25-动画和过渡
动画和过渡
一、动画
使用css动画样式,配合vue实现动画效果。
- 编写模板
<template><div><button @click="isShow = !isShow">显示/隐藏</button><h1 v-show="isShow">你好啊</h1></div>
</template><script>
export default {name: 'Test',data() {return {isShow: true}},
}
</script>
- 编写动画样式
h1 {background-color: orange;
}/* 进入的动画 */
.come {animation: test 1s linear;
}/* 离开的动画 */
.go {animation: test 1s reverse;
}/* 定义动画 */
@keyframes test {from {transform: translateX(-100%);}to {transform: translateX(0px);}
}
- 要使用vue动画的标签使用
<transition>包裹
<template><div><button @click="isShow = !isShow">显示/隐藏</button><!-- 使用transition包裹住要使用动画的标签 --><transition><h1 v-show="isShow">你好啊</h1></transition></div>
</template>
- 将进入的动画样式改为
.v-enter-active,离开的动画改为.v-leave-active:
/* 当vue渲染transition标签内容时,vue会自动加载v-enter-active动画样式 */
.v-enter-active {animation: test 1s linear;
}/* 当transition标签内容不展示时,vue会自动使用v-leave-active动画样式离开 */
.v-leave-active {animation: test 1s reverse;
}
总结:
如果要使用css动画配合vue,需要:
- 要使用动画的内容使用
<transition>标签包裹 - 定义
.v-enter-active入场动画、.v-leave-active离场动画
如果页面中有多个<transition>,需要有不同的动画样式,可以为<transition>指定name属性:
<transition name='hello'>
</transition>
此时定义的入场动画、离场动画的v也需要被替换为指定的名称:
.hello-enter-active {.....
}
.hello-leave-active {....
}
页面刚打开时,没有动画效果,如果需要在页面打开就直接展示动画效果,需要使用appear属性设置为true:
<transition name='hello' :appear="true"></transition>
<!-- 可以简写为 -->
<transition name='hello' appear></transition>
二、 过渡
使用vue的过渡实现动画效果。
- 编写模板
<template><div><button @click="isShow = !isShow">显示/隐藏</button><!-- 使用transition包裹 --><transition name="hello" appear><h1 v-show="isShow">你好啊</h1></transition></div>
</template><script>
export default {name: 'Test2',data() {return {isShow: true}},
}
</script>
- 编写样式
<style scoped>
h1 {background-color: orange;
}/* 进入的起点,离开的终点 */
.hello-enter,.hello-leave-to {transform: translateX(-100%);
}/* 进入的终点,离开的起点 */
.hello-enter-to,.hello-leave {transform: translateX(0);
}.hello-enter-active,.hello-leave-active{transition: 0.5s linear;
}</style>
总结:
vue的过渡效果中:入场动画位置起点.v-enter,入场动画位置终点.v-enter-to,离场动画起点.v-leave,离场动画终点.v-leave-to。
动画的时长等需要在.v-enter-active、.v-leave-active中定义。
三、多个元素过渡
<transition>标签内只能有一个根元素,例如:
<template><transition><!-- transition内部只能有一个根元素 --><h1>hello</h1></transition>
</template>
如果需要过渡的内容是一个列表,需要使用<transition-group>,而且被包裹的元素需要有key属性:
<template><!-- 使用transition-group --><transition-group name='hello'><!-- 被包裹的标签需要有key属性 --><h1 v-show='isShow' key='1'>hello</h1><h1 v-show='isShow' key='2'>world</h1></transition-group>
</template>
四、使用第三方库
可以使用一些已经成型的封装好了的动画库,例如Animate.css。
安装Animate:
npm i animate.css
引入animate库:
<script>
import 'animate.css' // 引入样式库
</script>
在模板中直接库里面的样式即可,无需再自己定义样式:
name属性必须为animate__animated animate__bounce,
enter-active-class定义入场动画,leave-active-class定义离场动画,动画名称可以在animate.css官网复制
<template><div><button @click="isShow = !isShow">显示/隐藏</button><transition appearname="animate__animated animate__bounce" enter-active-class="animate__swing"leave-active-class="animate__backOutUp"> <h1 v-show="isShow">你好啊</h1></transition></div>
</template>
先赞后看,养成习惯!!!^ _ ^ ❤️ ❤️ ❤️
码字不易,大家的支持就是我的坚持下去的动力。点赞后不要忘了关注我哦!
相关文章:

25-动画和过渡
动画和过渡 一、动画 使用css动画样式,配合vue实现动画效果。 编写模板 <template><div><button click"isShow !isShow">显示/隐藏</button><h1 v-show"isShow">你好啊</h1></div> </templa…...

Linux 操作系统原理 — 虚拟内存管理
目录 文章目录 目录虚拟内存技术页式内存管理技术x86_32 CPU 虚拟内存虚拟地址格式与内核页表虚拟内存空间Kernel SpaceUser Spacex86_64 CPU 虚拟内存虚拟地址格式与内核页表(四级页表)虚拟内存空间TLB 缓冲(快表)进程页表虚拟内存技术 虚拟内存技术是操作系统实现的一种…...

保持超低温环境新方法:功耗降至十分之一!
(图片来源:网络)量子比特是量子计算机的主要构建部分,然而热量会导致量子比特容易出错,因此量子系统通常保存在超低温稀释制冷机内,可以将温度保持在绝对零度(−273.15℃)以上。但是…...

论文投稿指南——中文核心期刊推荐(音乐)
【前言】 🚀 想发论文怎么办?手把手教你论文如何投稿!那么,首先要搞懂投稿目标——论文期刊 🎄 在期刊论文的分布中,存在一种普遍现象:即对于某一特定的学科或专业来说,少数期刊所含…...

es-10搜索推荐suggest
搜索推荐:Suggest 概述 搜索一般都会要求具有“搜索推荐”或者叫“搜索补全”的功能,即在用户输入搜索的过程中,进行自动补全或者纠错。以此来提高搜索文档的匹配精准度,进而提升用户的搜索体验,这就是Suggest。 四…...

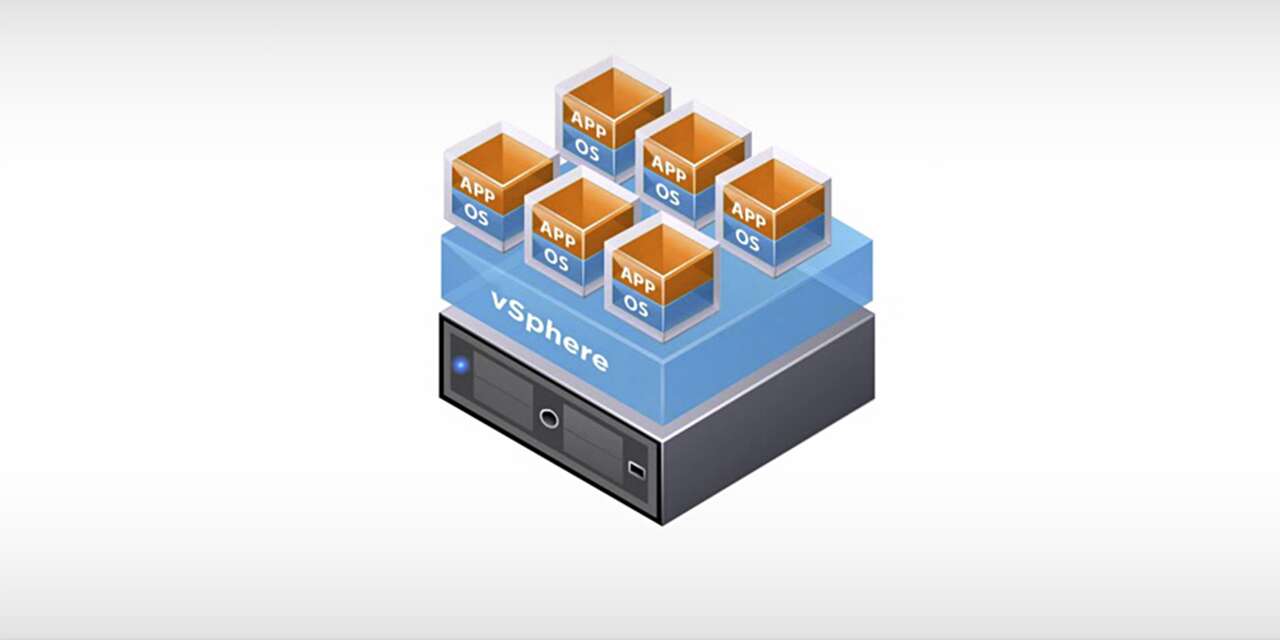
VMware ESXi 7.0 Update 3k - 领先的裸机 Hypervisor (sysin Custom Image)
VMware ESXi 7.0 Update 3k - 领先的裸机 Hypervisor (sysin Custom Image) VMware ESXi 7.0 Update 3k Standard & All Custom Image for ESXi 7.0 U3k Install CD 请访问原文链接:https://sysin.org/blog/vmware-esxi-7-u3/,查看最新版。原创作品…...

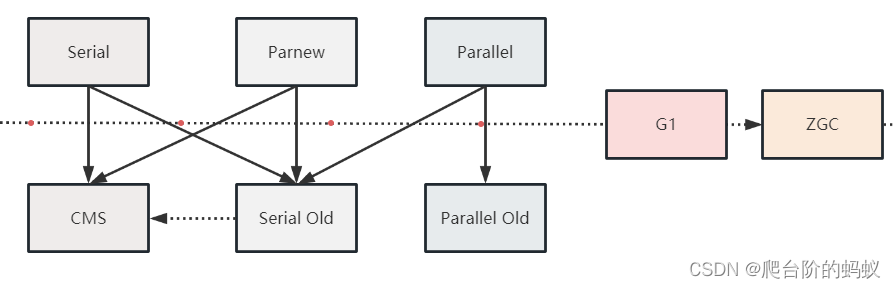
JVM整体分析篇
这里写目录标题JVM的组成部分1.类装载子系统1.1一个类加载到JVM的过程1.2类加载机制1.3为什么设计双亲委派机制1.4怎么打破双亲委派机制2.运行时数据区2.1线程私有及共享2.2JVM内存区结构2.3JVM参数设置经验3.Java对象的生命周期3.1.对象的创建3.2.对象大小的计算(6…...

【Python入门第十七天】Python While 循环
Python 循环 Python 有两个原始的循环命令: while 循环for 循环 while 循环 如果使用 while 循环,只要条件为真,我们就可以执行一组语句。 实例 只要 i 小于 7,打印 i: i 1 while i < 7:print(i)i 1运行实…...

怎样激发读者好奇心?短视频营销之场景化
目录 激发读者好奇心?四个小技巧帮你搞定 1.省略法 2.欲言又止法: 3.问句法:就是用疑问的形式引起别人的好奇。 4.反差法 选择合适的主题。 利用场景化效果 使用滤镜。 如何提高用户的留存率。 1、设置一个有趣的话题。 2、用好道具。 3、多用竖屏。 什…...

【LeetCode】剑指 Offer 14- II. 剪绳子 II p96 -- Java Version
题目链接:https://leetcode.cn/problems/jian-sheng-zi-ii-lcof/ 1. 题目介绍(14- II. 剪绳子 II) 给你一根长度为 n 的绳子,请把绳子剪成整数长度的 m 段(m、n都是整数,n>1并且m>1)&…...

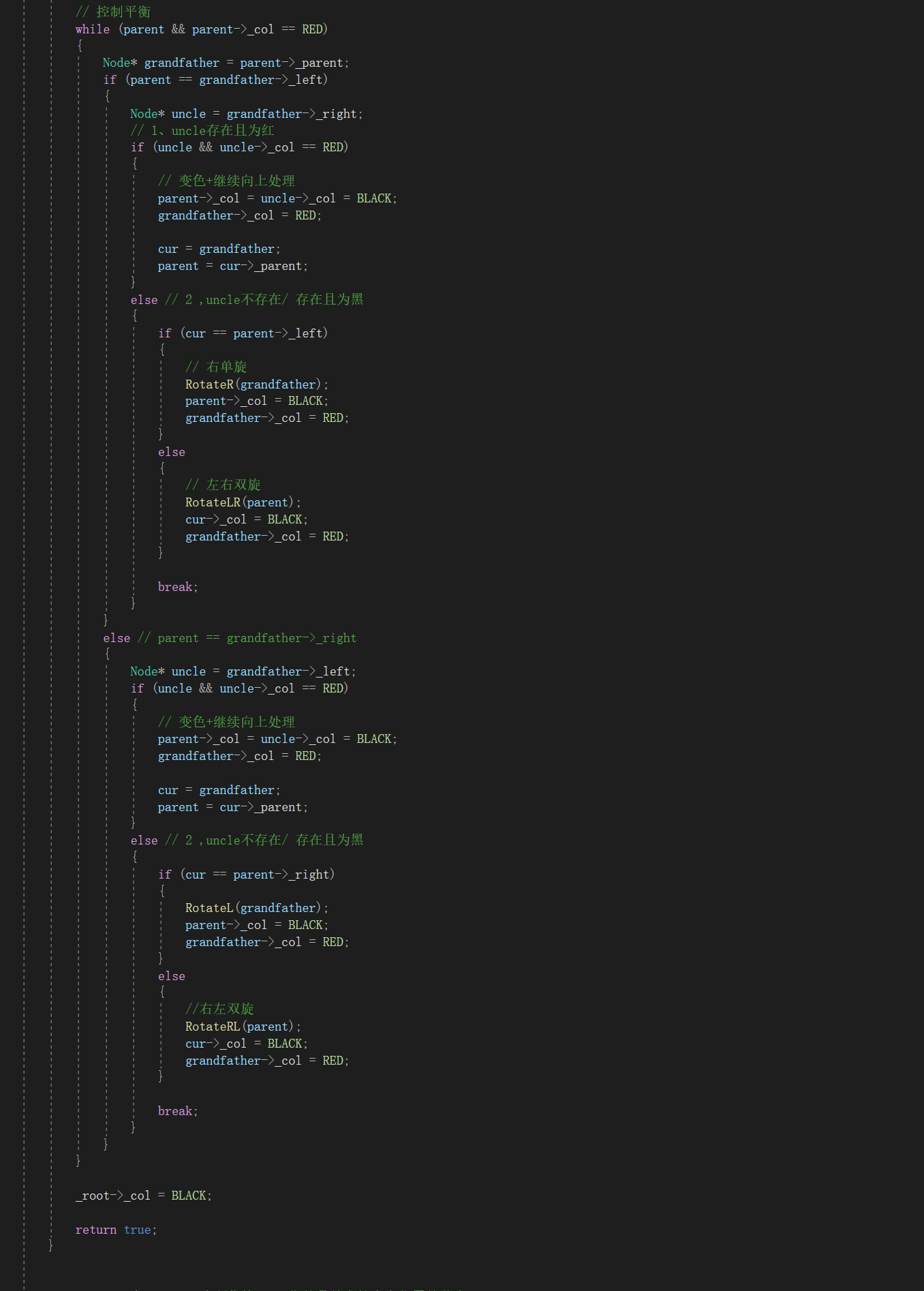
【红黑树】红黑树插入操作相关的细节和疑难拆解分析
本文就红黑树的插入操作进行细致到每一个小步骤的解析。1,成员变量本红黑树使用了三叉链结构,使用的时候尤其要记得处理指向父亲的指针。为何在节点的构造函数中,默认节点的颜色为红色?因为考虑到红黑树的性质(对于每个…...

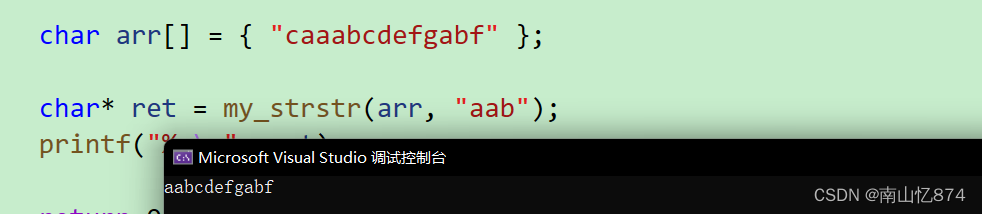
字符串匹配--strstr函数的模拟实现思路和代码
一,strstr函数 原型: const char * strstr ( const char * str1, const char * str2 );char * strstr ( char * str1, const char * str2 ); strstr是一个字符串匹配函数,在str1中去寻找str2,如果找到,返回str2在…...
【ArcGIS Pro二次开发】(7):地图(Map)的基本操作
地图是ArcGIS Pro中的基础起点,也是大多数工程的基础。主要用于显示表示空间数据的图层。 一、地图(Map)的基本操作示例 1、获取当前地图 var map MapView.Active.Map; 2、获取一级图层 var lys map.Layers; 用于获取地图中的单一图层,以及图层组…...

python 自动化测试 pytest 的使用
pytest 是一款以python为开发语言的第三方测试,主要特点如下: 比自带的 unittest 更简洁高效,兼容 unittest框架 支持参数化 可以更精确的控制要测试的测试用例 丰富的插件,已有300多个各种各样的插件,也可自定义扩…...
)
闭包(回顾)
概念作用保护作用保存作用优缺点命名空间 概念 闭包(closure)指有权访问另一个函数作用域中变量的函数 — Javacript高级程序设计 p309 简单理解,一个作用域可以访问另一个函数内部的私有变量 // 其中 test就是一个闭包 function fn(){var num 10function test …...

利用好这两个方法,服务型企业缺成本票不再难解决!
现代服务业属于人才密集型和技术型类别,其中囊括了不少技术,知识,智力服务等产业:信息技术,文化创意,营销策划,广告设计,以及咨询,商务和法律服务。 在金税三期完善之前…...
)
前端面试编程题(异步调度,Promise实现、占用空间大小、渲染虚拟节点、实现for of)
目录 异步调度问题 题目一 答案 题目二 答案 递归输出 题目一 答案 Promise相关 题目一 答案 占用空间大小 题目一 答案 渲染虚拟节点 题目一 答案 实现for of 题目一 答案 异步调度问题 题目一 1.实现一个带并发限制的异步调度Scheduler,保证同…...

复旦团队发布国内首个模型MOSS 类ChatGPT
复旦团队发布国内首个模型MOSS 类ChatGPT 首先看到这个标题,还有这个名字,我是正经(zhen jing)的 (bu shi 流浪地球?550W?不了解的可以把550W倒过来写,就懂了 看到新闻里的一些图…...

5.35 综合案例2.0 -称重数据上传云端
综合案例2.0 - 称重数据上传云端案例说明连线功能实现1.阿里云平台连接代码应用开发3.1新建‘普通项目’3.2关联产品和设备3.3新建‘移动应用’3.4添加组件3.5配置组件信息3.6保存预览案例说明 使用hx711串口模块称重,结合IOT studio制作手机APP远程控制并采集物体重量。 hx7…...

如何让人机对话更自然?
来源:投稿 作者:顾相欢 编辑:学姐 AAAI-2022|定制对话的人设和知识背景 原文标题: Call for Customized Conversation: Customized Conversation Grounding Persona and Knowledge 原文链接: https://arxiv.org/ab…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
