学习总结1
Vue的学习
Vue是一套用于构建用户界面的渐进式JavaScript框架;
Vue中关键的几个概念:组件化,MVVM,响应式,和生命周期。
1. 组件化:
在Vue框架中,允许你将界面拆分为小的,独立的可重复使用的组件,每个组件有自己的样式,逻辑,这样可以简化复杂网站的开发和维护
2. MVVM
MVVM (Model-View-ViewModel) 是一种设计模式,Model表示数据,View表示界面,ViewModel作为链接Model和View的桥梁,处理View的显示逻辑,并将用户的交互转化为对Model的操作
3. 响应式
响应式就是当一个DOM元素绑定了响应式数据的时候,当数据发生变化的时候,相关的DOM自动更新以反映这些变化。
4. 生命周期
生命周期描述了一个组件从创建到销毁的整个过程,包括创建,挂载,更新和销毁等阶段,我们可以使用生命周期钩子函数来在不同阶段执行自定义代码。
学习了Vue中的一些知识点:
条件语句( v-if ),循环语句( v-for ),组件,计算属性( computed ),监听属性( watch ),样式绑定,绑定事件,表单( v-model ),自定义指令,路由( router ),axios
在学习过程中,比较难的几个方面是组件中的数据传递和路由中的多级路由配置;
组件中的数据传递:子传父,父传子,provide 和 inject 实现跨组件通信;
路由中的多级路由配置:一级路由和多级路由,使用 children 来创建多级路由;
还学习了很多厉害的动态效果。
SpringBoot学习
使用SpringBoot的优点:1. 基于Spring 4,2. 简化编码,3. 简化配置,4. 简化部署,5. 简化监控但是由于我之前没有学习过Spring,所以有很多注解只晓得要用,不晓得到底有什么用,这是后面还要进行学习的地方。
这周尝试实现了前后端交互,刚开始前端发送请求过去后端一直接收不到,然后搞了好久才晓得是要配置跨域申请,然后还有要注意的就是前端发送get请求的时候是使用@RequestParam()注解,Post请求后端在接受的时候要使用@RequestBody注解来接收数据。
axios.get('http://localhost:8081/findAll').then(function (response) {let data = response.data.students; // 提取响应中的数据console.log(data); // 在控制台查看数据tableData.value = data;}).catch(function (error) {console.error('获取学生数据时出错:', error);}); @GetMapping("/findAll")public String findAll(){List<Student> allStudent = studentMapper.findAllStudent();System.out.println(allStudent);Map<String,Object> data=new HashMap<>();data.put("students",allStudent);Gson gson=new Gson();String json = gson.toJson(data);return json;}删除成员
const deleteById = (row) => {ElMessageBox.confirm('确定要删除吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning',}).then(() => {// 点击确定按钮时的逻辑axios.post("http://localhost:8081/deleteById", {id:row.id}).then((resp) => {console.log(resp);ElMessage({message: "删除成功",type: 'success' // 消息类型,可选值有 success(成功)、warning(警告)、info(一般信息)、error(错误)});const index = tableData.value.findIndex(item => item.id === row.id);if (index !== -1) {tableData.value.splice(index, 1); // 从tableData数组中删除相应的数据项}}).catch((error) => {console.error(error);});}).catch(() => {// 点击取消按钮时的逻辑console.log('取消删除');});}@PostMapping("/deleteById")public String delete(@RequestBody Map<String,String> map){int id = Integer.parseInt(map.get("id"));studentMapper.deleteById(id);return "删除成功";}然后还学习了MybatisPlus,Vuex,piain,都学了一个大概,会基本的用法了,还未深入的去了解这些知识。
相关文章:

学习总结1
Vue的学习 Vue是一套用于构建用户界面的渐进式JavaScript框架; Vue中关键的几个概念:组件化,MVVM,响应式,和生命周期。 1. 组件化: 在Vue框架中,允许你将界面拆分为小的,独立的可…...
)
使用 Apache Camel 和 Quarkus 的微服务(二)
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 在本系列的第一部分,我们看到了一个简化版的基于微服务的转账应用程序,该应用程序使用Apache Camel和AWS SDK(软件开发套件…...

pid-limit参数实验
fork炸弹命令 :(){ :|:& };: 可以看到,如果docker没有限制,会遭到fork炸弹恶意 参考 https://www.cyberciti.biz/faq/understanding-bash-fork-bomb/...

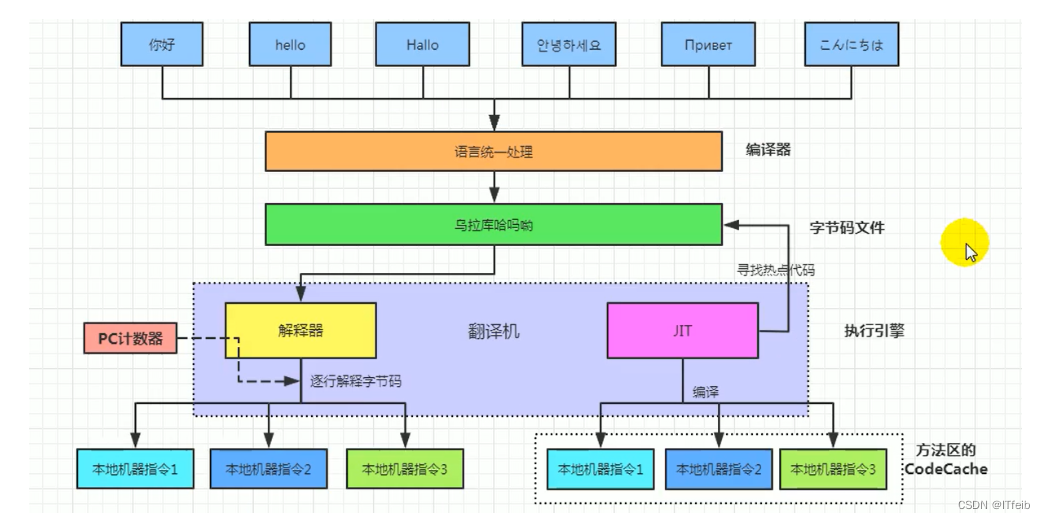
jvm--执行引擎
文章目录 1. 执行引擎的工作流程2. 解释器、JIT及时编译器3. 热点代码及探测技术4. HotSpotVM 中 JIT 分类 执行引擎属于 JVM 的下层,里面包括解释器、及时编译器、垃圾回收器 JVM 的主要任务是负责 装载字节码到其内部,但字节码并不能够直接运行在操作…...

day13|二叉树理论
一、二叉树的定义 //定义一个二叉树:使用链式存储 public class TreeNode {int val; // 节点的值TreeNode left; // 左子节点TreeNode right; // 右子节点public TreeNode() {}// 构造函数,初始化节点值public TreeNode(int val){this.valval;}// 构造函…...

php+html+js+ajax实现文件上传
phphtmljsajax实现文件上传 目录 一、表单单文件上传 1、上传页面 2、接受文件上传php 二、表单多文件上传 1、上传页面 2、接受文件上传php 三、表单异步xhr文件上传 1、上传页面 2、接受文件上传php 四、表单异步ajax文件上传 1、上传页面 2、接受文件上传ph…...

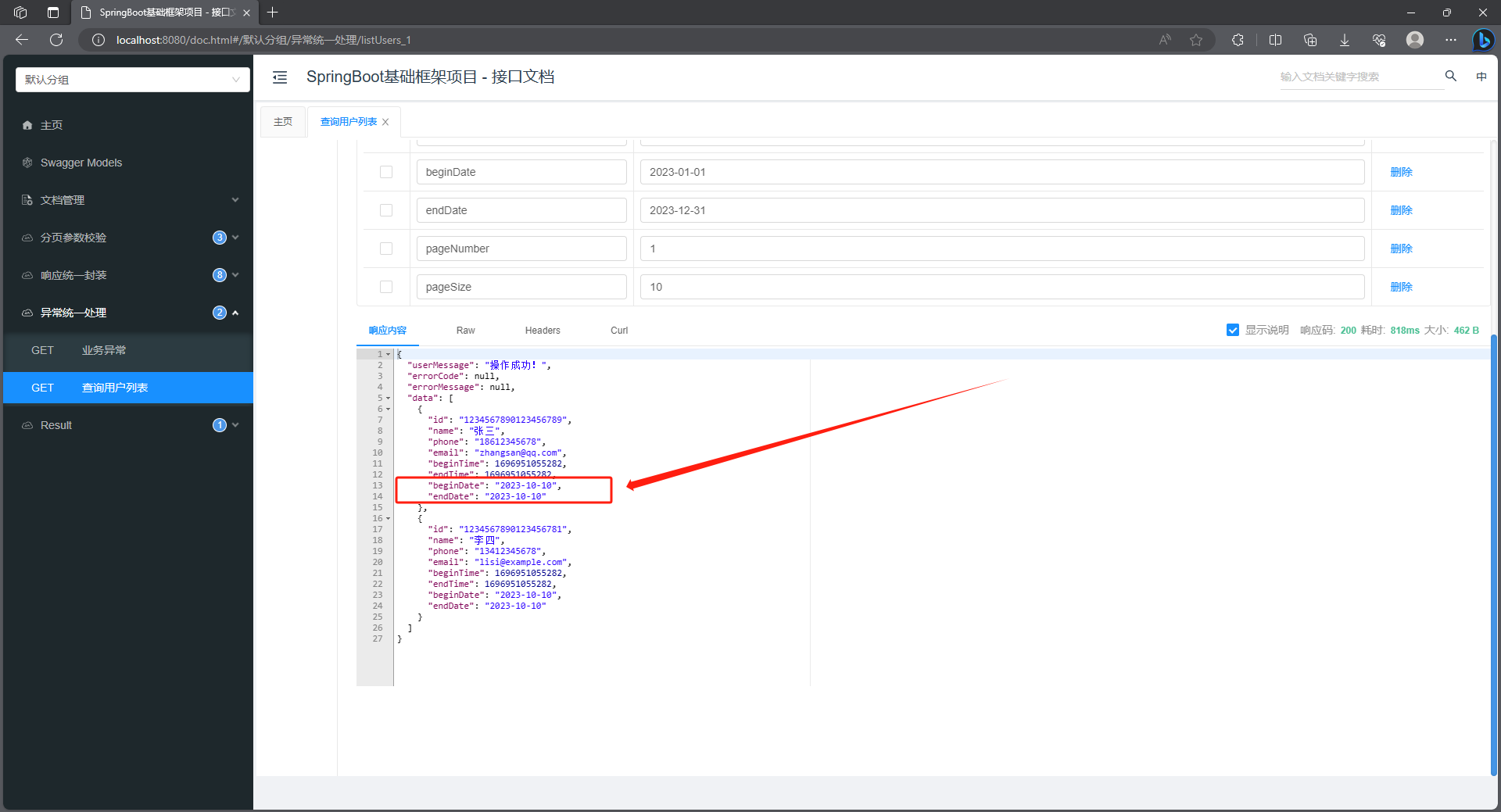
日期时间参数,格式配置(SpringBoot)
介绍 在SpringBoot项目中,接口中的日期和时间类型的参数,配置格式。 日期格式 接口中常用的日期时间格式有两种: 字符串(比如:yyyy-MM-dd HH:mm:ss)时间戳(比如:1696839876955&a…...

JAVA 泛型的定义以及使用
泛型类 /*** <T> 为该类定义泛型,可以是一个或多个<T,...>* 定义的泛型可以在类中作为:* 类变量类型: T data* 类方法的入参以及返回类型 public void setData(T data),public T getData();次数以set&a…...

Day-08 基于 Docker安装 Nginx 镜像-负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果; 2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。 /home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html3 1.创建 html3 文件夹, 新建 index…...

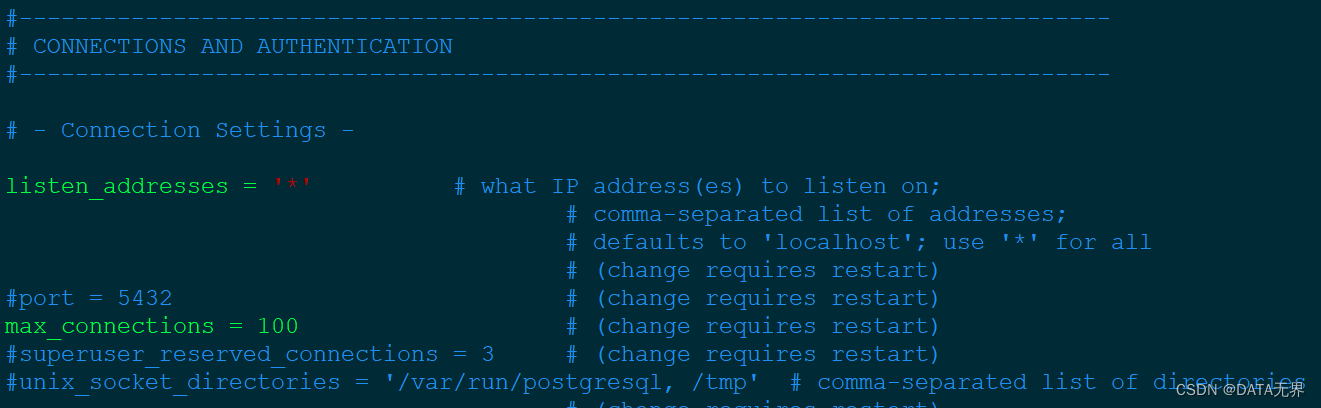
3、在 CentOS 8 系统上安装 PostgreSQL 15.4
PostgreSQL,作为一款备受欢迎的开源关系数据库管理系统(RDBMS),已经存在了三十多年的历史。它提供了SQL语言支持,用于管理数据库和执行CRUD操作(创建、读取、更新、删除)。 由于其卓越的健壮性…...

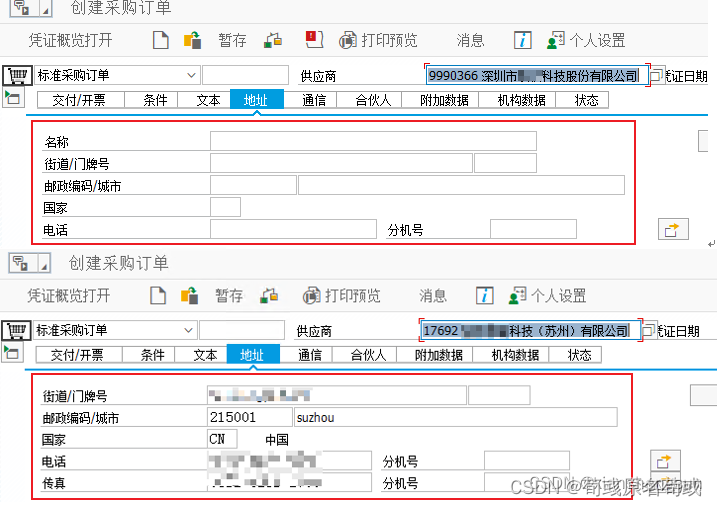
sap 一次性供应商 供应商账户组 临时供应商 <转载>
原文链接:https://blog.csdn.net/xianshengsun/article/details/132620593 sap中有一次性供应商这个名词,一次性供应商和非一次性供应商又有什么区别呢? 有如何区分一次性供应商和非一次性供应商呢? 1 区分一次性供应商和非一次性…...

总结html5中常见的选择器
HTML5并没有引入新的选择器类型,它仍然使用CSS选择器来选择和操作HTML元素。HTML5中仍然可以使用CSS2和CSS3中定义的各种选择器。以下是HTML5中常见的选择器类型: 1. 元素选择器(Element Selector):使用元素名称作为选…...

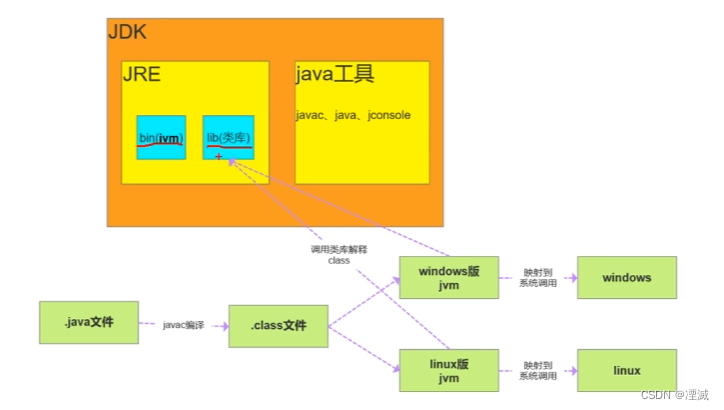
Java基础面试-JDK JRE JVM
详细解释 JDK(Java Devalpment Kit)java 开发工具 JDK是Java开发工具包,它是Java开发者用于编写、编译、调试和运行Java程序的核心组件。JDK包含了Java编程语言的开发工具和工具集,以及Java标准库和其他一些必要的文件。JDK中的…...

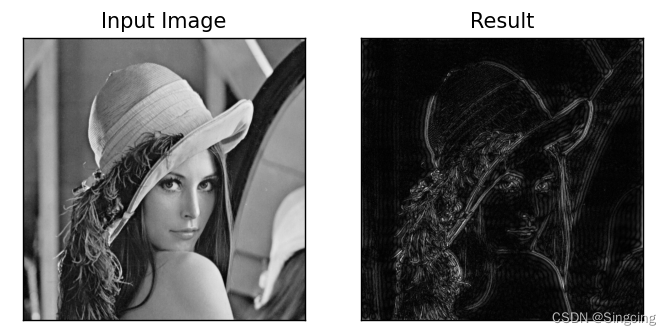
OpenCV实现图像傅里叶变换
傅里叶变换 dftcv.dft(img_float32,flagscv.DFT_COMPLEX_OUTPUT): flags:标志位,指定变换类型,cv.DFT_COMPLEX_OUTPUT会返回复数结果。 傅立叶变换,将输入的图像从空间域转换到频率域。 返回结果: 此函数返回一个复杂数值数组,…...

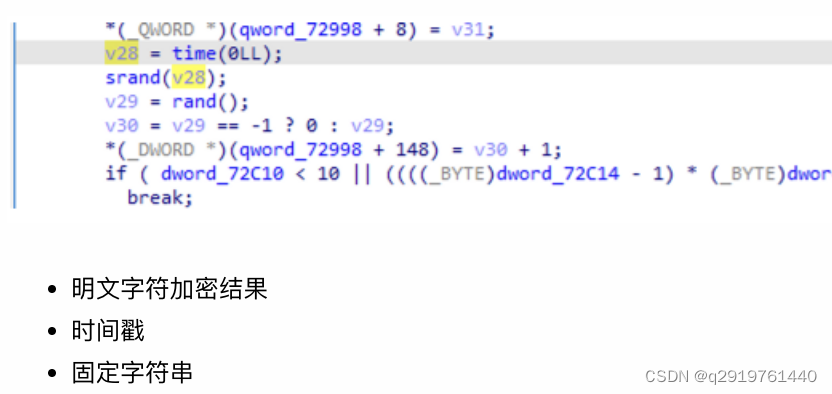
快手新版本sig3参数算法还原
Frida Native层主动调用 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81…...

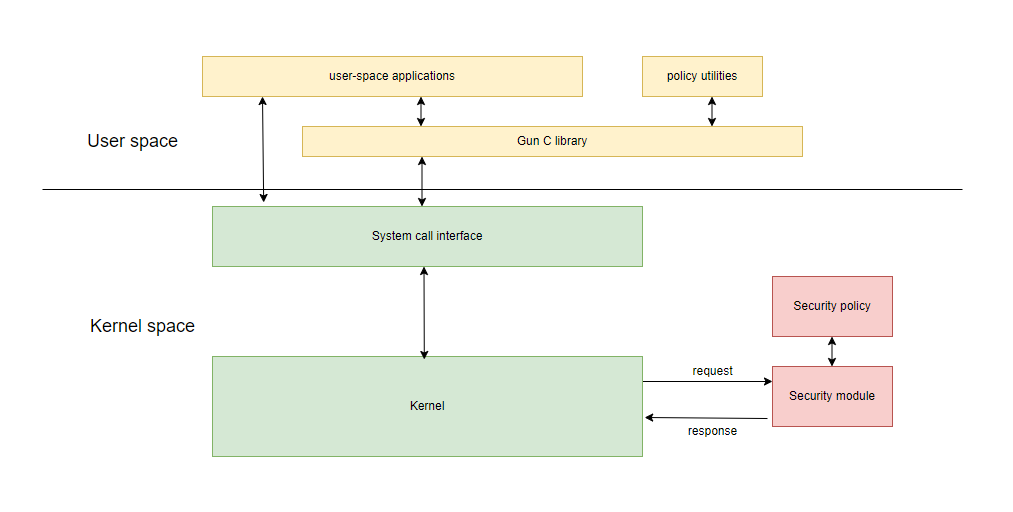
Linux 安全 - LSM机制
文章目录 前言一、LSM起源二、LSM简介2.1 MAC2.2 LSM特征 三、Major and Minor LSMs3.1 Major LSMs3.2 Minor LSMs3.3 BPF LSM 四、LSM 框架五、LSM Capabilities Module六、LSM hooks 说明参考资料 前言 在这两篇文章中介绍了 Linux 安全机制 Credentials : Linu…...

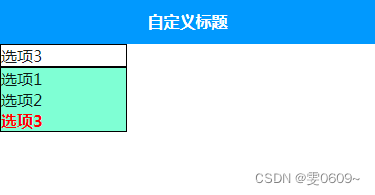
uni-app:实现简易自定义下拉列表
效果 代码 <template><view><view class"dropdown-trigger" tap"showDropdown">{{ selectedItem }}</view><view class"dropdown-list" v-if"showList"><view class"dropdown-item" v-f…...
排序算法——直接插入排序
一、介绍 插入排序就是将前两个元素排好,再将第三个元素通过与前边的元素比较后插入适当的位置,再将第四个元素插入,不断重复插入与前边元素比较的操作,直到将元素都排列好。 演示如下: 视频演示:…...

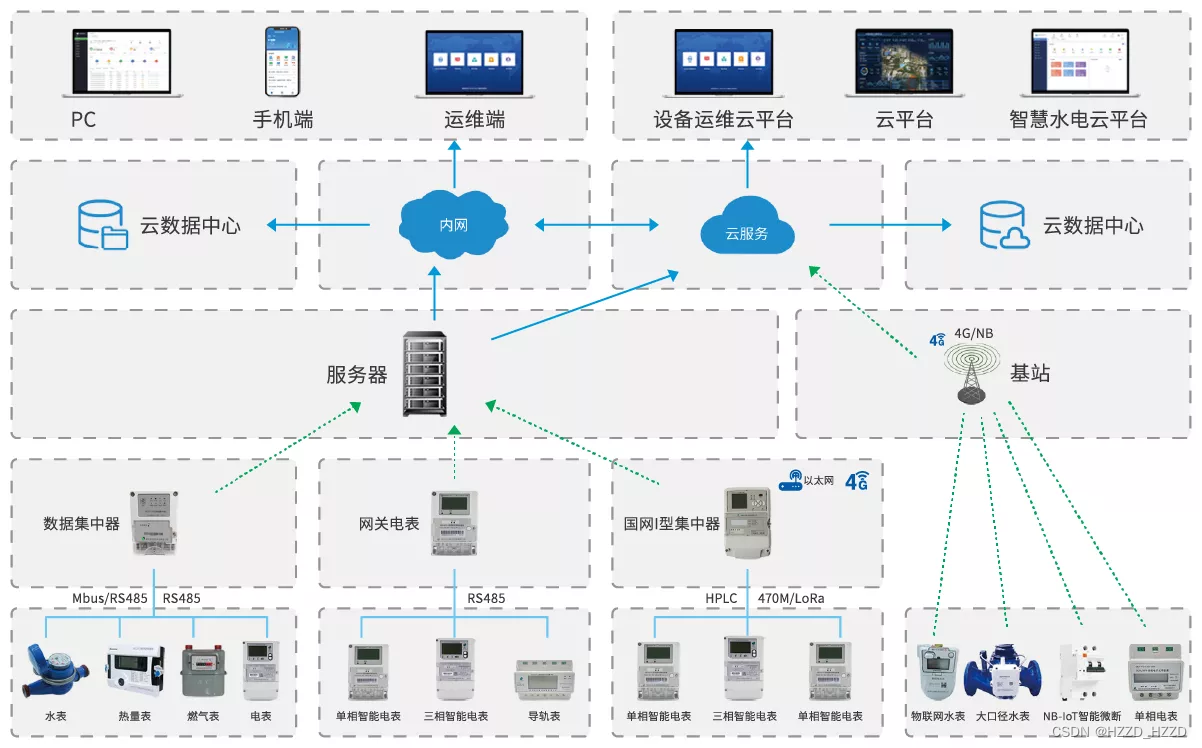
手动抄表和自动抄表优缺点对比
随着科技的发展,自动抄表技术已经越来越成熟,被广泛应用于各个领域。然而,手动抄表在一些特定场景下仍然具有一定的优势。本文将从手动抄表和自动抄表的优缺点入手,对比分析它们的应用场景和使用价值。 1.成本低:手动抄…...
HiSilicon352 android9.0 emmc添加新分区
添加新分区 从emmc中单独划分出一个分区,用来存储相关数据(可用于存储照片,视频,音乐和文档等)或者系统日志log,从而不影响到其他分区。 实现方法: device/hisilicon/Hi3751V350/etc/Hi3751V3…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...
