制作电商页面(Html)
任务
制作一个电商页面,要求所卖物品清晰,页面色调清晰,要有主页和详情页。
网站所买物品:书籍
色调:#FF2400 橙红色
代码
主页HTML代码:
<html><head><meta charset="utf-8" /><title></title><link rel="stylesheet" type="text/css" href="css/1.css"/></head><body><div class="a"><div class="c1 c2"><div class="b1"><p class="c6"><img src="img/文集logo.jpg" width=160px; height=80px; ></p><div class="b10"><p class="b2"> 全部商品分类</p><p ><ul class="b3" type="circle"><li>名家作品</li><li>青春文学</li><li>外国名著</li><li>考公考编</li><li>教辅资料</li></ul></p></div></div><div class="b4"><p class="b5"><input type="text" placeholder="白夜行" class="b6"> <!--制作搜索框--><button class="b7">搜素</button></p><p class="b8"><span class="b9">图书</span><span class="b9">电子书</span><span class="b9">教辅</span><span class="b9">漫画</span><span class="b9">周边</span><img src="img/封面图.jpg" width=500px; height=280px;></p></div><div class="e1"><div class="e2"><p class="e4">购物车</p><p class="e5">登录/注册</p></div><div class="e3"><p class="e6">排行榜</p><ol class="e7"><li>《生死疲劳》</li><li>《晚熟的人》</li><li>《我与地坛》</li><li>《蛤蟆先生去看心理医生》</li></ol></div></div> </div><div class="c1 c3"><div class="d1">图书/电子书</div><div class="d2"><div class="d3"><dt class="d4"><img src="img/图书1.jpeg" width=150px; height=180px; ></dt><dd class="d6" > <a href="specifics.html">《我的职业是小说家》</a></dd><dd class="d5">¥25</dd></div><div class="d8"><p class="d7"><img src="img/图书2.jpg" width=100px; height=80; alt=""> <span class="d9">余华《活着》</span></p><p class="d7"><img src="img/图书3.jpeg" width=100px; height=80; alt=""><span class="d9">鲁迅《故事新编》</span></p><p class="d7"><img src="img/图书4.jpeg" width=100px; height=80; alt=""><span class="d9">莫言《晚熟的人》</span></p><p class="d7"><img src="img/图书5.jpg" width=100px; height=80; alt=""><span class="d9">当年明月《明朝那些事儿》</span></p><p class="d7"><img src="img/图书6.jpeg" width=100px; height=80; alt=""><span class="d9">张嘉佳《从你的全世界路过》</span></p><p class="d7"><img src="img/图书7.jpg" width=100px; height=80; alt=""><span class="d9">《读者》杂志</span></p></div><div class="d10"><div class="d11"></div><p class="d12"><a href="">更多>>></a></p></div></div></div><div class="c1 c4"><div class="d1">教辅/考证</div><div class="d2"><div class="d3"><dt class="d4"><img src="img/教辅5.jpeg" width=150px; height=180px; ></dt><dd class="d6" > <a href="specifics2.html">《二级office高级应用》</a></dd><dd class="d5">¥30</dd></div><div class="d8"><p class="d7"><img src="img/教辅1.jpeg" width=100px; height=80; alt=""> <span class="d9">事业编综合应用能力教材</span></p><p class="d7"><img src="img/教辅2.jpeg" width=100px; height=80; alt=""><span class="d9">考研《数学基础过关660题》</span></p><p class="d7"><img src="img/教辅3.jpeg" width=100px; height=80; alt=""><span class="d9">《英语六级翻译30天速成》</span></p><p class="d7"><img src="img/教辅4.jpg" width=100px; height=80; alt=""><span class="d9">《教师职业能力测验》</span></p><p class="d7"><img src="img/教辅6.jpeg" width=100px; height=80; alt=""><span class="d9">《英语四级阅读理解》</span></p><p class="d7"><img src="img/教辅7.jpg" width=100px; height=80; alt=""><span class="d9">《驾考宝典》</span></p></div><div class="d10"><div class="d11"></div><p class="d12"><a href="">更多>>></a></p></div></div></div><div class="c1 c5"><div class="d1">漫画/周边</div><div class="d2"><div class="d3"><dt class="d4"><img src="img/漫画5.jpg" width=150px; height=180px; ></dt><dd class="d6" > <a href="specifics3.html">《撒野》小说</a></dd><dd class="d5">¥35</dd></div><div class="d8"><p class="d7"><img src="img/漫画1.jpg" width=100px; height=80; alt=""> <span class="d9">《撒野》相框</span></p><p class="d7"><img src="img/漫画2.jpg" width=100px; height=80; alt=""><span class="d9">《偷偷藏不住》贴纸</span></p><p class="d7"><img src="img/漫画3.jpeg" width=100px; height=80; alt=""><span class="d9">《狐妖小红娘》联名装饰品</span></p><p class="d7"><img src="img/漫画4.jpeg" width=100px; height=80; alt=""><span class="d9">《难哄》明信册</span></p><p class="d7"><img src="img/漫画6.jpg" width=100px; height=80; alt=""><span class="d9">《知音漫客》杂志</span></p><p class="d7"><img src="img/漫画7.jpg" width=100px; height=80; alt=""><span class="d9">《魔道祖师》钥匙扣</span></p></div><div class="d10"><div class="d11"></div><p class="d12"><a href="">更多>>></a></p></div></div></div></div></body>
</html>
主页CSS代码
*{padding:0;margin:0;
}
.a{width:1000px; height:1800px; border:0px solid black;margin:0px auto;}
.c1{width:900px; border:3px solid #E47833; margin-left:20px; margin-top:8px;}
.c2{height:450px;width:950px;margin-top:30px;}
.c3{height:380px;width:950px;margin-top:30px;}
.c4{height:400px;width:950px;margin-top:30px;}
.c5{height:400px;width:950px;margin-top:30px;}
.c6{border:0px solid black;width:160px; height:80px;margin:5px;
}
.b1{width:200px;height:360px;margin-top:10px;margin-left:10px;border:0px solid black;float:left;
}
.b2{width:100px;margin-left: 5px;margin-top: 15px;padding:5px;border:0px solid gray;
}
.b3{width:150px;height: 200px;margin-left: 5px;margin-top: 5px;padding-left:10px;border:0px solid gray;
}
.b4{width:550px;height:430px;border:0px solid cadetblue;float:left;margin:5px;
}
.b5{width:500px;height:80px;border:0px solid gray;margin:10px;
}
.b6{width:350px; height:30px;margin-top:20px;margin-left:15px;border:2px solid #FF2400;font-size: 15px;
}
.b7{width:40px;height:30px;margin-left:5px;background-color: #FF2400;position:absolute;margin-top:20px;margin-bottom:auto;text-align:center;border:0px;font-size:15px;
}
.b8{width:500px;height:300px;border:0px solid black;margin-left:5px;padding:5px;
}
.b9{width:30px;height:30px;border:0px solid gray;margin-top:5px;
}
.b9:hover{background-color: grey;
}
.b10{background-color: gray;
}
.d1{width:850px;height:35px;border:0px solid black;margin:10px;font-size:25px;text-align:left;
}
.d2{width:870px;height:300px;margin:10px;border:0px solid #856363;
}
.d3{width:200px;height:280px;margin:10px;border:2px solid #6B4266;float:left;
}
.d4{margin:5px;text-align: center;
}
.d5{color:#FF0000;text-align: center;
}
.d6{text-align:center;font-size:20px;
}
.d6:hover{background-color: #FF7F00;
}
.d7{float:left;margin-top:10px;margin-left:20px;width:150px; height:120px;border:0px solid #3299CC;text-align:left;padding:5px;
}
.d8{width:550px;height:280px;margin:10px;border:2px solid #6B4266;float:left;padding:5px;text-align:center;
}
.d9{font-size:10px;padding:1px;float:left;
}
.d9:hover{background-color: #FF7F00;
}
.d10{width:60px;height:280px;border:0px solid black;font-size:10px;margin-bottom:5px;margin-top:10px;text-align:center;float:left;padding-bottom: 5px;
}
.d11{width:40px;height:250px;border:0px solid black;margin:2px;
}
.d12{color:cornflowerblue;
}
.d12:hover{background-color: #FF7F00;
}
.e1{width:150px;height:400px;border:0px solid black;float:left;margin:10px;
}
.e2{width:130px;height:50px;border:0px solid black;margin:5px;
}
.e3{width:130px;height:250px;border:0px solid black;margin-top:40px;margin-left:5px;
}
.e4{width:50px;height:30px;border:0px solid black;margin-top:5px;float:left;font-size: 10px;padding-top:2px;
}
.e5{width:70px;height:30px;border:0px solid black;margin-left:2px;margin-top:5px;float:left;font-size:10px;padding-top:2px;
}
.e6{width:70px;height:30px;border:0px solid black;font-size:15px;padding-top:10px;margin-bottom:5px;margin-left:0px;
}
.e7{width:100px;height:150px;border:0px solid black;font-size:10px;padding-top:10px;margin:5px;
}商品详情页HTML代码
<html><head><meta charset="UTF-8"><title></title><link rel="stylesheet" type="text/css" href="css/2.css"/></head><body><div class="w"><div class="t1"><img src="img/图书1.jpeg" alt="" width=250px; height=350px;></div><div class="t2"><div class="t3"><dd class="t4">书名:《我的职业是小说家》</dd><dd class="t5">作者:村上春树</dd><dd class="t6">价格</dd><dd class="t7">¥25</dd></div><div class="t8"><button class="t10">立即购买</button><button class="t9">加入购物车</button></div></div></div></body>
</html>商品详情页CSS代码
*{padding:0;margin:0;
}
.w{width:700px;height:500px;border:2px solid #FF2400;margin-left:0px;
}
.t1{width:300px;height:400px;border:0px solid black;margin-left:5px;margin-top:5px;float:left;padding-left:10px;padding-top:10px;
}
.t2{width:250px;height:400px;margin-top:10px;margin-left:10px;border:0px solid black;float:left;
}
.t3{width:220px;height:250px;margin-top:30px;margin-left:10px;border:0px solid black;
}
.t4{width:200px;height:50px;margin-top:10px;margin-left:5px;border:0px solid black;
}
.t5{width:200px;height:50px;margin-top:10px;margin-left:5px;border:0px solid black;
}
.t6{width:60px;height:50px;margin-top:10px;margin-left:5px;border:0px solid black;float:left;
}
.t7{width:60px;height:50px;margin-top:10px;margin-left:5px;border:0px solid black;float:left;color:red;
}
.t8{width:220px;height:50px;margin-top:10px;margin-left:10px;border:0px solid black;
}
.t9{width:80px;height:40px;margin:10px;border:2px solid deepskyblue;float:right;background-color: white;
}
.t10{width:60px;height:40px;margin:10px 5px;border:2px solid deepskyblue;float:right;background-color: white;
}实现效果图


相关文章:

制作电商页面(Html)
任务 制作一个电商页面,要求所卖物品清晰,页面色调清晰,要有主页和详情页。 网站所买物品:书籍 色调:#FF2400 橙红色 代码 主页HTML代码: <html><head><meta charset"utf-8"…...

Android Sutdio依赖Snapshot版本,无法同步最新的包
起因 局域网中搭建了Nexus托管本地打包的aar,正常情况下,把修改完成的库推送到仓库后,其他项目引用Snapshot版本的依赖,同步后会马上下载最新的包,但是当第二次推送后,就没有重新下载最新的包,…...

Feign调用异常触发降级捕获异常
通过配置fallbackFactory来捕获异常信息,代码如下 FeignClient(name "user", fallbackFactory UserFallBackFactory.class) public interface UserFeign {PostMapping("/get/list")Map getList();}Component public class UserFallBackFacto…...

Springboot 音乐网站管理系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 springboot 音乐网站管理系统是一套完善的信息系统,结合springboot框架和bootstrap完成本系统,对理解JSP java编程开发语言有帮助系统采用springboot框架(MVC模式开发),系统 具有完整的源代码和数据库&…...

微信支付v2-02
...

企业的销售活动是什么?CRM销售管理系统给你答案
在企业业务中,销售活动是实现企业业绩目标的基本单元,起着奠基石的作用。CRM销售管理系统是销售活动管理的必备工具,帮助企业更好地开展销售活动。下面来说说企业的销售活动是什么? 什么是销售活动 简单来说,销售人员…...

【PG】PostgreSQL参数格式 配置文件格式
目录 一 PG参数格式 二 通过配置文件修改参数 postgresql.auto.conf文件 三 通过SQL修改参数 四 通过shell修改参数 五 管理配置文件内容 一 PG参数格式 所有参数名都是大小写不敏感的。每个参数都可以接受五种类型之一的值: 布尔、字符串、整数、 浮点数或枚…...

应用层协议 HTTP
一、应用层协议 我们已经学过 TCP/IP , 已然知道数据能从客户端进程经过路径选择跨网络传送到服务器端进程。 我们还需要知道的是,我们把数据从 A 端传送到 B 端, TCP/IP 解决的是顺丰的功能,而两端还要对数据进行加工处理或者使用…...

Springboot+vue的应急救援物资管理系统,Javaee项目,springboot vue前后端分离项目。
演示视频: Springbootvue的应急救援物资管理系统,Javaee项目,springboot vue前后端分离项目。 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的应急救援物资管理系统,采用M(model)V&…...

创建properties资源文件,并由spring组件类获取资源文件
1.1 创建资源文件file-upload-dev.properties #文件上传地址 file.imageUserFaceLocation=/workspaces/images/foodie/faces #图片访问地址 file.imageServerUrl=http://localhost:8088/foodie/faces1.2 创建spring组件获取资源文件类FileUpload import org.springframework.…...

你知道npm、yarn、pnpm的区别吗?
npm 嵌套的 node_modules 结构 npm 在早期采用的是嵌套的 node_modules 结构,“node_modules” 文件夹通常包含项目依赖的模块。在项目中使用多个依赖并且这些依赖本身也有它们自己的依赖时,就会出现嵌套的 “node_modules” 结构。 嵌套的 “node_mo…...

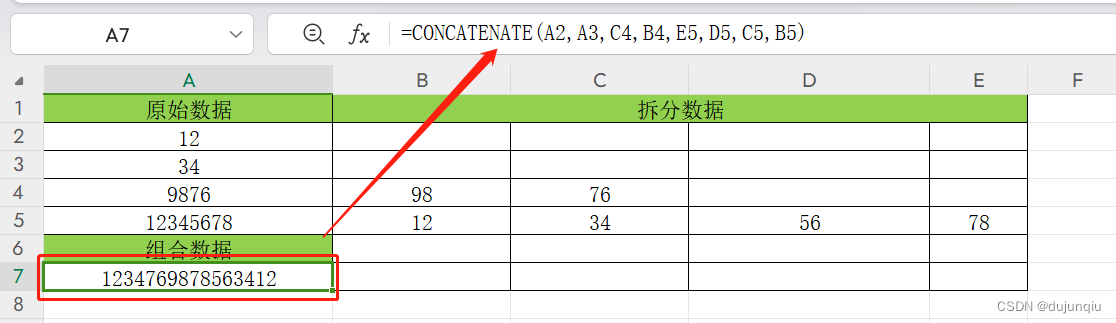
利用excel表格进行分包和组包
实际使用中,我们可能希望修改某几个数据之后,最终的数据包能够自动发动数据,类似于在给结构体变量修改数据,自动生成完整的结构体; excel语法 1:拆分数据 LEFT(A4,2) – 取A4单元格左边的两个数据 RIGHT(A4…...

Go 语言切片扩容规则是扩容2倍?1.25倍?到底几倍
本次主要来聊聊关于切片的扩容是如何扩的,还请大佬们不吝赐教 切片,相信大家用了 Go 语言那么久这这种数据类型并不陌生,但是平日里聊到关于切片是如何扩容的,很多人可能会张口就来,切片扩容的时候,如果老…...

突破封锁|华为芯片10年进化史:从K3V1到麒麟9000S
华为海思麒麟芯片过去10年研发历程回顾如下: 2009年:华为推出第一款手机芯片K3V1,采用65nm工艺制程,基于ARM11架构,主频600MHz,支持WCDMA/GSM双模网络。这款芯片搭载在华为U8800手机上,标志着华…...

vue建项目
vue3 create-vue 建vue3项目 vscode里改点东西,首先vetur禁用,这个是vue2的,下volar pinia持久化插件:npm i pinia-plugin-persistedstate 配eslint、prettier 在.eslintrc.cjs里配 rules: {// prettier专注于代码的美观度 (格…...

天龙八部服务端Public目录功能讲解
PublicDataAIScript文件夹中 script(0~210).ai怪物AI脚本设定如是否主动攻击是否使用技能 PublicDataScript文件夹中 eventbossgroupbg_BossAI_CreateMonster.lua 是BOSS群 刷小怪通用脚本 PublicDataScript文件夹中 eventbossgroupbg_CangShan.lua 苍山 BOSS群刷新脚本 Public…...

好用的Java工具类库—— Hutool
目录 一、简介 1、介绍 2、Hutool名称的由来 3、Hutool如何改变我们的coding方式 4、包含组件(核心) 5、官方文档 二、安装与使用 1、引入 import方式 exclude方式 2、安装(POM) 三、使用 1、DateUtil 2、StrUtil 3、NumberUtil 4、MapU…...

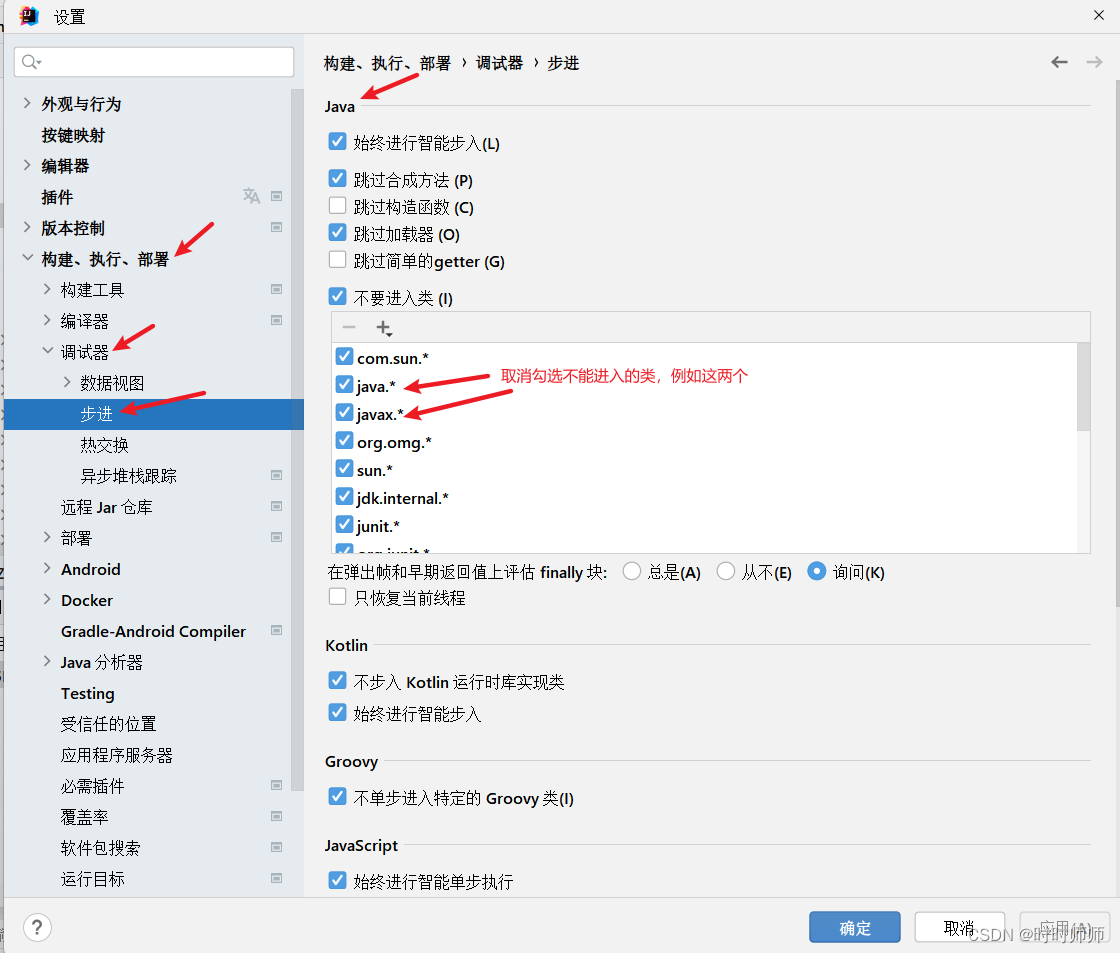
IDEA的使用(三)Debug(断点调试)(IntelliJ IDEA 2022.1.3版本)
编程过程中如果出现错误,需要查找和定位错误时,借助程序调试可以快速查找错误。 编写好程序后,可能出现的情况: 1.没有bug。 使用Debug的情况: 2.运行后,出现错误或者异常信息,但是通过日志文件…...

285_C++_web提取AI告警信息JSON格式
struct Cache_t {AIAlarmFaceInfo Face;AIAlarmPlateInfo Plate;SAISnapedObjInfo Object;SharedCArray Common;int Type; };struct Client_t {Client_t() : AlarmCnt(HA...
处(位于 xxx.exe 中)引发的异常: 0xC0000005: 读取位置 XXXXXXXX 时发生访问冲突)
(Qt5Gui.dll)处(位于 xxx.exe 中)引发的异常: 0xC0000005: 读取位置 XXXXXXXX 时发生访问冲突
最新在处理opencv的时候遇到(Qt5Gui.dll)处(位于 xxx.exe 中)引发的异常: 0xC0000005: 读取位置 XXXXXXXX 时发生访问冲突,导致上位机崩溃严重影响开发的效率。 简要代码: void show() { QImage img QImage(data,width,height,bytePerLine,QImage::For…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
