Vuex的简介以及入门案例
🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖
一.Vuex的简介
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态的一致性。Vuex能够帮助我们更好地组织和管理Vue.js应用中的状态。
在Vue.js中,组件之间的通信可以通过props和events来实现,但是当应用较大且组件较多时,这种方式会变得复杂和冗余。Vuex提供了一个全局的状态管理机制,将应用中的状态存储在一个单一的、可预测的状态树中(即store),并可以在任何组件中访问和修改这些状态。
Vuex的核心概念包括:state(存储应用的状态)、mutations(修改状态的方法)、actions(处理异步操作)、getters(获取派生状态)。通过定义这些概念,我们可以清晰地管理应用的状态和数据流动。
使用Vuex能够带来以下好处:
- 单一状态树:所有的应用状态都集中到一个store中,方便管理和维护。
- 状态可预测:通过mutations来修改状态,使得状态的变化变得可追踪和可调试。
- 组件通信更简单:不需要通过props和events来传递数据,直接从store中获取和修改状态。
- 支持插件扩展:可以使用插件来扩展Vuex的功能,例如调试工具、持久化存储等。
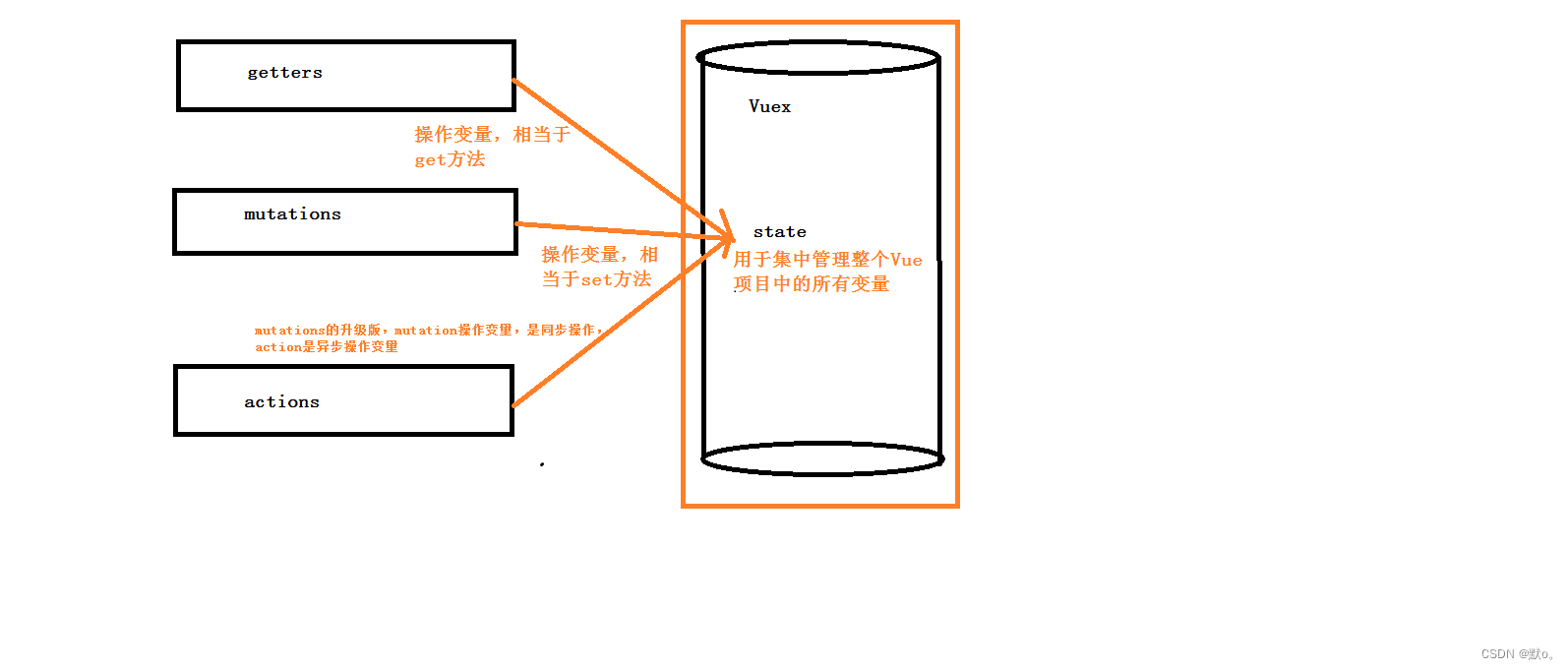
图像理解

传统传值的图像理解

二.Vuex的入门案例
1.下载Vuex相关的插件
npm install vuex -S

2.Vuex中的存值和取值
2.1前期准备工作
2.2搭建Vue界面
<template><div><h1>第一个界面</h1>{{msg}}</div>
</template><script>export default{data() {return{msg:'默认值'}}}
</script><style>
</style>
<template><div><h1>第二个界面</h1>{{msg}}</div>
</template><script>export default{data() {return{msg:'默认值'}}}
</script><style>
</style>
搭建架子
import page1 from '@/views/vuex/page1'
import page2 from '@/views/vuex/page2'{path: '/vuex/page1',name: 'page1',component: page1},{path: '/vuex/page2',name: 'page2',component: page2}2.3构建Vuex的包用于存储和Vuex相关的文件

3.构建Store包用于数据的存储和取值

3.1在state.js中定义变量
// 定义变量
export default {eduName:'刘兵的爱情故事'
}3.2在mutations.js中设置值
//设置值
export default {setEeduName:(state,payload)=>{state.eduName=payload.eduName;}
}
state 就是 state.js文件导出的参数
payload vue 传递的参数
3.3在getter.js中取值
// /取值
export default {getEeduName:(state)=>{return state.eduName;}
}
3.4整合资源
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store
4.在定义的Vue组件中实现实例
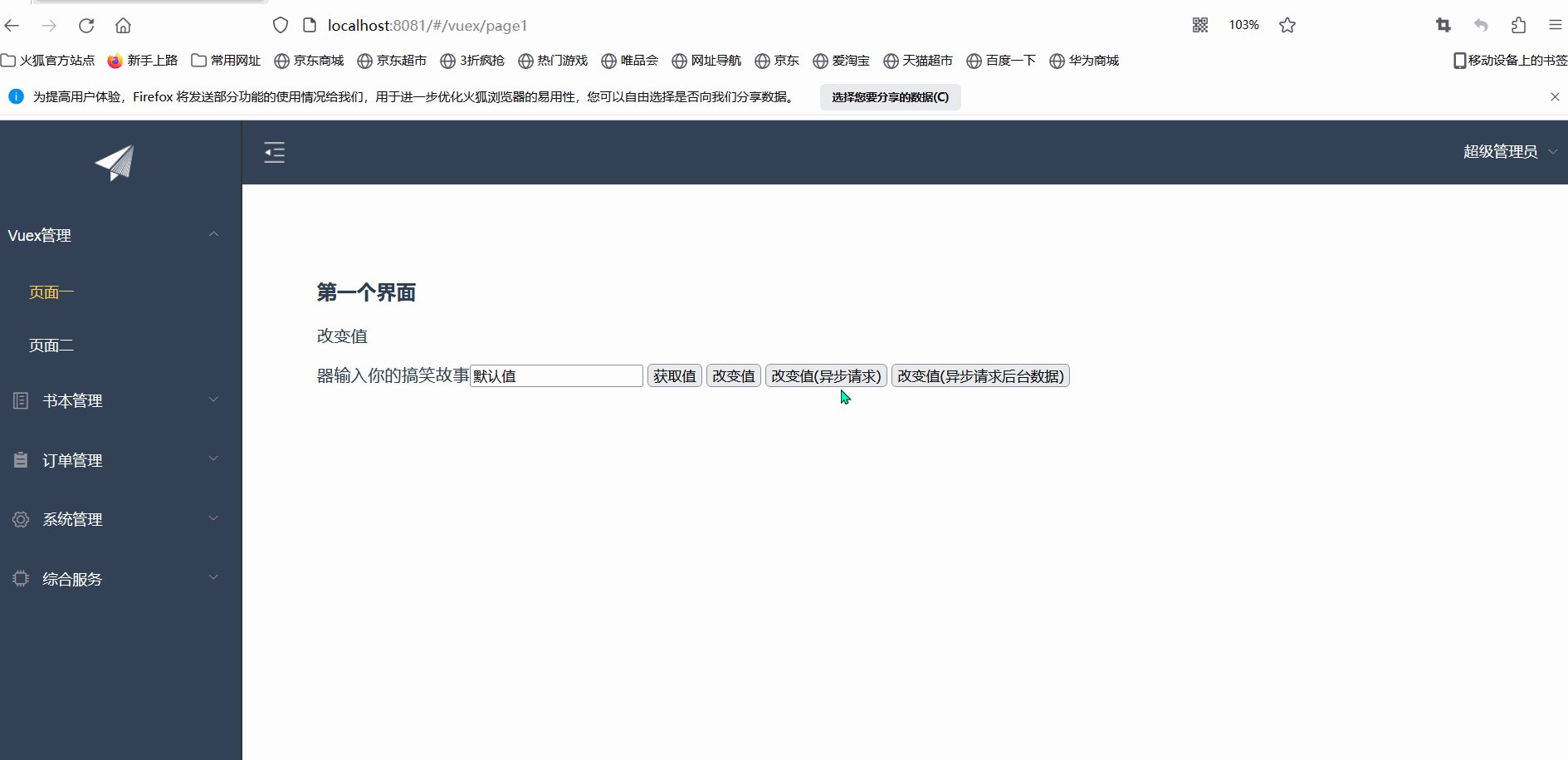
<template><div style="padding: 70px;"><h1>第一个界面</h1><p>改变值</p>器输入你的搞笑故事<input v-model="msg"><button @click="fun1">获取值</button><button @click="fun2">改变值</button></div>
</template><script>export default {data() {return {msg: '默认值'}},methods: {fun1() {let eduNames = this.$store.state.eduName;alert(eduNames);},fun2() {this.$store.commit('setEeduName', {eduNames:this.msg;})}}}
</script><style>
</style>
<template><div><h1>第二个界面</h1>{{eduName}}</div>
</template><script>export default {data() {return {msg: '默认值'}},computed: {eduName() {return this.$store.getters.getEeduName ;}}}
</script><style>
</style>
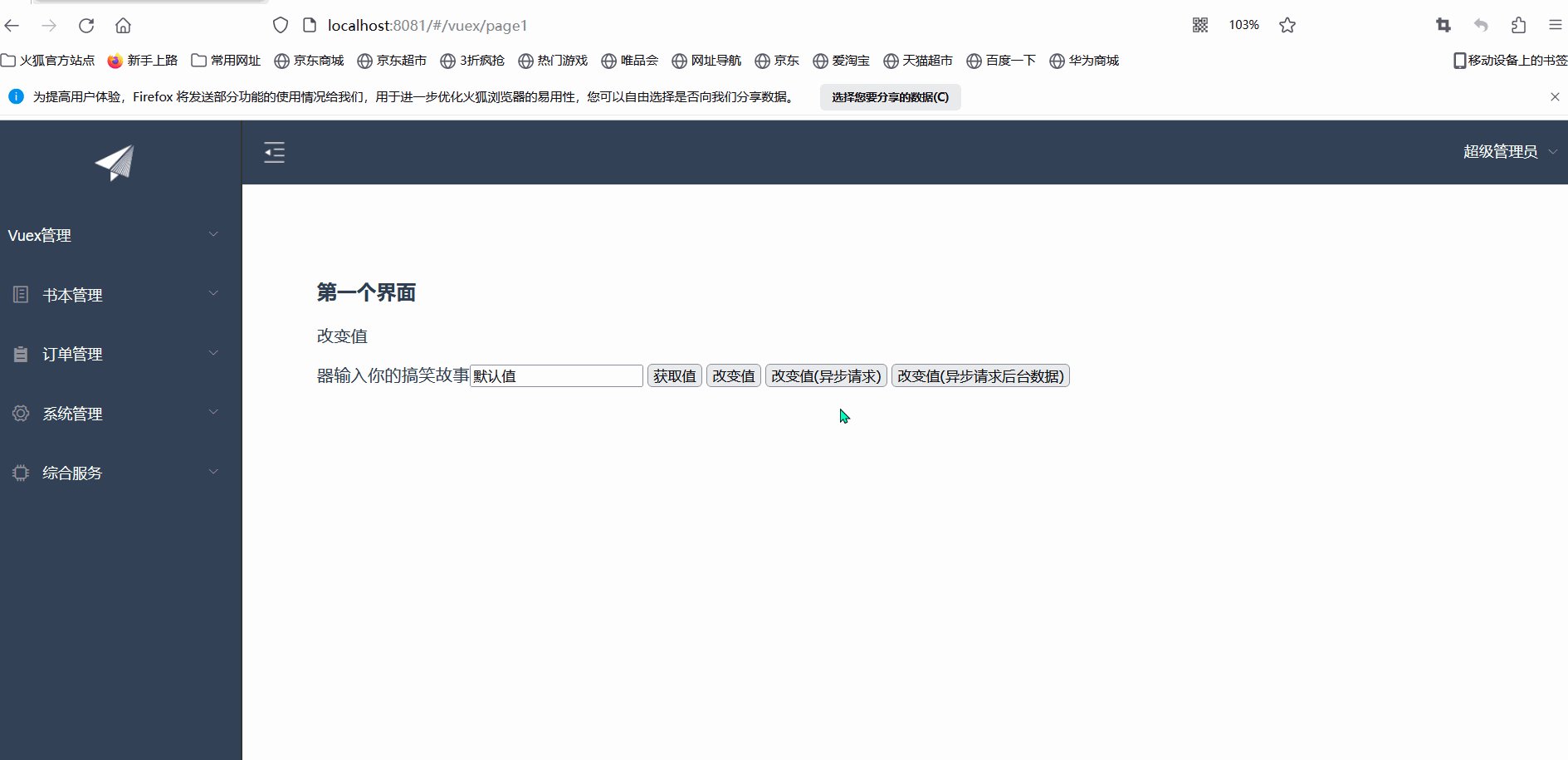
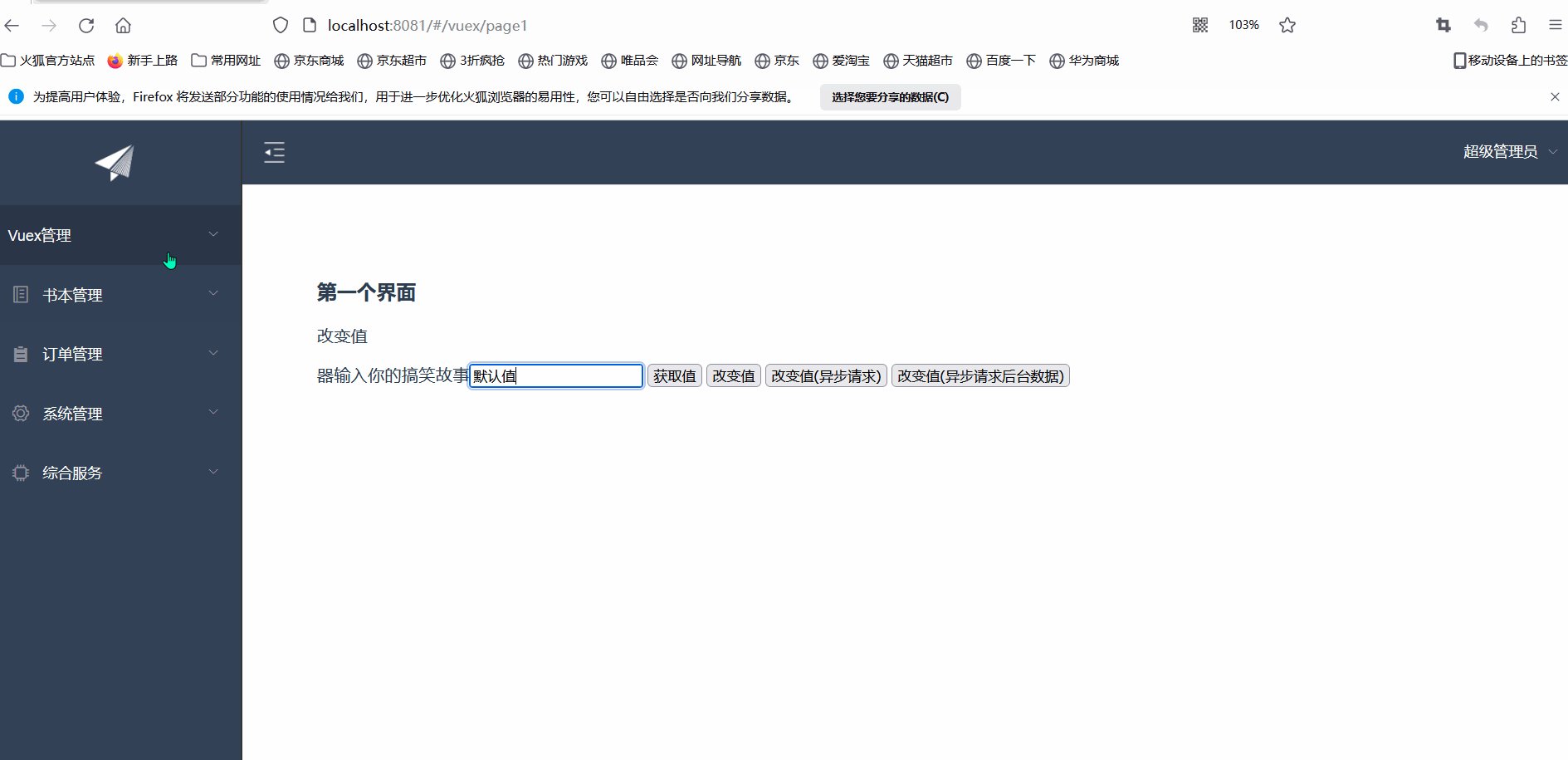
效果展示

三.Vuex的请求
数据请求可以是异步和同步的。异步请求通常用于获取来自后端API的数据,而同步请求则可以用于更新应用程序的状态。
1.异步请求
异步请求在Vuex中通常通过actions来处理。Actions提供了一种处理异步操作的方式,它会接收一个context对象作为参数,包含了state、commit、dispatch等属性,可以使用这些属性来获取state,触发mutations和执行另外的actions。在action中发起异步请求时,可以使用Promise或async/await来处理异步操作。当请求成功后,action会触发对应的mutation来修改store中的数据。
2.同步请求
同步请求通常使用mutation来处理。Mutations提供了一种同步更新应用状态的方式,它接收一个state对象作为第一个参数,以及一个payload作为第二个参数,payload包含需要更新的数据。在mutation中,直接修改state的数据即可,同步更新应用状态。
需要注意的是,在Vuex中,要遵循单一状态树的原则,每个mutation或action都应该只更新一个状态。同时,应该尽量把state的状态变化集中到mutation中,避免在组件中直接修改状态,以减少应用错误和难以维护的问题。
总结
- 异步请求通常由actions来处理,通过触发对应的mutation来修改store中的数据。
- 同步请求通常由mutation来处理,直接修改store中的数据。
- 遵循单一状态树原则,每个mutation或action应该只更新一个状态。
3.异步请求实例
3.1定义action.js设置值
//设置值
export default {setEeduNameAsync: (context, payload) => {// context vuex中的上下文setTimeout(function() {context.commit('setEeduName', payload);}, 15000);},setEeduNameAjax: (context, payload) => {let _this=payload._this;let url=_this.axios.urls.VUEX_AJAX;let params={resturantName:payload.eduName}_this.axios.post(url, params).then(r => {console.log(r)}).catch(e => {})}
}
3.2在page1.vue设置点击事件和事件实现
<button @click="fun3">改变值(异步请求)</button><button @click="fun4">改变值(异步请求后台数据)</button>
//异步请求fun3() {this.$store.dispatch('setEeduNameAsync', {eduName: this.msg})},fun4(){this.$store.dispatch('setEeduNameAjax', {eduName: this.msg,_this:this})}效果展示


相关文章:

Vuex的简介以及入门案例
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

上海亚商投顾:沪指探底回升 华为汽车概念股集体大涨
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 三大指数昨日探底回升,早盘一度集体跌超1%,随后震荡回暖,深成指、创业板指…...

Android网络监听
1.通过注册BroadCastReceiver进行网络监听。 1) 添加网络权限 <uses-permission android:name"android.permission.INTERNET"/><uses-permission android:name"android.permission.ACCESS_NETWORK_STATE" /> 2)定义BroadCastRe…...

Kubernetes 常用命令 持续更新
1、进入指定namespace pod kubectl exec -it --namespacekube-system g-lsb-proxy-nginx-r7zfl-2522744936-11rld /bin/sh kubectl exec -it g-lsb-proxy-nginx-r7zfl-2522744936-9tz5k -n kube-system /bin/bash2、查看k8s pod详情 kubectl describe pods -n jiankunking …...

达梦数据库常用命令行
导出dmp文件(迁移用) 管理工具在dmdbms下的tool文件夹下 使用tool目录下的manage程序,导出dmp文件 导入dmp文件 切到tool目录下 ./dimp 用户id/密码ip:5236 file"导入的文件路径(包括文件名)" 导入的模式(一般与库名…...

【通信系列 6 -- AT 命令介绍】
文章目录 1. 背景介绍1.2 AT的命令格式1.3 AT指令用法1.3.1 指令执行结果 1.2 CP 常用AT指令1.2.1 CP 模式设置1.2.2 网络相关1.2.3 IP获取1.2.4 Band 设置1.2.5 电话相关1.2.6 SIM卡检测1.2.7 cmwap 和cmnet1.2.8 AT 写 IMEI 1. 背景介绍 AT 命令一般分为三种: C…...

flask捕获@app.errorhandler/@app.after_request全局异常总结
捕获处理全局异常的方法有两种:app.errorhandler、app.after_request1、第一种的使用,需要将flask的debug开关打开才能生效(自动捕获异常),在config里面将DEBUG TRUE就可以(默认是False)。 但是…...

智能晾衣架丨以科技解放双手
以往的晾衣架大多是平放式、手摇式居多,为衣物的晾晒提供了一个“栖身之所。”随着科技的日新月异,智能家居的产品越来越多。晾衣架也不例外,一款带有语音控制升降、同时具备照明和消毒的多功能衣架也已深入生活,正被人们所接受。…...

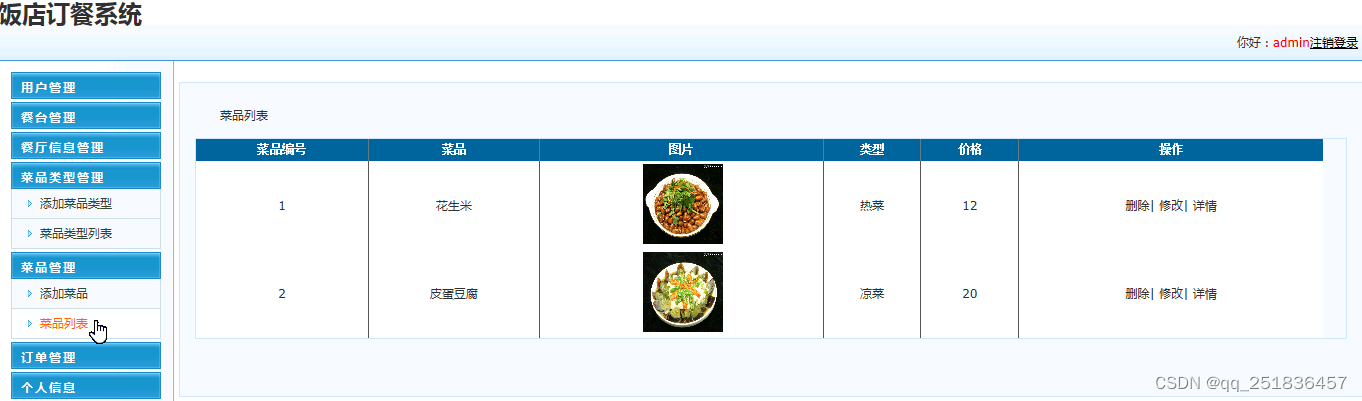
asp.net饭店订餐管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio计算机设计定制
一、源码特点 asp.net 饭店订餐管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发 asp.net饭店订餐系统 二、功能介…...

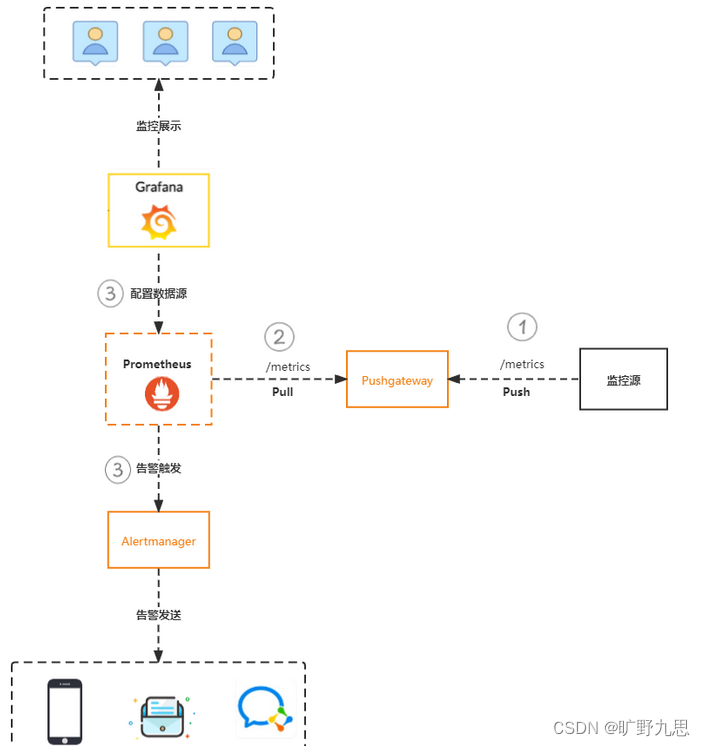
Pushgateway的场景使用
1,Pushgateway简介 Pushgateway为Prometheus整体监控方案的功能组件之一,并做为一个独立的工具存在。它主要用于Prometheus无法直接拿到监控指标的场景,如监控源位于防火墙之后,Prometheus无法穿透防火墙;目标服务没有可抓取监控数据的端点等多种情况。在类似场景中,可通…...

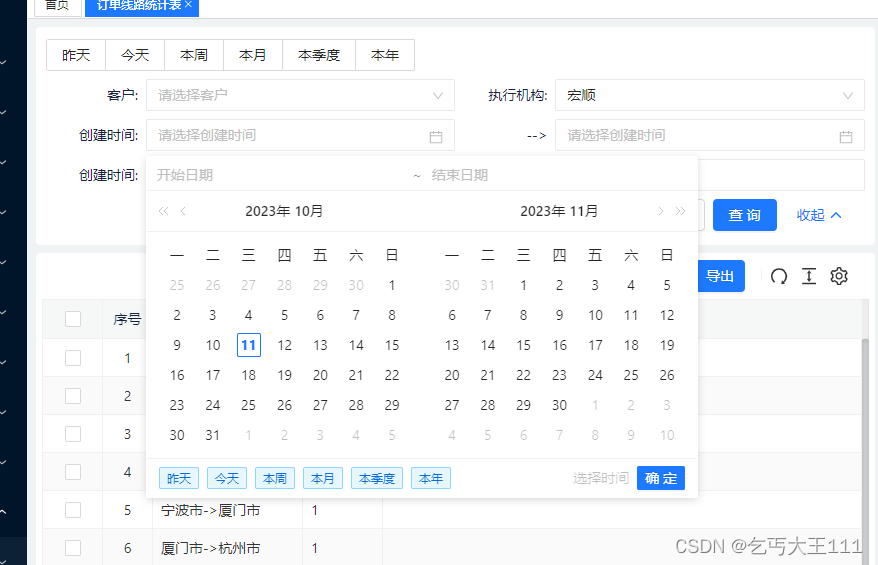
时间范围配置(昨天,今天,本周,本月,本季度,本年)
ranges:{ ‘昨天’: [ moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 00:00:00’)) ,moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 23:59:59’))], ‘今天’: [ moment(moment().format(‘YYYY-MM-DD 00:00:00’)),moment( moment().format(‘YYY…...

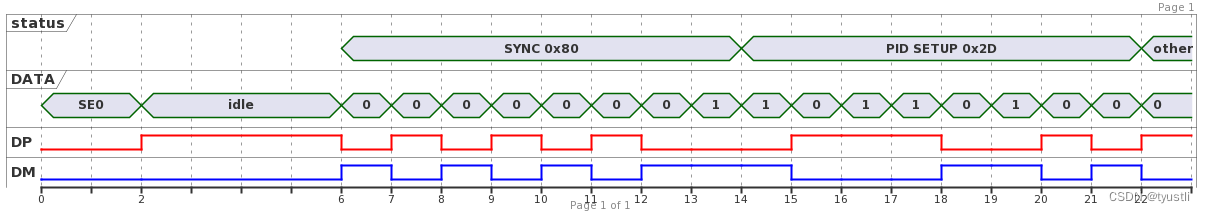
PlantUML 绘图
官网 https://plantuml.com/zh/ 示例 绘制时序图 USB 枚举过程 PlantUML 源码 startuml host <-- device : device insert host note right : step 1 host -> device : get speed, reset, speed check note right : step 2 host -> device …...

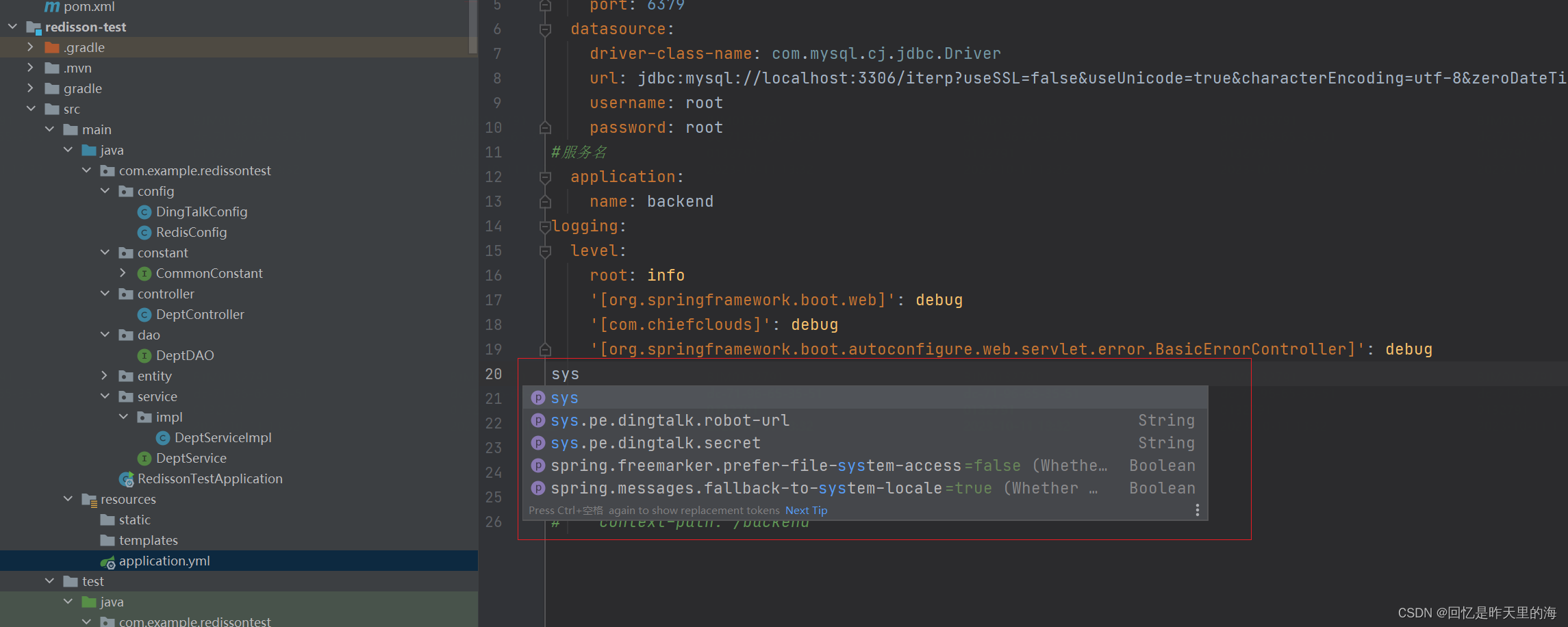
spring boot自定义配置时在yml文件输入有提示
自定义一个配置类,然后在yml文件具体配置值时,一般不会有提示,这个解决这个问题 依赖 <!--自定义配置类,在yml文件写的时候会有提示--><dependency><groupId>org.springframework.boot</groupId><arti…...

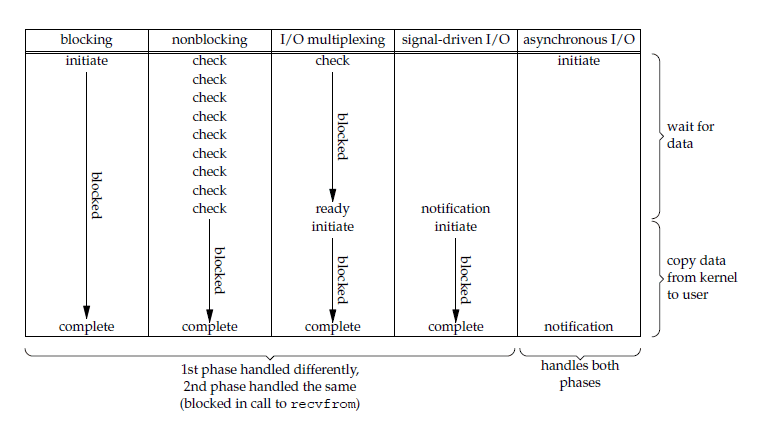
Linux:I/O 5种模型
图片来源:https://pdai.tech/md/java/io/java-io-model.html...

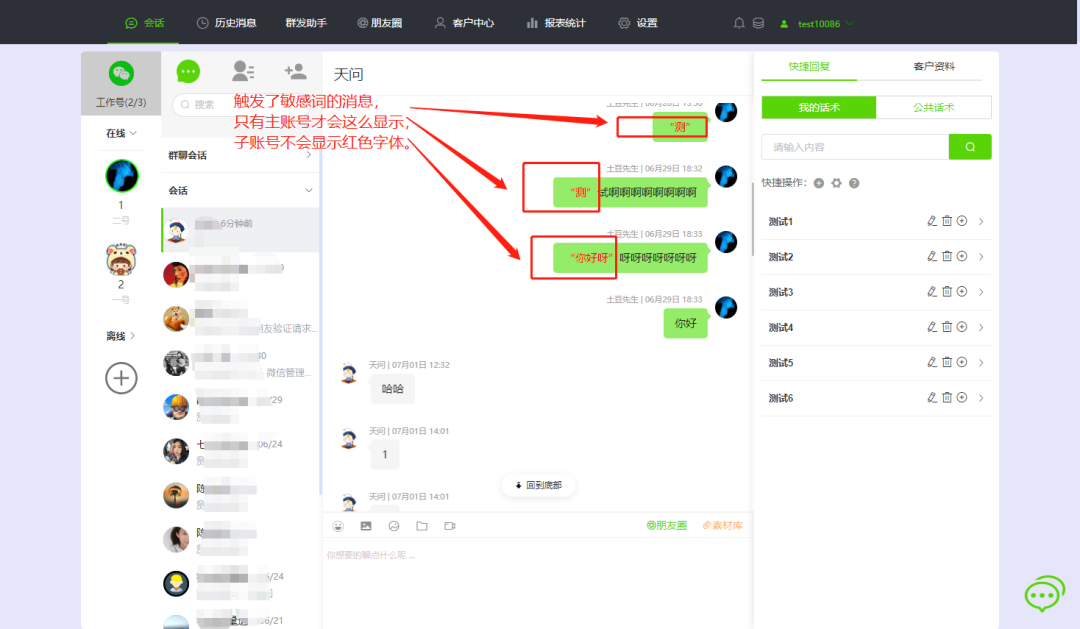
企业提升效率的秘密武器,推荐J2L3x聊天软件!
随着企业竞争加剧,提高效率已成为每个企业都必须面对的挑战。然而,企业要想提高效率,仅仅依靠员工的努力往往难以取得显著的效果,因此,许多企业开始寻找适合自己的工具和软件来提高生产力。 有一种聊天软件与众不同&a…...

Android Termux安装MySQL,并使用cpolar实现公网安全远程连接[内网穿透]
文章目录 前言1.安装MariaDB2.安装cpolar内网穿透工具3. 创建安全隧道映射mysql4. 公网远程连接5. 固定远程连接地址 前言 Android作为移动设备,尽管最初并非设计为服务器,但是随着技术的进步我们可以将Android配置为生产力工具,变成一个随身…...

如何有效管理公司分配给员工的个人微信,实现聚合聊天管理?
现在很多公司会在员工入职后,会把企业的微信账号分配给员工,让他们用微信与客户沟通业务。但这个过程有很多风险,比如不能实时掌握员工与客户的沟通情况,可能出现员工私自添加或删除重要客户,有的员工还会离职时带走公…...

【HTML5】语义化标签记录
前言 防止一个页面中全部都是div,或者ul li,在html5推出了很多语义化标签 提示:以下是本篇文章正文内容,下面案例可供参考 常用语义化案例 一般我用的多的是header,main,footer 这些标签不难理解&#x…...

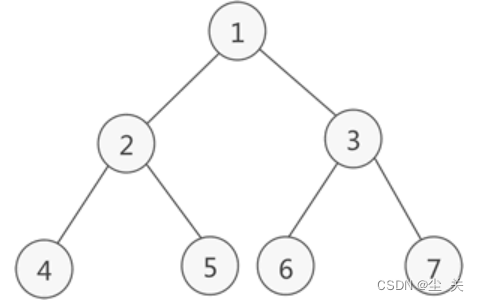
数据结构———— 堆
(一)基础补充 满二叉树是每一层节点都放满的二叉树。 完全二叉树是只有最后一层节点右边不放满的二叉树。 满二叉树(Perfect Binary Tree) 如果二叉树中除了叶子结点,每个结点的度都为 2,则此二叉树称为满二叉树。另一种说法:一个深度为k(>=-1)且有2^(k+1) - 1个结…...

如何选择专业的游戏开发公司?
如果你想找一家专业的游戏开发公司,你可以采取以下步骤来寻找合适的合作伙伴: 定义项目需求:首先,明确你的游戏开发项目的需求和目标。确定你需要什么类型的游戏(移动游戏、PC游戏、主机游戏等)、游戏类型…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
