STM32使用HAL库驱动DS18B20
1、STM32CubeMx配置IO口

因为DS18B20是单总线,数据接收发送都是这根线,所以单片机配置为开漏上拉输出。
2、定时器配置
因为DS18B20对时序要求比较严格,建议用定时器延时获得微秒延时函数。

总线为48M,分频48,获得1us定时时基。
3、头文件
#ifndef __DS18B20_H
#define __DS18B20_H#include "main.h"// 定义DS18B20相关命令
#define DS18B20_CMD_SKIP_ROM 0xCC
#define DS18B20_CMD_CONVERT_T 0x44
#define DS18B20_CMD_READ_SCRATCHPAD 0xBEvoid DS18B20_Init(void);
uint8_t DS18B20_Reset(void);
void DS18B20_StartConv(void);
float DS18B20_GetTemp(void);#endif4、C文件
#include "ds18b20.h"
#include "tim.h"#define DS18B20_Set(x) HAL_GPIO_WritePin(DS18B20_GPIO_Port, DS18B20_Pin, (GPIO_PinState)(x))
#define DS18B20_Get() HAL_GPIO_ReadPin(DS18B20_GPIO_Port, DS18B20_Pin)void DS18B20_WriteByte(uint8_t byte);
uint8_t DS18B20_ReadByte(void);/*****************************************************************************
* 说明:DS18B20的微秒延时函数
* 输入:_usTime时间
* 输出:无
*****************************************************************************/
static void DS18B20_DelayUs(uint16_t _usTime)
{__HAL_TIM_SetCounter(&htim1,0);__HAL_TIM_ENABLE(&htim1);while(__HAL_TIM_GetCounter(&htim1) < _usTime);__HAL_TIM_DISABLE(&htim1);
}/*****************************************************************************
* 说明:复位并检测DS18B20的存在
* 主机和DS18B20做任何通讯前都需要对其初始化。
* 初始化期间,总线控制器拉低总线并保持480us以上挂在总线上的器件将被复位,
* 然后释放总线,等到15-60us,此时18B20将返回一个60-240us之间的低电平存在信号。
* 输入:无
* 输出:1=存在,0=不存在
*****************************************************************************/
uint8_t DS18B20_Reset(void)
{uint8_t presence = 0;// 拉低总线DS18B20_Set(0);DS18B20_DelayUs(600);// 释放总线DS18B20_Set(1);DS18B20_DelayUs(60);// 检测DS18B20响应presence = DS18B20_Get();DS18B20_DelayUs(240);return !presence;
}/*****************************************************************************
* 说明:复位DS18B20* 输入:无
* 输出:无
*****************************************************************************/
void DS18B20_Init(void)
{// 复位DS18B20DS18B20_Reset();// 发送跳过ROM命令DS18B20_WriteByte(DS18B20_CMD_SKIP_ROM);
}/*****************************************************************************
* 说明:发送一个字节给DS18B20
* 1.总线控制器要产生一个写时序,必须将总线拉低最少1us,
* 2.产生写0时序时总线必须保持低电平60~120us之间,然后释放总线,
* 3.产生写1时序时在总线产生写时序后的15us内允许把总线拉高。
* 4.注意:2次写周期之间至少间隔1us
* 输入:无
* 输出:无
*****************************************************************************/
void DS18B20_WriteByte(uint8_t byte)
{for (uint8_t i = 0; i < 8; i++){// 发送低位DS18B20_Set(0);DS18B20_DelayUs(2);// 发送高位,根据byte的第i位来决定if (byte & (1 << i)){DS18B20_Set(1);}DS18B20_DelayUs(60);// 释放总线DS18B20_Set(1);}
}/*****************************************************************************
* 说明:从DS18B20读取一个字节
* 1.总线控制器要产生一个读时序,必须将总线拉低至少1us,
* 2.然后释放总线,在读信号开始后15us内总线控制器采样总线数据,读一位数据至少保持在60us以上。
* 3.注意:2次读周期之间至少间隔1us
* 输入:无
* 输出:无
*****************************************************************************/
uint8_t DS18B20_ReadByte(void)
{uint8_t byte = 0;for (uint8_t i = 0; i < 8; i++){// 发送低位DS18B20_Set(0);DS18B20_DelayUs(2);// 释放总线DS18B20_Set(1);DS18B20_DelayUs(8);// 读取高位数据if (DS18B20_Get()){byte |= (1 << i);}DS18B20_DelayUs(50);}return byte;
}/*****************************************************************************
* 说明:启动DS18B20转换
* 输入:无
* 输出:无
*****************************************************************************/
void DS18B20_StartConv(void)
{DS18B20_Init();// 发送温度转换命令DS18B20_WriteByte(DS18B20_CMD_CONVERT_T);
}/*****************************************************************************
* 说明:读取DS18B20温度
* 1.温度精度及转换时间表
--------------------------------------
R1 R0 精度 最大转换时间 温度LSB
--------------------------------------
0 0 9bit 93.75ms 0.5℃
0 1 10bit 187.5ms 0.25℃
1 0 11bit 375ms 0.125℃
1 1 12bit 750ms 0.0625℃
--------------------------------------
* 输入:无
* 输出:浮点型温度数据
*****************************************************************************/
float DS18B20_GetTemp(void)
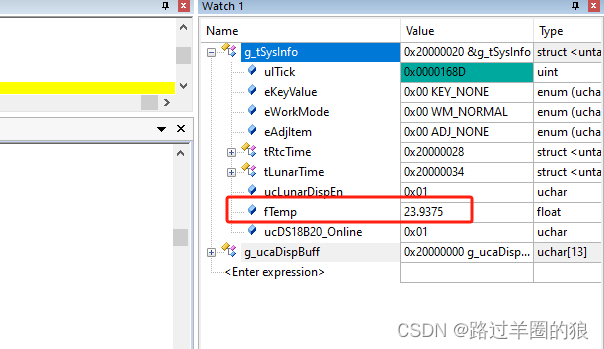
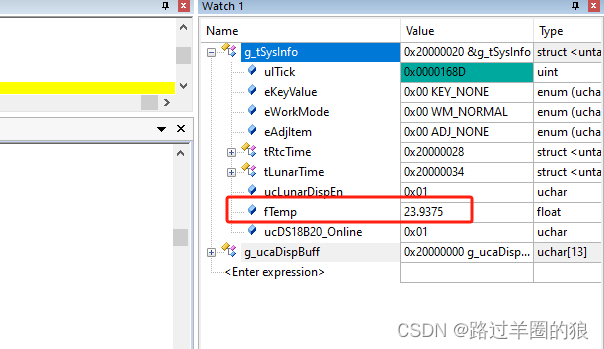
{// 复位DS18B20并跳过ROMDS18B20_Init();// 发送读取寄存器命令DS18B20_WriteByte(DS18B20_CMD_READ_SCRATCHPAD);// 读取温度数据uint8_t tempLow = DS18B20_ReadByte();uint8_t tempHigh = DS18B20_ReadByte();// 计算温度值int16_t temp = (tempHigh << 8) | tempLow;float temperature = (float)temp / 16.0f;/*0.0625℃*/return temperature;
}5、使用方法
使用“void DS18B20_StartConv(void)”函数启动转换,因为转换时间需要750ms(12Bit精度),所以隔1秒后,使用“float DS18B20_GetTemp(void)”函数获取温度。

相关文章:

STM32使用HAL库驱动DS18B20
1、STM32CubeMx配置IO口 因为DS18B20是单总线,数据接收发送都是这根线,所以单片机配置为开漏上拉输出。 2、定时器配置 因为DS18B20对时序要求比较严格,建议用定时器延时获得微秒延时函数。 总线为48M,分频48,获得1…...

echarts折线图设置背景颜色
initChartsBox() {this.option {tooltip: {trigger: "axis",axisPointer: {// 方法一type: "shadow", // 默认为直线,可选为:line | shadowshadowStyle: {color: "rgba(41, 95, 204, 0.2)",},},borderColor: "rgba(…...

spring boot+ vue+ mysql开发的一套厘米级高精度定位系统源码
UWB室内高精度定位系统源码,自主版权演示 UWB技术最核心的能力就是精准的定位与测距,当然它还具备通信功能。不过,目前主流通信技术已经相当成熟,无需UWB兼顾去做通信传输。而且,如果使用UWB通信功能,反而会…...

【初试396分】西北工业大学827学长经验分享
这个系列会邀请往届学长学姐进行经验分享~欢迎后台回复经验分享,进行投稿! 经验贴征集:前人栽树,后人乘凉,上岸同学也是看着经验贴一点一点过来的,有偿征集各位同学的经验分享,以此来帮助更多的…...

【Qt之信号和槽】对象多层嵌套后,高效使用信号和槽
抛出问题 Qt的信号槽机制非常牛逼,也是Qt的独特的核心功能之一。 有时候在很多窗体中传递信号来实现更新或者处理,如果窗体层级比较多,比如窗体A的父类是窗体B,窗体B的父类是窗体C,窗体C有个子窗体D,如果窗…...

搬砖日记:vue2 用require引入图片项目编译失败
代码如下: data中定义: minLogo: require(process.env.VUE_APP_BASE_MAX_LOGO) 使用: <img :src"minLogo" />结果: 试错: 一开始我以为是不能直接在data中require,修改成在created中引入…...

国内外都可以使用的【免费AI工具】,实用性满满
受到ChatGPT的影响,大量的AI工具涌现,那么真的对我们学习和生活有用的免费AI工具都有哪些呢? 1.ChatSider ChatSider是一款可以对话的AI写作机器人。 ①学习上 推荐学生党使用它的“阅读助手”和“写作助手”功能。 阅读助手:…...

银河麒麟服务器x86安装ntp客户端,并配置成功可以同步时间
脚本 # 安装ntp客户端 sudo dnf install chrony # 配置 pool 2.centos.pool.ntp.org iburst给这一行加注释 sudo sed -i s/^pool 2.centos.pool.ntp.org iburst/#&/ /etc/chrony.conf # 添加3个阿里云NTP服务器 # echo -e "server ntp1.aliyun.com iburst\nserver nt…...

vue踩的坑:属性报undefined错误问题汇总
问题 在一个组件里,通过props传值进去对象,在控制台打印报错误信息,提示某属性不存在。 例如: <div>{{data.param.aaa}}</div> 类似这种的,取对象子级下面的值,就报了undefined。 原因应该…...

Ubuntu22.04.3安装教程
虚拟机系列文章 VMware Workstation Player 17 免费下载安装教程 VMware Workstation 17 Pro 免费下载安装教程 windows server 2012安装教程 Ubuntu22.04.3安装教程 FTP服务器搭建 Ubuntu22.04.3安装教程 虚拟机系列文章前言Ubuntu22.04.3安装(图文) 前…...

Vue2和Vue3的emit、props、watch等知识点对比
1.props/defineProps 使用场景: 一般当父组件需要给子组件传值的时候会用到。 Vue2:props vue2在父组件里引入子组件以后需要在components里面注册后再使用; 父组件 <son-compnents :infoinfo></son-components>import SonCompnents from "./cp…...

HTML 笔记:初识 HTML(HTML文本标签、文本列表、嵌入图片、背景色、网页链接)
1 何为HTML 用来描述网页的一种语言超文本标记语言(Hyper Text Markup Language)不是一种编程语言,而是一种标记语言 (markup language) 2 HTML标签 HTML 标签是由尖括号包围的关键词,比如 <html> 作用是为了“标记”页面中的内容,使…...

使用弹性盒子flex对html进行布局和动态计算视口高度
使用弹性盒子flex对html进行布局的一个练习 height: calc(100vh - 4px); # vh表示视口高度的百分比,所以100vh表示整个视口的高度。 .mytxt { text-indent: 2em; /* 首航缩进2字符 */ line-height: 2; /* 2倍行高 */ padding: 8px; /* 内容与边框的距离 */ } …...

华为云云耀云服务器L实例评测|华为云耀云服务器L实例评测用例(五)
六、华为云耀云服务器L实例评测用例: “兵马未动,粮草先行”,随着企业业务的快速发展,服务器在数字化建设体系至关重要,为了保证服务器的稳定性、可靠性,需要对服务器进行评测,以确保服务器能够…...

uniapp-vue3微信小程序实现全局分享
uniapp-vue3微信小程序实现全局分享 文章目录 uniapp-vue3微信小程序实现全局分享微信小程序官方文档的分享说明onShareAppMessage(Object object)onShareTimeline() uniapp 官方文档的分享说明onShareAppMessage(OBJECT) 实现全局分享代码结构如下share.js文件内容main.js注意…...

Qt如何实现动态背景-视频背景
前言 需求:加载视频作为视频背景,在上层可以进行图片的动画化,或是进行其他操作。 几种方法: 1、直接将视频弄成一个QDialog, 然后再上层在弄一个QDialog,背景透明即可。但遇到一个问题,QDialog没办法局…...

vue按键全屏和F11全屏共存
以下代码可直接复制 注意此段代码 // let element document.documentElement // 当前页所有元素全屏 let element document.getElementById(‘div1’) //让某个div元素全屏 <template><div><div style"width: 300px;height: 300px;background-color: cya…...

springboot就业信息管理系统springboot32
大家好✌!我是CZ淡陌。一名专注以理论为基础实战为主的技术博主,将再这里为大家分享优质的实战项目,本人在Java毕业设计领域有多年的经验,陆续会更新更多优质的Java实战项目,希望你能有所收获,少走一些弯路…...

深入探讨芯片制程设备:从原理到实践
💂 个人网站:【工具大全】【游戏大全】【神级源码资源网】🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】💅 寻找学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 在现代科技领域…...

Vuex的简介以及入门案例
🏅我是默,一个在CSDN分享笔记的博主。📚📚 🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯 🚀无论你是编程小白,还是有一定基础的程序员,这个专栏…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...
