【Java 进阶篇】HTML块级元素详解

HTML(Hypertext Markup Language)是用于创建网页的标记语言。在HTML中,元素被分为块级元素和内联元素两种主要类型。块级元素通常用于构建网页的结构,而内联元素则嵌套在块级元素内,用于添加文本和其他内容。本文将重点介绍HTML的块级元素,包括其定义、常见块级元素和示例代码。
1. 什么是块级元素?
块级元素是HTML中的元素类型,它们通常用于创建网页的结构和布局。块级元素以新行开始,占据其父元素(通常是一个块级元素)的整个可用宽度,因此会导致元素在页面上显示为一个独立的块。块级元素可以包含其他块级元素或内联元素。
2. 常见的HTML块级元素
2.1. <div> 元素
<div> 元素是HTML中最常见的块级容器元素之一。它通常用于组织和布局网页的内容,不会自动添加任何样式。<div> 元素通常与CSS一起使用,以定义样式和布局。
示例代码:
<div><p>This is a paragraph inside a div.</p><ul><li>Item 1</li><li>Item 2</li></ul>
</div>
2.2. <p> 元素
<p> 元素用于定义段落文本,通常在文本块之间创建间距。浏览器会自动在<p>元素前后添加一些间距。
示例代码:
<p>This is a paragraph of text. It will be displayed with some spacing above and below.</p>
2.3. <h1> 到 <h6> 元素
<h1> 到 <h6> 元素用于表示标题,其中<h1> 是最高级别的标题,<h6> 是最低级别的标题。这些元素通常用于创建页面的标题和副标题。
示例代码:
<h1>Main Title</h1>
<h2>Subheading 1</h2>
<h3>Subheading 2</h3>
2.4. <ul> 元素和 <ol> 元素
<ul> 元素用于创建无序列表,其中的每个列表项使用<li> 元素表示。<ol> 元素用于创建有序列表,其中的每个列表项也使用<li> 元素表示。
示例代码:
<ul><li>Item 1</li><li>Item 2</li>
</ul><ol><li>Step 1</li><li>Step 2</li>
</ol>
2.5. <table> 元素
<table> 元素用于创建表格,通常包含<tr>(表格行)、<th>(表头单元格)和<td>(表格数据单元格)等子元素,以定义表格的结构。
示例代码:
<table><tr><th>Header 1</th><th>Header 2</th></tr><tr><td>Row 1, Cell 1</td><td>Row 1, Cell 2</td></tr>
</table>
2.6. <form> 元素
<form> 元素用于创建表单,包括输入字段、按钮和其他表单元素。它通常用于接收用户的输入数据,并将其提交给服务器进行处理。
示例代码:
<form action="/submit" method="post"><label for="name">Name:</label><input type="text" id="name" name="name"><br><label for="email">Email:</label><input type="email" id="email" name="email"><br><input type="submit" value="Submit">
</form>
2.7. <blockquote> 元素
<blockquote> 元素用于引用长段落或文本的部分,通常在引用内容周围创建缩进。浏览器通常会自动添加引用样式。
示例代码:
<blockquote>This is a blockquote. It is often used to quote longer passages of text.
</blockquote>
2.8. <div> 元素
<div> 元素是一个通用的块级容器,通常用于组织和布局网页的内容。它不会自动添加任何样式。
示例代码:
<div><p>This is a paragraph inside a div.</p><ul><li>Item 1</li><li>Item 2</li></ul>
</div>
3. HTML块级元素的特点
HTML块级元素具有以下特点:
- 以新行开始,占据整行的宽度。
- 可以包含其他块级元素和内联元素。
- 可以用于创建网页的结构和布局。
- 常见的块级元素包括
<div>、<p>、<h1>到<h6>、<ul>、<ol>、<table>、<form>等。
4. 总结
块级元素是HTML中的一种重要元素类型,用于创建网页的结构和布局。本文介绍了常见的HTML块级元素,包括其定义、示例代码以及特点。通过合理使用块级元素,您可以更好地组织和呈现网页内容,提升用户体验。希望本文对您理解HTML块级元素有所帮助。
| 作者信息 作者 : 繁依Fanyi CSDN: https://techfanyi.blog.csdn.net 掘金:https://juejin.cn/user/4154386571867191 |
相关文章:

【Java 进阶篇】HTML块级元素详解
HTML(Hypertext Markup Language)是用于创建网页的标记语言。在HTML中,元素被分为块级元素和内联元素两种主要类型。块级元素通常用于构建网页的结构,而内联元素则嵌套在块级元素内,用于添加文本和其他内容。本文将重点…...

CSS设置鼠标样式和添加视频样式
鼠标的样式 <div style"cursor: default">默认鼠标的样式</div><div style"cursor: pointer">小手样式</div><div style"cursor: move">移动样式</div><div style"cursor: text">文本样式&…...

项目文件上传到行云codeup teambition
接手公司好几年的老项目,在行云上已经有1.9G的大小所以被限制上传了 只有花钱扩容或者重新建库。 1.重新建库:登录你的行云账户在代码库中新建代码库(网上有详细的) 创建成功后的库中只有readme文件。 2.复制代码库的下载地址 …...

现货黄金和实物黄金有什么区别?
在黄金投资市场中,现货黄金和实物黄金都是两种比较受欢迎的黄金投资品种。想想越来越多人认识到黄金投资的重要性,那么要选择一个投资品种,应该选哪个黄金投资品种呢?下面我们就来讨论一下这两者有何区别,以及投资者应…...
)
/dev下没有video0这个文件(ubuntu无法打开摄像头)
文章目录 硬件问题一、查看虚拟机摄像头连接情况二、解决红色报错三、虚拟机硬件处理内容问题一、设备号二、视频格式问题硬件问题 一、查看虚拟机摄像头连接情况 报错详情 ERROR: cannot launch node of type [image_view/image_view]: image_view ROS path [0]=/opt/ros/m…...

mysql面试题32:MySQL数据库服务器性能分析的方法命令有哪些?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:MySQL数据库服务器性能分析的方法命令有哪些? MySQL数据库服务器性能分析的方法和命令有以下几种: EXPLAIN命令:用于分析查询语句的执行计划,…...

伦敦银最新价格能进吗?
不少新手的伦敦银投资者由于看不懂行情走势,在行情机会来临时总感觉患得患失,但由于又十分渴望在这个市场上实现收益,所以经常通过各种各样的方式方法和手段,希望行情走势什么时候会出现进场的机会。 可以肯定的是,伦敦…...

【计算机毕设案例推荐】洋州影院购票管理系统SpringBoot+Vue
前言:我是IT源码社,从事计算机开发行业数年,专注Java领域,专业提供程序设计开发、源码分享、技术指导讲解、定制和毕业设计服务 项目名 基于SpringBoot的洋州影院购票管理系统 技术栈 SpringBootVueMySQLMaven 文章目录 一、洋州…...

Java设计模式之模板方法模式
模板方法模式(Template Method Pattern)是一种行为型设计模式,它定义了一个算法骨架,将一些步骤的具体实现延迟到子类中。模板方法模式通过将共同的代码逻辑放在父类中,而将具体的实现细节留给子类来实现,从…...

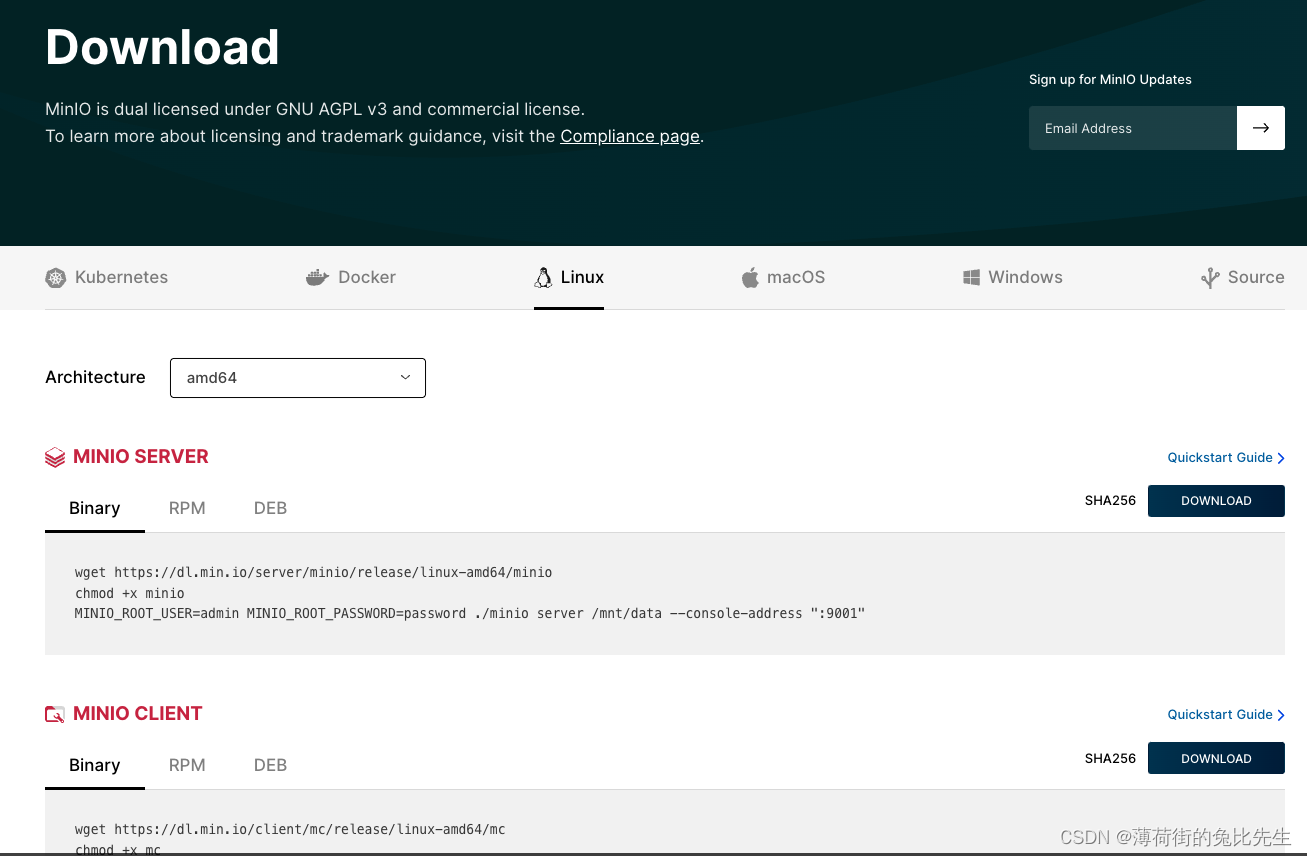
MinIO的安装与使用
文章目录 1.MINIO是什么?2.MINIO安装3.启动脚本4.打开MINIO页面5.MC命令6.MINIO备份脚本 1.MINIO是什么? MinIO 是一款高性能、分布式的对象存储系统. 它是一款软件产品, 可以100%的运行在标准硬件。即X86等低成本机器也能够很好的运行MinIO。 MinIO与…...

“==”和equals的区别
总结几句话: 双等号始终是 1.基本数据类型:比较存储的值是否相等。 2.引用数据类型:比较所指对象的地址值是否相等。 equals 1.没有被重写过: 相当于;但是不能比较基本数据类型,比较的是引用对象的所指…...

QT - 对话框去掉标题栏问号
要去掉 Qt 对话框的标题栏上的问号图标,你可以使用 Qt::CustomizeWindowHint 标志来定制对话框的窗口样式。 以下是一个示例代码,演示如何去掉标题栏上的问号图标: #include <QDialog> #include <QDialogButtonBox> #include &…...

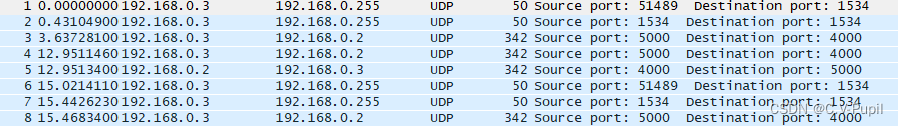
FPGA---UDP通信求助
项目场景: 使用UDP进行回环,网络调试助手,发送数据通过UDP接收模块接收,解析出数据,给到UDP发送模块,传回上位机。 问题描述 UDP接收模块中,接收到的CRC校验值与自己计算CRC校验值进行判断&am…...

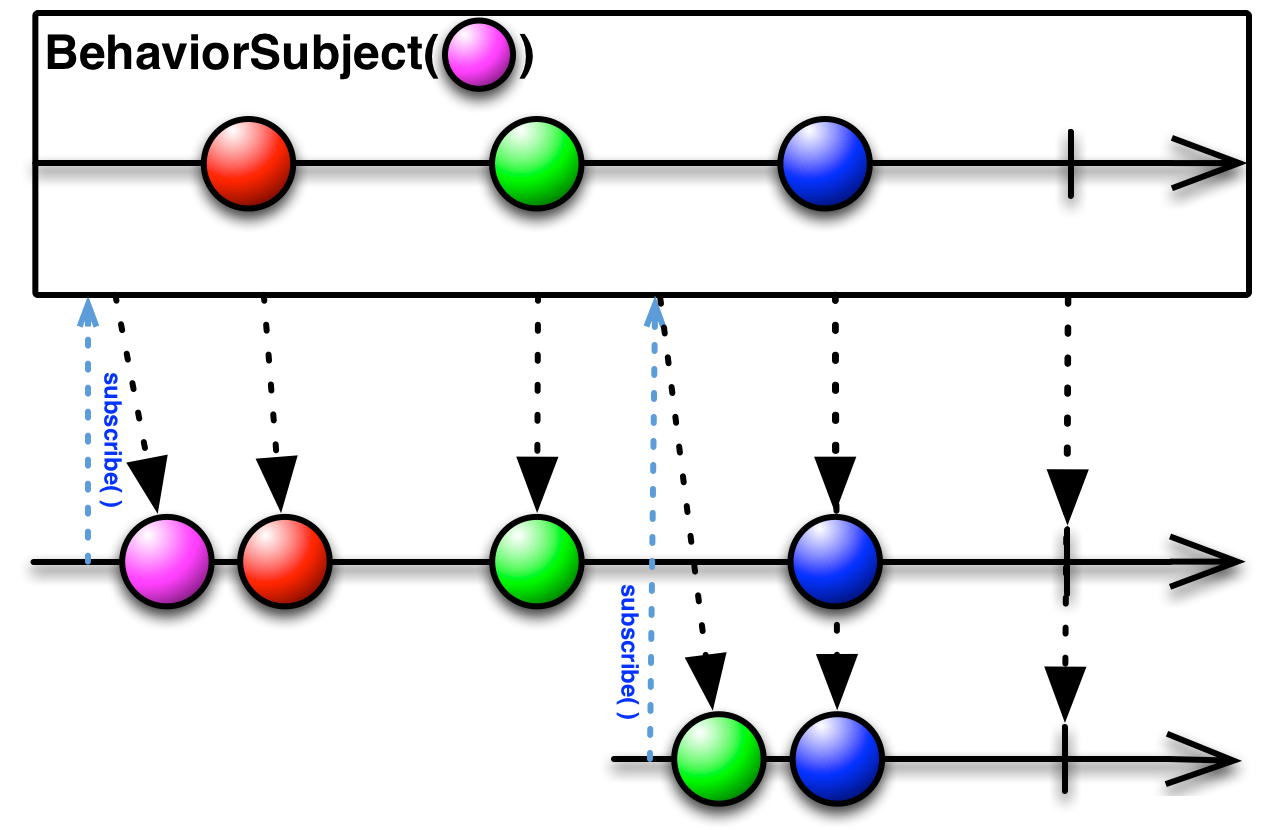
RxJava介绍及基本原理
随着互联网的迅猛发展,Java已成为最广泛应用于后端开发的语言之一。而在处理异步操作和事件驱动编程方面,传统的Java多线程并不总是最佳选择。这时候,RxJava作为一个基于观察者模式、函数式编程和响应式编程理念的库,为我们提供了…...

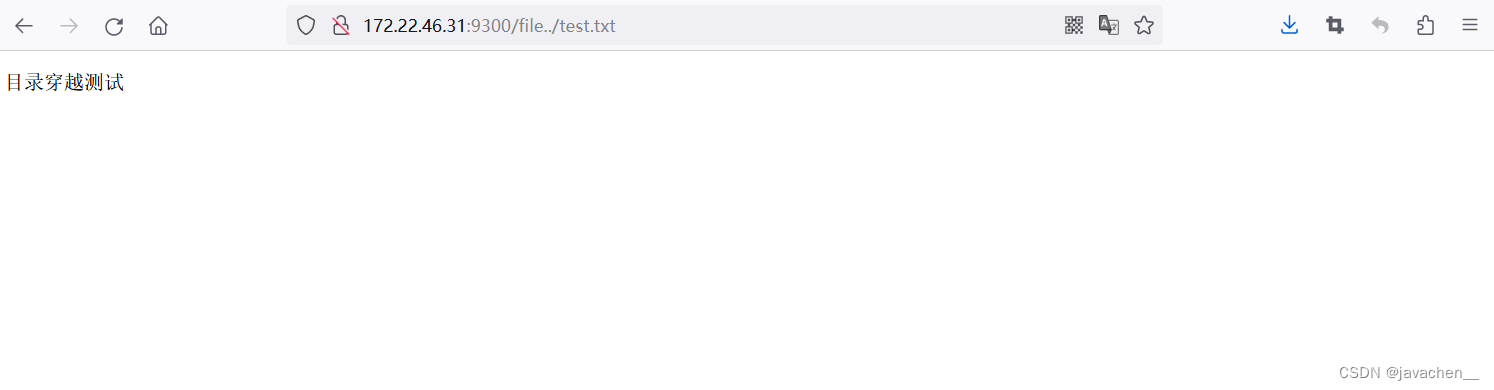
nginx目录穿越
测试nginx版本为nginx/1.23.3 location /file {alias /home/;} 在/usr跟目录下新建a.txt测试文件 通过访问 http://{ip}:{端口}/file../test.txt 实现目录穿越 防护:location与alias的值都加上/或不加/...

stl String
构造函数 表达式 效果 string s 生成一个空的 string s string s(str) Copy 构造函数,创建一个 string str 的拷贝 string s(rvStr) Move 构造函数,创建一个 string 并将 rvStr 的内容搬移给 s string s(str,stridx) 将 string str 内“始于位置…...

java通过ffmpeg将wav音频文件转广播音频编码-G.711文件发送
1.直接将wav文件转g711 [ffmpeg.exe -i F:\\tt\\2.wav -f s16le -ar 8k -ac 1 -acodec pcm_s16le F:\\tt\\2pcm.g711] String cmdFfmpeg = "ffmpeg -i "+localUrl...

【Spring】Springmvc执行流程
介绍 SpringMVC是一种基于Spring实现了Web MVC设计模式的请求驱动类型的轻量级Web框架,使用了MVC的架构模式思想,将Web层进行指责解耦,并管理应用所需的生命周期,为简化日常开发,提供了很大便利。 组件 组件Dispatche…...

游戏软件开发与应用软件开发有什么不同呢?
游戏软件开发和应用软件开发是两种不同类型的软件开发,它们在许多方面都有不同之处。以下是它们之间的一些主要区别: 目标用户群体: 游戏软件开发的主要目标是提供娱乐和休闲体验,通常面向广大的游戏玩家群体。游戏软件的设计和开…...

绥化市中心广场焕发新活力:OLED透明拼接屏的奇观展示
OLED透明拼接屏技术在绥化城市的应用引起了广泛关注。 绥化市位于中国东北地区,是黑龙江省的一个重要城市。 该市拥有悠久的历史,历经多个朝代的兴衰。绥化的历史背景赋予了这座城市独特的文化底蕴和魅力。 绥化市内有许多著名景点,其中最…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
