免费的ChatGPT与StableDiffusion AI绘画 二合一 附在线地址
ChatGPT与StableDiffusion
在线地址在文末
介绍
嘿,大家好!今天我要给大家介绍一个非常酷炫的技术结合——ChatGPT与StableDiffusion的合作。听起来是不是很有趣?那么,让我们一起来看看这个组合到底能带给我们什么样的奇妙体验吧!
首先,我们来了解一下ChatGPT。作为一个人工智能语言模型,它可以自动回答你的问题、提供信息,并与你进行流畅的对话。它通过大量的训练数据和机器学习算法,学会了各种语言规则和上下文信息,能够生成准确、连贯的回答。无论你是想了解天气、寻求建议,还是只是想找个陪聊的伙伴,ChatGPT都能满足你的需求。
而StableDiffusion是另一个令人激动的技术。它是一种图像处理算法,可以将普通的照片转化为光滑、有趣且富有艺术氛围的作品。StableDiffusion通过数学模型来处理图像中像素点之间的关系,实现了图像的风格转换和特效增强。只需简单的几个步骤,你就可以将一张普通的照片变成一幅充满艺术感的作品,令人惊叹不已!
那么,将这两项技术结合起来,会有什么有趣的事情发生呢?想象一下,你可以在与ChatGPT的对话中直接发送一张照片,然后要求它使用StableDiffusion进行处理。这样,你就能在实时对话中看到你的照片被转化为惊艳的艺术作品!而且,ChatGPT还可以与你分享一些关于这幅作品的趣闻和幕后故事。这是不是很酷呢?
另外,我们还可以利用ChatGPT和StableDiffusion的结合来创造更多有趣的应用。比如,你可以让ChatGPT帮你分析一些技术问题,并提供详细的解答,然后使用StableDiffusion将解答的过程转化为动态的艺术展示,让学习过程变得更加有趣和生动。
总之,ChatGPT与StableDiffusion的结合为我们带来了无限的可能性。无论是在对话中转换照片风格,还是将技术问题变成艺术表现,这个组合都能让我们的互联网体验更加丰富多彩。让我们期待未来,看看这个强强联手能够为我们带来怎样的惊喜吧!
使用
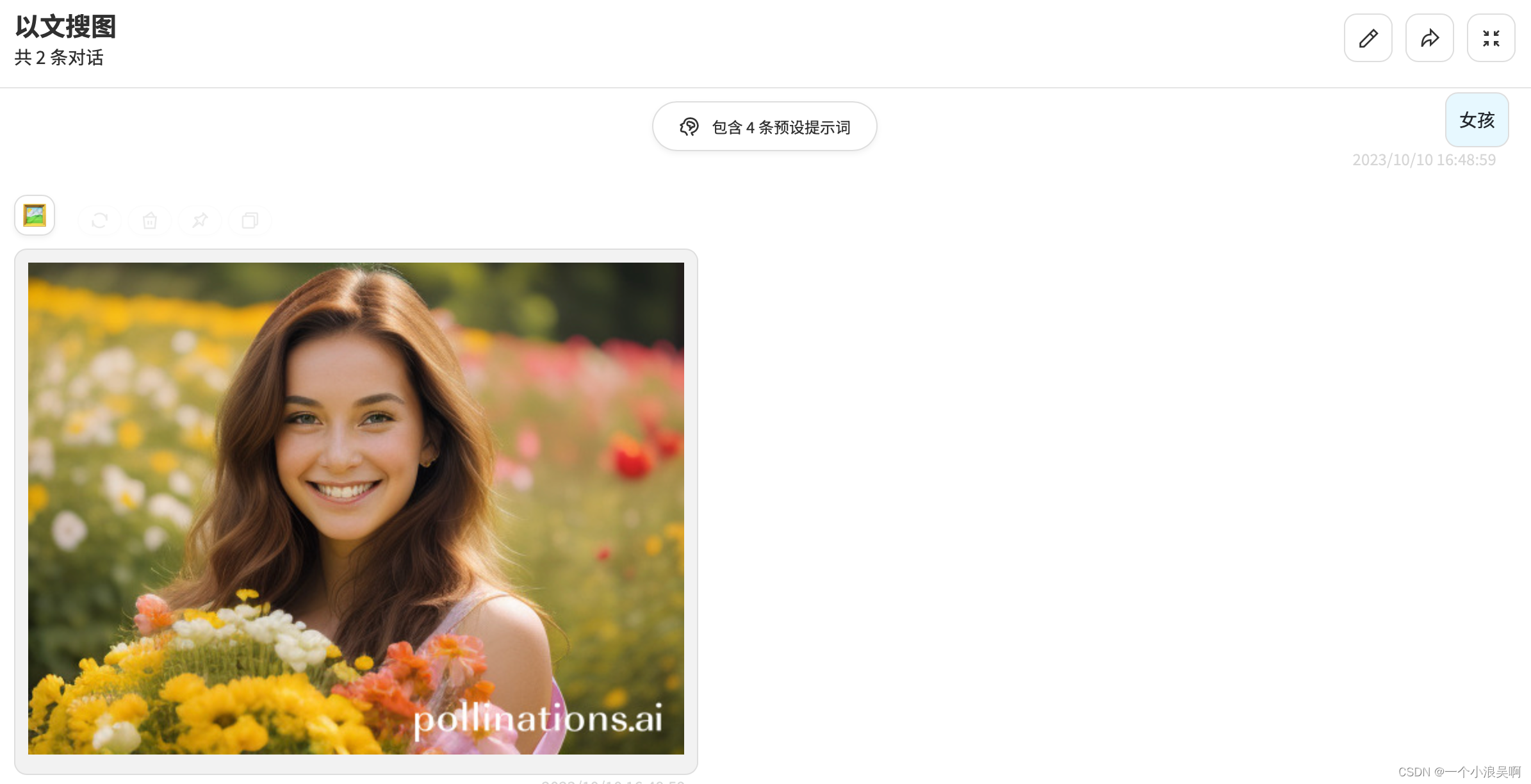
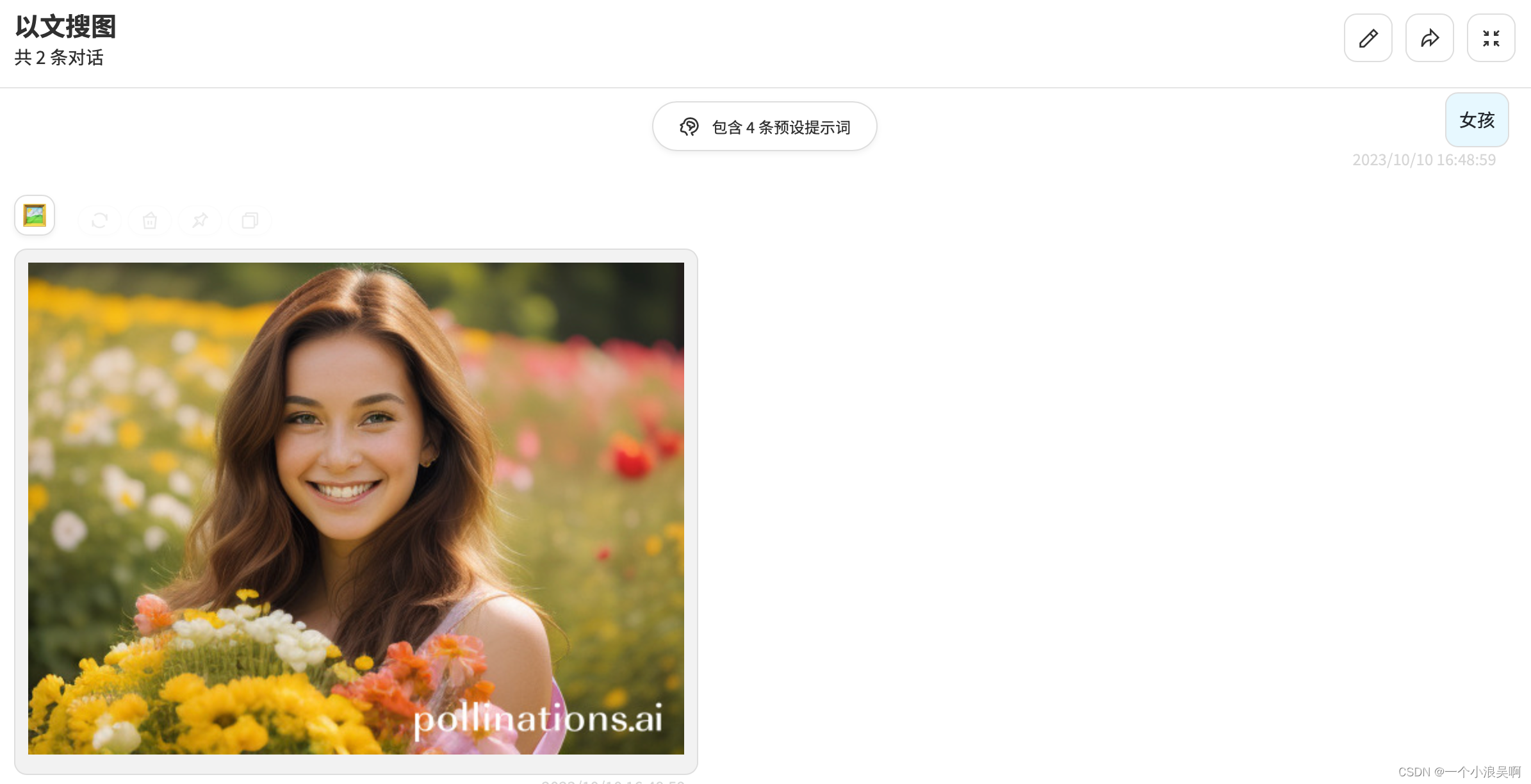
选择以文搜图

提问:女孩

慢慢等待给你画图就可以啦,是不是很方便
体验地址
点我在线体验AI绘画
相关文章:

免费的ChatGPT与StableDiffusion AI绘画 二合一 附在线地址
ChatGPT与StableDiffusion 在线地址在文末 介绍 嘿,大家好!今天我要给大家介绍一个非常酷炫的技术结合——ChatGPT与StableDiffusion的合作。听起来是不是很有趣?那么,让我们一起来看看这个组合到底能带给我们什么样的奇妙体验…...

vivado FFT IP仿真(3)FFT IP选项说明
xilinx FFT IP手册PG109 1 Configuration 2 Implementation 3 Detailed Implementation IP Symbol...

正点原子嵌入式linux驱动开发——Busybox根文件系统构建
前面已经移植了TF-A、Uboot和Linux kernel,就剩最后一个 rootfs(根文件系统)了,本章就来学习一下根文件系统的组成以及如何构建根文件系统。这是Linux系统移植的最后一步,根文件系统构建好以后就意味着拥有了一个完整的、可以运行的最小系统 …...

React闭包
声明 本文将深入探讨React与闭包之间的关系。 我们将首先介绍React和闭包的基本概念,然后详细解释React组件中如何使用闭包来处理状态和作用域的问题。 通过本文的阅读,你将对React中闭包的概念有更深入的理解,并能够在开发React应用时更好地…...

【VS Code】推荐一套我非常喜欢的主题和字体样式
话不多说,先上样式: 这里我的主题是 One Dark Pro,也是 VS Code 里面使用非常多的主题之一。直接安装插件即可使用。 我的字体是 JetBrains Mono,虽然使用的是 VS Code,但还是喜欢 webstorm 的字体。我们可以直接去官网…...

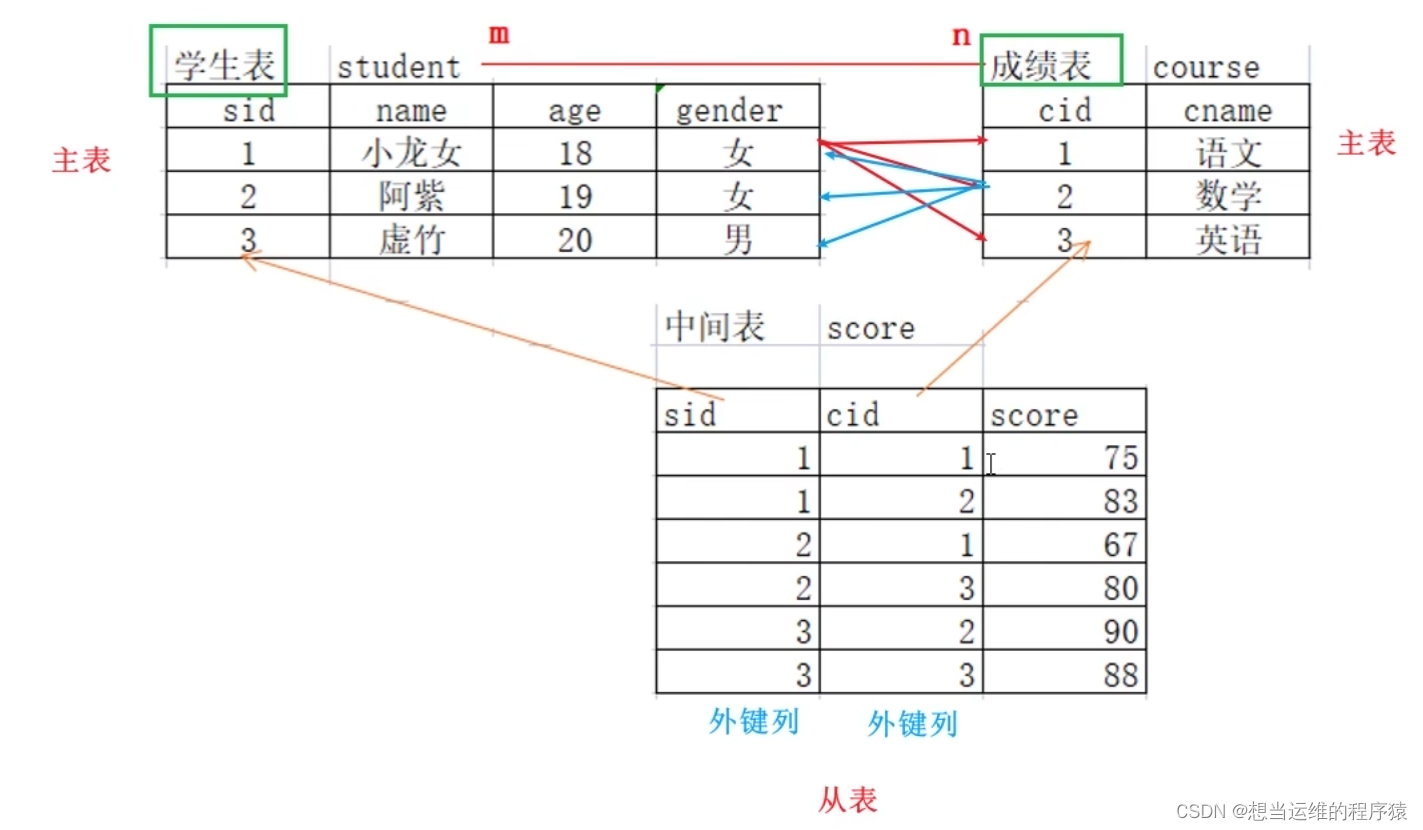
【SQL】MySQL中的约束
1. 主键约束(primary key): 相当于唯一约束非空约束分为单列主键,多列联合主键,一个表只有一个主键多列联合主键的每列都不能为空 2. 自增长约束(auto_increment): 用在单列主键后…...

css div左右布局
div左右布局 htm代码 <div class"content-box"><div class"left"></div><div class"right"></div></div>css样式 .content-box{height: 100%;width: 100%;display: flex; } .left{display: block;width:…...

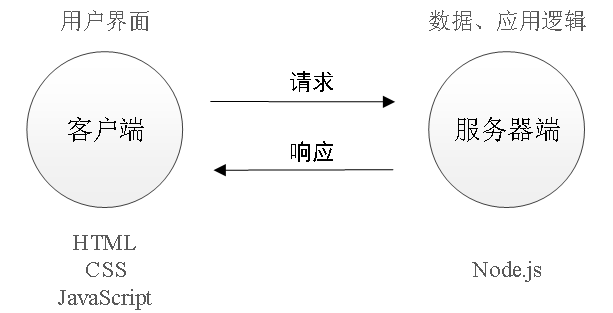
06_Node.js服务器开发
1 服务器开发的基本概念 1.1 为什么学习服务器开发 Node.js开发属于服务器开发,那么作为一名前端工程师为什么需要学习服务器开发呢? 为什么学习服务器开发? 能够和后端程序员更加紧密配合网站业务逻辑前置扩宽知识视野 1.2 服务器开发可…...

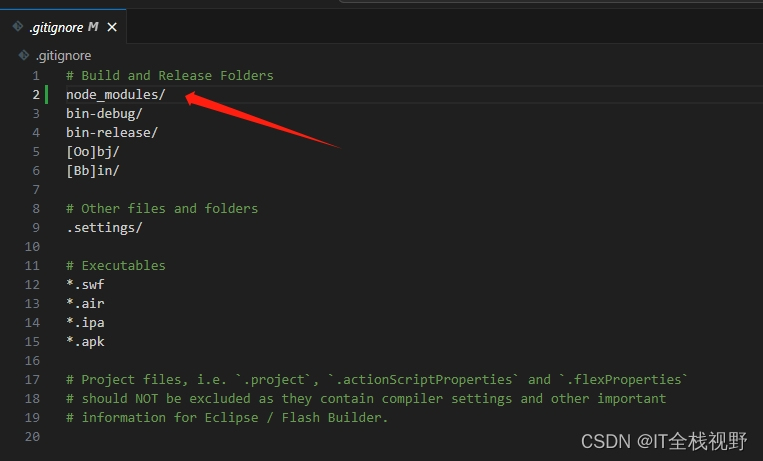
git中添加不上传的文件夹或文件的名字
在该目录.gitignore中 添加不上传的文件夹或文件的名字...

Android: edittext禁止输入空格和特殊字符代码记录
一、前言:这个代码也是借鉴别人写的,我也看不太懂。为了方便日后用到就用这篇文章记录一下。 二、代码展示 /*** 禁止EditText输入空格** param editText*/public static void setEditTextInhibitInputSpace(EditText editText) {editText.addTextChang…...

SpringMVC常用注解
SpringMVC常用注解 RequestMapping:用于处理请求 url 映射的注解,可用于类或方法上。用于类 上,则表示类中的所有响应请求的方法都是以该地址作为父路径。RequestBody:注解实现接收 http 请求的 json 数据,将 json 转…...

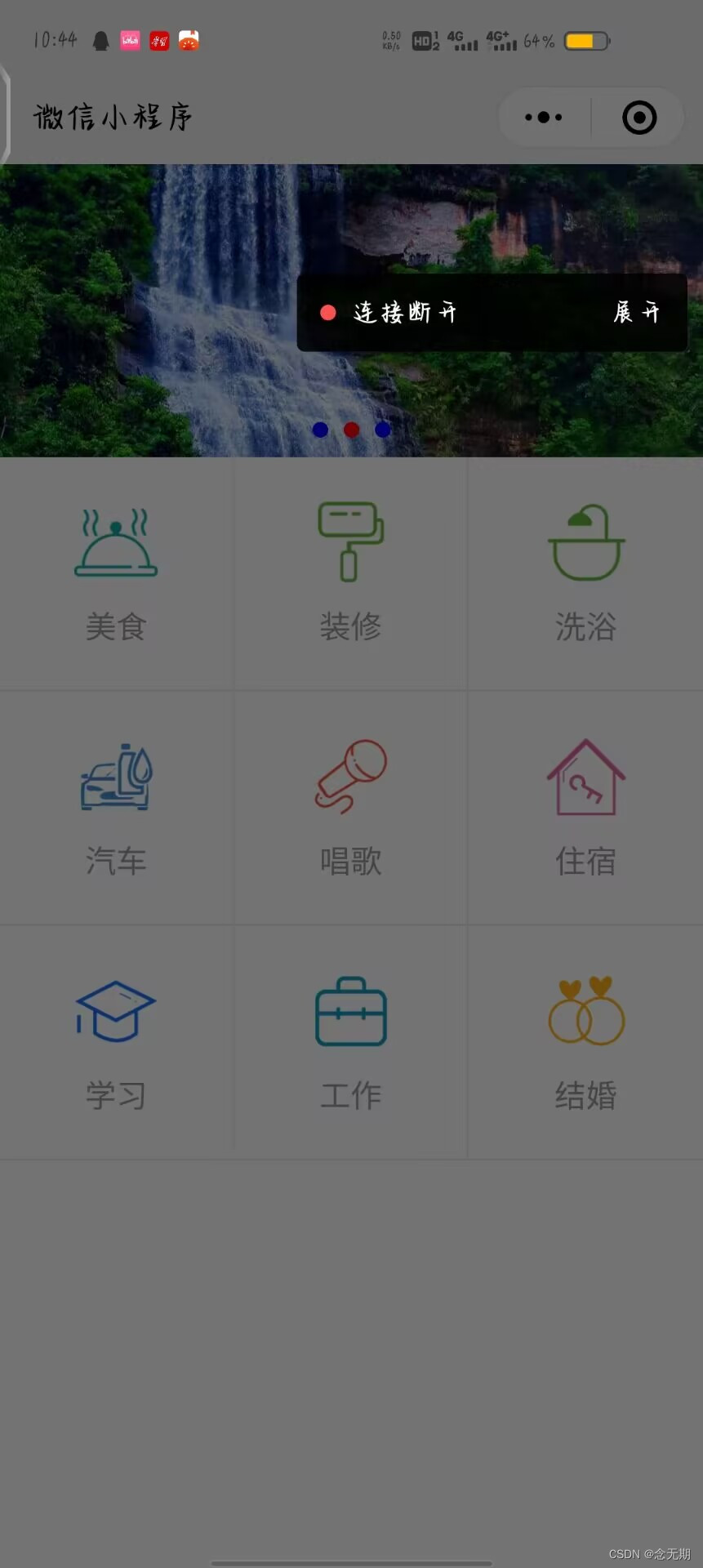
微信小程序
文章目录 一、实现步骤(一)创建项目(二)创建页面(三)准备图片素材(四)编写页面结构1、编写轮播区域页面结构2、编写九宫格区域页面结构 (五)编写页面样式1、编…...

Python教程——配置环境,再探IDE
文章目录 一、Python安装下载安装验证 二、第一个Python程序常见问题 三、Python解释器四、PyCharm工具安装和配置安装使用PyCharm基本使用 一、Python安装 下载 如果我们想要使用Python语言编写程序,我们必须下载Python安装包并配置Python环境,我们现…...

南昌新颜|AIGC艺术之光,历史的魅力与未来的探索
在这个本来稀松平常的周一,我们坐在电脑前,回顾着刚刚过去的两天,仿佛经历了“反方向的钟”。前两天的上班日子,究竟是周几呢?答案不再是简单的星期几,而是“周负二”和“周负一”。因为,我们把…...

电容笔有必要买吗?电容笔牌子排行
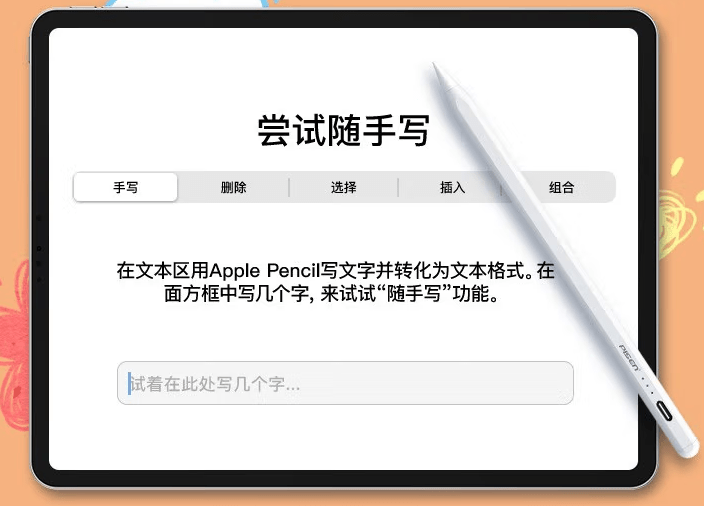
随着越来越多用户都开始用上了电容笔,苹果的Pencil,尽管功能强大,但是价格昂贵,并非所有人都可以有预算买得起。现在市面上有许多平替电容笔,其成本低、操作简便,因而受到了广泛的关注。所以,我…...

SpringCloud学习笔记-Ribbon负载均衡
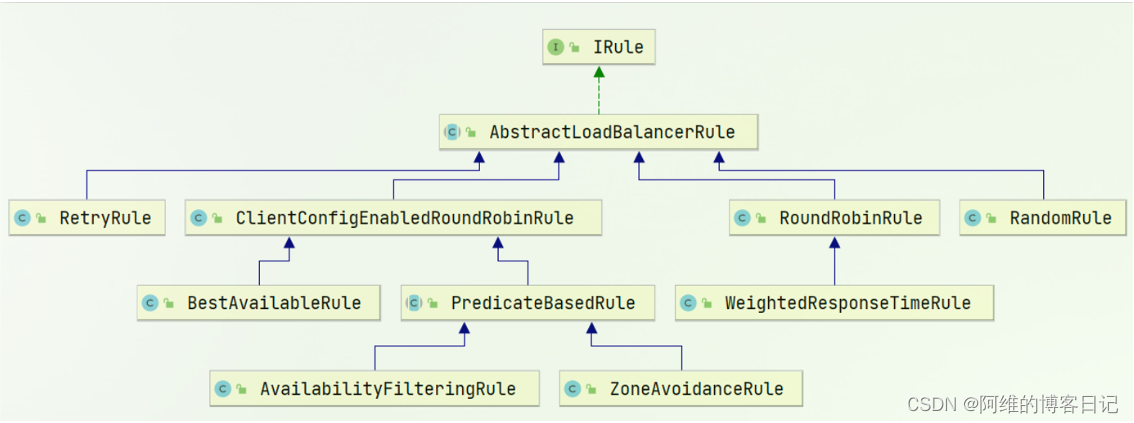
目录 1.负载均衡策略2.自定义负载均衡策略3.饥饿加载 SpringCloudRibbon的底层采用了一个拦截器,拦截了RestTemplate发出的请求,对地址做了修改。用一幅图来总结一下: 基本流程如下: 拦截我们的RestTemplate请求http://userserv…...

安装JAVA 依赖环境 Maven 教程
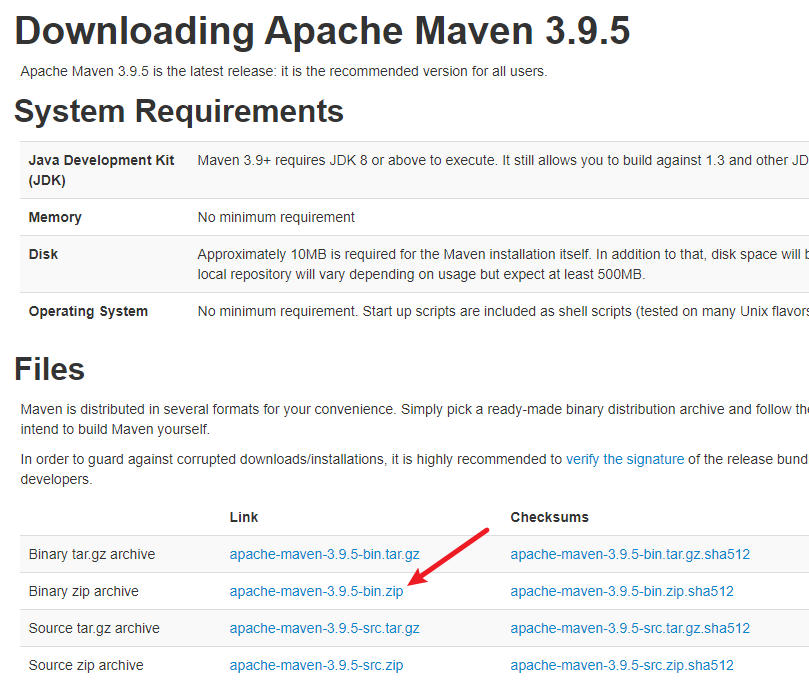
一、下载链接与Tips Maven 过去版本下载传送门:( Java 8 兼容 Java 7,即 Java 8 的 JDK 能运行 3.8.8 以下的 Maven) Maven Releases History Download 点击 release notes 点击 available for download. 选择 bin 的安装包 然…...

小程序A跳转小程序B并且自动登录
需求 例如有一个小程序A,A中有一个功能需要跳转小程序B进行查看。需要点击此功能跳转至小程序B,并且自动登录 实现方式 小程序A的跳转方法 wx.navigateToMiniProgram({appId: "目标小程序APPID",path: "目标小程序小程序页面",extraData: {use…...

【微服务部署】八、HAProxy+Keepalived高可用负载均衡集群配置
HAProxy是一种免费、快速、可靠的反向代理,为基于TCP和HTTP的应用程序提供高可用性、负载平衡和代理,它非常适合应用在高并发大流量的网站上。这些年来,HAProxy已成为事实上的标准开源负载均衡,目前HAProxy已与大多数主流Linux发行…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

