常见Vue事件修饰符浅析
一、.stop修饰符
.stop修饰符代表event.stopPropagation(),加上这个修饰符,就等于在方法中加上了这句代码。
<!--阻止单击事件继续传播-->
<a @click.stop="doThis"></a>
上面的代码等同于如下代码。
<!--阻止单击事件继续传播-->
doThis(event){
event.stoppropagation()
}
二、.prevent修饰符(重要)
.prevent修饰符代表event.preventDefault(),加上这个修饰符,就等于在方法中加上了这句代码。例如提交submit事件后触发自动刷新页面,但是加了这个修饰符之后就不会再触发。
<!--提交事件不再重载页面-->
<form @submit.prevent="onSubmit"></form>
上述代码等同于如下代码。
onSubmit(event){
event.preventDefault()
}
三、.capture修饰符
在事件监听器中通常有3个参数:监听的事件名称、回调函数和是否设置capture。所谓的capture就是指在事件捕获阶段监听还是在冒泡阶段监听,将其设置为true表示在捕获阶段监听,设置为false表示在冒泡阶段监听。
element.addEventListener(<event-name>,<callback>,{
capture:false,
passive:false,
once:false
});
设置.capture修饰符就代表在捕获阶段监听,不设置该修饰符则代表在冒泡阶段监听。所谓捕获阶段是指先执行点击元素自身的事件,再从外到里依次执行元素内部的事件。而冒泡阶段是先执行内部元素的事件,再由里到外执行父级元素的事件。
<div v-on:click.capture="doThis">...</div>
相当于
<div ref="div"></div>
const app=new Vue({
el:'#app',
mounted(){this.$refs.div.addEventListener('click',doThis,{capture:ture})
}
})
四、.passive修饰符
通常在监听时间的时候,只有当监听事件的方法执行完成后才会执行默认的操作。例如执行滚动操作,当监听页面的滚动事件时,只有当方法执行过程结束后页面才会滚动,但当在移动端时就会造成滚动卡顿的现象。
添加.passive修饰符,等于告诉浏览器不需要等到方法执行完成后再去触发滚动事件,而是立刻触发。这样可以提升移动端性能,为用户带来流畅的操作体验,因此.passive修饰符在移动端的使用比较常见。
<div v-on:scroll.passive="onScroll">...</div>
等于
<div ref="div">...</div>
const app=new Vue({
el:'app',
mounted(){
this.$refs.div.addEventListener('scroll',onScroll,{passive:true})
}
})
相关文章:

常见Vue事件修饰符浅析
一、.stop修饰符 .stop修饰符代表event.stopPropagation(),加上这个修饰符,就等于在方法中加上了这句代码。 <!--阻止单击事件继续传播--> <a click.stop"doThis"></a>上面的代码等同于如下代码。 <!--阻止单击事件继…...

怎样开始用selenium进行自动化测试?
如果您刚开始使用 Selenium 进行自动化测试,以下是建议的步骤。 1、安装 Selenium 首先,您需要安装 Selenium。Selenium 支持多种编程语言,如 Python、Java、C# 等。可以通过 pip 命令在 Python 中安装 Selenium: pip install …...

二维数组多次排序 或 嵌套list多次排序
可以排序int[ ][ ]的顺序,也可以排序List<List<Integer>> 顺序 为便于理解,以力扣原题为例:1333.餐厅过滤器 原题中给了一个双重数组,并要求返回一个List<Integer>。 方法1: 会用流的,…...

Flutter - 波浪动画和lottie动画的使用
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 波浪动画三方库wave lottie动画 Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。具有丰富的动画效果和交互功能。 # 波浪动画 https://pub-web…...

忘记压缩包密码?解决方法一键找回,省时又便捷!
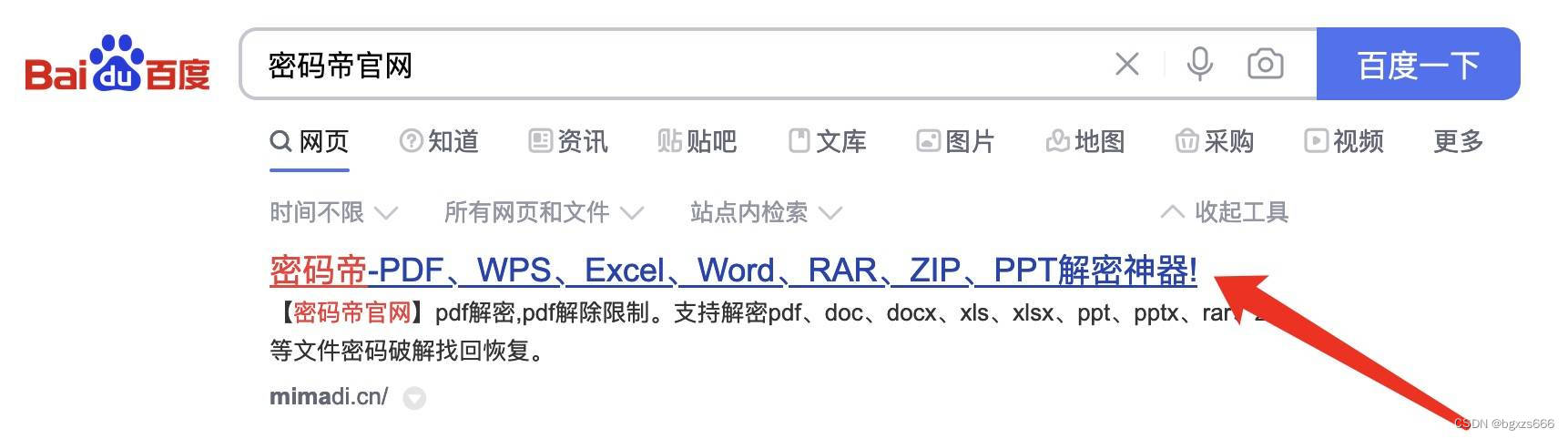
使用在线rar/zip解密工具,找回rar/zip密码并解密压缩包的方法非常简单。具体步骤如下:首先,在百度上搜索“密码帝官网”,这是一个专业的解密服务网站。然后,点击搜索结果中的链接,进入官网首页。在页面上方…...

“UTONMOS”掀起元宇宙游戏热潮,全球发展前景广阔
我们都知道,市面上无论是PC端的网游还是移动端手游,它如果要做到源源不断的内容输出,不仅取决于游戏公司产品质量和业绩,也与公司的决策和市场沟通密不可分。 元宇宙游戏市场受到关注 近年来,元宇宙游戏市场逐渐升温…...

用idea工具scala 和 Java开发 spark案例:WordCount
目录 一 环境准备 二 scala代码编写 三 java 代码编写 一 环境准备 创建一个 maven 工程 添加下列依赖 <dependency><groupId>org.apache.spark</groupId><artifactId>spark-core_2.12</artifactId><version>${spark.version}</vers…...

【git merge/rebase】详解合并代码、解决冲突
目录 1.概述 2.merge 3.rebase 4.merge和rabase的区别 5.解决冲突 1.概述 在实际开发中,一个项目往往是多个人一起协作的,头天下班前大家把代码交到远端仓库,第二天工作的第一件事情都是从服务器上拉最新的代码,保证代码版本…...

nrm,npm源的管理工具
npm手动切换淘宝源 查看当前的仓库 npm config get registry设置成淘宝源 npm config set registry https://registry.npmmirror.com/设置回官方源 npm config set registry https://registry.npmjs.org/手动切换不免不太方便,而且网上很多资料淘宝源还是过期的链接…...

HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Stack
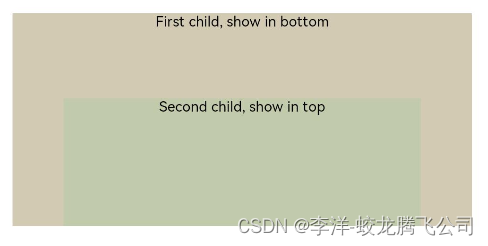
堆叠容器,子组件按照顺序依次入栈,后一个子组件覆盖前一个子组件。该组件从API Version 7开始支持。可以包含子组件。 一、接口 Stack(value?: { alignContent?: Alignment }) 从API version 9开始,该接口支持在ArkTS卡片中使用。 二、…...

腾讯云2核4G服务器一年和三年价格性能测评
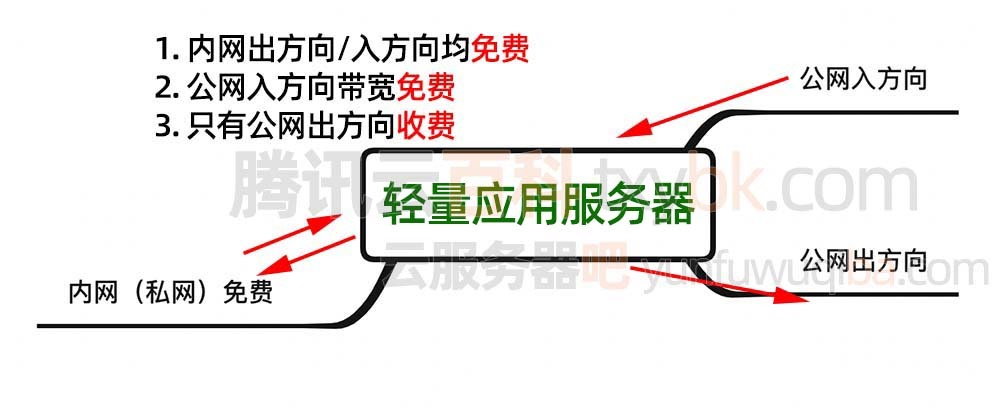
腾讯云轻量2核4G5M服务器:CPU内存流量带宽系统盘性能测评:轻量应用服务器2核4G5M带宽,免费500GB月流量,60GB系统盘SSD盘,5M带宽下载速度可达640KB/秒,流量超额按照0.8元每GB的价格支付流量费,轻…...

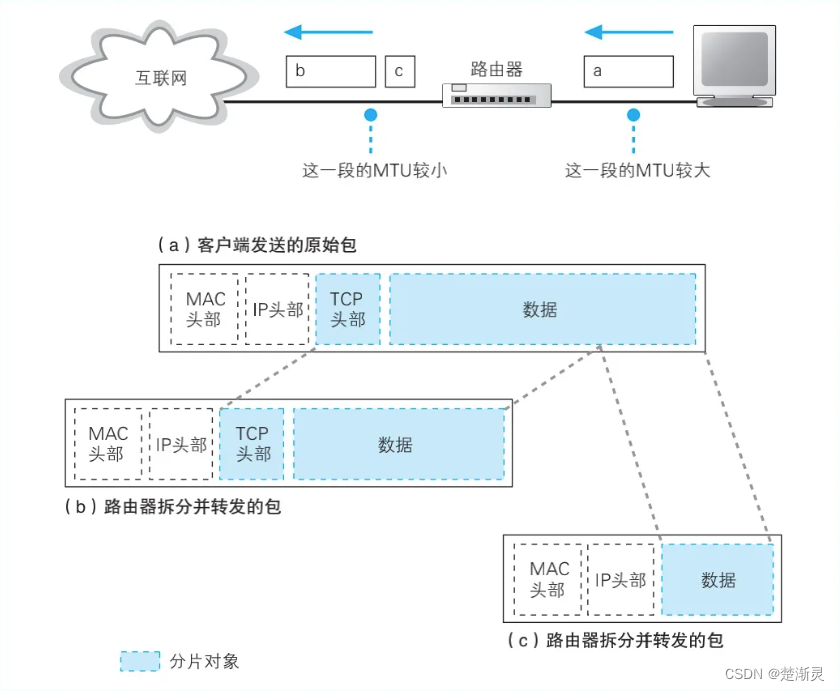
集线器、交换机、路由器是如何转发包的
集线器、交换机、路由器是如何转发包的 集线器交换机MAC地址表的维护 路由器路由表中的信息路由器的包接收操作查询路由表确定输出端口找不到匹配路由时选择默认路由包的有效期通过分片功能拆分大网络包路由器发送操作中的一些特点 参考文档 集线器 集线器是一层(物…...

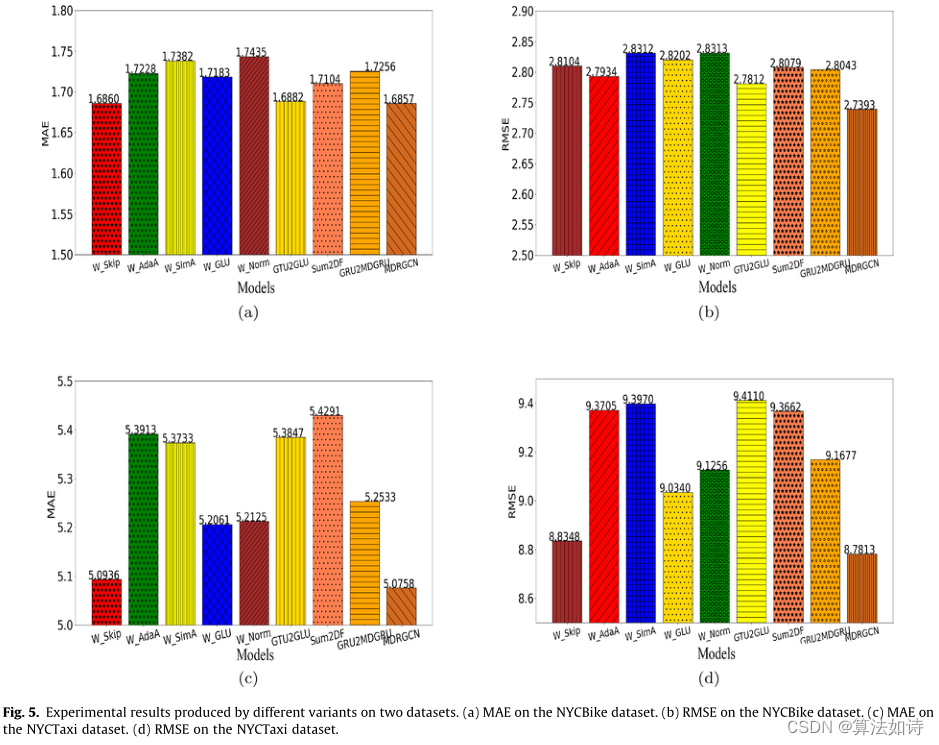
交通物流模型 | MDRGCN:用于多模式交通客流预测的深度学习模型
城市交通拥堵是造成交通事故的重要原因,也是城市发展的主要障碍。通过学习历史交通流数据,我们可以预测未来一些区域的交通流,这对城市道路规划、交通管理、交通控制等都有重要意义。然而,由于交通网络拓扑结构的复杂性和影响交通流的因素的多样性,交通模式往往是复杂多变…...

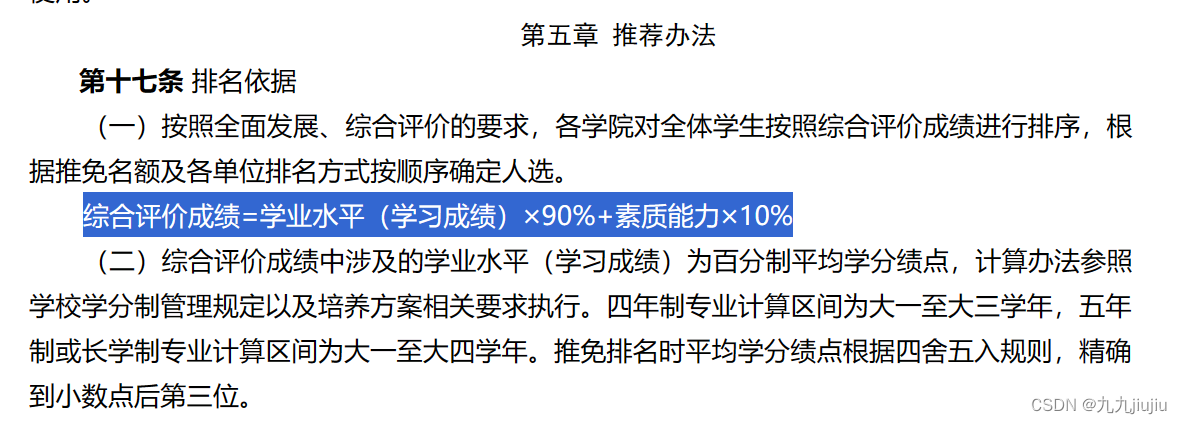
保研经历分享(一)
这个系列的文章主要是想记录一下自己大学期间最重要的一件事(保研!!)的经历、过程,外加一些保研流程介绍、面试经验、院校投递、踩坑经历,主要给学弟学妹们避雷,也做一些借鉴吧~ 这一篇主要是对保研过程的一些介绍&…...

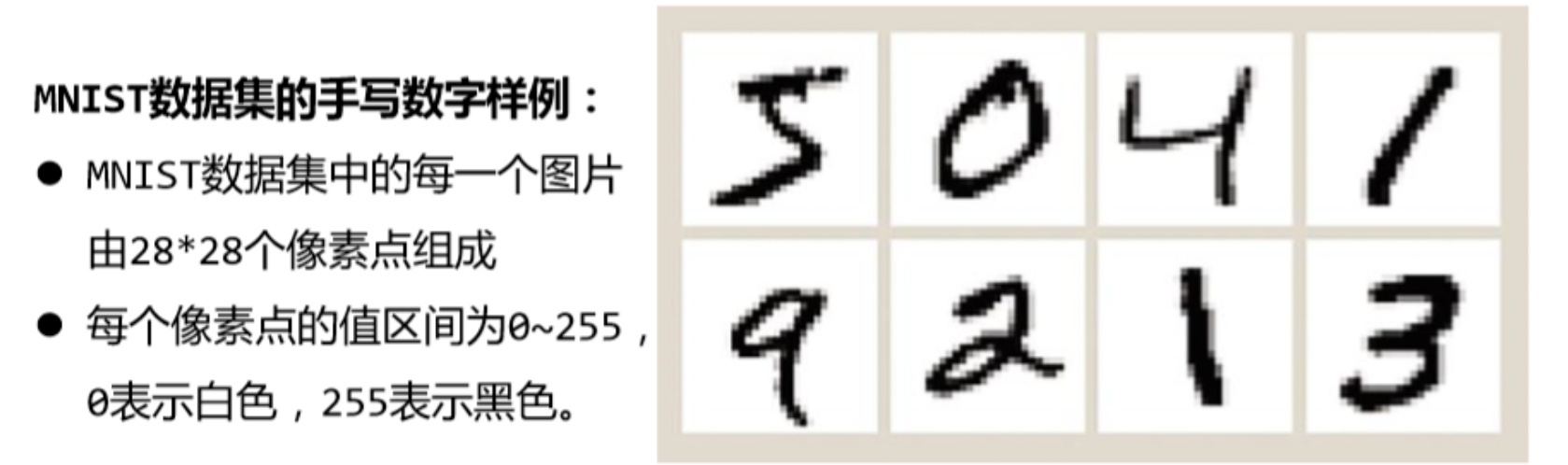
【手写数字识别】数据挖掘实验二
文章目录 Ⅰ、项目任务要求任务描述:主要任务要求(必须完成以下内容但不限于这些内容): II、实现过程数据集描述实验运行环境描述KNN模型决策树模型朴素贝叶斯模型SVM模型不同方法对MNIST数据集分类识别结果分析(不同方法识别对比率表及结果分析) 完整代…...

什么是云计算?云计算简介
其实“云计算”作为一个名词而言,那是相当成功滴。很多人都有听过。但提及云计算”具体是什么?很多人,知其然,却不知其所以然! 利用软件将这些成千上万不可靠的硬件组织成一个稳定可靠的IT系统,以此支撑其公司的IT基础服务。这家…...

Vue路由进阶--VueRouter声明式导航
Vue路由进阶–VueRouter声明式导航 文章目录 Vue路由进阶--VueRouter声明式导航1、声明式导航1.1、导航链接1.2、高亮类名1.3、跳转传参1.4、动态路由参数可选符 1、声明式导航 1.1、导航链接 需求:实现导航高亮效果 vue-router提供了一个全局组件router-link(取…...

Oracle 云服务即将支持 PostgreSQL!
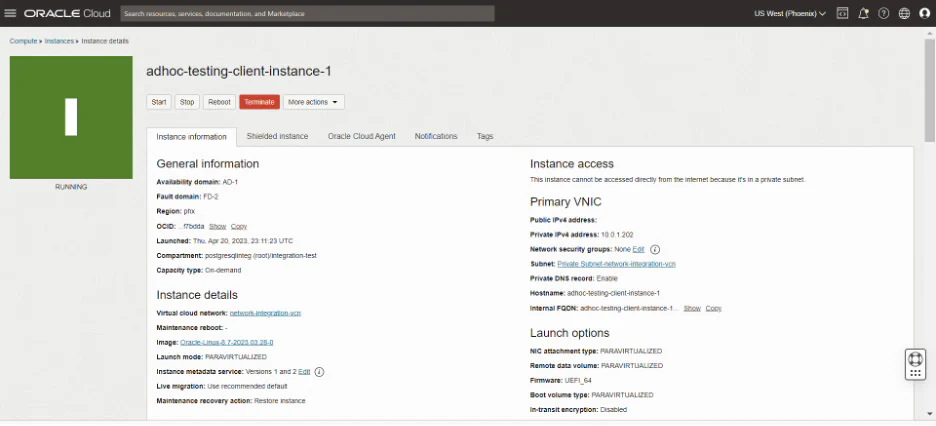
2023 年 9 月 19 日,Oracle 产品团队发布了一篇文章,宣布 Oracle 云基础架构(OCI)开始提供 PostgreSQL 服务。目前支持的版本为 PostgreSQL 14.9,提供有限支持,12 月份将会提供正式版本。 众所周知&#x…...

数字孪生项目:突破技术难关,引领未来发展
项目背景 数字孪生技术一直在不断发展,为企业提供了无限的潜力和机会。在这个数字时代,公司需要不断进化,以适应市场的需求和客户的期望。北京智汇云舟一直以“视频孪生”为标签,是数字孪生领域的头部企业,拥有强大的…...

MySQL 如何使用离线模式维护服务器
离线模式 作为 DBA,最常见的任务之一就是批量处理 MySQL 服务的启停或其他一些活动。在停止 MySQL 服务前,我们可能需要检查是否有活动连接;如果有,我们可能需要把它们全部杀死。通常,我们使用 pt-kill 杀死应用连接或…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
