vuex的求和案例和mapstate,mapmutations,mapgetters
main.js
import Vue from 'vue'
import App from './App.vue'
//引入vuex
import Vuex from 'vuex'
//引入store
import store from './store/index'Vue.config.productionTip = falsenew Vue({el:"#app",render: h => h(App),store,beforeCreate(){Vue.prototype.$bus = this}
})App.vue
<template><div class="container"><Count/></div>
</template><script>import Count from './components/Count'export default {name:'App',components:{Count},mounted(){console.log('App',this)}}
</script>
count.vue
<template><div><h1>当前求和为:{{$store.state.sum}}</h1><h3>当前求和放大10倍为;{{$store.getters.bigSum}}</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods: {increment(){this.$store.dispatch('jia',this.n)},decrement(){this.$store.dispatch('jian',this.n)},incrementOdd(){this.$store.dispatch('jiaOdd',this.n)},incrementWait(){this.$store.dispatch('jiaWait',this.n) },},mounted(){console.log('Count',this.$store)}}
</script><style>button{margin-left: 5px;}
</style>store/index.js
//该文件用于创建VUex中最为核心的storeimport Vue from 'vue'//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions -用于响应组件中的动作
const actions ={jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)},jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)} },jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA',value)}, 500);}
}//准备mutations -用于操作数据(state)
const mutations={JIA(state,value){console.log('mutations中的JIA被调用了')state.sum +=value},JIAN(state,value){console.log('mutations中的JIAN被调用了')state.sum -=value},
}//准备state -用于存储数据
const state ={sum:0 //当前的和
}//准备getters--用于将state中的数据进行加工
const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})getters配置项
当一部分的数据进行一些变化时,可以通过getters的属性来对一部分的数据进行变化
mapState,mapGetters
// sum(){// return this.$store.state.sum// },// school(){// return this.$store.state.school// },// subject(){// return this.$store.state.subject// },// bigSum(){// return this.$store.getters.bigSum// },//借助mapState生成计算属性,从state读取数据(对象写法)// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'})//借助mapState生成计算属性,从state中读取数据(数组写法)...mapState(['sum','school','subject']),...mapGetters(['bigSum'])通过计算属性来改变。
mapMutations
在methods方法下
// increment(){// this.$store.commit('JIA',this.n)// },// decrement(){// this.$store.commit('JIAN',this.n)// },//借助mapMutations生成对应的方法,方法中会调用commit去联系mutaions...mapMutations({increment:'JIA',decrement:'JIAN'}),使用之后的整个代码
main.js和App.vue时不变的
index.js
//该文件用于创建VUex中最为核心的storeimport Vue from 'vue'//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions -用于响应组件中的动作
const actions ={jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)},jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)} },jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA',value)}, 500);}
}//准备mutations -用于操作数据(state)
const mutations={JIA(state,value){console.log('mutations中的JIA被调用了')state.sum +=value},JIAN(state,value){console.log('mutations中的JIAN被调用勒')state.sum -=value}}//准备state -用于存储数据
const state ={sum:0, //当前的和 school:'尚硅谷',subject:'前端'
}const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})count.vue
<template><div><h1>当前求和为:{{sum}}</h1><h3>当前求和放大10倍为:{{bigSum}}</h3><h3>我在{{school}} 学习{{subject}}</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment(n)">+</button><button @click="decrement(n)">-</button><button @click="incrementOdd(n)">当前求和为奇数再加</button><button @click="incrementWait(n)">等一等再加</button></div>
</template><script>import {mapActions, mapGetters, mapMutations, mapState} from 'vuex'export default {name:'Count',data() {return {n:1, //用户选择的数字}},computed:{// sum(){// return this.$store.state.sum// },// school(){// return this.$store.state.school// },// subject(){// return this.$store.state.subject// },// bigSum(){// return this.$store.getters.bigSum// },//借助mapState生成计算属性,从state读取数据(对象写法)// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'})//借助mapState生成计算属性,从state中读取数据(数组写法)...mapState(['sum','school','subject']),...mapGetters(['bigSum'])},methods: {// increment(){// this.$store.commit('JIA',this.n)// },// decrement(){// this.$store.commit('JIAN',this.n)// },//借助mapMutations生成对应的方法,方法中会调用commit去联系mutaions...mapMutations({increment:'JIA',decrement:'JIAN'}),// incrementOdd(){// this.$store.dispatch('jiaOdd',this.n)// },// incrementWait(){// this.$store.dispatch('jiaWait',this.n) // },//...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})},mounted(){const x =mapState({he:'sum',xuexiao:'school',xueke:'subject'})console.log(x)}}
</script><style>button{margin-left: 5px;}
</style>多组件共享数据
即以index.js中的属性为公共汽车。来通过调用其中的属性来实现一个数据间的共享
index.js(这个区域主要是添加了增加人员的方法,在mutations处)
//该文件用于创建VUex中最为核心的storeimport Vue from 'vue'//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions -用于响应组件中的动作
const actions ={jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)},jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)} },jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA',value)}, 500);}
}//准备mutations -用于操作数据(state)
const mutations={JIA(state,value){console.log('mutations中的JIA被调用了')state.sum +=value},JIAN(state,value){console.log('mutations中的JIAN被调用勒')state.sum -=value},ADD_PERSON(state,value){console.log('mutations中的ADD_PERSON被调用勒')state.personList.unshift(value)}}//准备state -用于存储数据
const state ={sum:0, //当前的和 school:'尚硅谷',subject:'前端',personList:[{id:'001',name:'张三'}]
}const getters={bigSum(state){return state.sum*10}
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,getters
})Person.vue
<template><div><h1>人员列表</h1><h3 style="color:blue">上方组件的求和为{{sum}}</h3><input type="text" placeholder="请输入名字" v-model="name"><button @click="add">添加</button><ul><li v-for="p in personList" :key="p.id">{{p.name}}</li></ul></div>
</template><script>
import { nanoid } from 'nanoid'export default {name:'Person',data(){return{name:''}},computed:{personList(){return this.$store.state.personList},sum(){return this.$store.state.sum}},methods:{add(){const personObj={id:nanoid(),name:this.name}this.$store.commit('ADD_PERSON',personObj)this.name=''}}
}
</script>count.vue(这里主要是在mapstate属性中添加我要获取的personList,然后在展示处展示)
<template><div><h1>当前求和为:{{sum}}</h1><h3>当前求和放大10倍为:{{bigSum}}</h3><h3>我在{{school}} 学习{{subject}}</h3><h3 style="color:red">下方组件的总人数是:{{personList.length}}</h3><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment(n)">+</button><button @click="decrement(n)">-</button><button @click="incrementOdd(n)">当前求和为奇数再加</button><button @click="incrementWait(n)">等一等再加</button></div>
</template><script>import {mapActions, mapGetters, mapMutations, mapState} from 'vuex'export default {name:'Count',data() {return {n:1, //用户选择的数字}},computed:{// sum(){// return this.$store.state.sum// },// school(){// return this.$store.state.school// },// subject(){// return this.$store.state.subject// },// bigSum(){// return this.$store.getters.bigSum// },//借助mapState生成计算属性,从state读取数据(对象写法)// ...mapState({he:'sum',xuexiao:'school',xueke:'subject'})//借助mapState生成计算属性,从state中读取数据(数组写法)...mapState(['sum','school','subject','personList']),...mapGetters(['bigSum'])},methods: {// increment(){// this.$store.commit('JIA',this.n)// },// decrement(){// this.$store.commit('JIAN',this.n)// },//借助mapMutations生成对应的方法,方法中会调用commit去联系mutaions...mapMutations({increment:'JIA',decrement:'JIAN'}),// incrementOdd(){// this.$store.dispatch('jiaOdd',this.n)// },// incrementWait(){// this.$store.dispatch('jiaWait',this.n) // },//...mapActions({incrementOdd:'jiaOdd',incrementWait:'jiaWait'})},mounted(){const x =mapState({he:'sum',xuexiao:'school',xueke:'subject'})console.log(x)}}
</script><style>button{margin-left: 5px;}
</style>相关文章:

vuex的求和案例和mapstate,mapmutations,mapgetters
main.js import Vue from vue import App from ./App.vue //引入vuex import Vuex from vuex //引入store import store from ./store/indexVue.config.productionTip falsenew Vue({el:"#app",render: h > h(App),store,beforeCreate(){Vue.prototype.$bus th…...

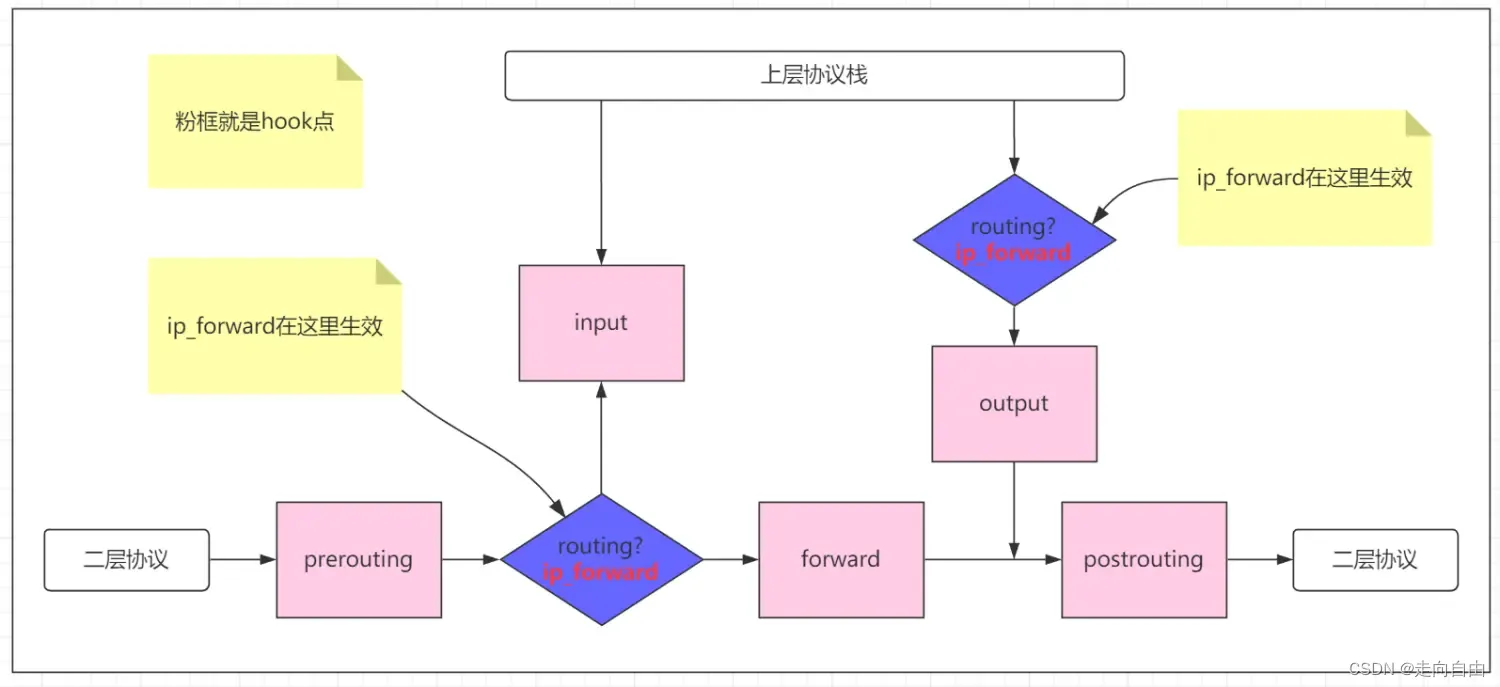
Docker 网络访问原理解密
How Container Networking Works: Practical Explanation 这篇文章讲得非常棒,把docker network讲得非常清晰。 分为三个部分: 1)docker 内部容器互联。 2)docker 容器 访问 外部root 网络空间。 3)外部网络空间…...

统信UOS离线安装nginx
注意:安装之前一定要切换到开发者模式,不然会提示没有权限 1 安装所依赖的包 gcc gcc-c openssl PCRE zlib 我平时有一个gcc的包,我会直接把里面的包全部安装一遍,下面是地址 链接: https://pan.baidu.com/s/1Ty35uQx_7iliduohkuNWPQ?pw…...

机器学习基础-手写数字识别
手写数字识别,计算机视觉领域的Hello World利用MNIST数据集,55000训练集,5000验证集。Pytorch实现神经网络手写数字识别感知机与神经元、权重和偏置、神经网络、输入层、隐藏层、输出层mac gpu的使用本节就是对Pytorch可以做的事情有个直观的…...

idea 插件推荐(持续更新)
文章目录 Material Theme UIcodeium(建议有梯子的使用)Key Promoter XCodeGlanceRainbow BracketsMarkdown NavigatorRestfulToolkitString Manipulation Material Theme UI 谁不想拥有一款狂拽炫酷 吊炸天 的编码主题呢,给你推荐Material Theme UI Plugin Material Theme UI是…...

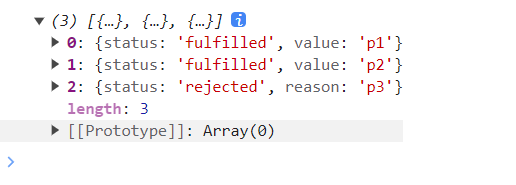
实现Promise所有核心功能和方法
一直以来对Promise只是会用简单的方法,例如then,catch等,对于其余各种方法也只是简单了解,这次想要通过实现Promise来加深对Promise的使用 话不多说,直接开始,简单粗暴一步步来 一:了解Promise …...

学习总结1
Vue的学习 Vue是一套用于构建用户界面的渐进式JavaScript框架; Vue中关键的几个概念:组件化,MVVM,响应式,和生命周期。 1. 组件化: 在Vue框架中,允许你将界面拆分为小的,独立的可…...
)
使用 Apache Camel 和 Quarkus 的微服务(二)
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 在本系列的第一部分,我们看到了一个简化版的基于微服务的转账应用程序,该应用程序使用Apache Camel和AWS SDK(软件开发套件…...

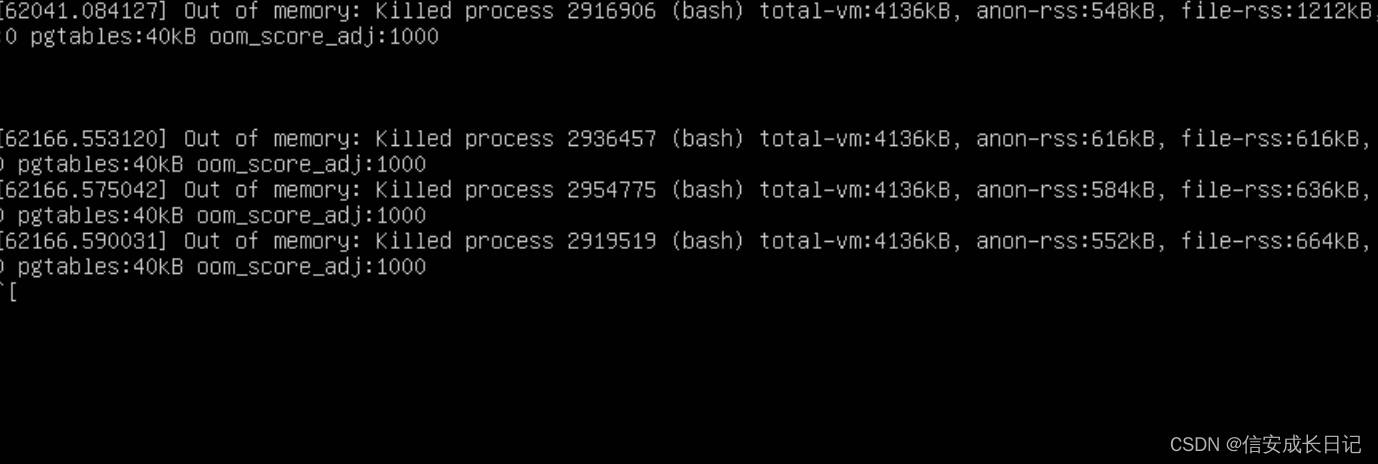
pid-limit参数实验
fork炸弹命令 :(){ :|:& };: 可以看到,如果docker没有限制,会遭到fork炸弹恶意 参考 https://www.cyberciti.biz/faq/understanding-bash-fork-bomb/...

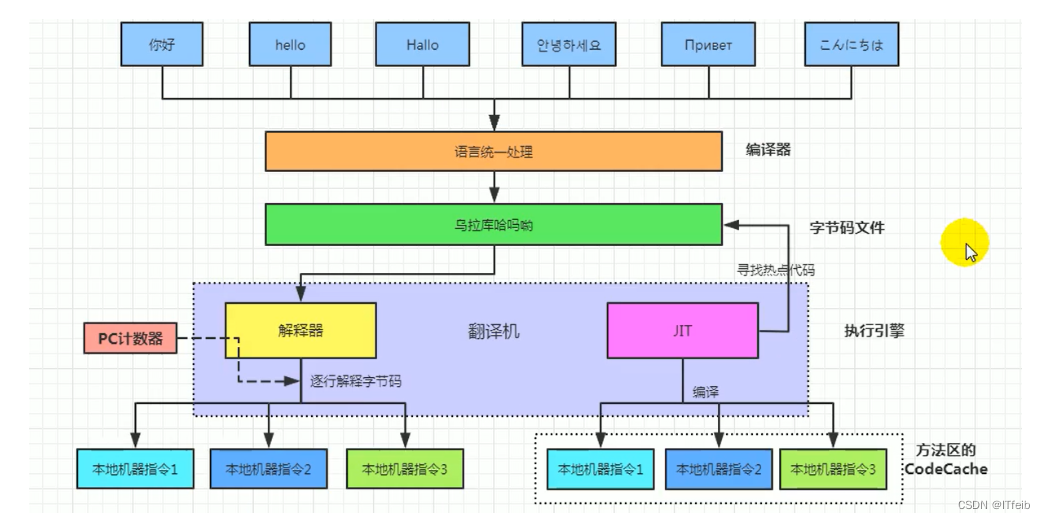
jvm--执行引擎
文章目录 1. 执行引擎的工作流程2. 解释器、JIT及时编译器3. 热点代码及探测技术4. HotSpotVM 中 JIT 分类 执行引擎属于 JVM 的下层,里面包括解释器、及时编译器、垃圾回收器 JVM 的主要任务是负责 装载字节码到其内部,但字节码并不能够直接运行在操作…...

day13|二叉树理论
一、二叉树的定义 //定义一个二叉树:使用链式存储 public class TreeNode {int val; // 节点的值TreeNode left; // 左子节点TreeNode right; // 右子节点public TreeNode() {}// 构造函数,初始化节点值public TreeNode(int val){this.valval;}// 构造函…...

php+html+js+ajax实现文件上传
phphtmljsajax实现文件上传 目录 一、表单单文件上传 1、上传页面 2、接受文件上传php 二、表单多文件上传 1、上传页面 2、接受文件上传php 三、表单异步xhr文件上传 1、上传页面 2、接受文件上传php 四、表单异步ajax文件上传 1、上传页面 2、接受文件上传ph…...

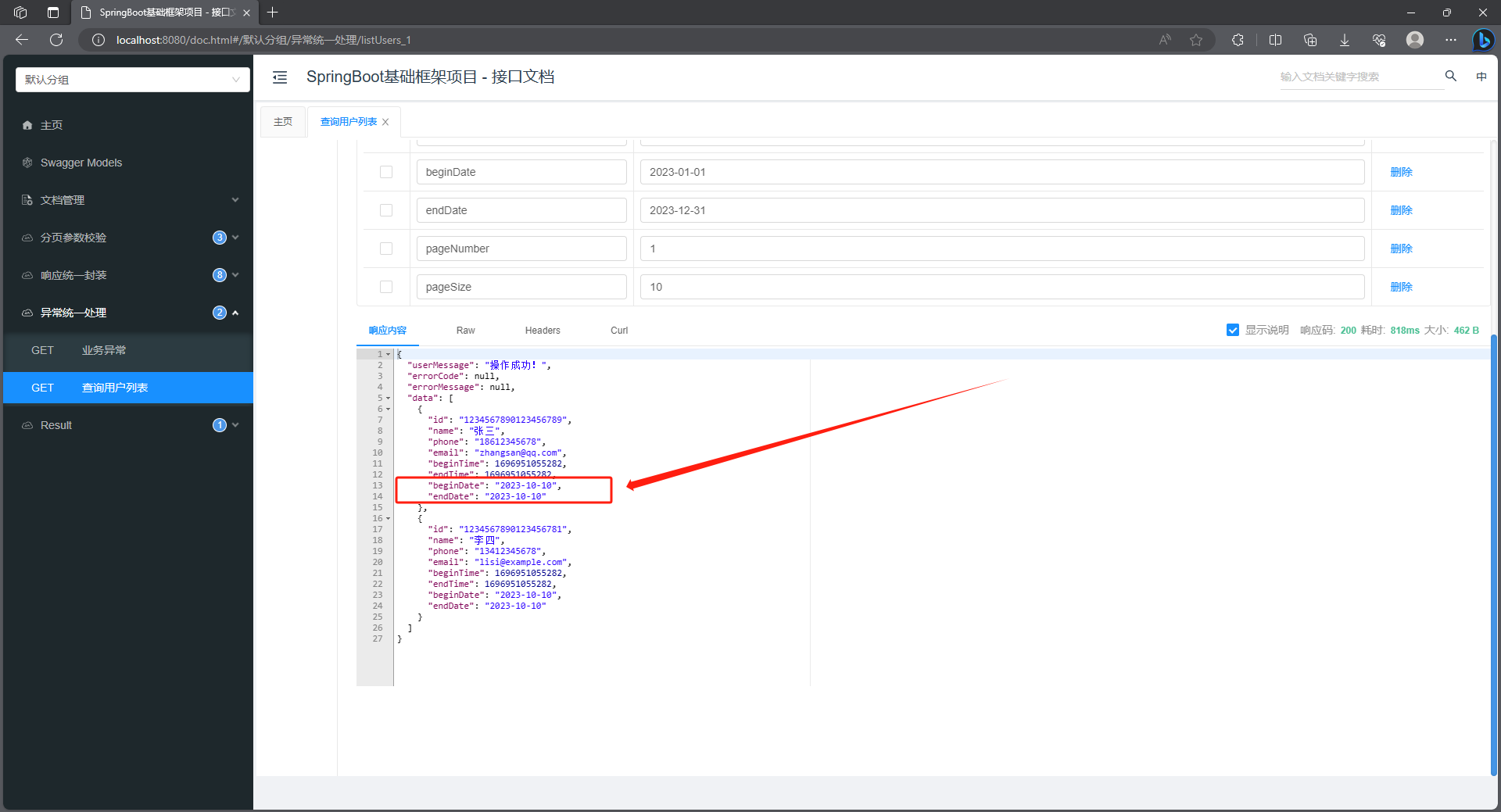
日期时间参数,格式配置(SpringBoot)
介绍 在SpringBoot项目中,接口中的日期和时间类型的参数,配置格式。 日期格式 接口中常用的日期时间格式有两种: 字符串(比如:yyyy-MM-dd HH:mm:ss)时间戳(比如:1696839876955&a…...

JAVA 泛型的定义以及使用
泛型类 /*** <T> 为该类定义泛型,可以是一个或多个<T,...>* 定义的泛型可以在类中作为:* 类变量类型: T data* 类方法的入参以及返回类型 public void setData(T data),public T getData();次数以set&a…...

Day-08 基于 Docker安装 Nginx 镜像-负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果; 2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。 /home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html3 1.创建 html3 文件夹, 新建 index…...

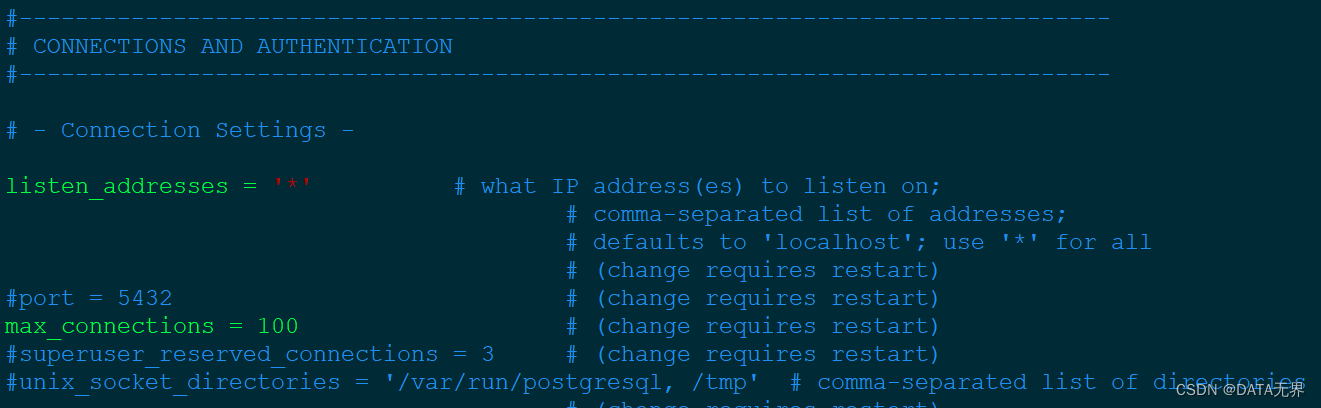
3、在 CentOS 8 系统上安装 PostgreSQL 15.4
PostgreSQL,作为一款备受欢迎的开源关系数据库管理系统(RDBMS),已经存在了三十多年的历史。它提供了SQL语言支持,用于管理数据库和执行CRUD操作(创建、读取、更新、删除)。 由于其卓越的健壮性…...

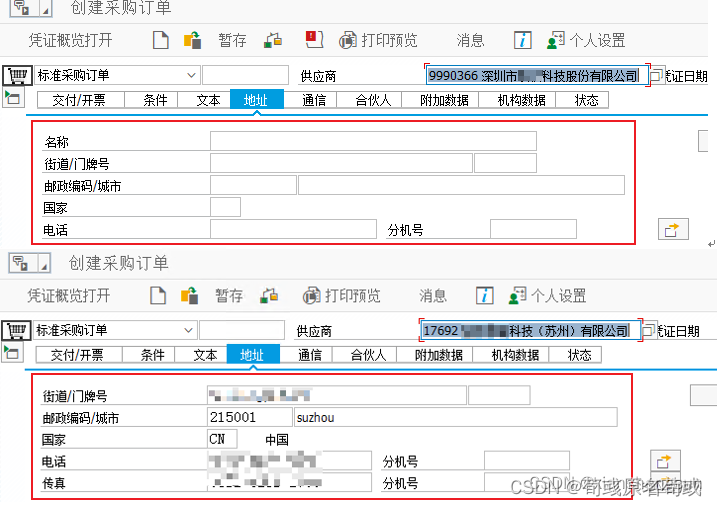
sap 一次性供应商 供应商账户组 临时供应商 <转载>
原文链接:https://blog.csdn.net/xianshengsun/article/details/132620593 sap中有一次性供应商这个名词,一次性供应商和非一次性供应商又有什么区别呢? 有如何区分一次性供应商和非一次性供应商呢? 1 区分一次性供应商和非一次性…...

总结html5中常见的选择器
HTML5并没有引入新的选择器类型,它仍然使用CSS选择器来选择和操作HTML元素。HTML5中仍然可以使用CSS2和CSS3中定义的各种选择器。以下是HTML5中常见的选择器类型: 1. 元素选择器(Element Selector):使用元素名称作为选…...

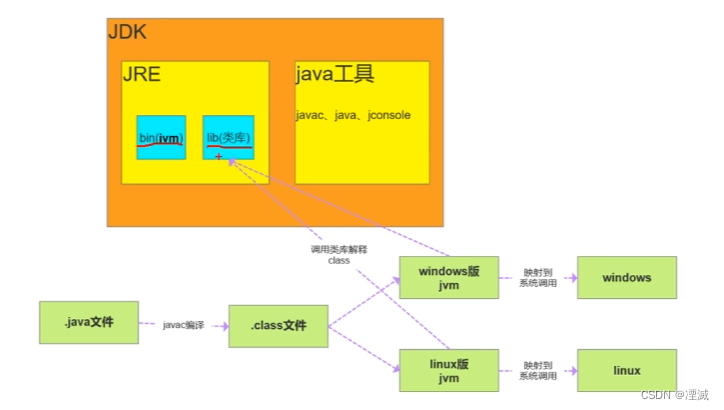
Java基础面试-JDK JRE JVM
详细解释 JDK(Java Devalpment Kit)java 开发工具 JDK是Java开发工具包,它是Java开发者用于编写、编译、调试和运行Java程序的核心组件。JDK包含了Java编程语言的开发工具和工具集,以及Java标准库和其他一些必要的文件。JDK中的…...

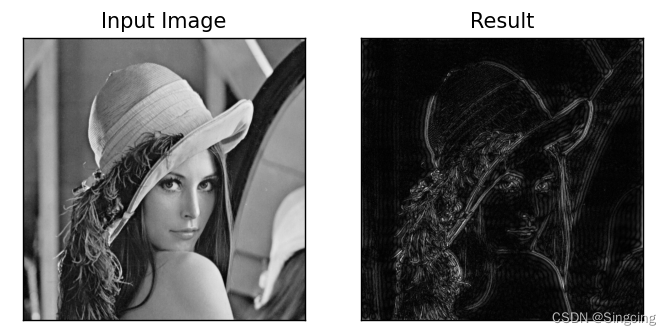
OpenCV实现图像傅里叶变换
傅里叶变换 dftcv.dft(img_float32,flagscv.DFT_COMPLEX_OUTPUT): flags:标志位,指定变换类型,cv.DFT_COMPLEX_OUTPUT会返回复数结果。 傅立叶变换,将输入的图像从空间域转换到频率域。 返回结果: 此函数返回一个复杂数值数组,…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
