ES6中变量解构赋值
数组的解构赋值
ES6规定以一定模式从数组、对象中提取值,然后给变量赋值叫做解构。
本质上就是一种匹配模式,等号两边模式相同,左边的变量就能对应的值。
假如解构不成功会赋值为undefined。
不需要匹配的位置可以置空
let [ a, b, c] = [1, 2, 3];
// a = 1
// b = 2
// c = 3let [, , d] = [1, 2, 3];
// d = 31. 不完全解构
指的是左侧只能匹配右侧一部分模式,这种情况叫做不完全解构。
let [x, y] = [1, 2, 3];
// x = 1; y = 22. 等号右侧不是数组
如果等于右侧不是数组会报错
let [foo] = 1; // 报错
let [foo] = true; // 报错
在执行时会先转化,其实只要数据结构具有Iterator接口,都能解构。
3. 嵌套解构
4. 默认值
解构时可以设置一个默认值,假如解构不成功时可以使用默认值,否则会报错。
只有解构时值为undefined,才会使用默认值。
let [ x = 1] = [];
// x = 1
这里结构变量x时,不存在但是给定默认值为1。
let [x, y = 1] = ['a'];
// x = 'a' y = 1let [x = 1] = [undefined];
// x = 1let [x = 1] = [null];
// x = 1
默认值也可以是表达式、其他变量
如果是表达式,只有使用时才会进行计算求值,否则不会主动计算。
function foo() {return 2;
}
let [x = foo()] = [1]; // 1
let [x = foo()] = [undefined]; // 2
第一个解构时不会执行foo函数,因为解构能成功,第二个解构的值为undefined,所以会执行foo函数。
对于其他变量,必须保证变量是已经存在的。
let [x = 1, y = x] = []; // x = 1; y = 1
let [x = 1, y = x] = [2]; // x = 2; y = 2
let [x = 1, y = x] = [2, 3]; // x = 2; y = 3
let [x = y, y = 1] = []; // 报错
最后一个会报错是因为,y还没有声明呢,就直接使用了。
对象的解构赋值
对象的解构不必像数组那样按顺序排列,只要变量与属性名一致就能获取到值,对于取不到值的会被赋值为undefined。
let { foo, bar } = { foo: 'a', bar: 'b'};
// foo = 'a'; bar = 'b'let { baz } = { foo: 'a', bar: 'b'};
// baz = undefined 不存在
对于属性名不一致可以使用冒号连接,冒号左边表示匹配的模式,这个模式要与解构的对象的属性名一致,冒号有侧就是自定义的变量名。
对象的解构本质就是通过冒号,左侧进行查找,右侧被真正赋值,只不过平时左侧、右侧名称一致,简写了而已。
let { foo: baz } = { foo: 'a', bar: 'b'};
// baz = 'a'
1. 嵌套解构
let obj = {p: ['hello', { y: 'world'}]
}
let { p: [x, {y}]} = obj;
// x = 'hello'
// y = 'world'
这里的p是匹配模式,并不是变量
2. 默认值
只有对象的属性值为undefined时,默认值才能生效。
let { x = 3 } = {};
// x = 3
对象的解构赋值可以很方便地将现有对象的方法赋值给某个变量。
let { log, sin, cos } = Math;
数组是特殊的对象,可以对数组进行对象属性结构,以数组的index。
let arr = [1, 2, 3];
let { 0: first, [arr.length - 1 ]:last } = arr;
// first = 1; last = 3
字符串的解构赋值
字符串也能解构,也解构成一个类似数组的对象。
不需要匹配的位置可以置空
let [a, b] = 'world';
// a = 'w'; b = 'o'let [a, , b] = 'world';
// a = 'w'; b = 'r'
类似数组的对象都有一个length属性,所以可以对length属性进行解构
let { length: len } = 'hello';
// len = 5
数值和布尔类型解构
解构赋值时,等号右侧只要不是对象或者数组,就会先转为对象
let { toString: s } = 123;
s === Number.prototype.toString // true
函数参数的解构
函数的参数也能进行解构,也能使用默认值。
function add ({x, y}) {return x + y;
}
add(1, 2); // 3function boo({x = 1, y = 2}) {return x + y;
}
add()
括号问题
正常解构是声明变量并且赋值,假如说变量已经声明成功,直接赋值,这时需要有所注意。
解构赋值虽然很方便,但是解析起来不容易。对于编译器来说,一个式子到底是模式还是表达式,没有办法从一开始就知道,必须解析到(或者解析不到)等号才知道,所以ES6规定,为了不导致歧义,不要使用圆括号。
let x;
{x} = {x:1};
// 报错
因为js会把{x}当做一个代码块,而不是变量,从而发生语法错误。
1. 不能使用圆括号的情况
- 变量声明语句
会导致全部报错
let [ (a) ] = [1];
let { x: (c) } = {};
let ({ x: c }) = {};
let { (x: c) } = {};
let { (x): c } = {};let { o: ({ p:p }) } = { o: { p: 2 } };
- 函数参数
函数的参数属于变量声明,不能使用圆括号
function f([(z)]) {return z;
}
- 赋值语句的模式
({ p:a }) = { p: 42 };
([a]) = [5];
[({ p: a }), {x: c }] = [{}, {}];
不管是一部分模式还是全部模式都放在括号里面,都会报错。
2. 可以使用圆括号
赋值语句的非模式部分可以使用圆括号
[(b)] = [3];
({ p: (d) } = {});
[(parseInt.prop)] = [3];
用途
交换变量的值
let x = 1;
let y = 2;
[x, y] = [y, x];
// x = 2; y = 1
从函数返回多个值
函数只能返回一个值,如果真要返回多个只能放在数组和对象中,但是使用解构赋值就很方便。
function example() {return [1, 2, 3];
}
let [a, b, c] = example();
函数参数的定义
解构赋值可以方便地将一组参数与变量名对应起来。
// 参数是一组有次序的值
function f([x, y, z]) {}
f([1, 2, 3]);
// 参数是一组无次序的值
function f([x, y, z]) {}
f([z: 1, y: 2, x: 3]);
提取JSON数据
函数参数的默认值
在之前函数要是有默认值时,需要加判断,很不方便。
之前的
function foo(x) {var y;if(x != undefined) {y = '默认值';}y = x;
}
foo();
现在直接使用解构赋值,添加默认值就可以
function foo(x = '默认值') {}
foo();
变量Map解构
任何部署了Iterator接口的对象都可以使用for…of循环遍历,Map结构原生支持Iterator接口,因此配合变量的解构赋值获取键名和键值很方便。
var map = new Map();
map.set('first', 'hello');
map.set('second', 'world');
for (let [key, value] of map) {console.log(`${key} is ${value}`);
}
// first is helllo
// second is world
获取键名
for(let [key] of map) {// ...
}
获取键值
for (let [, value] of map) {// ...
}
输入模块的指定方法
加载模块时,汪汪需要指定输入的方法,则使用解构赋值使输入语句清晰
// 现在
const { SourceMapConsumer, SourceNode } = require('source-map');// 之前
const sourceMap = require('source-map');
const SourceMapConsumer = sourceMap.SourceMapConsumer();
const SourceNode = sourceMap.SourceNode();
相关文章:

ES6中变量解构赋值
数组的解构赋值 ES6规定以一定模式从数组、对象中提取值,然后给变量赋值叫做解构。 本质上就是一种匹配模式,等号两边模式相同,左边的变量就能对应的值。 假如解构不成功会赋值为undefined。 不需要匹配的位置可以置空 let [ a, b, c] …...

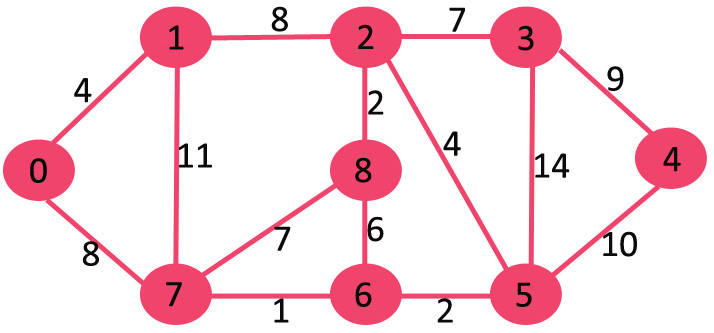
Dijkstra 邻接表表示算法 | 贪心算法实现--附C++/JAVA实现源码
以下是详细步骤。 创建大小为 V 的最小堆,其中 V 是给定图中的顶点数。最小堆的每个节点包含顶点编号和顶点的距离值。 以源顶点为根初始化最小堆(分配给源顶点的距离值为0)。分配给所有其他顶点的距离值为 INF(无限)。 当最小堆不为空时,执行以下操作: 从最小堆中提取…...

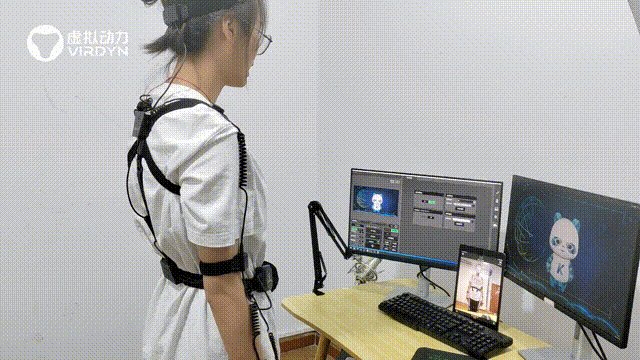
从城市吉祥物进化到虚拟人IP需要哪些步骤?
在2023年成都全国科普日主场活动中,推出了全国首个科普数字形象大使“科普熊猫”,科普熊猫作为成都科普吉祥物,是如何进化为虚拟人IP,通过动作捕捉、AR等技术,活灵活现地出现在大众眼前的? 以广州虚拟动力虚…...

认识SQLServer
深入认识SQL Server:从基础到高级的数据库管理 在当今数字时代,数据是企业成功的关键。为了存储、管理和分析数据,数据库管理系统(DBMS)变得至关重要。其中,Microsoft SQL Server是一款备受欢迎的关系型数据…...

Python开发IDE的比较:PyCharm vs. VS Code vs. Jupyter
Python开发IDE的比较:PyCharm vs. VS Code vs. Jupyter Python开发社区中已经存在了相当长时间的持续争论:PyCharm vs. VS Code vs. Jupyter。 PyCharm:专业人士的选择 让我们从PyCharm开始。它是一个功能强大的集成开发环境(I…...

1206. 设计跳表
不使用任何库函数,设计一个 跳表 。 class Skiplist {int level0;Node headnull;public Skiplist() {}public boolean search(int target) {Node curhead;while(cur!null){while(cur.right!null&&cur.right.val<target){curcur.right;}if(cur.right!nul…...

【API要返回一棵树的结构】数据库表结构是平铺的数据,但是api要实现树状结构展示。api实现一棵树的结构,如何实现呢,递归?如何递归呢
数据库中的数据是平铺的,一行行的,但是api要查询出来的数据要求是一棵树的结构, 怎么把平铺的数据转换成树状结构呢? public List<CarbonRepo> findCarbonRepo(Integer type){// 1. 先查出所有数据。 baseFindList 方法就是…...

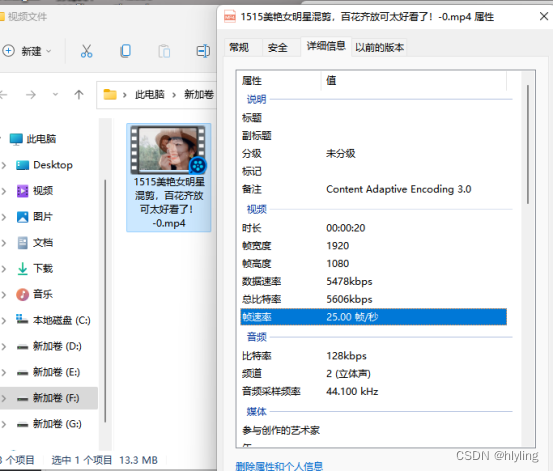
视频批量剪辑工具,自定义视频速率,批量剪辑工具助力创意无限”
在视频制作的世界里,每一个细节都至关重要。今天,让我们来探索一项强大且创新的功能——自定义视频速率。利用它,你可以轻松地调整视频播放速度,赋予你的作品独特的个性和风格。 首先第一步,我们要打开好简单批量智剪…...

starrocks启动和停止和重启脚本
StarRocks启动和停止和重启脚本 编辑脚本:vim start_stop_starrocks.sh 备注:IP修改为自己的IP即可 #!/bin/bashcase $1 in "start"){for i in 12.3.7.147 12.3.7.148 12.3.7.149 12.3.7.150doecho " --------启动 $i be -------"ssh $i &qu…...

升级Xcode 15后,出现大量Duplicate symbols问题
https://developer.apple.com/forums/thread/731090 升级到Xcode 15后,原先Xcode14可以编译的项目出现大量Duplicate symbols,且引用报错指向同一个路径(一般为Framework)下的同一个文件。经过查找相关解决,可通过添加…...

Godot2D角色导航教程(角色随鼠标移动)
文章目录 运行结果2D导航概述开始前的准备2D导航创建导航网格创建角色 其他文章 运行结果 2D导航概述 Godot为2D和3D游戏提供了多个对象、类和服务器,以便于基于网格或基于网格的导航和路径查找。 说到导航,就得说一下导航网格,导航网格定义…...

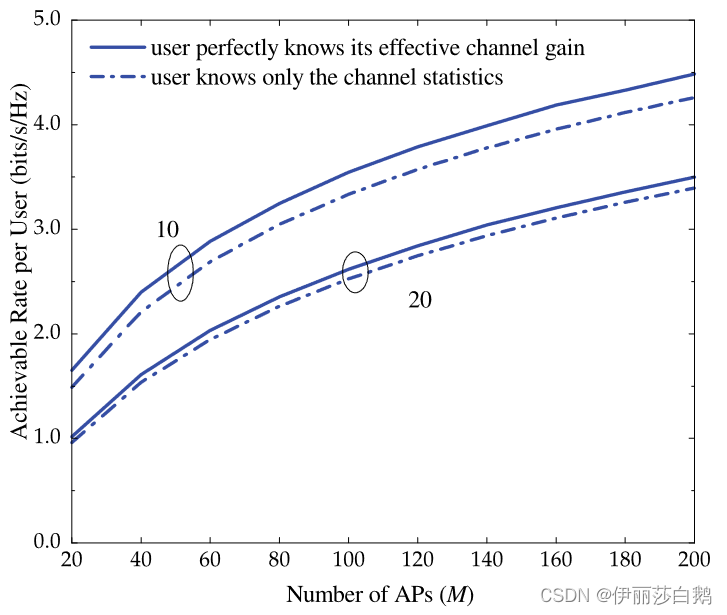
论文阅读--Cell-free massive MIMO versus small cells
无蜂窝大规模MIMO与小蜂窝网络 论文信息 Ngo H Q, Ashikhmin A, Yang H, et al. Cell-free massive MIMO versus small cells[J]. IEEE Transactions on Wireless Communications, 2017, 16(3): 1834-1850. 无蜂窝大规模MIMO中没有小区或者小区边界的界定,所有接入…...

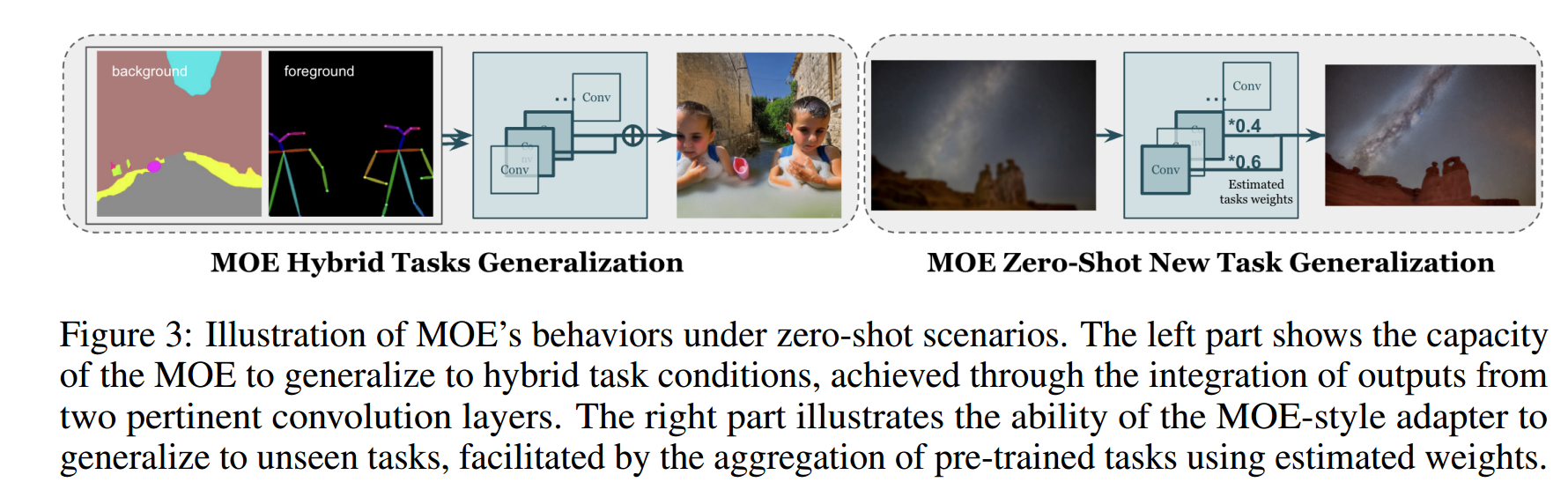
【深度学习】UniControl 一个统一的扩散模型用于可控的野外视觉生成
论文:https://arxiv.org/abs/2305.11147 代码:https://github.com/salesforce/UniControl#data-preparation docker快速部署:https://qq742971636.blog.csdn.net/article/details/133129146 文章目录 AbstractIntroductionRelated WorksUniCo…...

使用ChatGPT和MindShow一分钟生成PPT模板
对于最近学校组织的实习答辩,由于时间太短了,而且小编也特别的忙,于是就用ChatGPT结合MindShow一分钟快速生成PPT,确实很实用。只要你跟着小编后面,你也可以快速制作出这个PPT,下面小编就来详细介绍一下&am…...

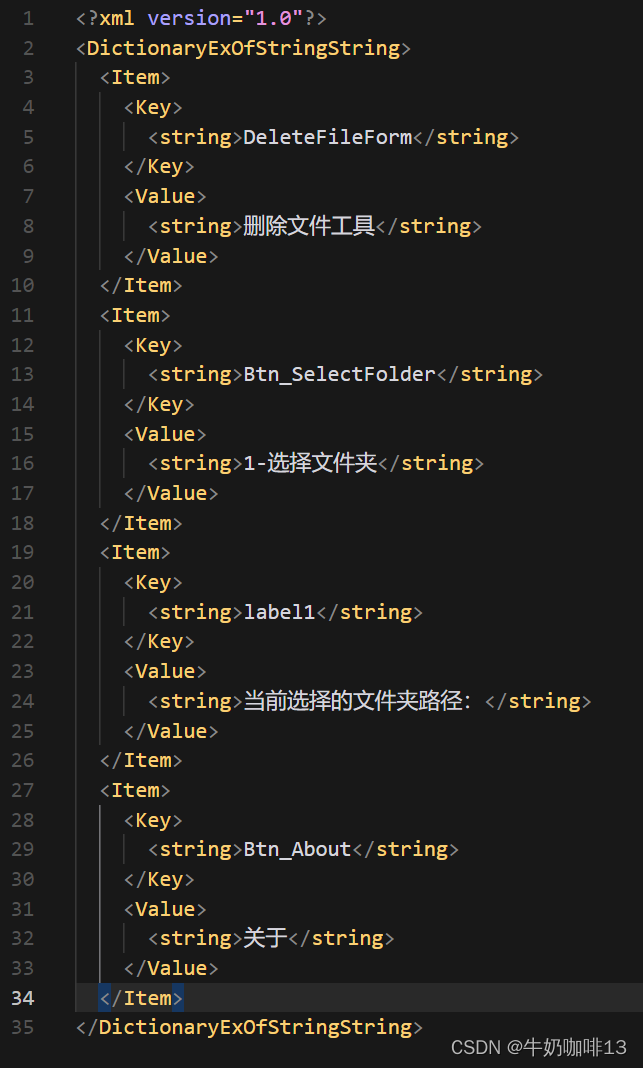
C#对字典容器Dictionary<TKey, TValue>内容进行XML序列化或反序列化报错解决方法
一、问题描述 在使用C#对字典容器Dictionary<TKey, TValue>内容进行XML序列化报错【System.Exception:“不支持类型 System.Collections.Generic.Dictionary2[[System.String, mscorlib, Version2.0.0.0, Cultureneutral, PublicKeyTokenb77a5c561934e089],[System.Strin…...

【Linux】Linux 之用户管理
Linux 之用户管理 1.Linux 下的用户2.配置文件3.用户管理3.1 useradd3.1.1 创建用户并指定用户 ID3.1.2 指定用户的主目录3.1.3 指定用户的主组 3.2 adduser3.3 userdel3.4 密码文件3.4.1 字段含义解释3.4.2 给用户添加密码 3.5 其他与用户相关的命令 4.修改用户的信息4.1 user…...

NLP:Attention和self-attention的区别
核心思想是根据不同的上下文为不同的信息分配不同的注意力权重 效果: Attention:它允许模型在解码时聚焦于输入的特定部分,从而更好地捕获上下文信息。Self-attention:它帮助模型捕获输入序列内部的关系,无论这些关系…...

Gap Year Plan
Gap Year Plan gap year 几个大方向 健康 60 KG10 新朋友 钱 5W RMB基本常识、社会机制补齐开网店 英语 TOELF日常交流 & 面试 口语Science Research Writing 2nd 课程 科研常识CMU 15-445MIT 6.824CMU 15-721Full Stack OpenDDIA 实习 GSOC 2024 PostgreSQL / …...

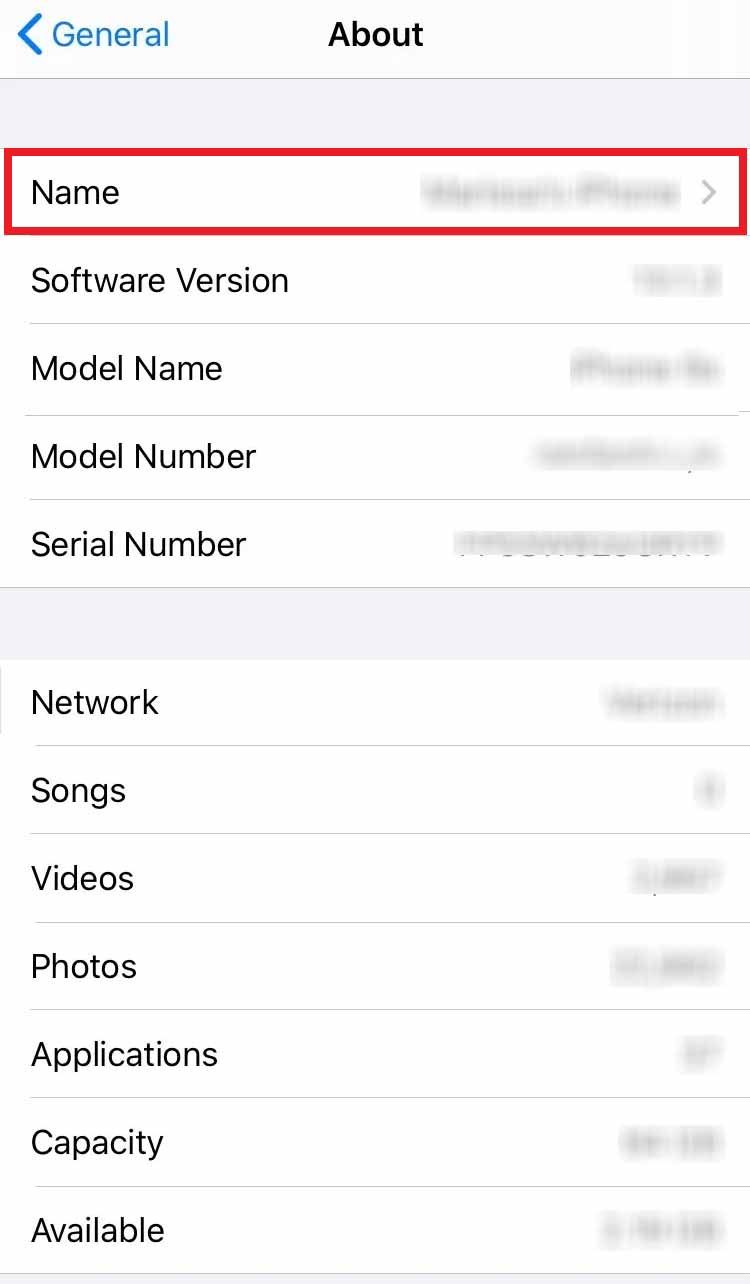
厌烦了iPhone默认的热点名称?如何更改iPhone上的热点名称
你对你默认的热点名称感到厌倦了吗?这篇文章是为你准备的。在这里,你可以了解如何轻松更改iPhone上的热点名称。 个人热点会将你的手机数据转换为Wi-Fi信号。手机上的个人热点使用户能够与其他用户共享其蜂窝数据连接。当你在WIFI网络之外时,…...

【数据库审计】2023年数据库审计厂家汇总
我们大家都知道数据库审计的重要意义,不仅可以满足等保合规,还能进行风险告警,保障数据安全。那你知道目前市面上数据库审计厂家有哪些吗?这里小编就给大家汇总一下。 2023年数据库审计厂家汇总 1、行云管家 2、安恒信息 3、…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
