【HTML5】语义化标签记录
前言
防止一个页面中全部都是div,或者ul li,在html5推出了很多语义化标签
提示:以下是本篇文章正文内容,下面案例可供参考
常用语义化案例
一般我用的多的是header,main,footer
这些标签不难理解,你只要理解为,他们都是div的性质就好了,只为了在页面上区分模块内容,让浏览器理解,你这一段div(footer),是底部信息。
你这段div(header)是头部栏内容,这样理解就好很多了。
他们本身没有任何附加样式,跟div没有任何区别,所以在开发中,遇到相对应的情况,用对应的语义化标签。
<!DOCTYPE html>
<html>
<head><title>HTML5语义化标签示例</title>
</head>
<body><header><h1>网页标题</h1><nav><!-- 导航链接 --></nav></header><main><section><h2>第一部分</h2><p>这是第一部分的内容...</p><time>2023年9月5日16:22:51</time></section><section><h2>第二部分</h2><article><h3>重要文章</h3><p>这是一篇重要的文章,使用了<article>标签包裹。</p><footer>作者:John Doe</footer></article></section></main><aside><h2>侧边栏</h2><!-- 侧边栏内容 --></aside><footer><p>© 2023 网页作者</p></footer><section><h2>示例标记</h2><p>在这个段落中,<mark>这里的文字被标记为重要</mark>,以突出显示。</p></section><figure><img src="example.jpg" alt="示例图片"><figcaption>这是示例图片的说明</figcaption></figure><section><h2>可折叠内容</h2><details><summary>点击展开/折叠内容</summary><p>这是可折叠的内容...</p></details></section>
</body>
</html>
通过一些帖子的学习,发现了很多没用过的语义化标签,案例如下
1、b和strong加粗
<!-- 非语义化 -->
<p>This is <b>bold</b> text.</p><!-- 语义化 -->
<p>This is <strong>important</strong> text.</p>
2、i与em斜体
<!-- 非语义化 -->
<p>This is <i>italic</i> text.</p><!-- 语义化 -->
<p>This is <em>emphasized</em> text.</p>
3、u和ins下划线
<!-- 非语义化 -->
<p>This is <u>underlined</u> text.</p><!-- 语义化 -->
<p>This is <ins>underlined</ins> text.</p>
4、s和del删除线
<!-- 非语义化 -->
<p>This is <s>deleted</s> text.</p><!-- 语义化 -->
<p>This is <del>deleted</del> text.</p>
另外一些案例
5、mark标签
<p>这是一段包含<mark>重要信息</mark>的文本。</p>

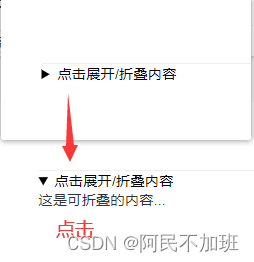
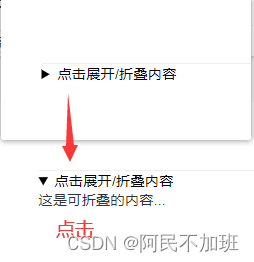
6、details 和 summary
<details><summary>点击展开/折叠内容</summary><p>这是可折叠的内容...</p>
</details>

7、figure 和 figcaption
figure用于包含与文档内容相关的媒体元素,figcaption用于为媒体元素添加标题。例如,一张图片可以用这两个标签包裹:
<figure><img src="example.jpg" alt="示例图片"><figcaption>这是示例图片的说明</figcaption></figure>
样式就是图片在上,文字在下,不贴图了,基本不会用到
相关文章:

【HTML5】语义化标签记录
前言 防止一个页面中全部都是div,或者ul li,在html5推出了很多语义化标签 提示:以下是本篇文章正文内容,下面案例可供参考 常用语义化案例 一般我用的多的是header,main,footer 这些标签不难理解&#x…...

数据结构———— 堆
(一)基础补充 满二叉树是每一层节点都放满的二叉树。 完全二叉树是只有最后一层节点右边不放满的二叉树。 满二叉树(Perfect Binary Tree) 如果二叉树中除了叶子结点,每个结点的度都为 2,则此二叉树称为满二叉树。另一种说法:一个深度为k(>=-1)且有2^(k+1) - 1个结…...

如何选择专业的游戏开发公司?
如果你想找一家专业的游戏开发公司,你可以采取以下步骤来寻找合适的合作伙伴: 定义项目需求:首先,明确你的游戏开发项目的需求和目标。确定你需要什么类型的游戏(移动游戏、PC游戏、主机游戏等)、游戏类型…...

Unity基础课程之物理引擎3-碰撞检测案例-吃金币并加分显在UI文本框上
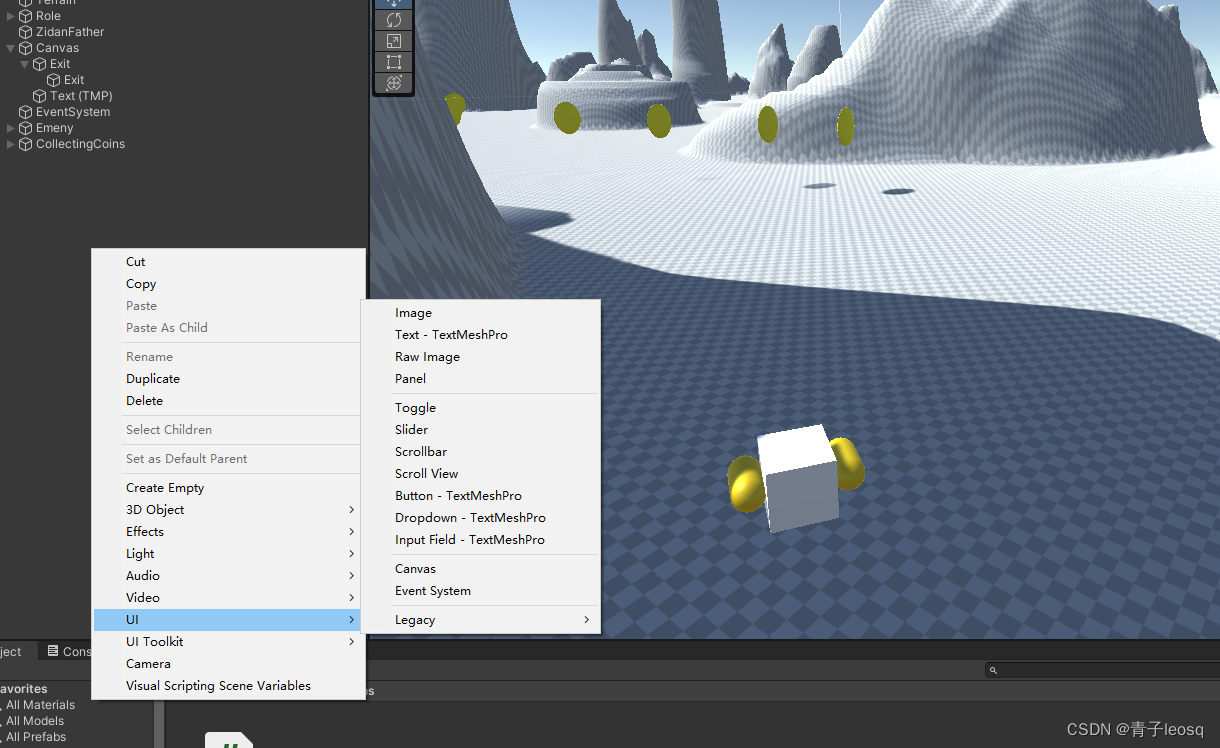
业务逻辑💼: 这个脚本的主要功能是用于显示和更新主角的得分。在游戏中,玩家需要吃到金币来增加分数,而这个脚本就是负责将得分的变化实时显示在屏幕上的。 程序逻辑💻: 1️⃣首先,在脚本的开始…...

DAPLink V2 STLink V2 JLink V9.7 串口四合一仿真调试下载器
作者 风陵: github:https://github.com/ForlingTec CSDN:https://blog.csdn.net/weixin_42518229 化作尘: https://blog.csdn.net/mbs520 一、产品介绍 该产品是一款基于USB2.0接口支持多个公司及多种内核的仿真器/编程器,板载了USB H…...

使用PyTorch处理多维特征输入的完美指南
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…...

萝卜刀玩具上架亚马逊CPC认证测试标准
含铅或含铅涂料儿童产品的要求 分阶段限制儿童产品所有部件的铅含量,要求在3年内将产品任何可接触部件的铅含量限制从不超过重量的600ppm(0.06%)降至不超过重量的100ppm(0.01%)。 铅含量限值(总铅含量占重…...

阶段六-Day03-MyBatis
一、框架介绍 1. 框架的作用 将许多项目封装起来,形成了框架 2. 框架的优缺点 1. 优点 1.1 更好用 框架都是对Java原生内容进行的封装,对于企业级项目开发来说,使用框架比使用原生Java更好用,写起来更简单。 1.2 更强大 框架封装过程…...

探索RPA流程自动化在不同行业的应用案例
随着数字化的推进,企业建设了大量的业务系统,跨系统的业务流程越发复杂,业务孤岛、 流程孤岛、数据孤岛也随之出现,产生了大量需要人工执行的重复性系统操作流程。而使用RPA能将员工从大量的、重复的、高耗时的工作中解放出来&…...

解决gpedit.msc命令无法打开的问题
【win11家庭版】解决gpedit.msc命令无法打开的问题 本地组策略编辑器 echo offpushd "%~dp0"dir /b %systemroot%\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >gp.txtdir /b %systemroot%\servicing\Packages\…...

一大突破!清华大学研制出首颗忆阻器存算一体芯片
这几天清华大学又火出圈了。但这次并不是因为招生抢人和饭堂,而是清华大学的芯片研发团队研制出全球首颗全系统集成的存算一体芯片。这是我国、乃至全世界对半导体行业的又一重大突破。 这个芯片由清华大学集成电路学院教授吴华强副教授高滨团队基于存算一体计算范…...

JUC的线程池架构
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

PostgreSQL limit 语法
PostgreSQL limit 语法 LIMIT 是 PostgreSQL 中用于限制查询结果数量的关键字。其语法如下: SELECT column1, column2, ... FROM table_name LIMIT number_of_rows;其中,SELECT 语句用于指定要查询的列和数据表,LIMIT 用于指定查询结果的行…...

CUDA C编程权威指南:2.1-CUDA编程模型
本文主要通过例子介绍了CUDA异构编程模型,需要说明的是Grid、Block和Thread都是逻辑结构,不是物理结构。实现例子代码参考文献[2],只需要把相应章节对应的CMakeLists.txt文件拷贝到CMake项目根目录下面即可运行。 1.Grid、Block和Thread间的…...

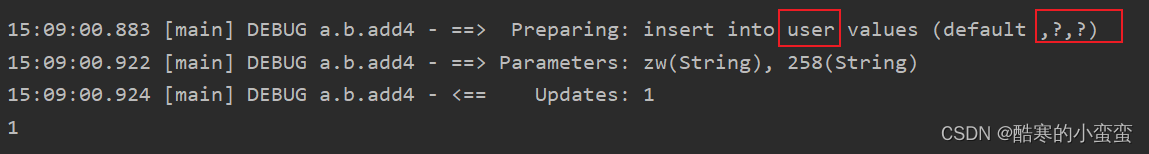
两条记录合并成一条记录
两条记录合并成一条记录 两条记录 val4,type_idlevel 和 val6,type_idtypeId 合并成一条记录 level4,typeId6 可以使用 条件聚合语句 CASE WHEN … 和 MAX 函数来实现。假设有以下 my_table 表: --------------------- | id | val | type_id | --------------…...

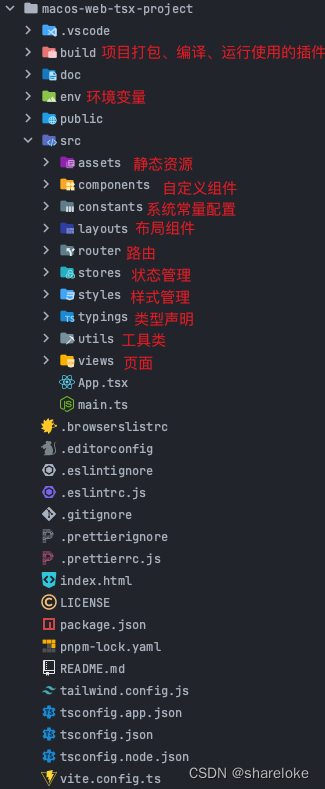
vue3 + typescript + vite + naive ui + tailwindcss + jsx 仿苹果桌面系统
基于 vue3.x typescript vite naive ui tailwindcss jsx vue-router pinia,项目使用 tsx 作为模版输出,全程没有使用vue提供的SFC, 仿macos桌面前端项目,开源免费模版,希望减少工作量和学习新技术,希…...

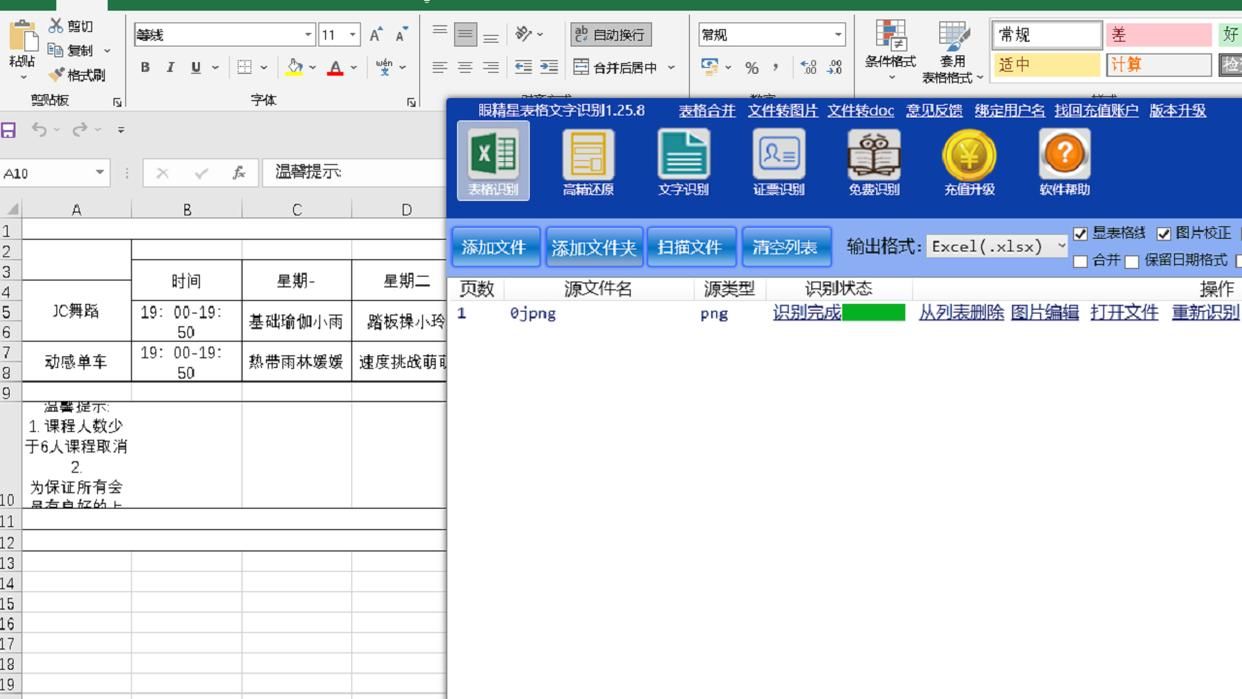
揭秘,用软件一秒识别纸质表格数字,找到你想要的一串数字
要将纸质表格的数字快速用软件识别并找出特定的一串数字,以下是三种常用的方案: 方案一:使用OCR软件识别和搜索功能 1. 扫描纸质表格并保存为图像或PDF格式。 2. 使用OCR(光学字符识别)软件,如金鸣表格文字…...

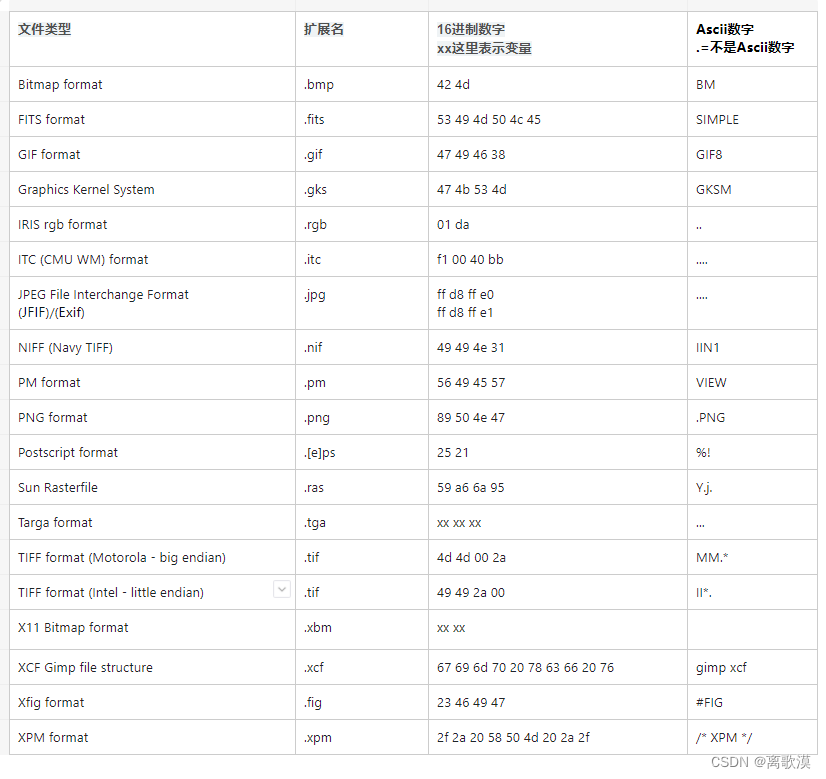
解析图片文件格式
图片文件幻数 关于JPEG格式 二进制形式打开文件,文件开始字节为FF D8,文件结束两字节为FF D9 JPEG 文件有两种不同的元数据格式:JFIF 和 EXIF。 JFIF 以 ff d8 ff e0 开头,EXIF 以 ff d8 ff e1 开头。 代码示例 private static…...

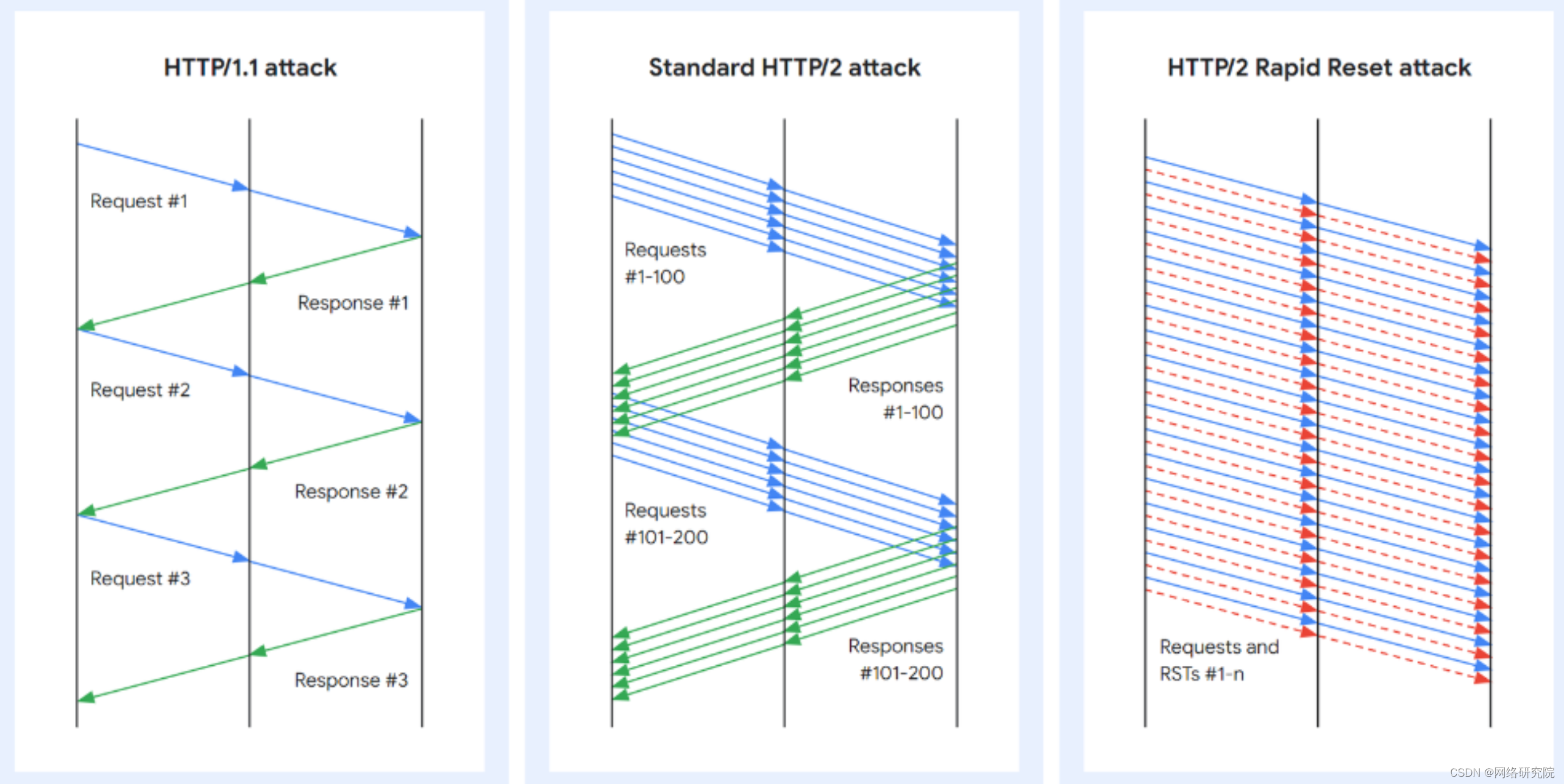
新的“HTTP/2 快速重置”零日攻击打破了 DDoS 记录
自 8 月份以来,一种名为“HTTP/2 快速重置”的新 DDoS(分布式拒绝服务)技术已被作为零日漏洞积极利用,其规模打破了之前的所有记录。 Amazon Web Services、Cloudflare 和 Google 今天联合发布了有关零日技术的消息,他…...

现代化战机之路:美国空军U-2侦察机基于Jenkins和k8s的CI/CD架构演进
▲ 点击上方"DevOps和k8s全栈技术"关注公众 华为北京研究所Q27大楼 随着技术的不断进步,军事领域也在积极采纳现代化工具来提高战备水平和效率。美国空军的U-2侦察机项目是一个鲜明的例子,它成功地借助Jenkins和Kubernetes(k8s&…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
