Day-08 基于 Docker安装 Nginx 镜像-负载均衡
1、反向代理后,自然而然就引出了
负载均衡,下面简单实现负载均衡的效果;2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。
/home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html31.创建 html3 文件夹, 新建 index.html、index-test.html 文件
cd html3/
vi index.html
vi index-test.htmlindex.html、index-test.html 代码如下
<html><body><h2>it is html3</h2></body>
</html>2. 修改 home/mutou/nginx/conf.d/default.conf 配置文件
vi defaul.conf修改内容如下:
server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm;}location /demo {try_files $uri $uri/ /index-test.html;}
}
3. 重启 Docker 镜像
此时,查看所有运行中的docker容器
docker ps
然后重启该停止:
docker restart 容器id4. 启动新容器, 挂载配置文件
ps: 端口为 8081 、 8080
docker run -d -p 8081:80 -v /home/mutou/nginx/conf.d:/etc/nginx/conf.d -v /home/mutou/nginx/html3:/usr/share/nginx/html nginxdocker run -d -p 8080:80 -v /home/mutou/nginx/conf.d:/etc/nginx/conf.d -v /home/mutou/nginx/html3:/usr/share/nginx/html nginx5.配置负载均衡
1、访问ip/demo 时,平均分发到8080端口和8081端口上;
2、即
it is html1和it is html3间接出现;
配置负载均衡,那就是配置在第二次的nginx上,就是反向代理的nginx上,
我们去conf.d2文件夹下,修改default.conf文件,如下:
upstream group{server 58.87.88.124:8081;server 58.87.88.124:8080;
}
server {listen 80;server_name localhost;location / {root /usr/share/nginx/html;index index.html index.htm;}location /demo {# 在该位置配置反向代理,将ip/demo1请求拦截,发送给8080端口,如果不是本机请使用公网ipproxy_pass http://group;}
}
此时,查看所有运行中的docker容器:
docker ps然后重启该容器:
docker restart 容器id6. 查看效果
1、访问ip/demo,每次刷新页面;
2、页面都会在 html1 和 html3 中进行切换,此时负载均衡的效果就实现了。


7.配置负载均衡的权重
1、可以使用下面的配置修改两个端口的权重(即谁被访问的概率大);
ps: weight 越大权重越高 ;
upstream group1{server 你的刚才的ip地址:8080 weight=1;server 你的刚才的ip地址:8081 weight=10;
}server {listen 80;server_name localhost;location /demo1 {proxy_pass http://group1/;}
}
ps: 修改配置文件, 保存退出, 然后重启该容器; 即可实现.
相关文章:

Day-08 基于 Docker安装 Nginx 镜像-负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果; 2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。 /home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html3 1.创建 html3 文件夹, 新建 index…...

3、在 CentOS 8 系统上安装 PostgreSQL 15.4
PostgreSQL,作为一款备受欢迎的开源关系数据库管理系统(RDBMS),已经存在了三十多年的历史。它提供了SQL语言支持,用于管理数据库和执行CRUD操作(创建、读取、更新、删除)。 由于其卓越的健壮性…...

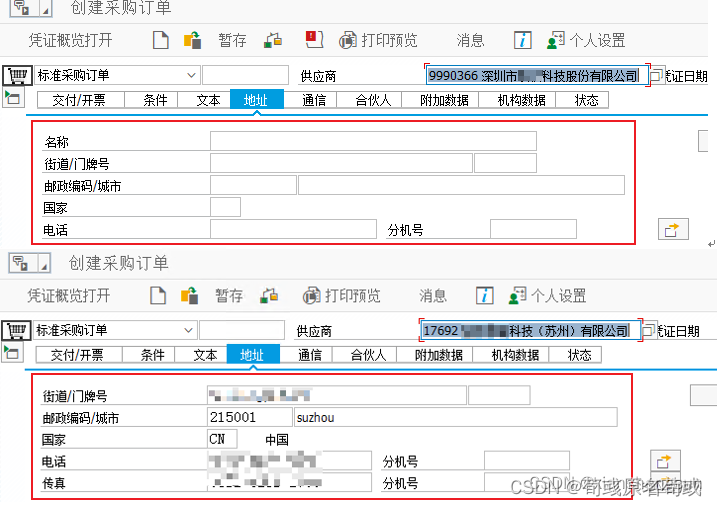
sap 一次性供应商 供应商账户组 临时供应商 <转载>
原文链接:https://blog.csdn.net/xianshengsun/article/details/132620593 sap中有一次性供应商这个名词,一次性供应商和非一次性供应商又有什么区别呢? 有如何区分一次性供应商和非一次性供应商呢? 1 区分一次性供应商和非一次性…...

总结html5中常见的选择器
HTML5并没有引入新的选择器类型,它仍然使用CSS选择器来选择和操作HTML元素。HTML5中仍然可以使用CSS2和CSS3中定义的各种选择器。以下是HTML5中常见的选择器类型: 1. 元素选择器(Element Selector):使用元素名称作为选…...

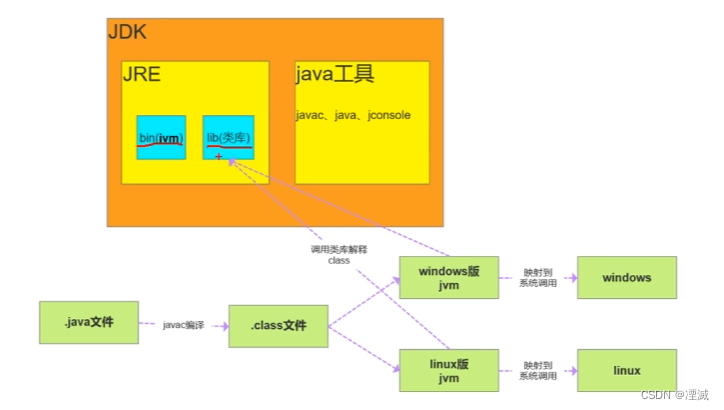
Java基础面试-JDK JRE JVM
详细解释 JDK(Java Devalpment Kit)java 开发工具 JDK是Java开发工具包,它是Java开发者用于编写、编译、调试和运行Java程序的核心组件。JDK包含了Java编程语言的开发工具和工具集,以及Java标准库和其他一些必要的文件。JDK中的…...

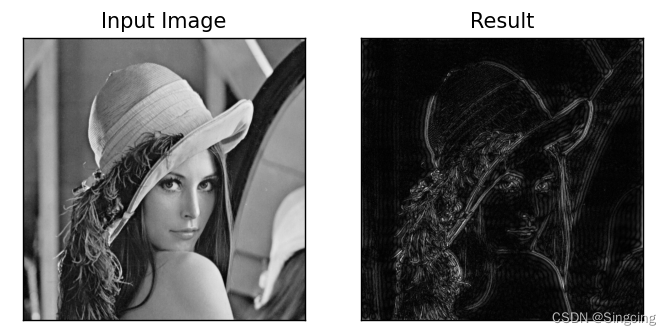
OpenCV实现图像傅里叶变换
傅里叶变换 dftcv.dft(img_float32,flagscv.DFT_COMPLEX_OUTPUT): flags:标志位,指定变换类型,cv.DFT_COMPLEX_OUTPUT会返回复数结果。 傅立叶变换,将输入的图像从空间域转换到频率域。 返回结果: 此函数返回一个复杂数值数组,…...

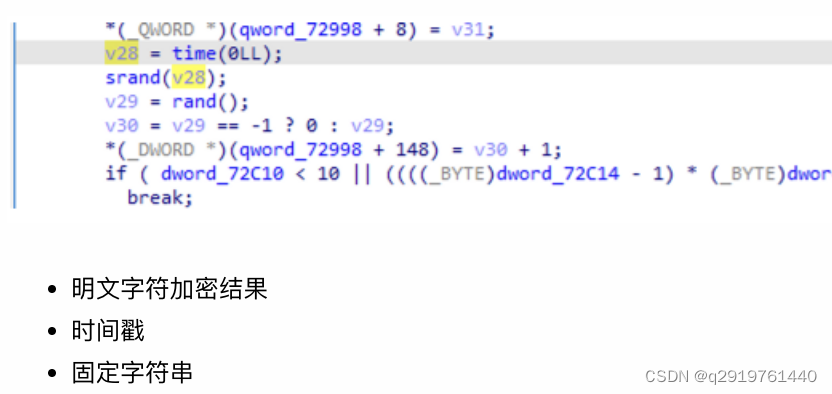
快手新版本sig3参数算法还原
Frida Native层主动调用 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81…...

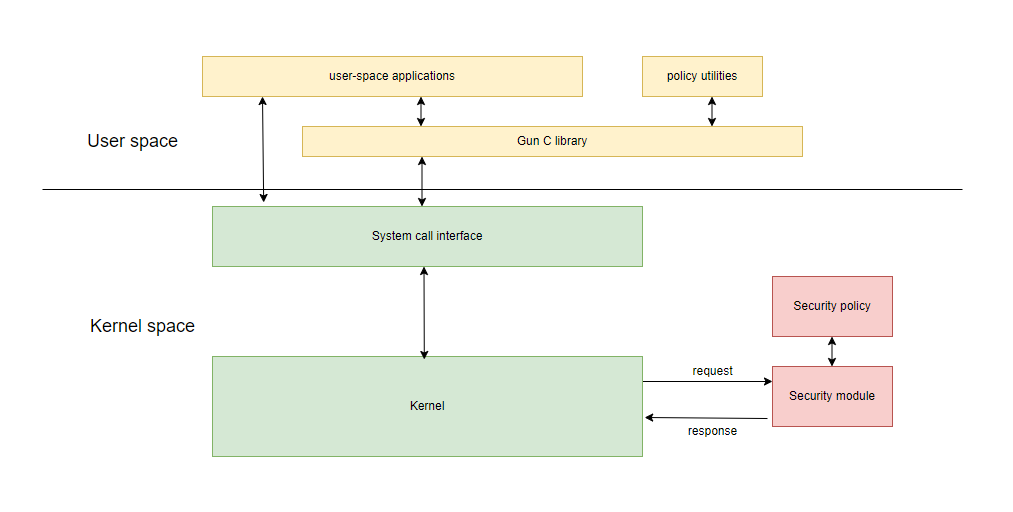
Linux 安全 - LSM机制
文章目录 前言一、LSM起源二、LSM简介2.1 MAC2.2 LSM特征 三、Major and Minor LSMs3.1 Major LSMs3.2 Minor LSMs3.3 BPF LSM 四、LSM 框架五、LSM Capabilities Module六、LSM hooks 说明参考资料 前言 在这两篇文章中介绍了 Linux 安全机制 Credentials : Linu…...

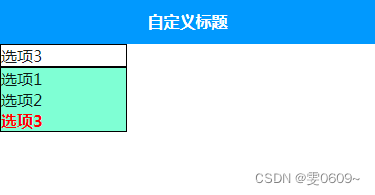
uni-app:实现简易自定义下拉列表
效果 代码 <template><view><view class"dropdown-trigger" tap"showDropdown">{{ selectedItem }}</view><view class"dropdown-list" v-if"showList"><view class"dropdown-item" v-f…...
排序算法——直接插入排序
一、介绍 插入排序就是将前两个元素排好,再将第三个元素通过与前边的元素比较后插入适当的位置,再将第四个元素插入,不断重复插入与前边元素比较的操作,直到将元素都排列好。 演示如下: 视频演示:…...

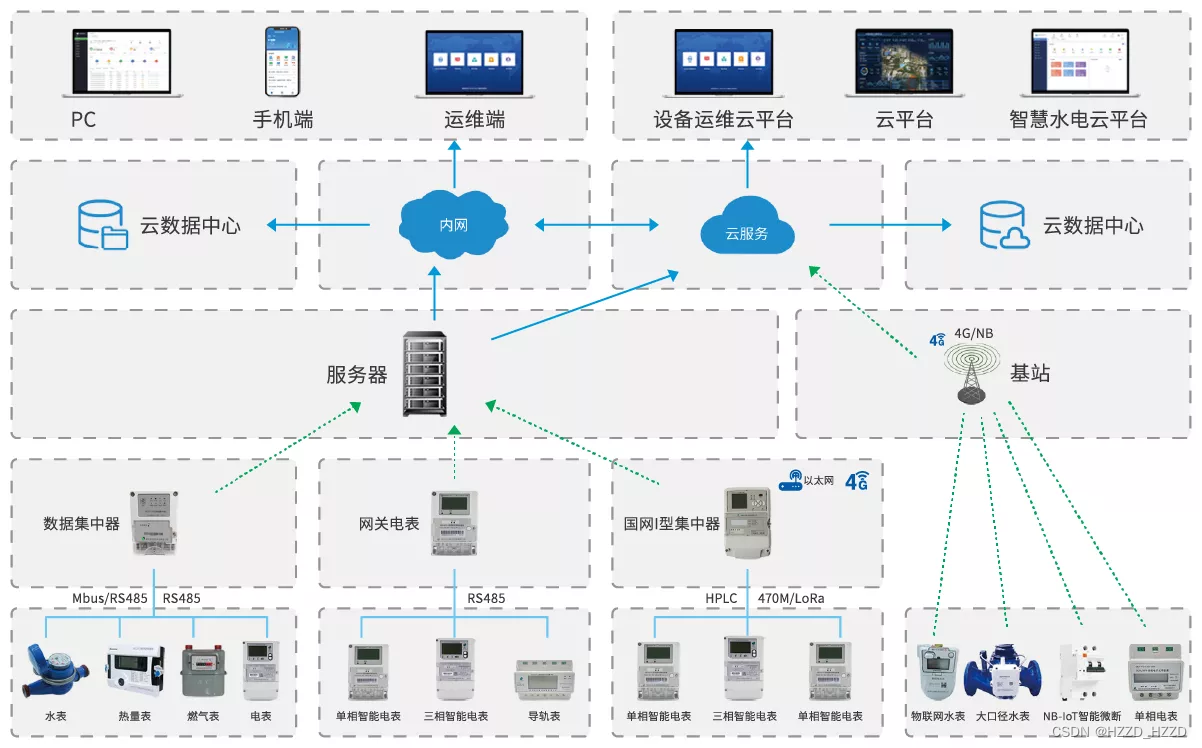
手动抄表和自动抄表优缺点对比
随着科技的发展,自动抄表技术已经越来越成熟,被广泛应用于各个领域。然而,手动抄表在一些特定场景下仍然具有一定的优势。本文将从手动抄表和自动抄表的优缺点入手,对比分析它们的应用场景和使用价值。 1.成本低:手动抄…...
HiSilicon352 android9.0 emmc添加新分区
添加新分区 从emmc中单独划分出一个分区,用来存储相关数据(可用于存储照片,视频,音乐和文档等)或者系统日志log,从而不影响到其他分区。 实现方法: device/hisilicon/Hi3751V350/etc/Hi3751V3…...

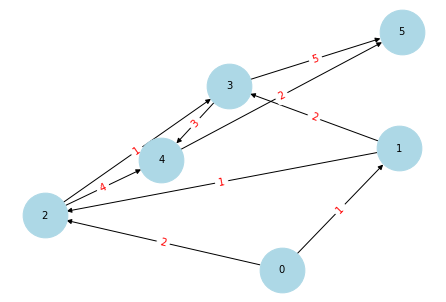
networkX-04-查找k短路
文章目录 1.构建图2.使用networkX查找最短路径3.自己构建方法 教程仓库地址:github networkx_tutorial import networkx as nx import matplotlib.pyplot as plt1.构建图 # 创建有向图 G nx.DiGraph()# 添加带权重的边 edges [(0, 1, 1), (0, 2, 2), (1, 2, 1), …...

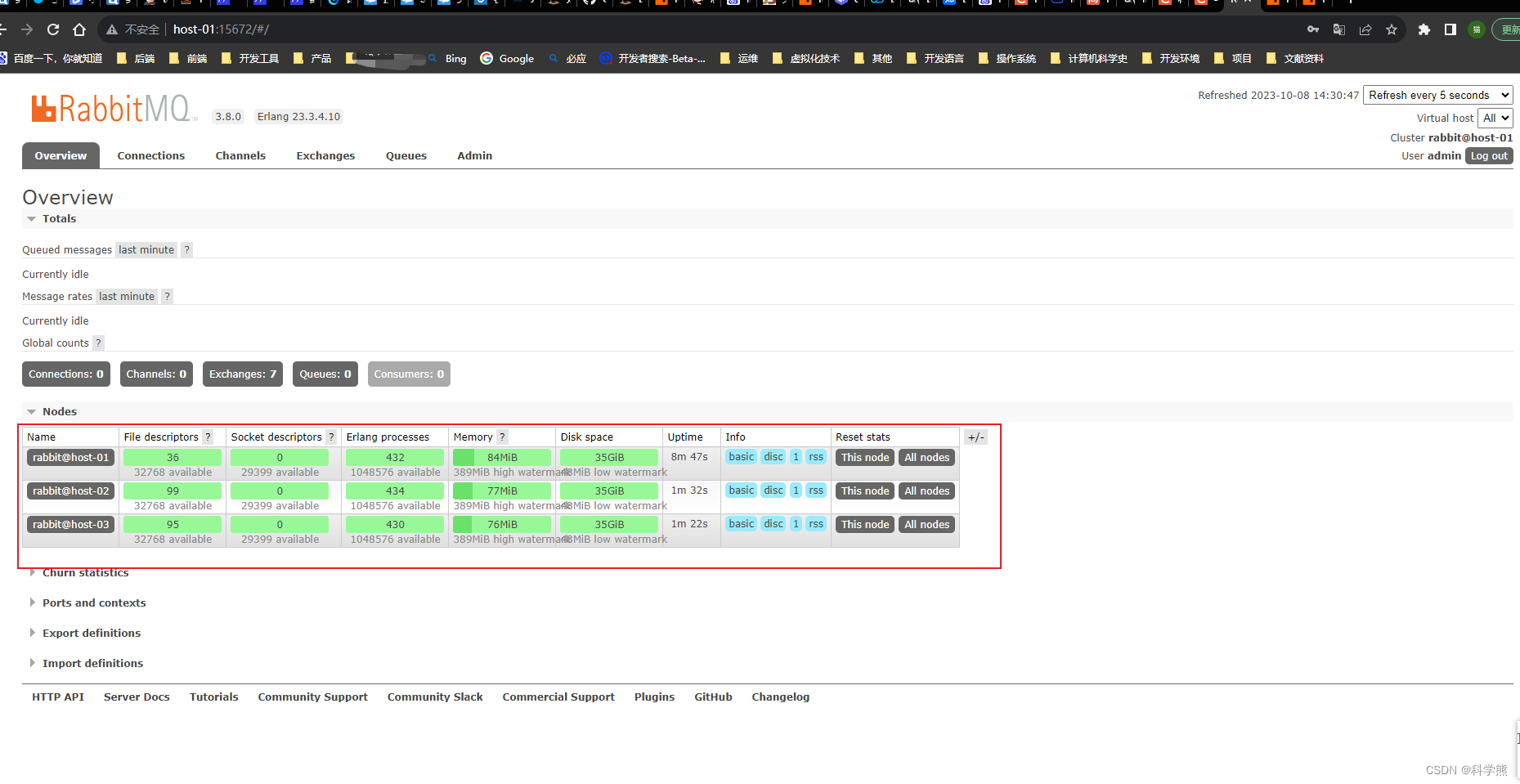
Linux虚拟机搭建RabbitMQ集群
普通集群模式,意思就是在多台机器上启动多个 RabbitMQ 实例,每台机器启动一个。创建的 queue,只会放在一个 RabbitMQ 实例上,但是每个实例都同步 queue 的元数据(元数据可以认为是 queue 的一些配置信息,通…...

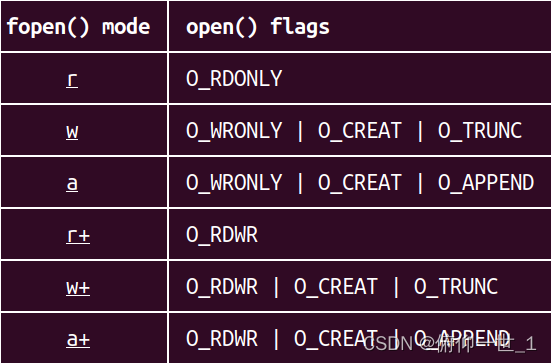
C之fopen/fclose/fread/fwrite/flseek
一、C中文件操作简介 c中的文件操作大致和linux的文件操作类似,但是毕竟是不同的API,所以会有些差异。部分差异会在下面的案例中体验 二、fopen open的参数有两个一个是文件名,一个是模式选择,不同open函数,open中的模…...

3D机器视觉:解锁未来的立体视野
原创 | 文 BFT机器人 机器视觉领域一直在不断演进,从最初的二维图像处理,逐渐扩展到了更复杂的三维领域,形成了3D机器视觉。3D机器视觉技术的涌现为计算机系统带来了全新的感知和理解能力,这一领域的发展正日益受到广泛关注。本文…...

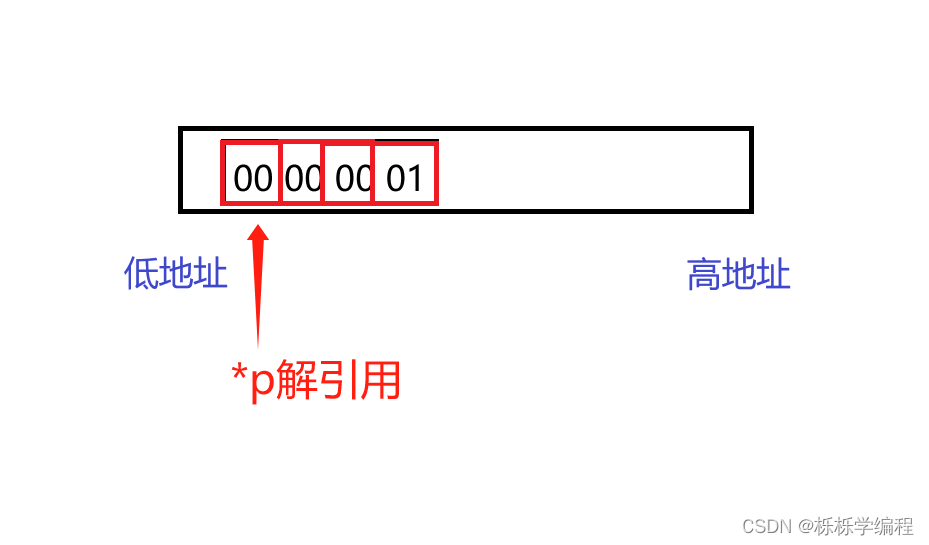
大端字节序存储 | 小端字节序存储介绍
为什么存储的顺序有些变动呢? 大小端的介绍 我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型ÿ…...

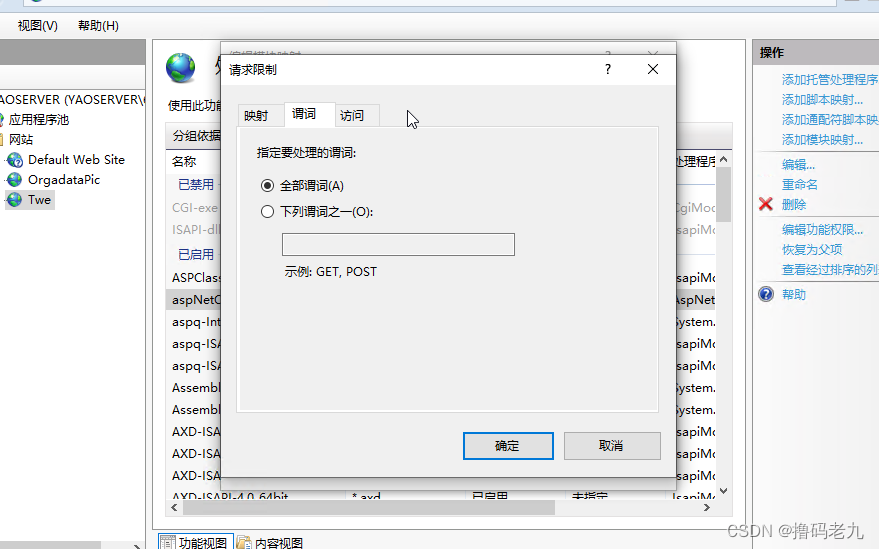
ASP.Core3.1 WebAPI 发布到IIS
本篇文章简述如何在IIS中发布你的.Core 程序 1.打包 首先你要打包好你程序,如果你是Visual Studio开发的程序,那你右击你的项目点击发布 如果你是Visual Code 开发的,那你在你的终端切换到你的目录然后执行命令 dotnet publish --config…...

MyBatisPlus属性自动填充和乐观锁插件+查询删除操作+整合SpringBoot出现问题解决
属性字段自动填充 一、实体类和数据表添加两个字段(属性) 表:create_tiem/update_time 实体类:createTime/updateTime 二、实体类中属性进行注解添加 TableField(fillFieldFill.INSERT) private Date createTime;TableField(f…...

软件测试/测试开发丨App自动化—CSS 定位与原生定位
点此获取更多相关资料 本文为霍格沃兹测试开发学社学员学习笔记分享 原文链接:https://ceshiren.com/t/topic/27684 一、原生定位 元素属性定位组合定位 # ID 定位 driver.find_element_by_android_uiautomator(\new UiSelector().resourceId("<element-I…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
