uniapp-vue3微信小程序实现全局分享
uniapp-vue3微信小程序实现全局分享
文章目录
- uniapp-vue3微信小程序实现全局分享
- 微信小程序官方文档的分享说明
- onShareAppMessage(Object object)
- onShareTimeline()
- uniapp 官方文档的分享说明
- onShareAppMessage(OBJECT)
- 实现全局分享
- 代码结构如下
- share.js文件内容
- main.js
- 注意事项
- app.mixin()[](https://cn.vuejs.org/api/application.html#app-mixin)
- 不推荐
- 实现效果
微信小程序官方文档的分享说明
onShareAppMessage(Object object)
监听用户点击页面内转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“转发”按钮
参数 Object object:
| 参数 | 类型 | 说明 | 最低版本 |
|---|---|---|---|
| from | String | 转发事件来源。 button:页面内转发按钮; menu:右上角转发菜单 | 1.2.4 |
| target | Object | 如果 from 值是 button,则 target 是触发这次转发事件的 button,否则为 undefined | 1.2.4 |
| webViewUrl | String | 页面中包含web-view组件时,返回当前web-view的url | 1.6.4 |
此事件处理函数需要 return 一个 Object,用于自定义转发内容,返回内容如下:
自定义转发内容 基础库 2.8.1 起,分享图支持云图片。
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 转发标题 | 当前小程序名称 | |
| path | 转发路径 | 当前页面 path ,必须是以 / 开头的完整路径 | |
| imageUrl | 自定义图片路径,可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4。 | 使用默认截图 | 1.5.0 |
| promise | 如果该参数存在,则以 resolve 结果为准,如果三秒内不 resolve,分享会使用上面传入的默认参数 | 2.12.0 |
示例代码
在开发者工具中预览效果
Page({onShareAppMessage() {const promise = new Promise(resolve => {setTimeout(() => {resolve({title: '自定义转发标题'})}, 2000)})return {title: '自定义转发标题',path: '/page/user?id=123',promise }}
})
onShareTimeline()
基础库 2.11.3 开始支持,低版本需做兼容处理。
本接口为 Beta 版本,暂只在 Android 平台支持,详见分享到朋友圈 (Beta)
监听右上角菜单“分享到朋友圈”按钮的行为,并自定义分享内容。
注意:只有定义了此事件处理函数,右上角菜单才会显示“分享到朋友圈”按钮
自定义转发内容
事件处理函数返回一个 Object,用于自定义分享内容,不支持自定义页面路径,返回内容如下:
| 字段 | 说明 | 默认值 | 最低版本 |
|---|---|---|---|
| title | 自定义标题,即朋友圈列表页上显示的标题 | 当前小程序名称 | |
| query | 自定义页面路径中携带的参数,如 path?a=1&b=2 的 “?” 后面部分 | 当前页面路径携带的参数 | |
| imageUrl | 自定义图片路径,可以是本地文件或者网络图片。支持 PNG 及 JPG,显示图片长宽比是 1:1。 | 默认使用小程序 Logo |
uniapp 官方文档的分享说明
onShareAppMessage(OBJECT)
小程序中用户点击分享后,在 js 中定义 onShareAppMessage 处理函数(和 onLoad 等生命周期函数同级),设置该页面的分享信息。
- 用户点击分享按钮的时候会调用。这个分享按钮可能是小程序右上角原生菜单自带的分享按钮,也可能是开发者在页面中放置的分享按钮(
<button open-type="share">); - 此事件需要 return 一个Object,用于自定义分享内容。
微信小程序平台的分享管理比较严格,请参考 小程序分享指引。
平台差异说明
| App | H5 | 微信小程序 | 支付宝小程序 | 百度小程序 | 抖音小程序、飞书小程序 | QQ小程序 | 快手小程序 | 京东小程序 |
|---|---|---|---|---|---|---|---|---|
| x | x | √ | √ | x | √ | √ | √ | √ |
| 参数 | 类型 | 说明 | 平台差异说明 |
|---|---|---|---|
| from | String | 分享事件来源:button(页面内分享按钮)、menu(右上角分享按钮) | |
| target | Object | 如果 from 值是 button,则 target 是触发这次分享事件的 button,否则为 undefined | |
| webViewUrl | String | 页面中包含 <web-view> 组件时,返回当前 <web-view> 的url | 微信小程序1.6.4+、支付宝小程序、京东小程序 |
此事件需要 return 一个 Object,用于自定义分享内容,其内容如下:
| 参数名 | 类型 | 必填 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| title | String | 是 | 分享标题 | |
| path | String | 是 | 页面 path ,必须是以 / 开头的完整路径。注意:京东小程序,开头不要加’/’ | QQ小程序不支持 |
| imageUrl | String | 否 | 分享图标,路径可以是本地文件路径、代码包文件路径或者网络图片路径。支持PNG及JPG。显示图片长宽比是 5:4 | |
| content | String | 否 | 百度小程序表现为:分享内容;支付宝小程序表现为:吱口令文案 | 百度小程序、支付宝小程序 |
| desc | String | 否 | 自定义分享描述 | 支付宝小程序、抖音小程序、京东小程序 |
| bgImgUrl | String | 否 | 自定义分享二维码的背景图,建议大小750*950(网络图片路径) | 支付宝小程序 |
| query | String | 否 | QQ小程序查询字符串,必须是 key1=val1&key2=val2 的格式。从这条转发消息进入后,可通过 qq.getLaunchOptionSync() 或 qq.onShow() 获取启动参数中的 query。 | QQ小程序 |
| templateId | String | 否 | 开发者后台设置的分享素材模板 id | 抖音小程序 |
| mpId | String | 否 | 微信小程序id,此场景用于分享到微信后,用户点击分享卡片,进入该appid对应的微信小程序,实现引流到微信小程序 | 京东小程序 |
| type | Number | 否 | 转发形式(0 - 微信小程序正式版 ;1 - 微信小程序开发版;2 - 微信小程序体验版;京东App9.0.0开始不填或者其他值都会先判断是否有url参数,如果有打开分享后显示url对应页面,否则默认生成京东小程序官方的一个分享中间页面,点击可跳到京东app里面的对应小程序。) | 京东小程序 |
| mpPath | String | 否 | 微信小程序路径 | 京东小程序 |
| channel | String | 否 | 渠道(不写默认微信朋友,微信朋友圈) | 京东小程序 |
| url | String | 否 | h5链接地址(h5分享填写,不填默认中间页) | 京东小程序 |
| success | Function | 否 | 接口调用成功的回调函数 | 支付宝小程序、百度小程序 |
| fail | Function | 否 | 接口调用失败的回调函数 | 支付宝小程序、百度小程序 |
| complete | Function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) | 百度小程序 |
示例代码
export default {onShareAppMessage(res) {if (res.from === 'button') {// 来自页面内分享按钮console.log(res.target)}return {title: '自定义分享标题',path: '/pages/test/test?id=123'}}
}
复制代码
注意
- 微信、头条平台:只有定义了此事件处理函数,小程序右上角菜单才会显示“转发”按钮
- QQ小程序还支持通过qq.offShareAppMessage取消对系统分享按钮的监听。
实现全局分享
代码结构如下

share.js文件内容
const share = {// 分享到好友onShareAppMessage() {return {title: '分享标题', // 分享标题path: 'pages/index/index?spreaderid=' + uni.getStorageSync('spid'), // 默认为当前页面路径imageUrl: '' // 默认为当前页面的截图}},// 分享到朋友圈onShareTimeline() {return {title: '分享标题', // 分享标题path: 'pages/index/index?spreaderid=' + uni.getStorageSync('spid'), // 默认为当前页面路径imageUrl: '' // 默认为当前页面的截图}}}
export default share;
main.js
因为使用的是vue3的语法,所以需要在这个地方修改,增加share的引用后,使用app.mixin混合share
// #ifdef VUE3
import {createSSRApp
} from 'vue'
import share from '@/apis/share.js'
export function createApp() {const app = createSSRApp(App)app.mixin(share);return {app}
}
// #endif
注意事项
app.mixin()
应用一个全局 mixin (适用于该应用的范围)。一个全局的 mixin 会作用于应用中的每个组件实例。
不推荐
Mixins 在 Vue 3 支持主要是为了向后兼容,因为生态中有许多库使用到。在新的应用中应尽量避免使用 mixin,特别是全局 mixin。
若要进行逻辑复用,推荐用组合式函数来替代。
在vue3中的组合函数形式暂时不学习了,条条大路通罗马,到达目的就拉到。世上无难事,只要肯放弃。
实现效果

https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareTimeline
https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Object-object
https://cn.vuejs.org/api/application.html#app-mixin
https://uniapp.dcloud.net.cn/api/plugins/share.html#onshareappmessage
相关文章:

uniapp-vue3微信小程序实现全局分享
uniapp-vue3微信小程序实现全局分享 文章目录 uniapp-vue3微信小程序实现全局分享微信小程序官方文档的分享说明onShareAppMessage(Object object)onShareTimeline() uniapp 官方文档的分享说明onShareAppMessage(OBJECT) 实现全局分享代码结构如下share.js文件内容main.js注意…...

Qt如何实现动态背景-视频背景
前言 需求:加载视频作为视频背景,在上层可以进行图片的动画化,或是进行其他操作。 几种方法: 1、直接将视频弄成一个QDialog, 然后再上层在弄一个QDialog,背景透明即可。但遇到一个问题,QDialog没办法局…...

vue按键全屏和F11全屏共存
以下代码可直接复制 注意此段代码 // let element document.documentElement // 当前页所有元素全屏 let element document.getElementById(‘div1’) //让某个div元素全屏 <template><div><div style"width: 300px;height: 300px;background-color: cya…...

springboot就业信息管理系统springboot32
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

深入探讨芯片制程设备:从原理到实践
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在现代科技领域…...

Vuex的简介以及入门案例
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

上海亚商投顾:沪指探底回升 华为汽车概念股集体大涨
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 三大指数昨日探底回升,早盘一度集体跌超1%,随后震荡回暖,深成指、创业板指…...

Android网络监听
1.通过注册BroadCastReceiver进行网络监听。 1) 添加网络权限 <uses-permission android:name"android.permission.INTERNET"/><uses-permission android:name"android.permission.ACCESS_NETWORK_STATE" /> 2)定义BroadCastRe…...

Kubernetes 常用命令 持续更新
1、进入指定namespace pod kubectl exec -it --namespacekube-system g-lsb-proxy-nginx-r7zfl-2522744936-11rld /bin/sh kubectl exec -it g-lsb-proxy-nginx-r7zfl-2522744936-9tz5k -n kube-system /bin/bash2、查看k8s pod详情 kubectl describe pods -n jiankunking …...

达梦数据库常用命令行
导出dmp文件(迁移用) 管理工具在dmdbms下的tool文件夹下 使用tool目录下的manage程序,导出dmp文件 导入dmp文件 切到tool目录下 ./dimp 用户id/密码ip:5236 file"导入的文件路径(包括文件名)" 导入的模式(一般与库名…...

【通信系列 6 -- AT 命令介绍】
文章目录 1. 背景介绍1.2 AT的命令格式1.3 AT指令用法1.3.1 指令执行结果 1.2 CP 常用AT指令1.2.1 CP 模式设置1.2.2 网络相关1.2.3 IP获取1.2.4 Band 设置1.2.5 电话相关1.2.6 SIM卡检测1.2.7 cmwap 和cmnet1.2.8 AT 写 IMEI 1. 背景介绍 AT 命令一般分为三种: C…...

flask捕获@app.errorhandler/@app.after_request全局异常总结
捕获处理全局异常的方法有两种:app.errorhandler、app.after_request1、第一种的使用,需要将flask的debug开关打开才能生效(自动捕获异常),在config里面将DEBUG TRUE就可以(默认是False)。 但是…...

智能晾衣架丨以科技解放双手
以往的晾衣架大多是平放式、手摇式居多,为衣物的晾晒提供了一个“栖身之所。”随着科技的日新月异,智能家居的产品越来越多。晾衣架也不例外,一款带有语音控制升降、同时具备照明和消毒的多功能衣架也已深入生活,正被人们所接受。…...

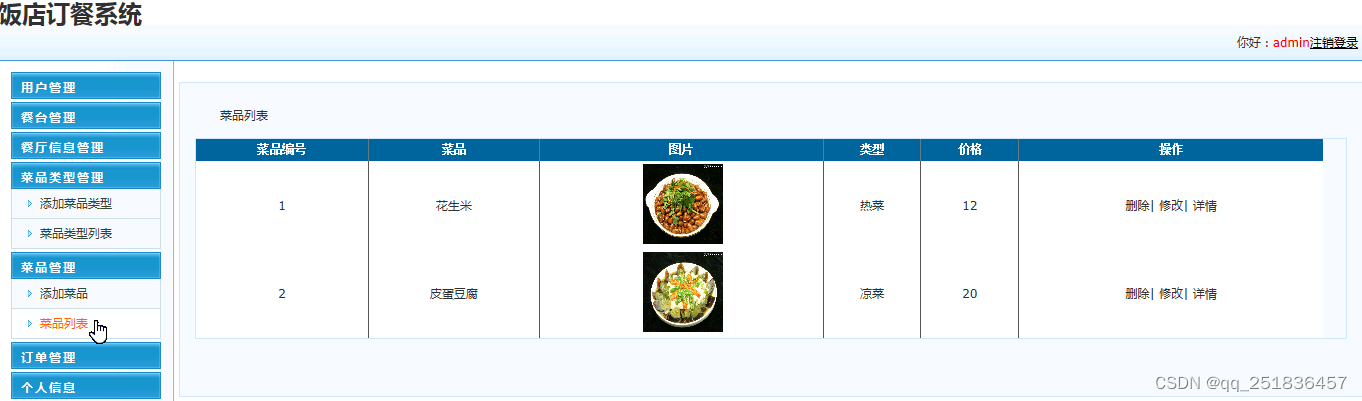
asp.net饭店订餐管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio计算机设计定制
一、源码特点 asp.net 饭店订餐管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发 asp.net饭店订餐系统 二、功能介…...

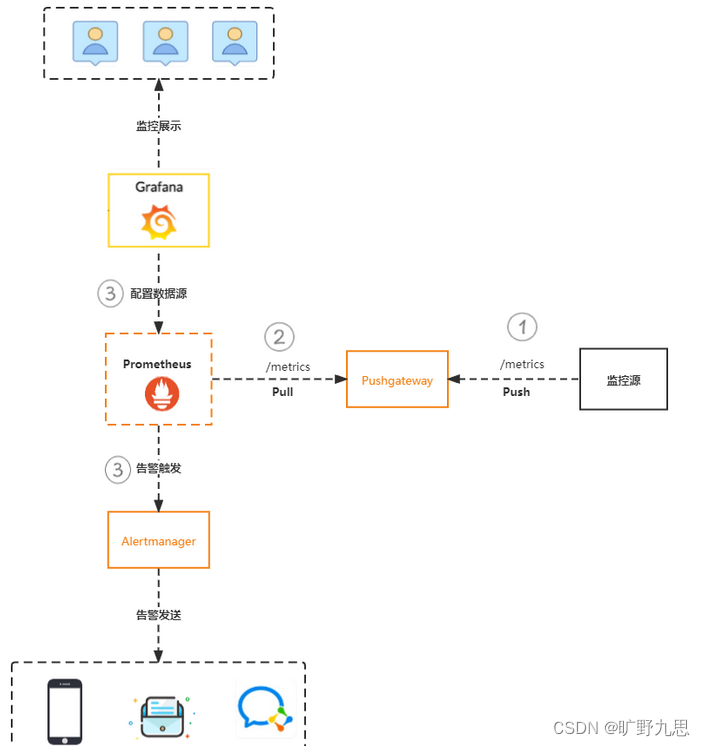
Pushgateway的场景使用
1,Pushgateway简介 Pushgateway为Prometheus整体监控方案的功能组件之一,并做为一个独立的工具存在。它主要用于Prometheus无法直接拿到监控指标的场景,如监控源位于防火墙之后,Prometheus无法穿透防火墙;目标服务没有可抓取监控数据的端点等多种情况。在类似场景中,可通…...

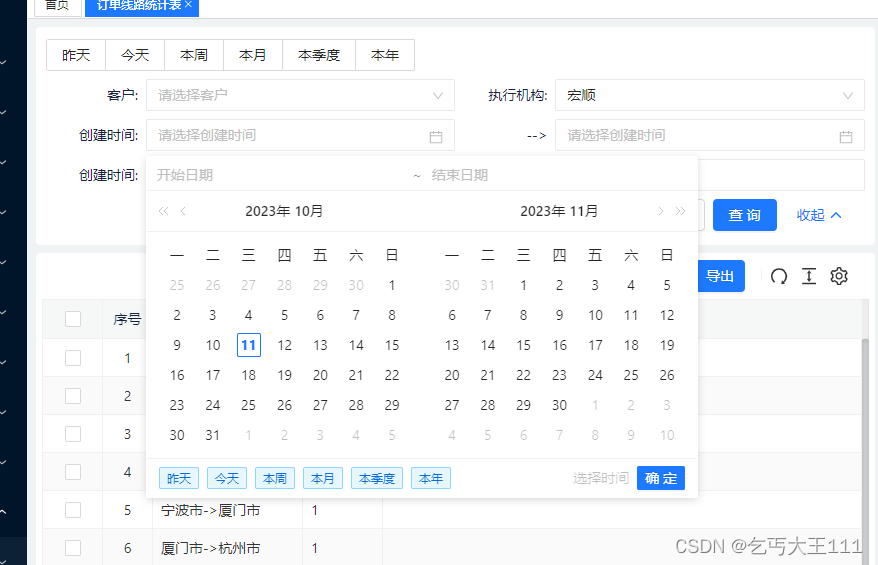
时间范围配置(昨天,今天,本周,本月,本季度,本年)
ranges:{ ‘昨天’: [ moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 00:00:00’)) ,moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 23:59:59’))], ‘今天’: [ moment(moment().format(‘YYYY-MM-DD 00:00:00’)),moment( moment().format(‘YYY…...

PlantUML 绘图
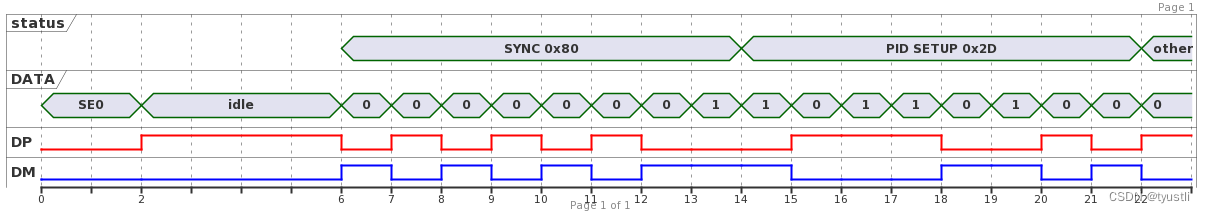
官网 https://plantuml.com/zh/ 示例 绘制时序图 USB 枚举过程 PlantUML 源码 startuml host <-- device : device insert host note right : step 1 host -> device : get speed, reset, speed check note right : step 2 host -> device …...

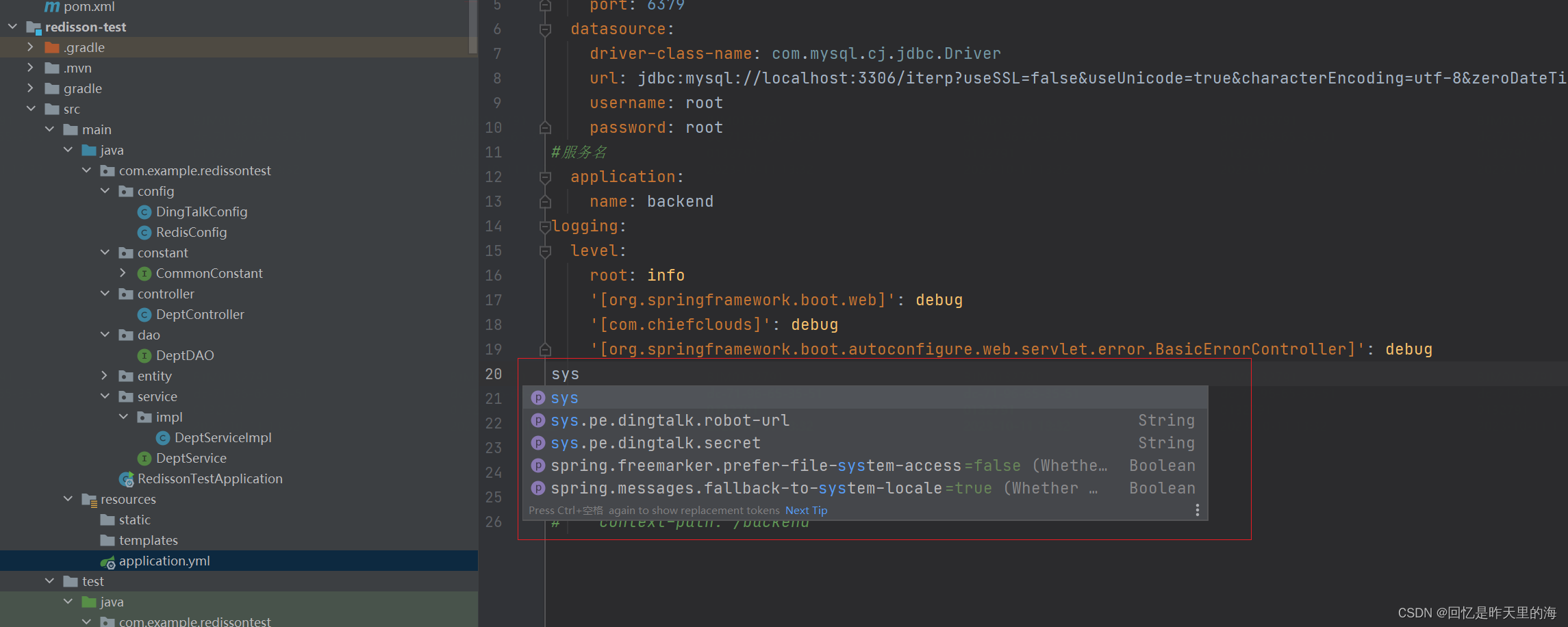
spring boot自定义配置时在yml文件输入有提示
自定义一个配置类,然后在yml文件具体配置值时,一般不会有提示,这个解决这个问题 依赖 <!--自定义配置类,在yml文件写的时候会有提示--><dependency><groupId>org.springframework.boot</groupId><arti…...

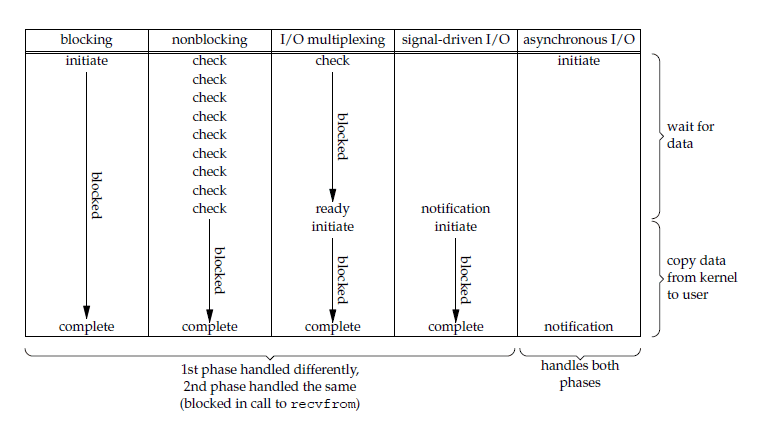
Linux:I/O 5种模型
图片来源:https://pdai.tech/md/java/io/java-io-model.html...

企业提升效率的秘密武器,推荐J2L3x聊天软件!
随着企业竞争加剧,提高效率已成为每个企业都必须面对的挑战。然而,企业要想提高效率,仅仅依靠员工的努力往往难以取得显著的效果,因此,许多企业开始寻找适合自己的工具和软件来提高生产力。 有一种聊天软件与众不同&a…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
