Fastadmin后端表格动态展示列
前言
- 后端有多角色时, 往往有些表格中的列需要根据条件来根据角色身份决定是不是需要该角色查看, 为此就衍生出一个需要动态控制展示某列的需求
- fastadmin框架内调用的table实际上在初始化时, 可以修改columns中的visible属性来控制是否显示, 但是这个参数只能传入bool, 不能像其它属性一样传入function来根据计算得出
- 最初的解决方案是通过后端控制器方法
$this->assignconfig(name,value)来给JS使用, JS使用Config.name来根据结果来控制, 但是并不完美, 因为此时的通用搜索栏也需要跟着修改展示或者隐藏, 并不算统一, 也不够灵活 - 再之后想到动态的去隐藏列, 在js中监听表格的事件, 在初始化完成后, 去动态的调用table提供的接口来隐藏某列, 但是也一样, 并不完美
使用后端来动态控制输出column, 前端初始化表格时合并后端传来的数组
- 需要先将js中初始化table时的columns变量提取出来使用新的变量存储
- 在后端控制器中, 根据自己的条件, 来决定输出的column内容, 后端可直接使用二维数组即可, 因为在使用assignconfig方法后会自动给到js一个对象使用
- 前端可使用
Config.name来接收后端使用$this->assignconfig(name,value)方法输出的变量. - 此时需要注意一个问题, 后端的数组编写时, 一些属性是必须使用字符串的, 但是实际上前端使用时传入的是一个function, 如果不做处理就会js报错
- 我们要做的就是遍历后端给的数组来将本应是function的变量给恢复为正确的内容, 比如其中的events,formatter,都必须是个function
- 格式处理正确后, 即可合并到原js中的columns中, 或者也可选择使用splice方法插入到指定列后也是推荐的.
- 这样处理后的效果就接近完美, 实现了将某些列在后端动态控制, 同时前端的搜索框等也就能同步的展示或者隐藏了. 跟自由, 更灵活, 对于后端开发更友好
实例代码
PHP
$addColumns = [];
if($this->auth->isSuperAdmin()){$addColumns = [["field" => 'merchant.title',"title" => __('Merchant.title'),"operate" => "LIKE","table" => "table","class" => "autocontent","visible" => true],["field" => 'merchant.avatar',"title" => __('Merchant.avatar'),"operate" => false,"table" => "table","events" => 'Table.api.events.image',"formatter" => 'Table.api.formatter.image',"class" => "autocontent","visible" => true],["field" => 'merchant.address',"title" => __('Merchant.address'),"operate" => false,"table" => "table","class" => "autocontent","visible" => true],];
}$this->assignconfig('addColumns',$addColumns);
JavaScript
var table = $("#table");var columns = [[{checkbox: true},{field: 'id', title: __('Id')},{field: 'merchant_id', title: __('Merchant_id'),visible:false,operate:false},{field: 'goods_category_id', title: __('Goods_category_id'),visible:false,operate:false},{field: 'title', title: __('Title'), operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.content},{field: 'category.title', title: __('Category.title'), operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.content},{field: 'link', title: __('Link'), operate: 'LIKE', table: table, class: 'autocontent', formatter: Table.api.formatter.url},{field: 'img', title: __('Img'), operate: false, table: table, class: 'autocontent',events: Table.api.events.image, formatter: Table.api.formatter.image},{field: 'price', title: __('Price'), operate:'BETWEEN'},{field: 'earn', title: __('Earn'), operate:'BETWEEN'},{field: 'saled', title: __('Saled'), operate:false,visible:false},{field: 'stock', title: __('Stock'),operate:false,visible:false},{field: 'status', title: __('Status'), searchList: {"0":__('Status 0'),"1":__('Status 1')}, formatter: Table.api.formatter.toggle},{field: 'createtime',visible:false, title: __('Createtime'), operate:false, addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'weigh', title: __('Weigh'), operate: false, visible:false},{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}]
]// 从后端动态的插入列
let addColumns = Config.addColumns;
addColumns.forEach(element => {if(element.events){let tmpEvents = eval(element.events)element.events = tmpEvents}if(element.formatter){let tmpFormatter = eval(element.formatter)element.formatter = tmpFormatter}
});
columns[0].splice(13,0,...addColumns);// 初始化表格
table.bootstrapTable({url: $.fn.bootstrapTable.defaults.extend.index_url,pk: 'id',sortName: 'weigh',fixedColumns: true,fixedRightNumber: 1,columns: columns
});// 为表格绑定事件
Table.api.bindevent(table);
相关文章:

Fastadmin后端表格动态展示列
前言 后端有多角色时, 往往有些表格中的列需要根据条件来根据角色身份决定是不是需要该角色查看, 为此就衍生出一个需要动态控制展示某列的需求fastadmin框架内调用的table实际上在初始化时, 可以修改columns中的visible属性来控制是否显示, 但是这个参数只能传入bool, 不能像…...

如何在ubnutu上安装docker
卸载旧版本 sudo apt-get remove docker docker-engine docker.io添加HTTPS传输软件包以及CA证书 sudo apt-get update sudo apt-get install \apt-transport-https \ca-certificates \curl \gnupg \lsb-release添加国内源以提升网速 添加软件源的GPG秘钥以确认所下载软件包…...

Mall脚手架总结(三) —— MongoDB存储浏览数据
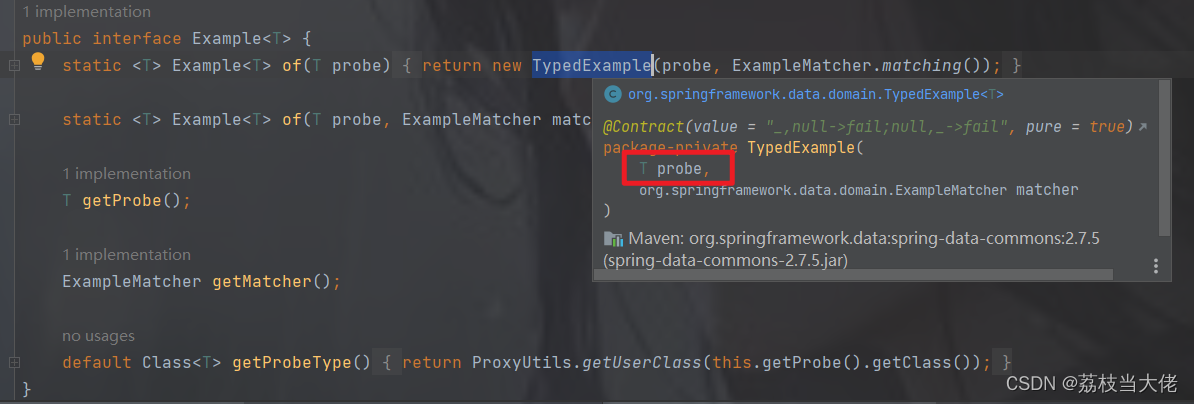
前言 通过Elasticsearch整合章节的学习,我们了解SpringData框架以及相应的衍生查询的方式操作数据读写的语法。MongoDB的相关操作也同样是借助Spring Data框架,因此这篇文章的内容比较简单,重点还是弄清楚MongoDB的使用场景以及如何通过Sprin…...

Maven 引入外部依赖
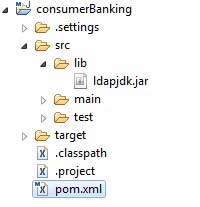
如果我们需要引入第三方库文件到项目,该怎么操作呢? pom.xml 的 dependencies 列表列出了我们的项目需要构建的所有外部依赖项。 要添加依赖项,我们一般是先在 src 文件夹下添加 lib 文件夹,然后将你工程需要的 jar 文件复制到 …...

BS EN 12104-2023 软木地砖检测
软木地砖是指含有烧结成分的软木制成的块状砖,可用于地面覆盖物,装饰层等,具有脚感柔软舒适,防滑性能好,静音等性能,同时也其耐磨性较差,不易清洁。 BS EN 12104-2023软木地砖测试 测试项目 测…...

用Nginx搭建一个可用的静态资源Web服务器
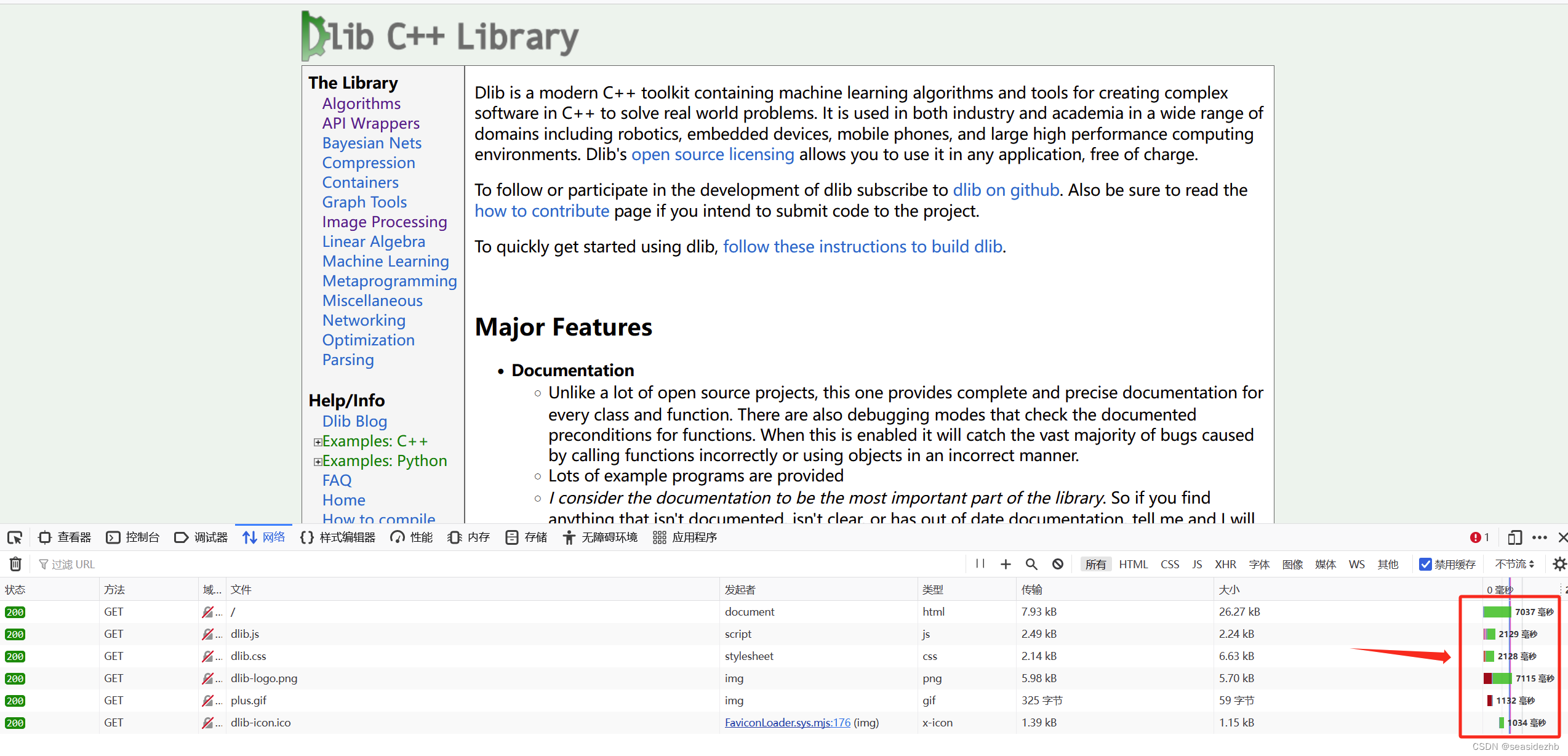
sudo wget http://dlib.net/files/dlib-19.24.tar.bz2下载需要的文件。 sudo tar jxf dlib-19.24.tar.bz2进行解压。 sudo mkdir /nginx/dlib在nginx安装目录/nginx创建一个新的目录dlib。 配置文件nginx.conf里边的内容如下: worker_processes 1; events {…...

MAX30102心率血氧传感器
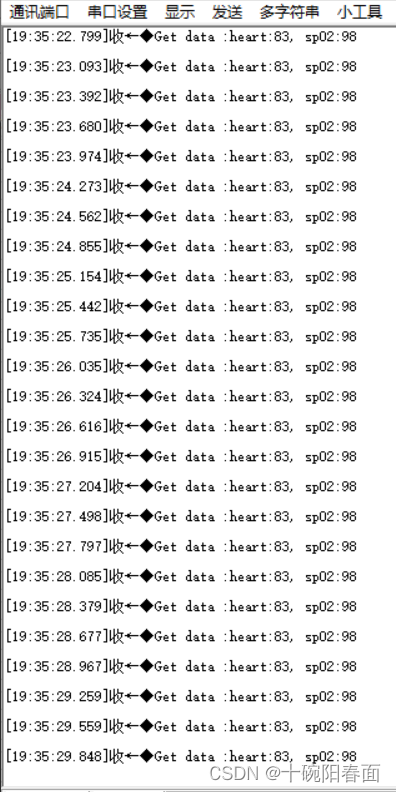
MAX30102心率血氧传感器介绍 背景基本功能基本结构基本原理采集方法直通式采集方法反射式采集方法 血氧采集原理Beer-Lambert 定理皮肤组织模型血氧测量过程AC / DC 的计算 心率采集原理 实验结果代码走读资源链接 背景 目前,基本上所有的可穿戴式设备都集成了心率…...

高效解决 TypeError : ‘ numpy._DTypeMeta‘ object is not subscriptable 问题
文章目录 问题描述解决问题 问题描述 解决问题 参考博文 打开报错位置 AppData\Roaming\Python\Python39\site-packages\cv2\typing\ 添加single-quotes,即单引号 博主说The trick is to use single-quotes to avoid the infamous TypeError: ‘numpy._DTypeMeta’…...
)
Hadoop作业篇(一)
一、选择题 1. 以下哪一项不属于Hadoop可以运行的模式__C____。 A. 单机(本地)模式 B. 伪分布式模式 C. 互联模式 D. 分布式模式 C. 互联模式 不属于Hadoop可以运行的模式。 Hadoop主要有四种运行模式: A. 单机(本地…...
)
SpringCloud中的分布式锁用法详解(Java+Redis SETNX命令)
前言: 在分布式系统中,保证数据的一致性和并发控制是至关重要的。分布式锁能够解决多个进程/线程同时访问共享资源的问题,确保只有一个进程/线程能够获得锁。本文将介绍如何使用Java和Redis实现分布式锁,并提供示例代码和注意事项…...

初学者如何选择:前端开发还是后端开发?
#开发做前端好还是后端好【话题征文】# 作为一名有多年开发经验的过来人,我认为前端开发和后端开发都有其独特的魅力和挑战。下面我将就我的个人经历和观点来分享一些关于前端开发和后端开发的看法。 首先,让我们将编程世界的大城市比作前端开发和后端开…...

从php页面插入MySQL的数据变为乱码如何解决?
在 PHP 页面中向 MySQL 数据库插入数据时,如果数据出现乱码,可能是因为字符集设置不正确或者字符编码不匹配。 数据库字符集设置不正确: 确保数据库的字符集设置与您的应用程序所使用的字符集一致。通常情况下,UTF-8 是一个通用的…...

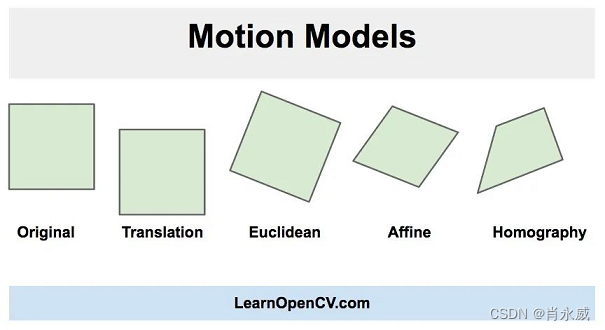
OpenCV防抖实践及代码解析笔记
视频防抖是指用于减少摄像机运动对最终视频的影响的一系列方法。摄像机的运动可以是平移(比如沿着x、y、z方向上的运动)或旋转(偏航、俯仰、翻滚)。 正如你在上面的图片中看到的,在欧几里得运动模型中,图像…...

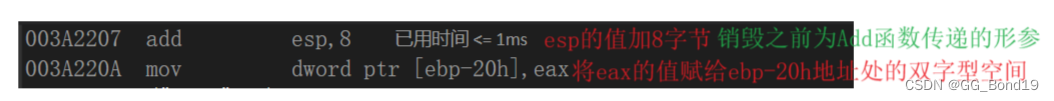
函数栈帧的创建与销毁剖析
目录 一、前言 二、基础知识介绍 2.1 寄存器介绍 2.2、汇编指令介绍 三、函数栈帧的创建销毁过程 3.1 调用main函数的函数 3.2 main函数开辟栈帧 3.3 在main函数中创建变量 3.4 调用Add函数前的准备 3.5 为Add函数开辟栈帧 3.6 在Add函数中创建变量并运算 3.7 Add函…...

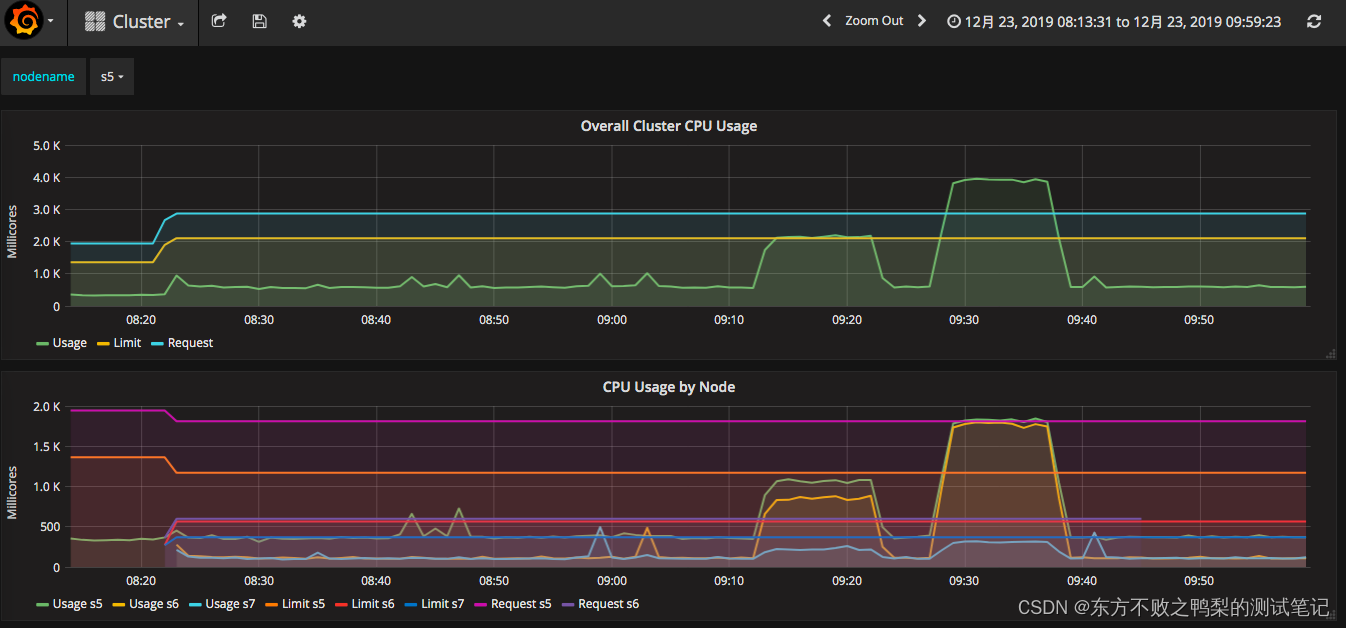
性能测试-如何进行监控设计
监控设计步骤 首先,你要分析系统的架构。在知道架构中使用的组件之后,再针对每个组件进行监控。 其次,监控要有层次,要有步骤。先全局,后定向定量分析。 最后,通过分析全局、定向、分层的监控数据做分析…...

大数据List去重
概述 两个超大List集合去重,时间最短的方式去实现。 详细 MaxList模块主要是对Java集合大数据去重的相关介绍。 背景: 最近在项目中遇到了List集合中的数据要去重,大概一个2500万的数据,开始存储在List中,需要跟一个2万的List去…...

CentOS8.2重启网络
查看网络配置命令 # ip addr # nmcli ens160: 已连接 到 ens160"VMware VMXNET3"ethernet (vmxnet3), 00:50:56:B6:34:84, 硬件, mtu 1500ip4 默认inet4 10.3.10.111/24route4 10.3.10.0/24route4 0.0.0.0/0inet6 fe80::250:56ff:feb6:3484/64route6 ff00::/8rou…...

2023年【G1工业锅炉司炉】考试题及G1工业锅炉司炉模拟考试
题库来源:安全生产模拟考试一点通公众号小程序 2023年G1工业锅炉司炉考试题为正在备考G1工业锅炉司炉操作证的学员准备的理论考试专题,每个月更新的G1工业锅炉司炉模拟考试祝您顺利通过G1工业锅炉司炉考试。 1、【多选题】TSGG0001-2012《锅炉安全技术监…...

观察者模式 行为型设计模式之七
1.定义 在GOF的《设计模式:可复用面向对象软件的基础》一书中对观察者模式是这样定义的:定义对象的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。当一个对象发生了变化࿰…...
)
数据结构与算法之堆: Leetcode 451. 根据字符出现频率排序 (Typescript版)
根据字符出现频率排序 https://leetcode.cn/problems/sort-characters-by-frequency/ 描述 给定一个字符串 s ,根据字符出现的 频率 对其进行 降序排序 。一个字符出现的 频率 是它出现在字符串中的次数。返回 已排序的字符串 。如果有多个答案,返回其…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
