echarts折线图设置背景颜色

initChartsBox() {this.option = {tooltip: {trigger: "axis",axisPointer: {// 方法一type: "shadow", // 默认为直线,可选为:'line' | 'shadow'shadowStyle: {color: "rgba(41, 95, 204, 0.2)",},},borderColor: "rgba(0, 170, 255)", // 边框颜色}, // 坐标轴指示器配置textStyle: {color: "#333", // xy轴的提示文字颜色,不包含背景刻度线},color: ["#1492FF"],grid: {top: "25px",left: "50px",right: "20px",bottom: "35px",},xAxis: [{type: "category",data: this.chartsData.time,axisLine: {show: true,lineStyle: {color: "#004080",// width: 0,// type: "solid",}, // x轴线的颜色以及宽度},// axisLabel: {// show: true,// textStyle: {// color: "rgba(255, 255, 255, 0.3)",// }// }, // x轴文字的配置splitLine: {show: false,lineStyle: {}, // 分割线配置},axisTick: {show: false,}, // x轴的刻度线},],yAxis: [{type: "value",splitLine: {show: true,lineStyle: {color: "#333",opacity: 0.1,}, // 设置横向的线的颜色},axisLabel: {show: true,margin: 20,// textStyle: {// color: "rgba(255, 255, 255, 0.3)",// }, // y轴的字体配置},splitArea: {show: true,areaStyle: {color: ['rgba(21, 190, 80, 0.1)','rgba(109, 217, 147, 0.1)','rgba(245, 221, 102, 0.11)','rgba(255, 107, 0, 0.1)','rgba(212, 0, 0, 0.1)',]}}},],series: [{data: this.chartsData.roadNorm,type: "line",smooth: true,symbolSize: 0, // 设置圆点大小为 0,即不显示圆点},],};this.myChart = this.$echarts.init(document.getElementById("chartsBox")); // 图标初始化this.myChart.setOption(this.option); // 渲染页面var that = this;let index = 0;this.eChartsTimer = setInterval(function () {let len = that.chartsData.time.length;if (index >= len) {index = 0;}that.myChart.dispatchAction({type: "showTip", // 提示框seriesIndex: 0,dataIndex: index, // 第 lightIndex 柱子高亮});index += 1}, 1000);/* ECharts动态效果 */window.addEventListener("resize", () => {this.myChart.resize();});},
相关文章:

echarts折线图设置背景颜色
initChartsBox() {this.option {tooltip: {trigger: "axis",axisPointer: {// 方法一type: "shadow", // 默认为直线,可选为:line | shadowshadowStyle: {color: "rgba(41, 95, 204, 0.2)",},},borderColor: "rgba(…...

spring boot+ vue+ mysql开发的一套厘米级高精度定位系统源码
UWB室内高精度定位系统源码,自主版权演示 UWB技术最核心的能力就是精准的定位与测距,当然它还具备通信功能。不过,目前主流通信技术已经相当成熟,无需UWB兼顾去做通信传输。而且,如果使用UWB通信功能,反而会…...

【初试396分】西北工业大学827学长经验分享
这个系列会邀请往届学长学姐进行经验分享~欢迎后台回复经验分享,进行投稿! 经验贴征集:前人栽树,后人乘凉,上岸同学也是看着经验贴一点一点过来的,有偿征集各位同学的经验分享,以此来帮助更多的…...

【Qt之信号和槽】对象多层嵌套后,高效使用信号和槽
抛出问题 Qt的信号槽机制非常牛逼,也是Qt的独特的核心功能之一。 有时候在很多窗体中传递信号来实现更新或者处理,如果窗体层级比较多,比如窗体A的父类是窗体B,窗体B的父类是窗体C,窗体C有个子窗体D,如果窗…...

搬砖日记:vue2 用require引入图片项目编译失败
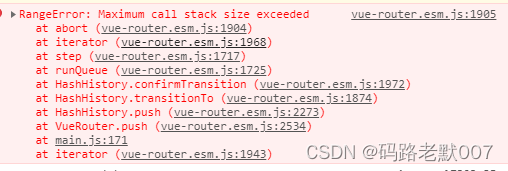
代码如下: data中定义: minLogo: require(process.env.VUE_APP_BASE_MAX_LOGO) 使用: <img :src"minLogo" />结果: 试错: 一开始我以为是不能直接在data中require,修改成在created中引入…...

国内外都可以使用的【免费AI工具】,实用性满满
受到ChatGPT的影响,大量的AI工具涌现,那么真的对我们学习和生活有用的免费AI工具都有哪些呢? 1.ChatSider ChatSider是一款可以对话的AI写作机器人。 ①学习上 推荐学生党使用它的“阅读助手”和“写作助手”功能。 阅读助手:…...

银河麒麟服务器x86安装ntp客户端,并配置成功可以同步时间
脚本 # 安装ntp客户端 sudo dnf install chrony # 配置 pool 2.centos.pool.ntp.org iburst给这一行加注释 sudo sed -i s/^pool 2.centos.pool.ntp.org iburst/#&/ /etc/chrony.conf # 添加3个阿里云NTP服务器 # echo -e "server ntp1.aliyun.com iburst\nserver nt…...

vue踩的坑:属性报undefined错误问题汇总
问题 在一个组件里,通过props传值进去对象,在控制台打印报错误信息,提示某属性不存在。 例如: <div>{{data.param.aaa}}</div> 类似这种的,取对象子级下面的值,就报了undefined。 原因应该…...

Ubuntu22.04.3安装教程
虚拟机系列文章 VMware Workstation Player 17 免费下载安装教程 VMware Workstation 17 Pro 免费下载安装教程 windows server 2012安装教程 Ubuntu22.04.3安装教程 FTP服务器搭建 Ubuntu22.04.3安装教程 虚拟机系列文章前言Ubuntu22.04.3安装(图文) 前…...

Vue2和Vue3的emit、props、watch等知识点对比
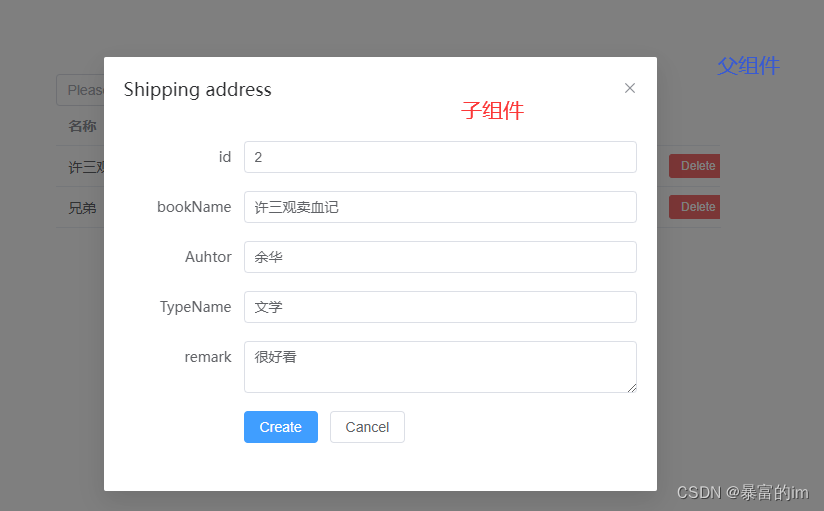
1.props/defineProps 使用场景: 一般当父组件需要给子组件传值的时候会用到。 Vue2:props vue2在父组件里引入子组件以后需要在components里面注册后再使用; 父组件 <son-compnents :infoinfo></son-components>import SonCompnents from "./cp…...

HTML 笔记:初识 HTML(HTML文本标签、文本列表、嵌入图片、背景色、网页链接)
1 何为HTML 用来描述网页的一种语言超文本标记语言(Hyper Text Markup Language)不是一种编程语言,而是一种标记语言 (markup language) 2 HTML标签 HTML 标签是由尖括号包围的关键词,比如 <html> 作用是为了“标记”页面中的内容,使…...

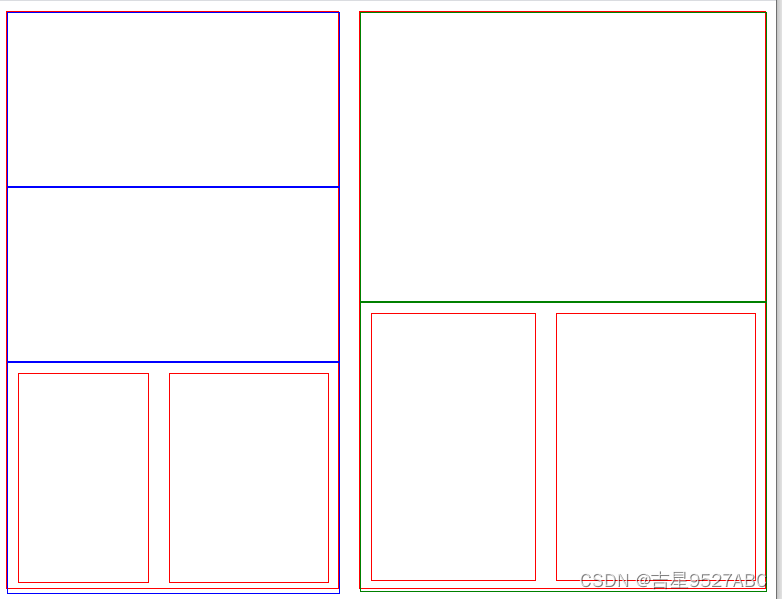
使用弹性盒子flex对html进行布局和动态计算视口高度
使用弹性盒子flex对html进行布局的一个练习 height: calc(100vh - 4px); # vh表示视口高度的百分比,所以100vh表示整个视口的高度。 .mytxt { text-indent: 2em; /* 首航缩进2字符 */ line-height: 2; /* 2倍行高 */ padding: 8px; /* 内容与边框的距离 */ } …...

华为云云耀云服务器L实例评测|华为云耀云服务器L实例评测用例(五)
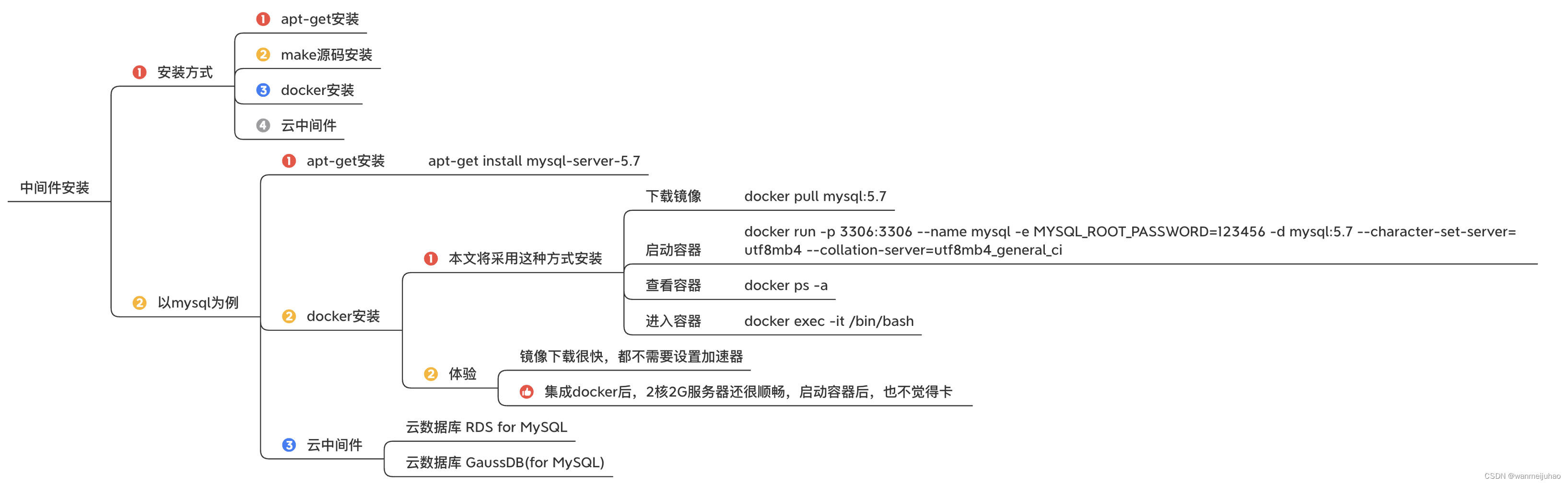
六、华为云耀云服务器L实例评测用例: “兵马未动,粮草先行”,随着企业业务的快速发展,服务器在数字化建设体系至关重要,为了保证服务器的稳定性、可靠性,需要对服务器进行评测,以确保服务器能够…...

uniapp-vue3微信小程序实现全局分享
uniapp-vue3微信小程序实现全局分享 文章目录 uniapp-vue3微信小程序实现全局分享微信小程序官方文档的分享说明onShareAppMessage(Object object)onShareTimeline() uniapp 官方文档的分享说明onShareAppMessage(OBJECT) 实现全局分享代码结构如下share.js文件内容main.js注意…...

Qt如何实现动态背景-视频背景
前言 需求:加载视频作为视频背景,在上层可以进行图片的动画化,或是进行其他操作。 几种方法: 1、直接将视频弄成一个QDialog, 然后再上层在弄一个QDialog,背景透明即可。但遇到一个问题,QDialog没办法局…...

vue按键全屏和F11全屏共存
以下代码可直接复制 注意此段代码 // let element document.documentElement // 当前页所有元素全屏 let element document.getElementById(‘div1’) //让某个div元素全屏 <template><div><div style"width: 300px;height: 300px;background-color: cya…...

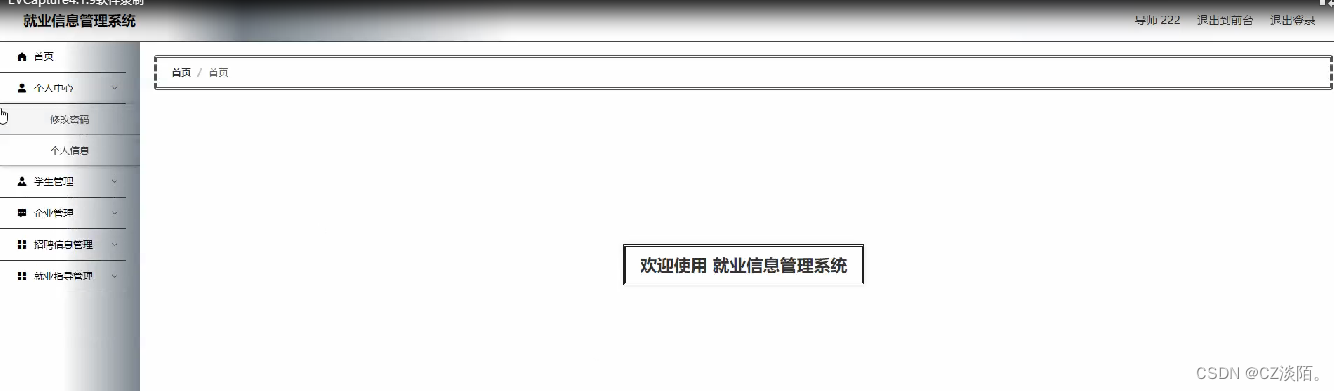
springboot就业信息管理系统springboot32
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

深入探讨芯片制程设备:从原理到实践
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在现代科技领域…...

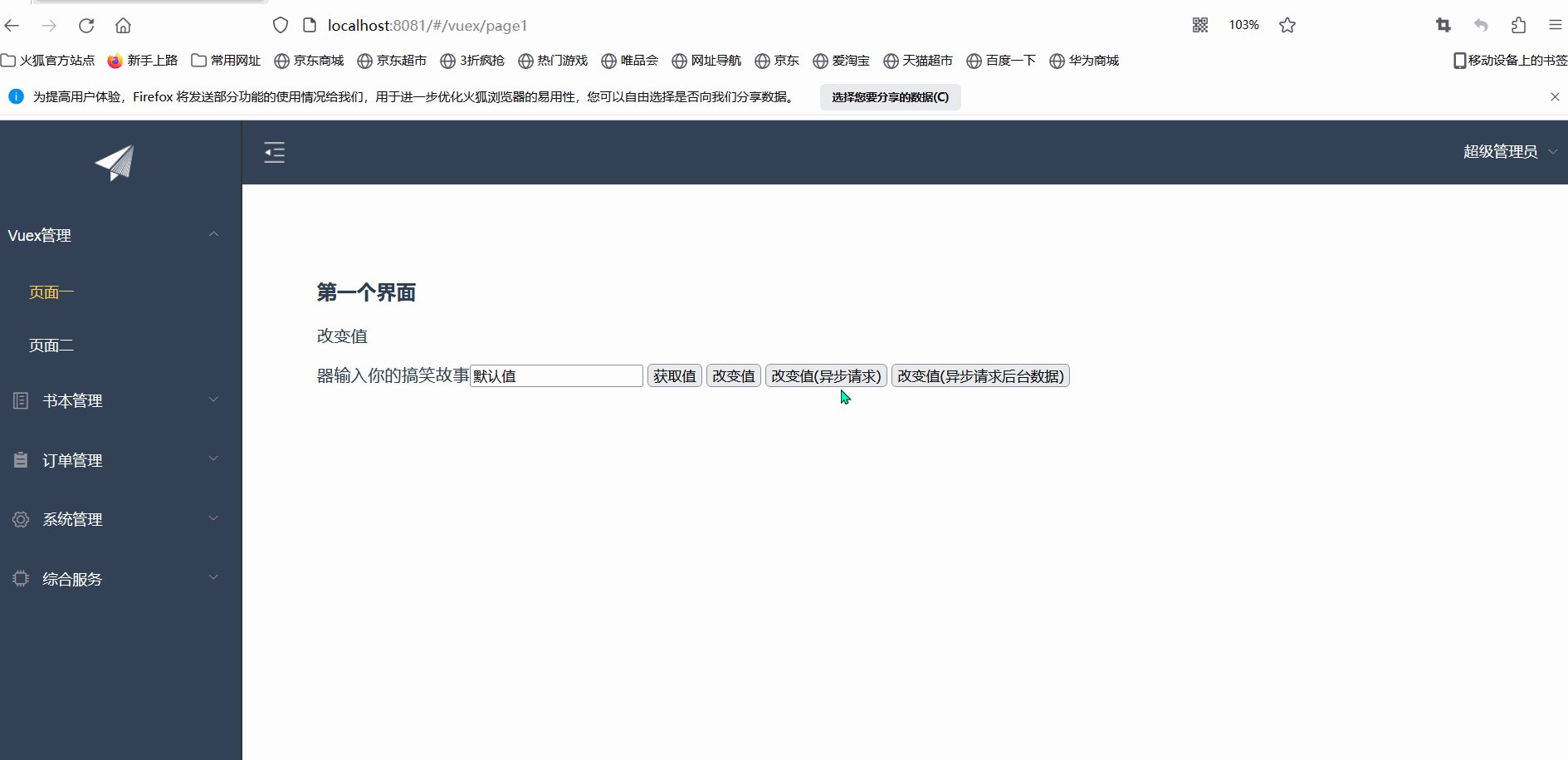
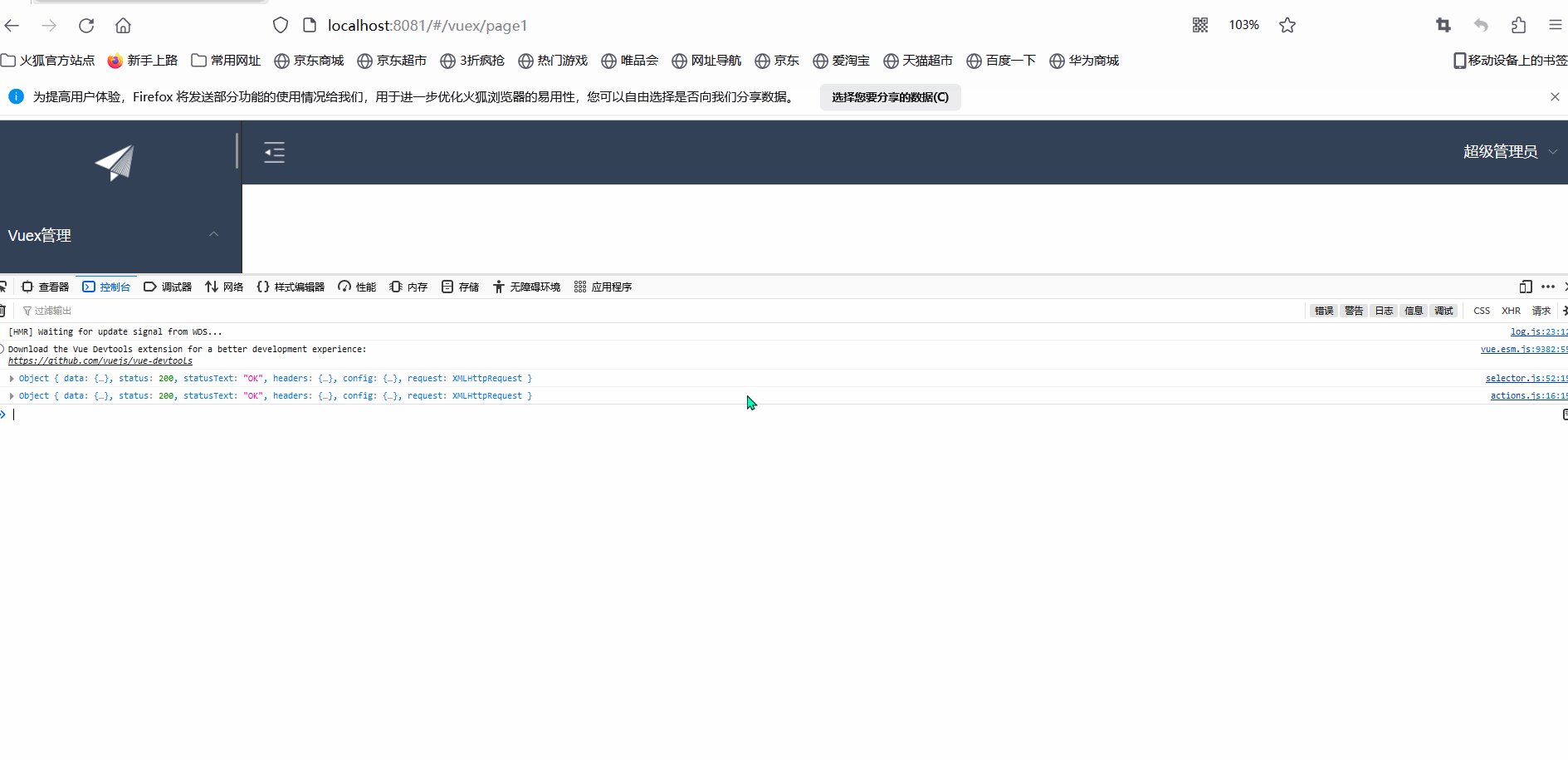
Vuex的简介以及入门案例
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

上海亚商投顾:沪指探底回升 华为汽车概念股集体大涨
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 三大指数昨日探底回升,早盘一度集体跌超1%,随后震荡回暖,深成指、创业板指…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
