DeepFace【部署 03】轻量级人脸识别和面部属性分析框架deepface在Linux环境下服务部署(conda虚拟环境+docker)
Linux环境下服务部署
- 1.使用虚拟环境[810ms]
- 1.1 环境部署
- 1.2 服务启动
- 2.使用Docker[680ms]
1.使用虚拟环境[810ms]
1.1 环境部署
Anaconda的安装步骤这里不再介绍,直接开始使用。
# 1.创建虚拟环境
conda create -n deepface python=3.9.18# 2.激活虚拟环境
conda activate deepface# 3.安装deepface
pip install deepface -i https://pypi.tuna.tsinghua.edu.cn/simple
以下操作在虚拟环境deepface下执行:
# 1.安装mesa-libGL.x86_64
yum install mesa-libGL.x86_64
# 防止报错
ImportError: libGL.so.1: cannot open shared object file: No such file or directory# 2.安装deprecated
pip install deprecated==1.2.13
# 防止报错
ModuleNotFoundError: No module named 'deprecated'
使用yum install mesa-libGL.x86_64命令会在Linux系统中安装mesa-libGL包。这个包包含了Mesa 3D图形库的运行时库和DRI驱动。安装mesa-libGL包后,系统将能够支持OpenGL,这是一种用于渲染2D和3D矢量图形的跨语言、跨平台的应用程序编程接口(API)。
1.2 服务启动
DeepFace serves an API as well. You can clone [/api](https://github.com/serengil/deepface/tree/master/api) folder and run the api via gunicorn server. This will get a rest service up. In this way, you can call deepface from an external system such as mobile app or web.
cd scripts
./service.sh
Linux系统使用这个命令是前台启动,实际的启动用的是shell脚本,内容如下:
#!/bin/bash
nohup python -u ./api/api.py > ./deepfacelog.out 2>&1 &
Face recognition, facial attribute analysis and vector representation functions are covered in the API. You are expected to call these functions as http post methods. Default service endpoints will be http://localhost:5000/verify for face recognition, http://localhost:detector_backend for facial attribute analysis, and http://localhost:5000/represent for vector representation. You can pass input images as exact image paths on your environment, base64 encoded strings or images on web. Here, you can find a postman project to find out how these methods should be called.
这里仅贴出如何传递base64进行接口调用:
{"img_path": "data:image/,image_base64_str"
}
仅看一下base64相关源码:
def load_image(img):# The image is a base64 stringif img.startswith("data:image/"):return loadBase64Img(img)def loadBase64Img(uri):encoded_data = uri.split(",")[1]nparr = np.fromstring(base64.b64decode(encoded_data), np.uint8)img = cv2.imdecode(nparr, cv2.IMREAD_COLOR)return img
2.使用Docker[680ms]
You can deploy the deepface api on a kubernetes cluster with docker. The following shell script will serve deepface on localhost:5000. You need to re-configure the Dockerfile if you want to change the port. Then, even if you do not have a development environment, you will be able to consume deepface services such as verify and analyze. You can also access the inside of the docker image to run deepface related commands. Please follow the instructions in the shell script.
修改Dockerfile,调整镜像库:
# base image
FROM python:3.8
LABEL org.opencontainers.image.source https://github.com/serengil/deepface
# -----------------------------------
# create required folder
RUN mkdir /app
RUN mkdir /app/deepface
# -----------------------------------
# Copy required files from repo into image
COPY ./deepface /app/deepface
COPY ./api/app.py /app/
COPY ./api/routes.py /app/
COPY ./api/service.py /app/
COPY ./requirements.txt /app/
COPY ./setup.py /app/
COPY ./README.md /app/
# -----------------------------------
# switch to application directory
WORKDIR /app
# -----------------------------------
# update image os
RUN apt-get update
RUN apt-get install ffmpeg libsm6 libxext6 -y
# -----------------------------------
# if you will use gpu, then you should install tensorflow-gpu package
# RUN pip install --trusted-host pypi.org --trusted-host pypi.python.org --trusted-host=files.pythonhosted.org tensorflow-gpu
# -----------------------------------
# install deepface from pypi release (might be out-of-the-date)
RUN pip install deepface -i https://pypi.tuna.tsinghua.edu.cn/simple
# -----------------------------------
# environment variables
ENV PYTHONUNBUFFERED=1
# -----------------------------------
# run the app (re-configure port if necessary)
EXPOSE 5000
CMD ["gunicorn", "--workers=1", "--timeout=3600", "--bind=0.0.0.0:5000", "app:create_app()"]官网启动命令:
cd scripts
./dockerize.sh
报错:
unable to prepare context: unable to evaluate symlinks in Dockerfile path: lstat /home/deepface/scripts/Dockerfile: no such file or directory
Unable to find image 'deepface:latest' locally
docker: Error response from daemon: pull access denied for deepface, repository does not exist or may require 'docker login': denied: requested access to the resource is denied.
See 'docker run --help'.
解决【不要 cd scripts】原因是执行脚本的文件夹要跟构建镜像使用的Dockerfile同级:
./scripts/dockerize.sh
# 这个过程一共有两个步骤:1是构建镜像;2是启动容器。构建镜像的速度取决于网速【时间可能会比较久】
分解步骤:
# 构建镜像
docker build -t deepface_image .# 创建模型文件夹【并将下载好的模型文件上传】
mkdir -p /root/.deepface/weights/# 启动容器
docker run --name deepface --privileged=true --restart=always --net="host" -v /root/.deepface/weights/:/root/.deepface/weights/ -d deepface_image
相关文章:
)
DeepFace【部署 03】轻量级人脸识别和面部属性分析框架deepface在Linux环境下服务部署(conda虚拟环境+docker)
Linux环境下服务部署 1.使用虚拟环境[810ms]1.1 环境部署1.2 服务启动 2.使用Docker[680ms] 1.使用虚拟环境[810ms] 1.1 环境部署 Anaconda的安装步骤这里不再介绍,直接开始使用。 # 1.创建虚拟环境 conda create -n deepface python3.9.18# 2.激活虚拟环境 cond…...

vuex的求和案例和mapstate,mapmutations,mapgetters
main.js import Vue from vue import App from ./App.vue //引入vuex import Vuex from vuex //引入store import store from ./store/indexVue.config.productionTip falsenew Vue({el:"#app",render: h > h(App),store,beforeCreate(){Vue.prototype.$bus th…...

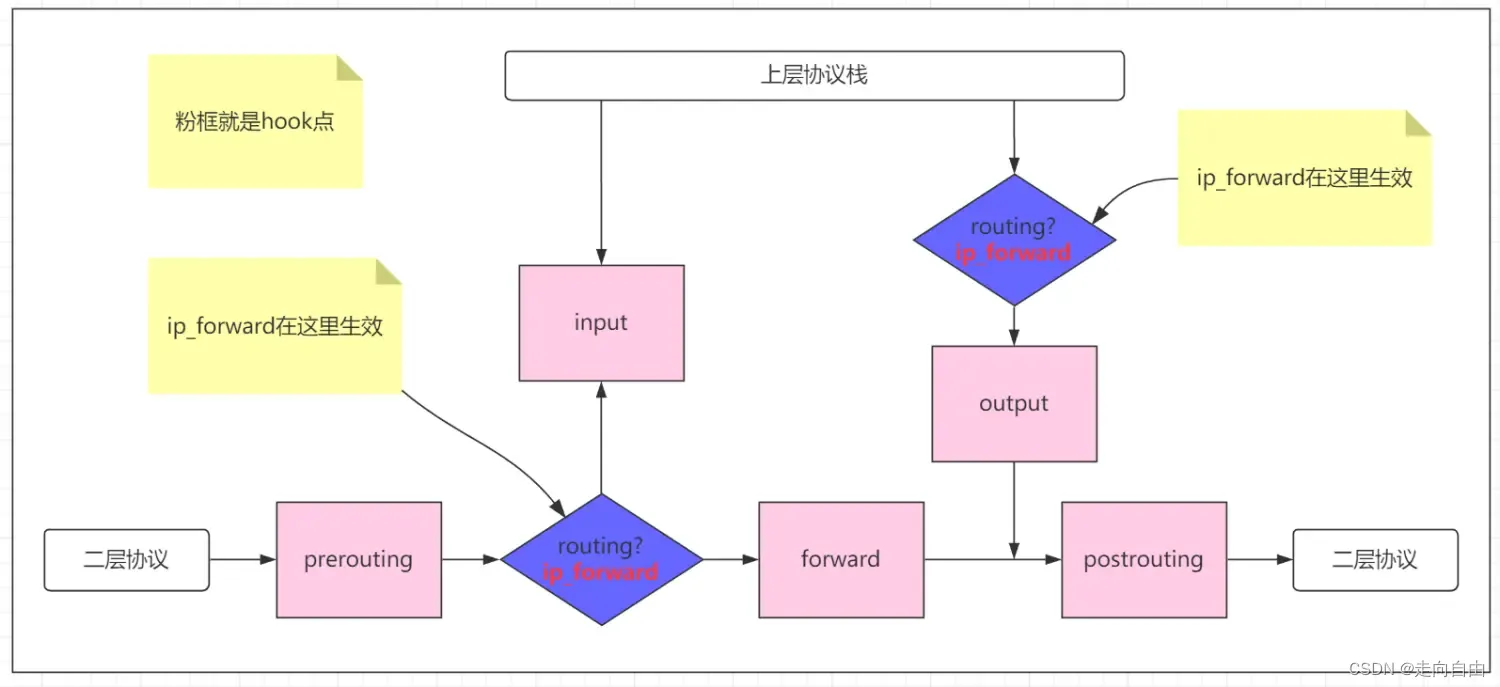
Docker 网络访问原理解密
How Container Networking Works: Practical Explanation 这篇文章讲得非常棒,把docker network讲得非常清晰。 分为三个部分: 1)docker 内部容器互联。 2)docker 容器 访问 外部root 网络空间。 3)外部网络空间…...

统信UOS离线安装nginx
注意:安装之前一定要切换到开发者模式,不然会提示没有权限 1 安装所依赖的包 gcc gcc-c openssl PCRE zlib 我平时有一个gcc的包,我会直接把里面的包全部安装一遍,下面是地址 链接: https://pan.baidu.com/s/1Ty35uQx_7iliduohkuNWPQ?pw…...

机器学习基础-手写数字识别
手写数字识别,计算机视觉领域的Hello World利用MNIST数据集,55000训练集,5000验证集。Pytorch实现神经网络手写数字识别感知机与神经元、权重和偏置、神经网络、输入层、隐藏层、输出层mac gpu的使用本节就是对Pytorch可以做的事情有个直观的…...

idea 插件推荐(持续更新)
文章目录 Material Theme UIcodeium(建议有梯子的使用)Key Promoter XCodeGlanceRainbow BracketsMarkdown NavigatorRestfulToolkitString Manipulation Material Theme UI 谁不想拥有一款狂拽炫酷 吊炸天 的编码主题呢,给你推荐Material Theme UI Plugin Material Theme UI是…...

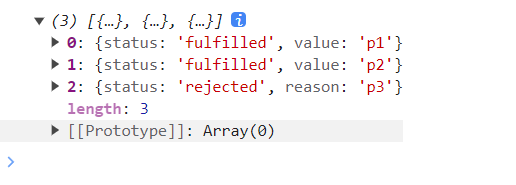
实现Promise所有核心功能和方法
一直以来对Promise只是会用简单的方法,例如then,catch等,对于其余各种方法也只是简单了解,这次想要通过实现Promise来加深对Promise的使用 话不多说,直接开始,简单粗暴一步步来 一:了解Promise …...

学习总结1
Vue的学习 Vue是一套用于构建用户界面的渐进式JavaScript框架; Vue中关键的几个概念:组件化,MVVM,响应式,和生命周期。 1. 组件化: 在Vue框架中,允许你将界面拆分为小的,独立的可…...
)
使用 Apache Camel 和 Quarkus 的微服务(二)
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 在本系列的第一部分,我们看到了一个简化版的基于微服务的转账应用程序,该应用程序使用Apache Camel和AWS SDK(软件开发套件…...

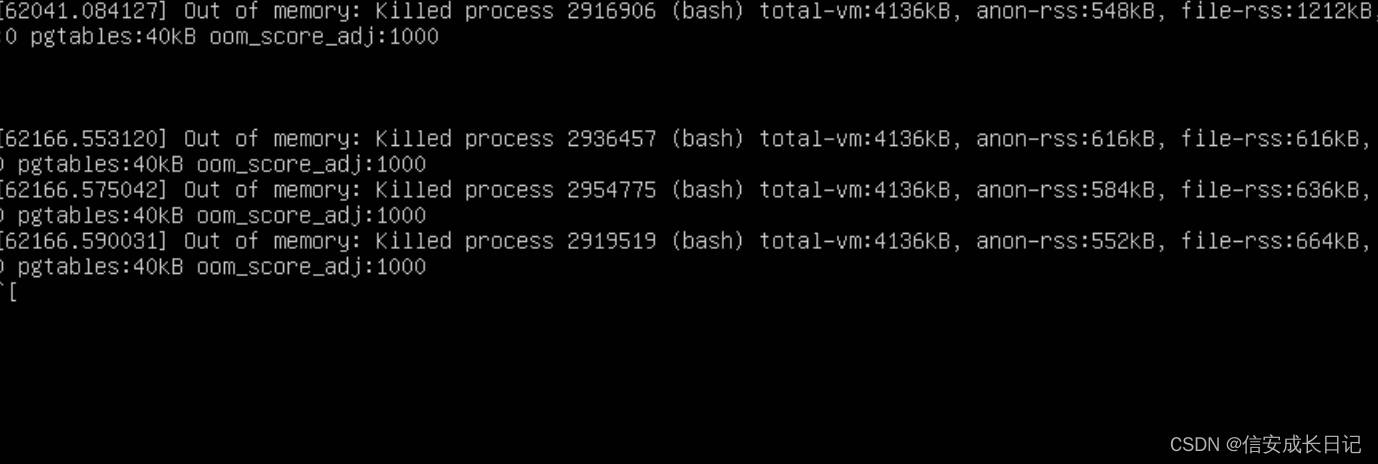
pid-limit参数实验
fork炸弹命令 :(){ :|:& };: 可以看到,如果docker没有限制,会遭到fork炸弹恶意 参考 https://www.cyberciti.biz/faq/understanding-bash-fork-bomb/...

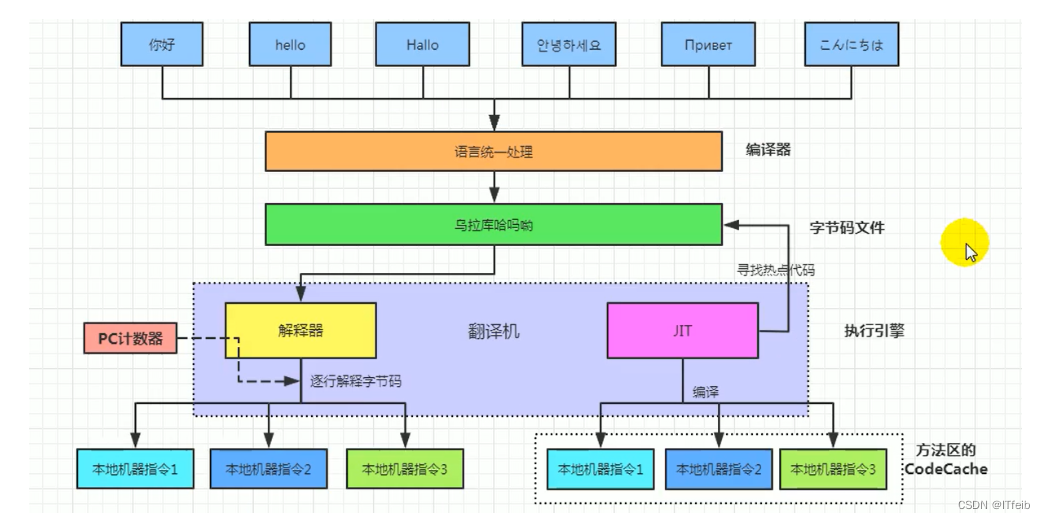
jvm--执行引擎
文章目录 1. 执行引擎的工作流程2. 解释器、JIT及时编译器3. 热点代码及探测技术4. HotSpotVM 中 JIT 分类 执行引擎属于 JVM 的下层,里面包括解释器、及时编译器、垃圾回收器 JVM 的主要任务是负责 装载字节码到其内部,但字节码并不能够直接运行在操作…...

day13|二叉树理论
一、二叉树的定义 //定义一个二叉树:使用链式存储 public class TreeNode {int val; // 节点的值TreeNode left; // 左子节点TreeNode right; // 右子节点public TreeNode() {}// 构造函数,初始化节点值public TreeNode(int val){this.valval;}// 构造函…...

php+html+js+ajax实现文件上传
phphtmljsajax实现文件上传 目录 一、表单单文件上传 1、上传页面 2、接受文件上传php 二、表单多文件上传 1、上传页面 2、接受文件上传php 三、表单异步xhr文件上传 1、上传页面 2、接受文件上传php 四、表单异步ajax文件上传 1、上传页面 2、接受文件上传ph…...

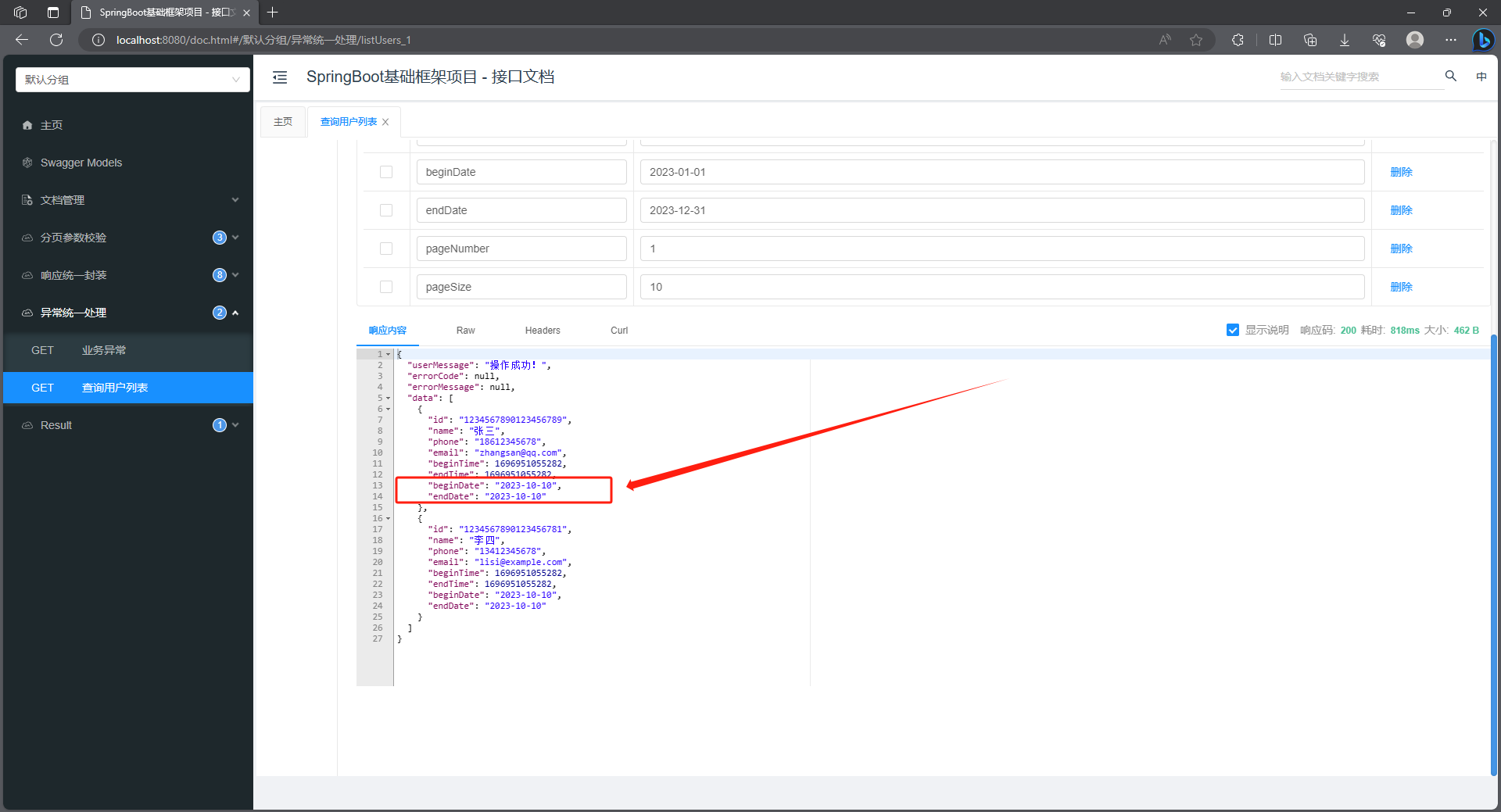
日期时间参数,格式配置(SpringBoot)
介绍 在SpringBoot项目中,接口中的日期和时间类型的参数,配置格式。 日期格式 接口中常用的日期时间格式有两种: 字符串(比如:yyyy-MM-dd HH:mm:ss)时间戳(比如:1696839876955&a…...

JAVA 泛型的定义以及使用
泛型类 /*** <T> 为该类定义泛型,可以是一个或多个<T,...>* 定义的泛型可以在类中作为:* 类变量类型: T data* 类方法的入参以及返回类型 public void setData(T data),public T getData();次数以set&a…...

Day-08 基于 Docker安装 Nginx 镜像-负载均衡
1、反向代理后,自然而然就引出了负载均衡,下面简单实现负载均衡的效果; 2、实现该效果需要再添加一个 Nginx ,所以要增加一个文件夹。 /home|---mutou|----nginx|----conf.d|----html|----conf.d2|----html3 1.创建 html3 文件夹, 新建 index…...

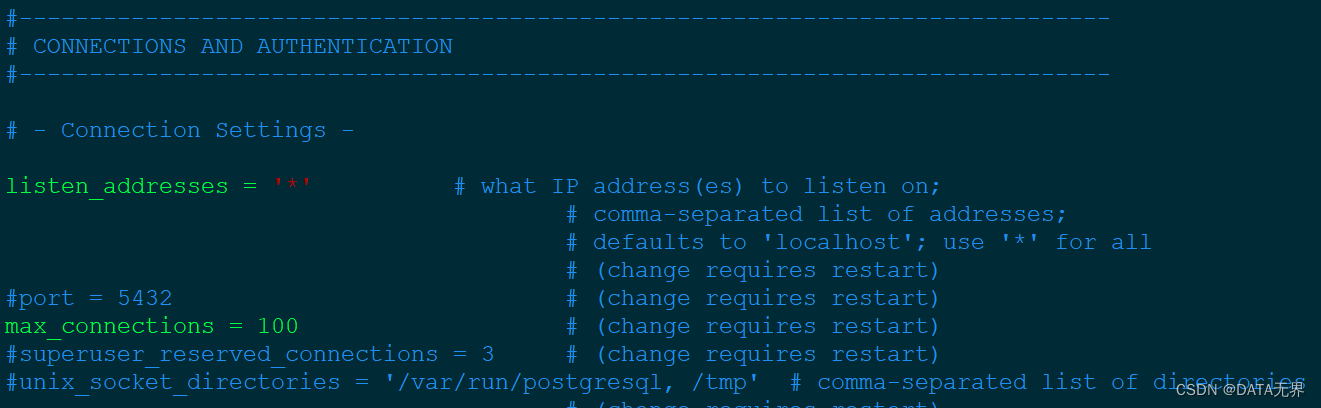
3、在 CentOS 8 系统上安装 PostgreSQL 15.4
PostgreSQL,作为一款备受欢迎的开源关系数据库管理系统(RDBMS),已经存在了三十多年的历史。它提供了SQL语言支持,用于管理数据库和执行CRUD操作(创建、读取、更新、删除)。 由于其卓越的健壮性…...

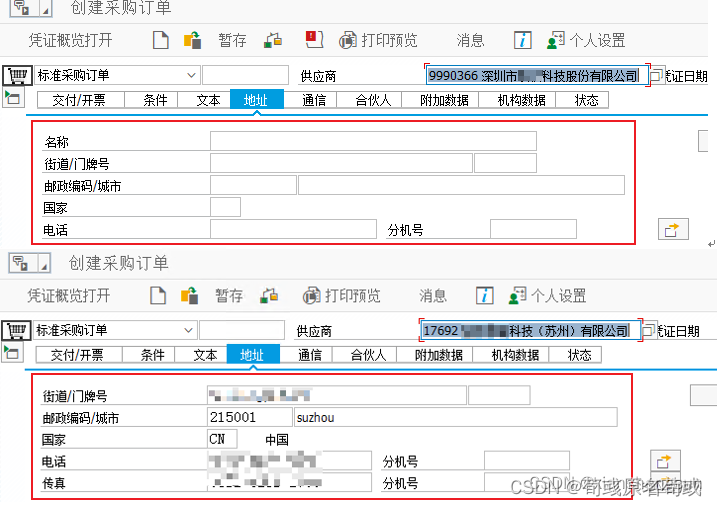
sap 一次性供应商 供应商账户组 临时供应商 <转载>
原文链接:https://blog.csdn.net/xianshengsun/article/details/132620593 sap中有一次性供应商这个名词,一次性供应商和非一次性供应商又有什么区别呢? 有如何区分一次性供应商和非一次性供应商呢? 1 区分一次性供应商和非一次性…...

总结html5中常见的选择器
HTML5并没有引入新的选择器类型,它仍然使用CSS选择器来选择和操作HTML元素。HTML5中仍然可以使用CSS2和CSS3中定义的各种选择器。以下是HTML5中常见的选择器类型: 1. 元素选择器(Element Selector):使用元素名称作为选…...

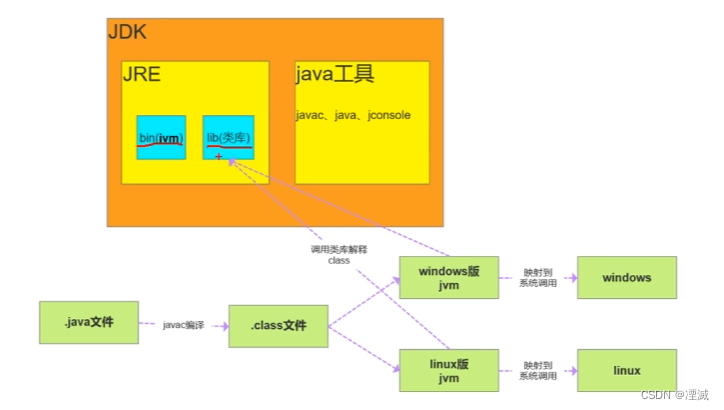
Java基础面试-JDK JRE JVM
详细解释 JDK(Java Devalpment Kit)java 开发工具 JDK是Java开发工具包,它是Java开发者用于编写、编译、调试和运行Java程序的核心组件。JDK包含了Java编程语言的开发工具和工具集,以及Java标准库和其他一些必要的文件。JDK中的…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

LangChain【6】之输出解析器:结构化LLM响应的关键工具
文章目录 一 LangChain输出解析器概述1.1 什么是输出解析器?1.2 主要功能与工作原理1.3 常用解析器类型 二 主要输出解析器类型2.1 Pydantic/Json输出解析器2.2 结构化输出解析器2.3 列表解析器2.4 日期解析器2.5 Json输出解析器2.6 xml输出解析器 三 高级使用技巧3…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...
