uni-app:实现简易自定义下拉列表
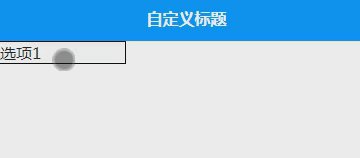
效果

代码
<template><view><view class="dropdown-trigger" @tap="showDropdown">{{ selectedItem }}</view><view class="dropdown-list" v-if="showList"><view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item">{{ item }}</view></view></view>
</template><script>
export default {data() {return {showList: false, // 控制下拉列表的显示和隐藏listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据selectedItem: '选项1' // 选中的下拉列表项}},methods: {showDropdown() {this.showList = !this.showList; // 切换下拉列表的显示状态}, selectItem(item) {this.selectedItem = item; // 选择下拉列表项this.showList = false; // 隐藏下拉列表}}
};
</script>
<style>.dropdown-trigger{border:1px solid black;width: 250rpx;}.dropdown-list{border:1px solid black;width: 250rpx;}
</style>
扩展-下拉列表位置
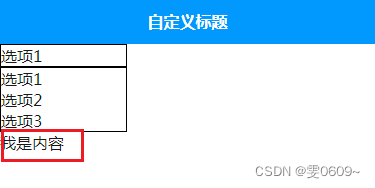
如果下拉列表下方有内容,当下拉列表的内容出现时,会造成下拉列表占据一定的高度,将内容挤压至下拉列表的下方(正常是下拉列表的内容可以覆盖内容,而不占据一定高度)
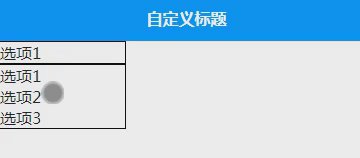
效果
被挤压的效果

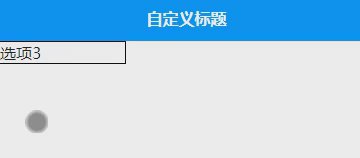
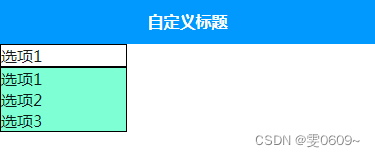
正常效果:由于没设置背景色,现在看着就是这样的效果

更换背景色就展示出希望得到的效果

核心代码
一、在需要出现下拉列表的元素上设置相对定位(position: relative),用于作为下拉列表的参考位置。
.dropdown-trigger { position: relative; }
二、下拉列表使用绝对定位(position: absolute),并设置top或bottom属性来控制其在参考元素上方或下方的位置。
.dropdown-list { position: absolute;}
完整代码
<template><view><view class="dropdown-trigger" @tap="showDropdown">{{ selectedItem }}</view><view class="dropdown-list" v-if="showList"><view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item">{{ item }}</view></view><view>我是内容</view></view>
</template><script>export default {data() {return {showList: false, // 控制下拉列表的显示和隐藏listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据selectedItem: '选项1' // 选中的下拉列表项}},methods: {showDropdown() {this.showList = !this.showList; // 切换下拉列表的显示状态},selectItem(item) {this.selectedItem = item; // 选择下拉列表项this.showList = false; // 隐藏下拉列表}}};
</script>
<style>.dropdown-trigger {border: 1px solid black;width: 250rpx;position:relative;}.dropdown-list {border: 1px solid black;width: 250rpx;position:absolute;background-color: aquamarine;}
</style>扩展-下拉列表选中颜色改变
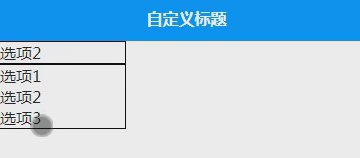
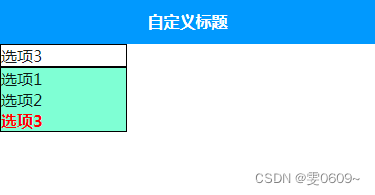
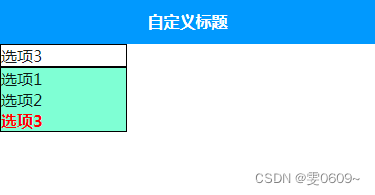
效果

核心代码
三目运算给出样式
:class="{selected: selectedItem === item}"
完整代码
<template><view><view class="dropdown-trigger" @tap="showDropdown"><text>{{ selectedItem }}</text></view><view class="dropdown-list" v-if="showList"><view class="dropdown-item" v-for="item in listData" @tap="selectItem(item)" :key="item" :class="{selected: selectedItem === item}">{{ item }}</view></view><view>我是内容</view></view>
</template><script>export default {data() {return {showList: false, // 控制下拉列表的显示和隐藏listData: ['选项1', '选项2', '选项3'], // 下拉列表的数据selectedItem: '选项1' // 选中的下拉列表项}},methods: {showDropdown() {this.showList = !this.showList; // 切换下拉列表的显示状态},selectItem(item) {this.selectedItem = item; // 选择下拉列表项this.showList = false; // 隐藏下拉列表}}};
</script>
<style>.dropdown-trigger {border: 1px solid black;width: 250rpx;position:relative;}.dropdown-list {border: 1px solid black;width: 250rpx;position:absolute;background-color: aquamarine;}/* 自定义选中项的样式 */.selected {color: red;font-weight: bold;}
</style>相关文章:

uni-app:实现简易自定义下拉列表
效果 代码 <template><view><view class"dropdown-trigger" tap"showDropdown">{{ selectedItem }}</view><view class"dropdown-list" v-if"showList"><view class"dropdown-item" v-f…...
排序算法——直接插入排序
一、介绍 插入排序就是将前两个元素排好,再将第三个元素通过与前边的元素比较后插入适当的位置,再将第四个元素插入,不断重复插入与前边元素比较的操作,直到将元素都排列好。 演示如下: 视频演示:…...

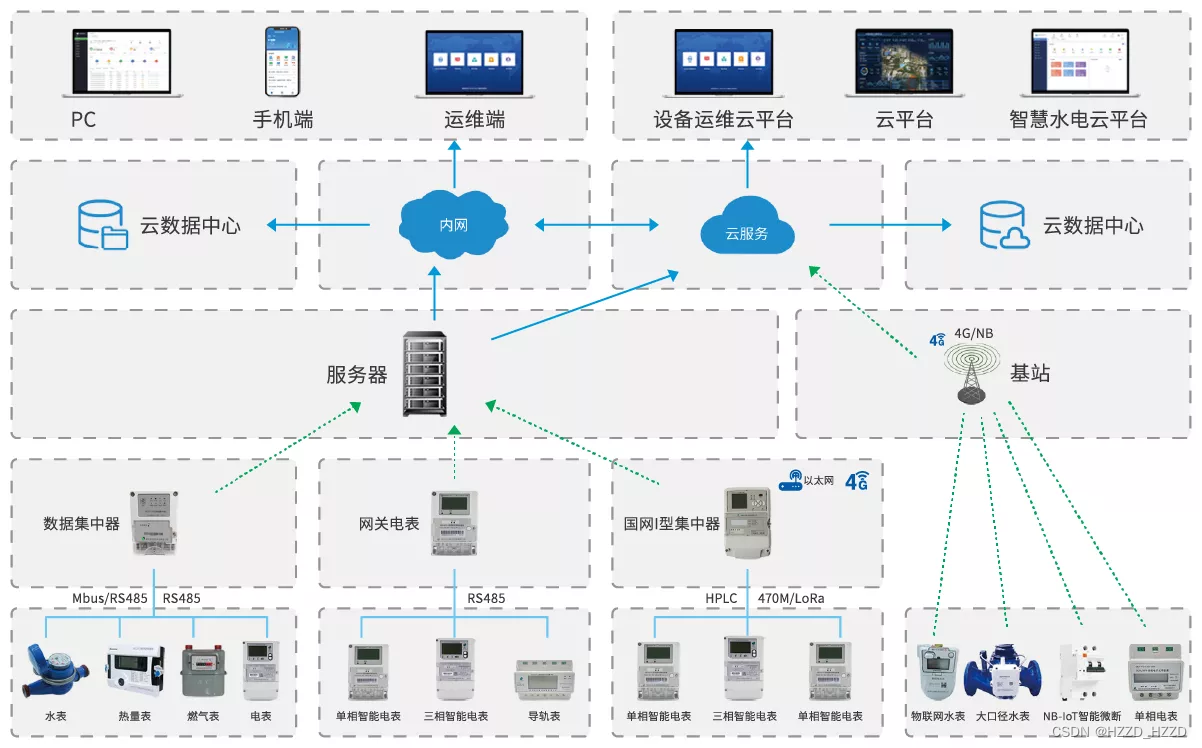
手动抄表和自动抄表优缺点对比
随着科技的发展,自动抄表技术已经越来越成熟,被广泛应用于各个领域。然而,手动抄表在一些特定场景下仍然具有一定的优势。本文将从手动抄表和自动抄表的优缺点入手,对比分析它们的应用场景和使用价值。 1.成本低:手动抄…...
HiSilicon352 android9.0 emmc添加新分区
添加新分区 从emmc中单独划分出一个分区,用来存储相关数据(可用于存储照片,视频,音乐和文档等)或者系统日志log,从而不影响到其他分区。 实现方法: device/hisilicon/Hi3751V350/etc/Hi3751V3…...

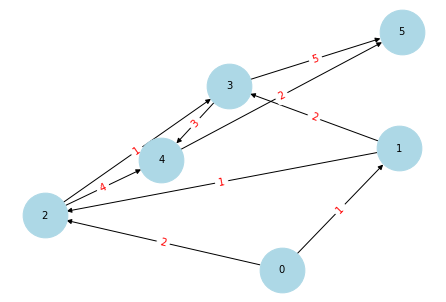
networkX-04-查找k短路
文章目录 1.构建图2.使用networkX查找最短路径3.自己构建方法 教程仓库地址:github networkx_tutorial import networkx as nx import matplotlib.pyplot as plt1.构建图 # 创建有向图 G nx.DiGraph()# 添加带权重的边 edges [(0, 1, 1), (0, 2, 2), (1, 2, 1), …...

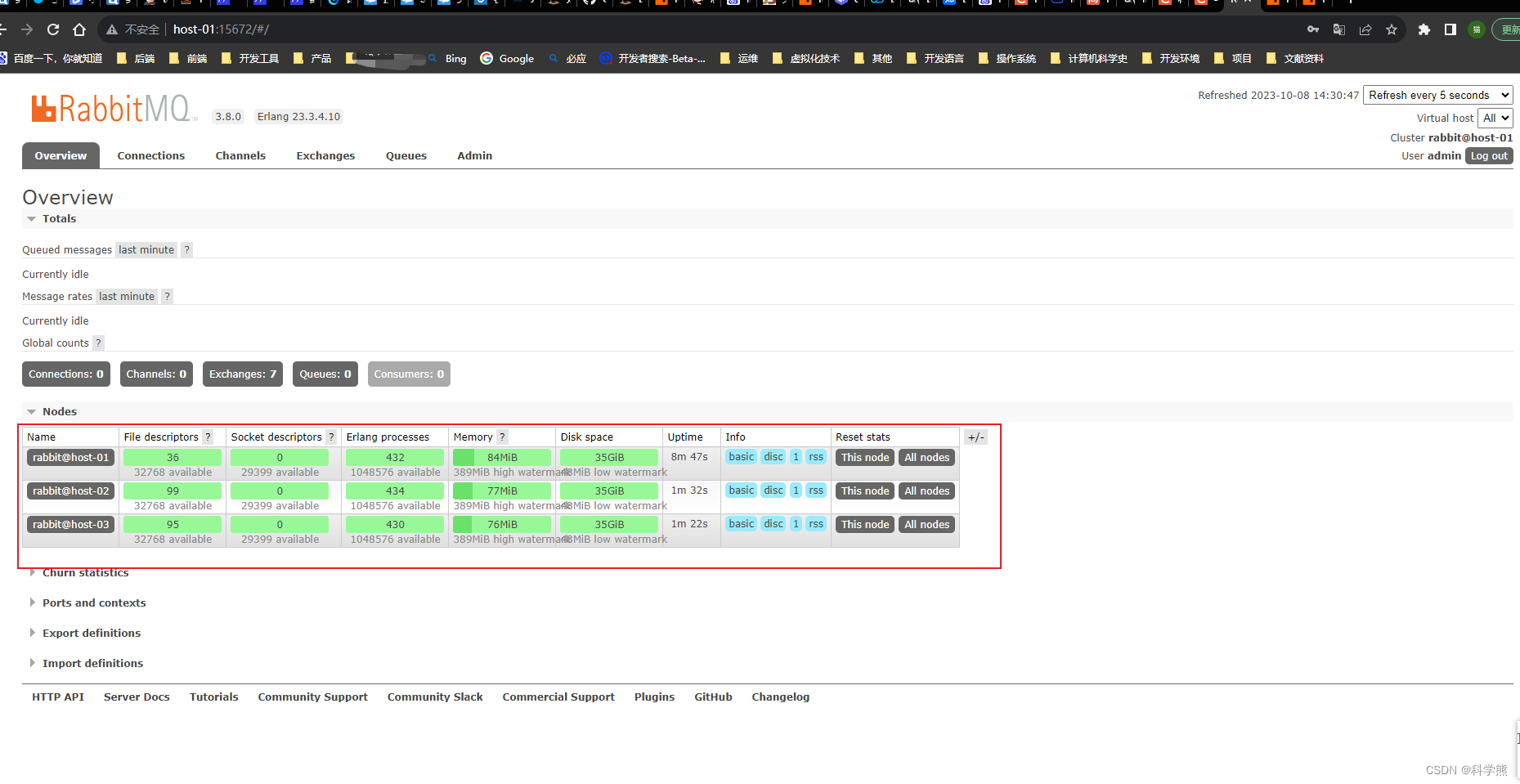
Linux虚拟机搭建RabbitMQ集群
普通集群模式,意思就是在多台机器上启动多个 RabbitMQ 实例,每台机器启动一个。创建的 queue,只会放在一个 RabbitMQ 实例上,但是每个实例都同步 queue 的元数据(元数据可以认为是 queue 的一些配置信息,通…...

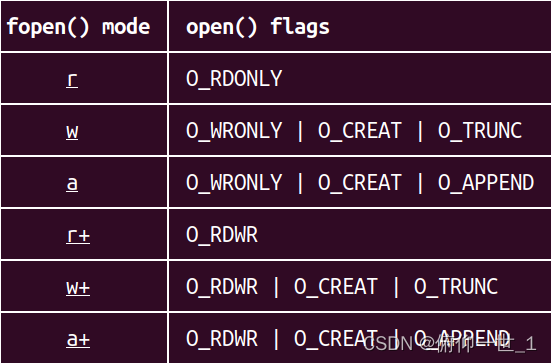
C之fopen/fclose/fread/fwrite/flseek
一、C中文件操作简介 c中的文件操作大致和linux的文件操作类似,但是毕竟是不同的API,所以会有些差异。部分差异会在下面的案例中体验 二、fopen open的参数有两个一个是文件名,一个是模式选择,不同open函数,open中的模…...

3D机器视觉:解锁未来的立体视野
原创 | 文 BFT机器人 机器视觉领域一直在不断演进,从最初的二维图像处理,逐渐扩展到了更复杂的三维领域,形成了3D机器视觉。3D机器视觉技术的涌现为计算机系统带来了全新的感知和理解能力,这一领域的发展正日益受到广泛关注。本文…...

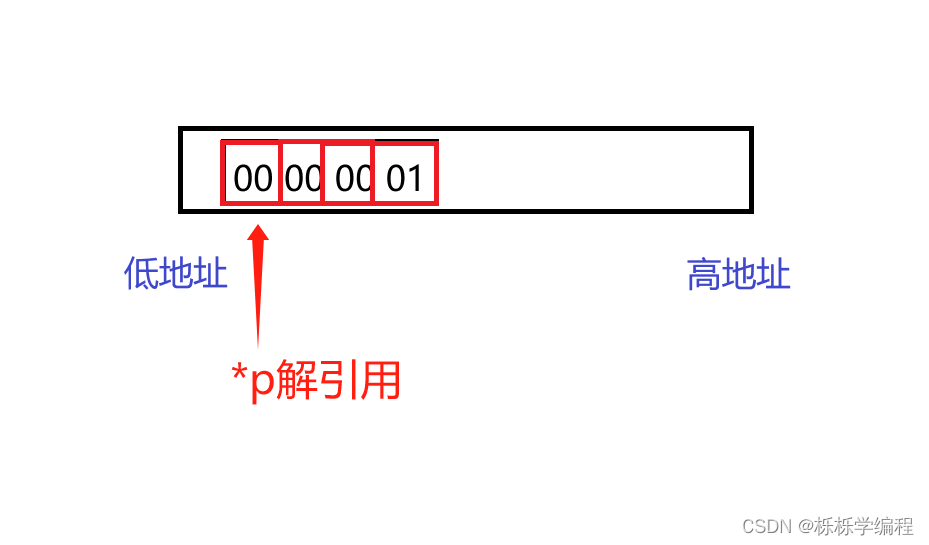
大端字节序存储 | 小端字节序存储介绍
为什么存储的顺序有些变动呢? 大小端的介绍 我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型ÿ…...

ASP.Core3.1 WebAPI 发布到IIS
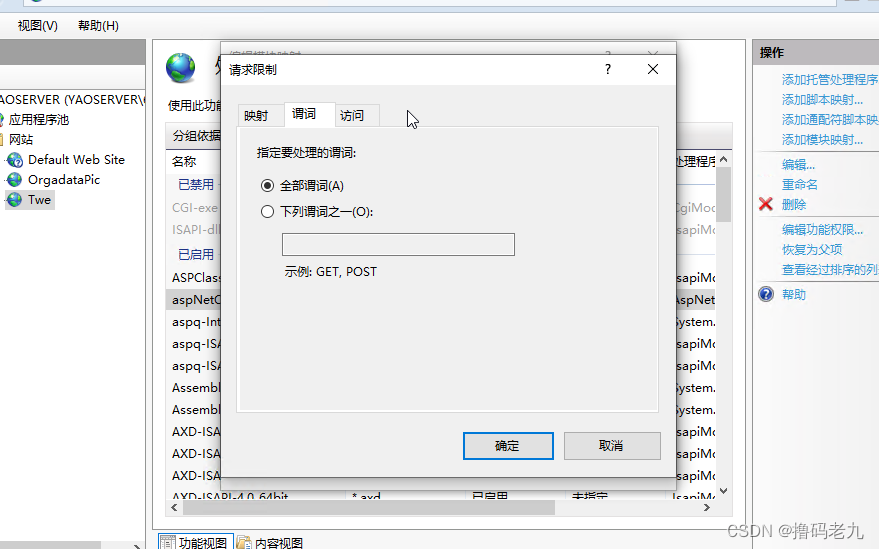
本篇文章简述如何在IIS中发布你的.Core 程序 1.打包 首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布 如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令 dotnet publish --config…...

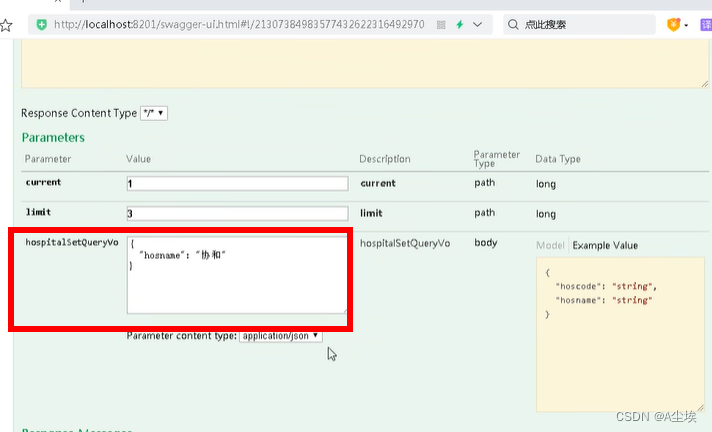
MyBatisPlus属性自动填充和乐观锁插件+查询删除操作+整合SpringBoot出现问题解决
属性字段自动填充 一、实体类和数据表添加两个字段(属性) 表:create_tiem/update_time 实体类:createTime/updateTime 二、实体类中属性进行注解添加 TableField(fillFieldFill.INSERT) private Date createTime;TableField(f…...

软件测试/测试开发丨App自动化—CSS 定位与原生定位
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27684 一、原生定位 元素属性定位组合定位 # ID 定位 driver.find_element_by_android_uiautomator(\new UiSelector().resourceId("<element-I…...

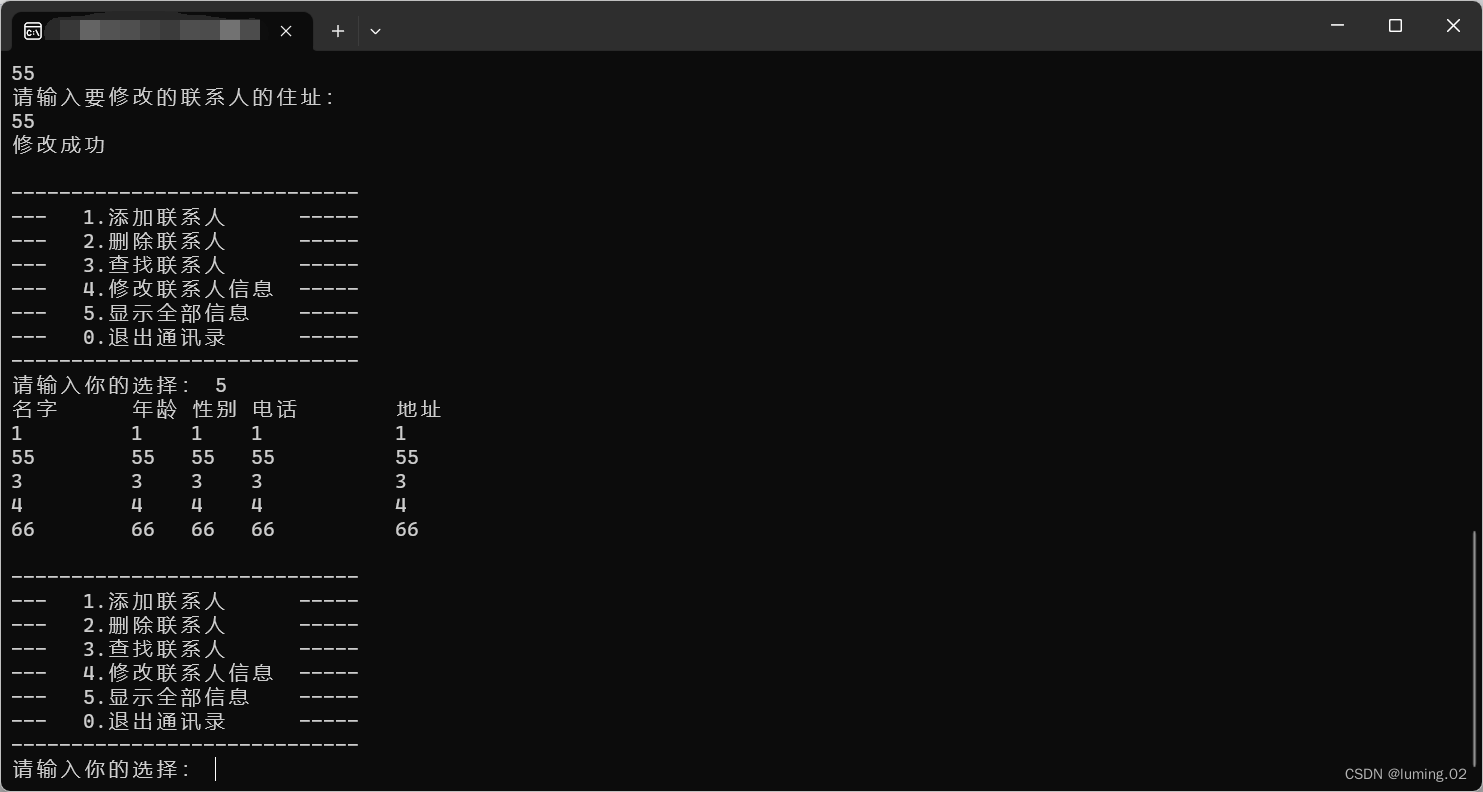
c语言:通讯录管理系统(文件版本)
前言:在大多数高校内,都是通过设计一个通讯录管理系统来作为c语言课程设计,通过一个具体的系统设计将我们学习过的结构体和函数等知识糅合起来,可以很好的锻炼学生的编程思维,本文旨在为通讯录管理系统的设计提供思路和…...

Android Studio 配置Git SVN忽略文件
在使用Android Studio进行版本控制时,经常会遇到需要忽略某些文件的情况,比如临时文件、编译生成的文件等。这些文件虽然在项目中存在,但不希望被加入到版本控制中。 在Android Studio中设置忽略文件 在Android Studio中,我们可…...

独享IP地址的层级划分和管理:打造稳定高效的网络架构
在网络架构设计中,独享地址的层级划分和管理是一项关键任务。它不仅能提供更好的网络性能和安全性,还能帮助企业实现更高效的资源管理。本文将为您详细介绍独享地址的层级划分和管理的重要性,并提供具体的方案和实际操作建议。 第一部分&…...

js中async的作用
async是JavaScript中的关键字,用于表示函数是异步的。 当函数被标记为async时,该函数会自动返回一个Promise对象,这个Promise对象的状态可能为resolved或rejected,具体取决于函数内部的操作和返回值。 使用async关键字时&#x…...

什么是信创测试?信创测试工具有哪些?
信创全称是“信息技术应用创新”,旨在实现信息技术自主可控,规避外部技术制裁和风险,其涉及产业链包括硬件、基础软件、应用软件、云服务、数据安全等领域。 信创测试是指对信创工程项目中的产品、系统等进行测试和验证,以确保其…...

健康医疗类APP在高需求快速发展背景下,商业化如何快速破局增收?
随着人口老龄化、亚健康人群的增加,人们健康意识的觉醒,健康医疗成为的大众重点关注的领域。同时,伴随互联网技术的飞速发展,为医疗行业促生了大量创新产品和衍生品,在此背景下,我国移动医疗产品正从萌芽走…...

java开源商城免费搭建 VR全景商城 saas商城 b2b2c商城 o2o商城 积分商城 秒杀商城 拼团商城 分销商城 短视频商城
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

k8spod就绪检查失败
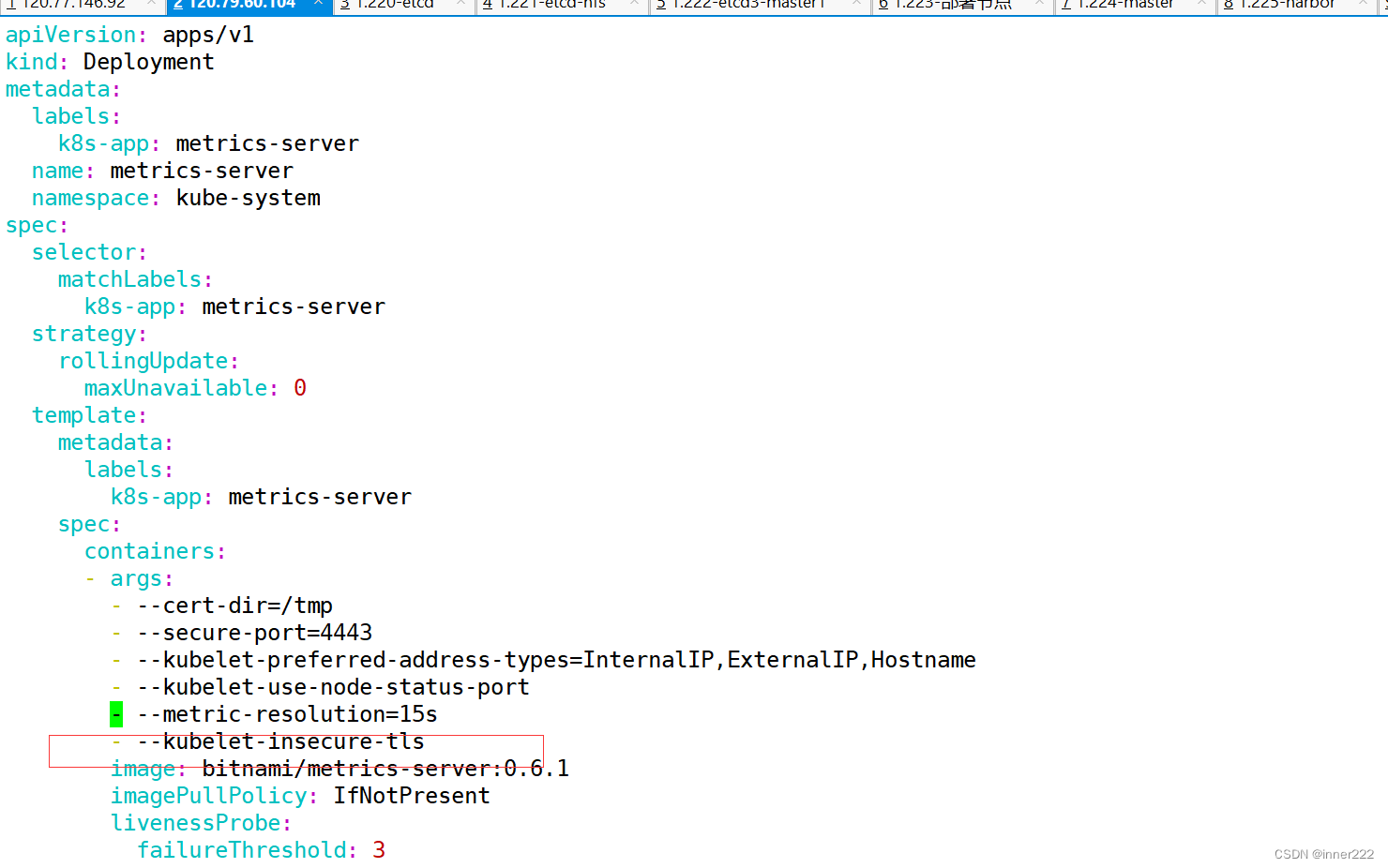
pod 一直未就绪 kube-system metrics-server-7764f6c67c-2kts9 0/1 Running 0 10m kubect describe 查看 就绪探针未通过 Normal Started 3m19s kubelet Started container metrics-server Warning Unhealthy 5s (x20 over 2m55s) kubelet Readiness probe failed: HTTP probe…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...

MySQL体系架构解析(三):MySQL目录与启动配置全解析
MySQL中的目录和文件 bin目录 在 MySQL 的安装目录下有一个特别重要的 bin 目录,这个目录下存放着许多可执行文件。与其他系统的可执行文件类似,这些可执行文件都是与服务器和客户端程序相关的。 启动MySQL服务器程序 在 UNIX 系统中,用…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
