Vuex的同步存值与取值及异步请求
前言
1.概念
Vuex是一个用于管理Vue.js应用程序中状态的状态管理模式和库。Vue.js是一个流行的JavaScript框架,用于构建用户界面,而Vuex则专门用于管理应用程序的状态,以确保状态在整个应用程序中保持一致和可维护。
2.Vuex的特点:
-
状态(State): 在Vuex中,状态是一个存储数据的对象,代表了应用程序中的某些信息或数据。这个状态是响应式的,意味着当状态发生变化时,相关组件会自动更新以反映这些变化。
-
存储(Store): Vuex引入了存储的概念,它是一个包含应用程序状态的单一对象。这个对象包含了你的应用程序中的所有全局状态,可以在整个应用程序中共享和访问。
-
Getter: Getter是一种用于从状态中派生数据的计算属性。它们可以用于在组件中获取状态的部分数据,然后对其进行进一步处理。
-
Mutation: Mutation是一种用于修改状态的方法,但是它们必须是同步的。这意味着它们用于执行状态的变更,但不能包含异步操作。Mutation用于记录状态变更,以便可以追踪和调试应用程序的状态变化。
-
Action: Action类似于Mutation,但它可以包含异步操作。Actions用于提交Mutation,以便在异步操作完成后修改状态。这使得处理异步操作(例如HTTP请求)更加灵活和可维护。
-
模块化(Modules): Vuex允许你将应用程序的状态分割成模块。每个模块都有自己的状态、mutations、actions和getters,这有助于将大型应用程序的状态管理分解成更小的可管理部分。
使用Vuex的主要目标是确保应用程序中的状态管理变得可预测、可维护和易于理解。通过将状态集中存储在一个单一的Store中,你可以更轻松地追踪状态的变化、调试问题,并确保多个组件之间的状态同步。
要使用Vuex,你需要在Vue.js应用程序中安装和配置它,然后在组件中通过Getter、Mutation和Action来访问和修改状态。这有助于构建更具组织性和可维护性的Vue.js应用程序。
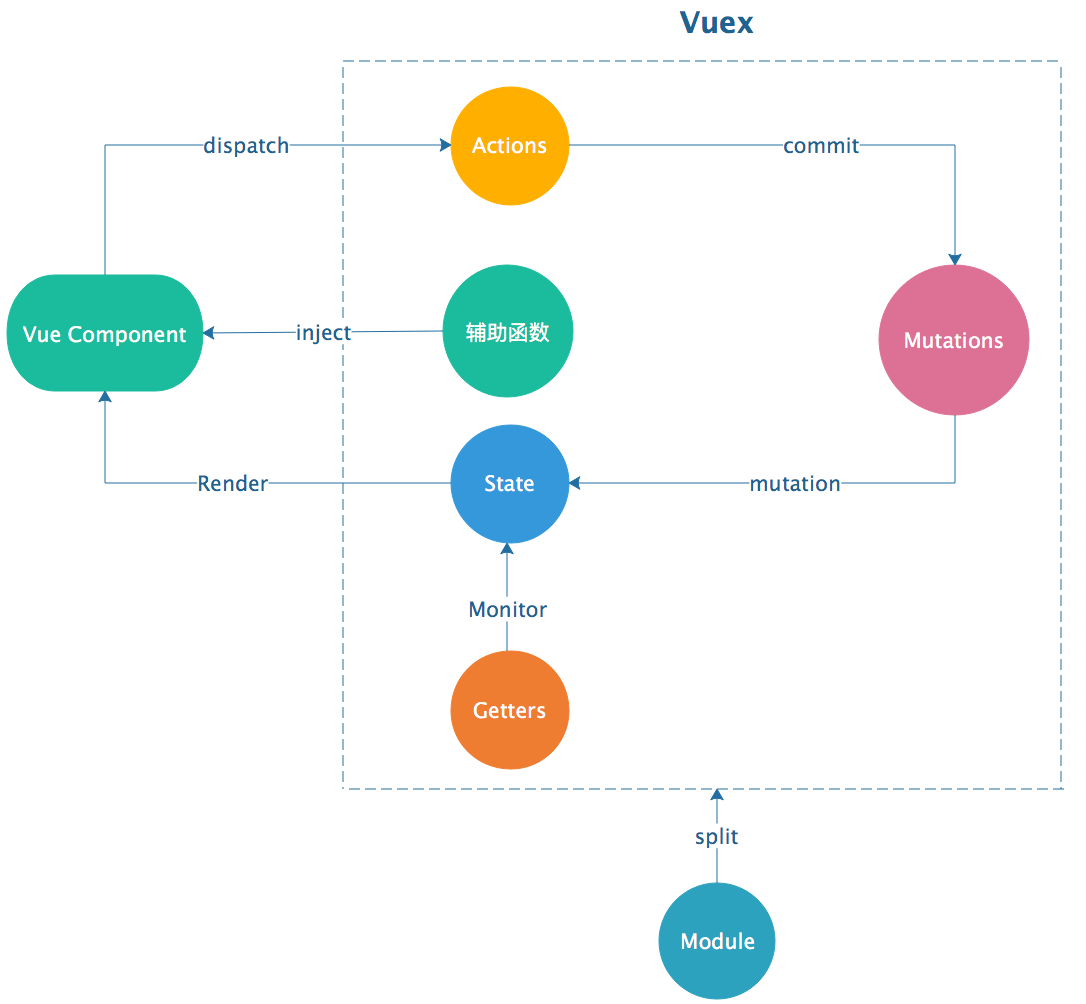
3.图解

一.Vuex的取值与改变值
1.Vuex的使用
1.1安装
最新版本node.js: npm install vuex -S
指定版本安装 :npm i -S vuex@3.6.2
1.2 模拟Vuex管理编写基本页面
HTML
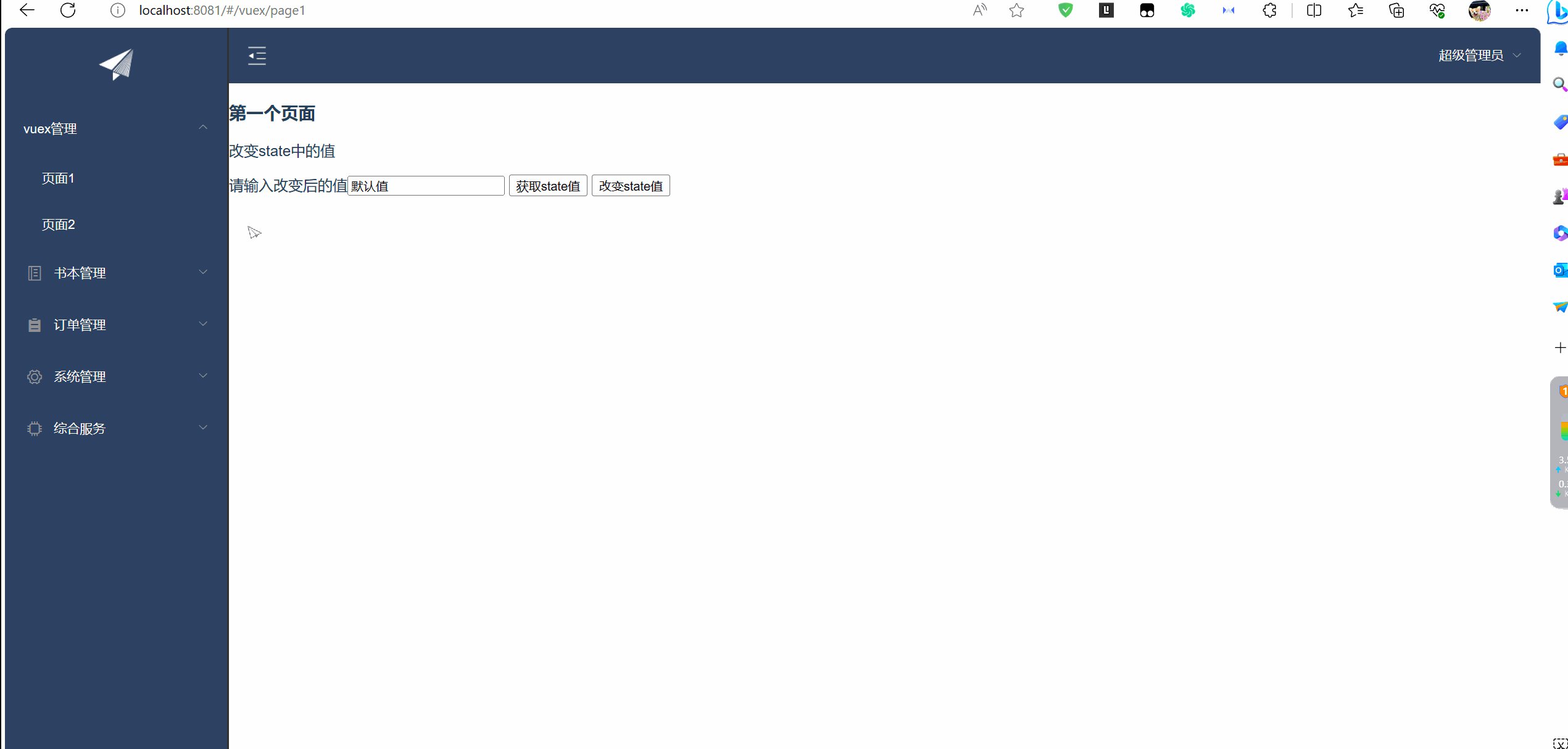
<el-submenu index="idx_258" key="key_258"><template slot="title"><span>vuex管理</span></template><el-menu-item index="/vuex/page1" key="key_258001"><span>页面1</span></el-menu-item><el-menu-item index="/vuex/page2" key="key_258002"><span>页面2</span></el-menu-item></el-submenu>JS
<template><div><h1>第二个页面</h1>{{msg}}</div>
</template><script>export default{data(){return {msg:'默认值'}}}
</script><template><div><h1>第一个页面</h1>{{msg}}</div>
</template><script>export default{data(){return {msg:'默认值'}}}
</script>1.3 新建store仓库实例
分别在store仓库目录下创建actions.js、getters.js、mutations.js、state.js、index.js文件
(1)在store/state.js中定义状态数据
export default {TName:'YU'
}
(2)在store/mutations.js中设置修改状态的同步函数
export default{setTName:(state,payload){state.TName = payload.TName}
}state指的就是state.js文件导出的对象,payload指的是vue文件中传递过来的参数
(3)通过store/getters.js进行存值
export default{getTname:(state){return state.TName;}
}
(4)在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store
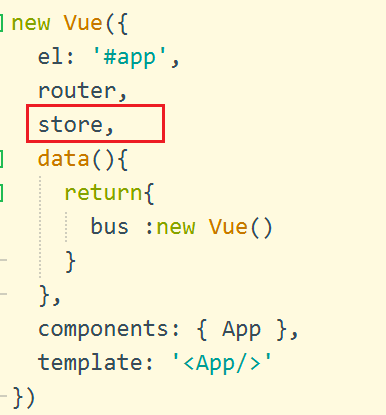
并且在main.js中进行配置,并在实例中挂载store仓库
import store from './store'
2.取值与改变值
通过方法模拟获取值与改变值
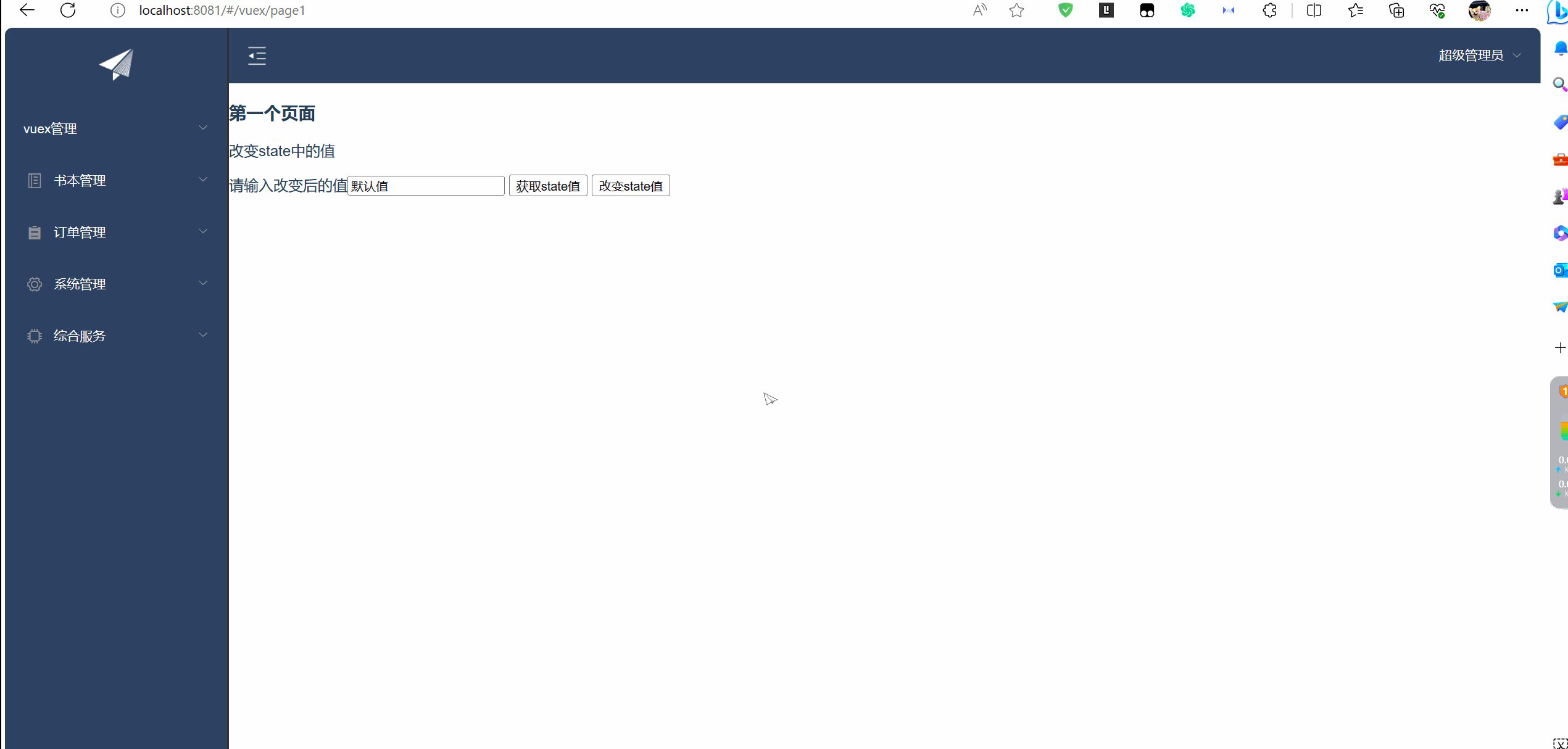
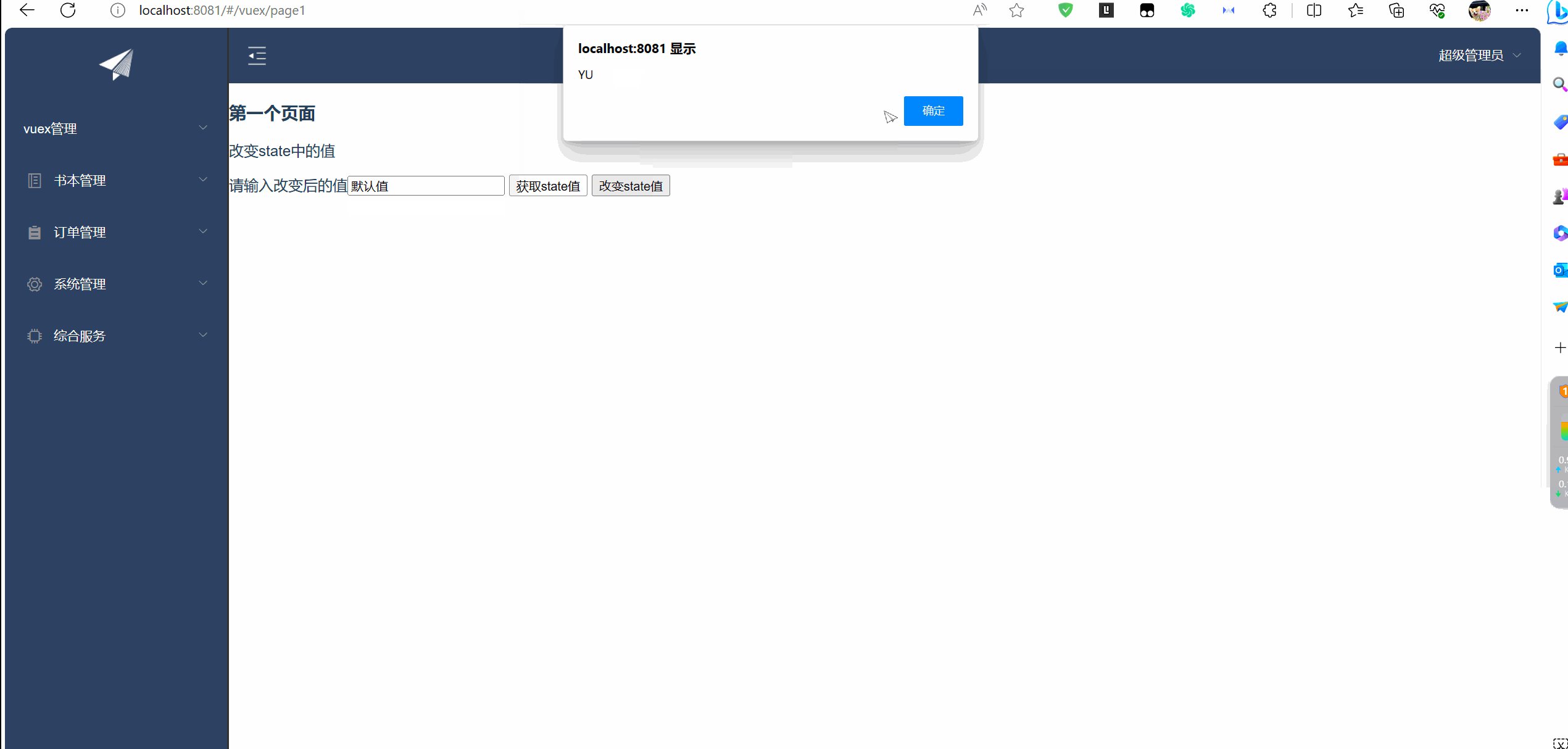
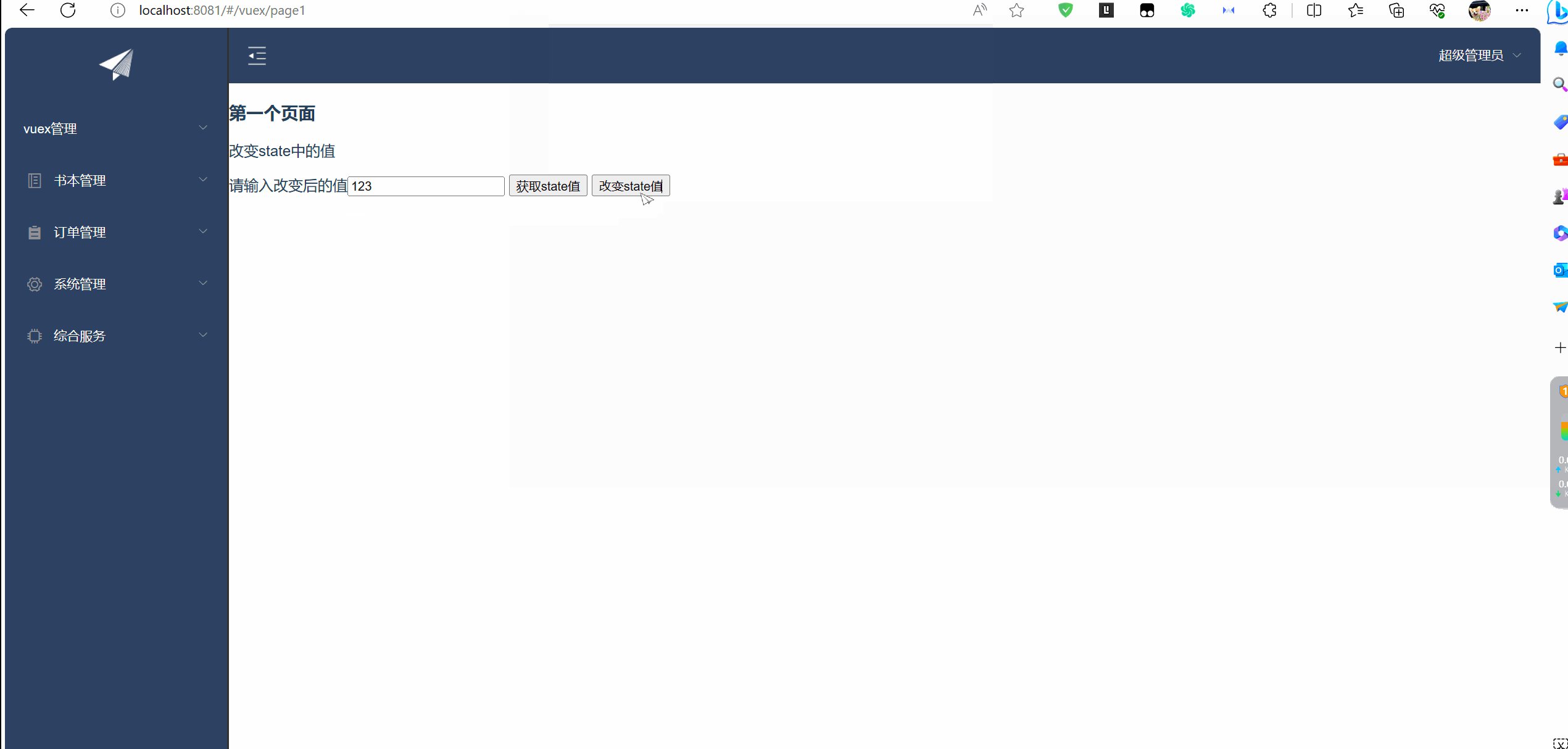
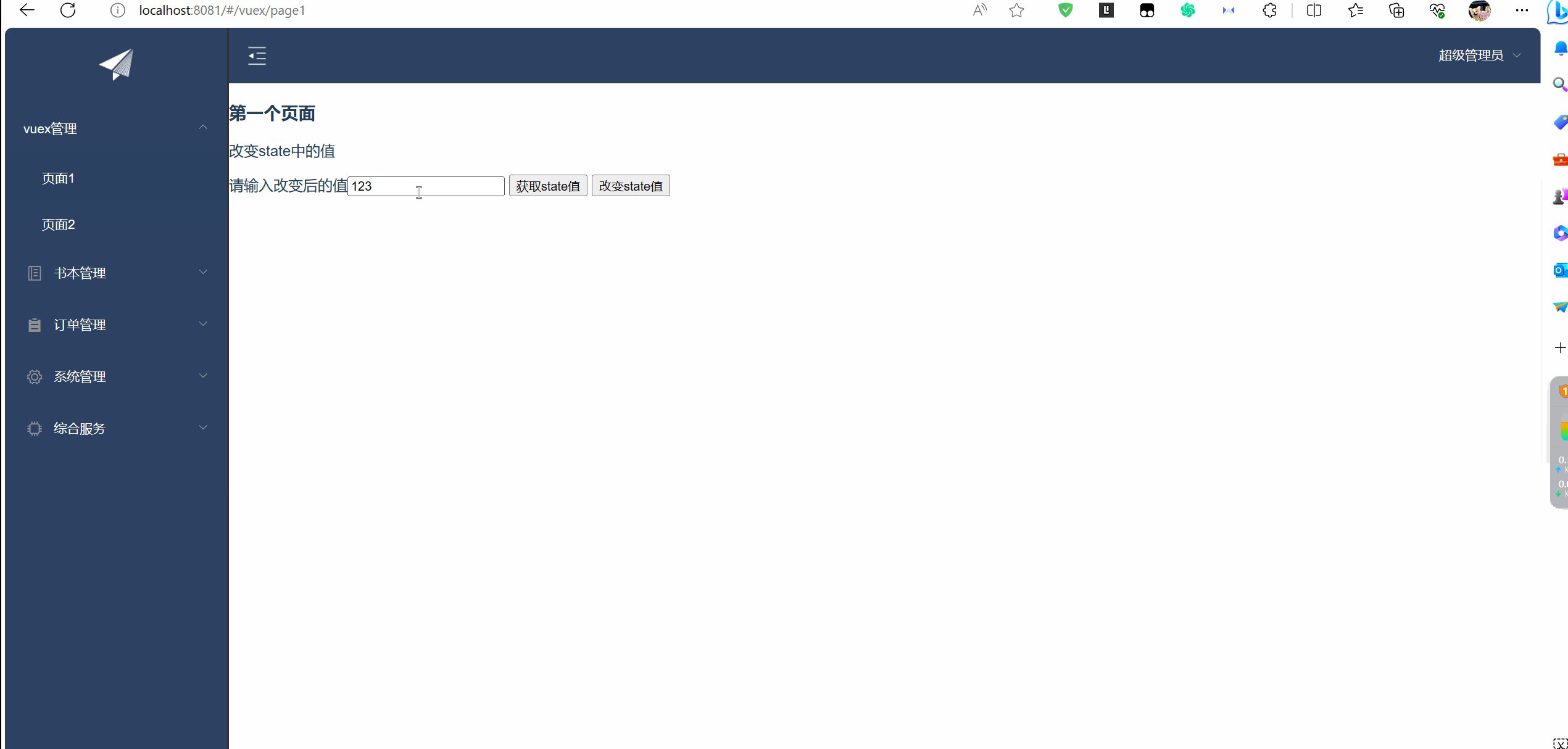
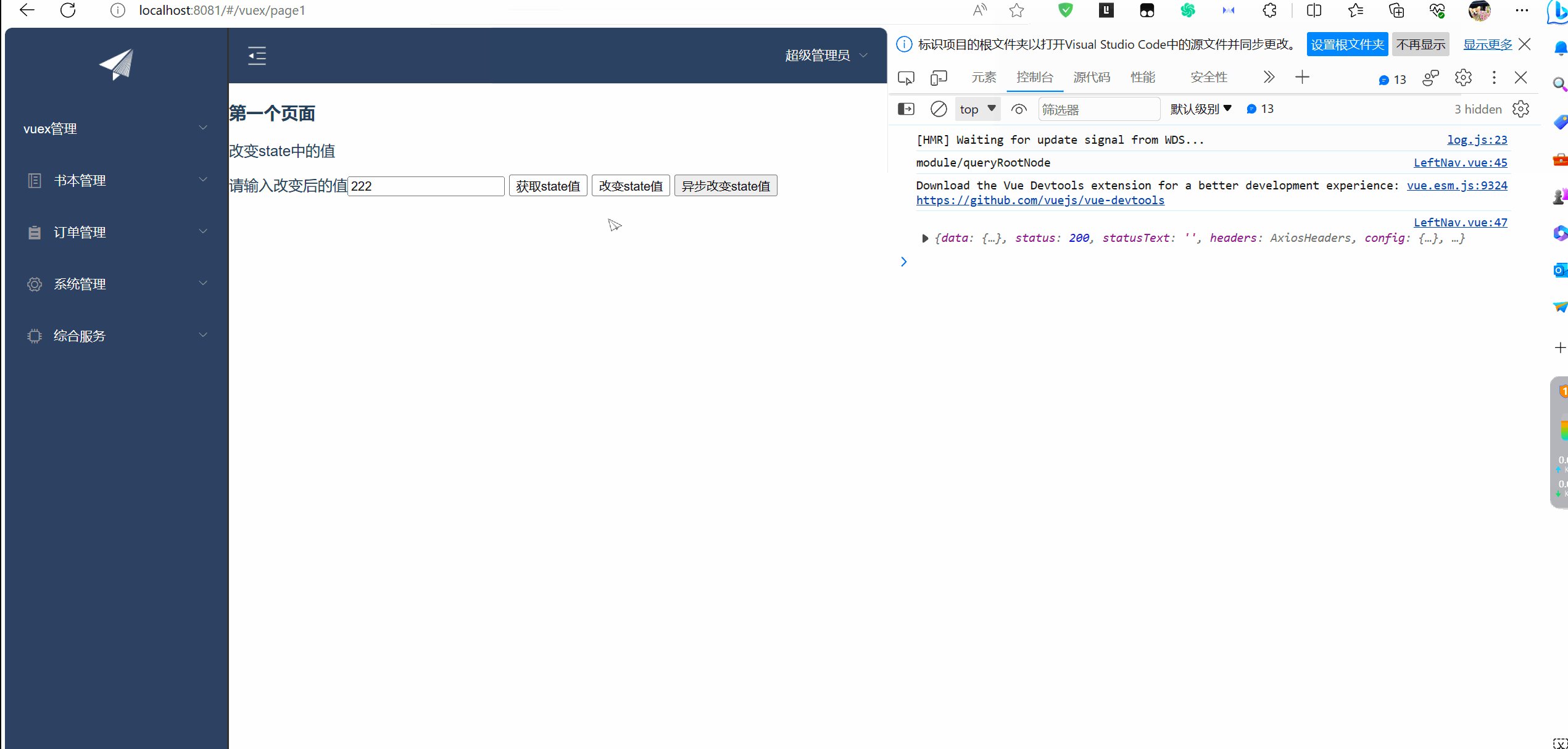
<div><h1>第一个页面</h1><p>改变state中的值</p>请输入改变后的值<input v-model="msg" type="text"/><button @click="fun1">获取state值</button><button @click="fun2">改变state值</button></div>methods:{fun1(){let Tname = this.$store.state.TName;alert(Tname)},fun2(){this.$store.commit('setTName',{TName:this.msg})}}效果演示

3.跨页面取值
在page2中export default中定义计算属性对象获取值
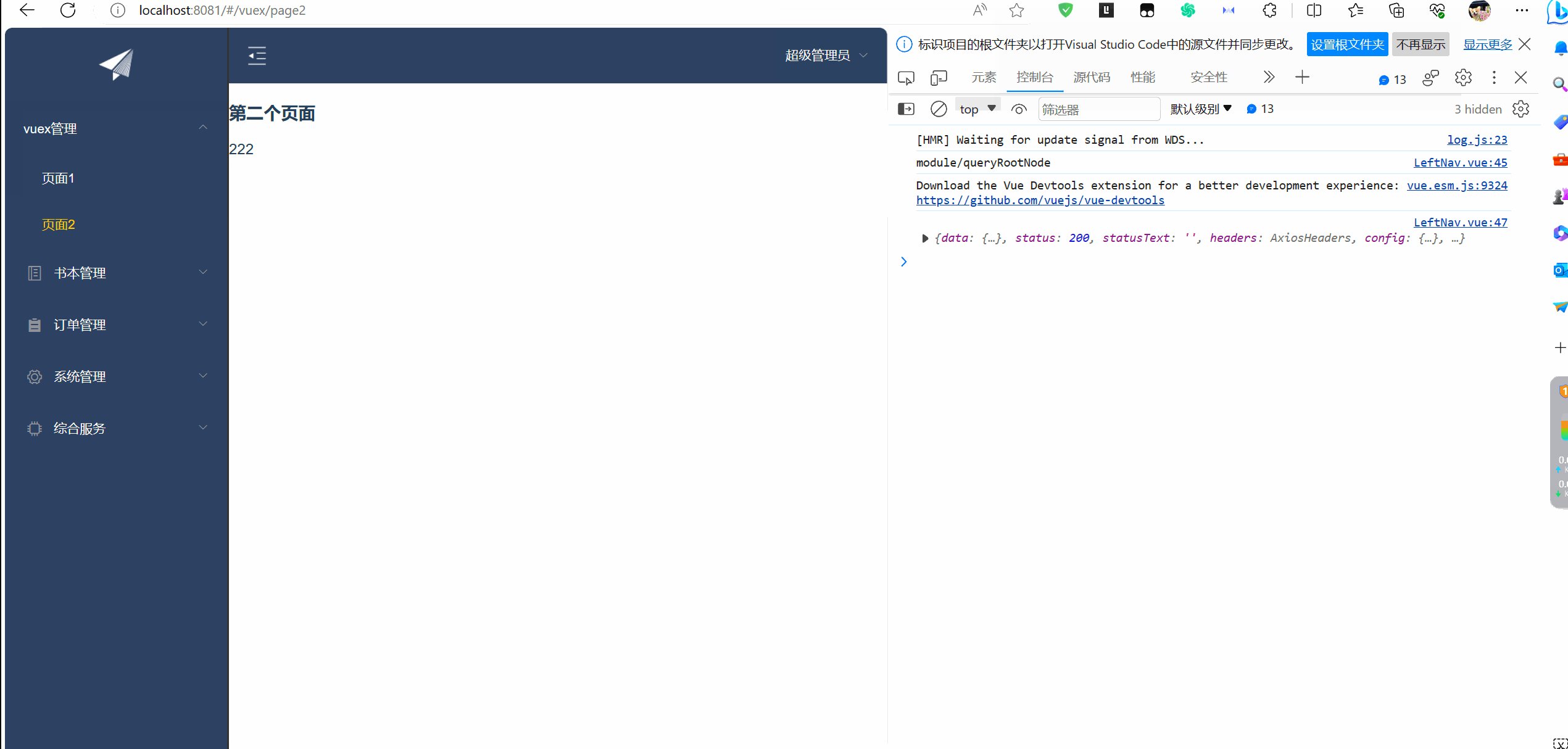
computed:{TName(){return this.$store.state.TName}}效果演示

二.异步请求
1.定义异步方法
export default{setTNameAsync:(context,payload)=>{setTimeout(function(){context.commit('setTName',payload);},5000)}
}
context指的是vuex的上下文
通过定时器的方式展示异步请求的方法,并在提交异步请求时调用同步请求的方法
2.定义函数调用异步方法
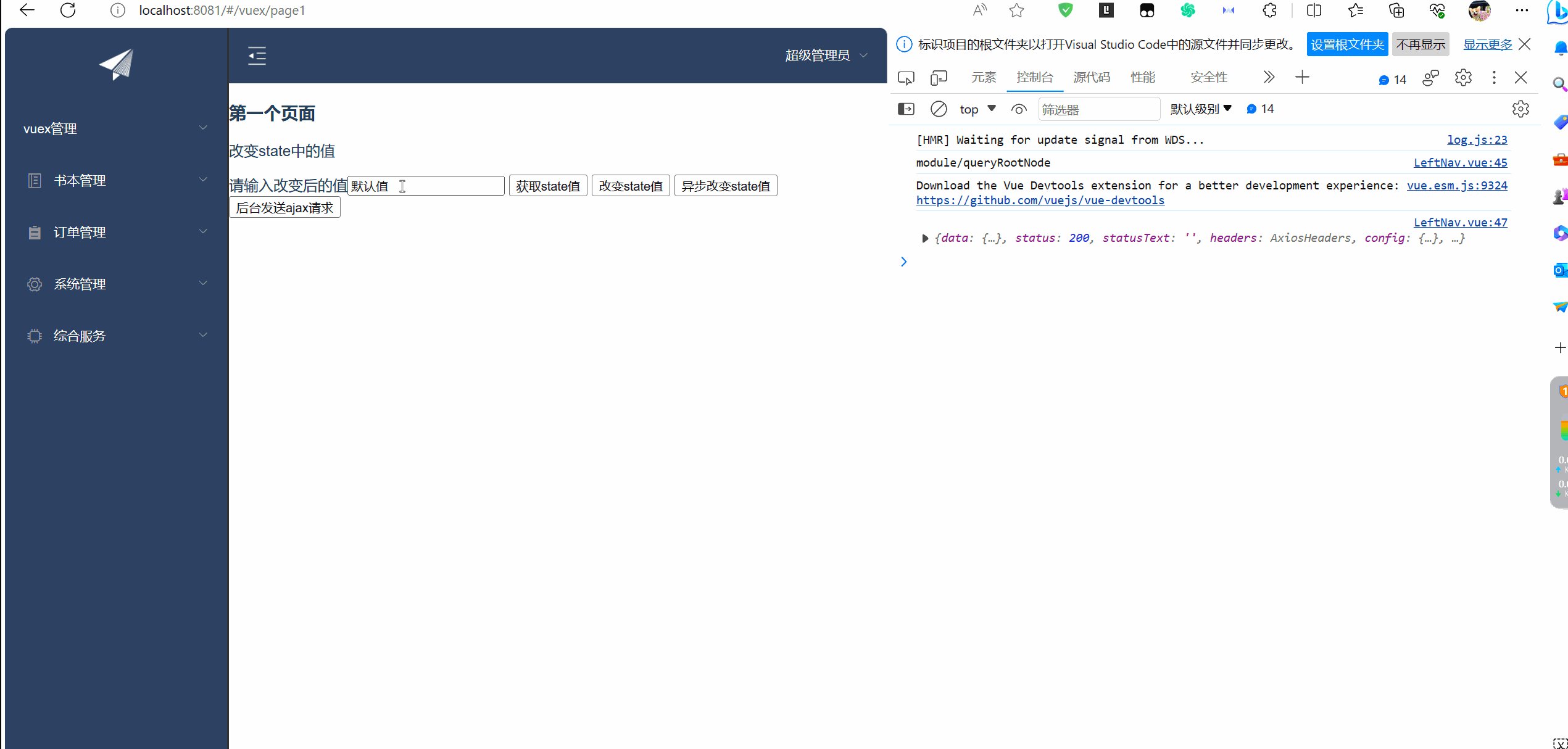
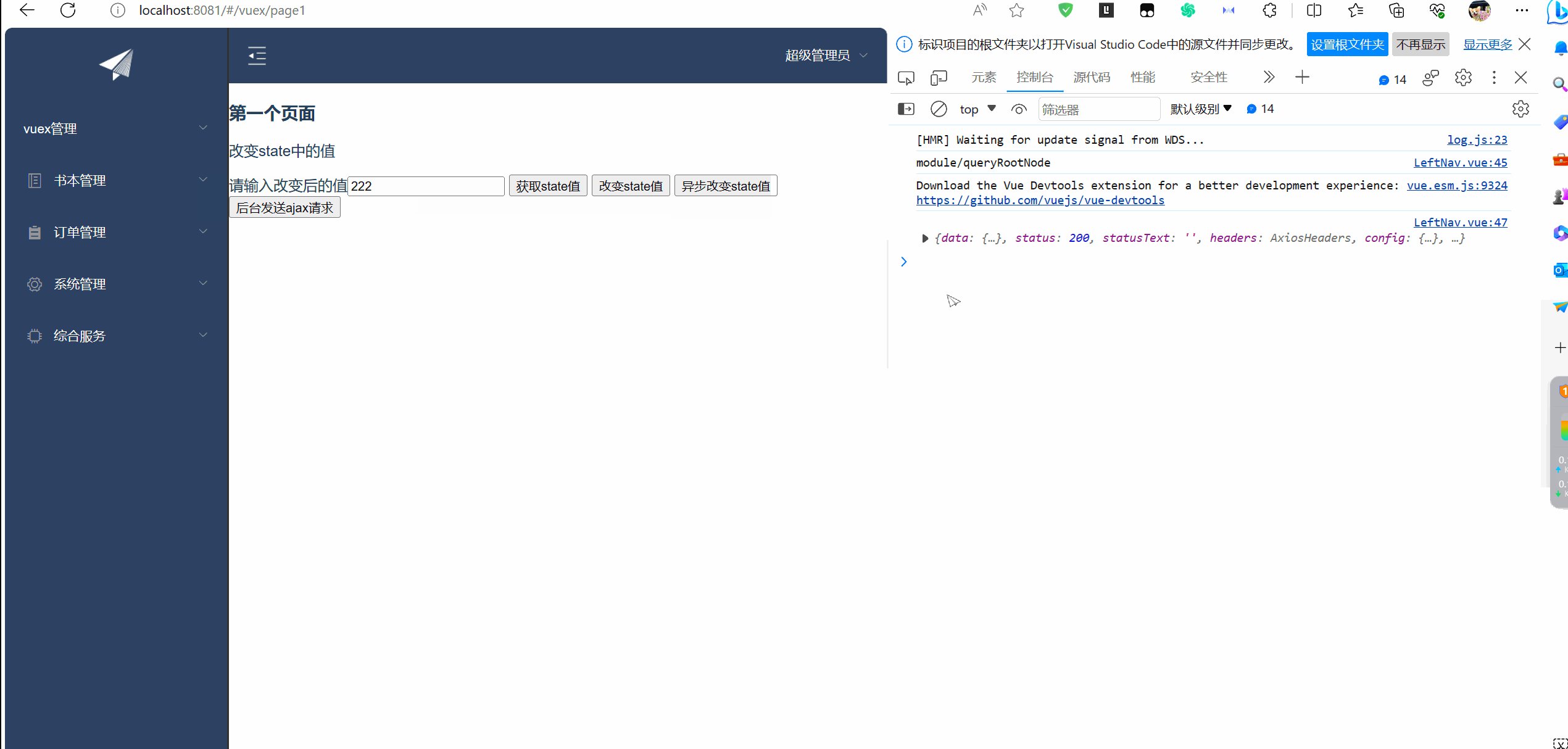
fun3(){this.$store.dispatch('setTNameAsync',{TName:this.msg})}效果展示

三.异步发送Ajax请求
1.定义发送Ajax后台请求方法
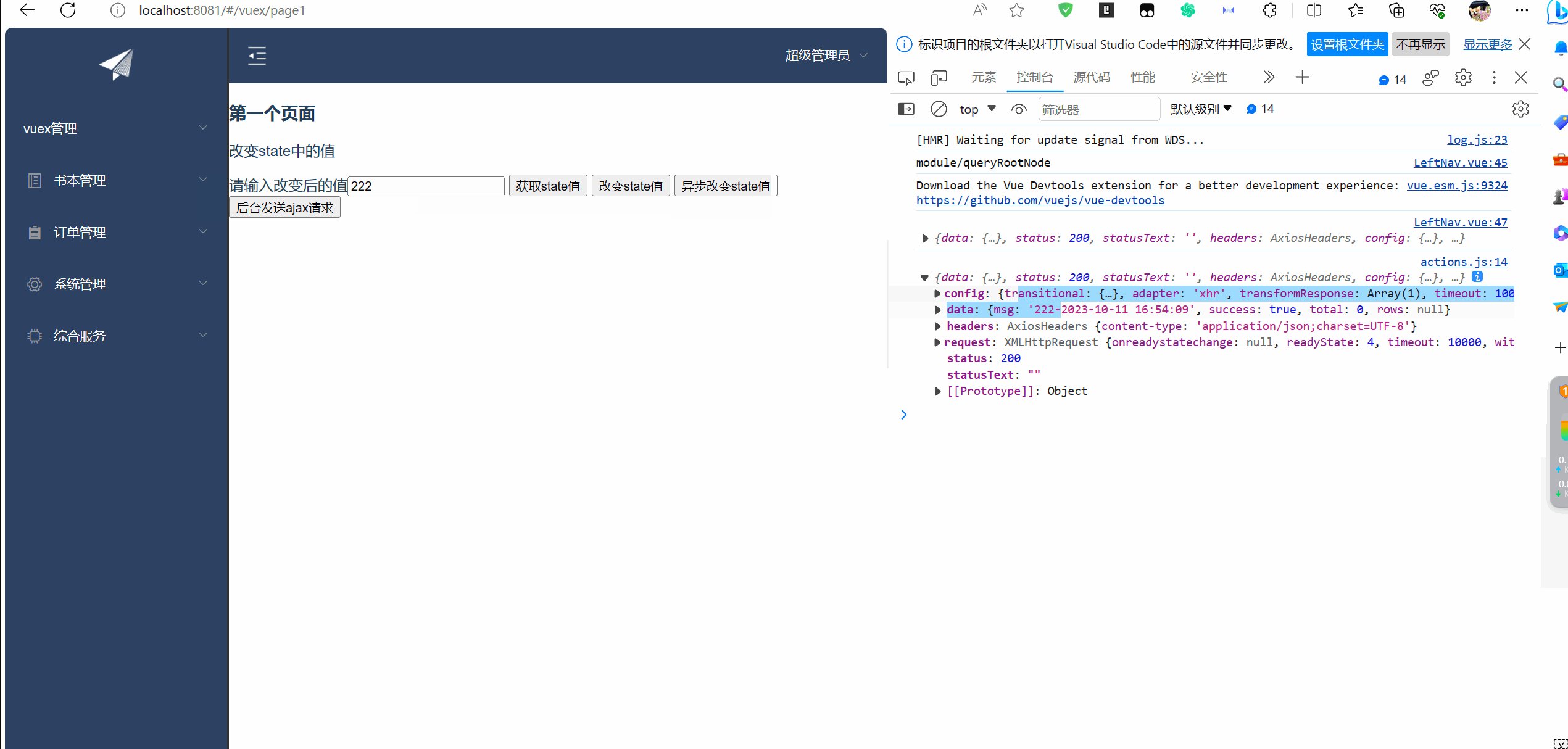
setTNameAjax:(context,payload)=>{this.axios.post(url,{params:params}).then(r=>{let _this = payload._this;let url = this.axios.urls.VUEX_AJAX;let param = {resturantName:payload.TName}}).catch(e=>{})}2.定义后台方法
@RequestMapping("/queryVuex")public JsonResponseBody<?> queryVuex(HttpServletRequest request) {String resturantName = request.getParameter("resturantName");SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");String date = sdf.format(new Date());try {System.out.println("模拟异步情况,睡眠6秒,不能超过10秒,axios超时时间设置的是10秒!");Thread.sleep(6000);System.out.println("睡醒了,继续...");} catch (Exception e) {e.printStackTrace();}return new JsonResponseBody<>(resturantName + "-" + date,true,0,null);}3.配置路由
'VUEX_AJAX':'vuex/queryVuex',//vuex的后台异步请求4.前台函数调用
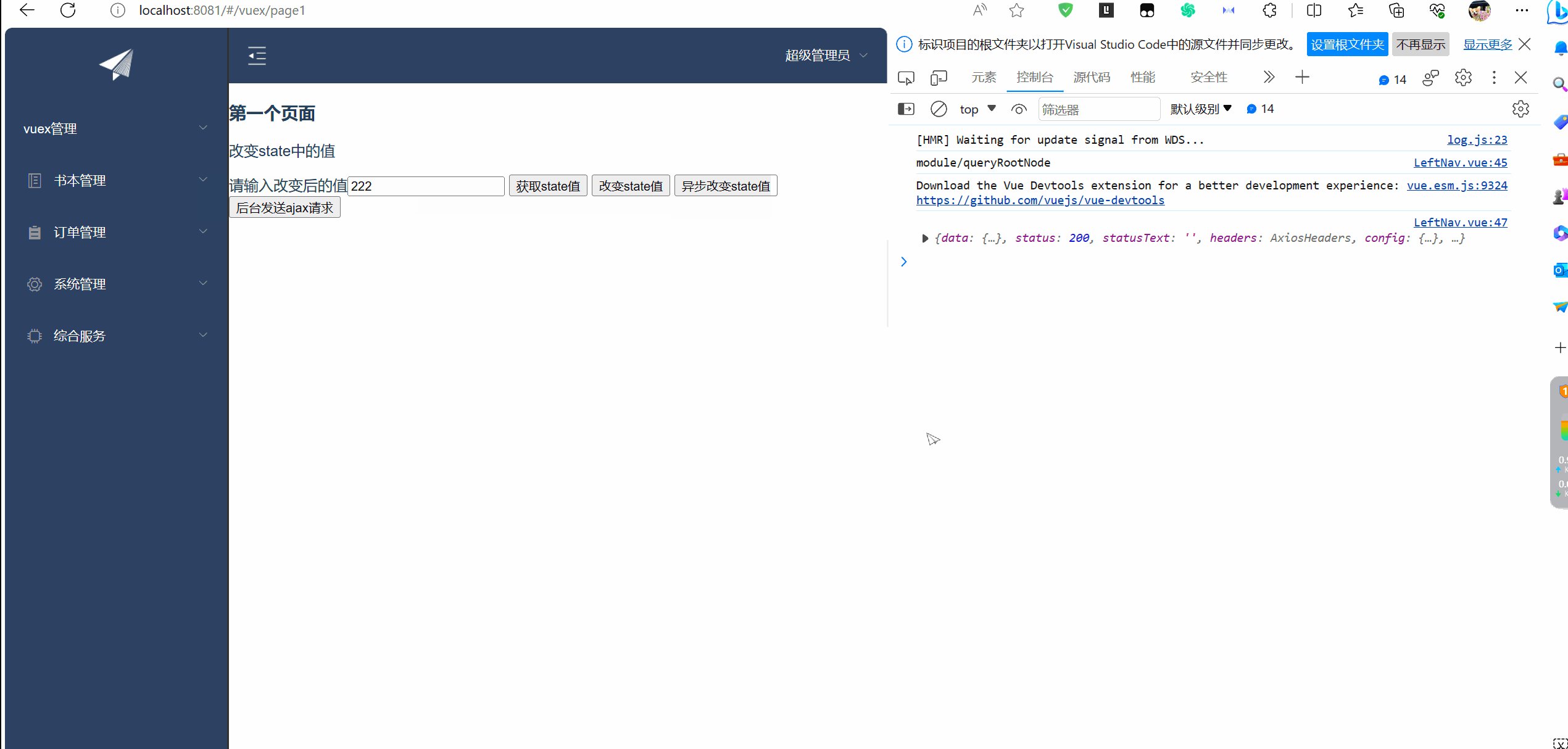
fun4(){this.$store.dispatch('setTNameAjax',{TName:this.msg,_this:this})}注:这里需要将this进行传递到AJAX方法中进行调用
效果展示:

今天的分享到这里就结束了,感谢各位大大的观看,各位大大的三连是博主更新的动力,感谢谢谢谢谢谢谢谢谢各位的支持!!!!!

相关文章:

Vuex的同步存值与取值及异步请求
前言 1.概念 Vuex是一个用于管理Vue.js应用程序中状态的状态管理模式和库。Vue.js是一个流行的JavaScript框架,用于构建用户界面,而Vuex则专门用于管理应用程序的状态,以确保状态在整个应用程序中保持一致和可维护。 2.Vuex的特点…...

【Python爬虫 js渲染思路一】
Python爬虫 破解js渲染思路一 当我们在谈论网页js渲染的时候,我们在谈论什么 js渲染网页,从某种程度来说,是指单纯的http请求,返回的文本数据,与我们在浏览器看到的内容,相距甚远.其可包括为以下几点&…...

智慧安防AI视频智能分析云平台EasyCVR加密机授权小tips
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

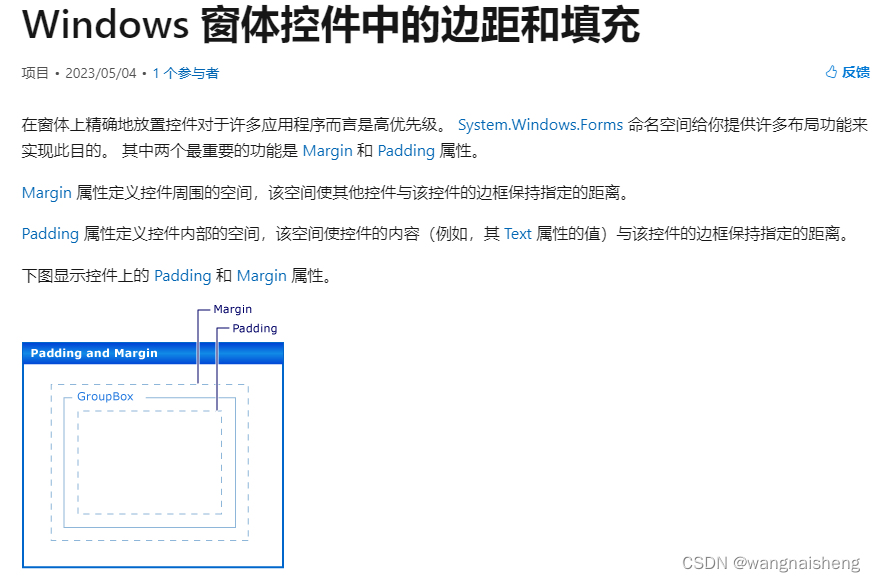
C# Windows 窗体控件中的边距和填充
可以将 Margin 属性、Left、Top、Right、Bottom 的每个方面设置为不同的值,也可以使用 All 属性将它们全部设置为相同的值。 在代码中设置Margin,元素的左边设置为5个单位、上边设置为10个单位、右边设置为15个单位和下边设置为20个单位。 TextBox myT…...

腾讯云2核4G轻量服务器5M带宽支持多少人同时在线?
腾讯云轻量2核4G5M带宽服务器支持多少人在线访问?5M带宽下载速度峰值可达640KB/秒,阿腾云以搭建网站为例,假设优化后平均大小为60KB,则5M带宽可支撑10个用户同时在1秒内打开网站,从CPU内存的角度,网站程序效…...

01 初识FPGA
01 初识FPGA 一.FPGA是什么 FPGA(Filed Programmable Gate Array),现场可编程门阵列,一种以数字电路为主的集成芯片,属于可编程逻辑器件PLD的一种。 1.1 两大巨头 Xilinx(赛灵思)Altera(阿尔特拉&#…...

设备巡检管理系统与隐患排查治理
如何才能将设备巡检做细做规范呢? 1.制定巡检制度和流程:通过建立明确的巡检制度和流程,并将其纳入企业的安全管理体系中。利用凡尔码平台制定一个详细的巡检计划,包括巡检的时间、地点、内容、检查方法和注意事项等,帮…...

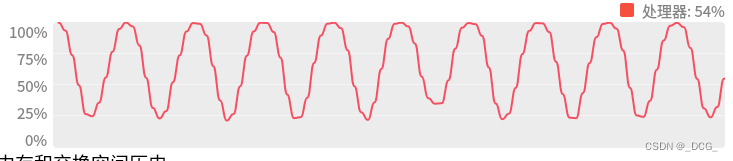
linux之cpu模拟负载程序
工作中我们经常会遇到这样的问题,需要模拟cpu的负载程序,例如模拟cpu占有率抬升10%、20%、50%、70%等,那这样的程序应该如何实现呢?它的原理是什么样的呢? 思想 创建一个应用程序,该应用程序的作用可以根…...

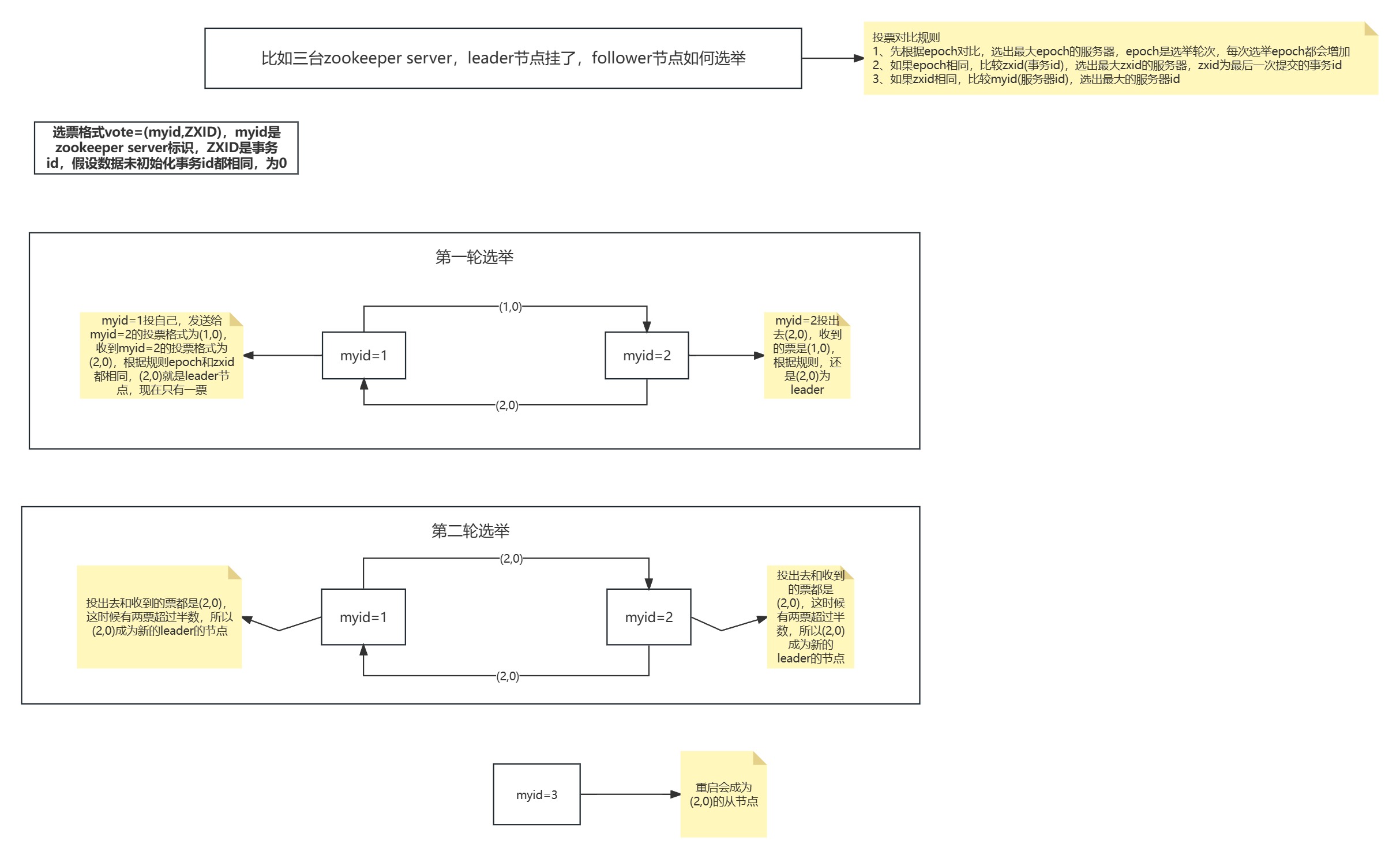
zookeeper节点数据类型介绍及集群搭建
一、zookeeper介绍 zookeeper官网:Apache ZooKeeper zookeeper是一个分布式协调框架,保证的是CP,即一致性和分区容错性;zookeeper是一个分布式文件存储系统,文件节点可以存储数据,监听子文件节点等可以实…...

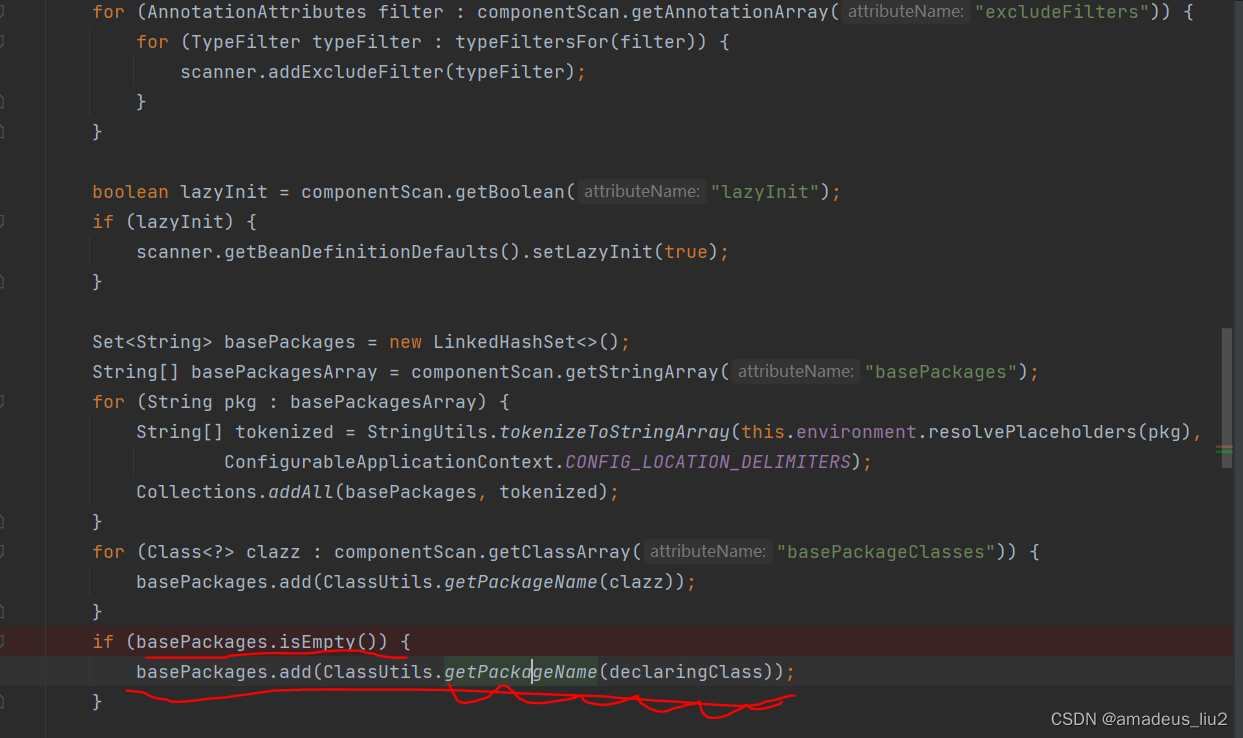
Spring: @ComponentScan注解,不设置basePackages时,为什么会扫描该注解所在的包?
ComponentScanAnnotationParser类的parse方法: 可以看到如果没配置basePackages,会调用ClassUtils的静态方法getPackageName将声明ComponentScan的类所在的包添加到basePackages中去...

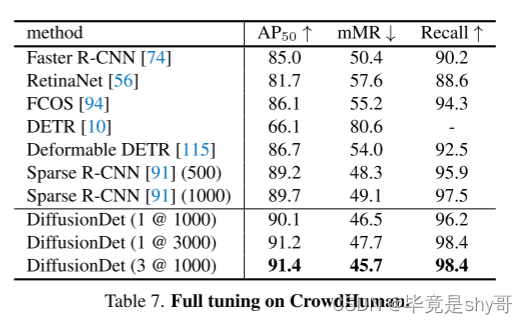
DiffusionDet:第一个用于物体检测的扩散模型(DiffusionDet: Diffusion Model for Object Detection)
提出了一种新的框架——DiffusionDet,它将目标检测定义为一个从有噪声的盒子到目标盒子的去噪扩散过程。在训练阶段,目标盒从真实值盒扩散到随机分布,模型学会了逆转这个噪声过程。 在推理中,该模型以渐进的方式将一组随机生成的框…...

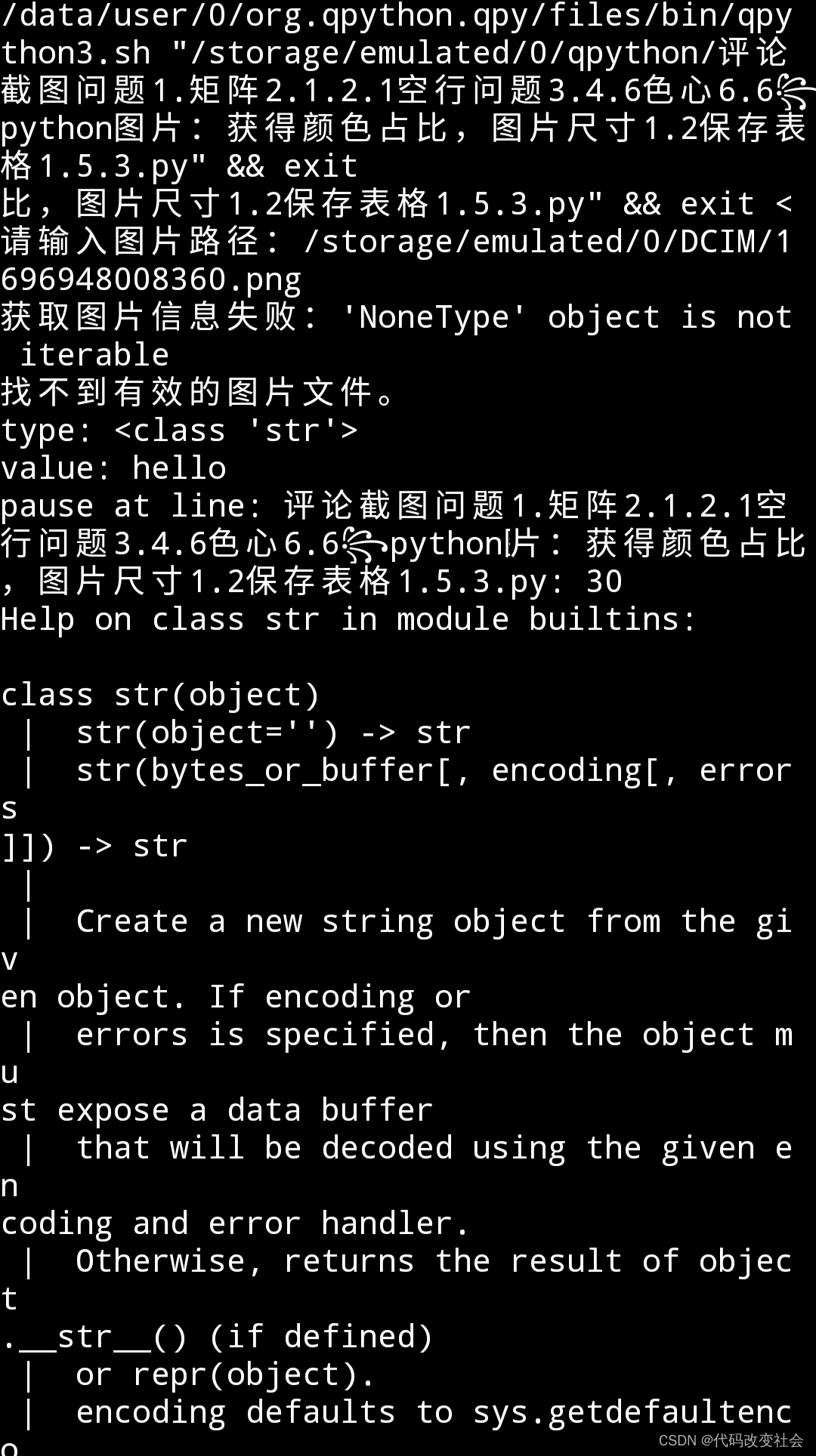
④. GPT错误:导入import pandas as pd库,存储输入路径图片信息存储错误
꧂ 问题最初꧁ 用 import pandas as pd 可是你没有打印各种信息input输入图片路径 print图片尺寸 大小 长宽高 有颜色占比>0.001的按照大小排序将打印信息存储excel表格文件名 表格路径 图片大小 尺寸 颜色类型 占比信息input输入的是文件就处理文件 是文件夹Ὄ…...

和鲸 ModelWhale 与华为 OceanStor 2910 计算型存储完成兼容性测试
数智化时代,数据总量的爆炸性增长伴随着人工智能、云计算等技术的发展,加速催化了公众对于数据存储与应用的多元化需求。同时,数据也是重要的基础资源和战略资源,需要严格保障其安全性、完整性。搭建国产数据基础设施底座…...

c++中单例模式的实现和问题
单例模式定义 单例模式是一种创建型设计模式,它确保一个类只有一个实例,并提供了一个全局访问点来访问该实例。这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建。这个类提供了一种访问其唯一的对…...

如何选购高效便捷的软件行业项目管理系统
如何选择一个高效便捷的软件行业项目管理系统?推荐一款好用的项目管理软件Zoho Projects,Zoho Projects是少数可以给客户开通权限的项目管理软件,相信Zoho Projects权限管理功能会受到题主的欢迎。有了这个功能,项目外的客户可以参…...

用“和美”丈量中国丨走进酒博物馆系列⑨
五粮液酒文化博览馆始建于1988年,是中国酒业最早的酒文化博览馆,于2020年启动升级改造。 现在我们看到的五粮液酒文化博览馆,采用了当今博览馆最前沿的展陈方式,展陈设计与空间布局更具灵动性和多元性,蕴含传统文化氛围…...

树莓派 Raspberry Pi 与YOLOv8 结合进行目标检测
文章大纲 使用树莓派摄像头 提供视频流前置文章libcamera树莓派安装与部署YOLOv8硬件需求 PrerequisitesYOLO Version: YOLOv5 or YOLOv8硬件的选择,树莓派5的YOLOv8支持呼之欲出,Hardware Specifics: At a GlanceYOLOv8 在树莓派上的配置与安装Install Necessary PackagesIn…...

centos 安装 percona-xtrabackup
一、yum安装 1.安装Percona yum存储库 yum install https://repo.percona.com/yum/percona-release-latest.noarch.rpm 2.启用Percona Server 8.0存储库 percona-release setup ps57 3.输出如下则安装成功 [rootlocalhost ~]# percona-release setup ps80 * Disabling all…...

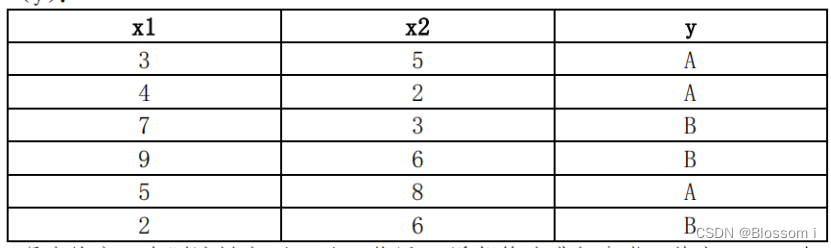
机器学习1:k 近邻算法
k近邻算法(k-Nearest Neighbors, k-NN)是一种常用的分类和回归算法。它基于一个简单的假设:如果一个样本的k个最近邻居中大多数属于某一类别,那么该样本也很可能属于这个类别。 k近邻算法的步骤如下: 输入:…...

知识图谱系列4:neo4j学习
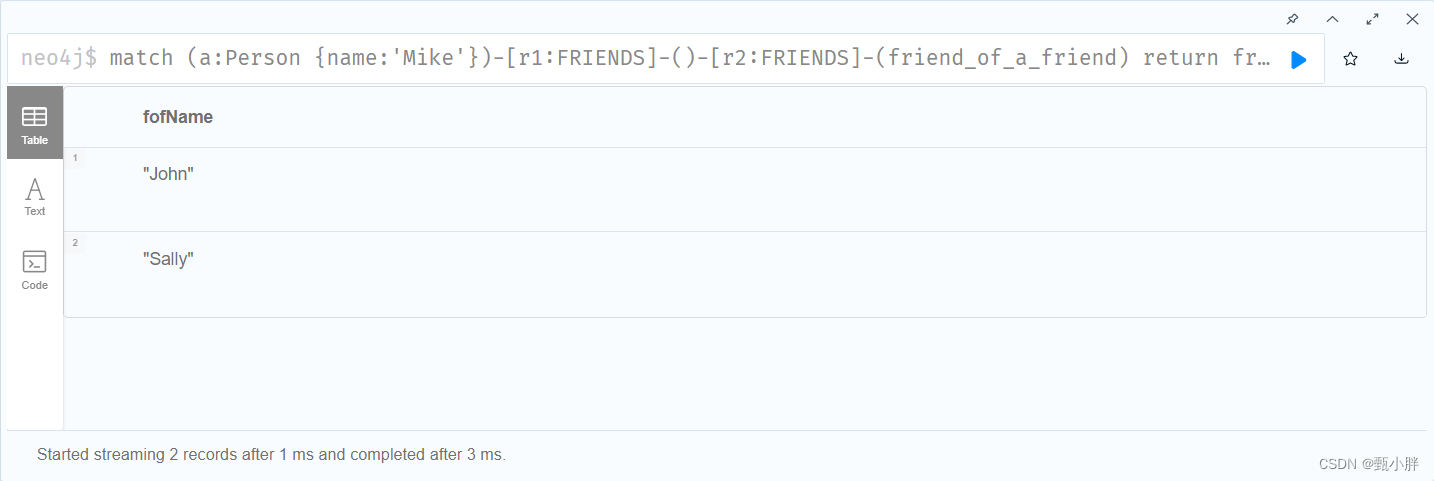
这是一篇还不错的教程,我将会针对其中的Cypher语法在这篇帖子内提出问题,以便学习与复习。 MATCH是什么操作? 小括号()代表什么?(n)代表什么? MATCH (n) DETACH DELETE n是什么含义࿱…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

