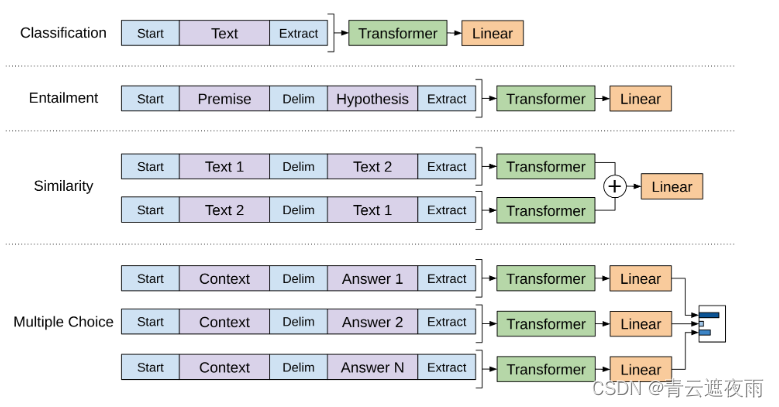
GPT系列论文解读:GPT-1
GPT系列 GPT(Generative Pre-trained Transformer)是一系列基于Transformer架构的预训练语言模型,由OpenAI开发。以下是GPT系列的主要模型: GPT:GPT-1是于2018年发布的第一个版本,它使用了12个Transformer…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
