vue按键全屏和F11全屏共存
以下代码可直接复制
注意此段代码
// let element = document.documentElement // 当前页所有元素全屏
let element = document.getElementById(‘div1’) //让某个div元素全屏
<template><div><div style="width: 300px;height: 300px;background-color: cyan;" id="div1">vue按键全屏和F11全屏共存<br><button @click="fullScreenFun">{{ fullScreen ? '退出全屏' : '全屏' }}按钮</button></div><div style="background-color: #f1ff;">其他无需全屏的内容</div></div>
</template><script>
export default {name: "Screenfull",data() {return {fullScreen: false //是否全屏 默认否};},mounted() {// 监听onresize事件window.onresize = () => {console.log('检查当前是否全屏', this.checkFull());if (!this.checkFull()) {this.fullScreen = false;}};//监听按键事件window.addEventListener("keydown", this.KeyDown, true);},methods: {//监听解决F11打开后无法esc退出同时退出全屏的按钮也失效问题。KeyDown(event) {console.log("监听按键", event);if (event.keyCode === 122) {event.returnValue = false;this.fullScreenFun(); //这里是触发全屏的方法}},// 判断是否全屏模式checkFull() {//判断浏览器是否处于全屏状态 (需要考虑兼容问题)//火狐浏览器let isFull =document.mozFullScreen ||document.fullScreen ||//谷歌浏览器及Webkit内核浏览器document.webkitIsFullScreen ||document.webkitRequestFullScreen ||document.mozRequestFullScreen ||document.msFullscreenEnabled;if (isFull === undefined) {isFull = false;}return isFull;},// 全屏 退出全屏fullScreenFun() {// let element = document.documentElement // 当前页所有元素全屏let element = document.getElementById('div1') //让某个div元素全屏// 判断是否已经是全屏if (this.fullScreen) {// 如果是全屏,退出if (document.exitFullscreen) {document.exitFullscreen();} else if (document.mozCancelFullScreen) {// 兼容火狐document.mozCancelFullScreen();} else if (document.webkitCancelFullScreen) {// 兼容谷歌等document.webkitCancelFullScreen();} else if (document.msExitFullscreen) {// 兼容IEdocument.msExitFullscreen();}} else {// 否则,进入全屏if (element.requestFullscreen) {element.requestFullscreen();} else if (element.webkitRequestFullScreen) {// 兼容谷歌等可以webkitRequestFullScreen也可以webkitRequestFullscreenelement.webkitRequestFullScreen();} else if (element.mozRequestFullScreen) {// 兼容火狐element.mozRequestFullScreen();} else if (element.msRequestFullscreen) {// IE11element.msRequestFullscreen();}}this.fullScreen = !this.fullScreen;}}
};
</script>
相关文章:

vue按键全屏和F11全屏共存
以下代码可直接复制 注意此段代码 // let element document.documentElement // 当前页所有元素全屏 let element document.getElementById(‘div1’) //让某个div元素全屏 <template><div><div style"width: 300px;height: 300px;background-color: cya…...

springboot就业信息管理系统springboot32
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

深入探讨芯片制程设备:从原理到实践
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在现代科技领域…...

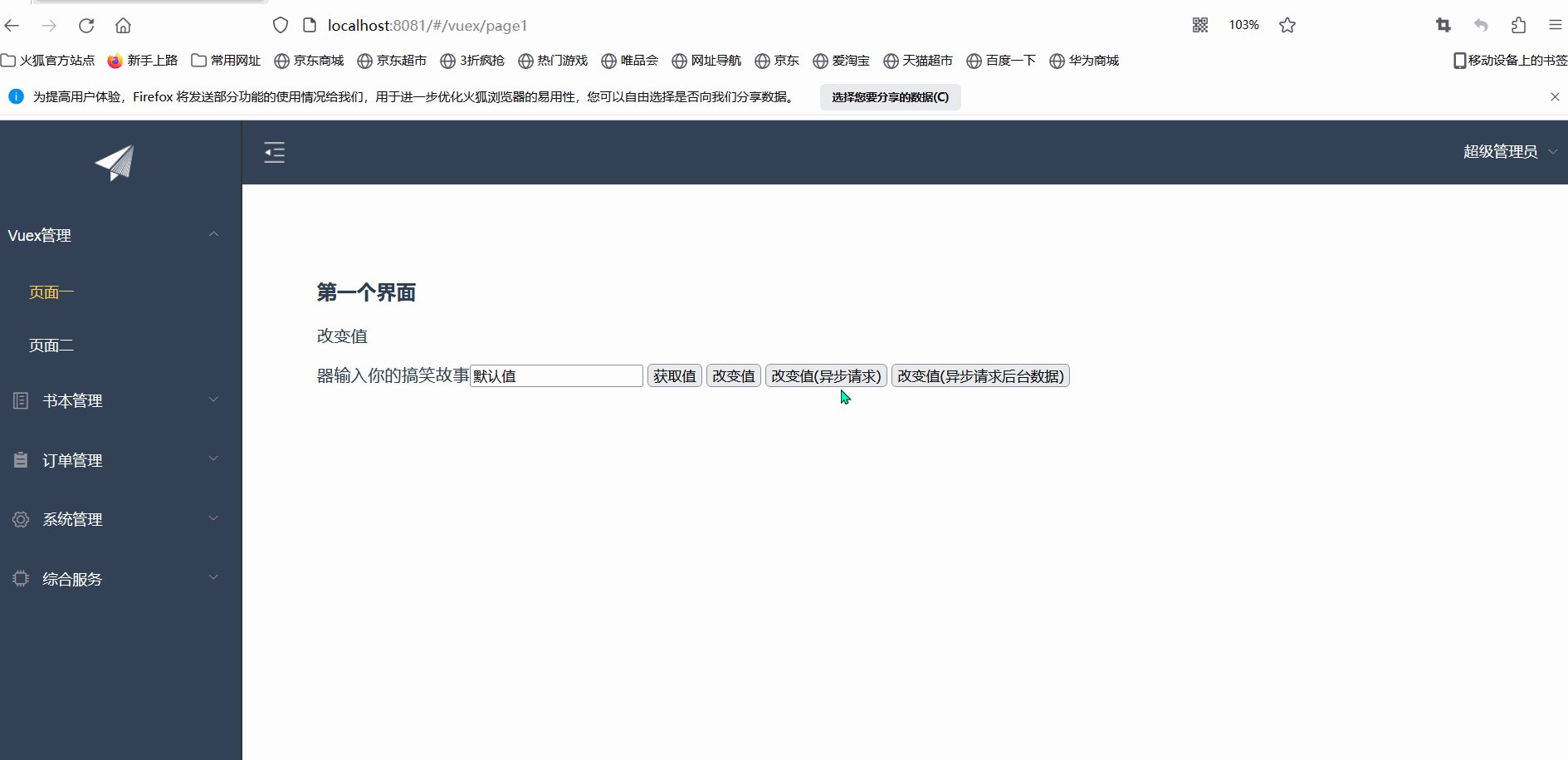
Vuex的简介以及入门案例
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

上海亚商投顾:沪指探底回升 华为汽车概念股集体大涨
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 三大指数昨日探底回升,早盘一度集体跌超1%,随后震荡回暖,深成指、创业板指…...

Android网络监听
1.通过注册BroadCastReceiver进行网络监听。 1) 添加网络权限 <uses-permission android:name"android.permission.INTERNET"/><uses-permission android:name"android.permission.ACCESS_NETWORK_STATE" /> 2)定义BroadCastRe…...

Kubernetes 常用命令 持续更新
1、进入指定namespace pod kubectl exec -it --namespacekube-system g-lsb-proxy-nginx-r7zfl-2522744936-11rld /bin/sh kubectl exec -it g-lsb-proxy-nginx-r7zfl-2522744936-9tz5k -n kube-system /bin/bash2、查看k8s pod详情 kubectl describe pods -n jiankunking …...

达梦数据库常用命令行
导出dmp文件(迁移用) 管理工具在dmdbms下的tool文件夹下 使用tool目录下的manage程序,导出dmp文件 导入dmp文件 切到tool目录下 ./dimp 用户id/密码ip:5236 file"导入的文件路径(包括文件名)" 导入的模式(一般与库名…...

【通信系列 6 -- AT 命令介绍】
文章目录 1. 背景介绍1.2 AT的命令格式1.3 AT指令用法1.3.1 指令执行结果 1.2 CP 常用AT指令1.2.1 CP 模式设置1.2.2 网络相关1.2.3 IP获取1.2.4 Band 设置1.2.5 电话相关1.2.6 SIM卡检测1.2.7 cmwap 和cmnet1.2.8 AT 写 IMEI 1. 背景介绍 AT 命令一般分为三种: C…...

flask捕获@app.errorhandler/@app.after_request全局异常总结
捕获处理全局异常的方法有两种:app.errorhandler、app.after_request1、第一种的使用,需要将flask的debug开关打开才能生效(自动捕获异常),在config里面将DEBUG TRUE就可以(默认是False)。 但是…...

智能晾衣架丨以科技解放双手
以往的晾衣架大多是平放式、手摇式居多,为衣物的晾晒提供了一个“栖身之所。”随着科技的日新月异,智能家居的产品越来越多。晾衣架也不例外,一款带有语音控制升降、同时具备照明和消毒的多功能衣架也已深入生活,正被人们所接受。…...

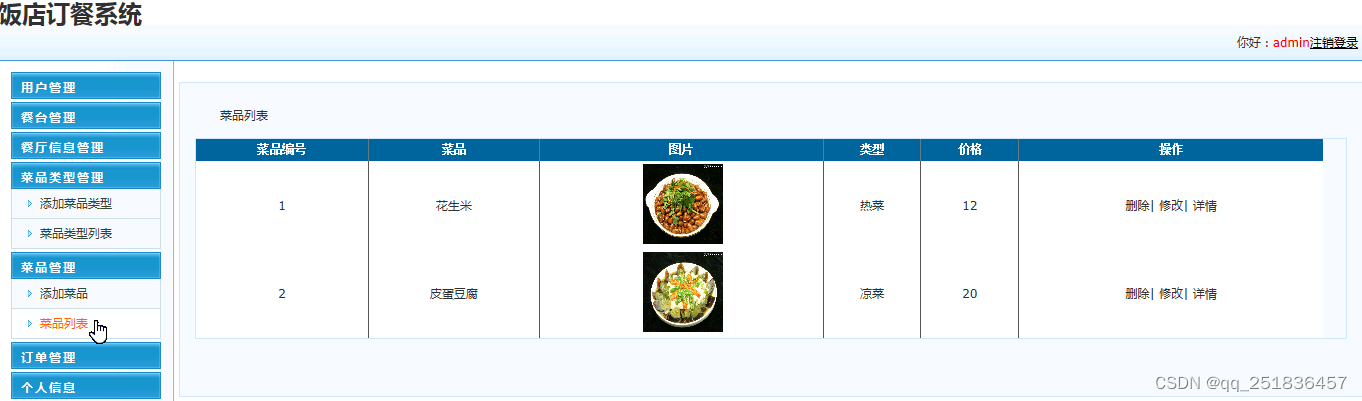
asp.net饭店订餐管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio计算机设计定制
一、源码特点 asp.net 饭店订餐管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发 asp.net饭店订餐系统 二、功能介…...

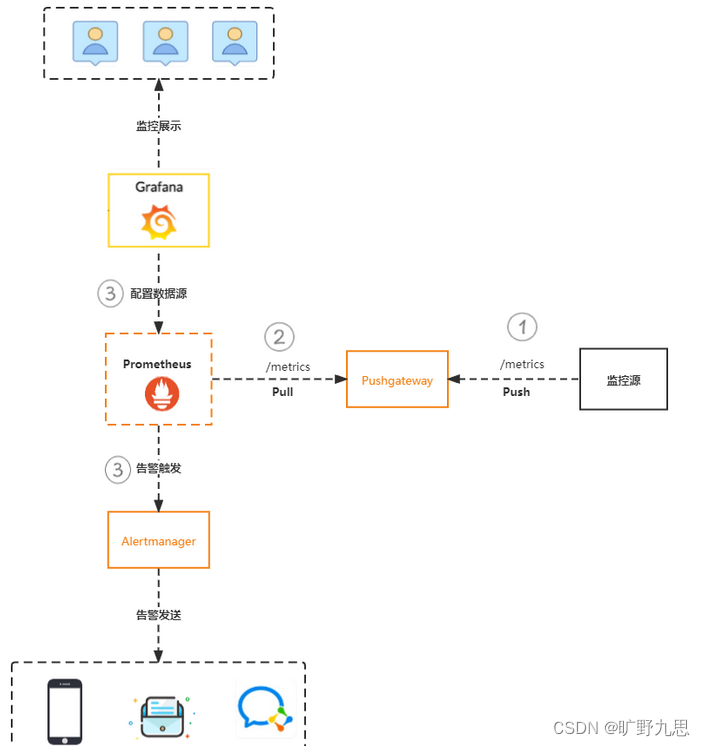
Pushgateway的场景使用
1,Pushgateway简介 Pushgateway为Prometheus整体监控方案的功能组件之一,并做为一个独立的工具存在。它主要用于Prometheus无法直接拿到监控指标的场景,如监控源位于防火墙之后,Prometheus无法穿透防火墙;目标服务没有可抓取监控数据的端点等多种情况。在类似场景中,可通…...

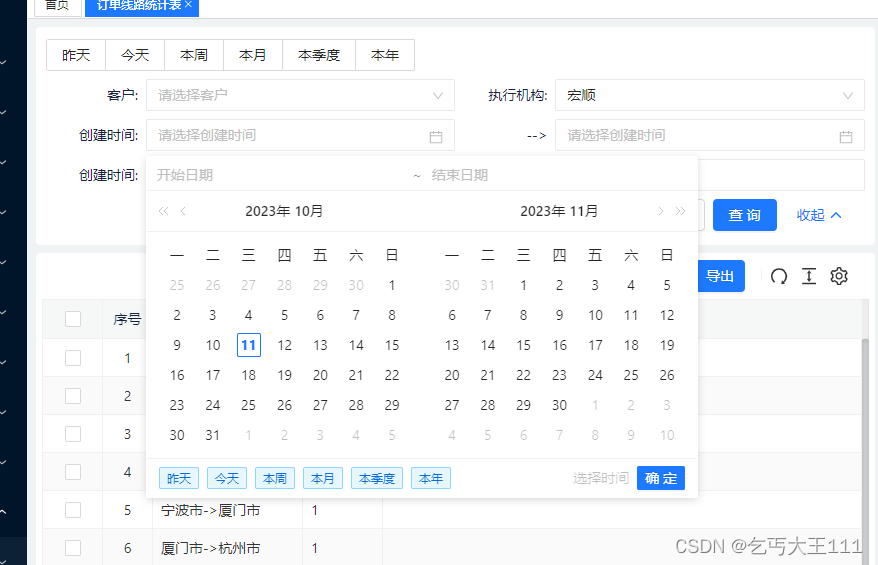
时间范围配置(昨天,今天,本周,本月,本季度,本年)
ranges:{ ‘昨天’: [ moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 00:00:00’)) ,moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 23:59:59’))], ‘今天’: [ moment(moment().format(‘YYYY-MM-DD 00:00:00’)),moment( moment().format(‘YYY…...

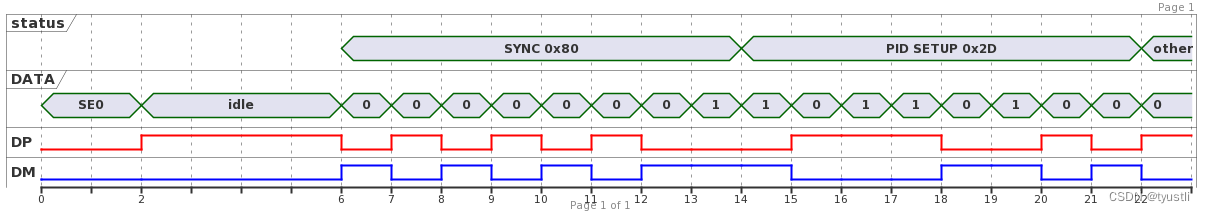
PlantUML 绘图
官网 https://plantuml.com/zh/ 示例 绘制时序图 USB 枚举过程 PlantUML 源码 startuml host <-- device : device insert host note right : step 1 host -> device : get speed, reset, speed check note right : step 2 host -> device …...

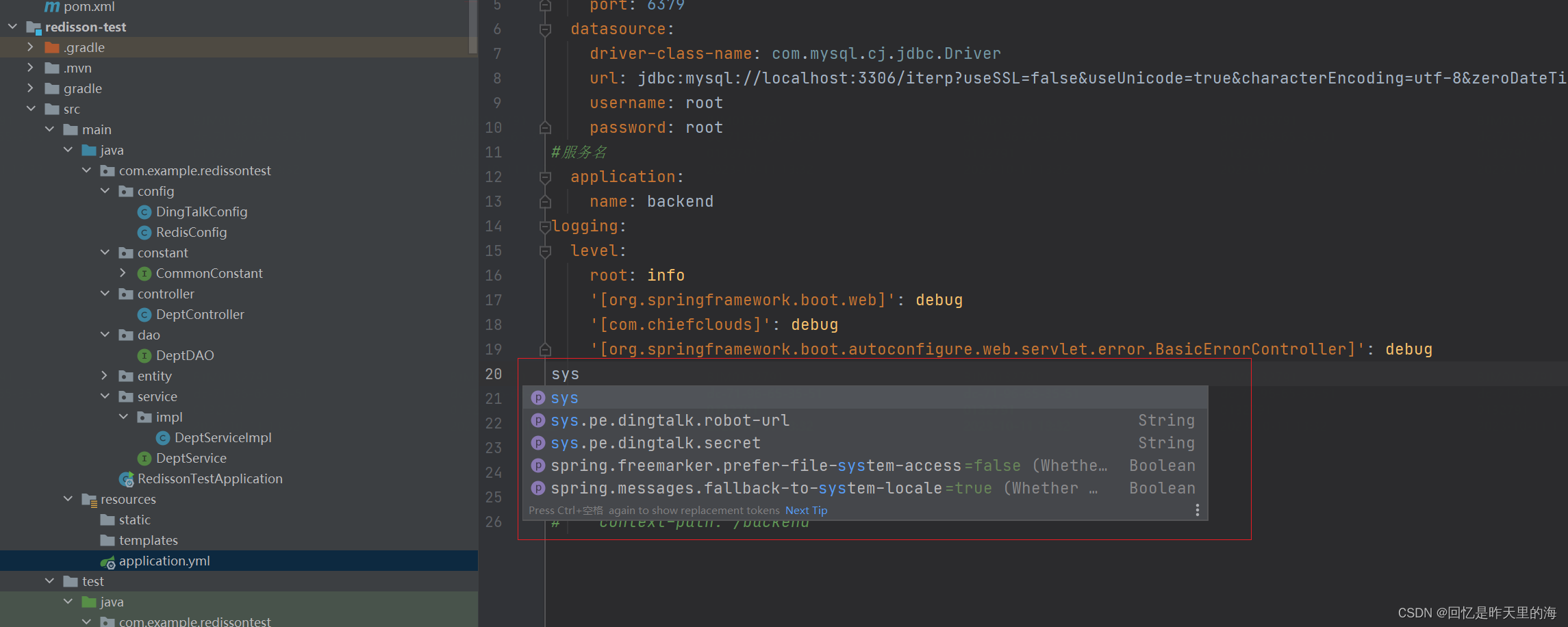
spring boot自定义配置时在yml文件输入有提示
自定义一个配置类,然后在yml文件具体配置值时,一般不会有提示,这个解决这个问题 依赖 <!--自定义配置类,在yml文件写的时候会有提示--><dependency><groupId>org.springframework.boot</groupId><arti…...

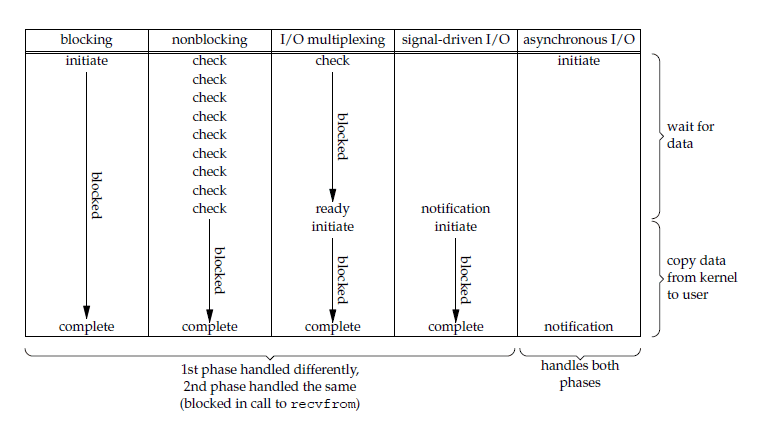
Linux:I/O 5种模型
图片来源:https://pdai.tech/md/java/io/java-io-model.html...

企业提升效率的秘密武器,推荐J2L3x聊天软件!
随着企业竞争加剧,提高效率已成为每个企业都必须面对的挑战。然而,企业要想提高效率,仅仅依靠员工的努力往往难以取得显著的效果,因此,许多企业开始寻找适合自己的工具和软件来提高生产力。 有一种聊天软件与众不同&a…...

Android Termux安装MySQL,并使用cpolar实现公网安全远程连接[内网穿透]
文章目录 前言1.安装MariaDB2.安装cpolar内网穿透工具3. 创建安全隧道映射mysql4. 公网远程连接5. 固定远程连接地址 前言 Android作为移动设备,尽管最初并非设计为服务器,但是随着技术的进步我们可以将Android配置为生产力工具,变成一个随身…...

如何有效管理公司分配给员工的个人微信,实现聚合聊天管理?
现在很多公司会在员工入职后,会把企业的微信账号分配给员工,让他们用微信与客户沟通业务。但这个过程有很多风险,比如不能实时掌握员工与客户的沟通情况,可能出现员工私自添加或删除重要客户,有的员工还会离职时带走公…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
