为Webpack5项目引入Buffer Polyfill
前言
最近在公司的一个项目中使用到了Webpack5, 然而在使用某个npm包的时候,出现了Buffer is not defined 这个问题,原因很明显了,因为浏览器运行时没有Buffer这个API,所以需要为浏览器引入Buffer Polyfill.
Webpack5
这种在Webpack项目下使用NodeJS包的场景应该是很常见的,为什么之前没有遇到过这个问题。因为Webpack5之前的版本,Webpack会自动为我们引入NodeJS API Polyfill, 然而Webpack5之后,官方认为自动引入Polyfill会导致bundle体积过大,并且大多数情况下这些自动引入的Polyfill是没有用到的。所以Webpack5需要我们手动引入Polyfill
配置Webpack5
安装Buffer Polyfill
我们需要先安装兼容浏览器环境的Buffer实现。这里使用的是buffer这个npm包
npm install -D buffer
配置 Fallback
Webpack resolve.fallback指定了当我们的目标构建环境中不存在对应的包时,将使用fallback的值作为回退。这里我们使用安装的buffer包作为fallback
{resolve: {fallback: {buffer: require.resolve('buffer/'),},},
}
这里使用了’buffer/', 这样可以明确告诉NodeJS模块查询算法,使用buffer npm包,而不是NodeJS自带的buffer模块
配置ProvidePlugin
Webpack ProvidePlugin可以注入一个模块或者值,作为全局变量。我们之后可以直接使用被注入的全局变量,无需import/require
{plugins: [new webpack.ProvidePlugin({Buffer: ['buffer', 'Buffer'], // ['包名', '包中的值']})]
}
上面的配置相当于
const Buffer = require('buffer').Buffer;
完整配置
{resolve: {fallback: {buffer: require.resolve('buffer/'),},},plugins: [new webpack.ProvidePlugin({Buffer: ['buffer', 'Buffer'],})]
}
package.json browser字段
经过上面的配置,正常情况下就可以解决Buffer is not defined 这个问题了。然而我使用的公司内部的某个npm包却报出了新的问题Cannot read properties of undefined(reading 'allocUnsafe') , 其它依赖buffer的包则一切正常。
经过排查,和这个包的package.json browser字段有关。
// package.json
{"browser": {"buffer": false}
}
按照非npm官方规范(github.com/defunctzomb…),browser可以有三种用途
1.main字段的替代。npm官方文档中介绍的用途,值为string类型,用于指定浏览器环境的包入口"browser": "./browser/specific/main.js" 2.替代指定文件。左侧为你需要替换的模块或文件名称,右侧为替换项"browser": {"module-a": "./shims/module-a.js","./server/only.js": "./shims/client-only.js"} 3.忽略模块。设置false可以阻止模块或文件被打包到包中"browser": {"module-a": false} 以上配置会导致a为undefinedconst a = require('module-a'); 解决方法也很简单,让包的维护者把package.json中的browser字段删除即可。至此,所有报错全部解决,可以愉快地使用Buffer API了
结语
Webpack5不再自动为我们引入NodeJS Polyfill, 我们可以安装兼容浏览器环境的npm包,然后通过配置resolve.fallback以及providePlugin插件来手动引入;如果配置完成后,某些包还是有问题,可以尝试检查对应包中的package.json browser字段
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

为Webpack5项目引入Buffer Polyfill
前言 最近在公司的一个项目中使用到了Webpack5, 然而在使用某个npm包的时候,出现了Buffer is not defined 这个问题,原因很明显了,因为浏览器运行时没有Buffer这个API,所以需要为浏览器引入Buffer Polyfill. Webpack5…...

【人工智能 AI 】您可以使用机器人流程自动化 (RPA) 实现自动化的 10 个业务流程:Robotic Process Automation (RPA)
摘:人类劳动正在被机器(例如在工业中)或计算机程序(适用于所有行业)所取代。 目录 10 processes you can robotise in your company您可以在公司中实现自动化的 10 个流程 Human employees or robotic workers?人类员工还是机器人工人? Robots take over headhunting…...

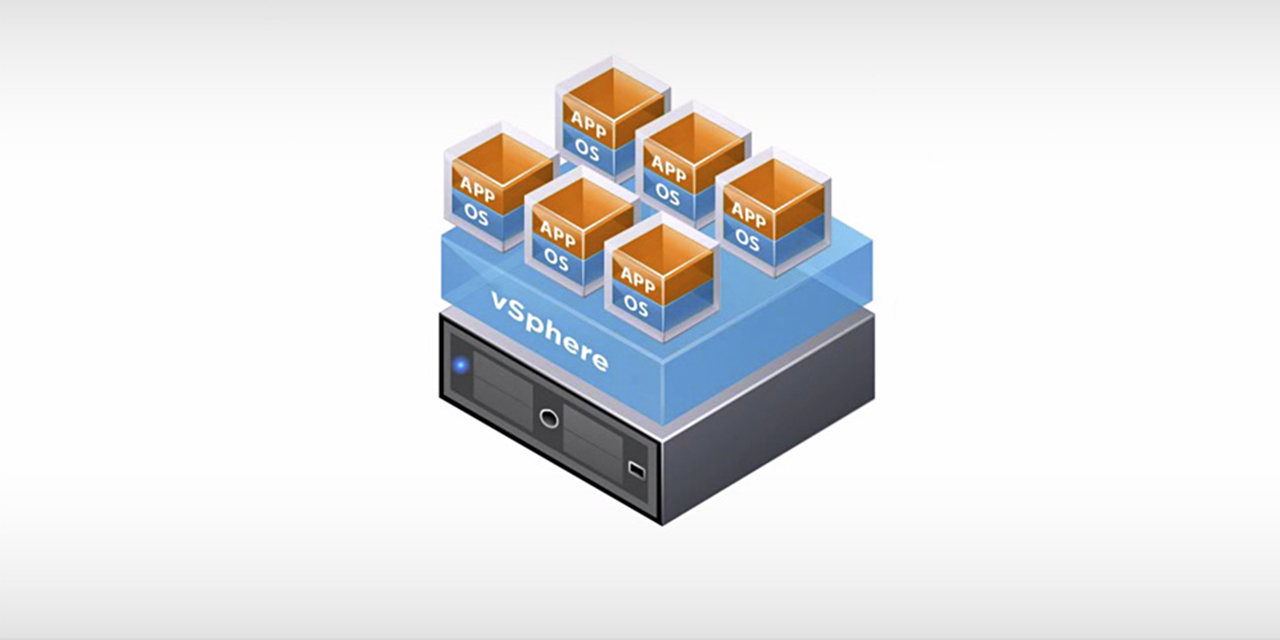
VMware ESXi 8.0b - 领先的裸机 Hypervisor (Dell HPE Custom Image update)
本站发布 Dell 和 HPE 定制版 ESXi 8.0b 镜像 请访问原文链接:https://sysin.org/blog/vmware-esxi-8/,查看最新版。原创作品,转载请保留出处。 作者主页:www.sysin.org 产品简介 VMware ESXi:专门构建的裸机 Hyper…...

Java:SpringBoot 整合Spring-Retry实现错误重试
SpringBoot 整合Spring-Retry可以实现错误重试 目录引入依赖开启spring-retry使用重试注解Retryable 注解Backoff 注解测试参考引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactI…...

MyBatis学习笔记(二) —— 搭建MyBatis项目
2、搭建MyBatis 2.1、开发环境 IDE:idea 2019.2 构建工具:maven 3.5.4 MySQL版本:MySQL 8 MyBatis版本:MyBatis 3.5.7 MySQL不同版本的注意事项 1、驱动类 driver-class-name MySQL 5版本使用jdbc5驱动,驱动类使用…...

linux服务器上Docker中安装jenkins
前言 Jenkins是开源CI&CD软件领导者, 提供超过1000个插件来支持构建、部署、自动化, 满足任何项目的需要。 本文主要提供通过docker安装jenkins镜像,并配置nginx反向代理页面配置和使用。通过jenkins完成项目的自动部署。 我在安装之前…...

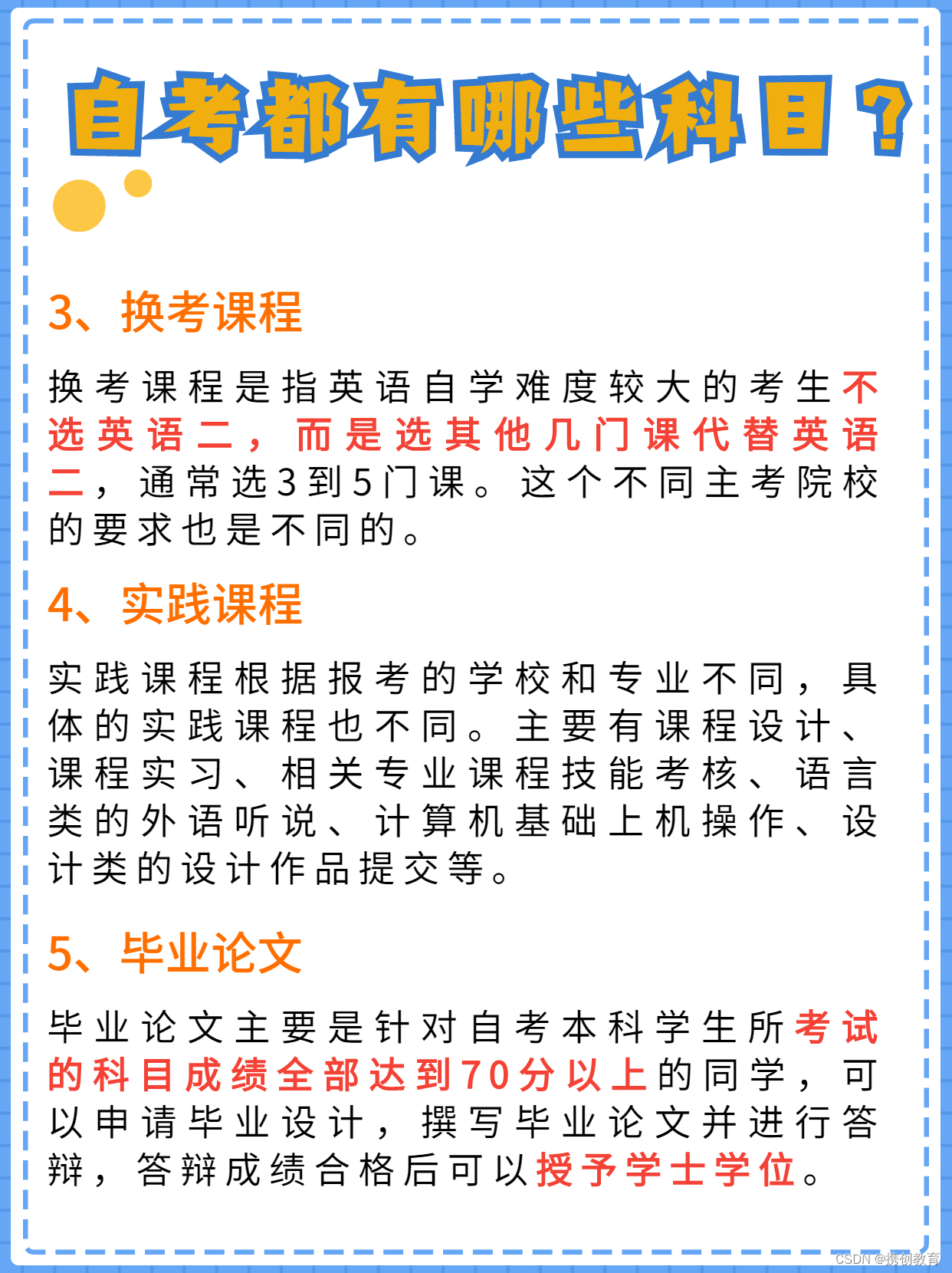
自考都有哪些科目?怎么搭配报考?
第一次自考科目搭配 先报理论课,熟悉学习和考试套路 参考搭配模式: 一、全报考公共课 公共课难度较低,通过率高,复习起来比较轻松。对于不确定考什么专业,后期想换专业的同学,考过公共课,…...

HIVE --- 高级查询
目录 CTE和嵌套查询 嵌套查询 关联查询(join) MapJoin MapJoin操作在Map端完成 开启MapJoin操作 MAPJOIN不支持的操作 union 数据交换(import/export) 数据排序 order by sort by distribute by cluster by CTE和嵌…...

【手撕源码】vue2.x双向数据绑定原理
🐱 个人主页:不叫猫先生 🙋♂️ 作者简介:前端领域新星创作者、阿里云专家博主,专注于前端各领域技术,共同学习共同进步,一起加油呀! 💫系列专栏:vue3从入门…...

Allegro如何显示层叠Options和Find操作界面
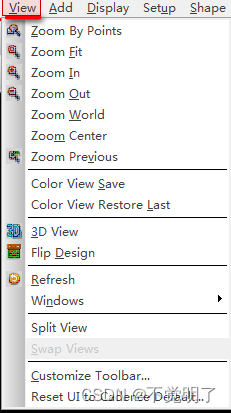
Allegro如何显示层叠Options和Find操作界面 Allegro常规有三大操作界面,层叠,Options和Find,如下图 软件第一次启动的时候,三大界面是关闭的,下面介绍如何把它们打开,具体操作步骤如下 点击菜单上的View点击Windows...

【数据结构】双向链表
目录 数据结构之双向链表:: List.h List.c 1.创建返回链表的头结点 2.双向链表初始化 3.双向链表打印 4.双向链表销毁 5.双向链表尾插 6.双向链表尾删 7.双向链表头插 8.双向链表头删 9.双向链表查找 10.双向链表在pos前插入 11.双向链表删除pos位置 12…...

Editor工具开发基础三:自定义组件菜单拓展 CustomEditor
一.创建脚本路径 创建脚本路径不再限制 一般写在自定义组件类的下边二.特性CustomEditor 定义主设计图面由自定义代码实现数组的编辑器。两个构造函数1.public CustomEditor(Type inspectedType);2.public CustomEditor(Type inspectedType, bool editorForChildClasses);参数意…...

拒绝摆烂!神仙网站Python自学,一路从入门闯到最后,边学边玩
前言给大家推荐3个边玩边学python的网站在刚接触编程,培养对其持续的兴趣是最最重要的事情辣!!!因为前期需要大量的基础代码知识积累,这个过程对于不少人来说还是挺枯燥的,很有可能学到一半就放弃了&#x…...

Linux基础命令-locate快速查找文件
文章目录 locate 命令介绍 语法格式 基本参数 参考实例 1)查找1.txt相关的文件 2)查找包含pass和txt都有的文件 3)只匹配文件名,有路径的情况下不进行匹配 4)匹配不区分大小写的文件 5&#…...

揭穿数据分析的六大谎言
目前许多企业在决策时仍沿用以往的个人经验,没有用数据说话,这在实际决策运行时会出现很多问题。在数据分析行业发展成熟的国家,90%的市场决策和经营决策都是通过数据分析研究确定的。用数据说话,重视定量分析,也逐渐成…...

LinkSLA智能运维技术派-Redis的监控
Redis是一个开源,内存存储的数据服务器,可用作数据库、高速缓存和消息队列代理等场景。 首先我们对内存进行监控,主要指标如下: - used_memory:使用内存 - used_memory_rss:从操作系统分配的内存 - mem_fragmentation_ratio:内…...

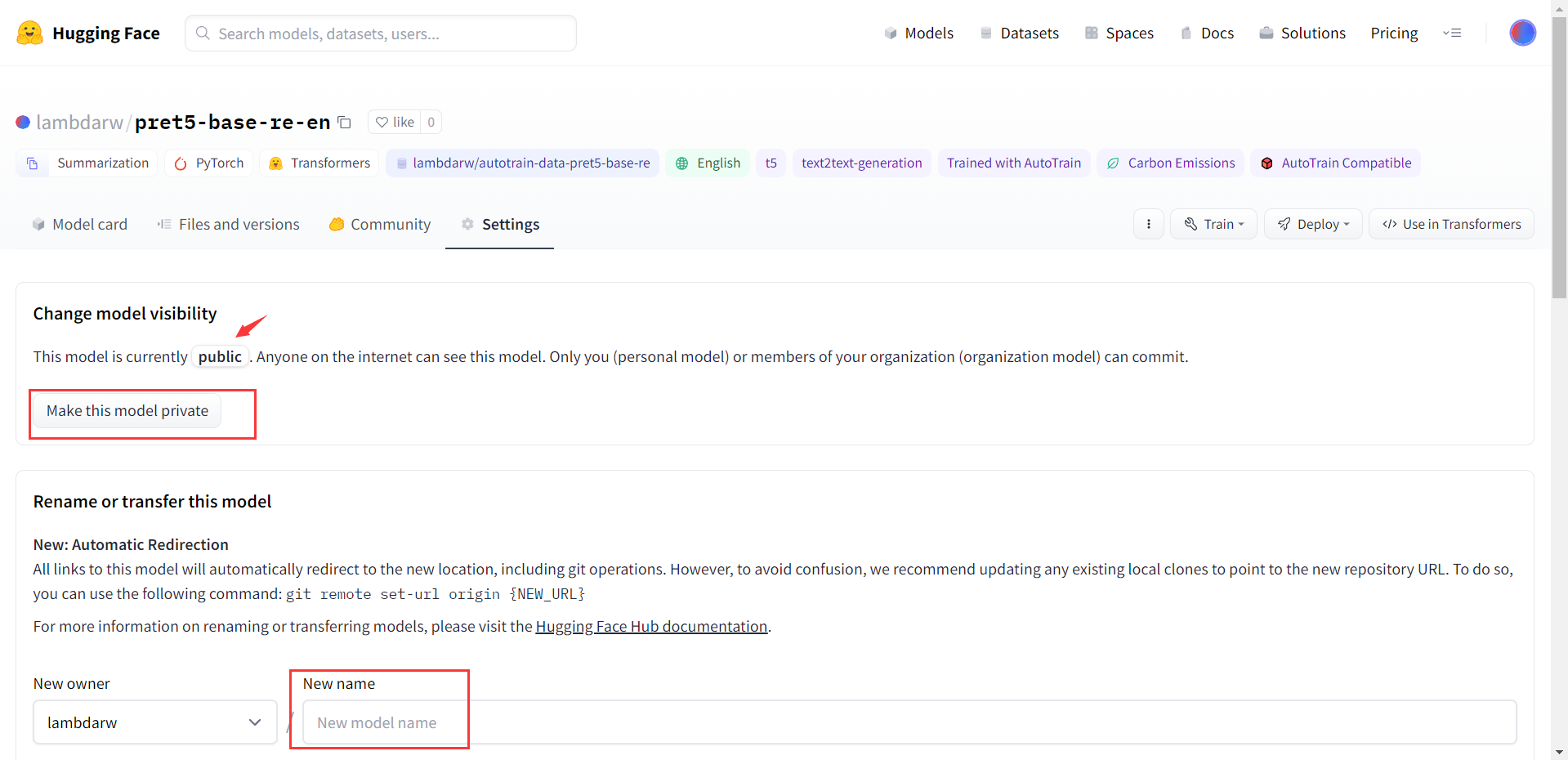
Hugging face 模型微调学习:T5-base的微调
最近想做一点文本生成的小实验,无意发现了NLPer应该了解到了一个网站:Hugging face。 Hugging face 在 github上开源了一个Transformers库,允许用户上传和下载的预训练的模型,并进行原有模型的基础上进行微调。如此,使…...

JavaScript 测试 Prototype
文章目录JavaScript 测试 Prototype引用 PrototypePrototype 描述测试 PrototypeJavaScript 测试 Prototype 测试 JavaScript 框架库 - Prototype 引用 Prototype 如需测试 JavaScript 库,您需要在网页中引用它。 为了引用某个库,请使用 <!DOCTYP…...

pnpm / yarn / npm管理依赖包
pnpm pnpm官网:https://pnpm.io/zh/ pnpm安装方式有很多,详见官网。 用最简单的npm来安装pnpm:npm install -g pnpm pnpm安装依赖包 pnpm install # 安装所有项目中的依赖包 pnpm install vue # 安装依赖到dependencies pnpm in…...

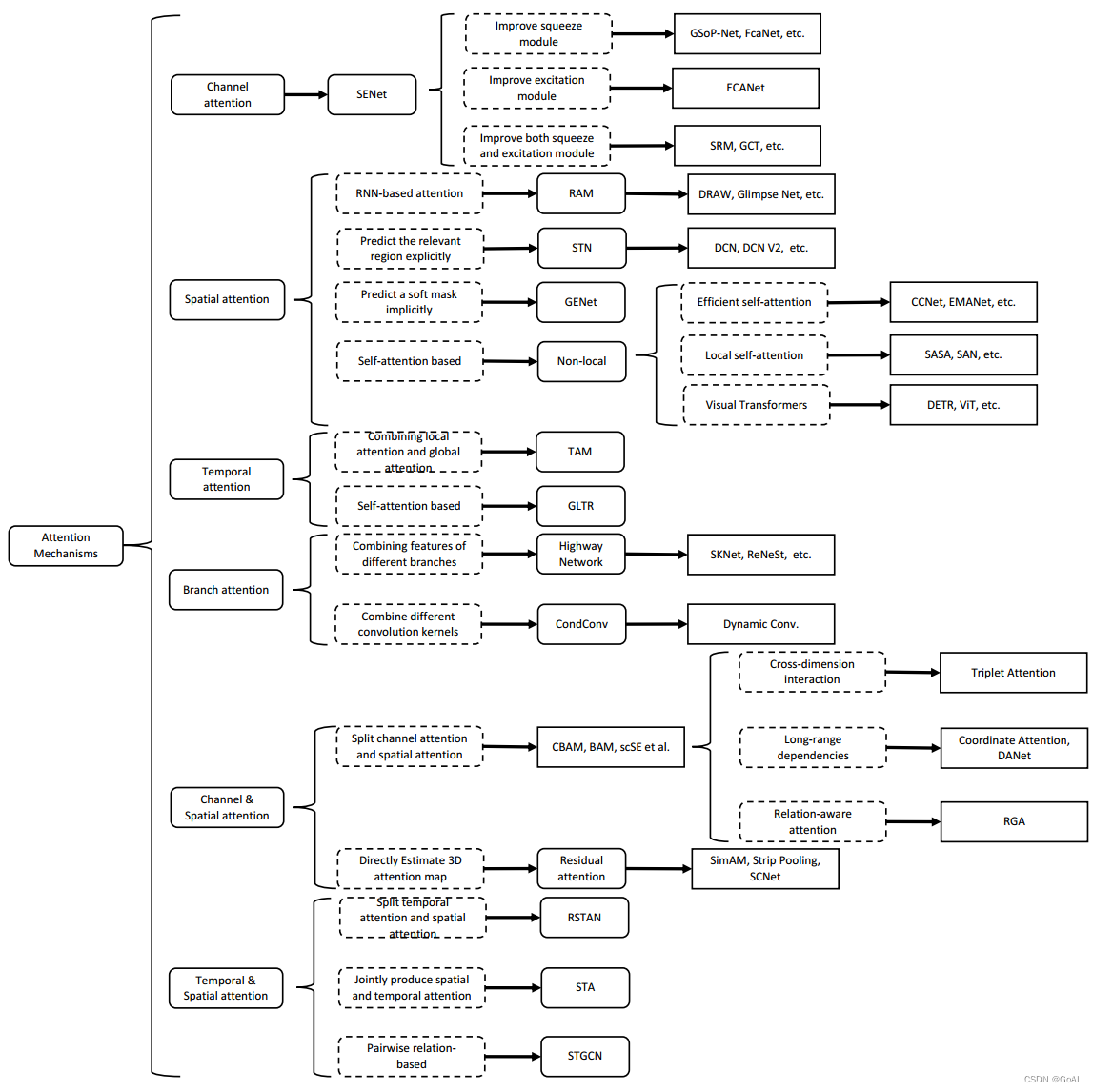
注意力机制详解系列(一):注意力机制概述
👨💻作者简介: 大数据专业硕士在读,CSDN人工智能领域博客专家,阿里云专家博主,专注大数据与人工智能知识分享。 🎉专栏推荐: 目前在写CV方向专栏,更新不限于目标检测、…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
