【Vue面试题十六】、Vue.observable你有了解过吗?说说看
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。

面试官:Vue.observable你有了解过吗?说说看

一、Observable 是什么
Observable 翻译过来我们可以理解成可观察的
我们先来看一下其在Vue中的定义
Vue.observable,让一个对象变成响应式数据。Vue内部会用它来处理data函数返回的对象
返回的对象可以直接用于渲染函数和计算属性内,并且会在发生变更时触发相应的更新。也可以作为最小化的跨组件状态存储器
Vue.observable({ count : 1})
其作用等同于
new vue({ count : 1})
在 Vue 2.x 中,被传入的对象会直接被 Vue.observable 变更,它和被返回的对象是同一个对象
在 Vue 3.x 中,则会返回一个可响应的代理,而对源对象直接进行变更仍然是不可响应的
二、使用场景
在非父子组件通信时,可以使用通常的bus或者使用vuex,但是实现的功能不是太复杂,而使用上面两个又有点繁琐。这时,observable就是一个很好的选择
创建一个js文件
// 引入vue
import Vue from 'vue
// 创建state对象,使用observable让state对象可响应
export let state = Vue.observable({name: '张三','age': 38
})
// 创建对应的方法
export let mutations = {changeName(name) {state.name = name},setAge(age) {state.age = age}
}
在.vue文件中直接使用即可
<template><div>姓名:{{ name }}年龄:{{ age }}<button @click="changeName('李四')">改变姓名</button><button @click="setAge(18)">改变年龄</button></div>
</template>
import { state, mutations } from '@/store
export default {// 在计算属性中拿到值computed: {name() {return state.name},age() {return state.age}},// 调用mutations里面的方法,更新数据methods: {changeName: mutations.changeName,setAge: mutations.setAge}
}
三、原理分析
源码位置:src\core\observer\index.js
export function observe (value: any, asRootData: ?boolean): Observer | void {if (!isObject(value) || value instanceof VNode) {return}let ob: Observer | void// 判断是否存在__ob__响应式属性if (hasOwn(value, '__ob__') && value.__ob__ instanceof Observer) {ob = value.__ob__} else if (shouldObserve &&!isServerRendering() &&(Array.isArray(value) || isPlainObject(value)) &&Object.isExtensible(value) &&!value._isVue) {// 实例化Observer响应式对象ob = new Observer(value)}if (asRootData && ob) {ob.vmCount++}return ob
}Observer类
export class Observer {value: any;dep: Dep;vmCount: number; // number of vms that have this object as root $dataconstructor (value: any) {this.value = valuethis.dep = new Dep()this.vmCount = 0def(value, '__ob__', this)if (Array.isArray(value)) {if (hasProto) {protoAugment(value, arrayMethods)} else {copyAugment(value, arrayMethods, arrayKeys)}this.observeArray(value)} else {// 实例化对象是一个对象,进入walk方法this.walk(value)}
}
walk函数
walk (obj: Object) {const keys = Object.keys(obj)// 遍历key,通过defineReactive创建响应式对象for (let i = 0; i < keys.length; i++) {defineReactive(obj, keys[i])}
}
defineReactive方法
export function defineReactive (obj: Object,key: string,val: any,customSetter?: ?Function,shallow?: boolean
) {const dep = new Dep()const property = Object.getOwnPropertyDescriptor(obj, key)if (property && property.configurable === false) {return}// cater for pre-defined getter/settersconst getter = property && property.getconst setter = property && property.setif ((!getter || setter) && arguments.length === 2) {val = obj[key]}let childOb = !shallow && observe(val)// 接下来调用Object.defineProperty()给对象定义响应式属性Object.defineProperty(obj, key, {enumerable: true,configurable: true,get: function reactiveGetter () {const value = getter ? getter.call(obj) : valif (Dep.target) {dep.depend()if (childOb) {childOb.dep.depend()if (Array.isArray(value)) {dependArray(value)}}}return value},set: function reactiveSetter (newVal) {const value = getter ? getter.call(obj) : val/* eslint-disable no-self-compare */if (newVal === value || (newVal !== newVal && value !== value)) {return}/* eslint-enable no-self-compare */if (process.env.NODE_ENV !== 'production' && customSetter) {customSetter()}// #7981: for accessor properties without setterif (getter && !setter) returnif (setter) {setter.call(obj, newVal)} else {val = newVal}childOb = !shallow && observe(newVal)// 对观察者watchers进行通知,state就成了全局响应式对象dep.notify()}})
}
相关文章:

【Vue面试题十六】、Vue.observable你有了解过吗?说说看
文章底部有个人公众号:热爱技术的小郑。主要分享开发知识、学习资料、毕业设计指导等。有兴趣的可以关注一下。为何分享? 踩过的坑没必要让别人在再踩,自己复盘也能加深记忆。利己利人、所谓双赢。 面试官:Vue.observable你有了解…...

Centos7使用nginx搭建rtmp流媒体服务器
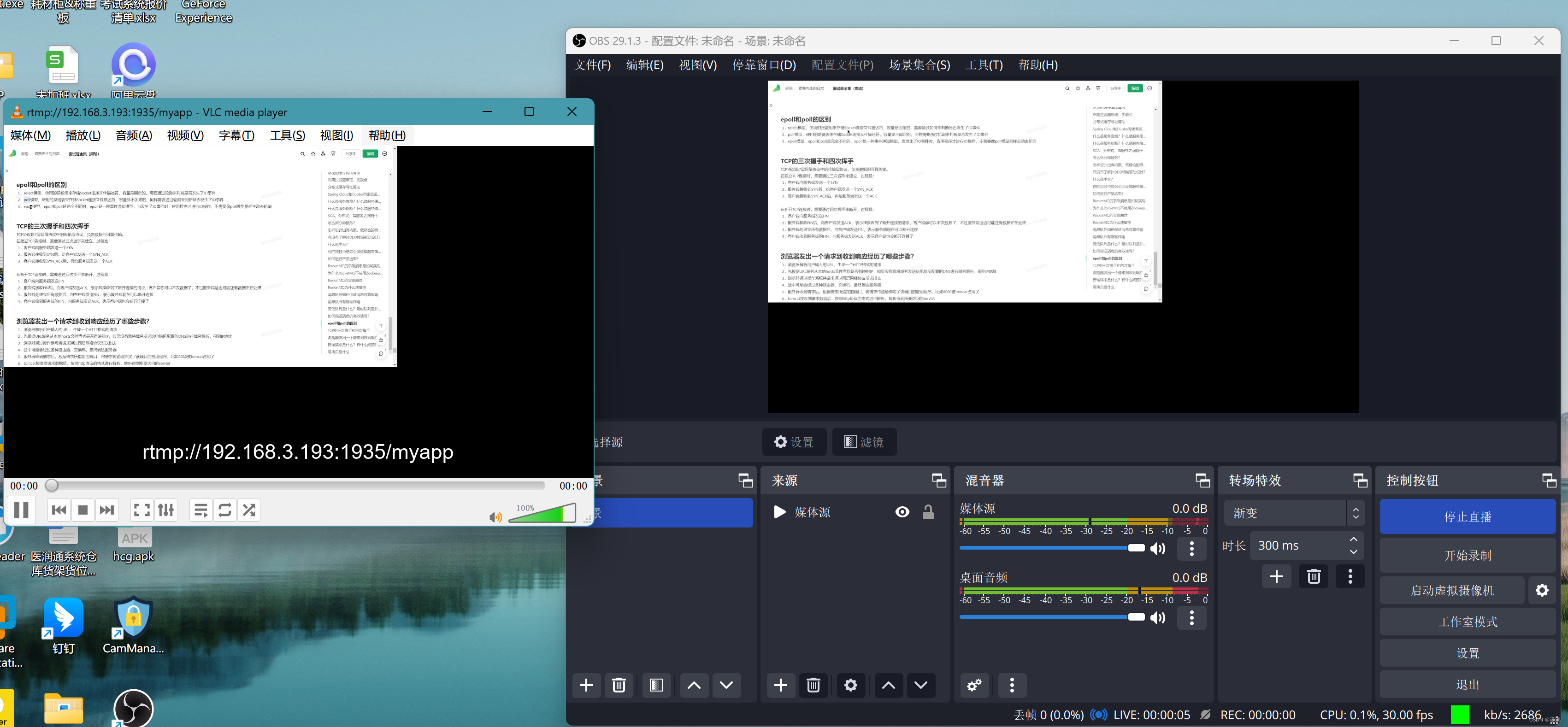
为什么写这篇文章 2023年10月份,公司系统中有个需求,需要使用摄像头记录工程师在维修设备时的工作状态,找到了一家做执法记录仪的厂商,通过厂商发过来的文档了解到该执法记录仪支持通过rtmp协议推流至服务器,第一次接…...

Springboot+vue4S店车辆管理系统(有报告),Javaee项目,springboot vue前后端分离项目。
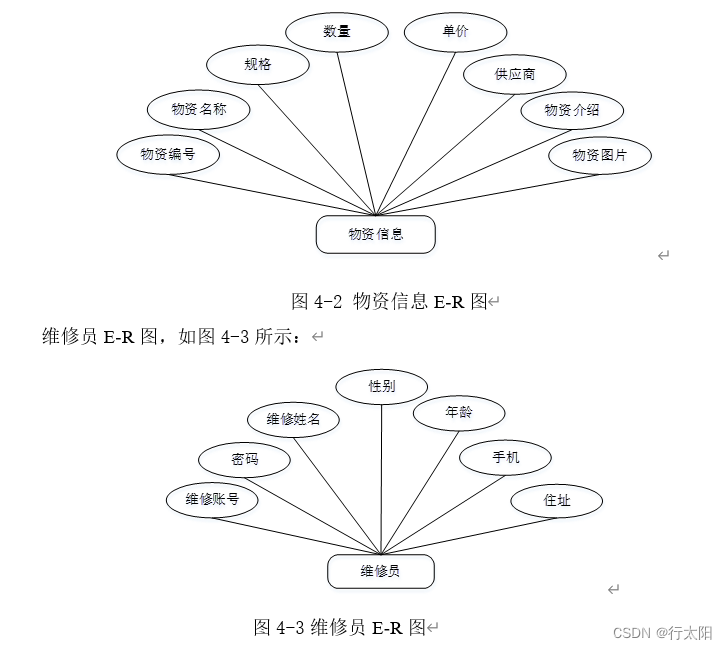
演示视频: Springbootvue4S店车辆管理系统(有报告),Javaee项目,springboot vue前后端分离项目。 项目介绍: 本文设计了一个基于Springbootvue的前后端分离的4S店车辆管理系统,采用M(…...

Docker与Serverless计算的集成: Docker容器如何与Serverless计算结合。
文章目录 1. Docker容器的可移植性2. Serverless计算的自动伸缩性3. 使用Serverless与Docker容器a. 自托管Serverless平台b. 使用容器服务 4. 使用案例:图像处理服务5. 结论 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉…...

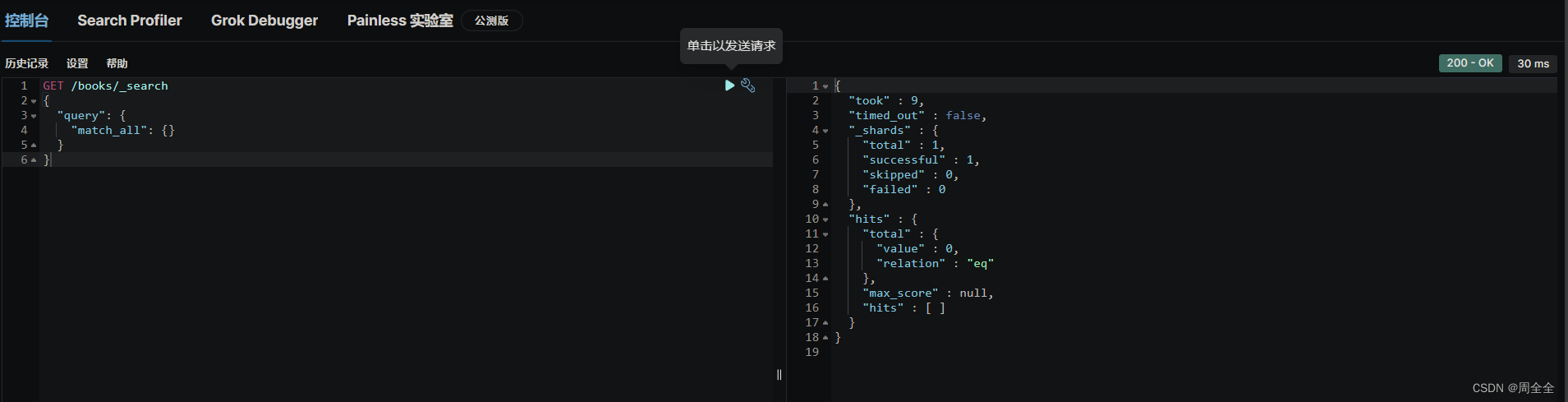
Linux下kibana的安装与配置
1. 环境配置 确保Linux服务器上已安装Java 8或更高版本。可以通过运行 java -version 来验证Java的版本。 下载Kibana 7.17.11的压缩文件,可以从Kibana 7.17.11下载 上传服务器,并解压Kibana压缩文件。 2. Kibana配置 编辑Kibana的配置文件 config/k…...
-- http - http 客户端)
LuatOS-SOC接口文档(air780E)-- http - http 客户端
示例 -- 使用http库,需要引入sysplus库, 且需要在task内使用 require "sys" require "sysplus"sys.taskInit(function()sys.wait(1000)local code,headers,body http.request("GET", "http://www.example.com/abc").wait()log.info(…...

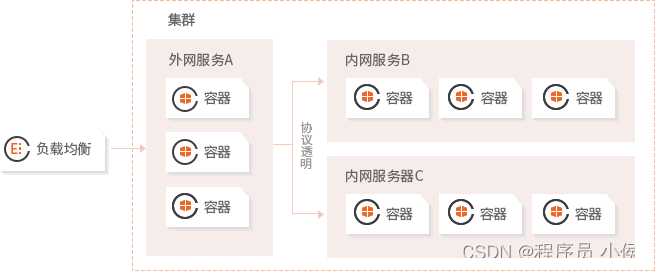
分布式文件服务器——初识MinIO
开篇 MinIO ——开源优秀的分布式对象存储系统。 适用于AI的 高性能分布式云存储 MinIO 提供高性能、与S3 兼容的对象存储系统,让你自己能够构建自己的私有云储存服务。 MinIO原生支持 Kubernetes,它可用于每个独立的公共云、每个 Kubernetes 发行版、私…...

中国34省级行政区及行政区划代码
一、34省级行政区 23个省、4个直辖市、2个特别行政区、5个自治区。 行政区行政区划代码北京市110000天津市120000河北省130000山西省140000内蒙古自治区150000辽宁省210000吉林省220000黑龙江省230000上海市310000 江苏省320000 浙江省330000 安徽省340000 福建省…...

vue、uniapp实现组件动态切换
在Vue中,通过使用动态组件,我们可以实现组件的动态切换,从而达到页面的动态展示效果。 vue 中 component组件 is属性 功能描述 例如:有多个tabs标签,如:推荐、热点、视频等。用户点击标签就会切换到对应组…...

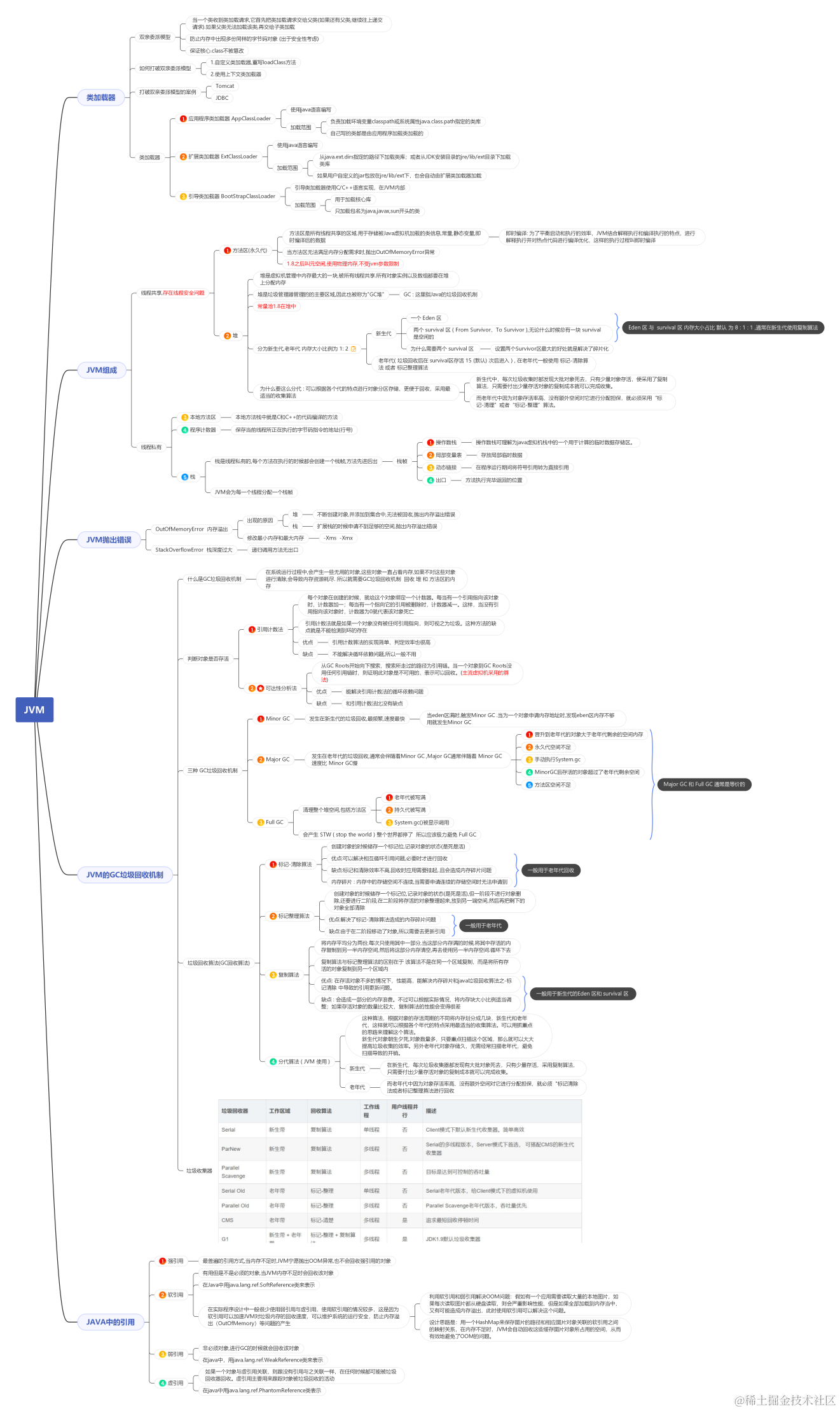
JVM 虚拟机面试知识脑图 初高级
导图下载地址 https://mm.edrawsoft.cn/mobile-share/index.html?uuid3f88d904374599-src&share_type1 类加载器 双亲委派模型 当一个类收到类加载请求,它首先把类加载请求交给父类(如果还有父类,继续往上递交请求).如果父类无法加载该类,再交给子类加载 防止内存中出现…...

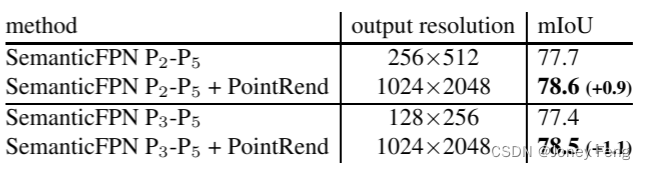
PointRend: 将图像分割视为渲染——PointRend:Image Segmentation as Rendering
0.摘要 我们提出了一种新的方法,用于高效、高质量的对象和场景图像分割。通过将经典的计算机图形学方法与像素标记任务中面临的过采样和欠采样挑战进行类比,我们开发了一种将图像分割视为渲染问题的独特视角。基于这个视角,我们提出了PointRe…...

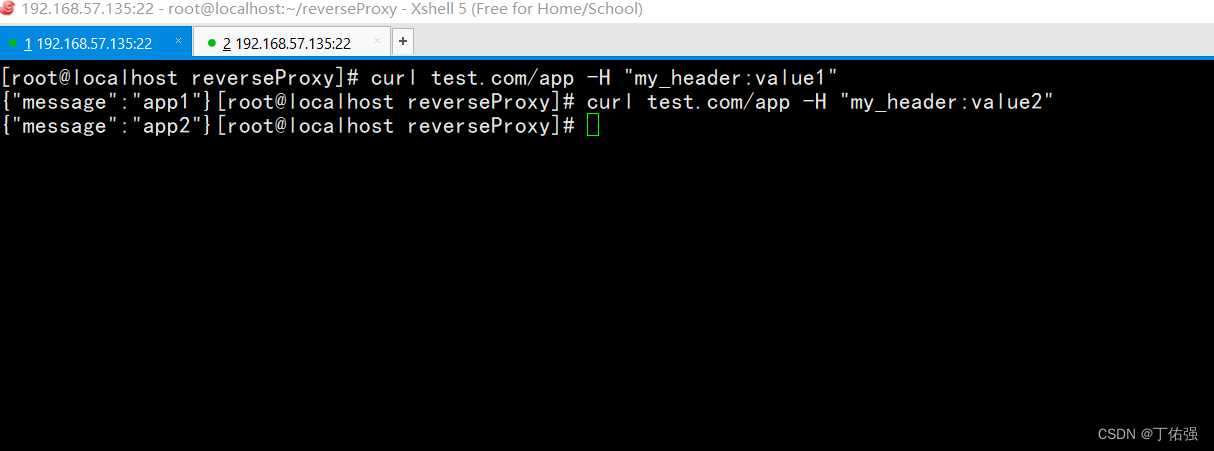
【k8s】ingress-nginx通过header路由到不同后端
K8S中ingress-nginx通过header路由到不同后端 背景 公司使用ingress-nginx作为网关的项目,需要在相同域名、uri,根据header将请求转发到不同的后端中在稳定发布的情况下,ingress-nginx是没有语法直接支持根据header做转发的。但是这个可以利…...
-- httpsrv - http服务端)
LuatOS-SOC接口文档(air780E)-- httpsrv - http服务端
httpsrv.start(port, func)# 启动并监听一个http端口 参数 传入值类型 解释 int 端口号 function 回调函数 返回值 返回值类型 解释 bool 成功返回true, 否则返回false 例子 -- 监听80端口 httpsrv.start(80, function(client, method, uri, headers, body)-- m…...

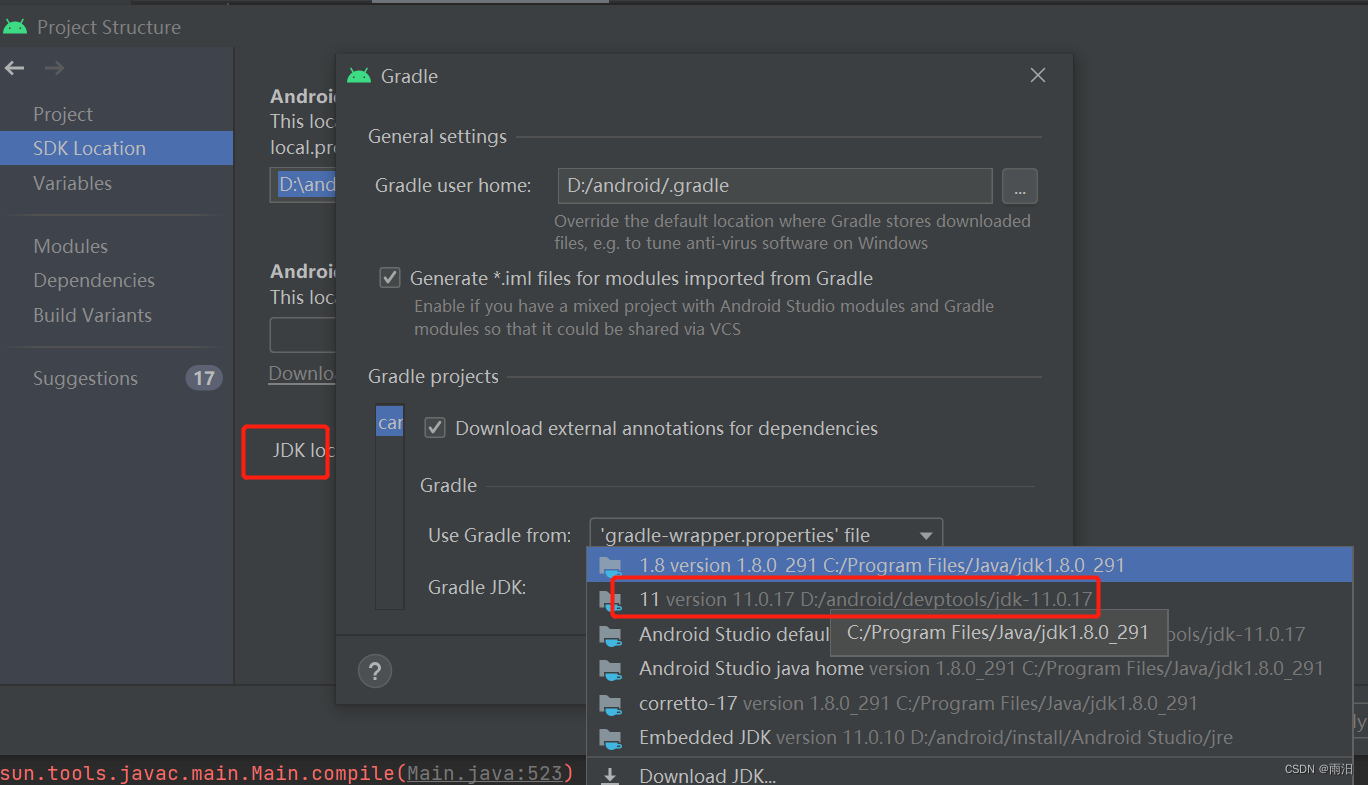
Android Studio: unrecognized Attribute name MODULE
错误完整代码: ������ (1.8.0_291) �г����쳣������ÿ…...

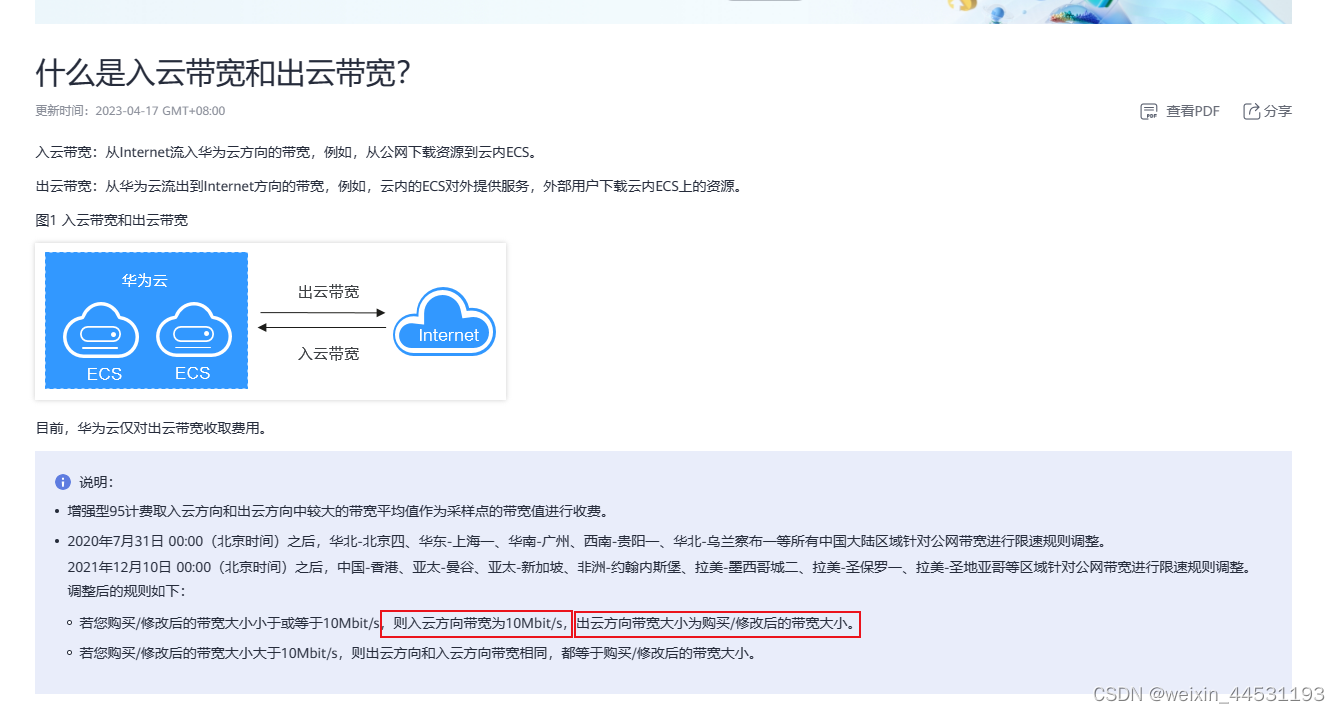
云服务器带宽对上传下载速度的影响
简单来说就是 云服务器收到数据代表入,带宽大小 < 10时,入带宽大小10 带宽大小 > 10时,出入带宽上限 等于实际购买时候的大小...

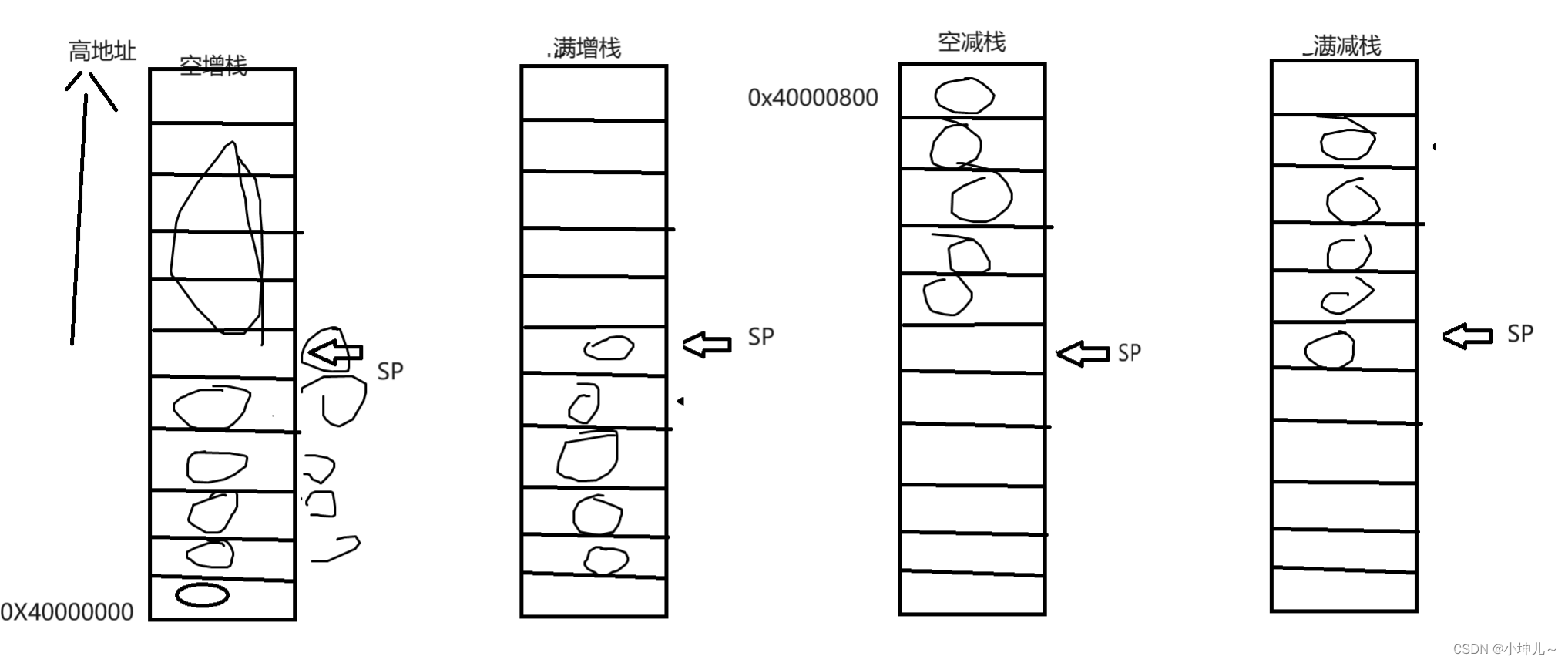
2023/9/28 -- ARM
【内存读写指令】 int *p0X12345678 *p100;//向内存中写入数据 int a *p;//从内存读取 1.单寄存器内存读写指令 1.1 指令码以及功能 向内存中写: str:向内存中写一个字(4字节)的数据 strh:向内存写半个字(2字节)的数据 strb:向内存写一个字…...

vue原生实现element上传多张图片浏览删除
vue原生实现element上传多张图片浏览删除 <div class"updata-component" style"width:100%;"><div class"demo-upload-box clearfix"><div class"demo-upload-image-box" v-if"imageUrlArr && imageUrlAr…...

黑群晖video station评级问题
黑群晖video station评级问题 环境 群晖Version: 6.2.3-25423video station 2.4.10方法1,py文件 登录ssh,获取sudo权限 cd /var/packages/VideoStation/target/plugins/syno_themoviedbsudo vim search.py替换movie_data[vote_average] 替换为 round(movie_data[vote_avera…...

Godot快速精通-从看懂英文文档开始-翻译插件
视频教程地址:https://www.bilibili.com/video/BV1t8411q7hw/ 大家好,我今天要和大家分享的是如何快速精通Godot,众所周知,一般一个开源项目都会有一个文档,对于有一定基础或者是理解能力强的同学,看文档比…...

vue项目的学习周报03
学习周报 日期范围:2023年9月25日~2023年10月1日 学习目标:本周的学习目标是学习vue的基础知识 学习成果:在本周我完成以下任务和学习活动: 1.我完成了对vue.js的基础认识; 2.学习了通过index.js导入新的组件&#…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

边缘计算网关提升水产养殖尾水处理的远程运维效率
一、项目背景 随着水产养殖行业的快速发展,养殖尾水的处理成为了一个亟待解决的环保问题。传统的尾水处理方式不仅效率低下,而且难以实现精准监控和管理。为了提升尾水处理的效果和效率,同时降低人力成本,某大型水产养殖企业决定…...

[特殊字符] Spring Boot底层原理深度解析与高级面试题精析
一、Spring Boot底层原理详解 Spring Boot的核心设计哲学是约定优于配置和自动装配,通过简化传统Spring应用的初始化和配置流程,显著提升开发效率。其底层原理可拆解为以下核心机制: 自动装配(Auto-Configuration) 核…...
