wpf中listview内容居中显示
在WPF中使用ListView经常会用到GridView作为视图,但是却碰到GridViewColumn不能居中对齐的问题,
实现方法
给ListViewItem设置Style,让ListViewItem在水平方向拉伸填充:
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<ListView ItemContainerStyle="{StaticResource ListViewItemStyle}">
然后再给GridViewColumn的Datatemplate设置居中对齐就可以了。
实例代码
<ListView x:Name="_detectionListView" ItemsSource="{Binding DetectionCheckList}" Background="White" BorderThickness="0" ScrollViewer.HorizontalScrollBarVisibility="Disabled"><ListView.ItemContainerStyle><Style TargetType="ListViewItem"><Setter Property="Background" Value="White" /><Setter Property="Foreground" Value="#464457" /><Setter Property="FontSize" Value="{Binding dataGridTextSize, Source={StaticResource ThemeCore}}" /><Setter Property="FontWeight" Value="Regular" /><Setter Property="HorizontalContentAlignment" Value="Stretch"/><Style.Triggers><Trigger Property="IsMouseOver" Value="True"><Setter Property="Background" Value="White" /><Setter Property="BorderBrush" Value="White" /></Trigger><Trigger Property="IsSelected" Value="True"><Setter Property="Background" Value="White" /><Setter Property="BorderBrush" Value="White" /></Trigger></Style.Triggers></Style></ListView.ItemContainerStyle><ListView.View><GridView AllowsColumnReorder="False"><GridView.ColumnHeaderContainerStyle><Style TargetType="GridViewColumnHeader"><Setter Property="HorizontalContentAlignment" Value="Center"/><Setter Property="VerticalAlignment" Value="Center"/><Setter Property="SnapsToDevicePixels" Value="True" /><Setter Property="Height" Value="48" /><Setter Property="Background" Value="#F8F8F8"/><Setter Property="Opacity" Value="0.82"/><Setter Property="FontWeight" Value="Semibold"/><Setter Property="Foreground" Value="#464457"/><Setter Property="FontSize" Value="{Binding dataGridTextSize, Source={StaticResource ThemeCore}}"/></Style></GridView.ColumnHeaderContainerStyle><GridViewColumn Header="设备名称" Width="{Binding ElementName=col1,Path=ActualWidth}" ><GridViewColumn.CellTemplate><DataTemplate><Grid><TextBlock Text="{Binding deviceName}" HorizontalAlignment="Center" TextAlignment="Center"/></Grid></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="序列号" Width="{Binding ElementName=col2,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding serialNumber}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="IMEI" Width="{Binding ElementName=col3,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding deviceIMEI}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="设备型号" Width="{Binding ElementName=col4,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding deviceModel}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="检测时间" Width="{Binding ElementName=col5,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding operateTime}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="耗时" Width="{Binding ElementName=col6,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding checkTimeCost}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="次数" Width="{Binding ElementName=col7,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding Violation_Count}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="检测状态" Width="{Binding ElementName=col8,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding DetectionStatus}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="USB位置" Width="{Binding ElementName=col9,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding UsbPostionInfo}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn><GridViewColumn Header="进度" Width="{Binding ElementName=col10,Path=ActualWidth}"><GridViewColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding DetectStep}" HorizontalAlignment="Center"/></DataTemplate></GridViewColumn.CellTemplate></GridViewColumn></GridView></ListView.View></ListView>相关文章:

wpf中listview内容居中显示
在WPF中使用ListView经常会用到GridView作为视图,但是却碰到GridViewColumn不能居中对齐的问题, 实现方法 给ListViewItem设置Style,让ListViewItem在水平方向拉伸填充: <Setter Property"HorizontalContentAlignment" Value&…...

第二章 C++的输出
系列文章目录 第一章 C的输入 文章目录 系列文章目录前言一、个人名片二、cout三、printf总结 前言 今天来学C的输出吧! 一、个人名片 二、cout cout 三、printf printf 总结 最近懒得写博客怎么办?...

Qt中常用容器组控件介绍和实操
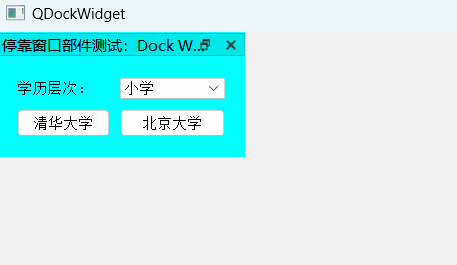
目录 常用容器组控件(Containers): 1.Group Box 2.Scroll Area 3.Tab Widget 4.Frame 5.Dock Widget 常用容器组控件(Containers): 控件名称依次解释如下(常用的用红色标出): Group Box: 组合框: 提供带有标题的组合框框架Scroll Area…...

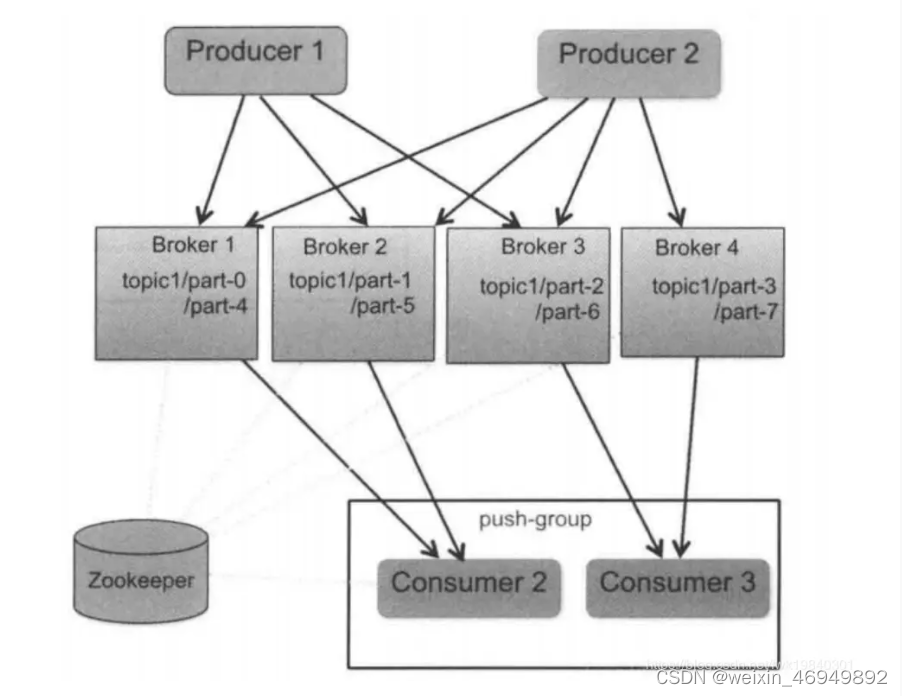
kafka、rabbitmq 、rocketmq的区别
一、语言不同 RabbitMQ是由内在高并发的erlanng语言开发,用在实时的对可靠性要求比较高的消息传递上。 kafka是采用Scala语言开发,它主要用于处理活跃的流式数据,大数据量的数据处理上 RocketMQ是采用java语言开发的 二、吞吐量 kafka吞吐量更高&…...

java的amazonaws接口出现无法执行http请求:管道中断
java使用amazonaws的接口上传文件到minio出现以下异常: com.amazonaws.SdkClientException: Unable to execute HTTP request: Broken pipe (Write failed) at com.amazonaws.http.AmazonHttpClient R e q u e s t E x e c u t o r . h a n d l e R e t r y a b l e…...

cmake 多线程编译 指定 Visual Studio 编译器 命令行
当使用CMake来配置和构建一个Visual Studio 项目时,以下命令是关键的。 第一行是用于配置项目,而第二行用于构建项目。 Visual Studio 15 2017 Visual Studio 16 2019 Visual Studio 17 2022 在CMake中,DCMAKE_BUILD_TYPE是用于指定项目的构建…...

将 mysql 数据迁移到 clickhouse (最新版)
一、前驱知识 已经在mysql中插入了海量的数据了,这个时候mysql 承载不了这么大的数据,并且数据只需要查询,修改和删除非常少,并且不需要支持事务,这个时候需要换一个底层存储,这里选用的是 clickhouse 来进…...

LeetCode 69.x的平方
LeetCode 69.x的平方 思路: 二分查找。从1到x进行二分查找,每次判断mid的平方是否<x, 如果是,则更新ansmid,并缩小区间; 如果不是,则缩小区间; 最后则找到最接近的ans࿰…...

【小白入门】ASP.NET Core 创建 Web API
ASP.NET Core 支持使用 C# 创建 RESTful 服务,也称为 Web API。 若要处理请求,Web API 使用控制器。 Web API 中的 控制器 是派生自 ControllerBase 的类。 本文介绍了如何使用控制器处理 Web API 请求。 Web API 包含一个或多个派生自 ControllerBase …...

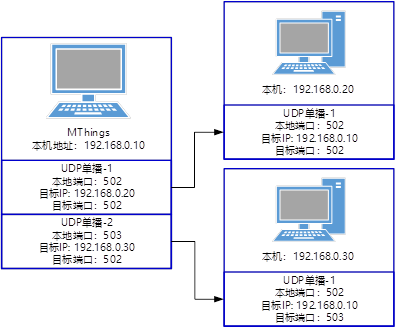
如何使用摩尔信使MThings连接网络设备
帽子: 摩尔信使MThings支持Modbus-TCP、Modbus-RTU Over TCP、Modbus-TCP Over UDP、Modbus-RTU Over UDP。 TCP链接中,摩尔信使MThings支持灵活的连接方式,主机可作为客户端也可以作为服务端,同时支持模拟从机以客户端方式向远…...

2023自动驾驶 车道线检测数据集
目录 2023自动驾驶 车道线检测关键数据集 下载链接 labelme标注制作数据: 车道线分割项目记录-tusimple数据集处理 2023自动驾驶 车道线检测关键数据集 下载链接 2023自动驾驶 车道线检测关键数据集 下载链接_Xiaobai_Zhao的博客-CSDN博客 labelme标注制作数据:...

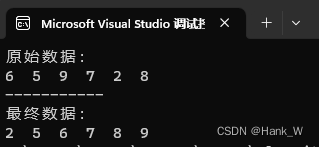
排序算法-冒泡排序法(BubbleSort)
排序算法-冒泡排序法(BubbleSort) 1、说明 冒泡排序法又称为交换排序法,是从观察水中的气泡变化构思而成的,原理是从第一个元素开始,比较相邻元素的大小,若大小顺序有误,则对调后再进行下一个…...

3d tiles规范boundingVolume属性学习
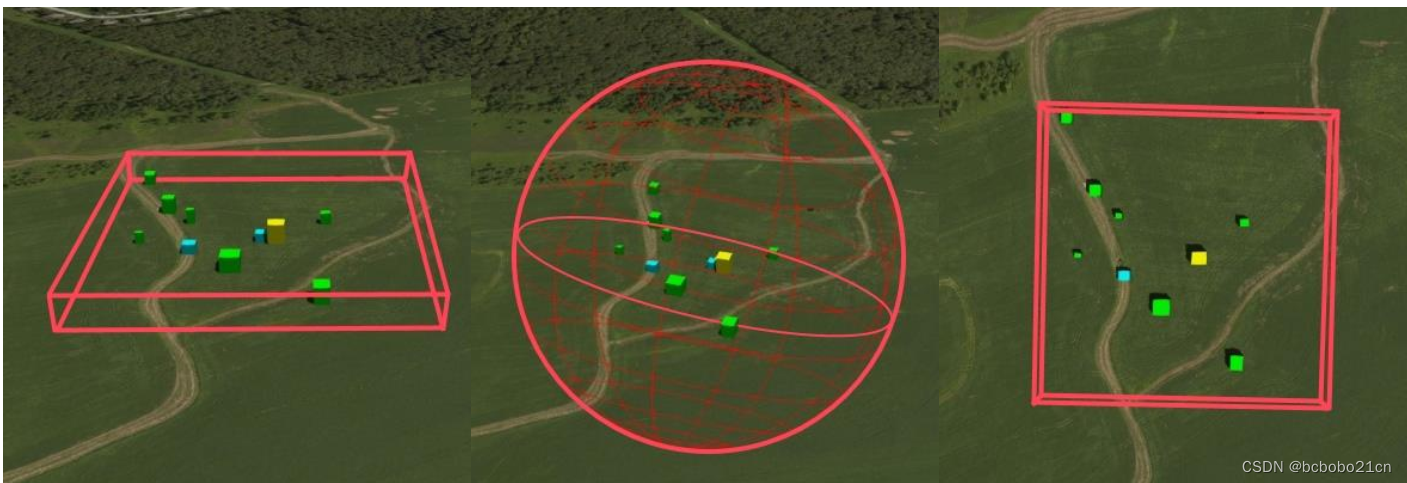
3d tiles的瓦片(Tiles)包含一些属性,其中第一项是boundingVolume;下面学习boundingVolume; boundingVolume,这个翻译为边界范围框,如果直译为边界体积可能有问题,其实就是包围盒的意…...

【开题报告】如何借助chatgpt完成毕业论文开题报告
步骤 1:确定论文主题和研究问题 首先,你需要确定你的论文主题和研究问题。这可以是与软件开发、算法、人工智能等相关的任何主题。确保主题具有一定的研究性和可行性。 步骤 2:收集相关文献和资料 在开始撰写开题报告之前,收集相…...

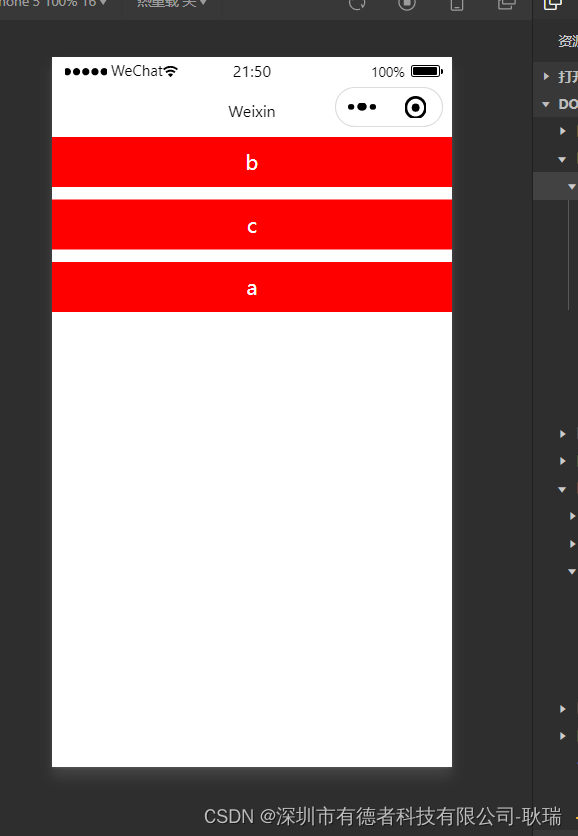
微信小程序通过 movable-area 做一个与vuedraggable相似的上下拖动排序控件
因为只是做个小案例 我就直接代码写page页面里了 其实很简单 组件稍微改一下就好了 wxss /* 设置movable-area的宽度 */ .area{width: 100%; }/* a b c 每条元素的样式 */ movable-view {width: 100%;background-color: red;height: 40px;line-height: 40px;color: #FFFFFF;tex…...

Ceph入门到精通-Nginx超时参数分析设置
nginx中有些超时设置,本文汇总了nginx中几个超时设置 Nginx 中的超时设置包括: “client_body_timeout”:设置客户端向服务器发送请求体的超时时间,单位为秒。 “client_header_timeout”:设置客户端向服务器发送请…...

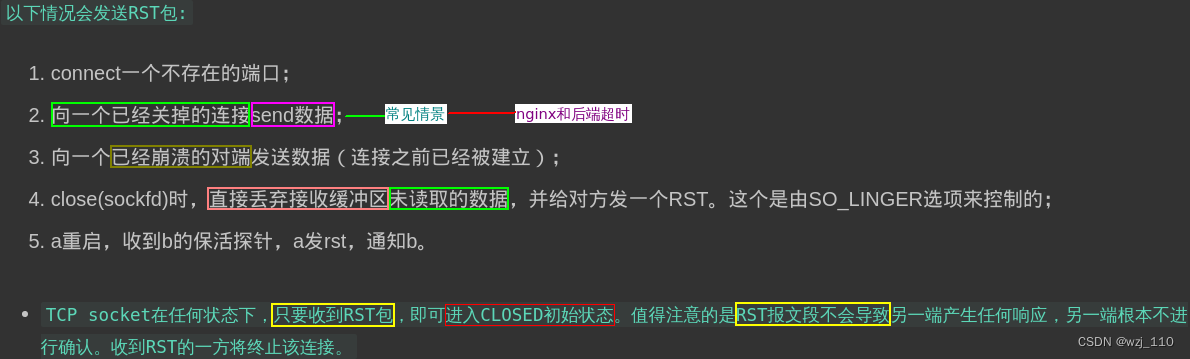
TCP/IP(十)TCP的连接管理(七)CLOSE_WAIT和TCP保活机制
一 CLOSE_WAIT探究 CLOSE_WAIT 状态出现在被动关闭方,当收到对端FIN以后回复ACK,但是自身没有发送FIN包之前 ① 服务器出现大量 CLOSE_WAIT 状态的原因有哪些? 1、通常来讲,CLOSE_WAIT状态的持续时间应该很短,正如SYN_RCVD状态2、但是在一些特殊情况下,就会出现大量连接长…...

LeetCode 面试题 08.10. 颜色填充
文章目录 一、题目二、C# 题解 一、题目 编写函数,实现许多图片编辑软件都支持的「颜色填充」功能。 待填充的图像用二维数组 image 表示,元素为初始颜色值。初始坐标点的行坐标为 sr 列坐标为 sc。需要填充的新颜色为 newColor。 「周围区域」是指颜色相…...

内排序算法
排序算法是面试中常见的问题,不同算法的时间复杂度、稳定性和适用场景各不相同。按照数据量和存储方式可以将排序算法分为 内排序(Internal Sorting)和 外排序(External Sorting)。 内排序是指对所有待排序的数据都可…...

options.html 页面设计成聊天框,左侧是功能列表,右侧是根据左侧的功能切换成不同的内容。--chatGpt
gpt: 要将 options.html 页面设计成一个聊天框式的界面,其中左侧是功能列表,右侧根据左侧的功能切换成不同的内容,你可以按照以下步骤进行设计和实现: 1. 首先,创建 options.html 文件,并在其中定义基本的…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...
