Qt如何实现动态背景-视频背景
前言
需求:加载视频作为视频背景,在上层可以进行图片的动画化,或是进行其他操作。
几种方法:
1、直接将视频弄成一个QDialog, 然后再上层在弄一个QDialog,背景透明即可。但遇到一个问题,QDialog没办法局部透明。
2、使用QOpenGLWidget: 这个方案没有使用。
3、使用QGraphicsVideoItem:当前使用的是这个方案,但这个方案有缺陷,有可能不支持某些mp4文件。所以,会导致显示不成功。
正文
一、QVideoWidget + QMediaPlayer
1、成功运行的代码
ui->setupUi(this);
setWindowFlags(windowFlags() | Qt::FramelessWindowHint);//无边框player = new QMediaPlayer;
videoWidget = new QVideoWidget();
player->setVideoOutput(videoWidget);
player->setMedia(QUrl::fromLocalFile("./product/video/test1.mp4"));QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(videoWidget);
ui->wgtVideo->setLayout(layout);
videoWidget->show();
player->play();
show();
2、遇到的问题
3、工程代码
二、QGraphicsVideoItem + QMediaPlayer
1、成功运行的代码
#include <QApplication>
#include <QMediaPlayer>
#include <QGraphicsVideoItem>
#include <QGraphicsView>
#include <QGraphicsScene>int main(int argc, char *argv[])
{QApplication a(argc, argv);QGraphicsScene scene;QGraphicsView view(&scene);view.resize(1280, 720);QGraphicsVideoItem item;scene.addItem(&item);item.setSize(QSizeF(1280, 720));item.setFlags(QGraphicsItem::ItemIsMovable | QGraphicsItem::ItemIsSelectable | QGraphicsItem::ItemIsFocusable);QMediaPlayer player;player.setVideoOutput(&item);player.setNotifyInterval(2000);//设置信息更新周期为2000msplayer.setMedia(QUrl::fromLocalFile("./product/video/test2.mkv"));player.play();view.show();return a.exec();
}
效果:

2、遇到的问题
1、DirectShowPlayerService::doRender: Unknown error 0x80040200.
由于QGraphicsVideoItem支持的视频格式是有限的,所以有可能是不支持mp4文件的,转换成mkv文件就成功了。后面我又换了一个mp4文件,就没啥问题了,所以是我之前的那个测试的mp4文件时有问题的,我的测试视频是从这里下载的: https://sample-videos.com/index.php#sample-mp4-video
还有可能是驱动没装:QMediaPlayer的驱动:
链接:https://pan.baidu.com/s/13aEhts8ipAYv6TD2WFIo7Q
提取码:1111还有可能是LAV Filter: https://blog.csdn.net/weixin_45827203/article/details/105220756
以下是错误的可能性:
- 视频格式:QGraphicsVideoItem 只支持某些视频格式。请确保您的视频格式是支持的。通常情况下,支持 H.264 和 MPEG-4 等常见格式。
- 文件路径:请确保您提供给 QGraphicsVideoItem 的视频文件路径是正确的。如果视频文件不存在或路径不正确,它将无法播放。
- 缺少解码器:如果您的系统上缺少适当的解码器,QGraphicsVideoItem 将无法正常播放视频。您可以尝试在您的系统上安装适当的解码器以解决此问题。
- 硬件加速:通常,硬件加速会加速视频播放,并减少 CPU 使用率。但有时启用硬件加速可能导致播放问题。如果您启用了硬件加速,请尝试禁用它,并查看视频是否可以成功播放。
- 版本兼容性:QGraphicsVideoItem 可能与某些特定版本的 Qt 或操作系统版本不兼容。请确保您使用的 Qt 版本是最新的,并且与您的操作系统兼容。另外,请确保您的操作系统已经安装了必要的更新和修补程序。
- 其他问题:如果视频仍然无法播放,请检查是否存在其他问题,比如媒体库文件损坏或者与播放器相关的问题。在这种情况下,您可以尝试使用其他的媒体库或播放器来测试您的视频文件。
3、工程代码
参考
一、下载测试视频的网站
1、https://www.motionplaces.com/paris/
2、https://www.videvo.net/video/raindrops-in-super-slow-motion/3313/#rs=video-box
3、4K、高清、无水印视频素材库,你要的素材来啦~
1、测试视频下载网站
二、解决该问题所遇到的比较有用的网站
2、https://cloud.tencent.com/developer/ask/sof/106854758:因为Qt不允许透明背景的小部件在视频上呈现。背景显示为黑色,而不是实际的视频。
3、Qt踩坑记001:无法在读取相机图像的取景器QVideoWidget/QGraphicsVideoItem上显示图片
4、Qt疑难杂症:无法QVideoWidget播放器上浮控件-解释原因
5、视频播放
6、QT多媒体 播放视频并显示字幕
7、使用Qt进行音视频播放
8、可以免费对视频进行切割
相关文章:

Qt如何实现动态背景-视频背景
前言 需求:加载视频作为视频背景,在上层可以进行图片的动画化,或是进行其他操作。 几种方法: 1、直接将视频弄成一个QDialog, 然后再上层在弄一个QDialog,背景透明即可。但遇到一个问题,QDialog没办法局…...

vue按键全屏和F11全屏共存
以下代码可直接复制 注意此段代码 // let element document.documentElement // 当前页所有元素全屏 let element document.getElementById(‘div1’) //让某个div元素全屏 <template><div><div style"width: 300px;height: 300px;background-color: cya…...

springboot就业信息管理系统springboot32
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

深入探讨芯片制程设备:从原理到实践
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在现代科技领域…...

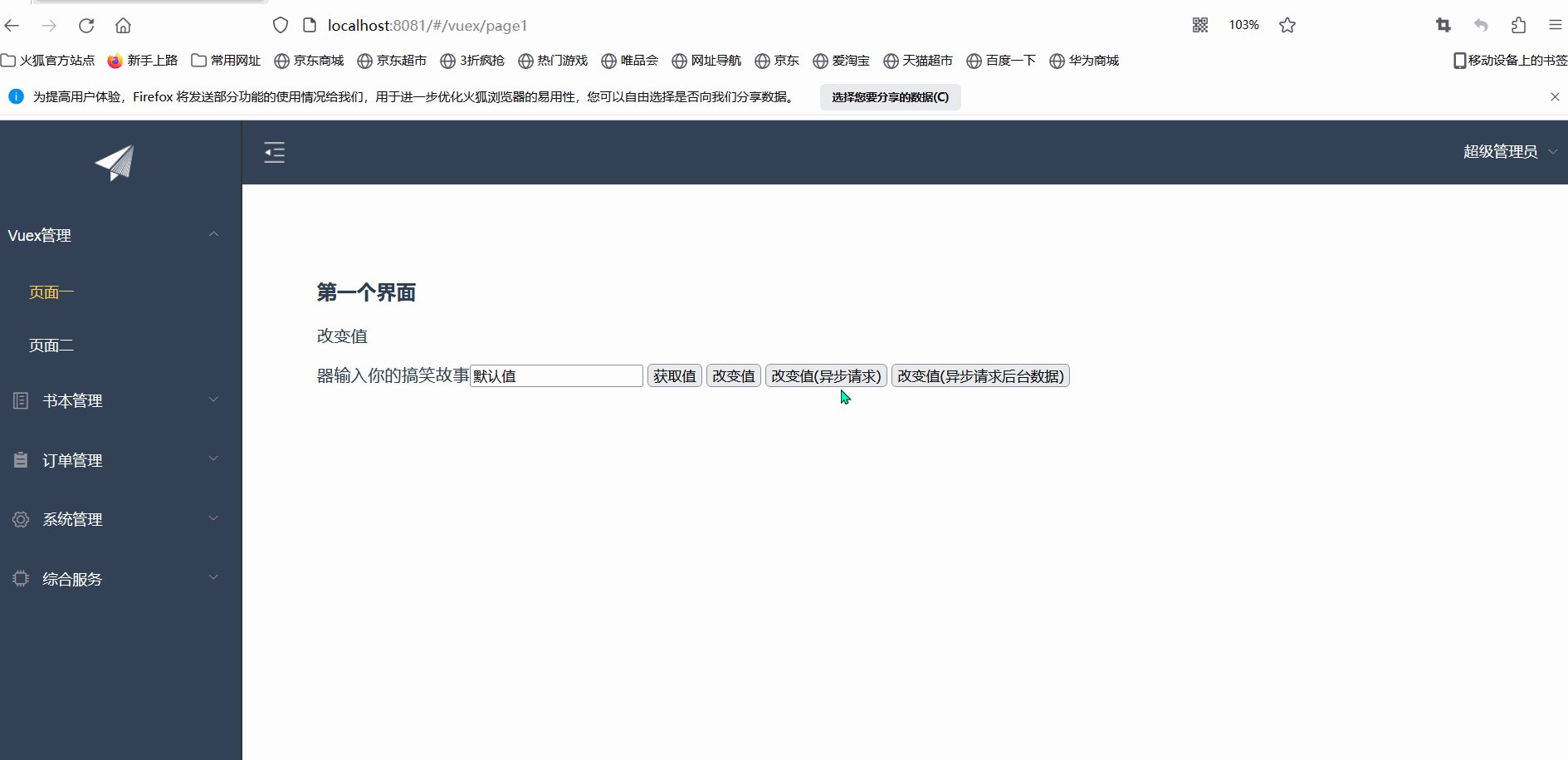
Vuex的简介以及入门案例
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

上海亚商投顾:沪指探底回升 华为汽车概念股集体大涨
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 三大指数昨日探底回升,早盘一度集体跌超1%,随后震荡回暖,深成指、创业板指…...

Android网络监听
1.通过注册BroadCastReceiver进行网络监听。 1) 添加网络权限 <uses-permission android:name"android.permission.INTERNET"/><uses-permission android:name"android.permission.ACCESS_NETWORK_STATE" /> 2)定义BroadCastRe…...

Kubernetes 常用命令 持续更新
1、进入指定namespace pod kubectl exec -it --namespacekube-system g-lsb-proxy-nginx-r7zfl-2522744936-11rld /bin/sh kubectl exec -it g-lsb-proxy-nginx-r7zfl-2522744936-9tz5k -n kube-system /bin/bash2、查看k8s pod详情 kubectl describe pods -n jiankunking …...

达梦数据库常用命令行
导出dmp文件(迁移用) 管理工具在dmdbms下的tool文件夹下 使用tool目录下的manage程序,导出dmp文件 导入dmp文件 切到tool目录下 ./dimp 用户id/密码ip:5236 file"导入的文件路径(包括文件名)" 导入的模式(一般与库名…...

【通信系列 6 -- AT 命令介绍】
文章目录 1. 背景介绍1.2 AT的命令格式1.3 AT指令用法1.3.1 指令执行结果 1.2 CP 常用AT指令1.2.1 CP 模式设置1.2.2 网络相关1.2.3 IP获取1.2.4 Band 设置1.2.5 电话相关1.2.6 SIM卡检测1.2.7 cmwap 和cmnet1.2.8 AT 写 IMEI 1. 背景介绍 AT 命令一般分为三种: C…...

flask捕获@app.errorhandler/@app.after_request全局异常总结
捕获处理全局异常的方法有两种:app.errorhandler、app.after_request1、第一种的使用,需要将flask的debug开关打开才能生效(自动捕获异常),在config里面将DEBUG TRUE就可以(默认是False)。 但是…...

智能晾衣架丨以科技解放双手
以往的晾衣架大多是平放式、手摇式居多,为衣物的晾晒提供了一个“栖身之所。”随着科技的日新月异,智能家居的产品越来越多。晾衣架也不例外,一款带有语音控制升降、同时具备照明和消毒的多功能衣架也已深入生活,正被人们所接受。…...

asp.net饭店订餐管理系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio计算机设计定制
一、源码特点 asp.net 饭店订餐管理系统 是一套完善的web设计管理系统,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为vs2010,数据库为sqlserver2008,使用c#语 言开发 asp.net饭店订餐系统 二、功能介…...

Pushgateway的场景使用
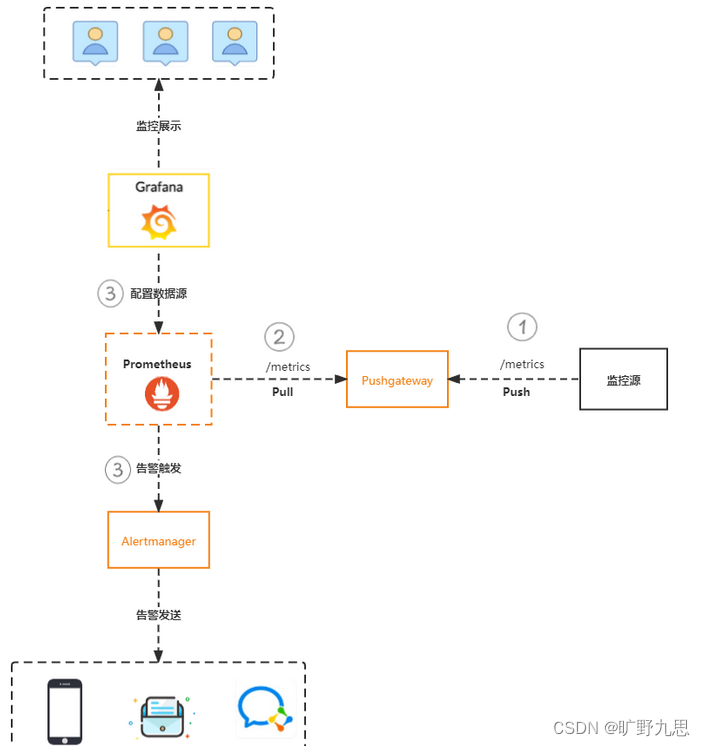
1,Pushgateway简介 Pushgateway为Prometheus整体监控方案的功能组件之一,并做为一个独立的工具存在。它主要用于Prometheus无法直接拿到监控指标的场景,如监控源位于防火墙之后,Prometheus无法穿透防火墙;目标服务没有可抓取监控数据的端点等多种情况。在类似场景中,可通…...

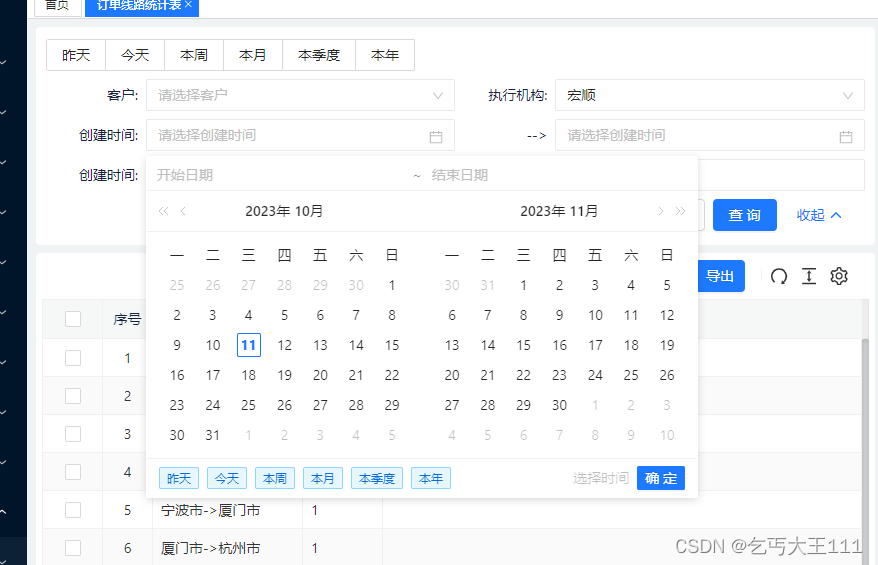
时间范围配置(昨天,今天,本周,本月,本季度,本年)
ranges:{ ‘昨天’: [ moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 00:00:00’)) ,moment(moment().subtract(1, ‘days’).format(‘YYYY-MM-DD 23:59:59’))], ‘今天’: [ moment(moment().format(‘YYYY-MM-DD 00:00:00’)),moment( moment().format(‘YYY…...

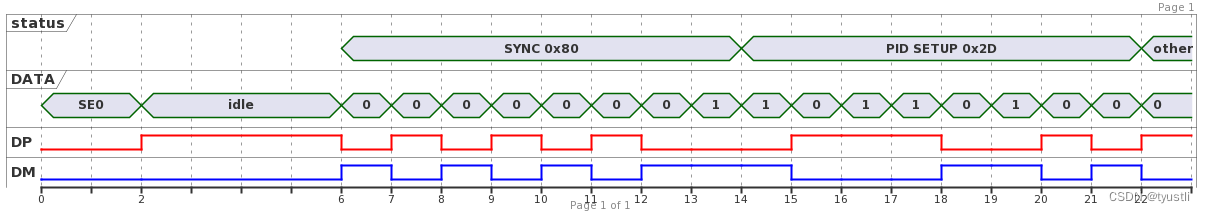
PlantUML 绘图
官网 https://plantuml.com/zh/ 示例 绘制时序图 USB 枚举过程 PlantUML 源码 startuml host <-- device : device insert host note right : step 1 host -> device : get speed, reset, speed check note right : step 2 host -> device …...

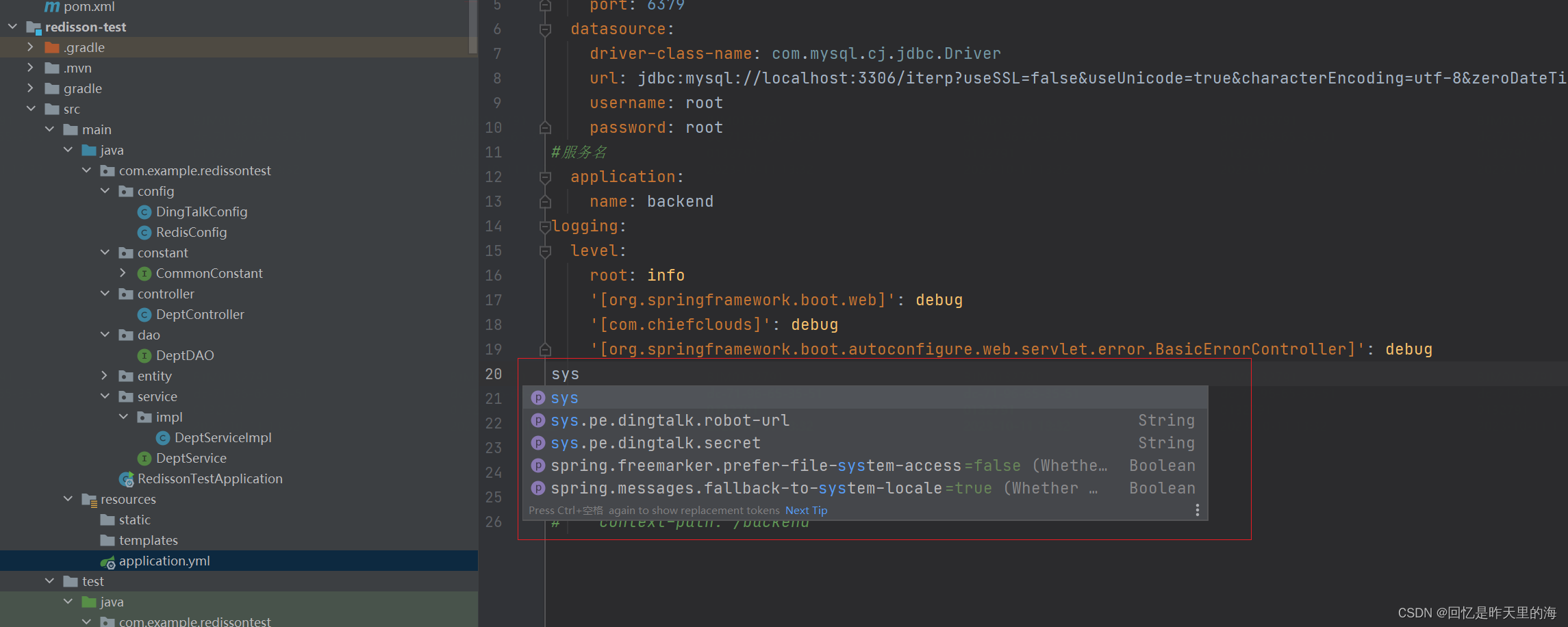
spring boot自定义配置时在yml文件输入有提示
自定义一个配置类,然后在yml文件具体配置值时,一般不会有提示,这个解决这个问题 依赖 <!--自定义配置类,在yml文件写的时候会有提示--><dependency><groupId>org.springframework.boot</groupId><arti…...

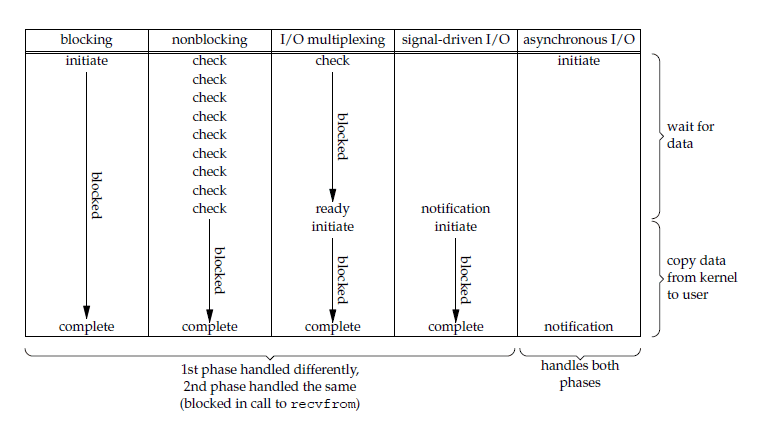
Linux:I/O 5种模型
图片来源:https://pdai.tech/md/java/io/java-io-model.html...

企业提升效率的秘密武器,推荐J2L3x聊天软件!
随着企业竞争加剧,提高效率已成为每个企业都必须面对的挑战。然而,企业要想提高效率,仅仅依靠员工的努力往往难以取得显著的效果,因此,许多企业开始寻找适合自己的工具和软件来提高生产力。 有一种聊天软件与众不同&a…...

Android Termux安装MySQL,并使用cpolar实现公网安全远程连接[内网穿透]
文章目录 前言1.安装MariaDB2.安装cpolar内网穿透工具3. 创建安全隧道映射mysql4. 公网远程连接5. 固定远程连接地址 前言 Android作为移动设备,尽管最初并非设计为服务器,但是随着技术的进步我们可以将Android配置为生产力工具,变成一个随身…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
