RabbitMQ 5种工作模式介绍和Springboot具体实现
RabbitMQ有5中工作模式:简单模式、工作队列模式、发布/订阅模式、路由模式和主题模式
简单模式(Simple Mode)
简单模式是最基本的工作模式,也是最简单的模式。在简单模式中,生产者将消息发送到一个队列中,然后消费者从该队列中接收并处理消息。这种模式下,一个生产者可以发送多个消息,但只有一个消费者能够接收和处理这些消息。简单模式适用于单个生产者和单个消费者的场景。
具体实现
1. 导入依赖、在依赖文件配置rabbitmq(消费者和生产者程序都要实现)
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId>
</dependency>spring:rabbitmq: host: 192.168.10.100 # 自己的虚拟机IPport: 5672 # 端口virtual-host: /root # 虚拟主机username: root # 用户名password: root # 密码2. 创建消费者(一个程序)
@Component
public class SimpleModeProducer {@Autowiredprivate RabbitTemplate rabbitTemplate;//注入中央类public void sendMessage(String queueName, String message) {rabbitTemplate.convertAndSend(queueName, message);System.out.println("发送的消息: " + message);}
}3.创建消费者(另一个程序)
@Component
public class SimpleModeConsumer {@RabbitListener(queues = "simple.queue")//监听队列,自动检测public void receiveMessage(String message) {System.out.println("接收到的消息: " + message);}
}4. 测试(在生产者程序)
@SpringBootTest
public class SimpleModeTest {@Autowiredprivate SimpleModeProducer producer;@Testpublic void testSimpleMode() {producer.sendMessage("simple.queue","hello, rabbitmq!");}
}工作队列模式(Work Queue Mode)
工作队列模式也被称为任务队列模式,在工作队列模式中,生产者将消息发送到一个队列中,多个消费者同时监听该队列,并竞争地接收消息进行处理。每个消息只能被一个消费者接收,确保消息的唯一性。工作队列模式可以实现任务的并行处理,提高系统的处理能力。
发布/订阅模式(Publish/Subscribe Mode)
发布/订阅模式将消息发送到交换机(exchange),然后交换机将消息广播给所有绑定的队列。每个队列都有自己的消费者,从而实现了消息的广播。在发布/订阅模式中,生产者将消息发送到交换机,而不是直接发送到队列。交换机根据绑定的队列将消息进行广播。这种模式适用于需要将消息广播给多个消费者的场景。
路由模式(Routing Mode)
路由模式在发布/订阅模式的基础上增加了路由键(routing key)的概念。生产者将消息发送到交换机,并指定一个路由键。交换机根据路由键的匹配规则将消息发送到相应的队列。消费者可以选择订阅特定的路由键,只接收符合条件的消息。这种模式适用于需要根据消息的属性或条件进行消息路由的场景。
主题模式(Topic Mode)
主题模式是路由模式的扩展,它使用通配符来匹配路由键。生产者将消息发送到交换机,并指定一个主题(topic)。交换机根据主题的模式匹配将消息发送到符合条件的队列。主题模式可以实现更灵活的消息路由,可以根据不同的主题将消息发送给不同的队列。这种模式适用于需要根据消息的主题进行灵活路由的场景。
相关文章:

RabbitMQ 5种工作模式介绍和Springboot具体实现
RabbitMQ有5中工作模式:简单模式、工作队列模式、发布/订阅模式、路由模式和主题模式 简单模式(Simple Mode) 简单模式是最基本的工作模式,也是最简单的模式。在简单模式中,生产者将消息发送到一个队列中,…...

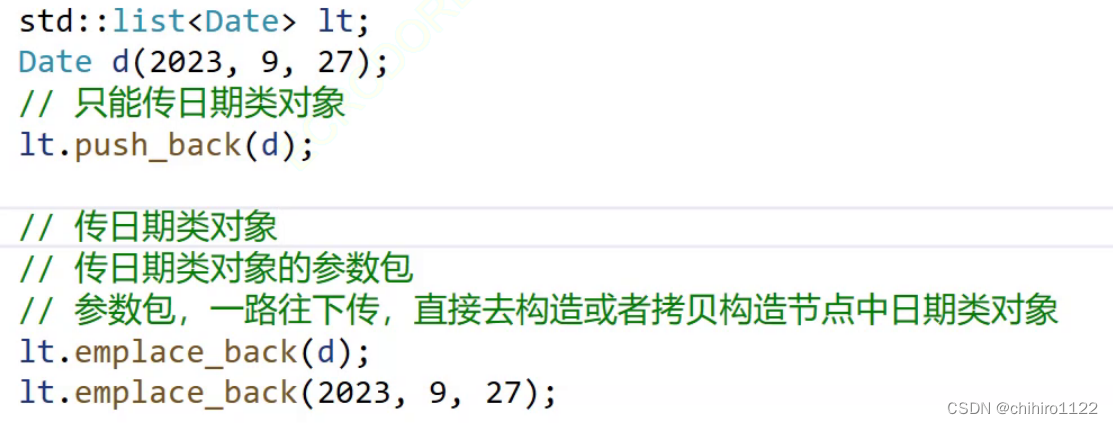
C++ - 可变模版参数 - emplace相关接口函数 - 移动构造函数 和 移动赋值运算符重载 的 默认成员函数
可变模版参数 我们先来了解一下,可变参数。可变参数就是在定义函数的时候,某一个参数位置使用 "..." 的方式来写的,在库当中有一个经典的函数系列就是用的 可变参数:printf()系列就是用的可变参…...

总结三:计算机网络面经
文章目录 1、简述静态路由和动态路由?2、说说有哪些路由协议,都是如何更新的?3、简述域名解析过程,本机如何干预域名解析?4、简述 DNS 查询服务器的基本流程是什么?DNS 劫持是什么?5、简述网关的…...

服务器数据恢复-VMWARE ESX SERVER虚拟机数据恢复案例
服务器数据恢复环境: 几台VMware ESX SERVER共享一台某品牌存储,共有几十组虚拟机。 服务器故障: 虚拟机在工作过程中突然被发现不可用,管理员将设备进行了重启,重启后虚拟机依然不可用,虚拟磁盘丢失&#…...

COCI 2021-2022 #1 - Set 题解
思路 我们将原题中的数的每一位减一,此时问题等价。 下面的异或都是在三进制下的异或。(相当于不进位的加法) 我们考虑原题中的条件,对于每一位,如果相同,则异或值为 0 0 0,如果为 1 1 1&a…...

分享40个极具商业价值的chatGPT提问prompt
原文:分享40个极具商业价值的chatGPT提问prompt | 秋天的童话博客 1、分析并改善定价策略 提示: "分析我当前的[插入产品或服务]定价策略。提出改进建议,并帮助我制定新的定价策略,以最大化利润和客户满意度。" Analyze and Imp…...

一文搞懂到底什么是元宇宙
一、背景 2021年,“元宇宙”是科技界的开端。 2021”元宇宙”这个词在Facebook更名后被点燃了,无疑是21世纪科技界最爆的起点。各式各样的定义、解读都出现了,有人说它是炒作,甚至是骗局,但也有人说它就是互联网的未…...

【重拾C语言】六、批量数据组织(四)线性表—栈和队列
目录 前言 六、批量数据组织——数组 6.1~3 数组基础知识 6.4 线性表——分类与检索 6.5~7 数组初值;字符串、字符数组、字符串数组;类型定义 typedef 6.8 线性表—栈和队列 6.8.1 栈(Stack) 全局变量 isEmpty() isFull…...

力扣刷题-哈希表-一个字符串是否能够由另一个字符串中的字符组成
383 赎金信 给你两个字符串:ransomNote 和 magazine ,判断 ransomNote 能不能由 magazine 里面的字符构成。 如果可以,返回 true ;否则返回 false 。 magazine 中的每个字符只能在 ransomNote 中使用一次。ransomNote 和 magazin…...

Android使用AOP切面编程
在Android应用程序中,AOP可以被用于许多不同的场景,例如日志记录、权限控制、性能分析等。下面是一个简单的例子,说明如何在Android应用程序中使用AOP切面编程。 首先,我们需要在应用程序中引入AspectJ库。我们可以使用Gradle来完…...

Flutter学习笔记
此篇文章用来记录学习Flutter 和 Dart 相关知识 零.Dart基本数据类型 Dart 是一种静态类型的编程语言,它提供了一系列基本数据类型,用于存储和操作不同种类的数据。以下是 Dart 中的一些基本数据类型以及它们的详细介绍: 1. 整数类型&#…...

软件生命周期中的概念设计和详细设计的主要任务是什么
基础概念 在软件生命周期中,概念设计和详细设计是软件设计阶段中的两个重要环节。 概念设计阶段的主要任务是从业务需求出发,将系统的基本概念、主要功能和关键特性进行抽象和定义。概念设计旨在确定系统的整体架构和关键模块,包括以下主要…...

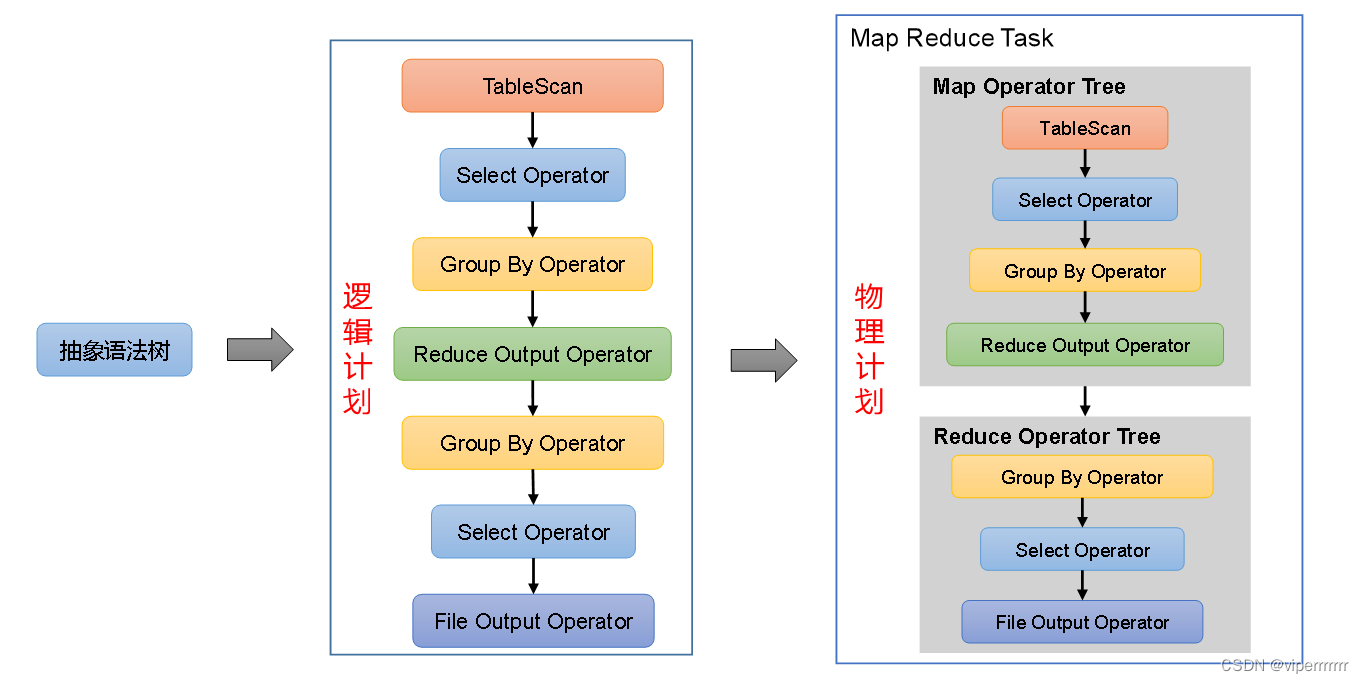
大数据学习(2)Hadoop-分布式资源计算hive(1)
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

深入探究HTML表单与JavaScript的关系
深入探究HTML表单与JavaScript的关系 引言 HTML表单是网页中数据收集的重要工具,而JavaScript则充当着这些数据的处理者和控制者的角色。二者之间的关系非常紧密,共同构成了现代Web应用中用户交互的基础。在这篇博客中,我们将详细地解析HTM…...

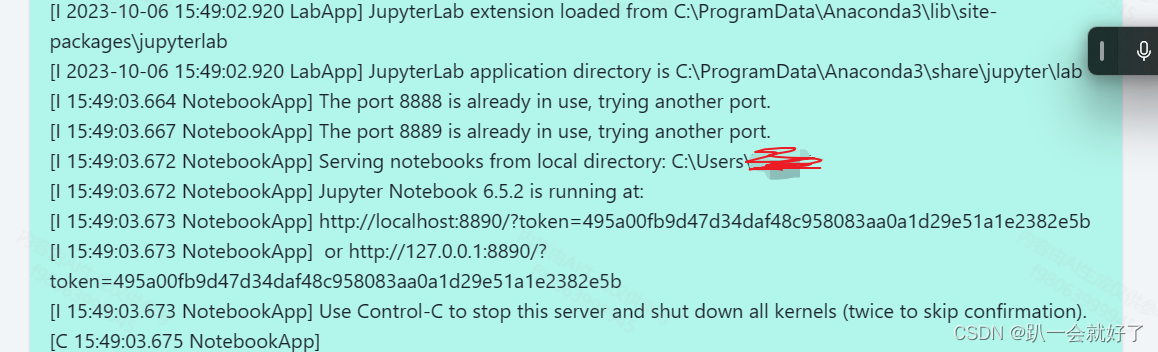
关于Jupyter notebook 创建python3 时进去不能重命名问题及不能编程问题
首先写这篇博客时,已经被这个问题折磨了三天,看了很多博客,其实解决这个问题的关键就是要么没有下pyzmq或者等级太高,要么等级太低,首先我会按照我思路来。 问题如图: 1.自动换行 2.不能重命名 我的解决办…...

一些可以用代码绘制流程图的工具
代码绘制流程图的工具有很多,以下是一些常用的工具: Mermaid:Mermaid 是一个基于 Markdown 的图表语言,可以生成各种类型的图表,包括流程图、时序图、甘特图等。Mermaid 可以使用 JavaScript 或 TypeScript 进行编写,可以通过 Node.js 运行。Graphviz:Graphviz 是一个开…...

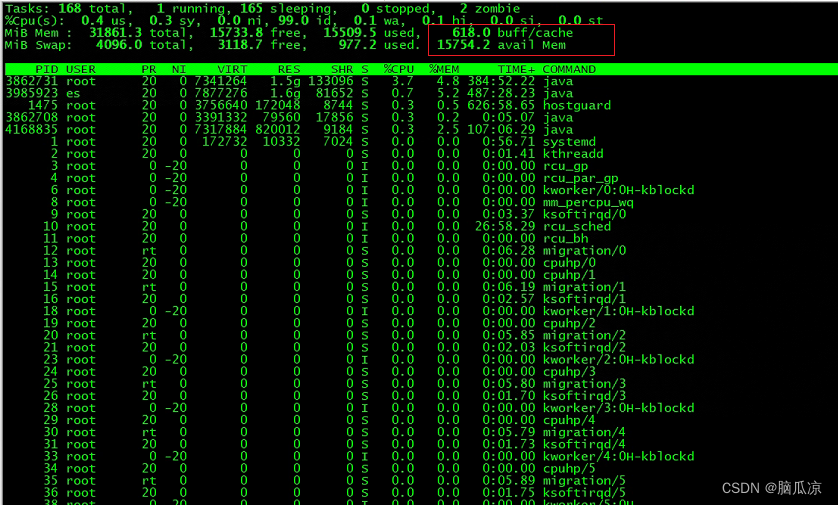
Centos中清除因程序异常终止,导致的残留的Cache/buff_drop_caches命令---linux工作笔记063
我这里因为nifi程序背压设置的不合理,导致,内存和CPU消耗过高,系统崩溃,但是重启NIFI以后,发现 对应的执行top命令,看到,系统的buff/cache 依然没有减少,说明内存被浪费了,残留在这里没有被回收. 用这个办法执行这个命令; linux会自动触发清理,但是只有在内存不够用的时候才会…...
)
Element-UI的使用——表格el-table组件去除边框、滚动条设置、隔行变色、去除鼠标悬停变色效果(基于less)
// Element-ui table表格去掉所有边框,如下: // 备注:若去掉所有边框,可自行将头部边框注释掉即可 // 该样式写在style scoped外面在el-table 中添加class"customer-table"类名 //去掉每行的下边框/deep/ .el-table td.el-table__c…...

python的一些知识点
之前自学过python,学了一些基本语法,但忘得厉害。最近,在努力地写代码,在学代码,写代码中学习python,为此记录一些关于python的知识点。...

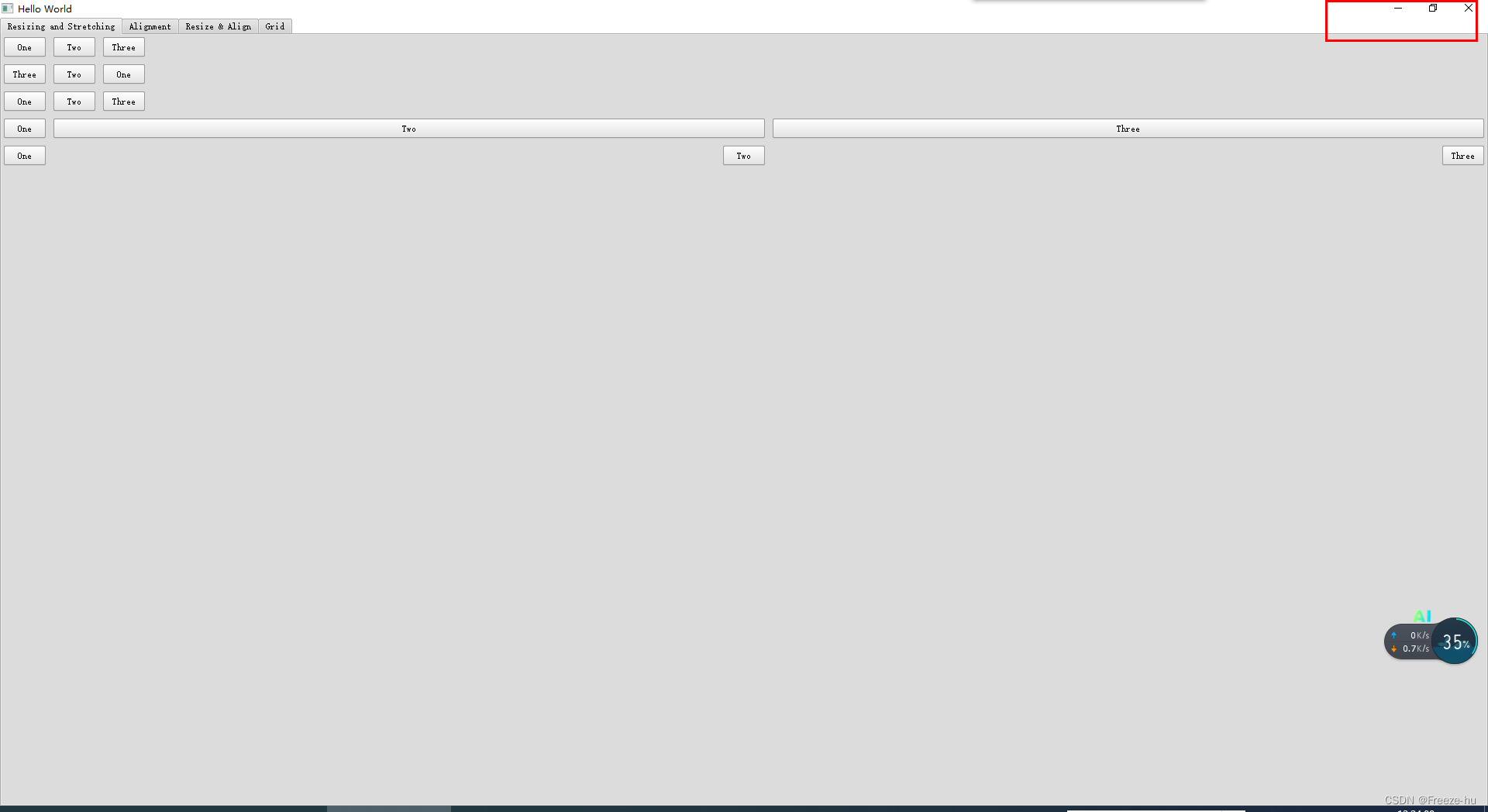
QML 带框最大化显示方法
1.QML窗口最大化很多会给出如下方法: visibility: "FullScreen" 此方法不好的方面是没有最大化,最小化,关闭按钮 2.通过showMaximized() 方法可以满足我们需求:在onCompleted 方法中执行 实现的效果如下:...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
