学习vue-router
可参见: vue-router 详解_vue router_七月J的博客-CSDN博客
https://www.cnblogs.com/chen-ao666/p/17144552.html
vue-router的使用
使用vue-router的步骤:
-
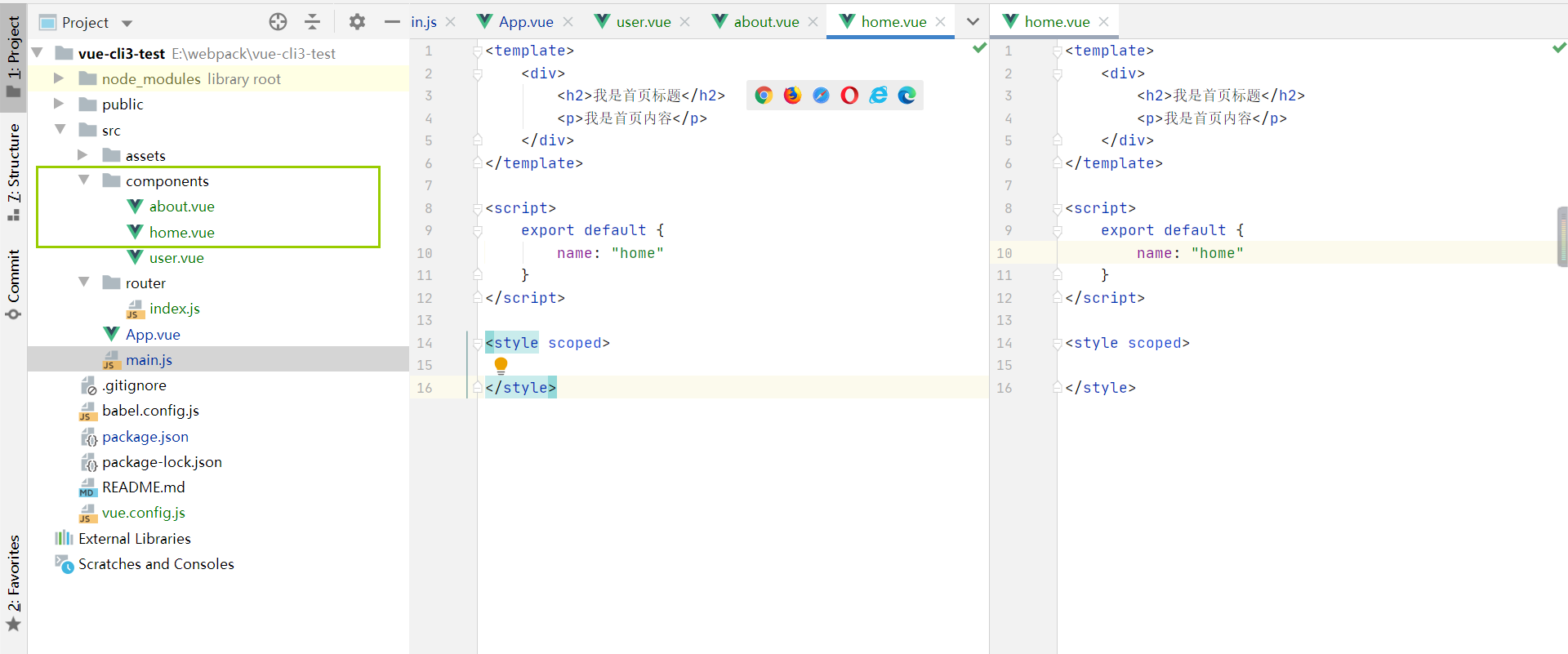
创建路由组件
-
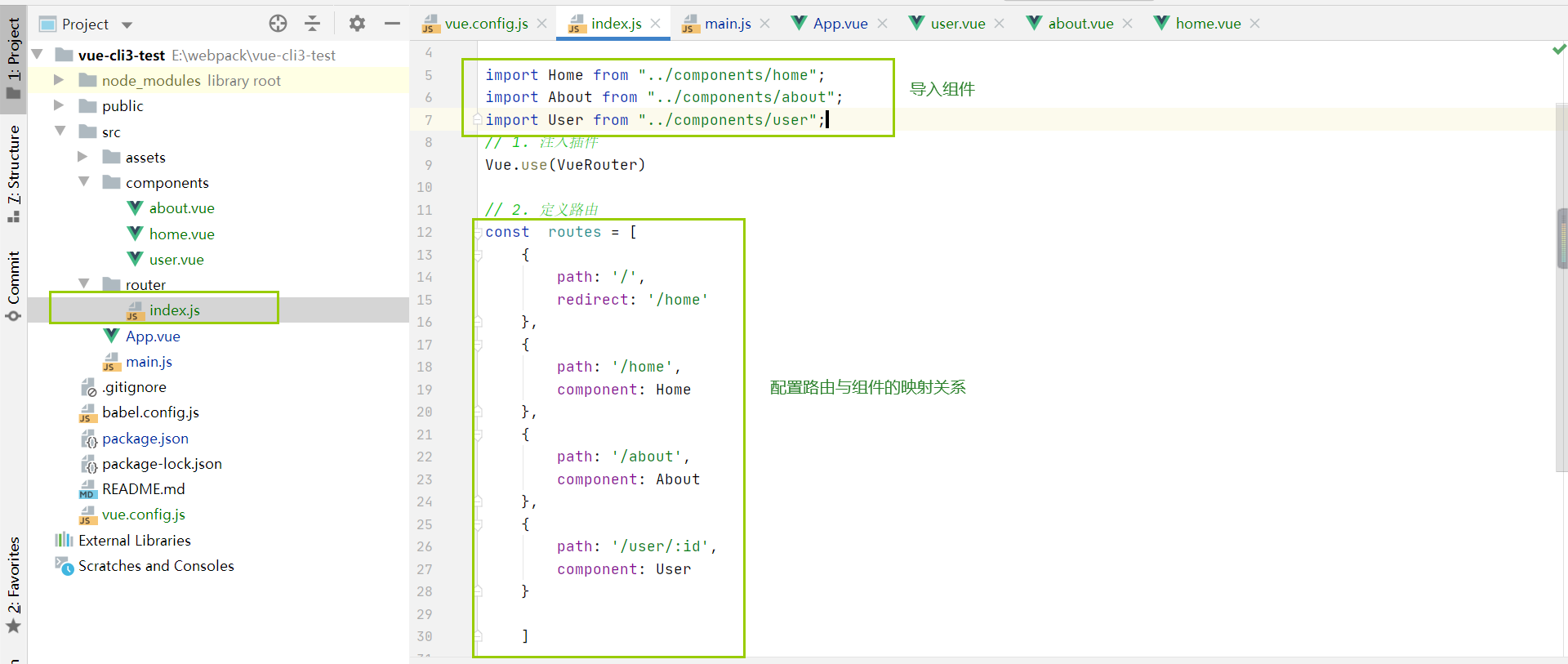
配置路由映射: 组件和路径映射关系
-
使用路由: 通过和
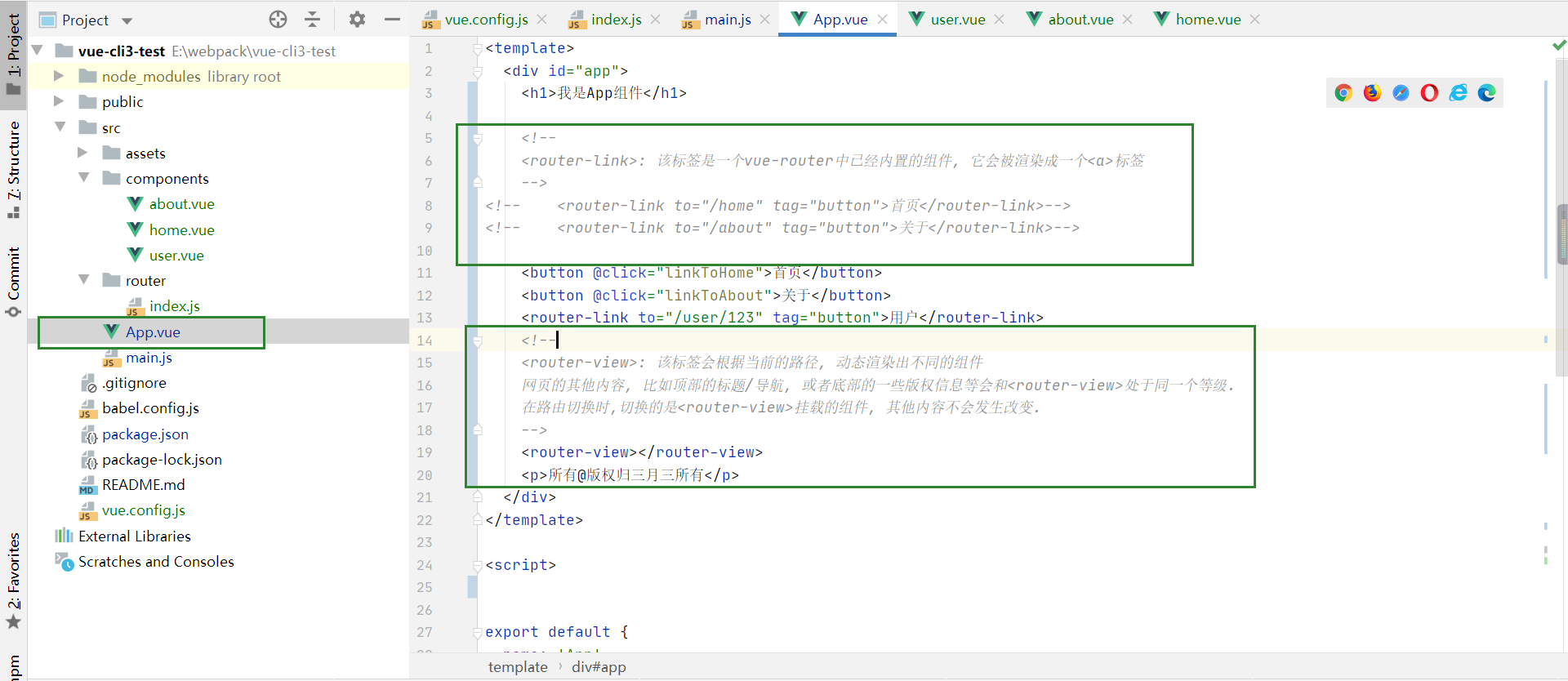
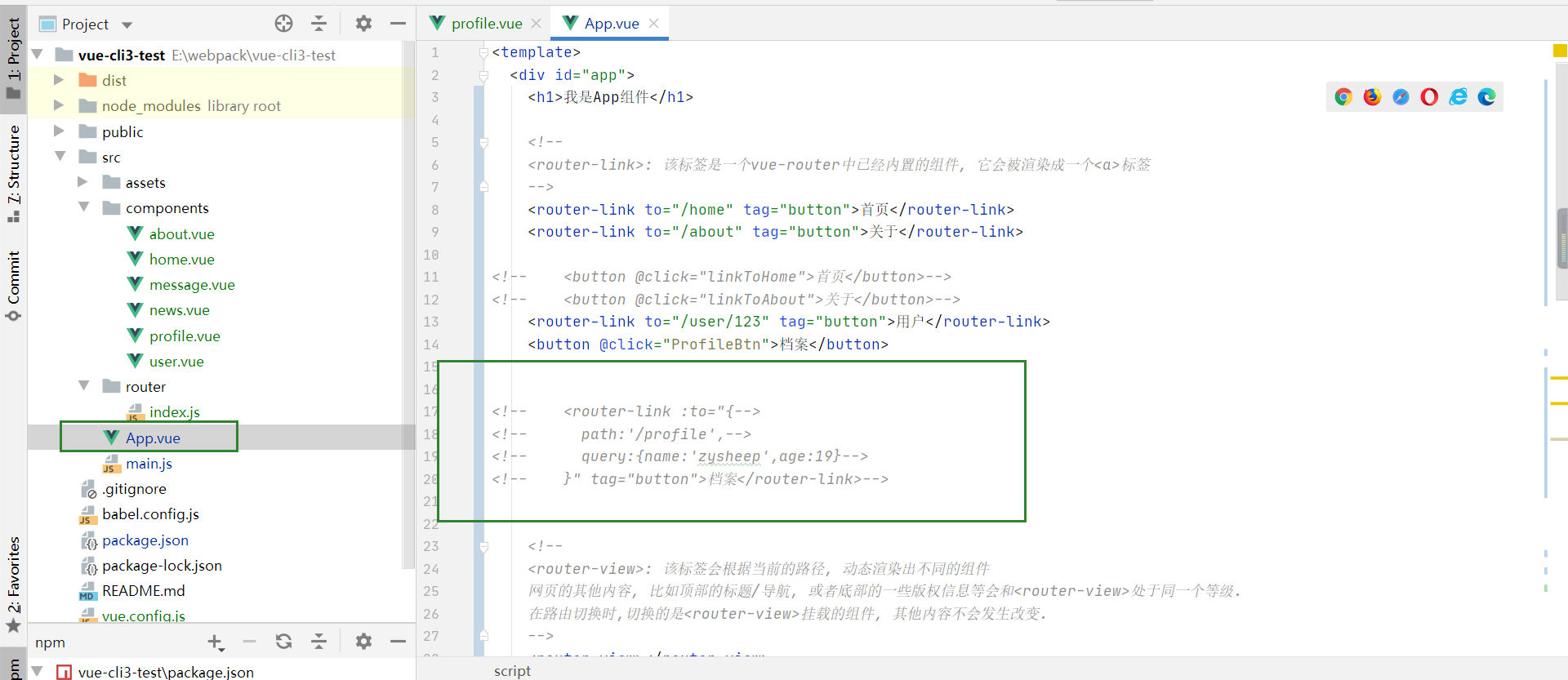
<router-link>: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个<a>标签. <router-view>: 该标签会根据当前的路径, 动态渲染出不同的组件.网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和<router-view>处于同一个等级.在路由切换时, 切换的是<router-view>挂载的组件, 其他内容不会发生改变.
创建路由组件
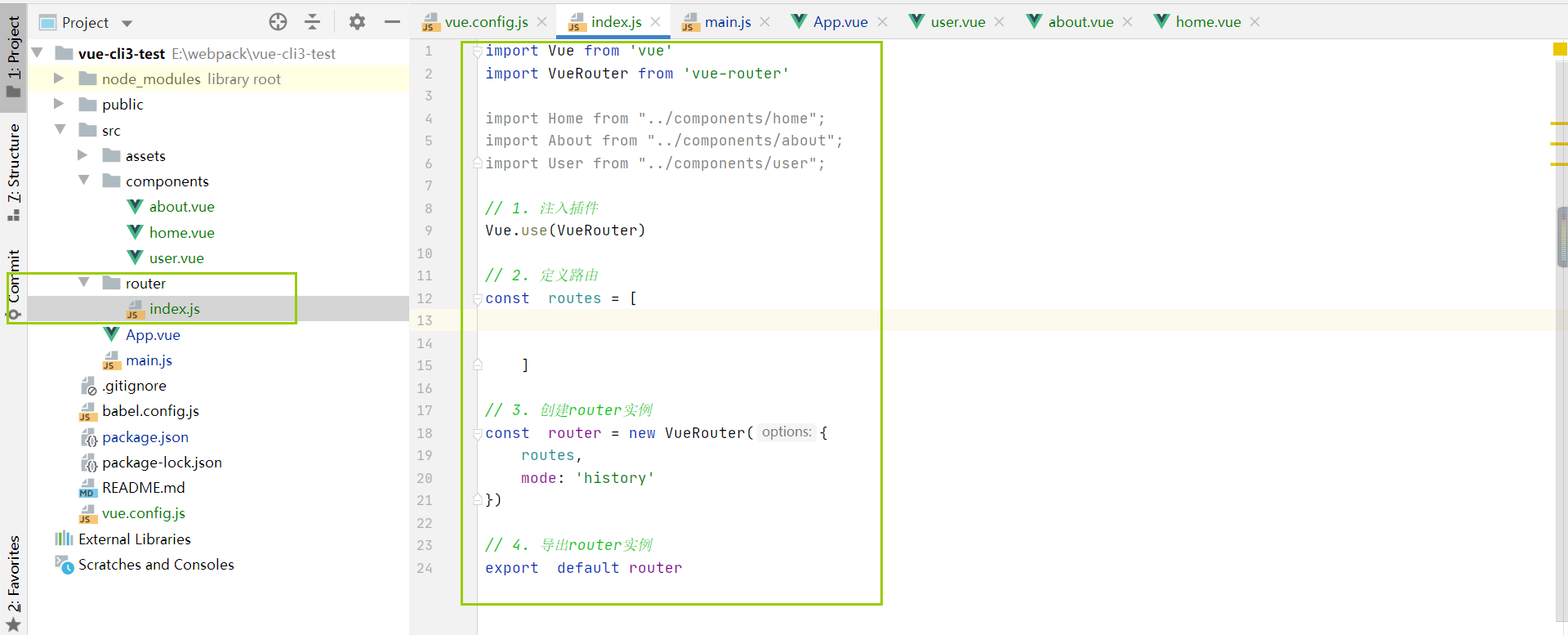
创建router实例

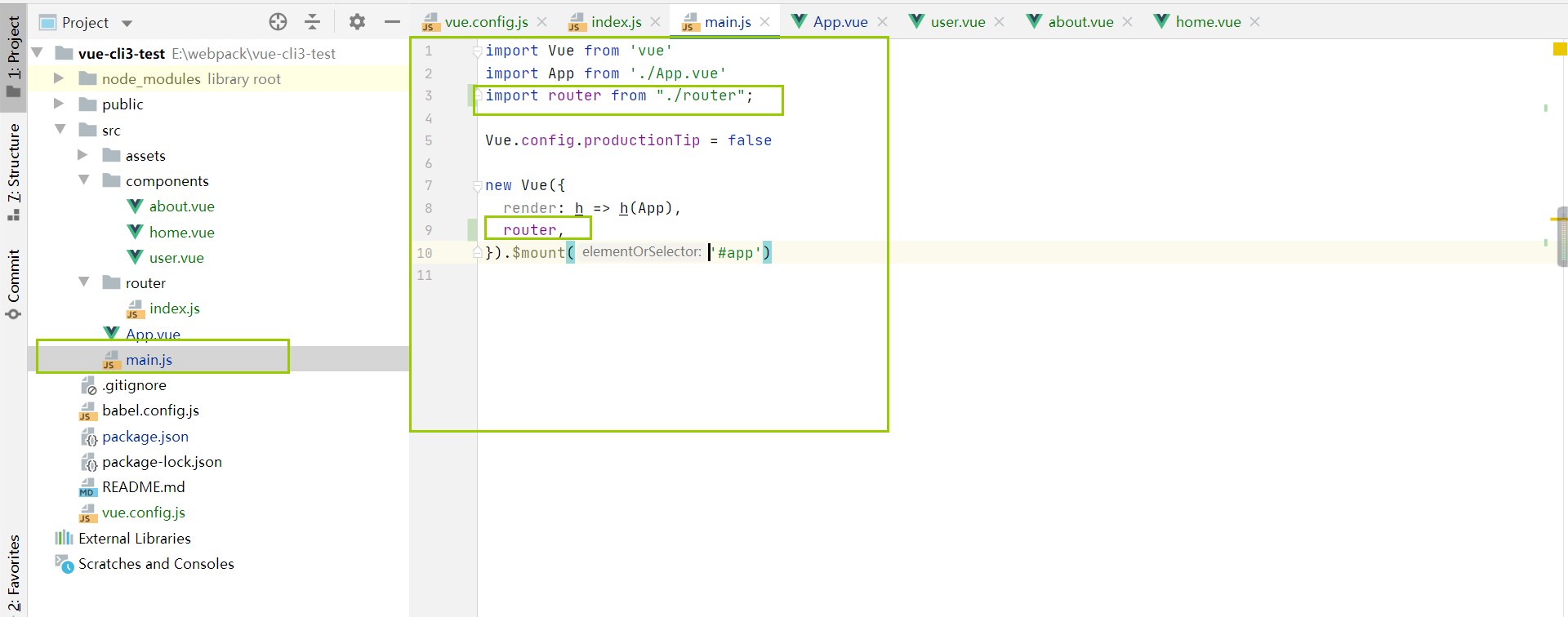
挂载到Vue实例中

注意:使用vue router挂载到Vue实例 的过程中抱
Error in render: "TypeError: Cannot read property 'matched' of undefined"的错误这样的错误,也是找了很久,其实这是因为创建的router实例是有命名规范的。将Router改为router,注意必须是router
使用步骤
步骤一:创建vue组件

步骤二:配置组件和路径的映射关系

步骤三:使用路由.

细节处理
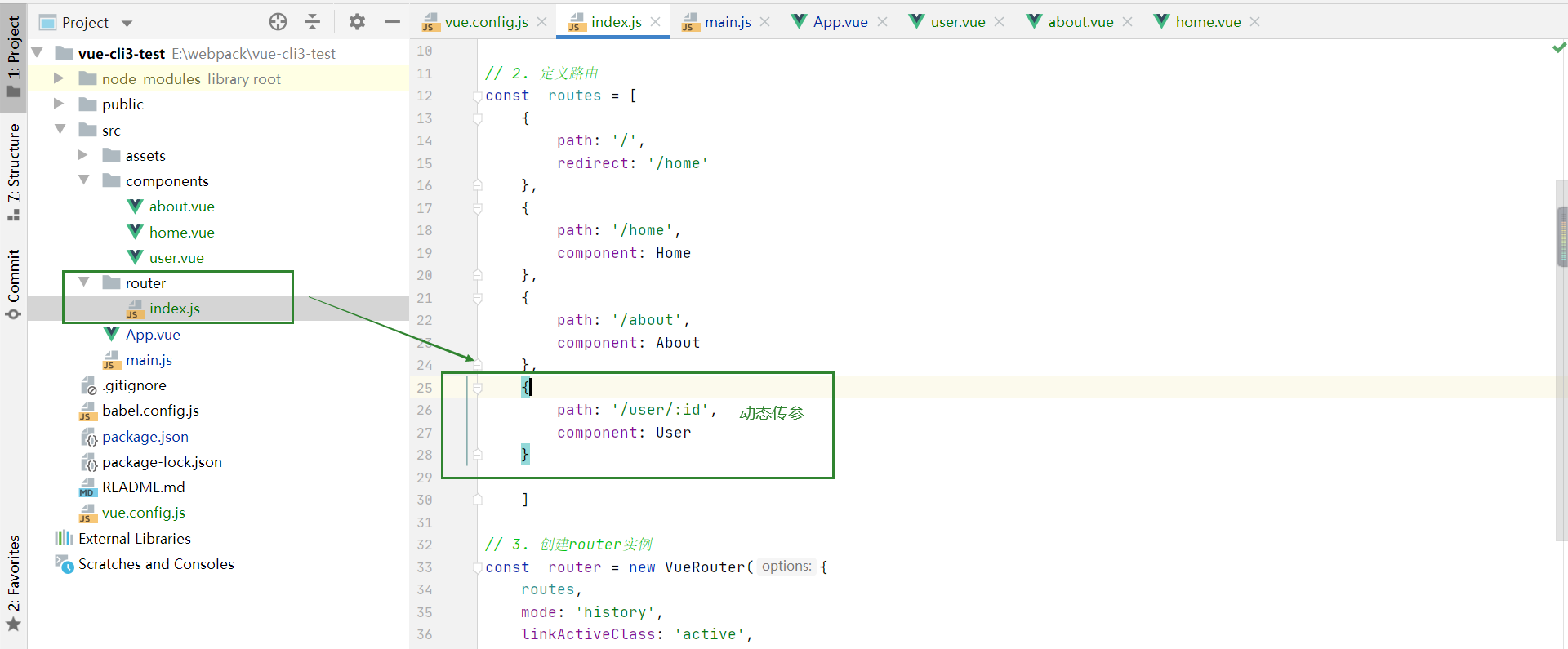
路由的默认路径
默认情况下, 进入网站的首页, 我们希望渲染首页的内容,但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.如何可以让路径默认跳到到首页, 并且渲染首页组件呢?非常简单, 我们只需要配置多配置一个映射就可以了.
const routes = [{path: '/',redirect: '/home'}]
// path配置的是根路径: /
// redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.HTML5的History模式
改变路径不刷新页面的方式有两种:
- URL的hash
- HTML5的history
默认情况下, 路径的改变使用的URL的hash.如果希望使用HTML5的history模式, 非常简单, 在映射表中进行如下配置即可
// 3. 创建router实例
const router = new VueRouter({routes,mode: 'history'
})router-link补充
中, 我们只是使用了一个属性: to, 用于指定跳转的路径.
还有一些其他属性:
- tag: tag可以指定之后渲染成什么组件, 比如上面的代码会被渲染成一个
- 元素, 而不是
- replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
- active-class: 当对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称.
修改linkActiveClass
该class具体的名称也可以通过router实例的属性进行修改
// 3. 创建router实例
const router = new VueRouter({routes,mode: 'history',linkActiveClass: 'active',
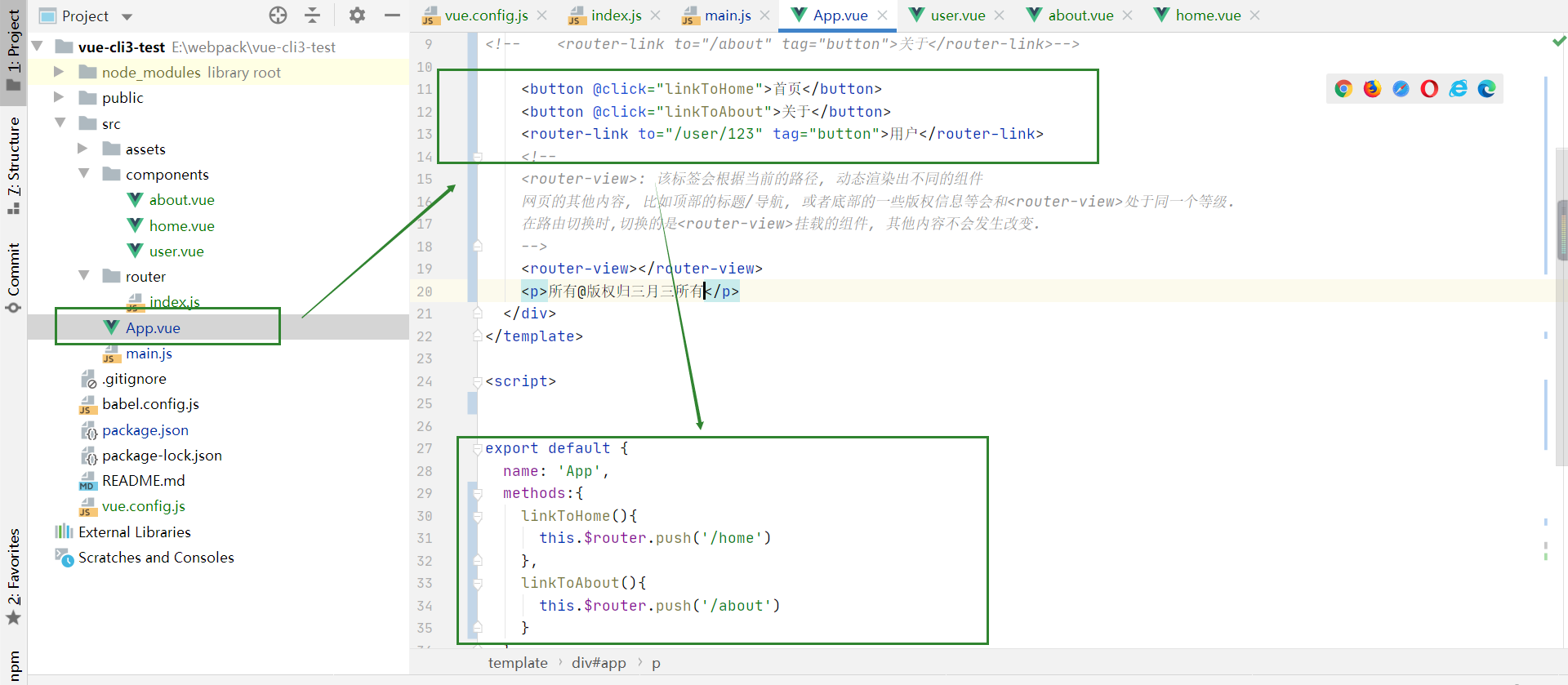
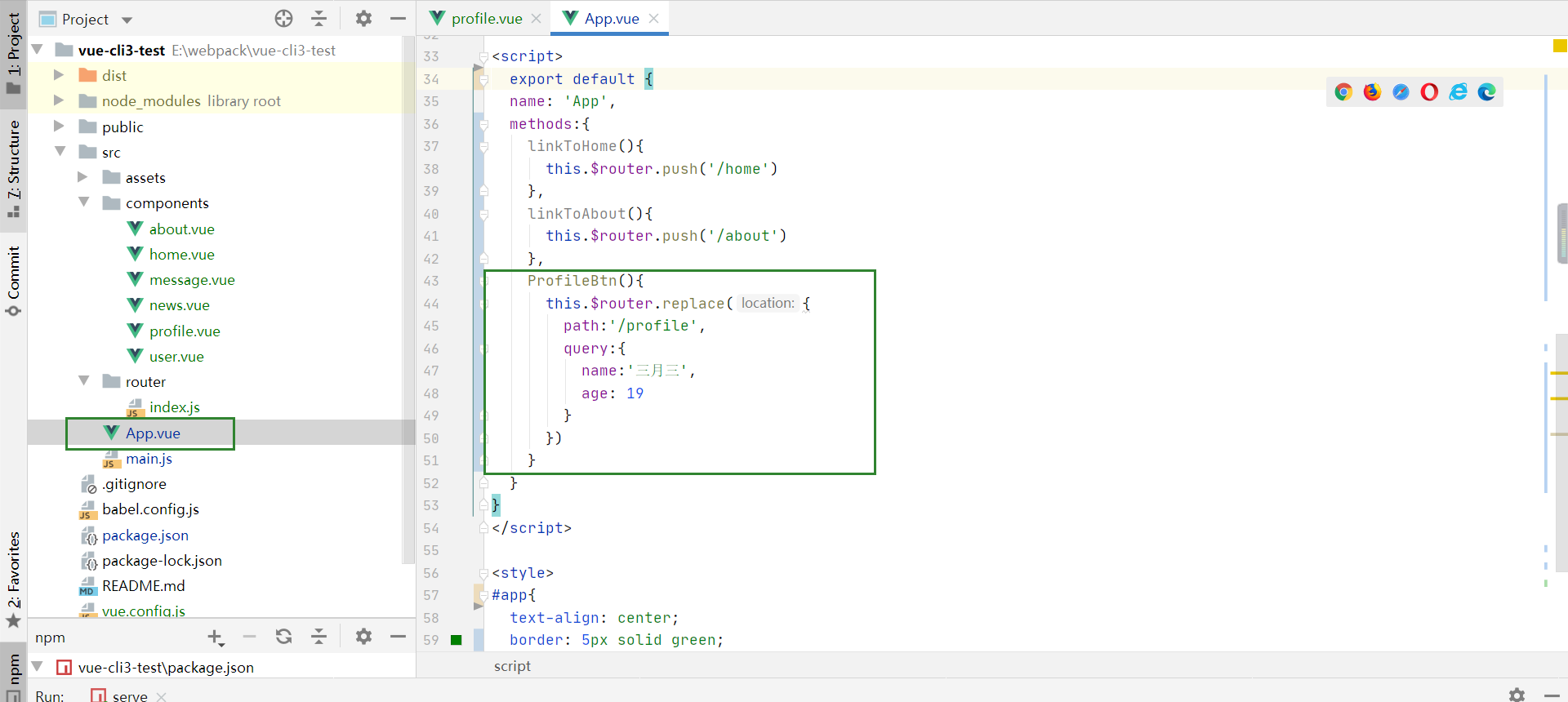
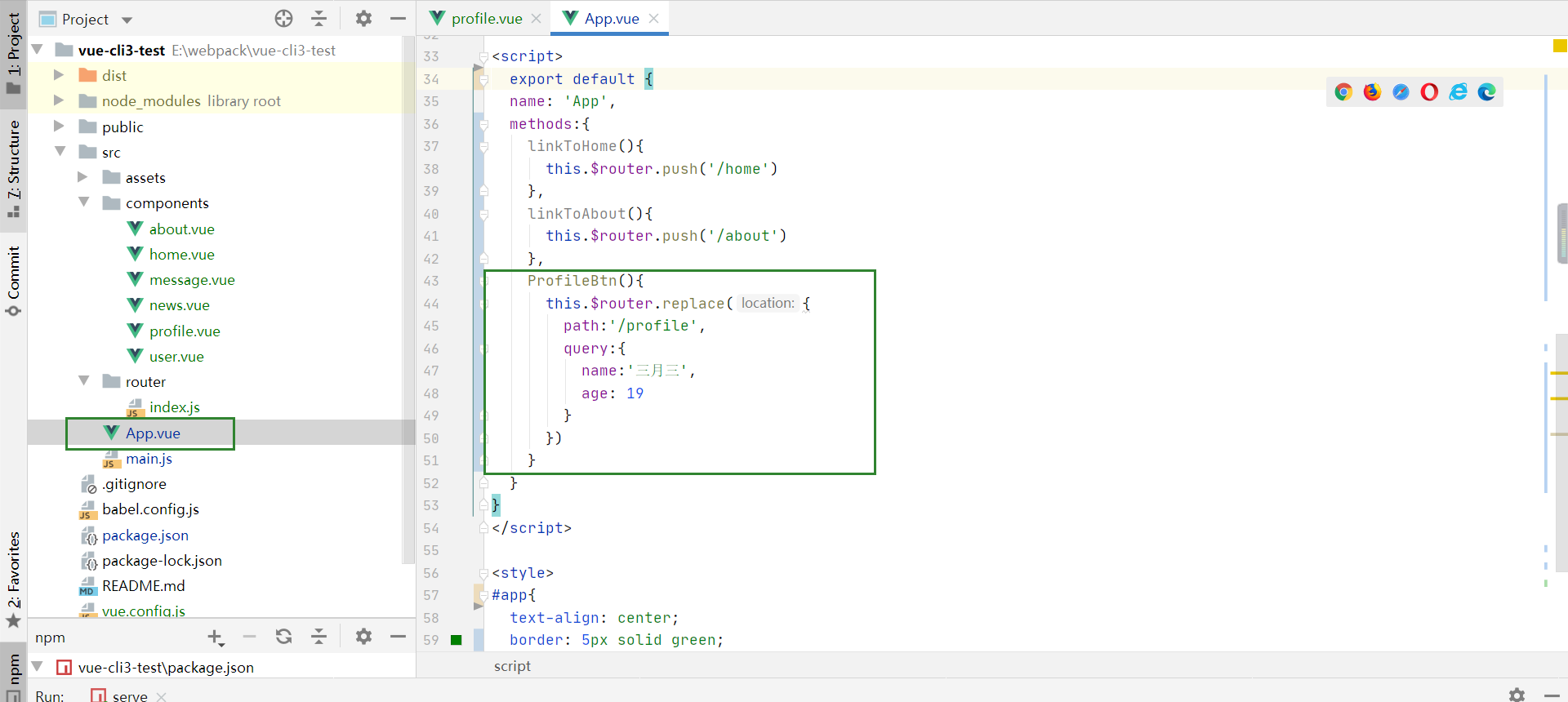
})路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了
比如, 我们将代码修改如下:

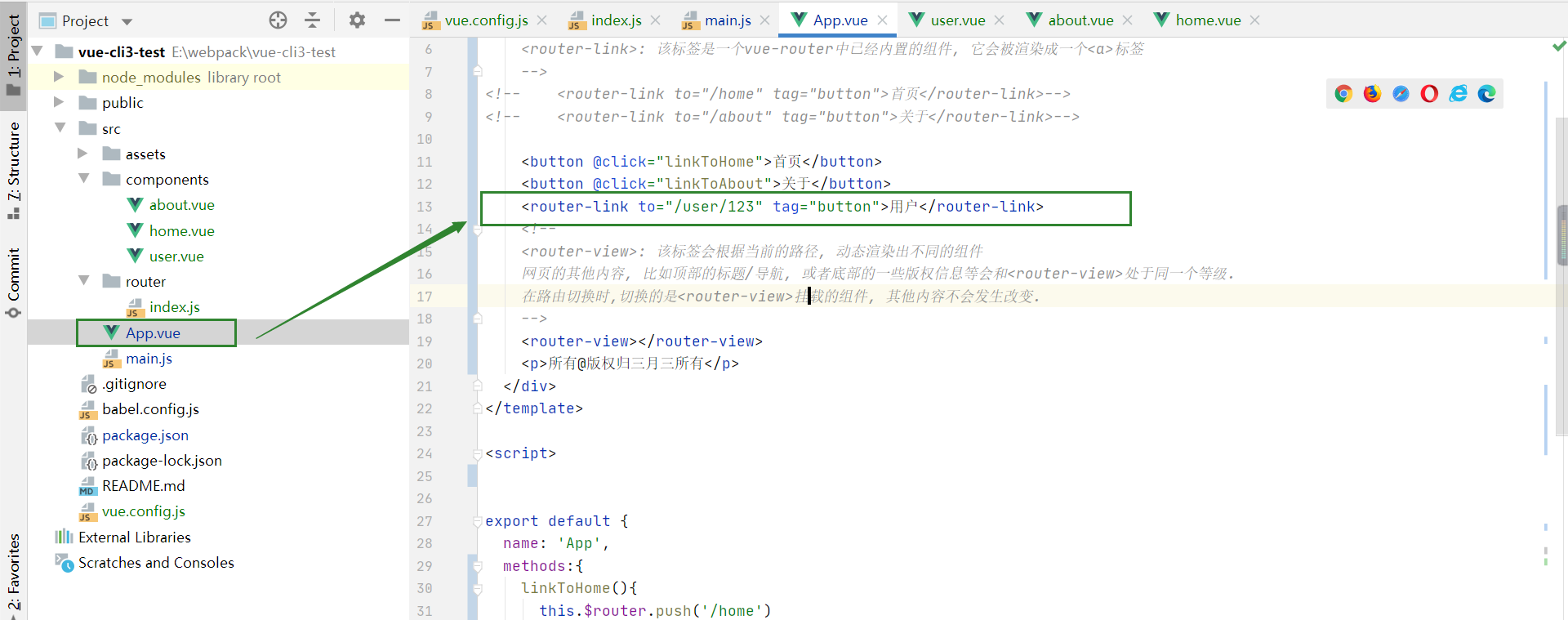
动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
/user/aaaa或/user/bbbb,除了有前面的/user之外,后面还跟上了用户的ID这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
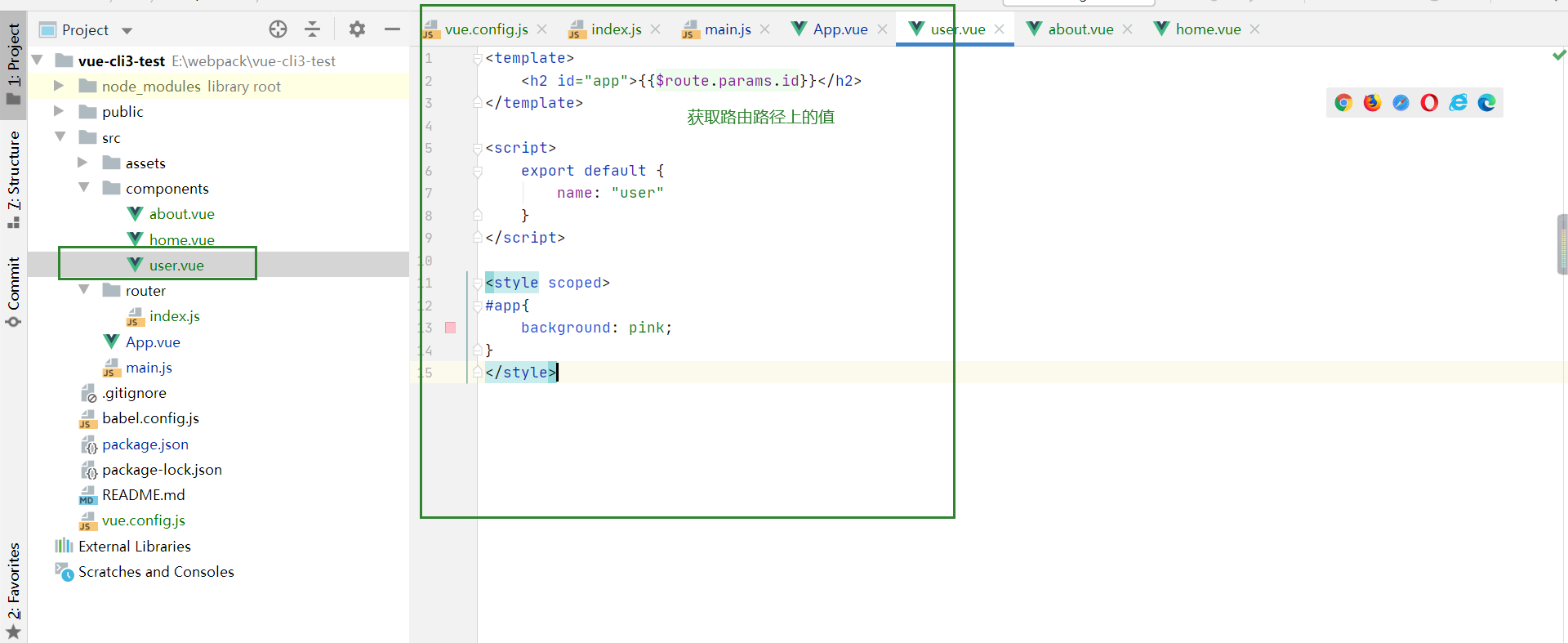
1)创建组件user.vue

2)在路由表中添加映射

3)使用

路由的懒加载
认识路由的懒加载
1)官方给出了解释
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
2)官方在说什么呢?
首先, 我们知道路由中通常会定义很多不同的页面.这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.如何避免这种情况呢? 使用路由懒加载就可以了.
3)路由懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.只有在这个路由被访问到的时候, 才加载对应的组件
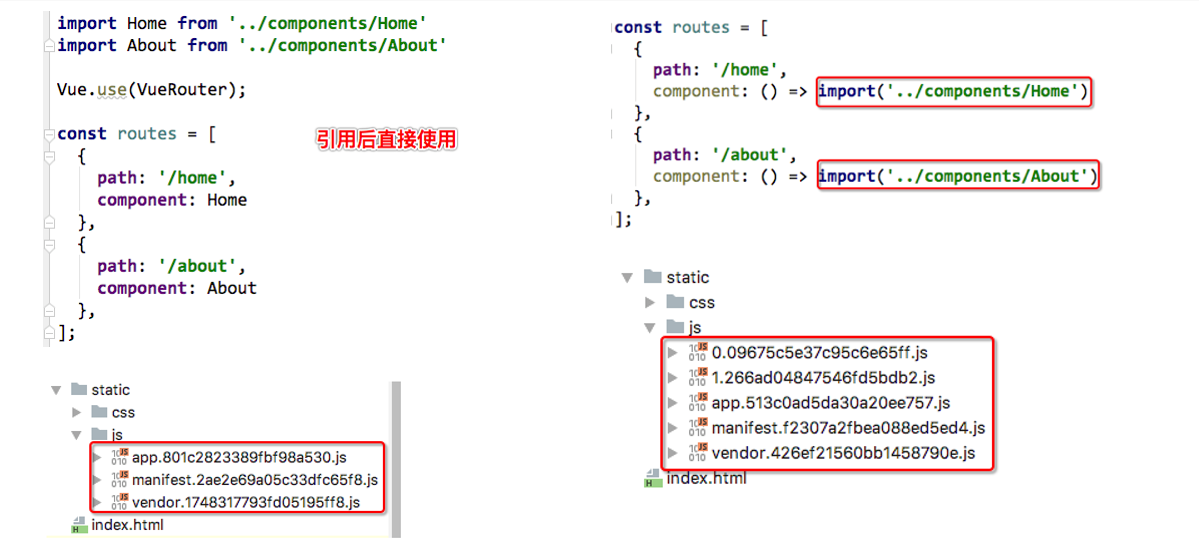
路由懒加载的效果

懒加载的方式
方式一: 结合Vue的异步组件和Webpack的代码分析.
const Home = resolve => { require.ensure(['../components/Home.vue'], () => { resolve(require('../components/Home.vue')) })};方式二: AMD写法
const About = resolve => require(['../components/About.vue'], resolve);方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割.
const Home = () => import('../components/Home.vue')路由嵌套
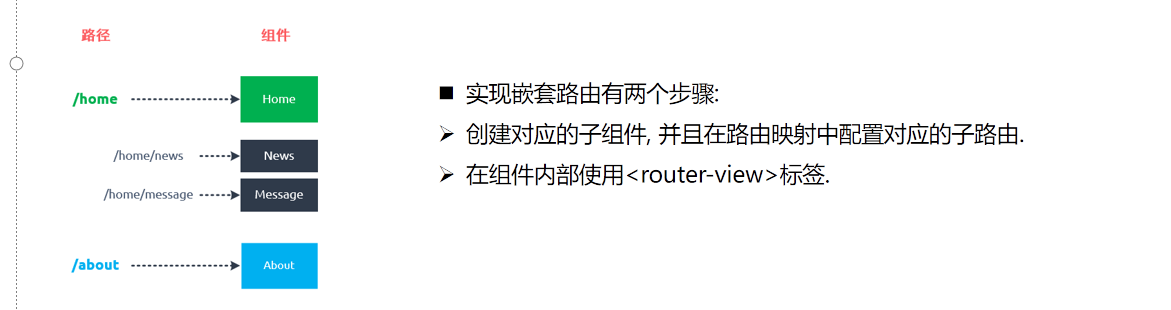
认识嵌套路由
嵌套路由是一个很常见的功能
比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容.一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
路径和组件的关系如下:

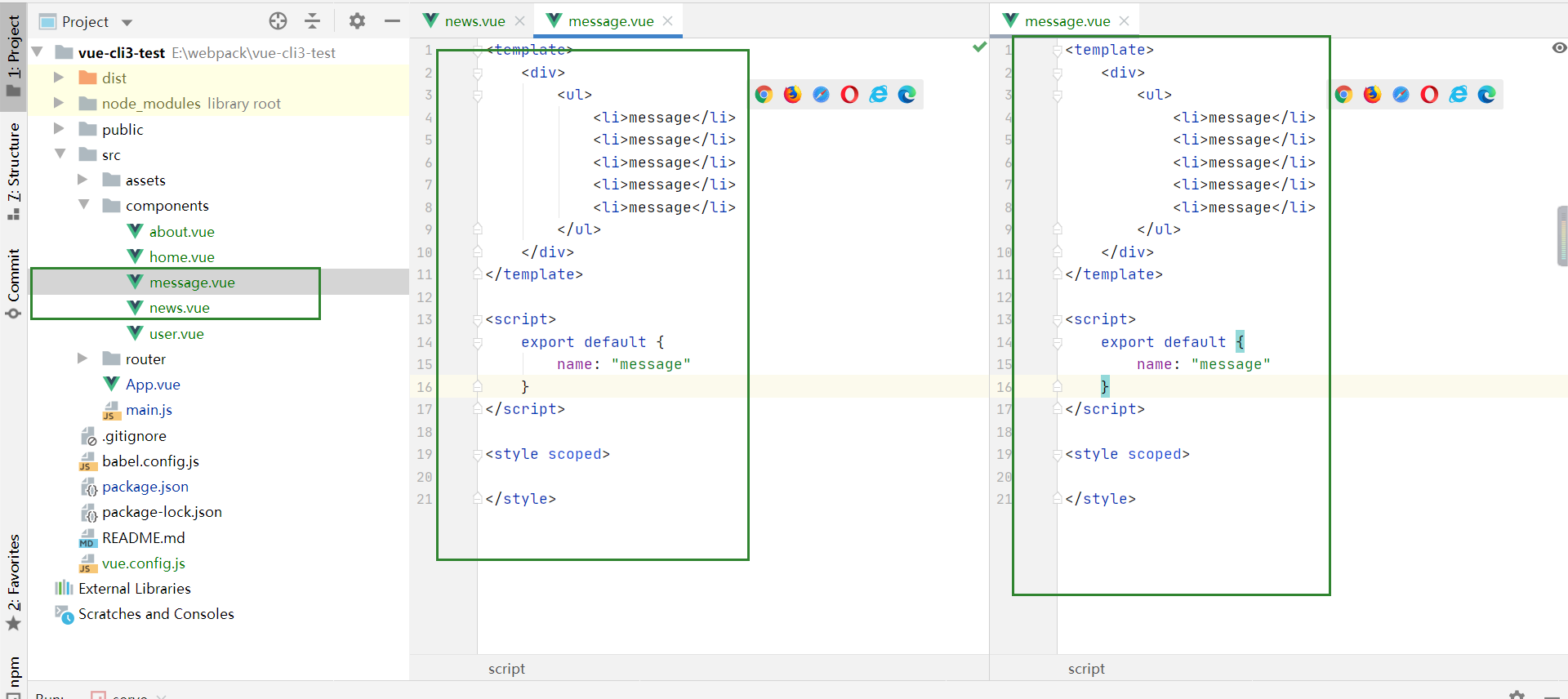
1)创建组件message.vue,news.vue

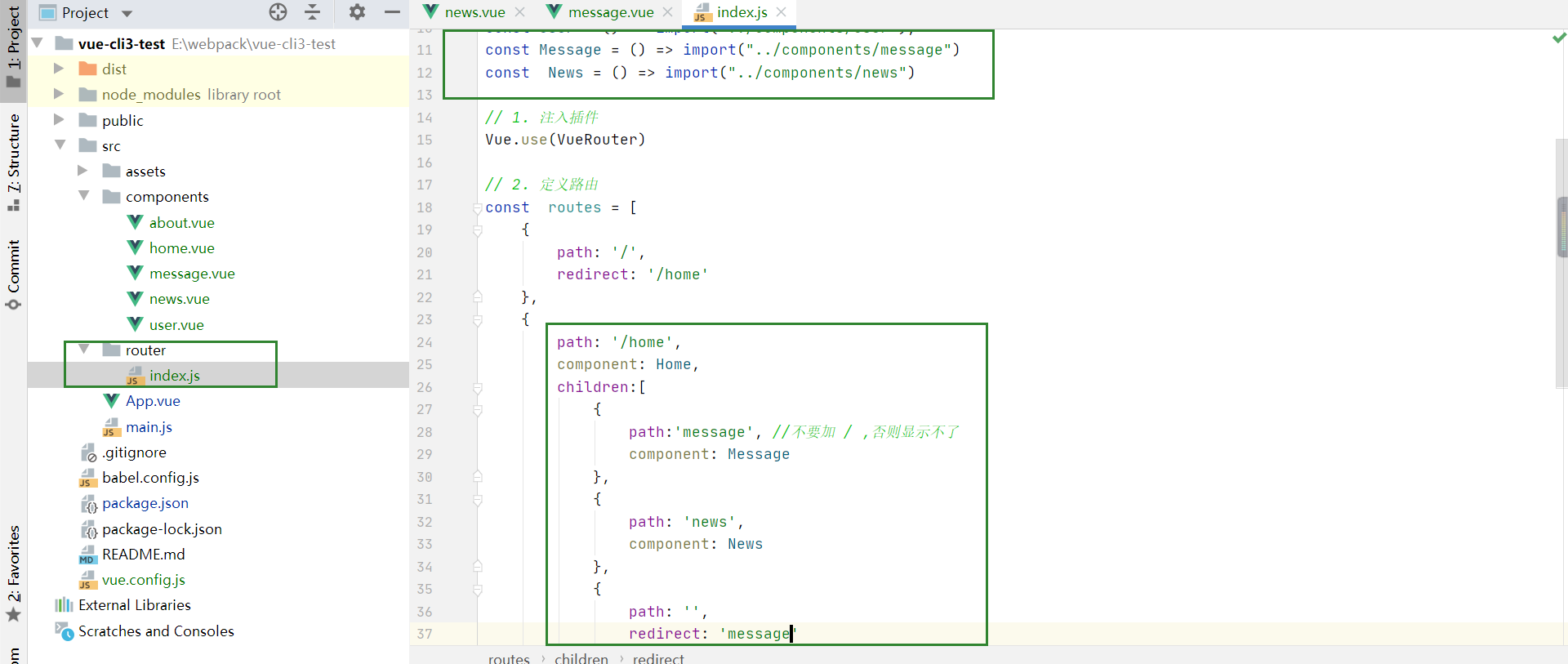
2)在路由表中添加映射

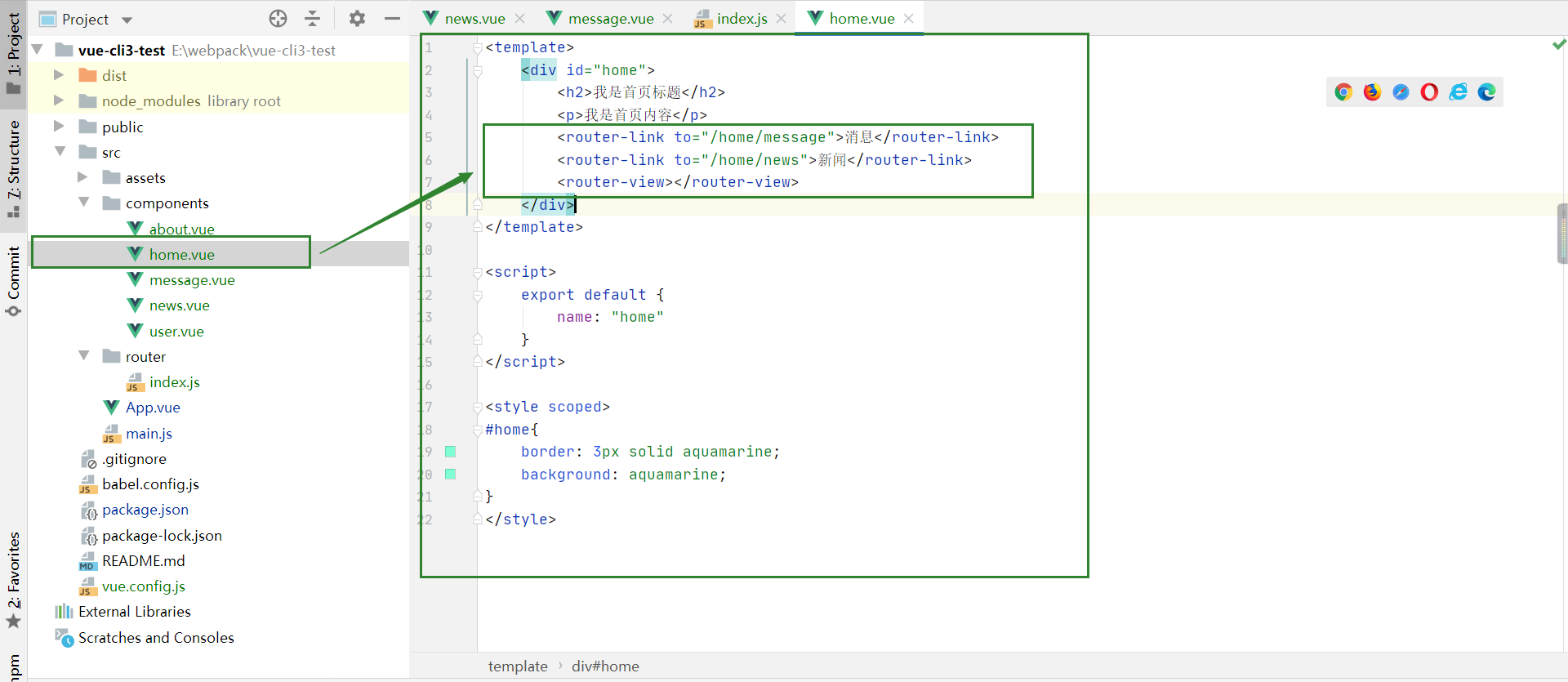
3)使用

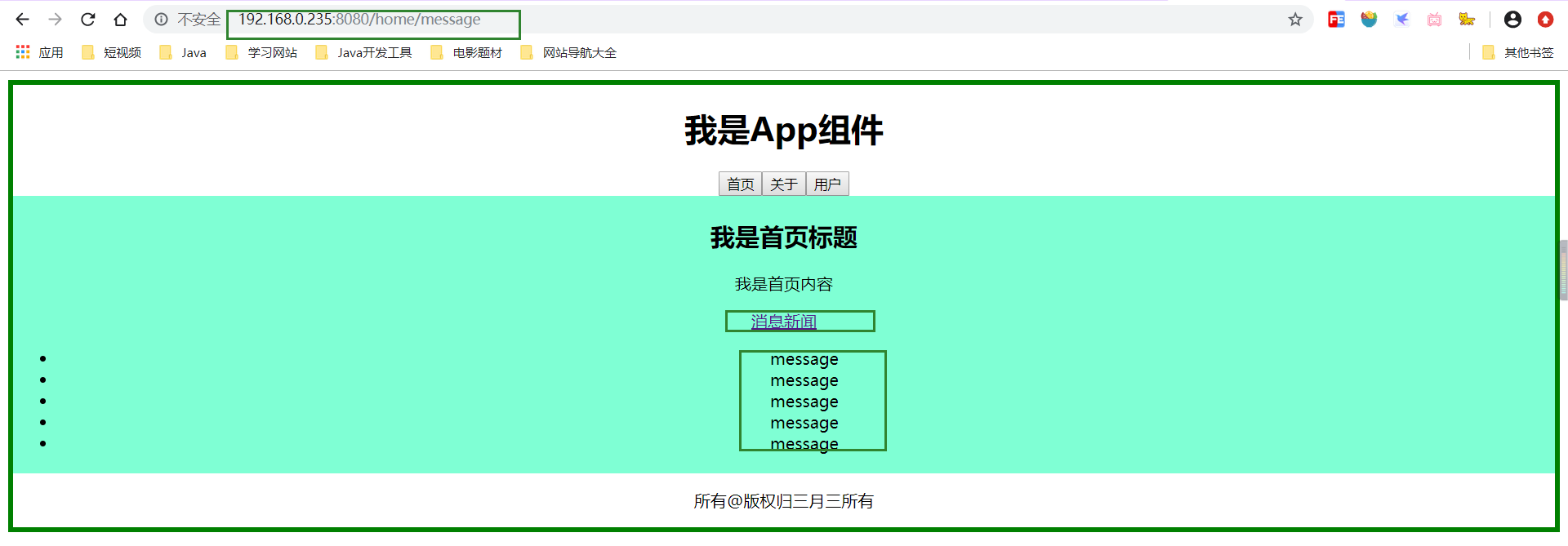
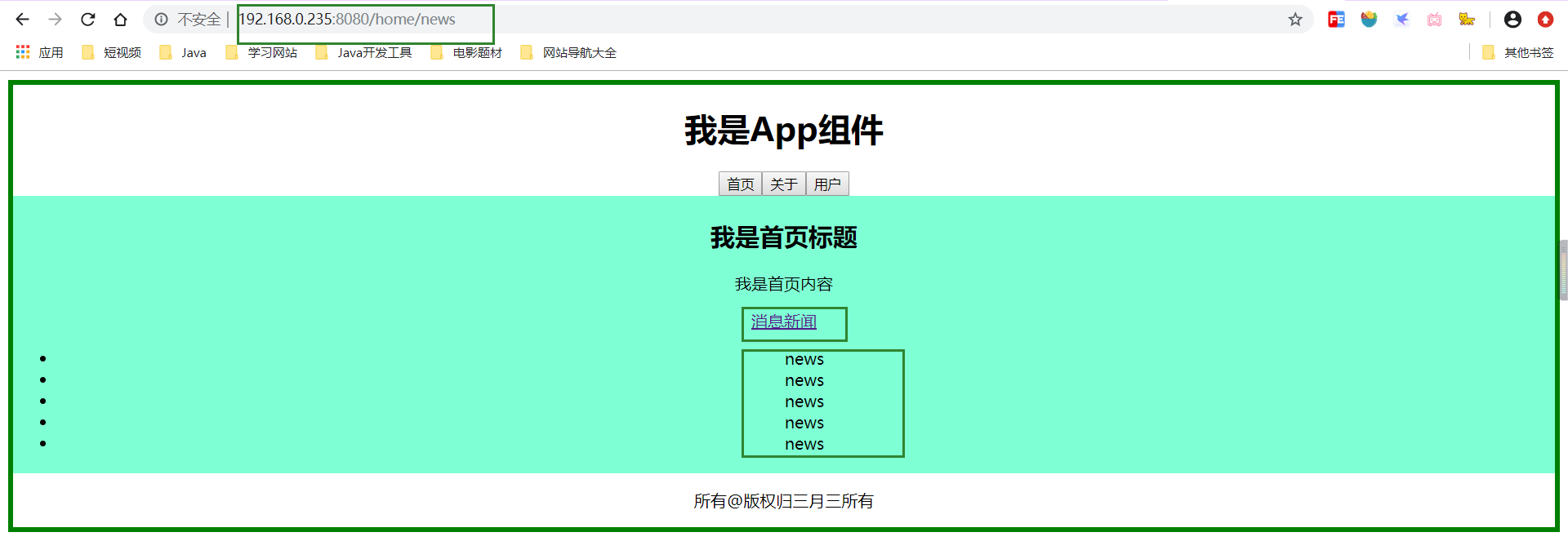
4)查看效果


传递参数
传递参数主要有两种类型: params和query
传递参数的方式
1)params的类型:
- 配置路由格式: /router/:id
- 传递的方式: 在path后面跟上对应的值
- 传递后形成的路径: /router/123, /router/abc
2)query的类型:
- 配置路由格式: /router, 也就是普通配置
- 传递的方式: 对象中使用query的key作为传递方式
- 传递后形成的路径: /router?id=123, /router?id=abc
如何使用它们呢? 也有两种方式: 的方式和JavaScript代码方式
传递参数方式一:

传递参数方式二: JavaScript代码

获取参数
获取参数通过
$route对象获取的.
在使用了vue-router的应用中,路由对象会被注入每个组件中,赋值为this.$route,并且当路由切换时,路由对象会被更新。
通过$route获取传递的信息如下:
<template><div id="profile"><h2>我是档案标题</h2><p>name:{{this.$route.query.name}}</p><p>age:{{this.$route.query.age}}</p></div>
</template>$route和$router是有区别的
$route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法$route为当前router跳转对象里面可以获取name、path、query、params等
导航守卫
为什么使用导航守卫?
1)我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过来显示的, 但是SPA(单页面富应用)只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.
2)那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.通过mounted声明周期函数, 执行对应的代码进行修改即可.但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
3)什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
导航守卫使用
我们可以利用beforeEach来完成标题的修改.
首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义;其次, 利用导航守卫,修改我们的标题.
//前置守卫
router.beforeEach((to, from, next)=>{window.document.title = to.meta.title;next();
})
// 导航钩子的三个参数解析:
// to: 即将要进入的目标的路由对象.
// from: 当前导航即将要离开的路由对象.
// next: 调用该方法后, 才能进入下一个钩子.keep-alive遇见vue-router
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性:
- include - 字符串或正则表达,只有匹配的组件会被缓存
- exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存:
<keep-alive><router-view/> <!--所有路径匹配到的视图组件都会被缓存-->
</keep-alive>相关文章:

学习vue-router
可参见: vue-router 详解_vue router_七月J的博客-CSDN博客 https://www.cnblogs.com/chen-ao666/p/17144552.html vue-router的使用 使用vue-router的步骤: 创建路由组件 配置路由映射: 组件和路径映射关系 使用路由: 通过和 <router-link>: 该标签是一个vue-router中…...

Python爬虫提高排名
在如今竞争激烈的互联网时代,网站的SEO优化变得尤为重要。而Python爬虫作为一种强大的工具,可以帮助网站主们提升搜索排名,吸引更多的流量和用户。本文将为您揭秘如何利用Python爬虫来改善您的SEO优化,并帮助您提升搜索排名。无论…...

SQL获取正数第N个或倒数第N个数据
这里我们使用Order By与Limit的组合: Order By:可以将某个序列值按照从大到小或从小到大排序Limit:如果类似Limit 5表示前5个,Limit 3,5表示从第4个位置(以0为开始)开始往后取5个 通过这样的组合就可以实…...

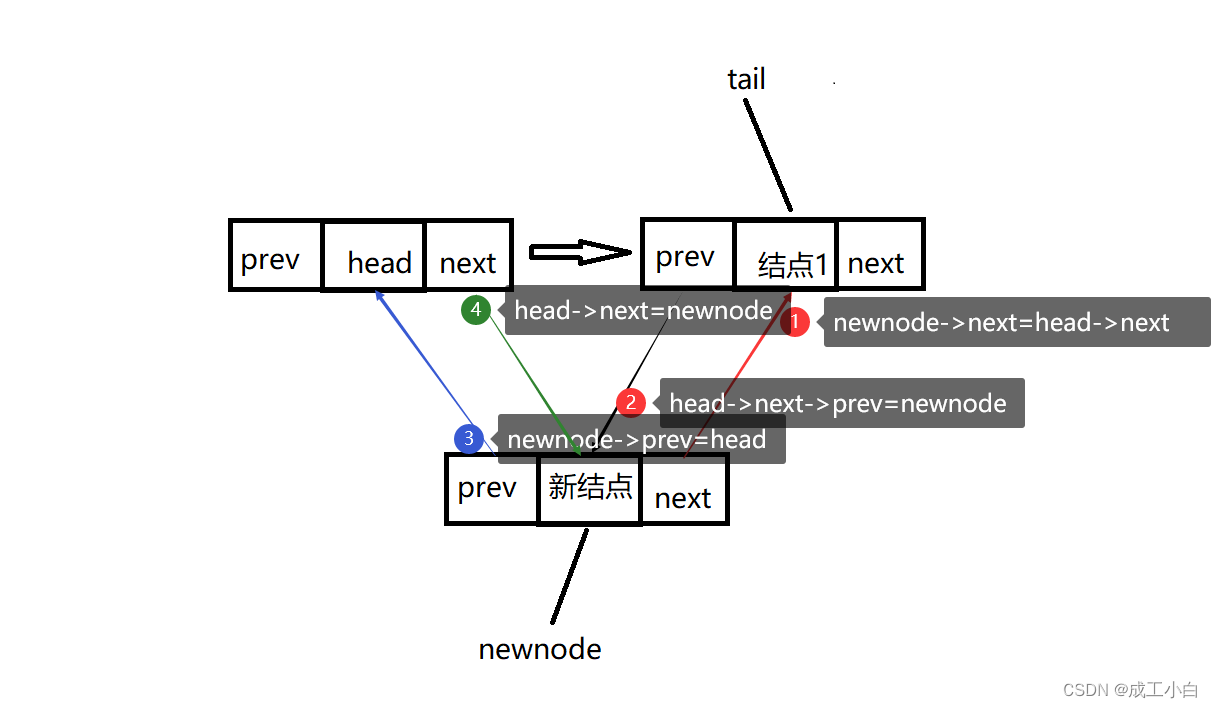
链表(2)——带头双向循环链表
🍁一、链表的分类 🌕1.单向或者双向 🌕2.带头或者不带头(有无哨兵) 🌕3.循环或者不循环 🌕4.无头单向非循环链表(常用) 🌕5.带头双向循环链表(常用…...

C语言 函数指针
函数指针是C语言中的一种特殊类型,它允许你像操作变量一样操作函数。函数指针的主要用途是存储并后续调用一组函数。 在C语言中,函数指针的定义通常如下所示: 返回类型 (*指针变量名)(参数类型) 例如,如果你有一个返回整数并接受…...

F. Vasilije Loves Number Theory
Problem - F - Codeforces 思路:分析一下题意,对于第一种操作来说,每次乘以x,那么nn*x,然后问是否存在一个a使得gcd(n,a)1并且n*a的约数个数等于n,有最大公约数等于1我们能够知道其实这两个数是互质的&…...

electron打包后主进程下载文件崩溃
electronvue3写了一个小项目,实现了一个文件下载功能 存在的问题 打包后,应用下载文件崩溃代码 // 渲染进程window.electron.ipcRenderer.invoke(save-file, {path: r.filePath,fileurl: previewUrl,}).then(response > {console.log(response ----…...

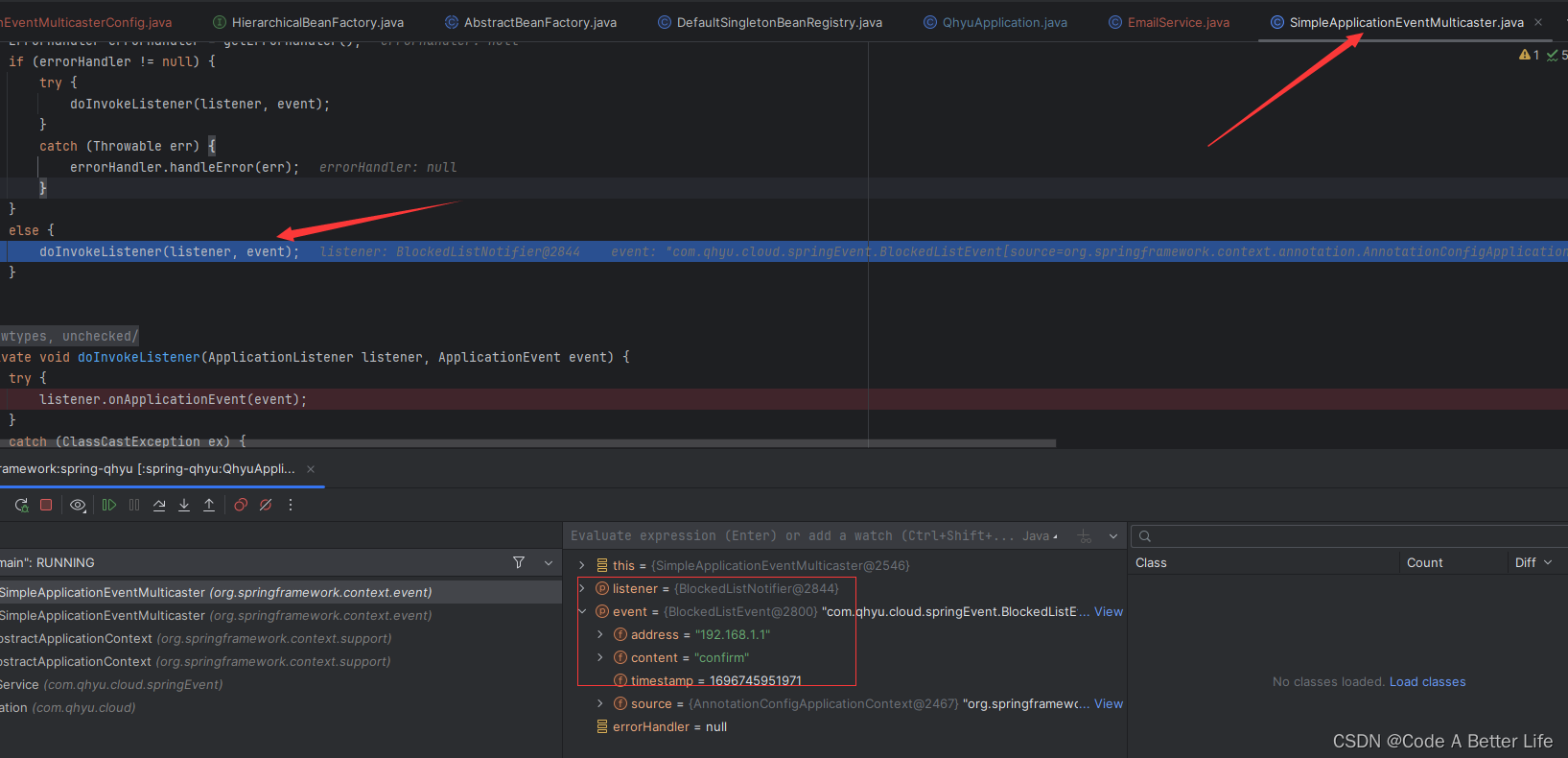
Spring实例化源码解析之Custom Events下集(九)
上集从官网的角度讲解了基本的使用和源码的内容,没有深入的进行分析,本章将从源码的角度分析ApplicationEvent、ApplicationListener、ApplicationEventMulticaster这三者之间的关系。 initApplicationEventMulticaster 上一章后续部分给出了源码的含义…...

python numpy库关键函数说明
python numpy库函数说明 np.argwhere()np.dtype()np.shape()np.zeros() np.argwhere() 输入参数是一个基本的逻辑表达式,输出检索结果的索引值。 >>> x np.arange(6).reshape(2,3) >>> x array([[0, 1, 2],[3, 4, 5]]) >>> np.argwhe…...

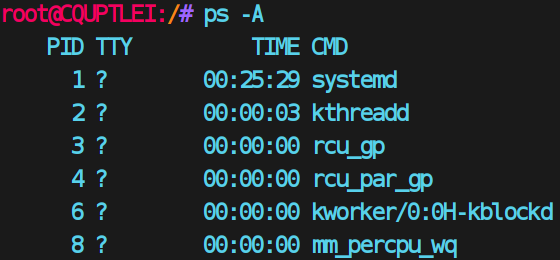
【Linux C】Linux如何执行一个程序(程序存储空间、系统调用、内核调用)
文章目录 一、程序存储空间1.1 C语言程序存储空间1.2 用户空间和内核空间1.3 用户模式和内核模式 二、内核调用-系统调用-C语言库函数2.1 系统调用和内核调用2.2 C语言库函数 三、Linux如何执行一个程序 一、程序存储空间 本节说的空间主要是指内存空间,即程序如何分…...

IP协议总结
一、定义。 IP全称为Internet Protocol,是TCP/IP协议族中的一员,负责实现数据在网络上的传输。它是一种无连接、不可靠的数据报协议。 IP协议常用于Internet网络和局域网中,它通过将数据包进行分组并进行逐跳转发来实现数据在网络中的传输。…...

微信支付v2
文档: https://pay.weixin.qq.com/wiki/doc/api/index.html 微信小程序:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter11_1 需要一个微信认证后的小程序,,还需要一个,在微信商户平台,&…...

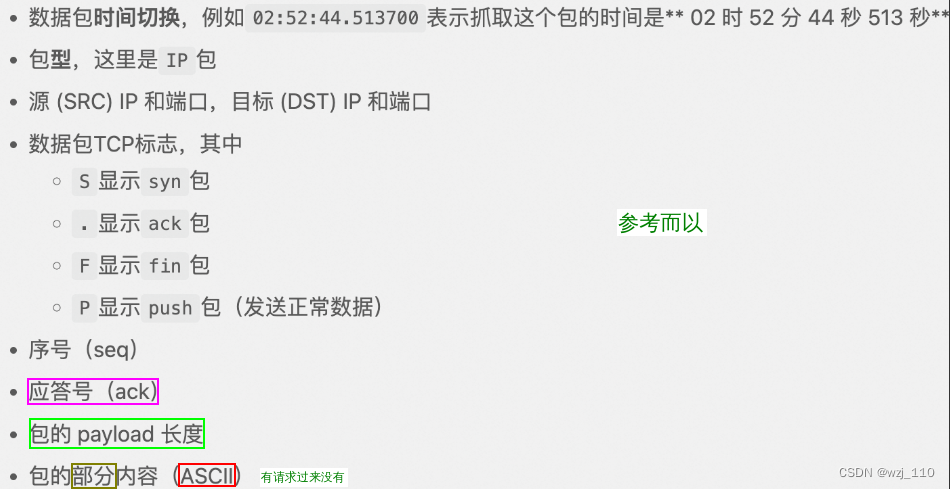
tcpdump(二)命令行参数讲解(一)
一 tcpdump实战详解 1、我们做抓包,一般都需要指定条件,保证对系统的CPU、内存、磁盘资源不会产生过大的响应备注: 遇到过tcpdump持续抓包导致系统挂了2、条件:1) tcpdump的 基础命令选项参数2) 真正的 过滤条件 抓包工具tcpdump用法说明 ① 参数学…...

10_8C++
X-Mind #include <iostream>using namespace std; class Rect { private:int width;int heigjt; public:void init(int w,int h){width w;heigjt h;}void set_w(int w){width w;}void set_h(int h){heigjt h;}void show(){cout << "矩形的周长" <…...

JVM篇---第七篇
系列文章目录 文章目录 系列文章目录一、Minor GC与Full GC分别在什么时候发生?二、你知道哪些JVM性能调优参数?(简单版回答)三、对象一定分配在堆中吗?有没有了解逃逸分析技术?一、Minor GC与Full GC分别在什么时候发生? 新生代内存不够用时候发生MGC也叫YGC,JVM内存…...

更新Xcode 版本后运行项目出现错误 Unable to boot the Simulator 解决方法
错误截图 出现 Unable to boot the Simulator 错误原因很多,以下方法不一定都适用,我是通过以下方法解决的 打开命令终端输入以下命令,可能需要你输入开机密码 sudo rm -rf ~/Library/Developer/CoreSimulator/Caches...

winform窗体控件太多显示不过来,怎么实现滚动条
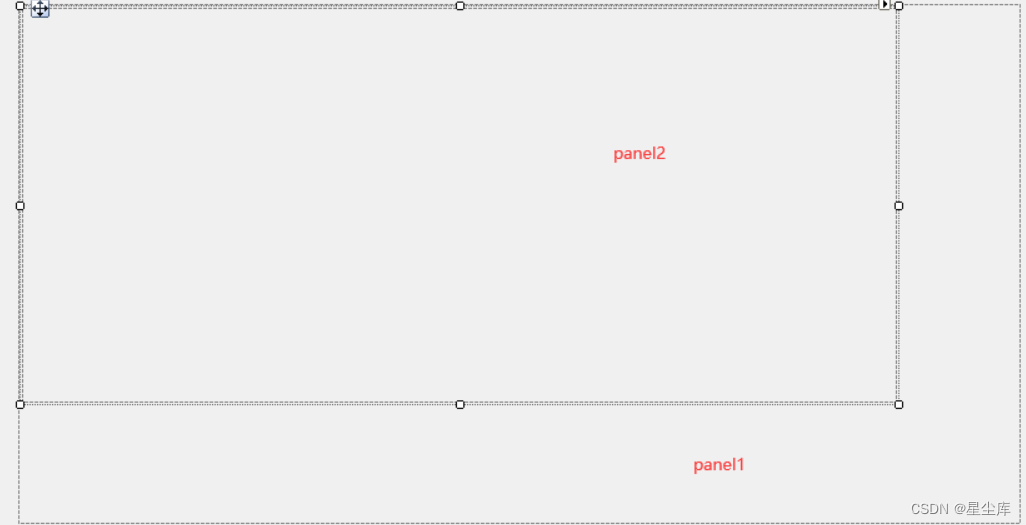
winform窗体控件太多显示不过来,怎么实现滚动条 Winform Panel实现滚动条 一、创建panel 在界面上拖拽一个父级Panel1,然后在Panel1里面拖拽一个子级Panel2 设置父级Panel1的AutoScroll属性为True 属性设置好后,当子级高度或者宽度大于父…...

WebSocket连接异常 Error parsing HTTP request header Connection reset by peer
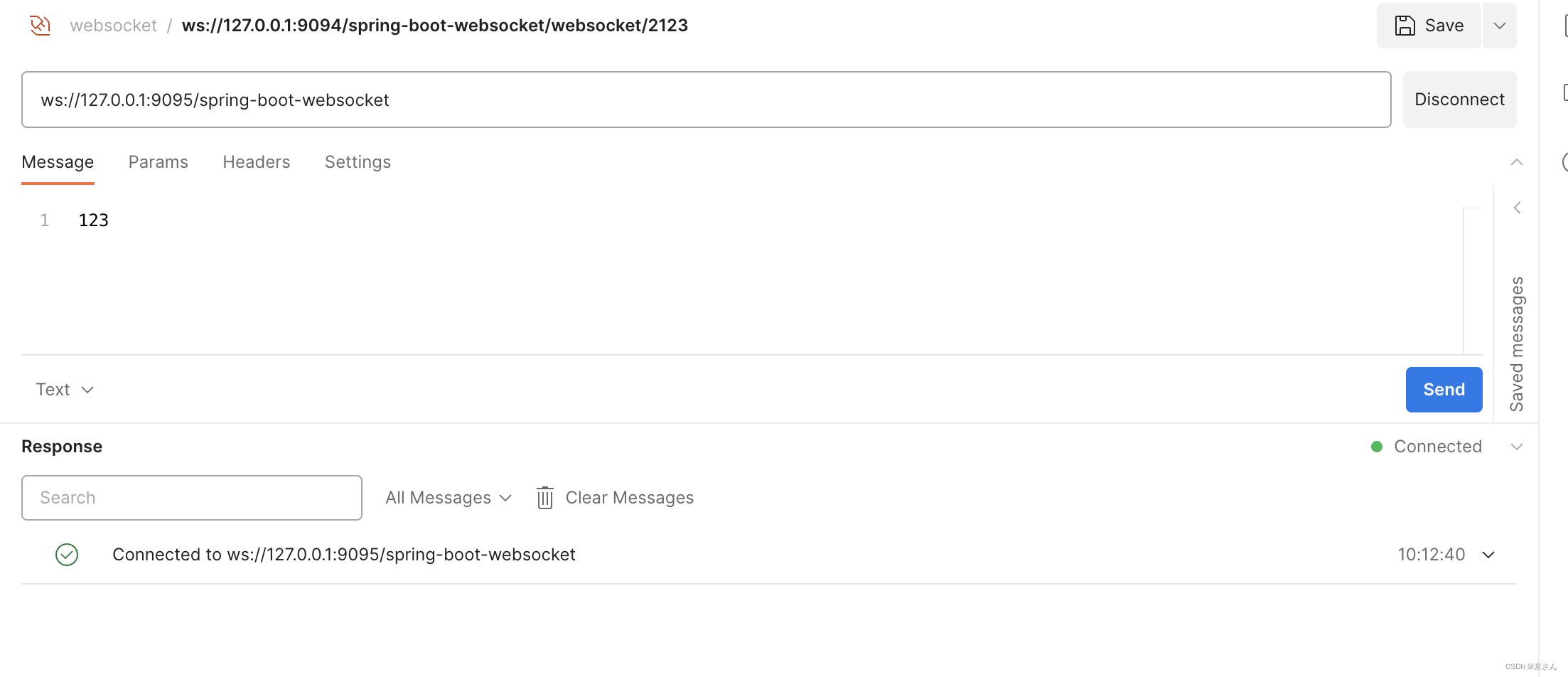
问题描述 在使用spring的方式集成websocket时,在配置WebSocketConfigurer后 Configuration EnableWebSocket public class WebSocketConfiguration implements WebSocketConfigurer {ResourceServletWebSocketServerHandler servletWebSocketServerHandler;Overri…...

Spring中shutdown hook作用
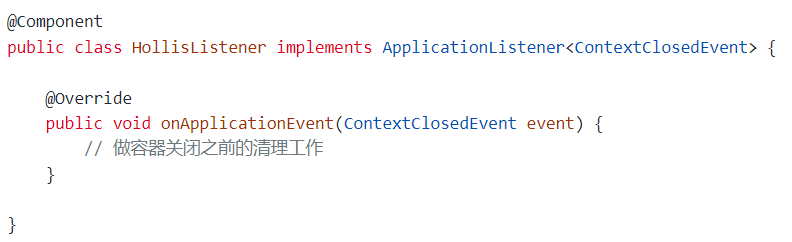
在Spring框架中,Shutdown Hook(关闭钩子)是一种机制,用于在应用程序关闭时执行一些清理操作Spring会向JVM注册一个shutdown hook,在接收到关闭通知的时候,进行bean的销毁,容器的销毁处理等操作在…...

关于IvorySQL和OpenGauss包SPEC处理的一些思考
包的SPEC区可以定义下面三种类型(本篇只讨论SPEC区的情况) 变量类型(nested table等)(注意这是包内定义的类型,与SQL创建的不通)游标 这三种类型在PG原生中,是找不到相似的功能的&…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...
