Fastadmin 子级菜单展开合并,分类父级归纳

这里踩过一个坑,fastadmin默认的展开合并预定义处理的变量是pid。
所以建表时父级id需要是pid;
当然不是pid也没关系,这里以cat_id为例,多加一步处理一样能实现。
废话少说上代码:
首先在控制器,
引用:use fast\Tree;
自动调取函数 _initialize 内添加以下代码:
cat_id 我重命名成pid了。本身是pid的忽略不计。
public function _initialize(){parent::_initialize();$this->model = new \app\admin\model\classification\Classification;$tree = Tree::instance();$tree->init(collection($this->model->field('*,cat_id as pid')->order('id desc')->select())->toArray(), 'pid');$this->categorylist = $tree->getTreeList($tree->getTreeArray(0), 'name');$categorydata = [0 => ['name' => __('None')]];foreach ($this->categorylist as $k => &$v) {$categorydata[$v['id']] = $v;}$this->view->assign("parentList", $categorydata);}复制控制器index方法:
public function index(){if ($this->request->isAjax()) {$list = $this->categorylist;$total = count($this->categorylist);$result = array("total" => $total, "rows" => $list);return json($result);}return $this->view->fetch();}接下来找到 js 文件:
目录:public\assets\js\backend\classify.js
注意:
原name:{field: 'name', title: __('Name')},
替换为:
{field: 'name', title: __('Name'), align: 'left', formatter:function (value, row, index) { return value.toString().replace(/(&|&)nbsp;/g, ' '); } },添加一列展开合并的按钮
{field: 'id',title: '<a href="javascript:;" class="btn btn-success btn-xs btn-toggle" style="border-top:none;"><i class="fa fa-chevron-down"></i></a>',operate: false,formatter: Controller.api.formatter.subnode
},整段js示例:
// 初始化表格
table.bootstrapTable({url: $.fn.bootstrapTable.defaults.extend.index_url,pk: 'id',sortName: 'id',escape: false,columns: [[{checkbox: true},{field: 'id', title: __('Id')},{field: 'pid', title: __('Pid')},{field: 'name', title: __('Name'), align: 'left', formatter: function (value, row, index) {return value.toString().replace(/(&|&)nbsp;/g, ' ');}},{field: 'id',title: '<a href="javascript:;" class="btn btn-success btn-xs btn-toggle" style="border-top:none;"><i class="fa fa-chevron-down"></i></a>',operate: false,formatter: Controller.api.formatter.subnode},{field: 'createtime', title: __('Createtime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'updatetime', title: __('Updatetime'), operate:'RANGE', addclass:'datetimerange', autocomplete:false, formatter: Table.api.formatter.datetime},{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate, formatter: Table.api.formatter.operate}]],pagination: false, // 隐藏分页search: false, // 隐藏搜索框commonSearch: false, // 隐藏搜索按钮showToggle: false, // 表格视图两种模式showColumns: false, // 隐藏列showExport: false, // 隐藏导出rowAttributes: function (row, index) {if (this.totalRows > 500) {return row.pid == 0 ? {} : {style: "display:none"};}return row.haschild == 1 || row.pid ? {} : {style: "display:none"};}
});注意 escape: false, 属性
还是在js文件, table.bootstrapTable下追加以下代码:
// 为表格绑定事件
Table.api.bindevent(table);//表格内容渲染前
table.on('pre-body.bs.table', function (e, data) {var options = table.bootstrapTable("getOptions");options.escape = true;
});// 当内容渲染完成后
table.on('post-body.bs.table', function (e, settings, json, xhr) {// 默认隐藏所有子节点$("a.btn[data-id][data-pid][data-pid!=0]").closest("tr").hide();$(".btn-node-sub.disabled").closest("tr").hide();// 显示隐藏子节点$(".btn-node-sub").off("click").on("click", function (e) {var status = $(this).data("shown") ? true : false;$("a.btn[data-pid='" + $(this).data("id") + "']").each(function () {$(this).closest("tr").toggle(!status);});$(this).data("shown", !status);return false;});// 点击切换/排序/删除操作后刷新左侧菜单$(".btn-change[data-id],.btn-delone,.btn-dragsort").data("success", function (data, ret) {Fast.api.refreshmenu();return false;});
});// 批量删除后的回调
$(".toolbar > .btn-del,.toolbar .btn-more~ul>li>a").data("success", function (e) {Fast.api.refreshmenu();
});// 展开隐藏一级
$(document.body).on("click", ".btn-toggle", function (e) {$("a.btn[data-id][data-pid][data-pid!=0].disabled").closest("tr").hide();var that = this;var show = $("i", that).hasClass("fa-chevron-down");$("i", that).toggleClass("fa-chevron-down", !show);$("i", that).toggleClass("fa-chevron-up", show);$("a.btn[data-id][data-pid][data-pid!=0]").not('.disabled').closest("tr").toggle(show);$(".btn-node-sub[data-pid=0]").data("shown", show);
});// 展开隐藏全部
$(document.body).on("click", ".btn-toggle-all", function (e) {var that = this;var show = $("i", that).hasClass("fa-plus");$("i", that).toggleClass("fa-plus", !show);$("i", that).toggleClass("fa-minus", show);$(".btn-node-sub.disabled").closest("tr").toggle(show);$(".btn-node-sub").data("shown", show);
});还是js文件,下面api 替换为:
api: {formatter: {subnode: function (value, row, index) {return '<a href="javascript:;" data-toggle="tooltip" title="' + __('Toggle sub menu') + '" data-id="' + row.id + '" data-pid="' + row.pid + '" class="btn btn-xs '+ (row.haschild == 1 || row.pid ? 'btn-success' : 'btn-default disabled') + ' btn-node-sub"><i class="fa fa-sitemap"></i></a>';}},bindevent: function () {$(document).on('click', "input[name='row[pid]']", function () {var name = $("input[name='row[name]']");var ismenu = $(this).val() == 1;name.prop("placeholder", ismenu ? name.data("placeholder-menu") : name.data("placeholder-node"));$('div[data-type="menu"]').toggleClass("hidden", !ismenu);});$("input[name='row[ismenu]']:checked").trigger("click");var iconlist = [];var iconfunc = function () {Layer.open({type: 1,area: ['99%', '98%'], //宽高content: Template('chooseicontpl', {iconlist: iconlist})});};Form.api.bindevent($("form[role=form]"), function (data) {Fast.api.refreshmenu();});$(document).on('change keyup', "#icon", function () {$(this).prev().find("i").prop("class", $(this).val());});$(document).on('click', ".btn-search-icon", function () {if (iconlist.length == 0) {$.get(Config.site.cdnurl + "/assets/libs/font-awesome/less/variables.less", function (ret) {var exp = /fa-var-(.*):/ig;var result;while ((result = exp.exec(ret)) != null) {iconlist.push(result[1]);}iconfunc();});} else {iconfunc();}});$(document).on('click', '#chooseicon ul li', function () {$("input[name='row[icon]']").val('fa fa-' + $(this).data("font")).trigger("change");Layer.closeAll();});$(document).on('keyup', 'input.js-icon-search', function () {$("#chooseicon ul li").show();if ($(this).val() != '') {$("#chooseicon ul li:not([data-font*='" + $(this).val() + "'])").hide();}});}}相关文章:

Fastadmin 子级菜单展开合并,分类父级归纳
这里踩过一个坑,fastadmin默认的展开合并预定义处理的变量是pid。 所以建表时父级id需要是pid; 当然不是pid也没关系,这里以cat_id为例,多加一步处理一样能实现。 废话少说上代码: 首先在控制器, 引用…...

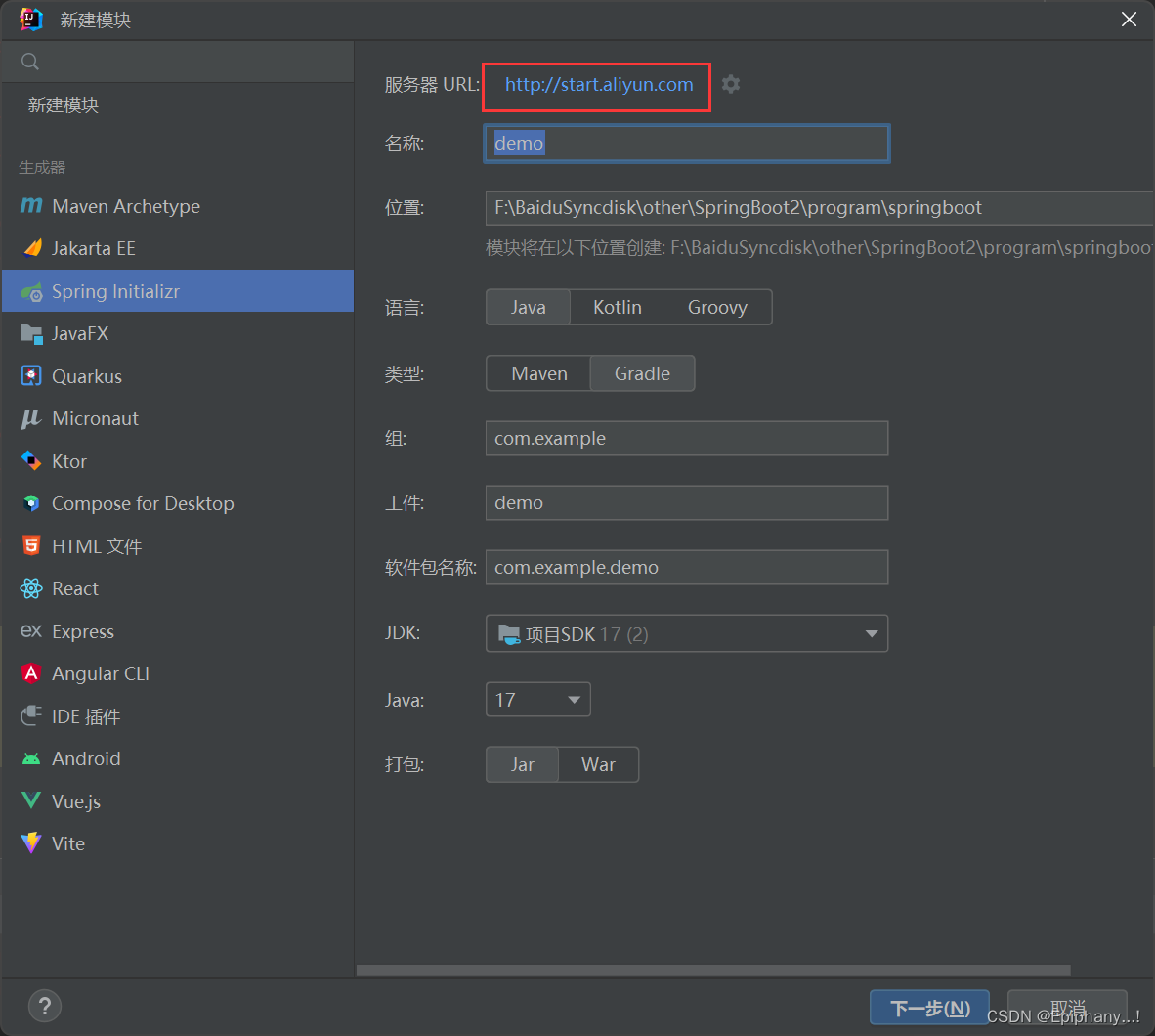
Idea创建springboot工程的时候,发现pom文件没有带<parent>标签
今天创建springboot工程,加载maven的时候报错: 这个问题以前遇到过,这是因为 mysql-connector-j 没有带版本号的原因,但是springboot的依赖的版本号不是都统一交给spring-boot-starter-parent管理了吗,为什么还会报错&…...

element树形控件编辑节点组装节点
需求功能: 编辑树节点,组装节点 <el-scrollbar class"scrollbar-wrapper"><el-tree :data"nodeList" ref"tree" :props"defaultProps" :expand-on-click-node"false"><template slot…...

【算法-动态规划】斐波那契第 n 项
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

Linux系统运行级别详解,切换、配置和常见服务
文章目录 Linux系统运行级别1. 介绍什么是系统运行级别系统运行级别的作用 2. Linux系统运行级别Linux系统预定义的运行级别每个运行级别的作用和特点 3. 切换系统运行级别如何查看当前系统运行级别如何切换到其他运行级别切换运行级别时需要注意的事项 4. 运行级别相关的服务和…...

企业需要ERP系统的八大理由,最后一个尤其重要
许多企业仍在质疑自己是否真的需要**ERP系统**。日常事务已经非常繁重,如果再加上寻找和实施一个新系统的挑战,那就更麻烦了。 公司业务在不断发展,出现了一些增长,订单也在不断增加,扭亏为盈,总体来说还算…...

Java-Atomic原子操作类详解及源码分析,Java原子操作类进阶,LongAdder源码分析
文章目录 一、Java原子操作类概述1、什么是原子操作类2、为什么要用原子操作类3、CAS入门 二、基本类型原子类1、概述2、代码实例 三、数组类型原子类1、概述2、代码实例 四、引用类型原子类1、概述2、AtomicReference3、ABA问题与AtomicStampedReference4、一次性修改…...

算法通过村第十二关-字符串|黄金笔记|冲刺难题
文章目录 前言最长公共前缀纵向比较横向比较 字符串压缩问题表示数值的字符串总结 前言 提示:我有时候在想,我是真的不太需要其他人,还是因为跟他们在一起时没法自己,所以才保持距离。我们的交谈就像是平行而毫无交集的自言自语。…...

3ds Max渲染太慢?创意云“一键云渲染”提升3ds Max渲染体验
在数字艺术设计领域,3ds Max是广泛使用的三维建模和渲染软件之一。然而,许多用户都面临着一个共同的问题:渲染速度太慢。渲染一帧画面需要耗费数小时,让人无法忍受。除了之前给大家介绍的几种解决方法外: …...

记录一次公益SRC的常见的cookie注入漏洞(适合初学者)
目录 谷歌语法-信息收集 cookie注入 实战演示 信息收集 SQL注入判断 查找字段数 爆破表名 输出结果 总结 hack渗透视频教程,扫码免费领 谷歌语法-信息收集 1.查找带有ID传参的网站(可以查找sql注入漏洞) inurl:asp idxx 2.查找网站后…...

[ACTF2020 新生赛]Exec1
拿到题目,不知道是sql注入还是命令执行漏洞 先ping一下主机 有回显,说明是命令执行漏洞 我们尝试去查看目录 127.0.0.1|ls,发现有回显,目录下面有个index.php的文件 我们之间访问index.php 输入127.0.0.1;cat index.php 发现又…...
)
DeepFace【部署 03】轻量级人脸识别和面部属性分析框架deepface在Linux环境下服务部署(conda虚拟环境+docker)
Linux环境下服务部署 1.使用虚拟环境[810ms]1.1 环境部署1.2 服务启动 2.使用Docker[680ms] 1.使用虚拟环境[810ms] 1.1 环境部署 Anaconda的安装步骤这里不再介绍,直接开始使用。 # 1.创建虚拟环境 conda create -n deepface python3.9.18# 2.激活虚拟环境 cond…...

vuex的求和案例和mapstate,mapmutations,mapgetters
main.js import Vue from vue import App from ./App.vue //引入vuex import Vuex from vuex //引入store import store from ./store/indexVue.config.productionTip falsenew Vue({el:"#app",render: h > h(App),store,beforeCreate(){Vue.prototype.$bus th…...

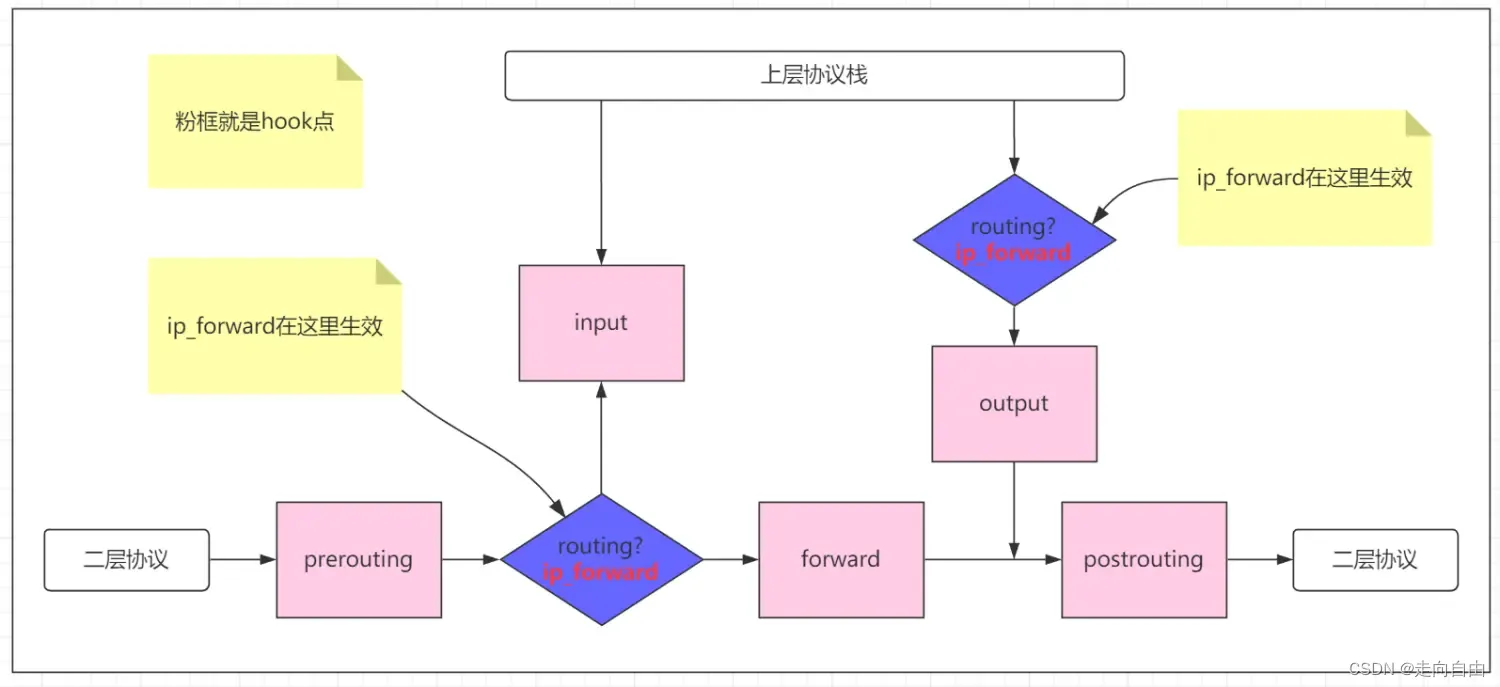
Docker 网络访问原理解密
How Container Networking Works: Practical Explanation 这篇文章讲得非常棒,把docker network讲得非常清晰。 分为三个部分: 1)docker 内部容器互联。 2)docker 容器 访问 外部root 网络空间。 3)外部网络空间…...

统信UOS离线安装nginx
注意:安装之前一定要切换到开发者模式,不然会提示没有权限 1 安装所依赖的包 gcc gcc-c openssl PCRE zlib 我平时有一个gcc的包,我会直接把里面的包全部安装一遍,下面是地址 链接: https://pan.baidu.com/s/1Ty35uQx_7iliduohkuNWPQ?pw…...

机器学习基础-手写数字识别
手写数字识别,计算机视觉领域的Hello World利用MNIST数据集,55000训练集,5000验证集。Pytorch实现神经网络手写数字识别感知机与神经元、权重和偏置、神经网络、输入层、隐藏层、输出层mac gpu的使用本节就是对Pytorch可以做的事情有个直观的…...

idea 插件推荐(持续更新)
文章目录 Material Theme UIcodeium(建议有梯子的使用)Key Promoter XCodeGlanceRainbow BracketsMarkdown NavigatorRestfulToolkitString Manipulation Material Theme UI 谁不想拥有一款狂拽炫酷 吊炸天 的编码主题呢,给你推荐Material Theme UI Plugin Material Theme UI是…...

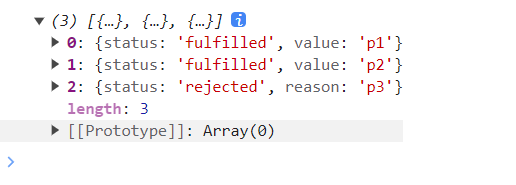
实现Promise所有核心功能和方法
一直以来对Promise只是会用简单的方法,例如then,catch等,对于其余各种方法也只是简单了解,这次想要通过实现Promise来加深对Promise的使用 话不多说,直接开始,简单粗暴一步步来 一:了解Promise …...

学习总结1
Vue的学习 Vue是一套用于构建用户界面的渐进式JavaScript框架; Vue中关键的几个概念:组件化,MVVM,响应式,和生命周期。 1. 组件化: 在Vue框架中,允许你将界面拆分为小的,独立的可…...
)
使用 Apache Camel 和 Quarkus 的微服务(二)
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 在本系列的第一部分,我们看到了一个简化版的基于微服务的转账应用程序,该应用程序使用Apache Camel和AWS SDK(软件开发套件…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
