3D机器视觉:解锁未来的立体视野
原创 | 文 BFT机器人

机器视觉领域一直在不断演进,从最初的二维图像处理,逐渐扩展到了更复杂的三维领域,形成了3D机器视觉。3D机器视觉技术的涌现为计算机系统带来了全新的感知和理解能力,这一领域的发展正日益受到广泛关注。本文将深入探讨3D机器视觉的原理、应用领域以及未来前景。
01
3D机器视觉的原理
3D机器视觉的实现依赖于多种传感器和复杂的算法,以获得和处理三维信息。以下是3D机器视觉的核心原理:
激光雷达:激光雷达是3D机器视觉的关键传感器之一。它通过发射激光束并测量光线返回的时间来创建高精度的深度地图。这些地图可以捕捉到物体的距离和形状。
立体视觉:立体视觉系统使用两个或多个摄像头来模拟人类的双眼视觉,通过计算摄像头之间的视差来获取物体的深度信息。
结构光:结构光技术通过投射光线或光栅图像到物体表面,然后通过检测物体表面的形变来计算深度信息。
时间飞行摄像头:时间飞行摄像头通过测量光线从相机到物体并返回的时间来获取深度信息,适用于快速运动场景。

02
应用领域
3D机器视觉已经在多个领域展现出巨大的应用潜力:
自动驾驶:激光雷达和立体视觉系统被广泛应用于自动驾驶汽车,使车辆能够实时感知周围环境的物体、行人和车辆,并做出智能决策。
工业自动化:制造业利用3D机器视觉进行质量控制、零件检测和机器人导航,从而提高了生产效率和产品质量。
医疗领域:医学影像学中的3D机器视觉技术可用于诊断、手术规划和治疗模拟,帮助医生更准确地了解患者的解剖结构。
虚拟现实和增强现实:3D机器视觉为虚拟现实和增强现实应用提供了更真实的环境感知,增强了用户的沉浸感和互动性。
文化遗产保护:文化遗产领域使用3D扫描和建模技术来记录和保存历史文物、建筑和艺术品,以确保它们的保存和传承。

03
未来前景
3D机器视觉领域充满潜力,未来将出现以下趋势:
更小型化传感器:传感器技术的不断进步将导致更小型、轻便、低功耗的传感器,使得3D机器视觉设备更易于集成和部署。
深度学习的发展:深度学习算法将继续改进,提高物体检测、分割和跟踪的准确性,从而增强3D机器视觉系统的性能。
增强的交互性:3D机器视觉将改善虚拟现实和增强现实的交互性,使用户能够更自然地与虚拟环境互动,扩展应用领域。
医疗和医疗保健的进展:3D机器视觉将在医疗影像学、外科手术和康复中继续发挥关键作用,提供更精确的诊断和治疗方案。
3D机器视觉是计算机视觉领域的一项重要技术进展,正在为各个领域带来深刻的变革。随着硬件和算法的不断发展,我们可以期待3D机器视觉在未来的应用中发挥越来越大的作用,将推动科技的进步,为我们创造更智能、更高效的未来。
作者 | 宁瑶暴打小平安
排版 | 小河
审核 | 橙橙
若您对该文章内容有任何疑问,请与我们联系,我们将及时回应。如果想要了解更多的前沿资讯,记得点赞关注哦~
相关文章:

3D机器视觉:解锁未来的立体视野
原创 | 文 BFT机器人 机器视觉领域一直在不断演进,从最初的二维图像处理,逐渐扩展到了更复杂的三维领域,形成了3D机器视觉。3D机器视觉技术的涌现为计算机系统带来了全新的感知和理解能力,这一领域的发展正日益受到广泛关注。本文…...

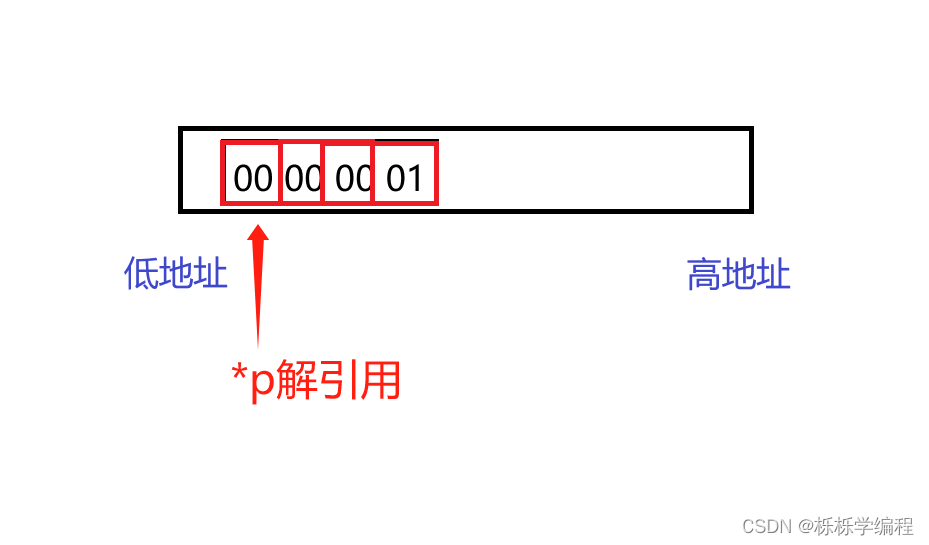
大端字节序存储 | 小端字节序存储介绍
为什么存储的顺序有些变动呢? 大小端的介绍 我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型ÿ…...

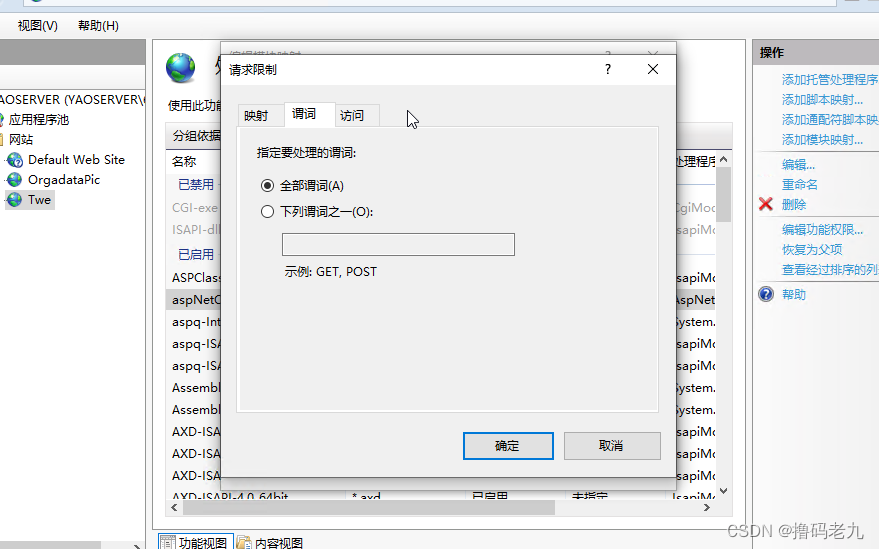
ASP.Core3.1 WebAPI 发布到IIS
本篇文章简述如何在IIS中发布你的.Core 程序 1.打包 首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布 如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令 dotnet publish --config…...

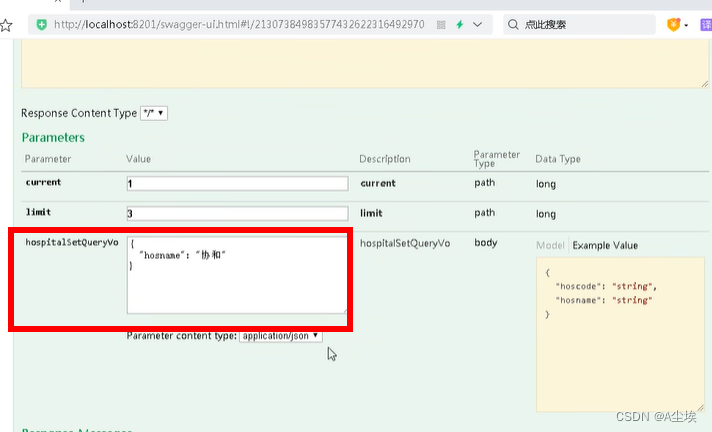
MyBatisPlus属性自动填充和乐观锁插件+查询删除操作+整合SpringBoot出现问题解决
属性字段自动填充 一、实体类和数据表添加两个字段(属性) 表:create_tiem/update_time 实体类:createTime/updateTime 二、实体类中属性进行注解添加 TableField(fillFieldFill.INSERT) private Date createTime;TableField(f…...

软件测试/测试开发丨App自动化—CSS 定位与原生定位
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27684 一、原生定位 元素属性定位组合定位 # ID 定位 driver.find_element_by_android_uiautomator(\new UiSelector().resourceId("<element-I…...

c语言:通讯录管理系统(文件版本)
前言:在大多数高校内,都是通过设计一个通讯录管理系统来作为c语言课程设计,通过一个具体的系统设计将我们学习过的结构体和函数等知识糅合起来,可以很好的锻炼学生的编程思维,本文旨在为通讯录管理系统的设计提供思路和…...

Android Studio 配置Git SVN忽略文件
在使用Android Studio进行版本控制时,经常会遇到需要忽略某些文件的情况,比如临时文件、编译生成的文件等。这些文件虽然在项目中存在,但不希望被加入到版本控制中。 在Android Studio中设置忽略文件 在Android Studio中,我们可…...

独享IP地址的层级划分和管理:打造稳定高效的网络架构
在网络架构设计中,独享地址的层级划分和管理是一项关键任务。它不仅能提供更好的网络性能和安全性,还能帮助企业实现更高效的资源管理。本文将为您详细介绍独享地址的层级划分和管理的重要性,并提供具体的方案和实际操作建议。 第一部分&…...

js中async的作用
async是JavaScript中的关键字,用于表示函数是异步的。 当函数被标记为async时,该函数会自动返回一个Promise对象,这个Promise对象的状态可能为resolved或rejected,具体取决于函数内部的操作和返回值。 使用async关键字时&#x…...

什么是信创测试?信创测试工具有哪些?
信创全称是“信息技术应用创新”,旨在实现信息技术自主可控,规避外部技术制裁和风险,其涉及产业链包括硬件、基础软件、应用软件、云服务、数据安全等领域。 信创测试是指对信创工程项目中的产品、系统等进行测试和验证,以确保其…...

健康医疗类APP在高需求快速发展背景下,商业化如何快速破局增收?
随着人口老龄化、亚健康人群的增加,人们健康意识的觉醒,健康医疗成为的大众重点关注的领域。同时,伴随互联网技术的飞速发展,为医疗行业促生了大量创新产品和衍生品,在此背景下,我国移动医疗产品正从萌芽走…...

java开源商城免费搭建 VR全景商城 saas商城 b2b2c商城 o2o商城 积分商城 秒杀商城 拼团商城 分销商城 短视频商城
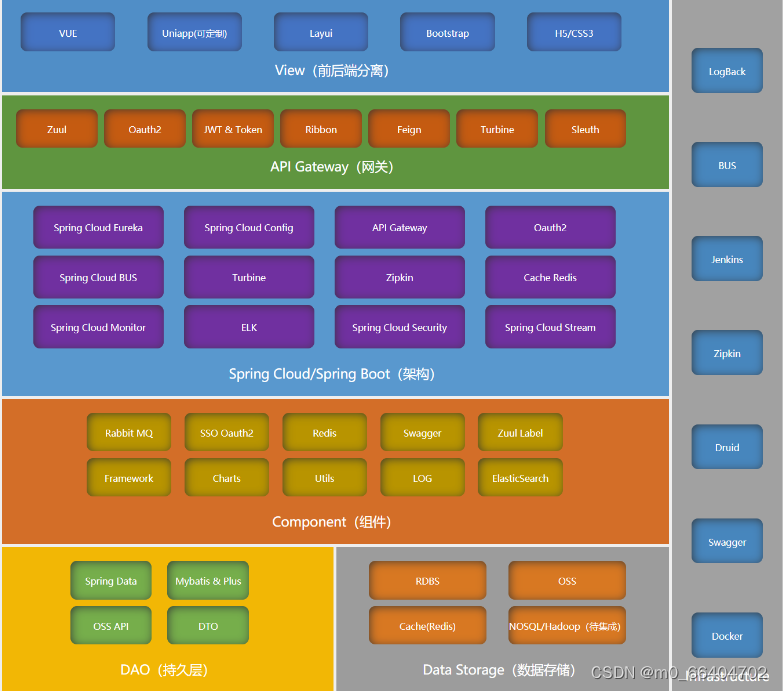
1. 涉及平台 平台管理、商家端(PC端、手机端)、买家平台(H5/公众号、小程序、APP端(IOS/Android)、微服务平台(业务服务) 2. 核心架构 Spring Cloud、Spring Boot、Mybatis、Redis 3. 前端框架…...

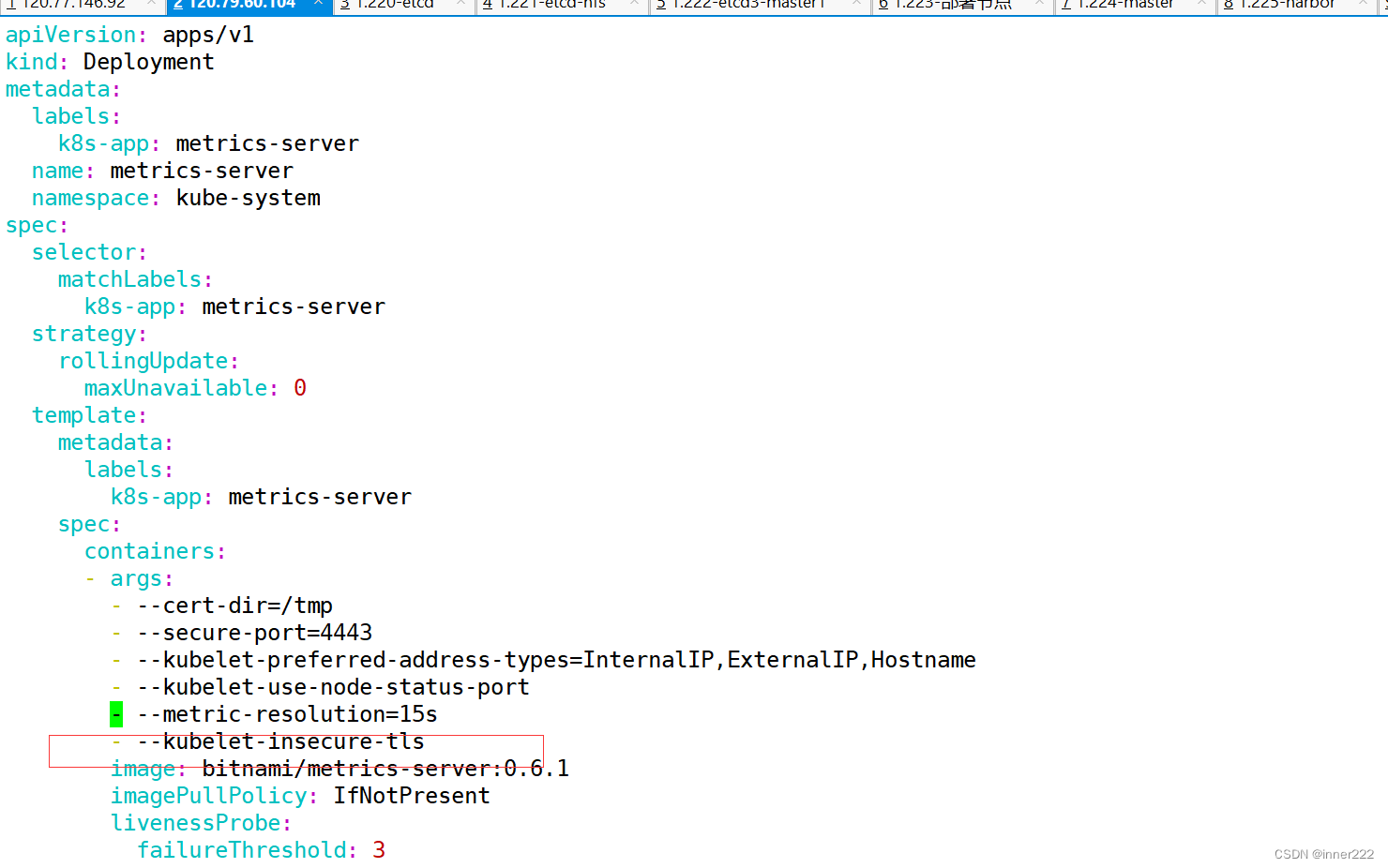
k8spod就绪检查失败
pod 一直未就绪 kube-system metrics-server-7764f6c67c-2kts9 0/1 Running 0 10m kubect describe 查看 就绪探针未通过 Normal Started 3m19s kubelet Started container metrics-server Warning Unhealthy 5s (x20 over 2m55s) kubelet Readiness probe failed: HTTP probe…...

【数据结构】链表详解
大家好,今天为大家分享一下第二个数据结构——单链表 先打个广告:这里是博主写道顺序表,大家也可以查看:顺序表详解 首先: 我们学完顺序表的时候,我们发现有以下问题: 中间/头部的插入删除&…...

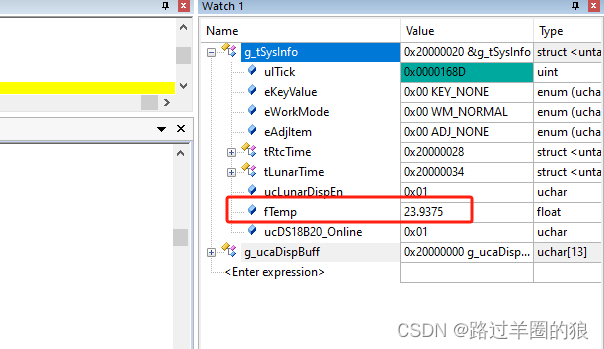
STM32使用HAL库驱动DS18B20
1、STM32CubeMx配置IO口 因为DS18B20是单总线,数据接收发送都是这根线,所以单片机配置为开漏上拉输出。 2、定时器配置 因为DS18B20对时序要求比较严格,建议用定时器延时获得微秒延时函数。 总线为48M,分频48,获得1…...

echarts折线图设置背景颜色
initChartsBox() {this.option {tooltip: {trigger: "axis",axisPointer: {// 方法一type: "shadow", // 默认为直线,可选为:line | shadowshadowStyle: {color: "rgba(41, 95, 204, 0.2)",},},borderColor: "rgba(…...

spring boot+ vue+ mysql开发的一套厘米级高精度定位系统源码
UWB室内高精度定位系统源码,自主版权演示 UWB技术最核心的能力就是精准的定位与测距,当然它还具备通信功能。不过,目前主流通信技术已经相当成熟,无需UWB兼顾去做通信传输。而且,如果使用UWB通信功能,反而会…...

【初试396分】西北工业大学827学长经验分享
这个系列会邀请往届学长学姐进行经验分享~欢迎后台回复经验分享,进行投稿! 经验贴征集:前人栽树,后人乘凉,上岸同学也是看着经验贴一点一点过来的,有偿征集各位同学的经验分享,以此来帮助更多的…...

【Qt之信号和槽】对象多层嵌套后,高效使用信号和槽
抛出问题 Qt的信号槽机制非常牛逼,也是Qt的独特的核心功能之一。 有时候在很多窗体中传递信号来实现更新或者处理,如果窗体层级比较多,比如窗体A的父类是窗体B,窗体B的父类是窗体C,窗体C有个子窗体D,如果窗…...

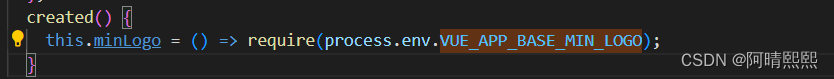
搬砖日记:vue2 用require引入图片项目编译失败
代码如下: data中定义: minLogo: require(process.env.VUE_APP_BASE_MAX_LOGO) 使用: <img :src"minLogo" />结果: 试错: 一开始我以为是不能直接在data中require,修改成在created中引入…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
