【小沐学Python】Python实现Web图表功能(Dash)
文章目录
- 1、简介
- 2、安装
- 3、功能示例
- 3.1 Hello World
- 3.2 连接到数据
- 3.3 可视化数据
- 3.4 控件和回调
- 3.5 设置应用的样式
- 3.5.1 HTML and CSS
- 3.5.2 Dash Design Kit (DDK)
- 3.5.3 Dash Bootstrap Components
- 3.5.4 Dash Mantine Components
- 4、更多示例
- 4.1 Basic Dashboard
- 4.2 Using Callbacks
- 4.3 使用Dash生成HTML
- 4.4 可复用组件
- 4.5 可视化示例
- 4.6 Dash与Markdown
- 4.7 核心组件
- 结语
1、简介
https://dash.plotly.com/
https://dash.gallery/Portal/
Dash 是一个用于构建Web应用程序的 Python 库,无需 JavaScript 。
Dash是下载量最大,最值得信赖的Python框架,用于构建ML和数据科学Web应用程序。
Dash是一个用来创建 web 应用的 python 库,它建立在 Plotly.js(同一个团队开发)、React 和 Flask 之上,主要的用户群体是数据分析者、AI 从业者,可以帮助他们快速搭建非常美观的网页应用,而且不需要你懂 javascript。
Dash 建立在 Plotly.js、React 和 Flask 之上,将现代 UI 元素(如下拉列表、滑块和图形)与你的分析 Python 代码相结合。
Dash使用pip即可安装。用它可以启动一个http server, python调用它做图,而它内部将这些图置换成JavaScript显示,进行数据分析和展示。

2、安装
pip install pandas
pip install dash
# pip install dash --user -i https://pypi.tuna.tsinghua.edu.cn/simple

- 最小 Dash 应用
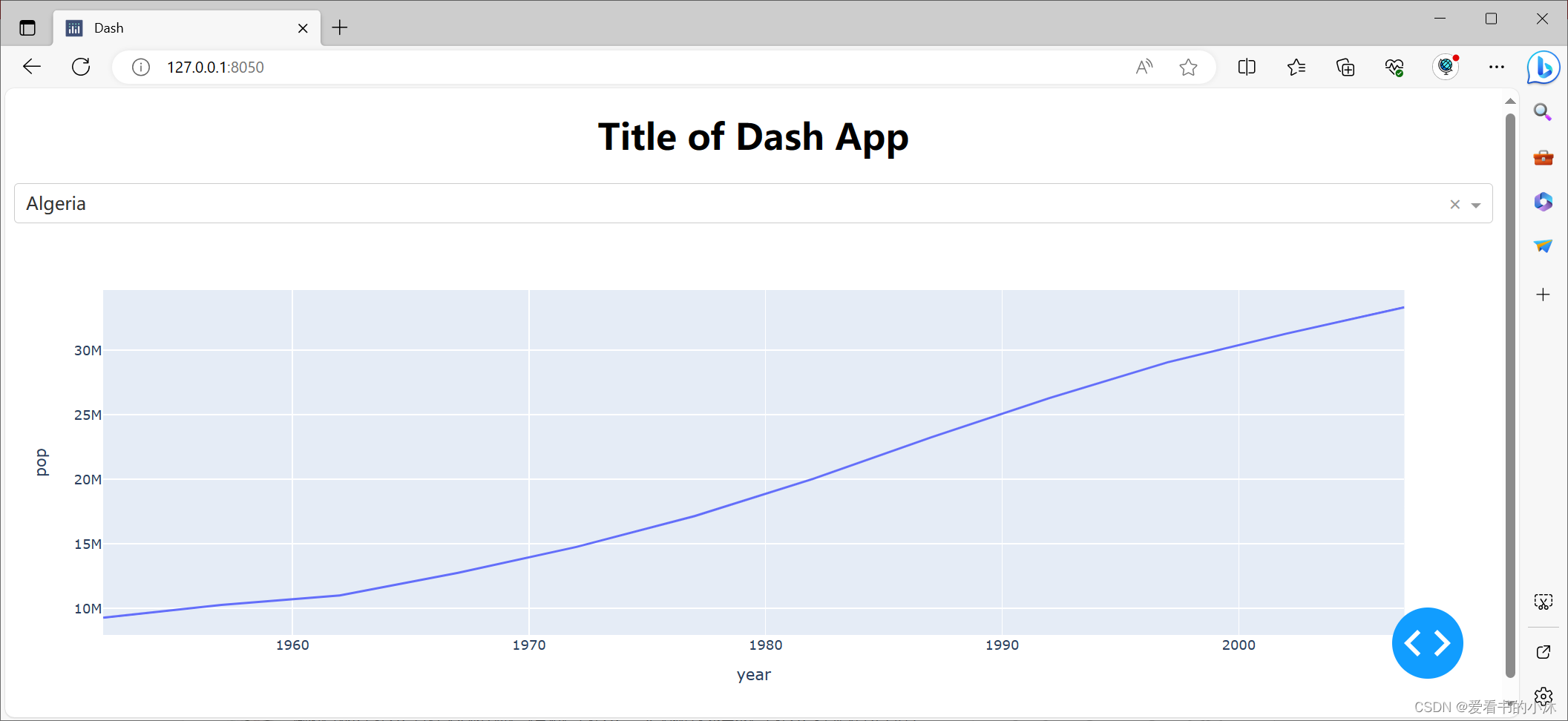
一个最小的Dash 应用程序通常如下所示:
from dash import Dash, html, dcc, callback, Output, Input
import plotly.express as px
import pandas as pddf = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder_unfiltered.csv')app = Dash(__name__)app.layout = html.Div([html.H1(children='Title of Dash App', style={'textAlign':'center'}),dcc.Dropdown(df.country.unique(), 'Canada', id='dropdown-selection'),dcc.Graph(id='graph-content')
])@callback(Output('graph-content', 'figure'),Input('dropdown-selection', 'value')
)
def update_graph(value):dff = df[df.country==value]return px.line(dff, x='year', y='pop')if __name__ == '__main__':app.run(debug=True)

3、功能示例
3.1 Hello World
下面的代码创建了一个非常小的“Hello World”Dash应用程序。
from dash import Dash, htmlapp = Dash(__name__)app.layout = html.Div([html.Div(children='Hello World, 爱看书的小沐!')
])if __name__ == '__main__':app.run(debug=True)

3.2 连接到数据
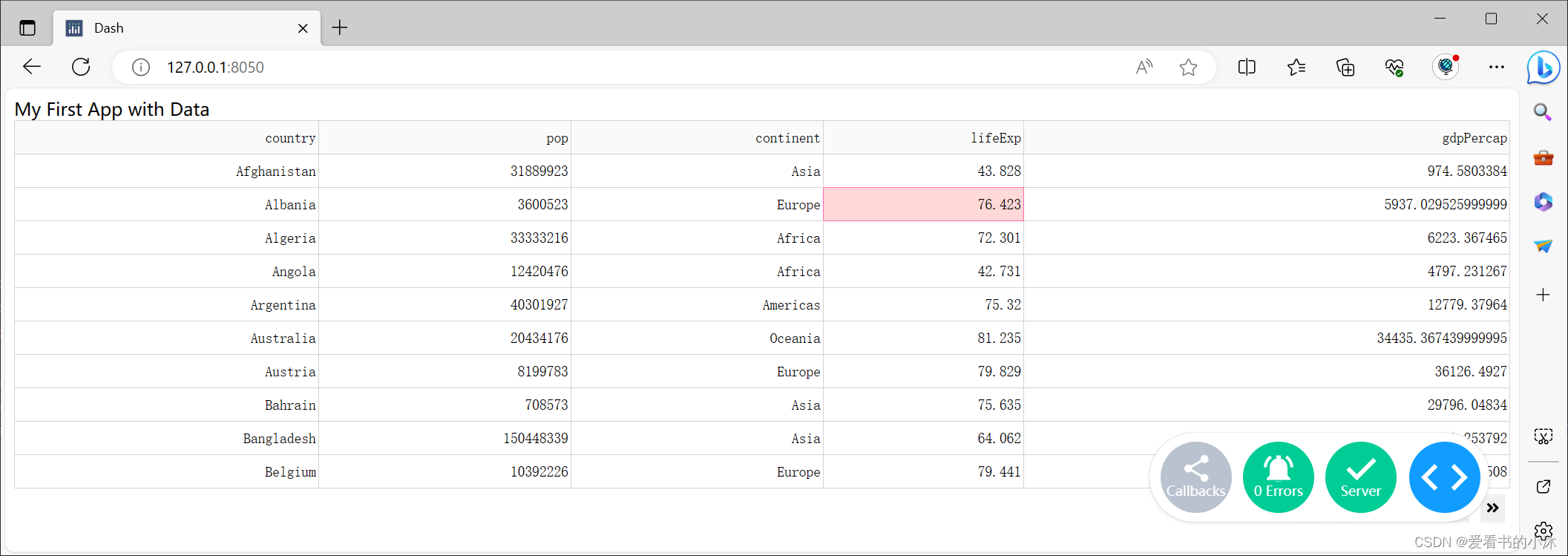
向应用添加数据的方法有很多种:API、外部数据库、本地文件、JSON 文件等。 在此示例中,我们将重点介绍合并 CSV 工作表中数据的最常见方法之一。
from dash import Dash, html, dash_table
import pandas as pd# Incorporate data
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv')# Initialize the app
app = Dash(__name__)# App layout
app.layout = html.Div([html.Div(children='My First App with Data'),dash_table.DataTable(data=df.to_dict('records'), page_size=10)
])# Run the app
if __name__ == '__main__':app.run(debug=True)

3.3 可视化数据
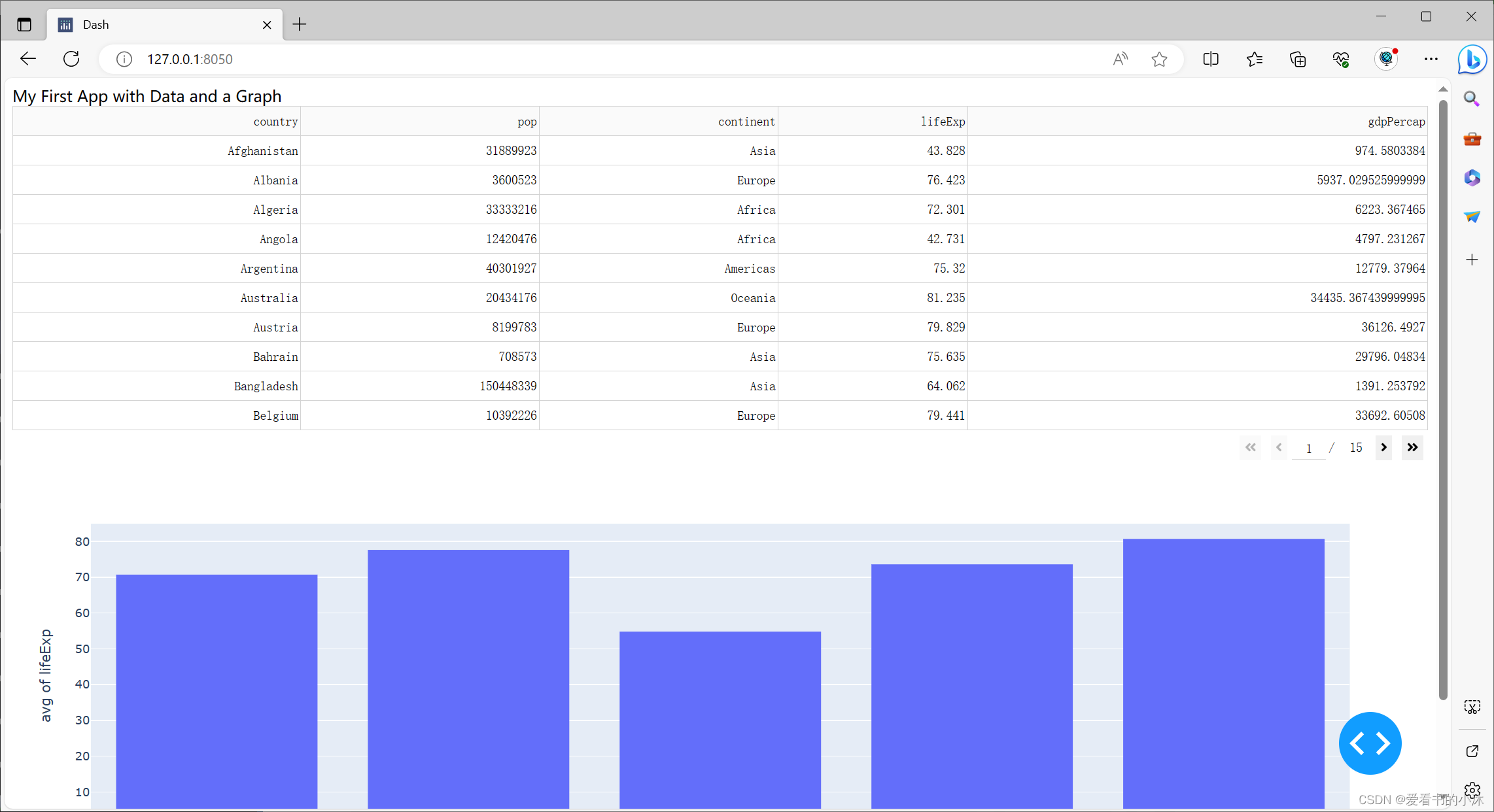
Plotly 图形库有 50 多种图表类型可供选择。 在此示例中,我们将使用直方图。
from dash import Dash, html, dash_table, dcc
import pandas as pd
import plotly.express as px# Incorporate data
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv')# Initialize the app
app = Dash(__name__)# App layout
app.layout = html.Div([html.Div(children='My First App with Data and a Graph'),dash_table.DataTable(data=df.to_dict('records'), page_size=10),dcc.Graph(figure=px.histogram(df, x='continent', y='lifeExp', histfunc='avg'))
])# Run the app
if __name__ == '__main__':app.run(debug=True)

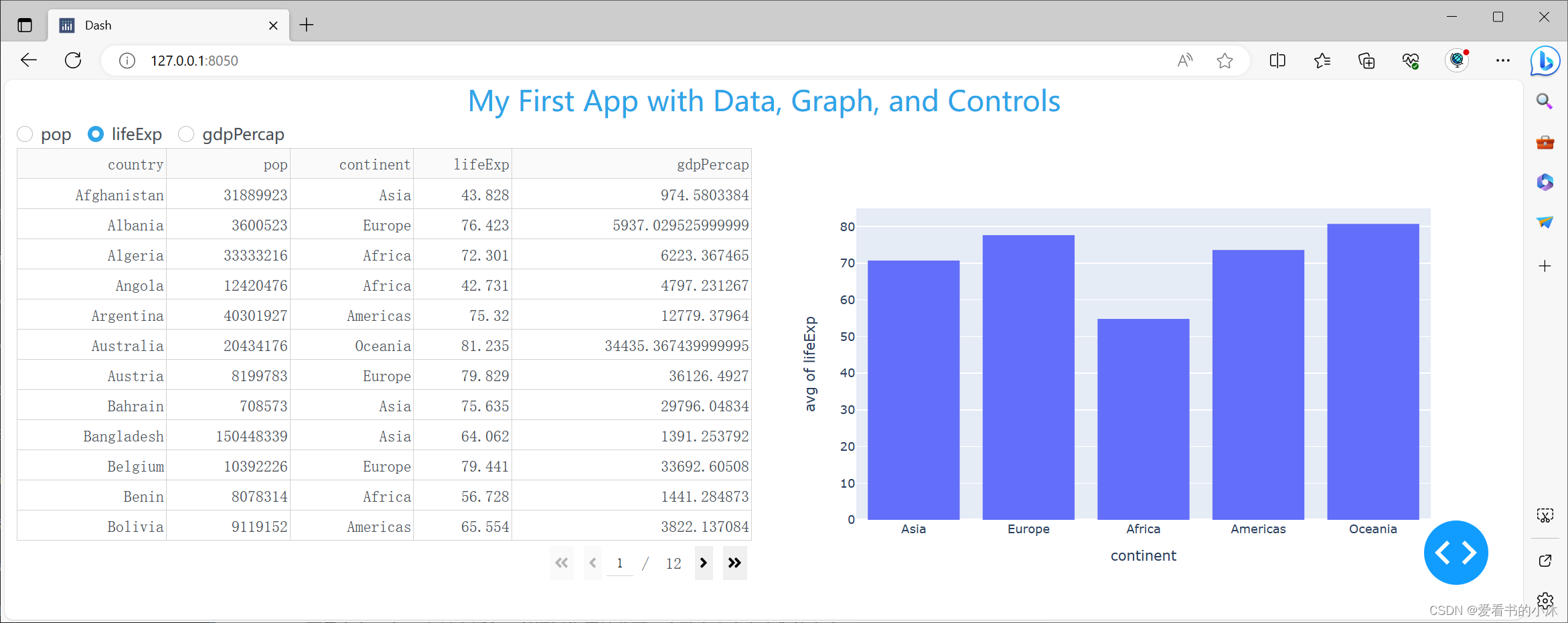
3.4 控件和回调
到目前为止,你已构建了一个显示表格数据和图形的静态应用。 但是,当您开发更复杂的Dash应用程序时,您可能希望为应用程序用户提供更多的自由来与应用程序交互并更深入地探索数据。 为此,需要使用回调函数向应用添加控件。
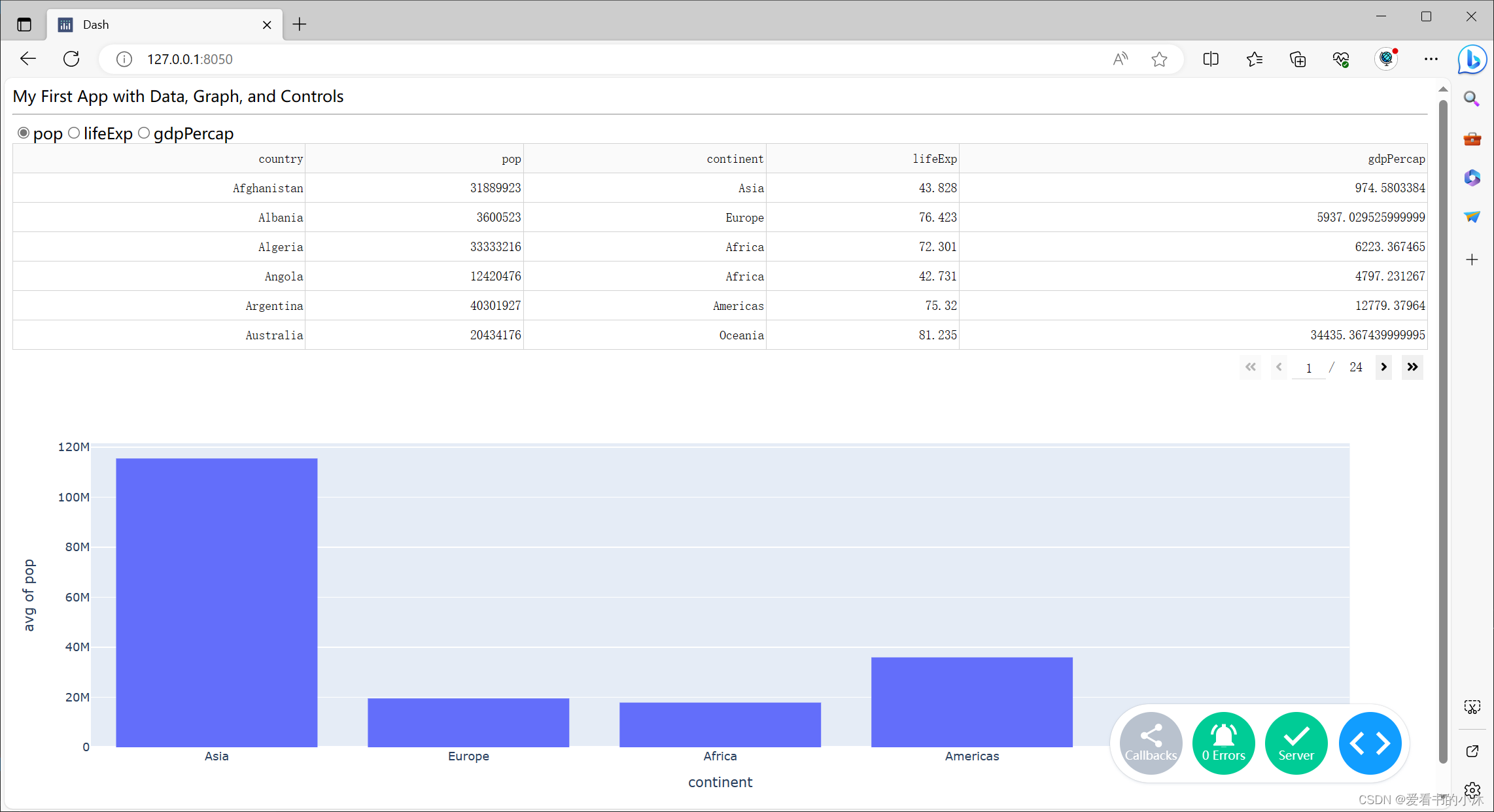
在此示例中,我们将向应用布局添加单选按钮。然后,我们将构建回调以创建单选按钮和直方图之间的交互。
from dash import Dash, html, dash_table, dcc, callback, Output, Input
import pandas as pd
import plotly.express as px# Incorporate data
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv')# Initialize the app
app = Dash(__name__)# App layout
app.layout = html.Div([html.Div(children='My First App with Data, Graph, and Controls'),html.Hr(),dcc.RadioItems(options=['pop', 'lifeExp', 'gdpPercap'], value='lifeExp', id='controls-and-radio-item'),dash_table.DataTable(data=df.to_dict('records'), page_size=6),dcc.Graph(figure={}, id='controls-and-graph')
])# Add controls to build the interaction
@callback(Output(component_id='controls-and-graph', component_property='figure'),Input(component_id='controls-and-radio-item', component_property='value')
)
def update_graph(col_chosen):fig = px.histogram(df, x='continent', y=col_chosen, histfunc='avg')return fig# Run the app
if __name__ == '__main__':app.run(debug=True)

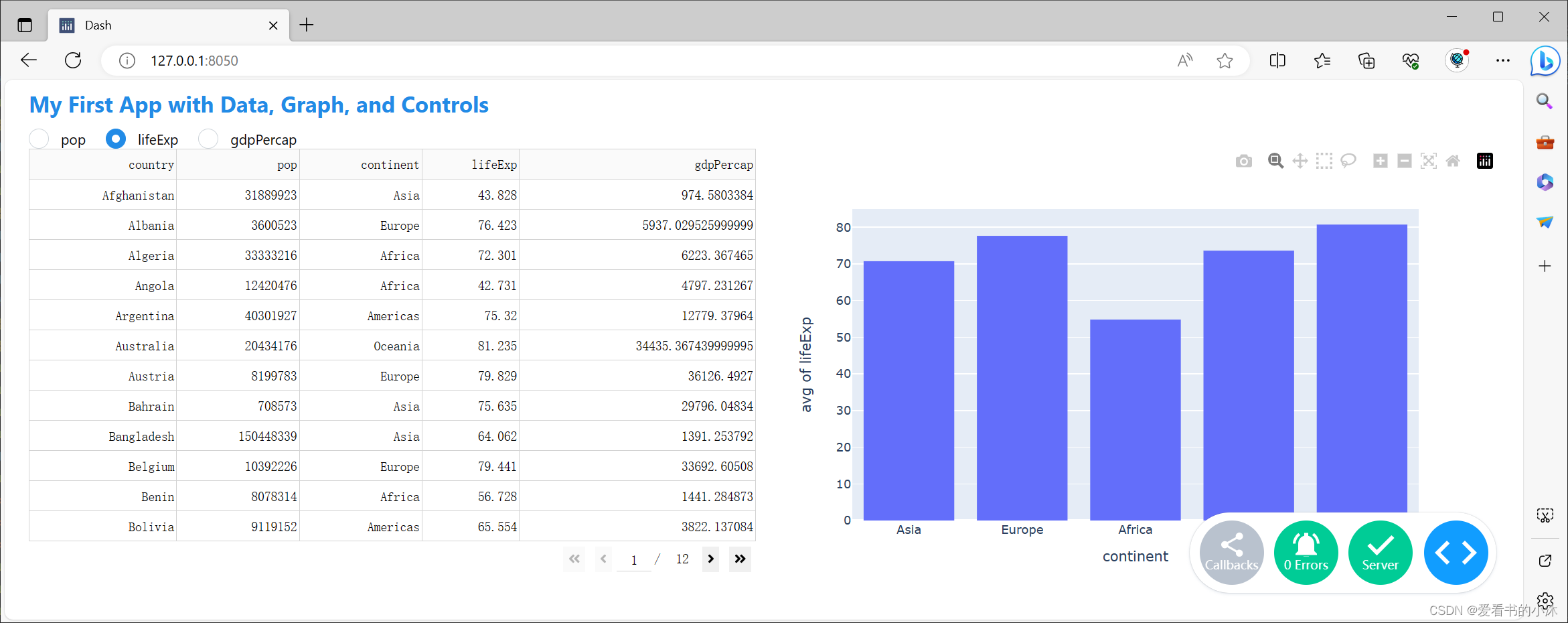
3.5 设置应用的样式
上一节中的示例使用Dash HTML组件来构建简单的应用程序布局,但您可以设置应用程序的样式以使其看起来更专业。
- 本节将简要概述可用于增强达世币应用程序布局样式的多种工具:
- HTML and CSS
- Dash Design Kit (DDK)
- Dash Bootstrap Components
- Dash Mantine Components
3.5.1 HTML and CSS
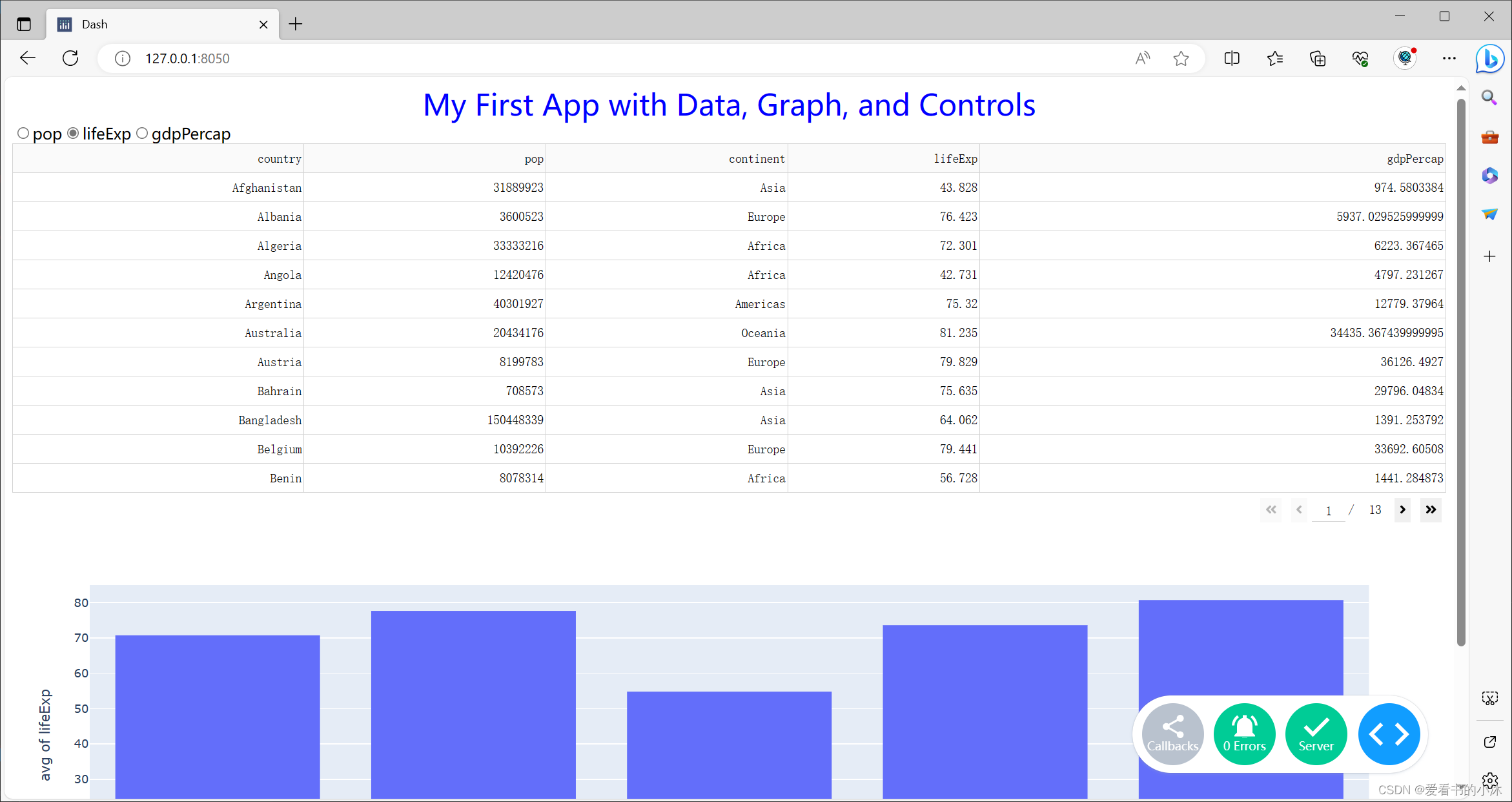
HTML 和 CSS 是在 Web 上呈现内容的最低级别的界面。 HTML 是一组组件,CSS 是应用于这些组件的一组样式。 CSS 样式可以通过属性在组件中应用,也可以将它们定义为引用属性的单独 CSS 文件.
from dash import Dash, html, dash_table, dcc, callback, Output, Input
import pandas as pd
import plotly.express as px# Incorporate data
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv')# Initialize the app - incorporate css
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = Dash(__name__, external_stylesheets=external_stylesheets)# App layout
app.layout = html.Div([html.Div(className='row', children='My First App with Data, Graph, and Controls',style={'textAlign': 'center', 'color': 'blue', 'fontSize': 30}),html.Div(className='row', children=[dcc.RadioItems(options=['pop', 'lifeExp', 'gdpPercap'],value='lifeExp',inline=True,id='my-radio-buttons-final')]),html.Div(className='row', children=[html.Div(className='six columns', children=[dash_table.DataTable(data=df.to_dict('records'), page_size=11, style_table={'overflowX': 'auto'})]),html.Div(className='six columns', children=[dcc.Graph(figure={}, id='histo-chart-final')])])
])# Add controls to build the interaction
@callback(Output(component_id='histo-chart-final', component_property='figure'),Input(component_id='my-radio-buttons-final', component_property='value')
)
def update_graph(col_chosen):fig = px.histogram(df, x='continent', y=col_chosen, histfunc='avg')return fig# Run the app
if __name__ == '__main__':app.run(debug=True)

3.5.2 Dash Design Kit (DDK)
Dash 设计工具包是我们专为Dash 构建的高级UI框架。 使用Dash设计工具包,您无需使用HTML或CSS。默认情况下,应用程序是移动响应式的,并且一切都是主题化的。
请注意,如果没有Dash企业许可证,您将无法运行此示例。
from dash import Dash, html, dash_table, dcc, callback, Output, Input
import pandas as pd
import plotly.express as px
import dash_design_kit as ddk# Incorporate data
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv')# Initialize the app
app = Dash(__name__)# App layout
app.layout = ddk.App([ddk.Header(ddk.Title('My First App with Data, Graph, and Controls')),dcc.RadioItems(options=['pop', 'lifeExp', 'gdpPercap'],value='lifeExp',inline=True,id='my-ddk-radio-items-final'),ddk.Row([ddk.Card([dash_table.DataTable(data=df.to_dict('records'), page_size=12, style_table={'overflowX': 'auto'})], width=50),ddk.Card([ddk.Graph(figure={}, id='graph-placeholder-ddk-final')], width=50),]),])# Add controls to build the interaction
@callback(Output(component_id='graph-placeholder-ddk-final', component_property='figure'),Input(component_id='my-ddk-radio-items-final', component_property='value')
)
def update_graph(col_chosen):fig = px.histogram(df, x='continent', y=col_chosen, histfunc='avg')return fig# Run the app
if __name__ == '__main__':app.run(debug=True)
3.5.3 Dash Bootstrap Components
Dash Bootstrap是一个基于引导组件系统构建的社区维护库。 虽然它没有被Plotly官方维护或支持,但Dash Bootstrap是构建优雅应用程序布局的强大方式。 请注意,我们首先定义一行,然后使用 and 组件定义行内列的宽度。
pip install dash-bootstrap-components
# Import packages
from dash import Dash, html, dash_table, dcc, callback, Output, Input
import pandas as pd
import plotly.express as px
import dash_bootstrap_components as dbc# Incorporate data
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv')# Initialize the app - incorporate a Dash Bootstrap theme
external_stylesheets = [dbc.themes.CERULEAN]
app = Dash(__name__, external_stylesheets=external_stylesheets)# App layout
app.layout = dbc.Container([dbc.Row([html.Div('My First App with Data, Graph, and Controls', className="text-primary text-center fs-3")]),dbc.Row([dbc.RadioItems(options=[{"label": x, "value": x} for x in ['pop', 'lifeExp', 'gdpPercap']],value='lifeExp',inline=True,id='radio-buttons-final')]),dbc.Row([dbc.Col([dash_table.DataTable(data=df.to_dict('records'), page_size=12, style_table={'overflowX': 'auto'})], width=6),dbc.Col([dcc.Graph(figure={}, id='my-first-graph-final')], width=6),]),], fluid=True)# Add controls to build the interaction
@callback(Output(component_id='my-first-graph-final', component_property='figure'),Input(component_id='radio-buttons-final', component_property='value')
)
def update_graph(col_chosen):fig = px.histogram(df, x='continent', y=col_chosen, histfunc='avg')return fig# Run the app
if __name__ == '__main__':app.run(debug=True)
3.5.4 Dash Mantine Components
Dash Mantine是一个社区维护的库,建立在Mantine组件系统之上。 虽然它没有得到Plotly团队的官方维护或支持,但Dash Mantine是另一种自定义应用程序布局的强大方式。 破折号组件使用网格模块来构建布局。
pip install dash-mantine-components

from dash import Dash, html, dash_table, dcc, callback, Output, Input
import pandas as pd
import plotly.express as px
import dash_mantine_components as dmc# Incorporate data
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/gapminder2007.csv')# Initialize the app - incorporate a Dash Mantine theme
external_stylesheets = [dmc.theme.DEFAULT_COLORS]
app = Dash(__name__, external_stylesheets=external_stylesheets)# App layout
app.layout = dmc.Container([dmc.Title('My First App with Data, Graph, and Controls', color="blue", size="h3"),dmc.RadioGroup([dmc.Radio(i, value=i) for i in ['pop', 'lifeExp', 'gdpPercap']],id='my-dmc-radio-item',value='lifeExp',size="sm"),dmc.Grid([dmc.Col([dash_table.DataTable(data=df.to_dict('records'), page_size=12, style_table={'overflowX': 'auto'})], span=6),dmc.Col([dcc.Graph(figure={}, id='graph-placeholder')], span=6),]),], fluid=True)# Add controls to build the interaction
@callback(Output(component_id='graph-placeholder', component_property='figure'),Input(component_id='my-dmc-radio-item', component_property='value')
)
def update_graph(col_chosen):fig = px.histogram(df, x='continent', y=col_chosen, histfunc='avg')return fig# Run the App
if __name__ == '__main__':app.run(debug=True)

4、更多示例
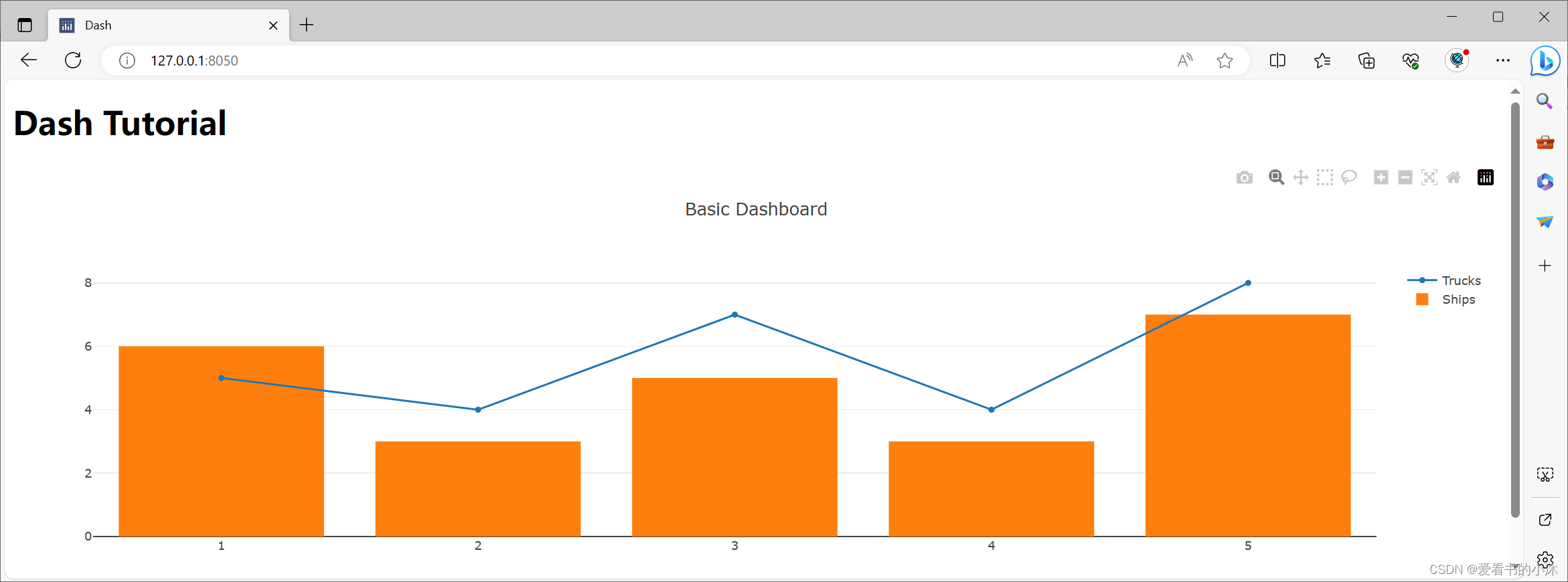
4.1 Basic Dashboard
import dash
import dash_core_components as dcc
import dash_html_components as html app = dash.Dash() app.layout = html.Div(children =[ html.H1("Dash Tutorial"), dcc.Graph( id ="example", figure ={ 'data':[ {'x':[1, 2, 3, 4, 5], 'y':[5, 4, 7, 4, 8], 'type':'line', 'name':'Trucks'}, {'x':[1, 2, 3, 4, 5], 'y':[6, 3, 5, 3, 7], 'type':'bar', 'name':'Ships'} ], 'layout':{ 'title':'Basic Dashboard'} } )
]) if __name__ == '__main__': app.run_server()

4.2 Using Callbacks
import dash
import dash_core_components as dcc
import dash_html_components as html
from dash.dependencies import Input, Output app = dash.Dash() app.layout = html.Div(children =[ dcc.Input(id ='input', value ='Enter a number', type ='text'), html.Div(id ='output')
]) @app.callback( Output(component_id ='output', component_property ='children'), [Input(component_id ='input', component_property ='value')]
) def update_value(input_data): try: return str(float(input_data)**2) except: return "Error, the input is not a number"if __name__ == '__main__': app.run_server()

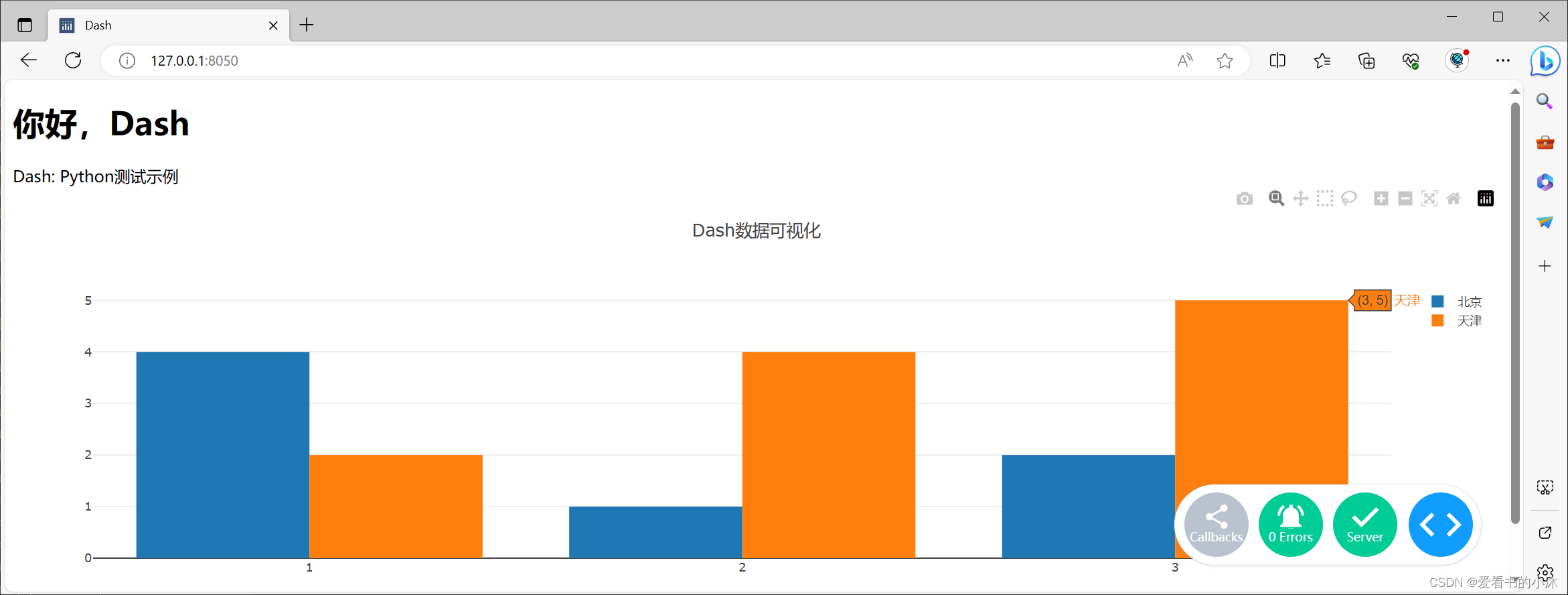
4.3 使用Dash生成HTML
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as htmlapp = dash.Dash()app.layout = html.Div(children=[html.H1(children='你好,Dash'),html.Div(children='''Dash: Python测试示例'''),dcc.Graph(id='example-graph',figure={'data': [{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': '北京'},{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': '天津'},],'layout': {'title': 'Dash数据可视化'}})
])if __name__ == '__main__':app.run_server(debug=True)

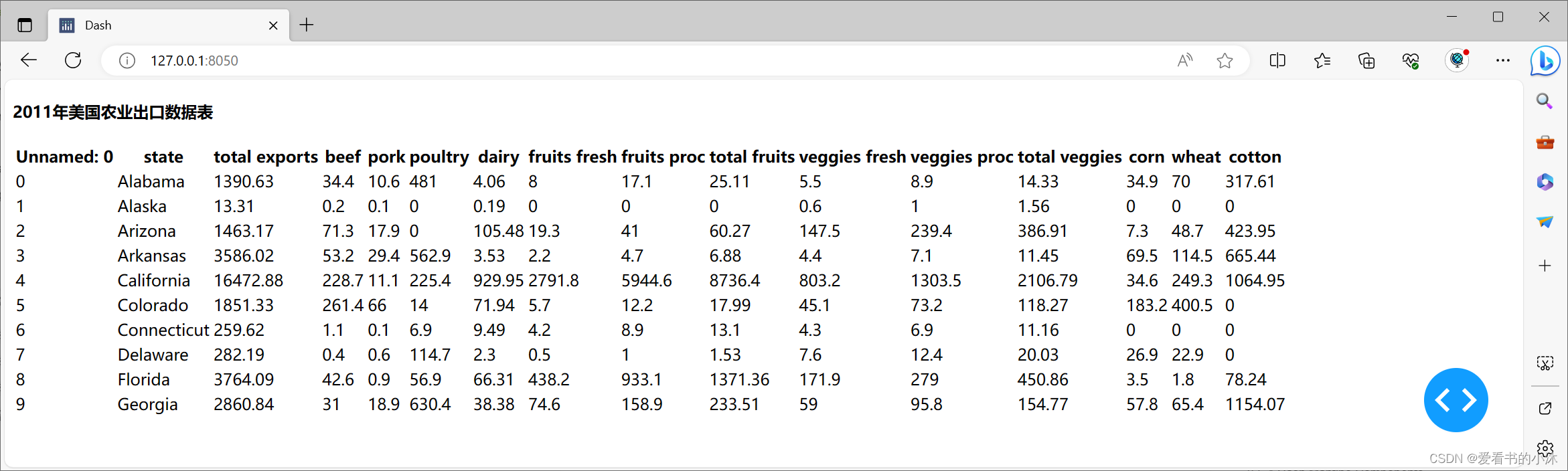
4.4 可复用组件
# -*- coding: utf-8 -*-
import dash
import dash_core_components as dcc
import dash_html_components as html
import pandas as pddf = pd.read_csv('https://gist.githubusercontent.com/chriddyp/''c78bf172206ce24f77d6363a2d754b59/raw/''c353e8ef842413cae56ae3920b8fd78468aa4cb2/''usa-agricultural-exports-2011.csv')def generate_talbe(dataframe, max_rows=10):return html.Table(# Header[html.Tr([html.Th(col) for col in dataframe.columns])] +# Body[html.Tr([html.Td(dataframe.iloc[i][col]) for col in dataframe.columns]) for i in range(min(len(dataframe), max_rows))])app = dash.Dash()app.css.append_css({"external_url": "https://codepen.io/chriddyp/pen/bWLwgP.css"})app.layout = html.Div(children=[html.H4(children='2011年美国农业出口数据表'),generate_talbe(df)
])
if __name__ == '__main__':app.run_server(debug=True)

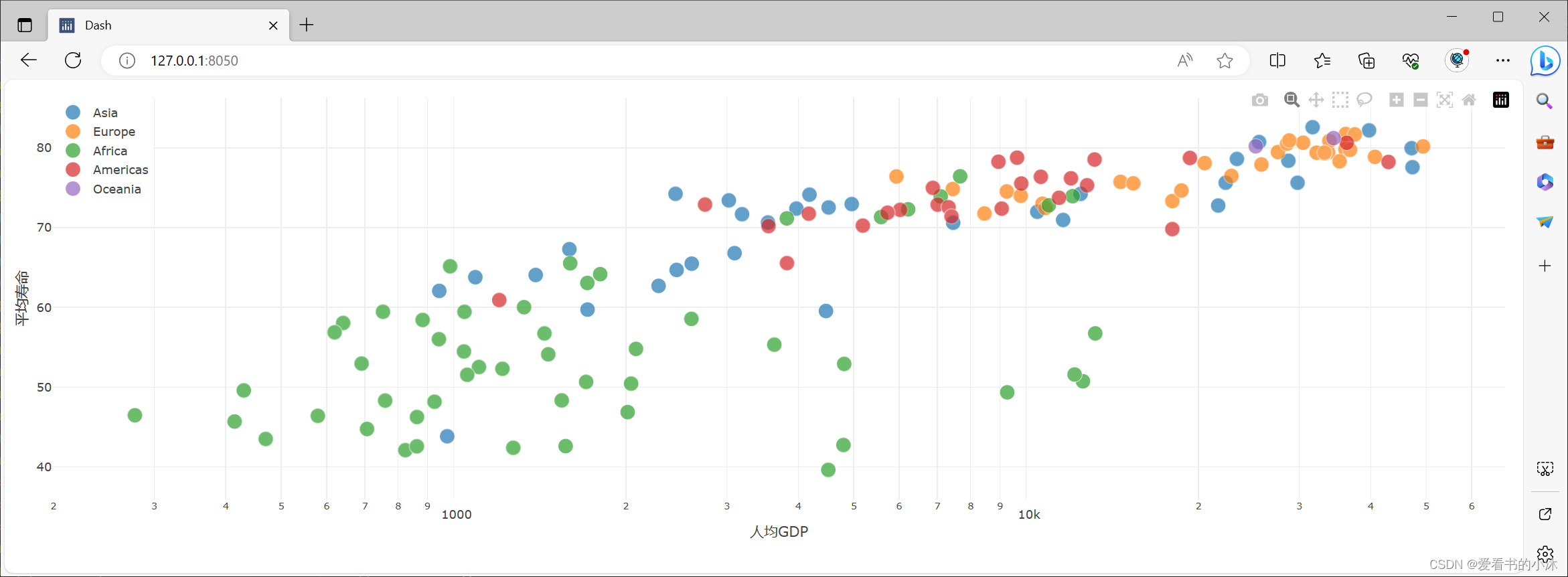
4.5 可视化示例
# -*- coding: utf-8 -*-
import dash
import pandas as pd
import plotly.graph_objs as go
import dash_core_components as dcc
import dash_html_components as htmlapp = dash.Dash()df = pd.read_csv('https://gist.githubusercontent.com/chriddyp/' +'5d1ea79569ed194d432e56108a04d188/raw/' +'a9f9e8076b837d541398e999dcbac2b2826a81f8/' +'gdp-life-exp-2007.csv')app.layout = html.Div([dcc.Graph(id='life-exp-vs-gdp',figure={'data': [go.Scatter(x=df[df['continent'] == i]['gdp per capita'],y=df[df['continent'] == i]['life expectancy'],text=df[df['continent'] == i]['country'],mode='markers',opacity=0.7,marker={'size': 15,'line': {'width': 0.5, 'color': 'white'}},name=i) for i in df.continent.unique()],'layout': go.Layout(xaxis={'type': 'log', 'title': '人均GDP'},yaxis={'title': '平均寿命'},margin={'l': 40, 'b': 40, 't': 10, 'r': 10},legend={'x': 0, 'y': 1},hovermode='closest')})
])if __name__ == '__main__':app.run_server()

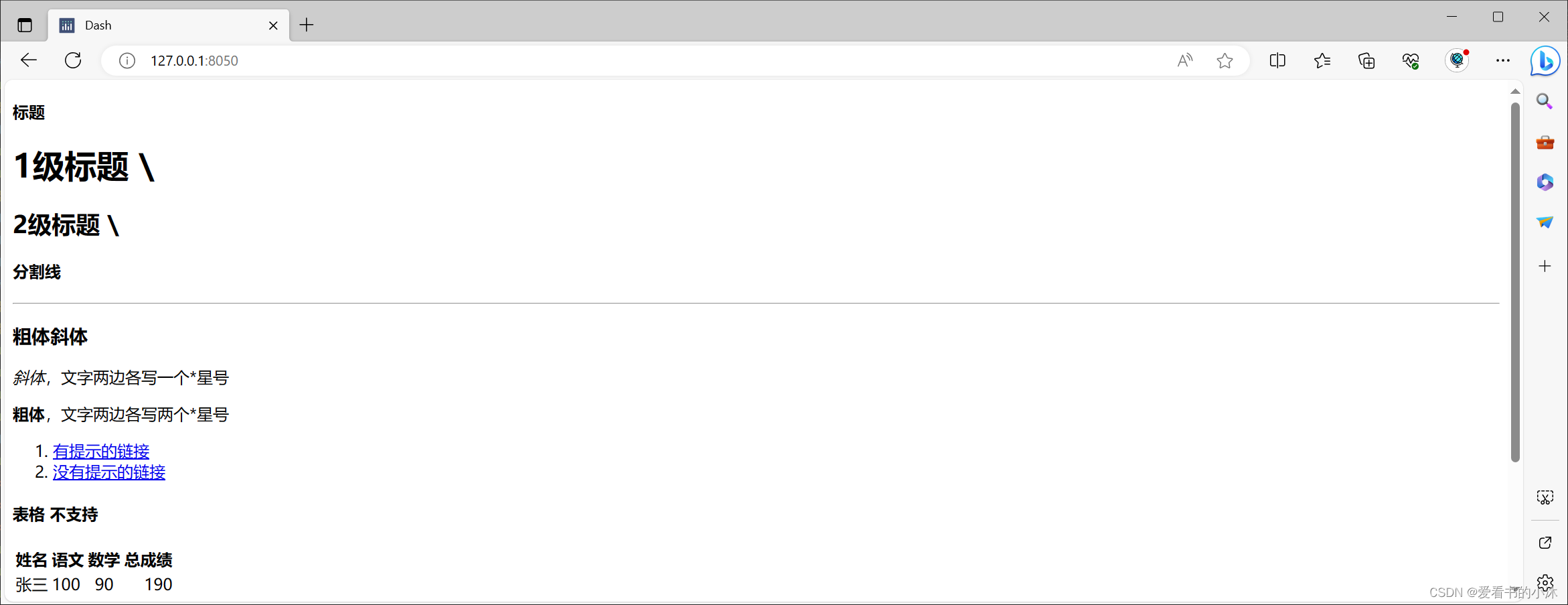
4.6 Dash与Markdown
# -*- coding: utf-8 -*-
import dash_core_components as dcc
import dash_html_components as html
import dashapp = dash.Dash()Markdown_text = '''
#### 标题
# 1级标题 \#
## 2级标题 \###### 分割线
***### 粗体斜体
*斜体*,文字两边各写一个\*星号**粗体**,文字两边各写两个\*星号1. [有提示的链接](http://url.com/ "有提示的链接")
2. [没有提示的链接](http://url.com/)#### 表格 不支持
姓名|语文|数学|总成绩
---|:---|:---:|---:
张三|100|90|190#### 引用文字
使用\>是一级引用,使用两个>,即>>,是引用里面的引用
>引用文字
>>引用里面的引用
'''app.css.append_css({"external_url": "https://codepen.io/chriddyp/pen/bWLwgP.css"})app.layout = html.Div([dcc.Markdown(children=Markdown_text)
])if __name__ == '__main__':app.run_server()

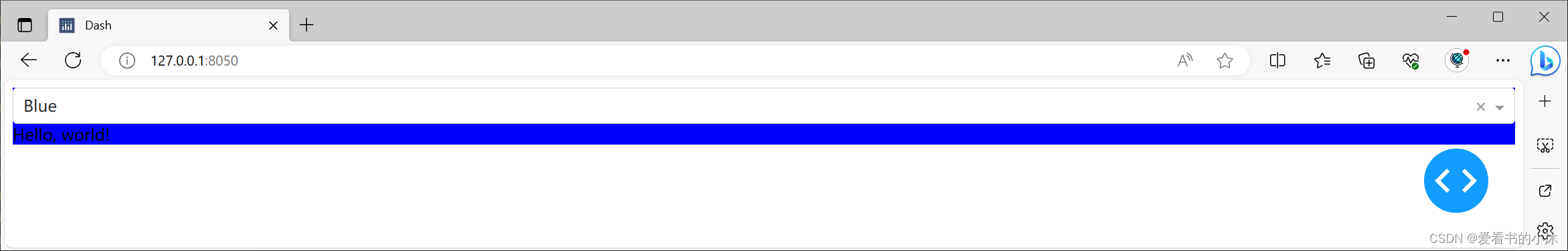
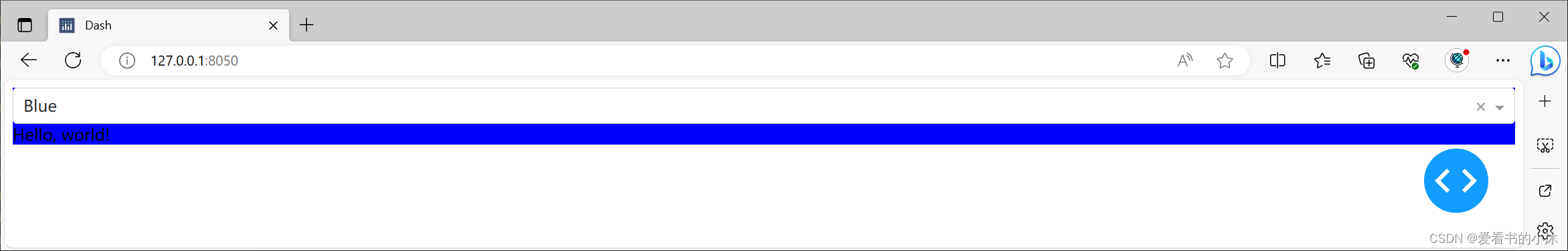
4.7 核心组件
from dash import dcc, html, Dash
from dash.dependencies import Input, Outputapp = Dash(__name__)# 定义下拉选项
dropdown_options = [{'label': 'Blue', 'value': 'blue'},{'label': 'Red', 'value': 'red'},{'label': 'Yellow', 'value': 'yellow'},{'label': 'Green', 'value': 'green'}]# 定义app布局
app.layout = html.Div([dcc.Dropdown(options=dropdown_options, value='blue', id='color-dropdown'),html.Div('Hello, world!', id='output-div', style={'padding': '20px'})
], style={'backgroundColor': 'blue'}) # Set the initial background color# Define the app callback
@app.callback(Output('output-div', 'style'), [Input('color-dropdown', 'value')])
def update_output_background_color(selected_color):if selected_color:# 更新div的背景色return {'backgroundColor': selected_color} if __name__ == '__main__':app.run_server(debug=True)

结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!
相关文章:

【小沐学Python】Python实现Web图表功能(Dash)
文章目录 1、简介2、安装3、功能示例3.1 Hello World3.2 连接到数据3.3 可视化数据3.4 控件和回调3.5 设置应用的样式3.5.1 HTML and CSS3.5.2 Dash Design Kit (DDK)3.5.3 Dash Bootstrap Components3.5.4 Dash Mantine Components 4、更多示例4.1 Basic Dashboard4.2 Using C…...

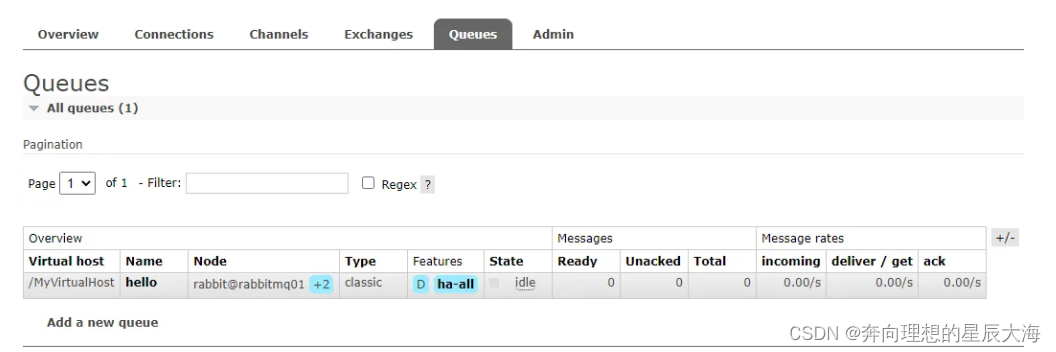
【RabbitMQ】docker rabbitmq集群 docker搭建rabbitmq集群
docker rabbitmq集群 docker搭建rabbitmq集群 RabbitMQ提供了两种常用的集群模式 1.普通集群模式 2.镜像集群模式 普通集群模式只能同步主节点上的交换机和队列信息,但对于队列中的消息不做同步,主节点宕机也不能进行切换(故障转移ÿ…...

Linux 网络驱动实验
本文章对Linux 网络驱动实验中的设备树进行介绍,Linux网络驱动程序比较复杂,只要学会应用。 1、I.MX6ULL 网络外设设备树 I.MX6ULL 有两个 10/100M 的网络 MAC 外设,因此 I.MX6ULL 网络驱动主要就是这两个网络 MAC 外设的驱动。 fec1…...

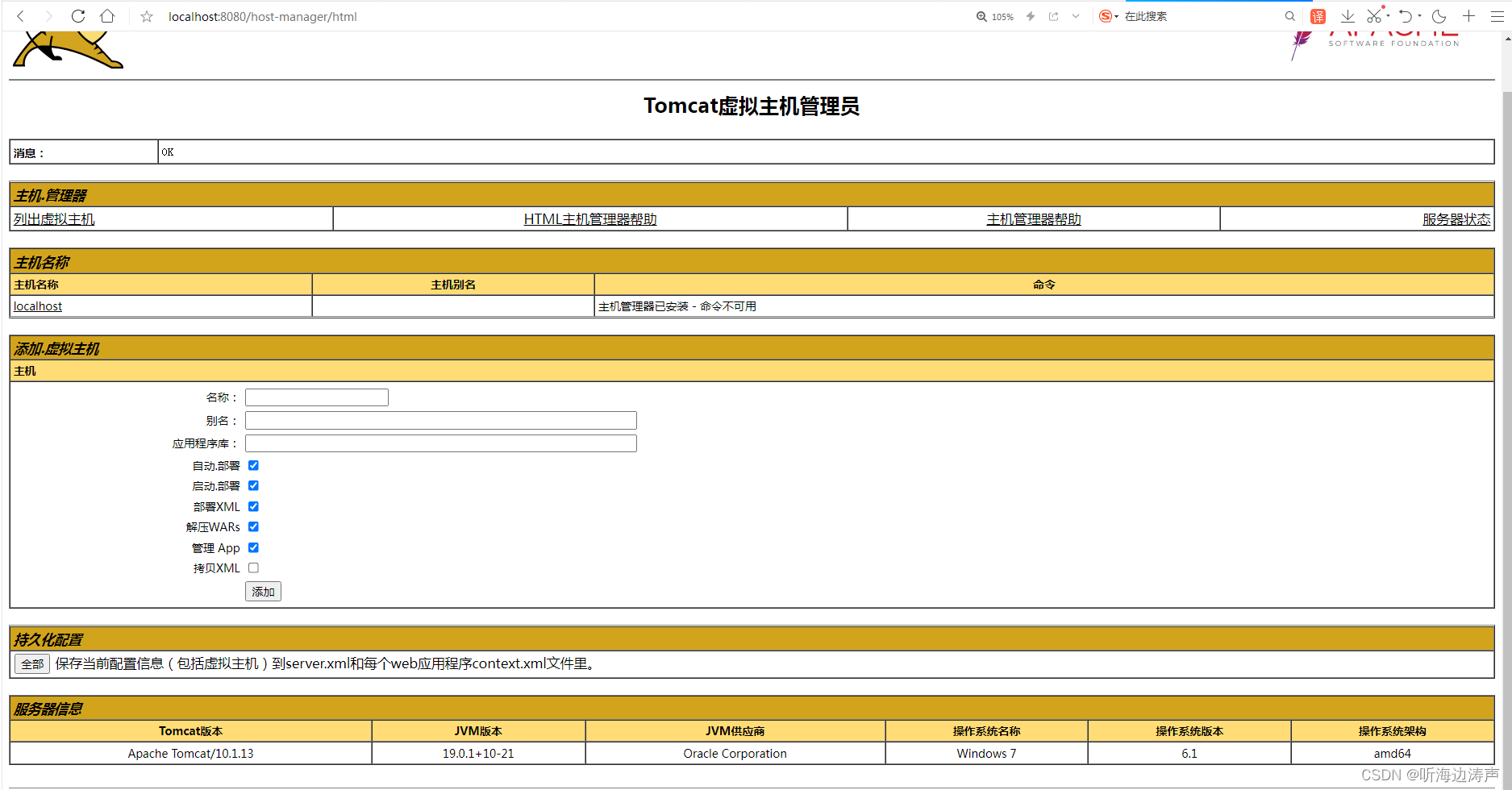
访问Apache Tomcat的虚拟主机管理页面
介绍 通过Tomcat Host Manager应用可以创建、删除、管理Tomcat内的虚拟主机(virtual hosts)。该应用是Tomcat安装的一部分,默认在<Tomcat安装目录>/webapps/host-manager: 配置用户名、密码、角色 要访问Host Manager应…...

【算法】排序——归并排序和计数排序
主页点击直达:个人主页 我的小仓库:代码仓库 C语言偷着笑:C语言专栏 数据结构挨打小记:初阶数据结构专栏 Linux被操作记:Linux专栏 LeetCode刷题掉发记:LeetCode刷题 算法头疼记:算法专栏…...

discuz封面设置失败的解决办法(centos系统+windows系统)
discuz封面设置失败的解决办法(centos系统windows系统) centos系统:1、开启/var/www/html 这个目录的读写权限chmod -R 777 /var/www/html然后重启httpd:service httpd restart如果discuz论坛发布帖子,还是显示封面设置失败的话…...

AI绘画-Stable Diffusion笔记
软件:Stable Diffusion 视频教程来自 https://www.bilibili.com/video/BV1As4y127HW/?spm_id_from333.337.search-card.all.click 提示词 提示词类别 内容型提示词 人物主题特征: 服饰穿搭:white dress 发型发色:blonde hair,l…...

中值滤波算法及例程
中值滤波是一种常用的非线性图像滤波算法,它能够有效去除图像中的椒盐噪声(即孤立的亮或暗像素点),同时保持图像边缘和细节的清晰度。中值滤波的主要思想是使用一个滑动窗口,在窗口内对像素值进行排序,并将…...

SpringBoot 如何使用 Ehcache 作为缓存
使用Spring Boot Sleuth进行分布式跟踪 在现代分布式应用程序中,跟踪请求和了解应用程序的性能是至关重要的。Spring Boot Sleuth是一个分布式跟踪解决方案,它可以帮助您在分布式系统中跟踪请求并分析性能问题。本文将介绍如何在Spring Boot应用程序中使…...

Stable Diffusion 图片换脸插件Roop保姆教程 附错误解决办法和API使用
换脸技术已经不是新鲜事物,但如何实现简单、快速、高效的换脸操作呢?Roop插件正是为解决这一问题而生的。 sd-webui-roop 插件适用于已经本地部署了SD的用户。相较于传统的换脸技术,Roop插件几乎不需要训练,只需一张照片,即可在10秒内完成换脸。 但是要注意到是必须注意…...

华为OD机试 - 组成最大数(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷)》…...

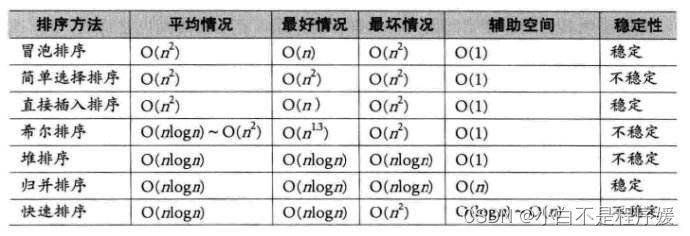
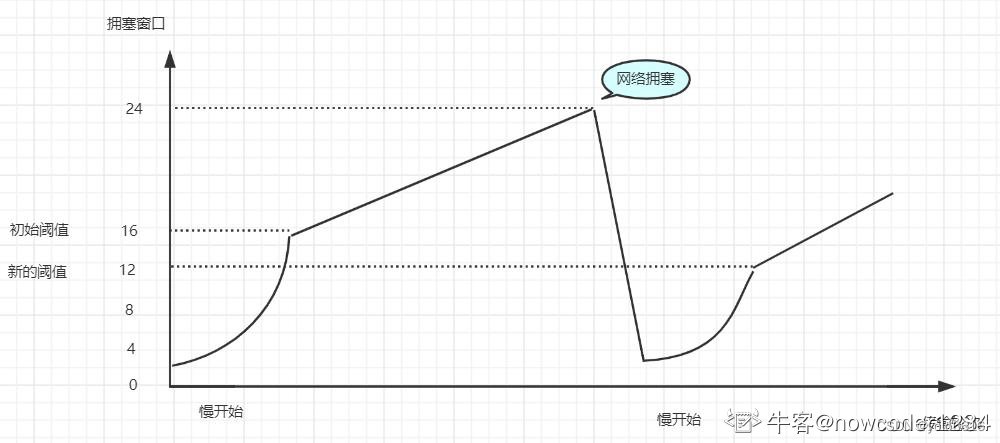
十一、2023.10.5.计算机网络(end).11
文章目录 17、说说 TCP 可靠性保证?18、简述 TCP 滑动窗口以及重传机制?19、说说滑动窗口过小怎么办?20、说说如果三次握手时候每次握手信息对方没收到会怎么样,分情况介绍?21、简述 TCP 的 TIME_WAIT,为什么需要有这个状态&…...

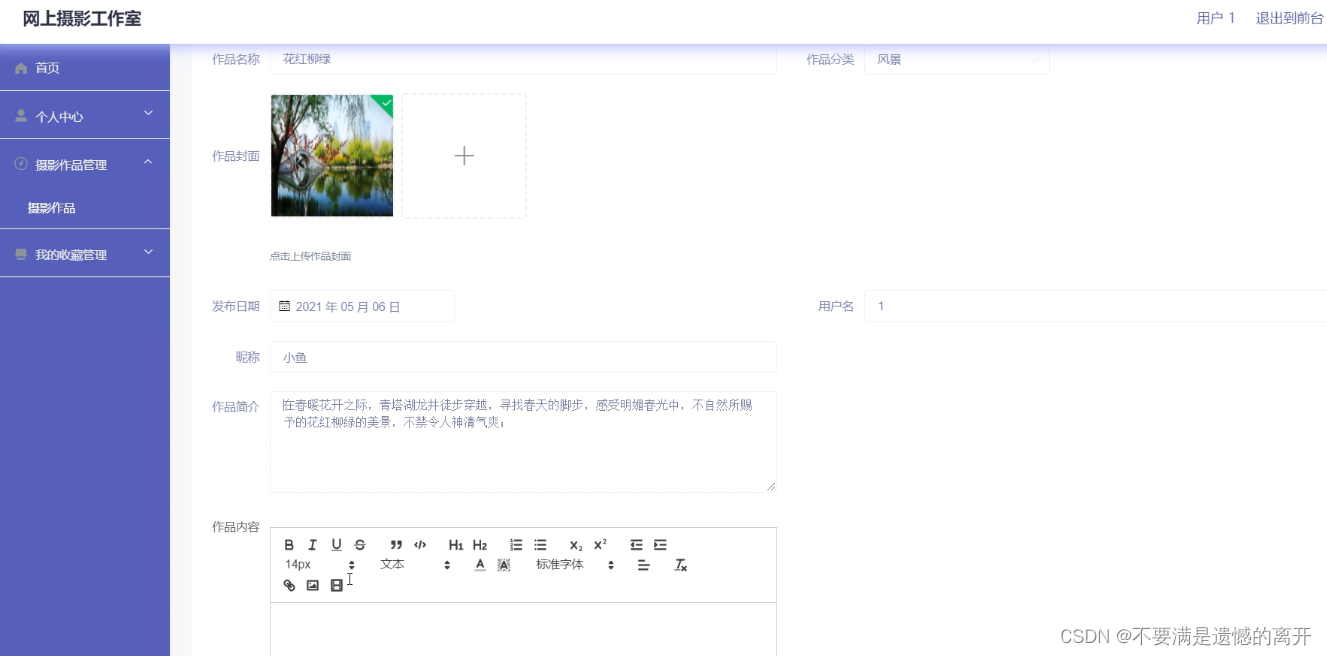
基于SpringBoot的网上摄影工作室
目录 前言 一、技术栈 二、系统功能介绍 用户信息管理 作品分类管理 轮播图管理 摄影作品管理 摄影作品收藏 摄影圈 摄影作品发布 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 随着信息技术在管理上越来越深入而广泛的应用,管理信息系统…...

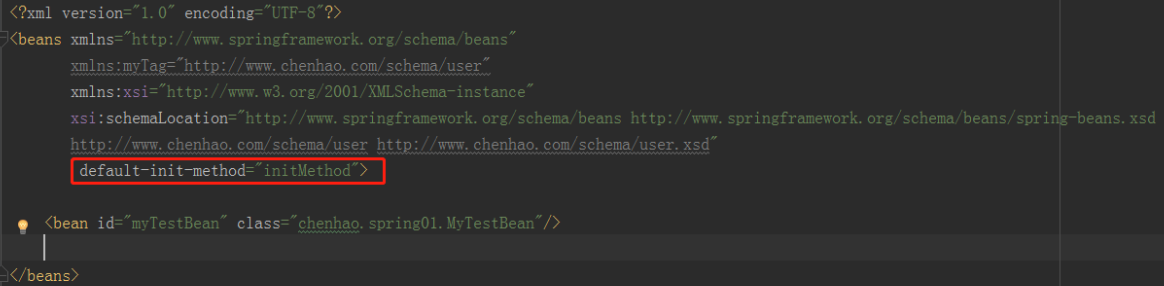
Spring源码解析——IOC之bean 的初始化
正文 一个 bean 经历了 createBeanInstance() 被创建出来,然后又经过一番属性注入,依赖处理,历经千辛万苦,千锤百炼,终于有点儿 bean 实例的样子,能堪大任了,只需要经历最后一步就破茧成蝶了。…...
)
互联网摸鱼日报(2023-10-07)
互联网摸鱼日报(2023-10-07) 36氪新闻 小米汽车将研发增程式电动车,产品已有规划;LG新能源和丰田汽车北美公司签署电动汽车电池供应协议|36氪新能源日报1005 详解企业数字化转型建设过程中所需的七种能力 电商平台,如何让丰收「…...

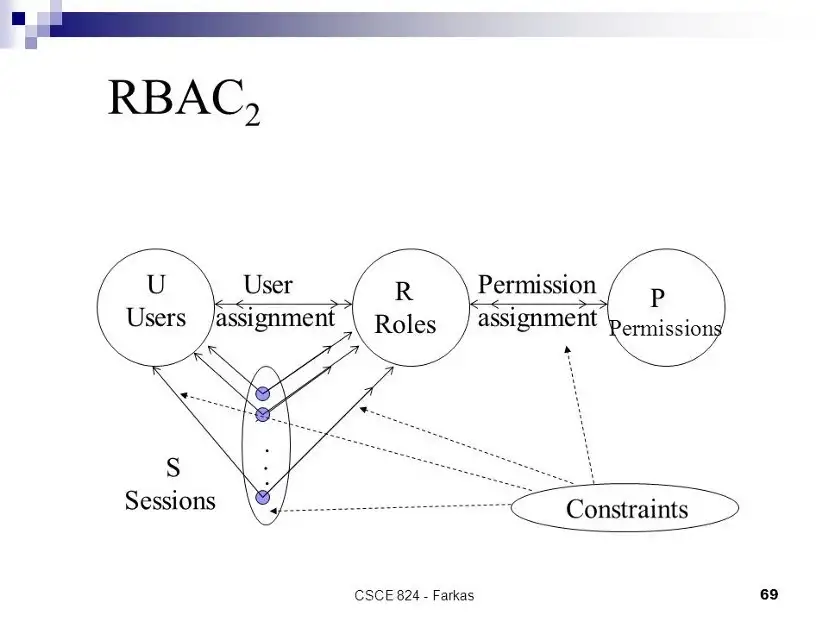
深入理解RBAC
RBAC是一种基于角色实现访问控制的权限管理机制,通过定义角色和权限、用户和角色、角色和角色之间的关系,实现多层次、细粒度、可复用的权限管理系统。原文: Role-based Access Control (RBAC) Model[1] Bernard HermantUnsplash Avery Pennarun写的&quo…...

uniapp微信小程序蓝牙连接与设备数据对接
蓝牙连接并通信方法封装大致步骤。 初始化蓝牙并搜索;获取并启用service服务;数据读取和监听设备返回数据 需要使用uniapp官方提供api: // 关闭蓝牙 uni.closeBluetoothAdapter({}) // 打开蓝牙 uni.openBluetoothAdapter({}) // 搜索附近…...

HBase 计划外启动 Major Compaction 的原因
HBase 的 Compaction 有两个线程池,一个是为 Minor Compaction 准备的, 一个是为 Major Compaction 准备的,hbase.regionserver.thread.compaction.throttle 是决定 Compaction 请求放入哪个线程池的阈值,当待合并文件的总大小小于这个阈值时,就是一个 Minor Compaction,…...

设计模式-桥接模式
概念 用于把抽象化与实现化解耦使得二者可以独立变化 演示 class ColorShape {yellowCircle() {console.log(yellow circle)}redCircle() {console.log(red circle)}yellowTriangle() {console.log(yellow triangle)}redTriangle() {console.log(red triangle)} }// 测试 le…...

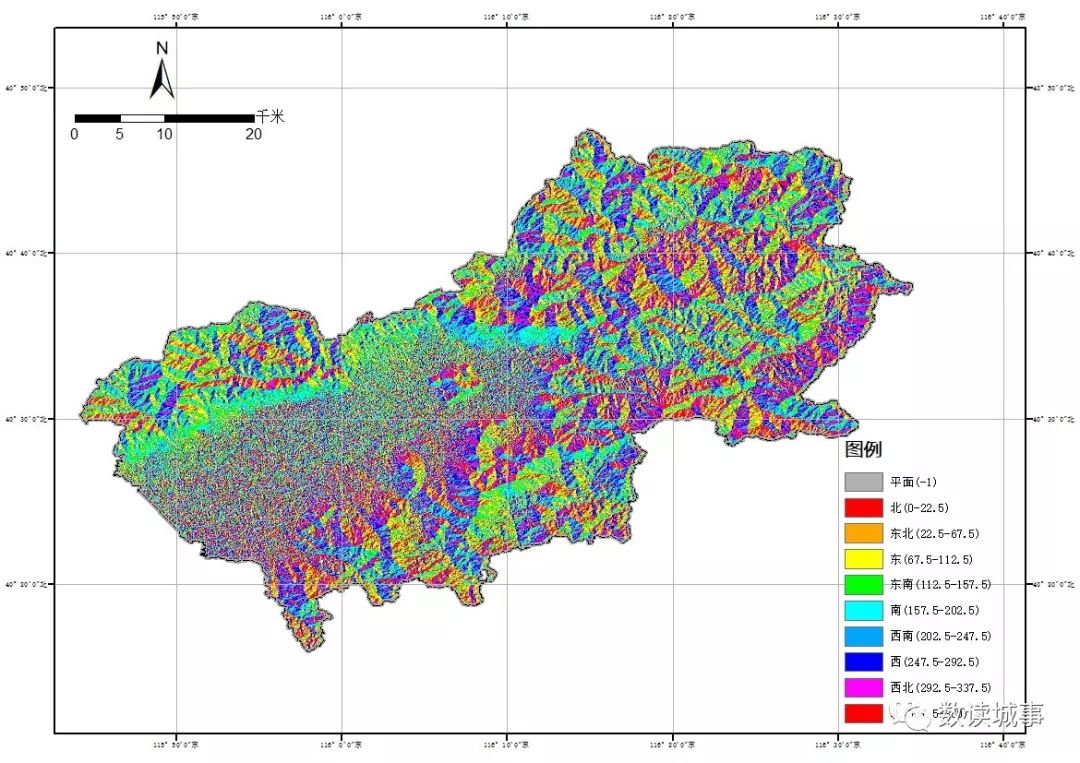
arcgis地形分析全流程
主要内容:DEM的获取与处理、高程分析、坡度分析、坡向分析、地形起伏度分析、地表粗糙度分析、地表曲率分析; 主要工具:镶嵌至新栅格、按掩膜提取、投影栅格、坡度、坡向、焦点统计 一 DEM的获取与处理 1.1 DEM是什么? DEM(D…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
