HBase 表如何按照某表字段排序后顺序存储的方法?
首先需要明白HBase表的排序规则:
(1)rowkey排序(字典排序)——升序
(2)Column排序(字典排序)——升序
(3)时间戳排序——降序
rowkey 字典序排序可点击下方链接了解。
[HBase] - 理解 HBase Rowkey 字典排序![]() https://www.jianshu.com/p/d4609b5bb9f3
https://www.jianshu.com/p/d4609b5bb9f3
如果想按照某列字段来排序,则需要再设计该表的rowkey上做文章,既满足字典排序,又能按照想要的字段排序来存储数据。
下面给出我的一个设计思路,仅供参考
业务需求:按照 发布日期 listdate 降序排列数据
伪代码:
---- 在设计rowkey时做文章---对基础表数据进行排序(row_number()函数)
--第一步
select
a.*,
ROW_NUMBER() over( order by listdate asc) as rn
from
XXX.t_XXX a--第二步
- 综合考虑字典排序的规则,及预估表数据量,设定一个较大的数值(比如99999999)作为rowkey设计子字段insert into XXX.XXXXX
select
concat(99999999 - a.rn, '_', a.XXXX_code) as rowkey,
a.*
from
(
select
a.*,
ROW_NUMBER() over( order by listdate asc) as rn
from
XXX.t_XXX a
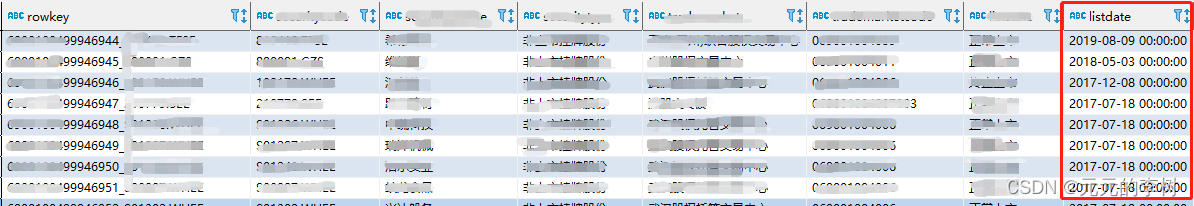
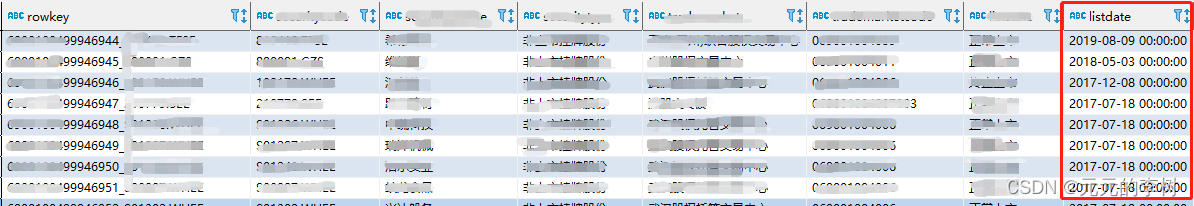
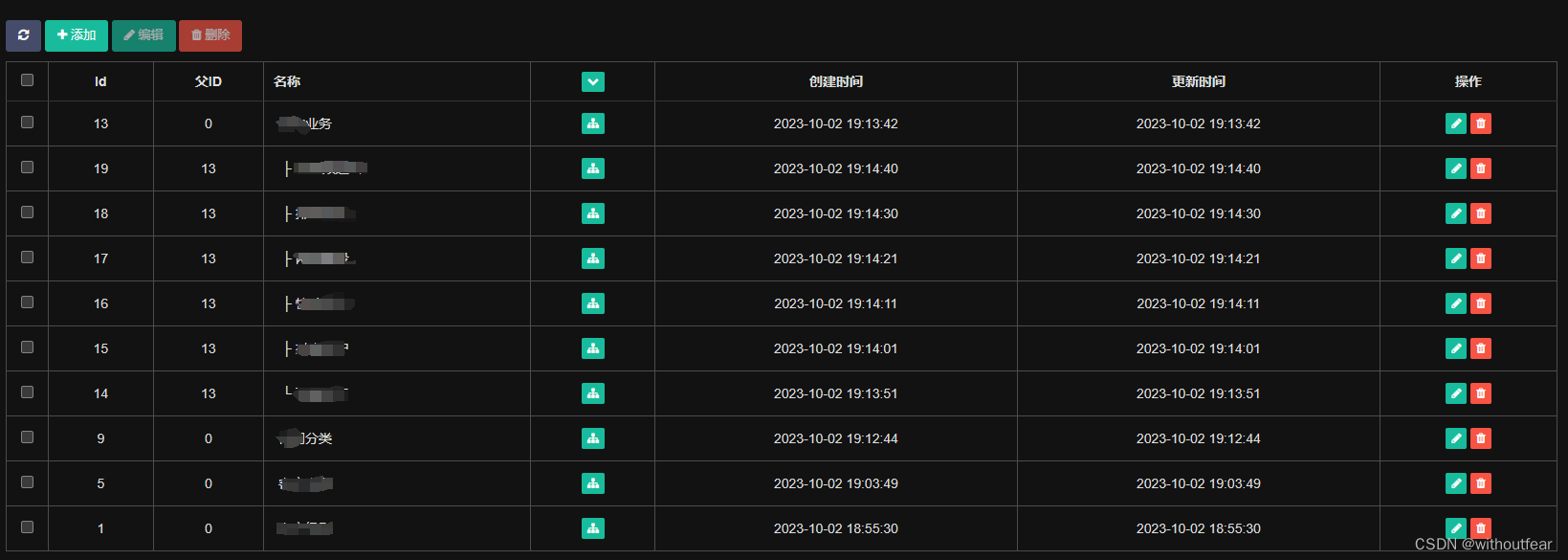
) a最后的实现效果是,存储在HBase的数据,是按照listdate 降序顺次存储,方便后续开发api接口,返回数据。
效果图如下图所示

相关文章:

HBase 表如何按照某表字段排序后顺序存储的方法?
首先需要明白HBase表的排序规则: (1)rowkey排序(字典排序)——升序 (2)Column排序(字典排序)——升序 (3)时间戳排序——降序 rowkey 字典序排序…...

webrtc用clang编译支持h264,支持msvc调用库
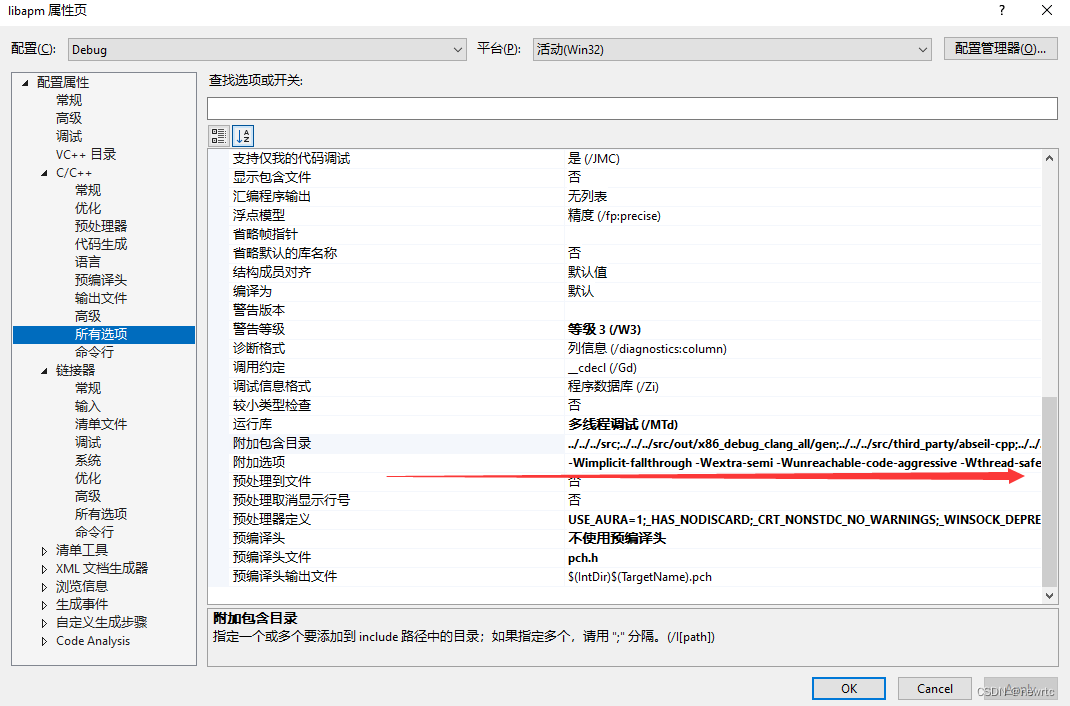
webrtc遇到困扰: 如果msvc编译,ffmpeg编译失败,需要替换ffmpeg库。如果用clang编译,vs或qt调用dll又存在崩溃。 经过反复尝试找到解决方法: 一、编译 1、编译参数 //我得环境配置 set DEPOT_TOOLS_UPDATE0 set DEP…...

迁移学习是什么?
迁移学习(Transfer Learning)是一种机器学习方法,它的主要思想是将已经在一个任务上学到的知识迁移到另一个相关或不相关的任务上,以提高目标任务的性能。迁移学习的核心概念是,模型可以通过先前学到的知识来更好地解决…...

哈希的应用--位图和布隆过滤器
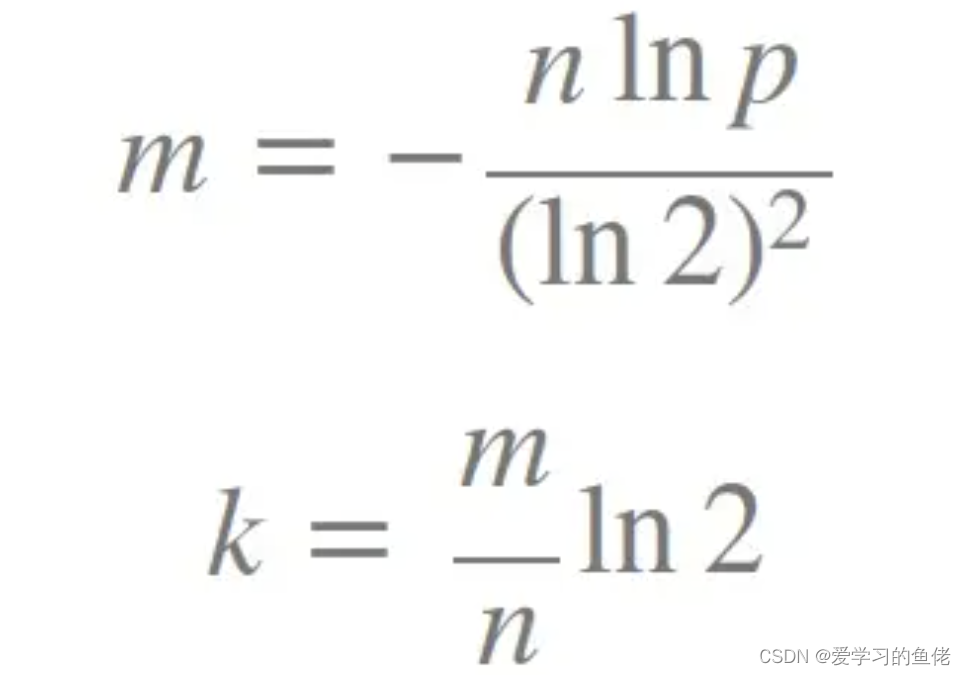
哈希的应用--位图和布隆过滤器 位图1. 位图概念2. 位图在实际中的应用3. 位图相似应用给定100亿个整数,如何找到只出现一次的整数?1个文件100亿int,1G内存,如何找到不超过2次的所有整数 布隆过滤器1. 布隆过滤器的提出2. 布隆过滤…...

mac M2芯片在使用Android studio 编译问题bad cpu type in executable android
由于mac的intel芯片的一些指令集没有同步在M1 M2芯片上所以需要做兼容 打开控制台(通过访达 - 应用程序 - 实用工具 - 终端 ) 输入 softwareupdate --install-rosetta 之后在输入 A 就可以了。 原产考地址:硬核!在 M1 芯…...

M4Singer ubuntu 22.04 4060ti16g ModuleNotFoundError: No module named ‘gradio‘
故障 Traceback (most recent call last): File "inference/m4singer/gradio/infer.py", line 4, in <module> import gradio as gr ModuleNotFoundError: No module named gradio 解决 (venv3712) (base) yeqiangyeqiang-Default-string:~/Downloa…...

postman 密码rsa加密登录-2加密密码
上一篇讲了获取公钥,将环境准备好之后,在登录接口的Pre-request Scrip 里,使用公钥进行加密后在正常登录。本文采用的方案是使用第三方模块forge.js来实现加密。 1、环境准备好,系统git 和node都OK。下载forge.js git clone htt…...

如何去图片水印?这些方法解决你的问题
当我们希望更新自己的头像时,经常会发现网上有许多精彩的图片,但它们通常带有水印,使我们无法轻松使用这些照片。这个情况大家应该都有遇到过吧?那么,如何去除图片上的水印呢?接下来,我们将分享…...

Qt通过正则表达式筛选出字符串中的手机号
需求 用户需要聊天记录中含有11位的手机号码进行提醒的功能,所以需要在收到聊天消息后匹配查看是否存在手机号。如果找到然后提醒。 分析 主要的需求可以拆分为两点: 筛选出字符串里面的数字字符。通过正则匹配数字字符是否是11位手机号码。 一开始没…...

【Pytorch】深度学习之数据读取
数据读入流程 使用DatasetDataLoader完成Pytorch中数据读入 Dataset定义数据格式和数据变换形式 DataLoader用iterative的方式不断读入批次数据,实现将数据集分为小批量进行训练 使用PyTorch自带数据集 使用Dataset完成数据格式和数据变换的定义 import torch fro…...

Maven教程
Maven介绍 Maven 环境配置 Maven Pom Maven 构建生命周期 Maven 构建配置文件 Maven 插件 Maven 仓库 Maven 构建Java项目 Maven 构建&项目测试 Maven 引入外部依赖 Maven 项目模板 Maven 项目文档 Maven 快照(SNAPSHOT) Maven 自动化构建 Maven 依…...

一篇带你看懂异步:promise、async await
在前端开发中,特别是使用Vue.js框架时,Promises(承诺)和resolve是与异步操作相关的重要概念。让我来解释一下它们的含义和如何在Vue.js中使用它们。 一、Promise 1. Promise(承诺): Promise是一种处理异…...

RocketMQ快速实战以及集群架构详解
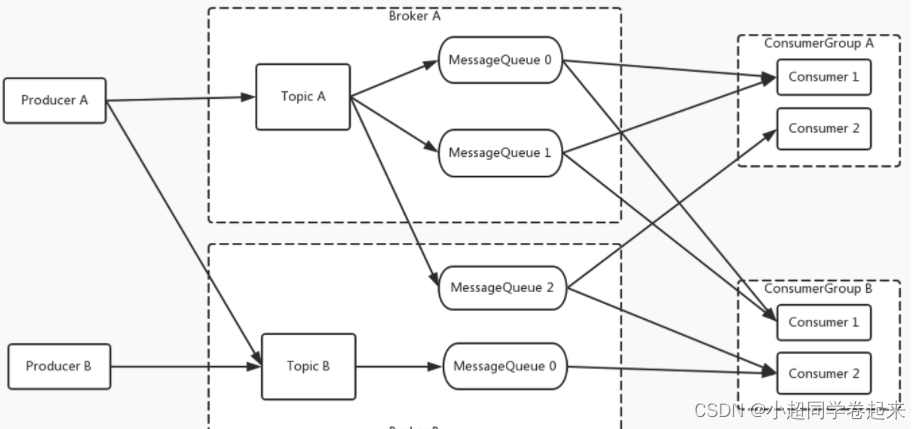
文章目录 一、MQ简介二、RocketMQ产品特点RocketMQ介绍RocketMQ特点 三、RocketMQ快速实战快速实现消息收发命令行快速实现消息收发搭建Maven客户端项目 搭建RocketMQ可视化管理服务 四、升级分布式集群五、升级高可用集群六、总结RocketMQ的运行架构七、理解RocketMQ的消息模型…...

京东运营数据分析:2023年8月京东饮料行业品牌销售排行榜
鲸参谋监测的京东平台8月份饮料市场销售数据已出炉! 8月份,饮料市场整体销售下滑。根据鲸参谋电商数据分析平台的相关数据显示,今年8月,京东平台饮料市场的总销量将近820万,环比下滑约8%,同比下滑约20%&am…...

ES6之函数的扩展二
ES6之函数的扩展一 传送门 9.3 函数length属性 函数的length属性,不包含rest参数 console.log((function (a) {}).length) // 1 console.log((function (...a) {}).length) // 0 console.log((function (a1,b,...a) {}).length) // 210:严格模式 在 …...

Ubuntu-Ports更新源 ARM64更新源
Ubuntu-Ports更新源 Ubuntu ARM64更新源 简介: Arm64,Armhf等平台的Ubuntu软件仓库。 Ubuntu-Ports国内镜像源 华为镜像Ubuntu-Ports 阿里云镜像Ubuntu-Ports 清华大学镜像Ubuntu-Ports 改用清华大学镜像更新源 Ubuntu 的软件源配置文件是 /etc/ap…...

渗透测试怎么入门?(超详细解读)
1. 什么是渗透测试 渗透测试就是模拟真实黑客的攻击手法对目标网站或主机进行全面的安全评估,与黑客攻击不一样的是,渗透测试的目的是尽可能多地发现安全漏洞,而真实黑客攻击只要发现一处入侵点即可以进入目标系统。 一名优秀的渗透测试工程…...

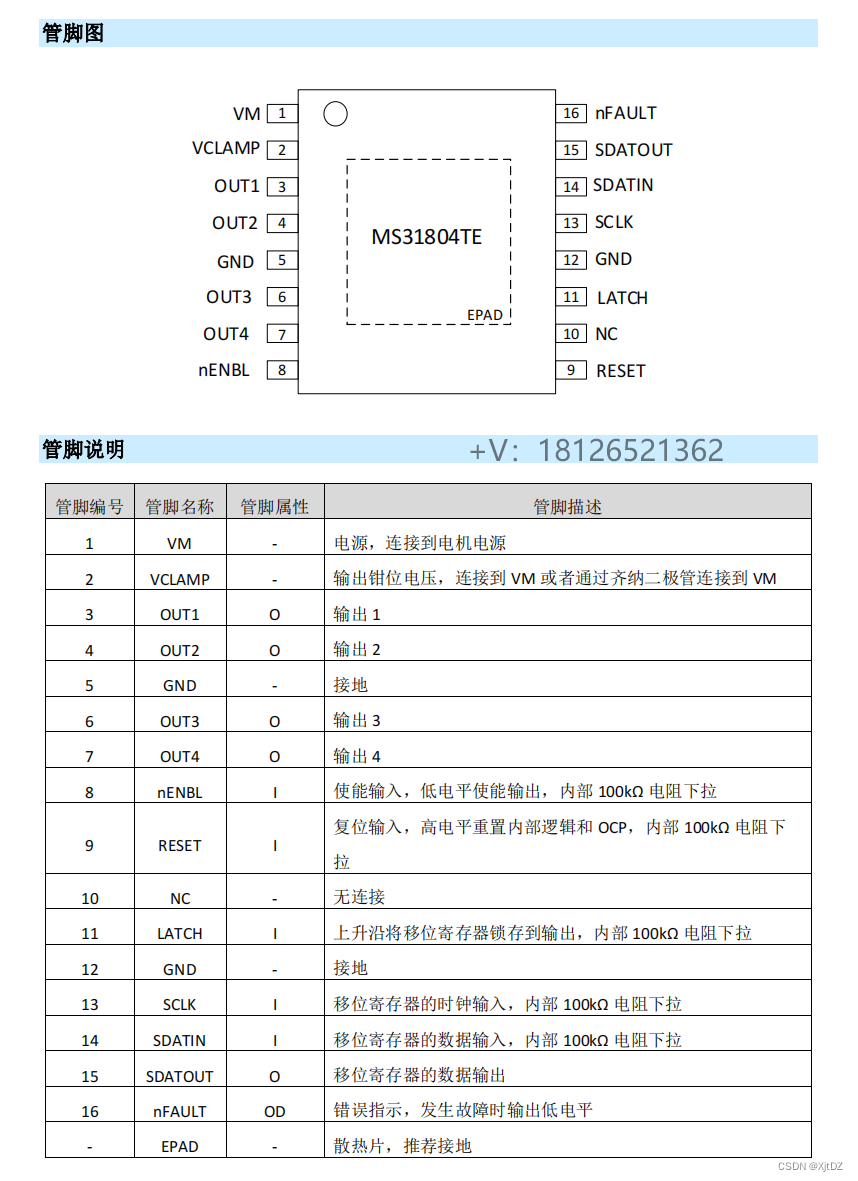
MS31804四通道低边驱动器可pin对pin兼容DRV8804
MS31804TE 是一个具有过流保护功能的四通道低边驱动器。MS31804TE 内置钳位二极管,用来钳制由电感负载续流产生的电压。MS31804TE 可以驱动单极步进电机、直流电机、继电器、螺线管或者其它负载。 散热良好的情况下,MS31804TE 可以提供每个通道最高 2A 的…...

Fastadmin 子级菜单展开合并,分类父级归纳
这里踩过一个坑,fastadmin默认的展开合并预定义处理的变量是pid。 所以建表时父级id需要是pid; 当然不是pid也没关系,这里以cat_id为例,多加一步处理一样能实现。 废话少说上代码: 首先在控制器, 引用…...

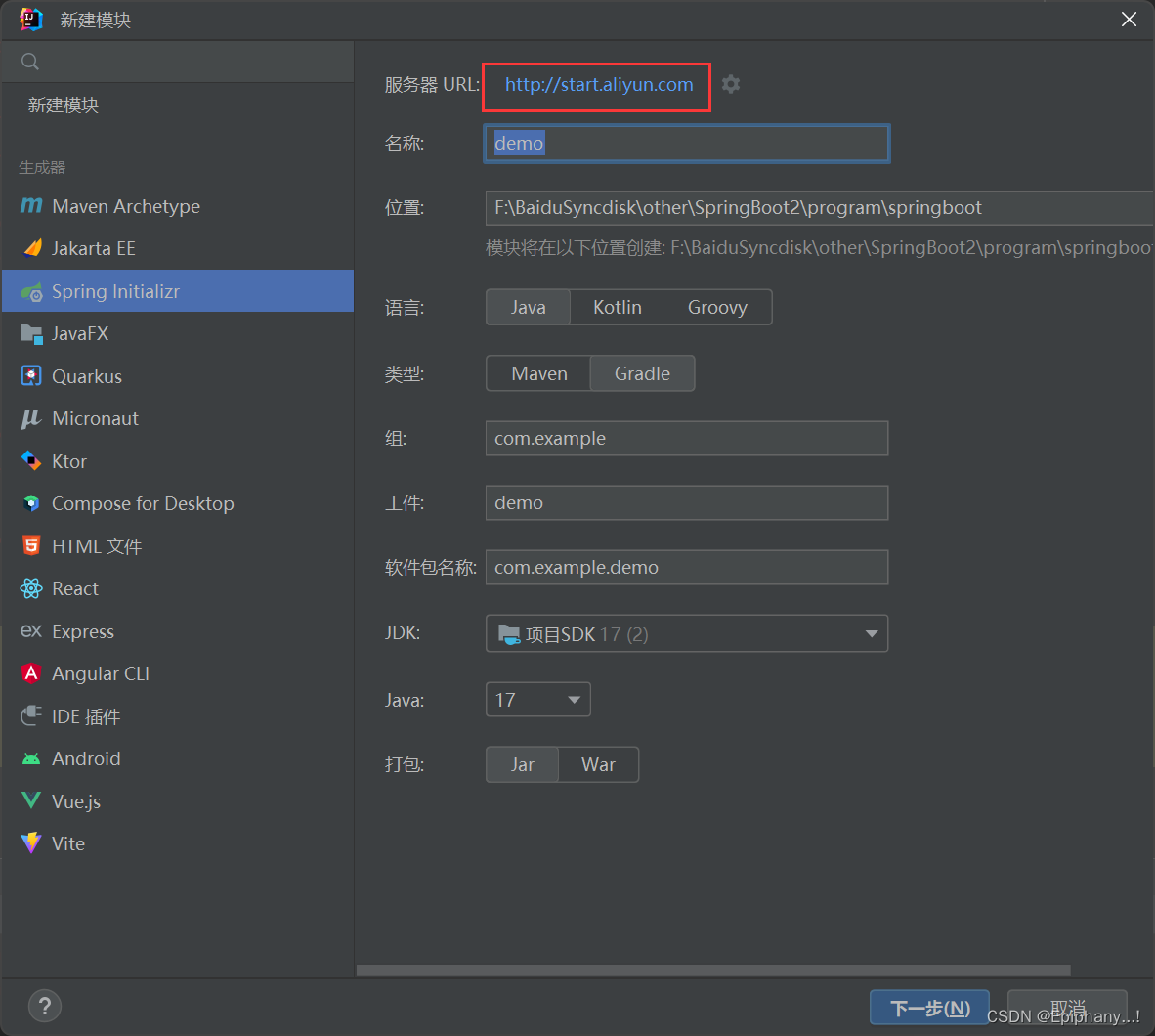
Idea创建springboot工程的时候,发现pom文件没有带<parent>标签
今天创建springboot工程,加载maven的时候报错: 这个问题以前遇到过,这是因为 mysql-connector-j 没有带版本号的原因,但是springboot的依赖的版本号不是都统一交给spring-boot-starter-parent管理了吗,为什么还会报错&…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
