php+html+js+ajax实现文件上传
php+html+js+ajax实现文件上传


目录
一、表单单文件上传
1、上传页面
2、接受文件上传php
二、表单多文件上传
1、上传页面
2、接受文件上传php
三、表单异步xhr文件上传
1、上传页面
2、接受文件上传php
四、表单异步ajax文件上传
1、上传页面
2、接受文件上传php
一、表单单文件上传
1、上传页面
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head><title>文件上传</title>
</head>
<body>
<h1>文件上传</h1>
<form action="upload.php" method="POST" enctype="multipart/form-data"><input type="file" name="fileToUpload"><input type="submit" value="上传文件">
</form>
</body>
</html>2、接受文件上传php
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {$targetDir = "uploads/"; // 上传文件保存的目录$targetFile = $targetDir . basename($_FILES["fileToUpload"]["name"]);$uploadOk = 1; // 上传状态,1表示成功,0表示失败$imageFileType = strtolower(pathinfo($targetFile, PATHINFO_EXTENSION)); // 上传文件的扩展名// 检查文件是否为真实的图像文件if (isset($_POST["submit"])) {$check = getimagesize($_FILES["fileToUpload"]["tmp_name"]);if ($check !== false) {echo "文件是一个有效的图像 - " . $check["mime"] . ".";$uploadOk = 1;} else {echo "文件不是一个有效的图像.";$uploadOk = 0;}}// 检查文件是否已存在if (file_exists($targetFile)) {echo "对不起,文件已存在.";$uploadOk = 0;}// 检查文件大小if ($_FILES["fileToUpload"]["size"] > 500000) {echo "对不起,文件太大.";$uploadOk = 0;}// 允许上传的文件格式$allowedExtensions = array("jpg", "jpeg", "png", "gif");if (!in_array($imageFileType, $allowedExtensions)) {echo "对不起,仅允许上传 JPG, JPEG, PNG 和 GIF 文件.";$uploadOk = 0;}// 检查上传状态if ($uploadOk == 0) {echo "对不起,文件上传失败.";} else {if (move_uploaded_file($_FILES["fileToUpload"]["tmp_name"], $targetFile)) {echo "文件上传成功.";} else {echo "对不起,文件上传失败.";}}
}
?>
二、表单多文件上传
1、上传页面
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head><title>文件上传示例</title>
</head>
<body>
<form action="upload.php" method="post" enctype="multipart/form-data"><input type="file" name="files[]" multiple><input type="submit" value="上传文件">
</form>
</body>
</html>2、接受文件上传php
<?php
if ($_SERVER["REQUEST_METHOD"] == "POST") {$files = $_FILES["files"];// 检查是否有文件被上传if (!empty($files)) {// 循环处理每个上传的文件for ($i = 0; $i < count($files["name"]); $i++) {$file_name = $files["name"][$i];$file_tmp = $files["tmp_name"][$i];$file_size = $files["size"][$i];$file_error = $files["error"][$i];// 检查文件是否上传成功if ($file_error == UPLOAD_ERR_OK) {// 指定文件保存的路径和文件名$target_dir = "uploads/";$target_file = $target_dir . basename($file_name);// 将文件从临时目录移动到指定路径if (move_uploaded_file($file_tmp, $target_file)) {echo "文件上传成功: " . $file_name . "<br>";} else {echo "文件上传失败: " . $file_name . "<br>";}} else {echo "文件上传错误: " . $file_name . "<br>";}}} else {echo "没有选择要上传的文件";}
}
?>三、表单异步xhr文件上传
1、上传页面
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<head><title>文件上传</title>
</head>
<body>
<h1>文件上传</h1>
<input type="file" id="fileToUpload" multiple>
<button onclick="uploadFiles()">上传文件</button>
<div id="progress"></div>
<div id="response"></div><script>function uploadFiles() {var input = document.getElementById('fileToUpload');var files = input.files;var formData = new FormData();for (var i = 0; i < files.length; i++) {var file = files[i];formData.append('files[]', file);}var xhr = new XMLHttpRequest();xhr.onreadystatechange = function() {if (xhr.readyState === 4 && xhr.status === 200) {document.getElementById('response').innerHTML = xhr.responseText;}};xhr.upload.onprogress = function(event) {if (event.lengthComputable) {var progress = (event.loaded / event.total) * 100;document.getElementById('progress').innerHTML = '上传进度:' + progress + '%';}};xhr.open('POST', 'upload.php', true);xhr.send(formData);}
</script>
</body>
</html>2、接受文件上传php
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {$targetDir = "uploads/"; // 上传文件保存的目录if (!file_exists($targetDir)) {mkdir($targetDir, 0777, true); // 如果目录不存在,则创建目录}$uploadOk = 1; // 上传状态,1表示成功,0表示失败foreach ($_FILES['files']['tmp_name'] as $key => $tmp_name) {$targetFile = $targetDir . $_FILES['files']['name'][$key];$imageFileType = strtolower(pathinfo($targetFile, PATHINFO_EXTENSION)); // 上传文件的扩展名// 检查文件是否已存在if (file_exists($targetFile)) {echo "对不起,文件已存在.";$uploadOk = 0;}// 允许上传的文件格式$allowedExtensions = array("jpg", "jpeg", "png", "gif");if (!in_array($imageFileType, $allowedExtensions)) {echo "对不起,仅允许上传 JPG, JPEG, PNG 和 GIF 文件.";$uploadOk = 0;}// 检查上传状态if ($uploadOk == 0) {echo "对不起,文件上传失败.";} else {if (move_uploaded_file($tmp_name, $targetFile)) {echo "文件上传成功.";} else {echo "对不起,文件上传失败.";}}}
}
?>四、表单异步ajax文件上传
1、上传页面
<!DOCTYPE html>
<html><meta charset="UTF-8">
<head><title>文件上传示例</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<form id="uploadForm" enctype="multipart/form-data"><input type="file" name="fileToUpload" id="fileToUpload"><button type="submit">上传</button>
</form><script>$(document).ready(function() {$('#uploadForm').submit(function(event) {event.preventDefault();var formData = new FormData(this);$.ajax({url: 'upload.php',type: 'POST',data: formData,dataType: 'text',processData: false,contentType: false,success: function(response) {console.log('文件上传成功');},error: function() {console.log('文件上传失败');}});});});
</script>
</body>
</html>2、接受文件上传php
<?php
if ($_SERVER['REQUEST_METHOD'] === 'POST') {if (isset($_FILES['fileToUpload'])) {$file = $_FILES['fileToUpload'];// 文件上传成功if ($file['error'] === UPLOAD_ERR_OK) {$fileName = $file['name'];$tempPath = $file['tmp_name'];// 将文件移动到目标文件夹move_uploaded_file($tempPath, 'uploads/' . $fileName);echo '文件上传成功';} else {echo '文件上传失败';}} else {echo '未选择文件';}
}
?>相关文章:

php+html+js+ajax实现文件上传
phphtmljsajax实现文件上传 目录 一、表单单文件上传 1、上传页面 2、接受文件上传php 二、表单多文件上传 1、上传页面 2、接受文件上传php 三、表单异步xhr文件上传 1、上传页面 2、接受文件上传php 四、表单异步ajax文件上传 1、上传页面 2、接受文件上传ph…...

日期时间参数,格式配置(SpringBoot)
介绍 在SpringBoot项目中,接口中的日期和时间类型的参数,配置格式。 日期格式 接口中常用的日期时间格式有两种: 字符串(比如:yyyy-MM-dd HH:mm:ss)时间戳(比如:1696839876955&a…...

JAVA 泛型的定义以及使用
泛型类 /*** <T> 为该类定义泛型,可以是一个或多个<T,...>* 定义的泛型可以在类中作为:* 类变量类型: T data* 类方法的入参以及返回类型 public void setData(T data),public T getData();次数以set&a…...

Day-08 基于 Docker安装 Nginx 镜像-负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果; 2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。 /home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html3 1.创建 html3 文件夹, 新建 index…...

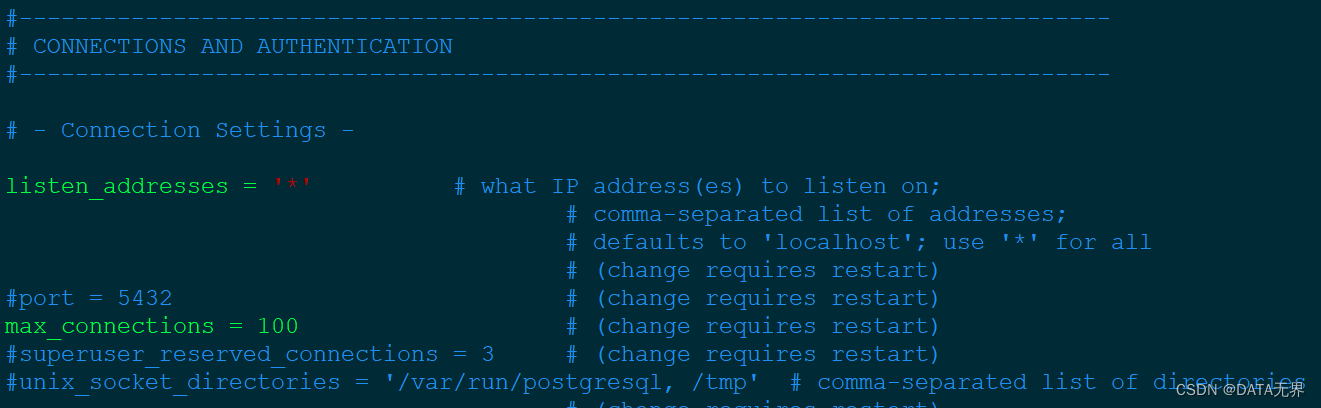
3、在 CentOS 8 系统上安装 PostgreSQL 15.4
PostgreSQL,作为一款备受欢迎的开源关系数据库管理系统(RDBMS),已经存在了三十多年的历史。它提供了SQL语言支持,用于管理数据库和执行CRUD操作(创建、读取、更新、删除)。 由于其卓越的健壮性…...

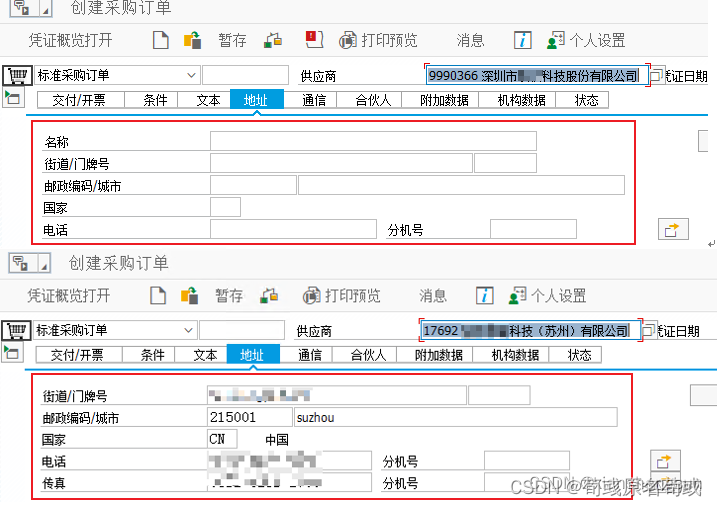
sap 一次性供应商 供应商账户组 临时供应商 <转载>
原文链接:https://blog.csdn.net/xianshengsun/article/details/132620593 sap中有一次性供应商这个名词,一次性供应商和非一次性供应商又有什么区别呢? 有如何区分一次性供应商和非一次性供应商呢? 1 区分一次性供应商和非一次性…...

总结html5中常见的选择器
HTML5并没有引入新的选择器类型,它仍然使用CSS选择器来选择和操作HTML元素。HTML5中仍然可以使用CSS2和CSS3中定义的各种选择器。以下是HTML5中常见的选择器类型: 1. 元素选择器(Element Selector):使用元素名称作为选…...

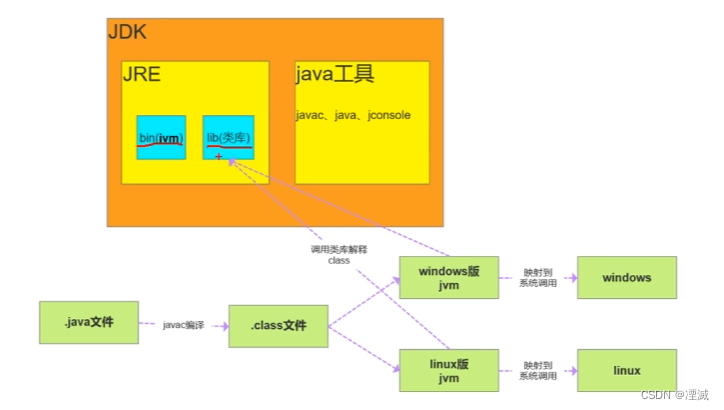
Java基础面试-JDK JRE JVM
详细解释 JDK(Java Devalpment Kit)java 开发工具 JDK是Java开发工具包,它是Java开发者用于编写、编译、调试和运行Java程序的核心组件。JDK包含了Java编程语言的开发工具和工具集,以及Java标准库和其他一些必要的文件。JDK中的…...

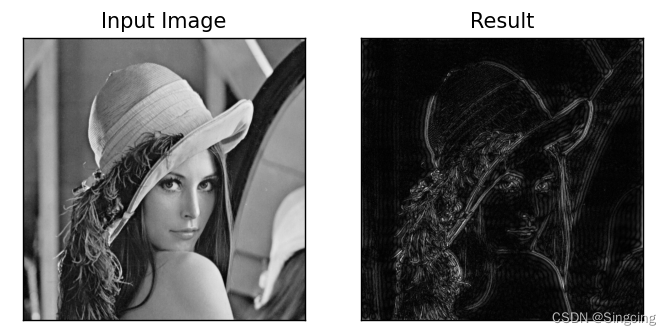
OpenCV实现图像傅里叶变换
傅里叶变换 dftcv.dft(img_float32,flagscv.DFT_COMPLEX_OUTPUT): flags:标志位,指定变换类型,cv.DFT_COMPLEX_OUTPUT会返回复数结果。 傅立叶变换,将输入的图像从空间域转换到频率域。 返回结果: 此函数返回一个复杂数值数组,…...

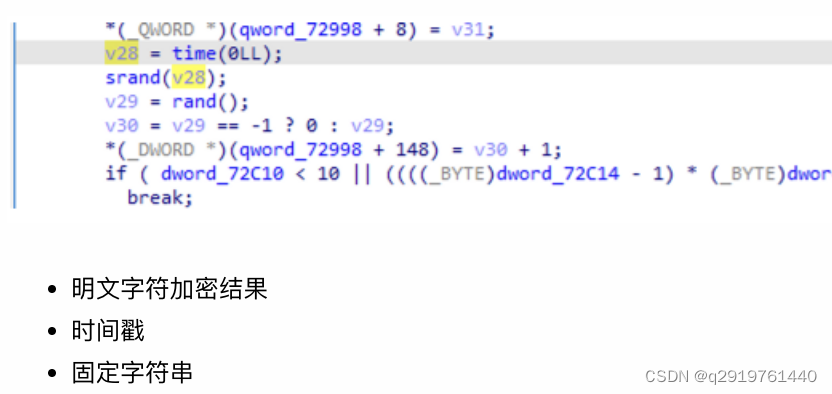
快手新版本sig3参数算法还原
Frida Native层主动调用 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81…...

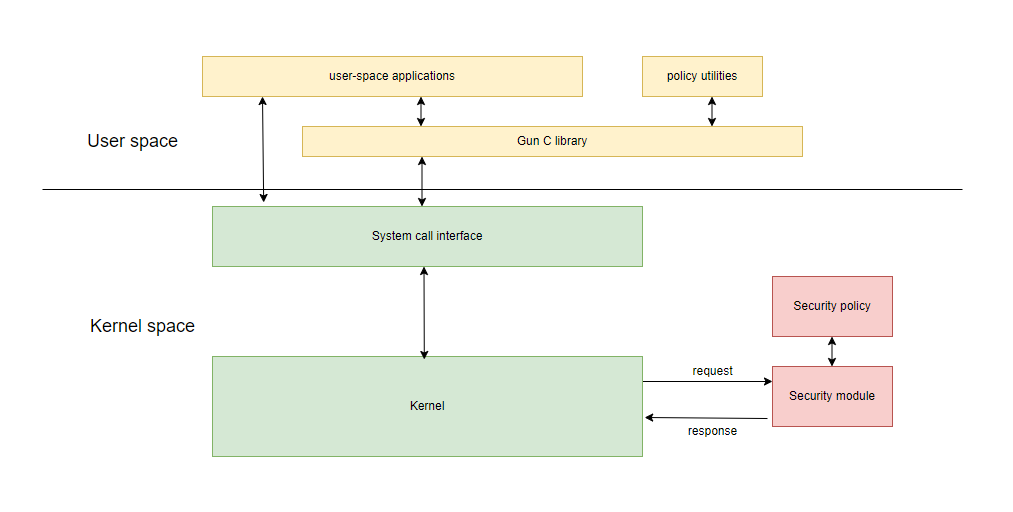
Linux 安全 - LSM机制
文章目录 前言一、LSM起源二、LSM简介2.1 MAC2.2 LSM特征 三、Major and Minor LSMs3.1 Major LSMs3.2 Minor LSMs3.3 BPF LSM 四、LSM 框架五、LSM Capabilities Module六、LSM hooks 说明参考资料 前言 在这两篇文章中介绍了 Linux 安全机制 Credentials : Linu…...

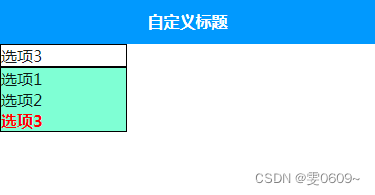
uni-app:实现简易自定义下拉列表
效果 代码 <template><view><view class"dropdown-trigger" tap"showDropdown">{{ selectedItem }}</view><view class"dropdown-list" v-if"showList"><view class"dropdown-item" v-f…...
排序算法——直接插入排序
一、介绍 插入排序就是将前两个元素排好,再将第三个元素通过与前边的元素比较后插入适当的位置,再将第四个元素插入,不断重复插入与前边元素比较的操作,直到将元素都排列好。 演示如下: 视频演示:…...

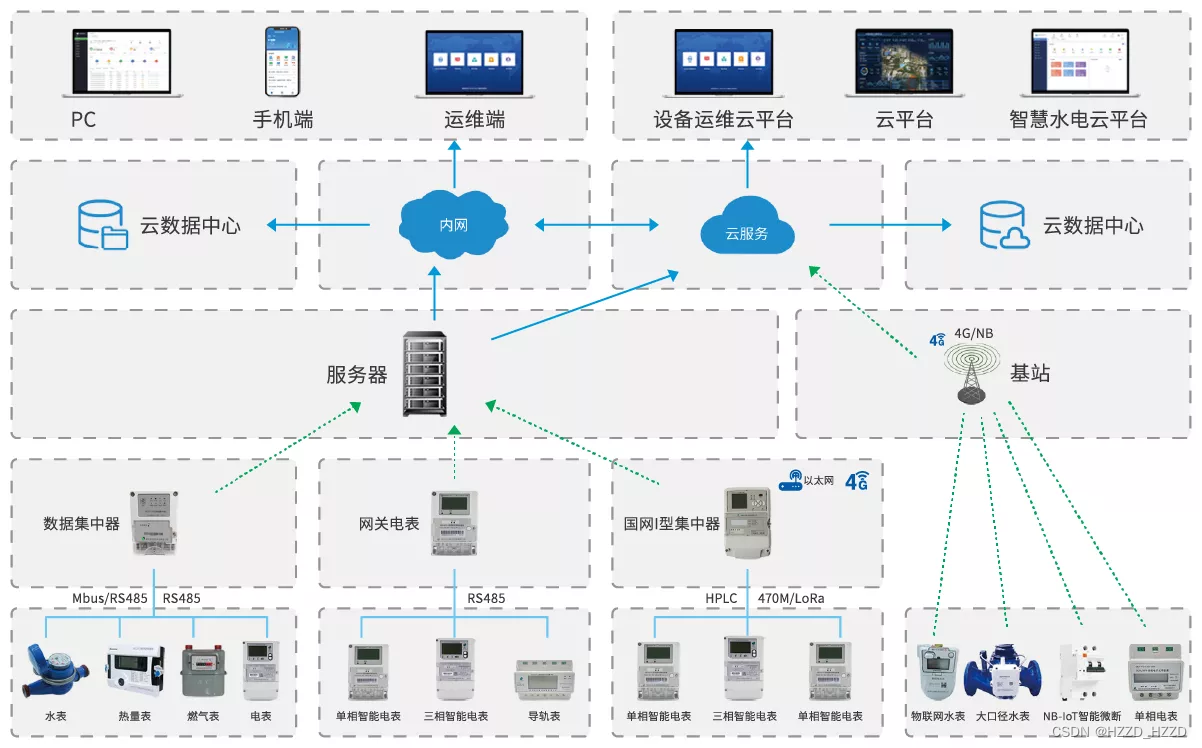
手动抄表和自动抄表优缺点对比
随着科技的发展,自动抄表技术已经越来越成熟,被广泛应用于各个领域。然而,手动抄表在一些特定场景下仍然具有一定的优势。本文将从手动抄表和自动抄表的优缺点入手,对比分析它们的应用场景和使用价值。 1.成本低:手动抄…...
HiSilicon352 android9.0 emmc添加新分区
添加新分区 从emmc中单独划分出一个分区,用来存储相关数据(可用于存储照片,视频,音乐和文档等)或者系统日志log,从而不影响到其他分区。 实现方法: device/hisilicon/Hi3751V350/etc/Hi3751V3…...

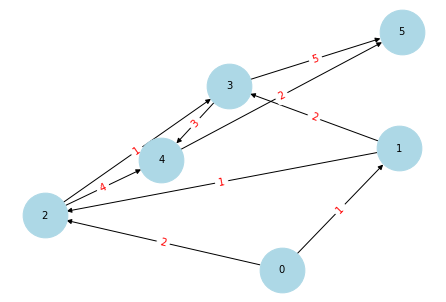
networkX-04-查找k短路
文章目录 1.构建图2.使用networkX查找最短路径3.自己构建方法 教程仓库地址:github networkx_tutorial import networkx as nx import matplotlib.pyplot as plt1.构建图 # 创建有向图 G nx.DiGraph()# 添加带权重的边 edges [(0, 1, 1), (0, 2, 2), (1, 2, 1), …...

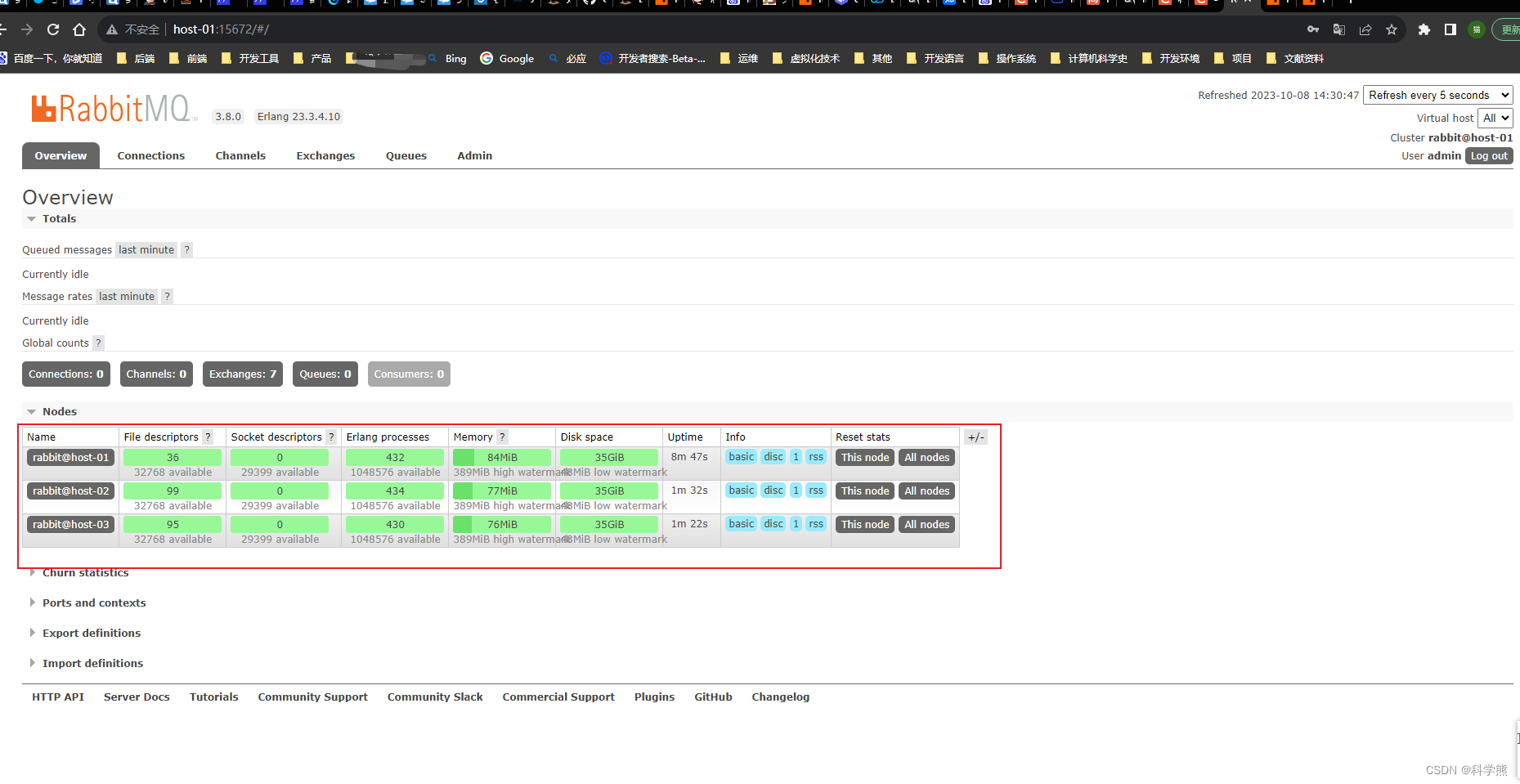
Linux虚拟机搭建RabbitMQ集群
普通集群模式,意思就是在多台机器上启动多个 RabbitMQ 实例,每台机器启动一个。创建的 queue,只会放在一个 RabbitMQ 实例上,但是每个实例都同步 queue 的元数据(元数据可以认为是 queue 的一些配置信息,通…...

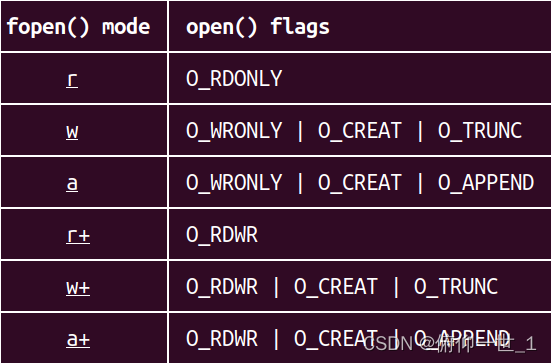
C之fopen/fclose/fread/fwrite/flseek
一、C中文件操作简介 c中的文件操作大致和linux的文件操作类似,但是毕竟是不同的API,所以会有些差异。部分差异会在下面的案例中体验 二、fopen open的参数有两个一个是文件名,一个是模式选择,不同open函数,open中的模…...

3D机器视觉:解锁未来的立体视野
原创 | 文 BFT机器人 机器视觉领域一直在不断演进,从最初的二维图像处理,逐渐扩展到了更复杂的三维领域,形成了3D机器视觉。3D机器视觉技术的涌现为计算机系统带来了全新的感知和理解能力,这一领域的发展正日益受到广泛关注。本文…...

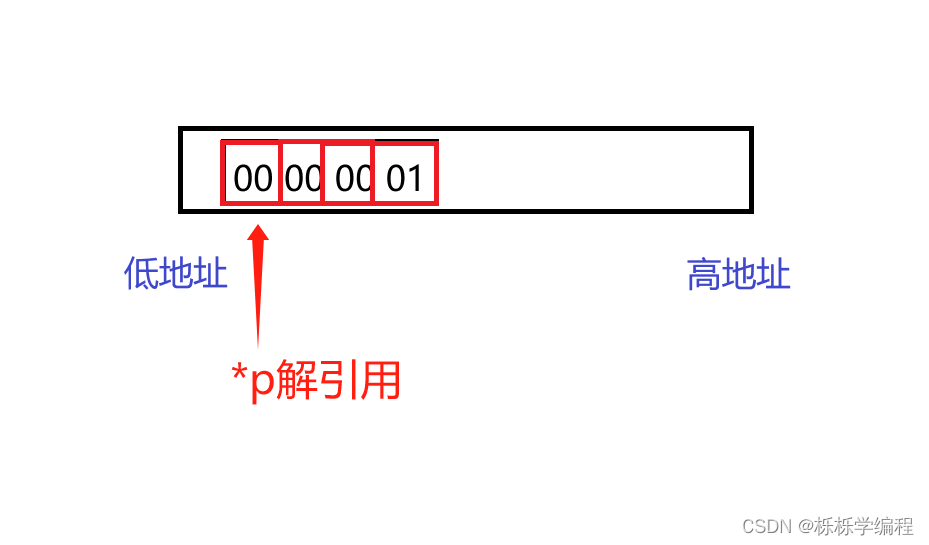
大端字节序存储 | 小端字节序存储介绍
为什么存储的顺序有些变动呢? 大小端的介绍 我们在创建变量时,操作系统就会给你分配空间,比如你创建了【short/int/double/float】的变量,这些变量的类型都是大于1个字节的,操作系统会根据你这个变量的类型ÿ…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
