ES6之函数的扩展二
ES6之函数的扩展一 传送门
9.3 函数length属性
函数的length属性,不包含rest参数
console.log((function (a) {}).length) // 1
console.log((function (...a) {}).length) // 0
console.log((function (a1,b,...a) {}).length) // 2
10:严格模式
在 ES5 中,允许函数内部显示定义 严格模式 ‘use strict’
ES6 中,函数参数使用了参数默认值,对象解构参数和扩展运算符的话,如果在函数内部显示定义了严格模式,会出现错误
10.1 函数中定义严格模式产生错误
10.1.1 case 1: 参数默认值
function fun101 (a,b=a) {'use strict'console.log(a,b)
}
fun101(12,24) // Uncaught SyntaxError: Illegal 'use strict' directive in function with non-simple parameter list
10.1.2 case 2: 对象解构
function fun102({a,b=1}) {'use strict'console.log(a,b) // Uncaught SyntaxError: Illegal 'use strict' directive in function with non-simple parameter list
}
fun102(2,6)
10.1.3 case 3: rest 扩展运算符
function fun103 (...items) {'use strict'console.log(items) // Uncaught SyntaxError: Illegal 'use strict' directive in function with non-simple parameter list
}
fun103(1,2,3)
流程一:函数体中的严格模式,是适用于函数体和函数参数;
流程二:函数执行顺序是先从上往下,先执行函数参数,再执行函数体;
流程三:产生的错误:'use strict’在函数体声明的;
流程四:但是函数参数不知道当前是以严格模式运行。(这时候函数参数根据变量作用域,已经运行结束),就会产生错误
- 注:为了避免如此复杂的行为,标准协议禁止了这种用法,在使用参数默认值,对象解构参数和扩展运算符的情况下,不能显示指定严格模式
10.2 避免严格模式错误
10.2.1 case 1 在函数外部定义 严格模式 全局
'use strict'
function fun104(x,y=x){console.log(y) // 10
}
fun104(10)
10.2.2 case 2 函数嵌套 中使用 严格模式
const fun105 = (x) => {console.log(x)return function fun (x,y=x) {console.log(y) // 8}fun(x)
}
fun105(8)
11: name 属性
11.1 case 1
function fun1101(){}
console.log(fun1101.name) // fun1101
11.2 匿名函数
返回变量名
const fun1102 = function () {}
console.log(fun1102.name) // fun1102
11.3 具名函数
返回实际函数名
const fun1103 = function bar () {}
console.log(fun103.name) // fun1103
11.4 构造函数
console.log((new Function).name) // anonymous
11.5 bind方法
修改this指向
function fun1104 () {}
console.log(fun1104.bind({}).name) // bound fun1104
console.log((function(){}).bind({}).name) // bound
12 箭头函数
如果箭头函数代码块部分多余一条语句,需要使用大括号包括起来,并用return进行返回
12.1 case 1
let fun1201 = () => { a1: 1 }
console.log(fun1201()) // undefined
12.2 简化函数
let arr = [1,2,3,4,5,6]
let arr1 = arr.map((x) => x * 2)
console.log('arr1:',arr1) // [2, 4, 6, 8, 10, 12]
12.3 sort 排序
let values = [1,6,8,3,5,6,3,2,4,6]
let sort1 = values.sort(( a,b ) => a-b)
console.log(sort1) // [1, 2, 3, 3, 4, 5, 6, 6, 6, 8]
12.4 rest参数与箭头函数
let arr1204 = (...nums) => nums
console.log(arr1204(1,2,3,4,5,6,7,8)) // [1, 2, 3, 4, 5, 6, 7, 8]
rest形式的参数本身就是一个数组
相关文章:

ES6之函数的扩展二
ES6之函数的扩展一 传送门 9.3 函数length属性 函数的length属性,不包含rest参数 console.log((function (a) {}).length) // 1 console.log((function (...a) {}).length) // 0 console.log((function (a1,b,...a) {}).length) // 210:严格模式 在 …...

Ubuntu-Ports更新源 ARM64更新源
Ubuntu-Ports更新源 Ubuntu ARM64更新源 简介: Arm64,Armhf等平台的Ubuntu软件仓库。 Ubuntu-Ports国内镜像源 华为镜像Ubuntu-Ports 阿里云镜像Ubuntu-Ports 清华大学镜像Ubuntu-Ports 改用清华大学镜像更新源 Ubuntu 的软件源配置文件是 /etc/ap…...

渗透测试怎么入门?(超详细解读)
1. 什么是渗透测试 渗透测试就是模拟真实黑客的攻击手法对目标网站或主机进行全面的安全评估,与黑客攻击不一样的是,渗透测试的目的是尽可能多地发现安全漏洞,而真实黑客攻击只要发现一处入侵点即可以进入目标系统。 一名优秀的渗透测试工程…...

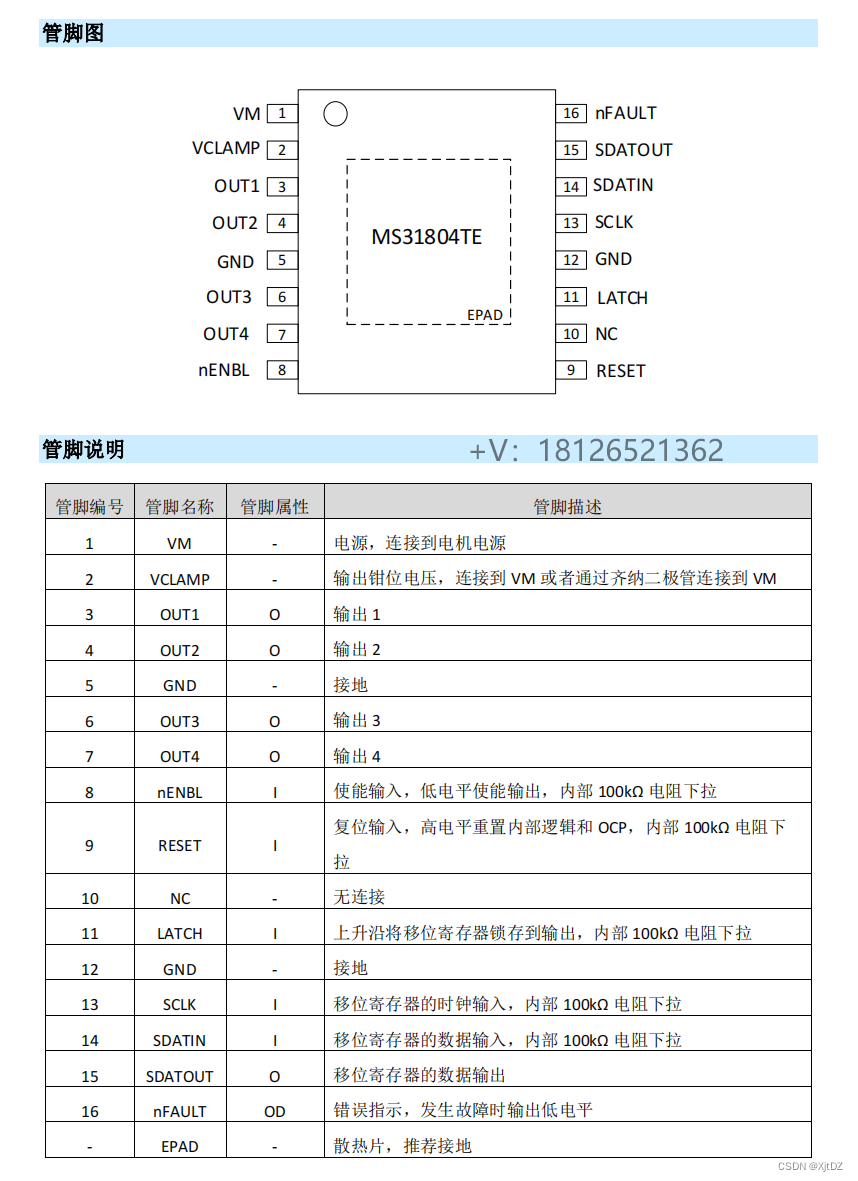
MS31804四通道低边驱动器可pin对pin兼容DRV8804
MS31804TE 是一个具有过流保护功能的四通道低边驱动器。MS31804TE 内置钳位二极管,用来钳制由电感负载续流产生的电压。MS31804TE 可以驱动单极步进电机、直流电机、继电器、螺线管或者其它负载。 散热良好的情况下,MS31804TE 可以提供每个通道最高 2A 的…...

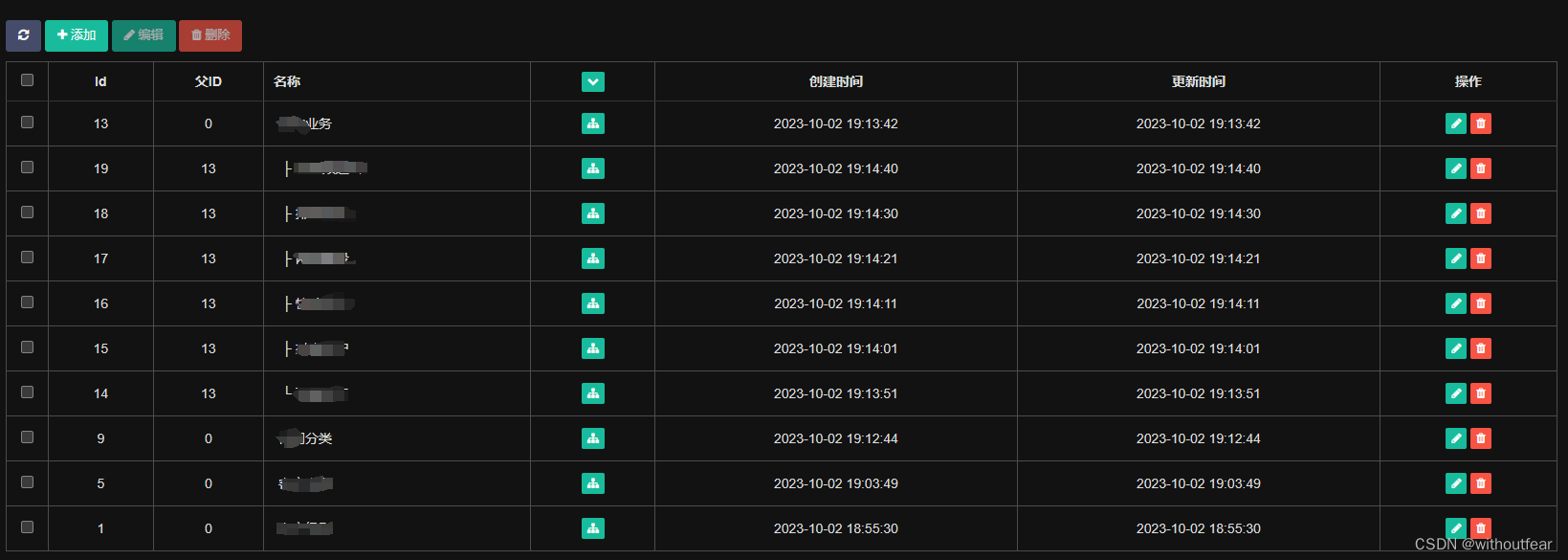
Fastadmin 子级菜单展开合并,分类父级归纳
这里踩过一个坑,fastadmin默认的展开合并预定义处理的变量是pid。 所以建表时父级id需要是pid; 当然不是pid也没关系,这里以cat_id为例,多加一步处理一样能实现。 废话少说上代码: 首先在控制器, 引用…...

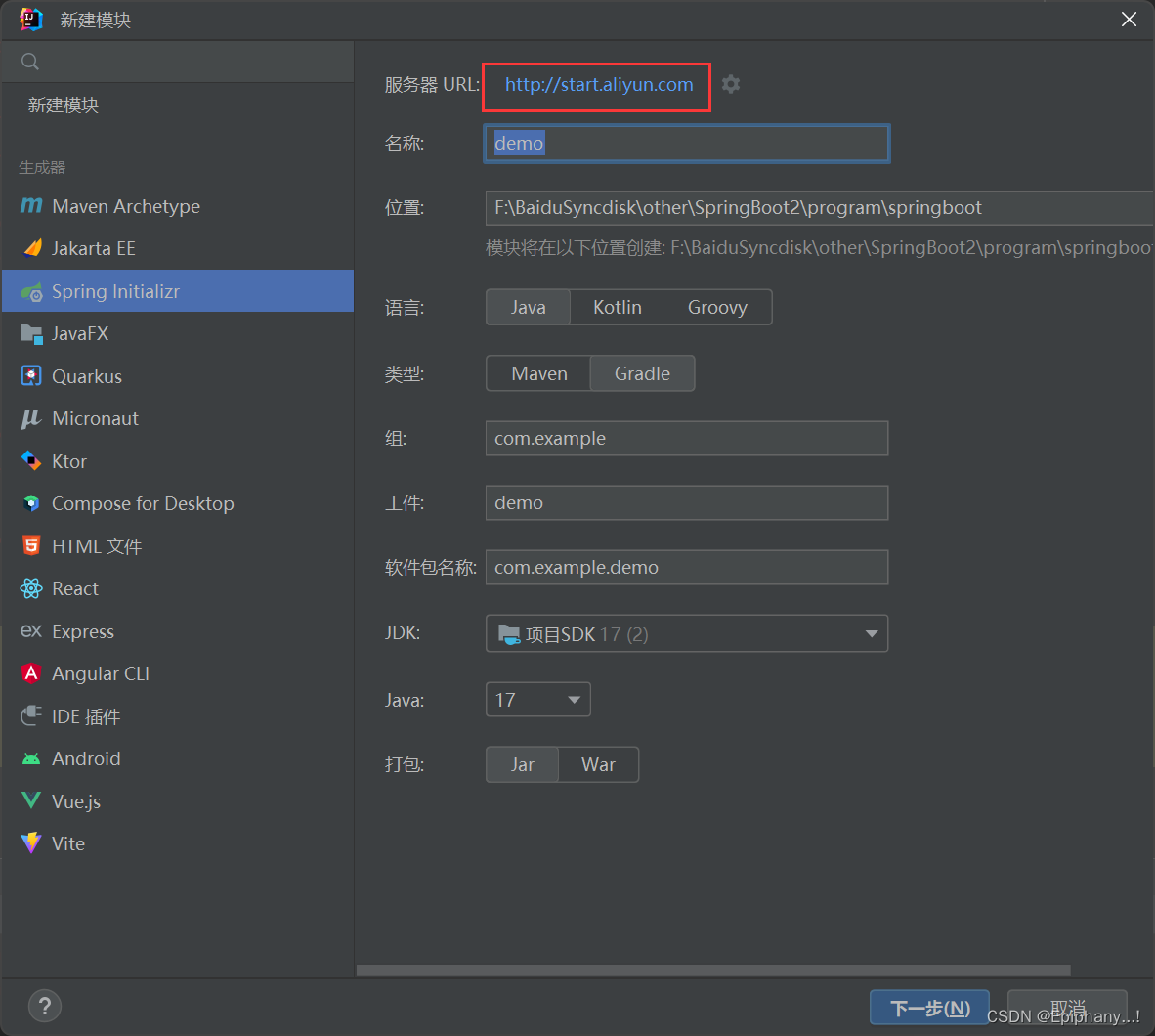
Idea创建springboot工程的时候,发现pom文件没有带<parent>标签
今天创建springboot工程,加载maven的时候报错: 这个问题以前遇到过,这是因为 mysql-connector-j 没有带版本号的原因,但是springboot的依赖的版本号不是都统一交给spring-boot-starter-parent管理了吗,为什么还会报错&…...

element树形控件编辑节点组装节点
需求功能: 编辑树节点,组装节点 <el-scrollbar class"scrollbar-wrapper"><el-tree :data"nodeList" ref"tree" :props"defaultProps" :expand-on-click-node"false"><template slot…...

【算法-动态规划】斐波那契第 n 项
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

Linux系统运行级别详解,切换、配置和常见服务
文章目录 Linux系统运行级别1. 介绍什么是系统运行级别系统运行级别的作用 2. Linux系统运行级别Linux系统预定义的运行级别每个运行级别的作用和特点 3. 切换系统运行级别如何查看当前系统运行级别如何切换到其他运行级别切换运行级别时需要注意的事项 4. 运行级别相关的服务和…...

企业需要ERP系统的八大理由,最后一个尤其重要
许多企业仍在质疑自己是否真的需要**ERP系统**。日常事务已经非常繁重,如果再加上寻找和实施一个新系统的挑战,那就更麻烦了。 公司业务在不断发展,出现了一些增长,订单也在不断增加,扭亏为盈,总体来说还算…...

Java-Atomic原子操作类详解及源码分析,Java原子操作类进阶,LongAdder源码分析
文章目录 一、Java原子操作类概述1、什么是原子操作类2、为什么要用原子操作类3、CAS入门 二、基本类型原子类1、概述2、代码实例 三、数组类型原子类1、概述2、代码实例 四、引用类型原子类1、概述2、AtomicReference3、ABA问题与AtomicStampedReference4、一次性修改…...

算法通过村第十二关-字符串|黄金笔记|冲刺难题
文章目录 前言最长公共前缀纵向比较横向比较 字符串压缩问题表示数值的字符串总结 前言 提示:我有时候在想,我是真的不太需要其他人,还是因为跟他们在一起时没法自己,所以才保持距离。我们的交谈就像是平行而毫无交集的自言自语。…...

3ds Max渲染太慢?创意云“一键云渲染”提升3ds Max渲染体验
在数字艺术设计领域,3ds Max是广泛使用的三维建模和渲染软件之一。然而,许多用户都面临着一个共同的问题:渲染速度太慢。渲染一帧画面需要耗费数小时,让人无法忍受。除了之前给大家介绍的几种解决方法外: …...

记录一次公益SRC的常见的cookie注入漏洞(适合初学者)
目录 谷歌语法-信息收集 cookie注入 实战演示 信息收集 SQL注入判断 查找字段数 爆破表名 输出结果 总结 hack渗透视频教程,扫码免费领 谷歌语法-信息收集 1.查找带有ID传参的网站(可以查找sql注入漏洞) inurl:asp idxx 2.查找网站后…...

[ACTF2020 新生赛]Exec1
拿到题目,不知道是sql注入还是命令执行漏洞 先ping一下主机 有回显,说明是命令执行漏洞 我们尝试去查看目录 127.0.0.1|ls,发现有回显,目录下面有个index.php的文件 我们之间访问index.php 输入127.0.0.1;cat index.php 发现又…...
)
DeepFace【部署 03】轻量级人脸识别和面部属性分析框架deepface在Linux环境下服务部署(conda虚拟环境+docker)
Linux环境下服务部署 1.使用虚拟环境[810ms]1.1 环境部署1.2 服务启动 2.使用Docker[680ms] 1.使用虚拟环境[810ms] 1.1 环境部署 Anaconda的安装步骤这里不再介绍,直接开始使用。 # 1.创建虚拟环境 conda create -n deepface python3.9.18# 2.激活虚拟环境 cond…...

vuex的求和案例和mapstate,mapmutations,mapgetters
main.js import Vue from vue import App from ./App.vue //引入vuex import Vuex from vuex //引入store import store from ./store/indexVue.config.productionTip falsenew Vue({el:"#app",render: h > h(App),store,beforeCreate(){Vue.prototype.$bus th…...

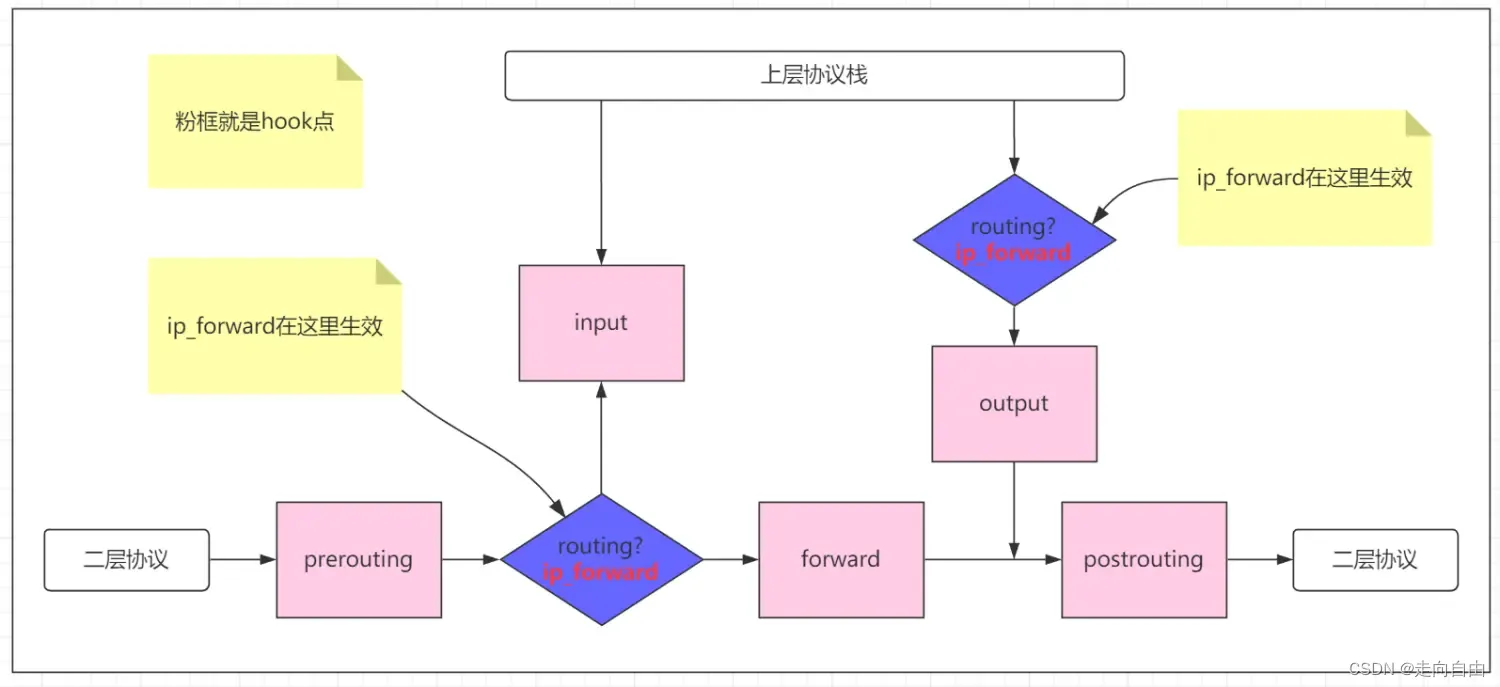
Docker 网络访问原理解密
How Container Networking Works: Practical Explanation 这篇文章讲得非常棒,把docker network讲得非常清晰。 分为三个部分: 1)docker 内部容器互联。 2)docker 容器 访问 外部root 网络空间。 3)外部网络空间…...

统信UOS离线安装nginx
注意:安装之前一定要切换到开发者模式,不然会提示没有权限 1 安装所依赖的包 gcc gcc-c openssl PCRE zlib 我平时有一个gcc的包,我会直接把里面的包全部安装一遍,下面是地址 链接: https://pan.baidu.com/s/1Ty35uQx_7iliduohkuNWPQ?pw…...

机器学习基础-手写数字识别
手写数字识别,计算机视觉领域的Hello World利用MNIST数据集,55000训练集,5000验证集。Pytorch实现神经网络手写数字识别感知机与神经元、权重和偏置、神经网络、输入层、隐藏层、输出层mac gpu的使用本节就是对Pytorch可以做的事情有个直观的…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

UE5 音效系统
一.音效管理 音乐一般都是WAV,创建一个背景音乐类SoudClass,一个音效类SoundClass。所有的音乐都分为这两个类。再创建一个总音乐类,将上述两个作为它的子类。 接着我们创建一个音乐混合类SoundMix,将上述三个类翻入其中,通过它管理每个音乐…...
