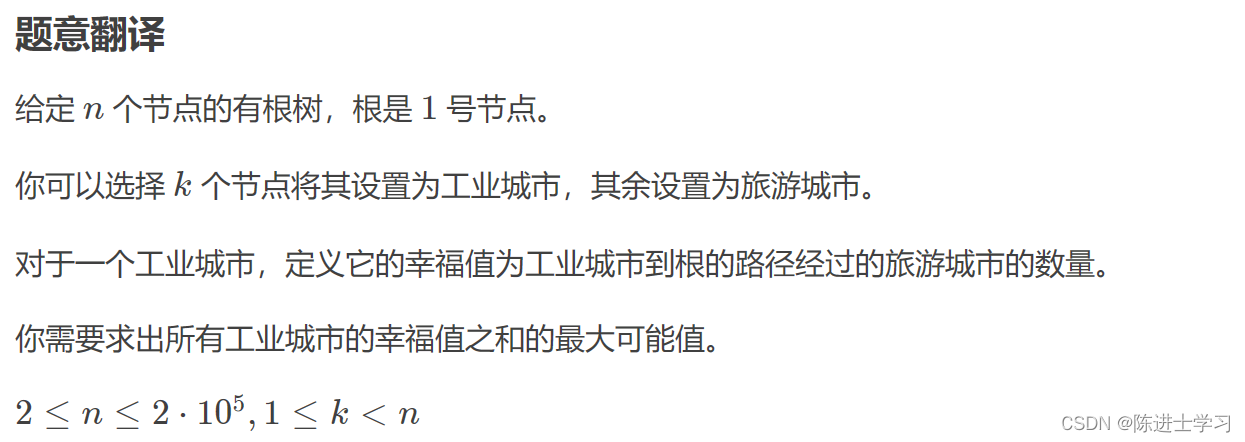
vue父组件向子组件传值的方法
Vue父组件向子组件传值的方法有以下几种:
- Props(属性):在父组件中通过在子组件标签上绑定属性的方式传递数据。子组件可以通过props选项接收并使用这些属性。适用于父组件需要向子组件传递初始值的情况。
示例:
<!-- 父组件 -->
<template><div><child-component :message="parentMessage"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {parentMessage: 'Hello from parent'};}
}
</script><!-- 子组件 -->
<template><div><p>{{ message }}</p></div>
</template><script>
export default {props: ['message']
}
</script>
- emit(自定义事件):父组件通过自定义事件触发机制,将需要传递的数据作为参数进行传递,并在子组件中通过emit(自定义事件):父组件通过自定义事件触发机制,将需要传递的数据作为参数进行传递,并在子组件中通过emit方法监听该事件,获取传递的数据。适用于父组件需要响应子组件的交互行为而传递数据的情况。
示例:
<!-- 父组件 -->
<template><div><child-component @custom-event="handleCustomEvent"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},methods: {handleCustomEvent(data) {console.log(data); // 子组件传递的数据}}
}
</script><!-- 子组件 -->
<template><div><button @click="handleClick">触发事件</button></div>
</template><script>
export default {methods: {handleClick() {this.$emit('custom-event', 'Hello from child');}}
}
</script>
这两种方法可以根据具体情况选择使用。使用Props可以在父子组件之间进行单向数据流的传递,适用于父组件向子组件传递初始值或实现一些静态数据的展示。而使用$emit自定义事件可以实现父子组件之间的双向通信,适用于需要响应用户交互行为的场景。
以上示例中,第一种方法通过props将父组件的parentMessage属性传递给子组件,并在子组件中显示该属性的值。第二种方法是在子组件中点击按钮时,通过$emit方法触发了一个自定义事件,并传递了字符串参数,父组件监听此事件并获取到子组件传递的数据。
相关文章:

vue父组件向子组件传值的方法
Vue父组件向子组件传值的方法有以下几种: Props(属性):在父组件中通过在子组件标签上绑定属性的方式传递数据。子组件可以通过props选项接收并使用这些属性。适用于父组件需要向子组件传递初始值的情况。 示例: <…...
(附MATLAB代码实现))
MATLAB算法实战应用案例精讲-【优化算法】高尔夫优化算法(GOA)(附MATLAB代码实现)
前言 高尔夫优化算法(Golf Optimization Algorithm, GOA),用以解决现实世界中的复杂优化问题。该成果于2023年8月发表在SCI期刊Biomimetics 。高尔夫球是一项户外运动,在个人或团队的场地上展开,由专业球杆熟练操纵。这项运动的基本原则决定了它的本质——将球从起始点推向…...

数组的reduce和reduceRight方法
1.reduce方法可用接收两个参数: 第一个参数:为一个回调函数,此回调函数又可以有四个参数 第1个参数:为上一次回调函数return的结果,首次默认为第二个参数值,如果没有第二个参数值,则默认当前数…...

自动监控网站可用性并发送通知的 Bash 脚本
在现代的互联网世界中,网站的可用性对于业务的成功至关重要。如果您是一个网站管理员或负责监控网站运行状况的工程师,那么您知道及时发现并解决问题对于确保用户满意度至关重要。如何使用 Bash 脚本来监控多个网站的可用性,并在网站出现问题…...

go 项目打包部署到服务器
1、window打包到Linux 步骤1 依次执行一下命令,就会得到一个exe 文件 步骤2 把打包的文件,放到服务器上(可以使用FinalShell工具) chmod x main # 执行这个命令,给main 文件添加 执行权限,然后执行 ls &…...

整理mongodb文档:副本集成员可以为偶数
个人博客 整理mongodb文档:副本集成员可以为偶数 想了下,仲裁节点还是不想直接说太多,怕有的同学想太多,且本身副本集就偏向运维的,新手基本也没什么权限操作,就不多废话了。 文章概叙 文章从MongoDB是否可以用偶数…...

PHP - 遇到的Bug - 总结
BUG记录1 [问题] 除数为0,不符合规则 [问题描述] // 报错信息 DivisionByZeroError:is thrown when an attempt is made to divide a number by zero.// example public class Example {public static void Main(){int number1 3000;int number2 0;tr…...

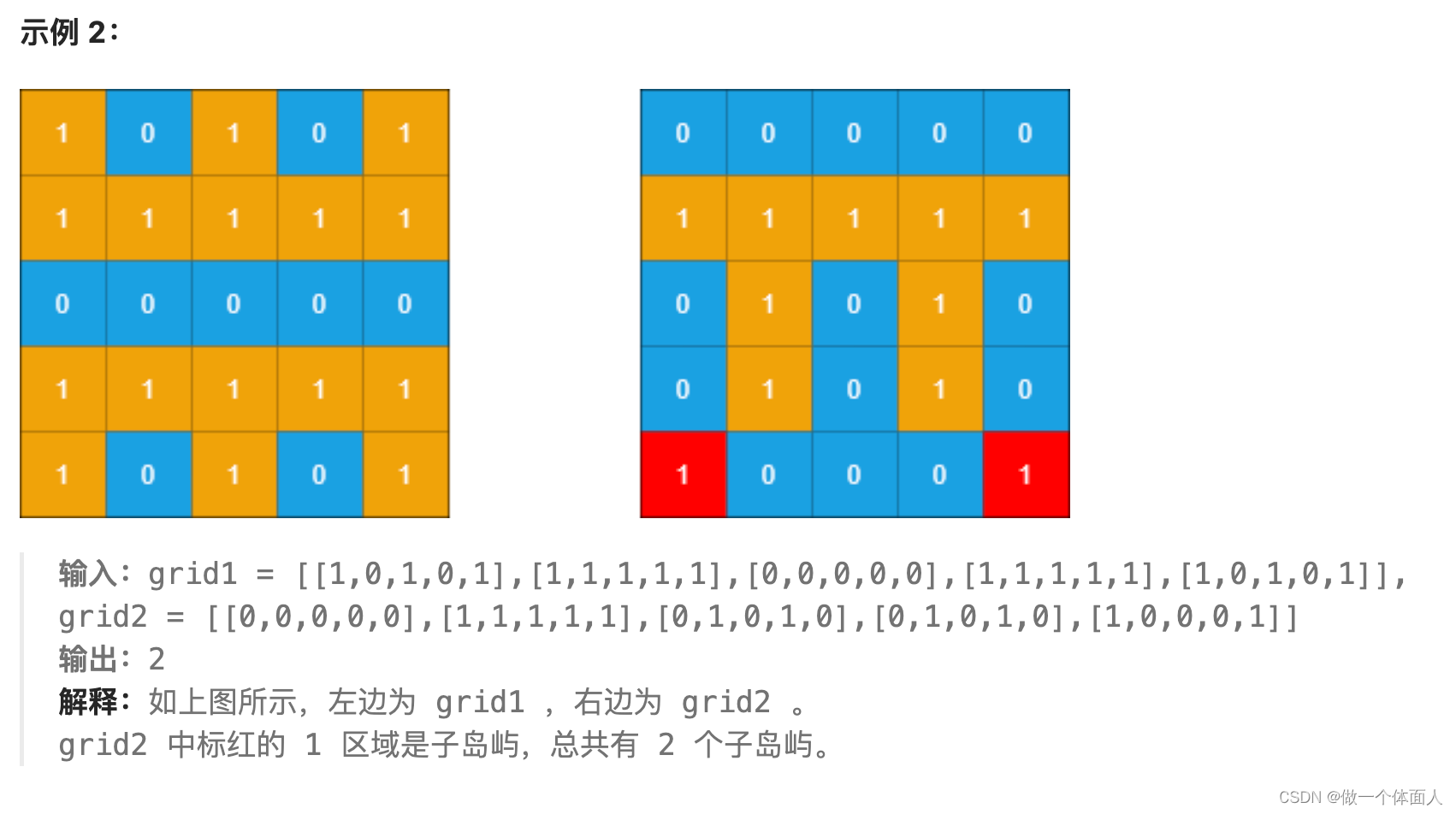
统计子岛屿的数量
统计子岛屿 题目描述 给你两个 m x n 的二进制矩阵 grid1 和 grid2 ,它们只包含 0 (表示水域)和 1 (表示陆地)。一个 岛屿 是由 四个方向 (水平或者竖直)上相邻的 1 组成的区域。任何矩阵以外…...

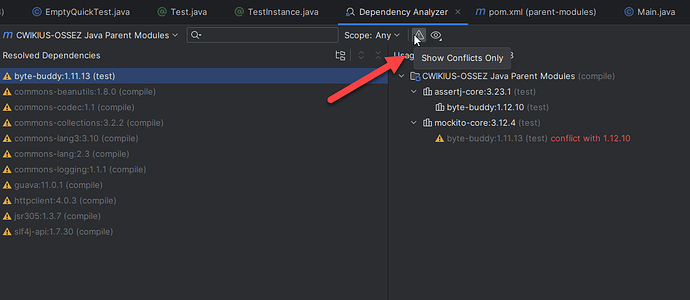
IntelliJ IDEA Maven 项目的依赖分析
在一个 maven 的项目中,我们需要知道我们的项目中使用的包可能有哪些冲突。 这个在 IntelliJ IDEA 中提供了贴心的查看。 选择 Maven 项目中的分析依赖。 随后,IntelliJ IDEA 将会打开一个依赖分析的标签页。 在这个标签页中,我们可以看到…...

数学建模、统计建模、计量建模整体框架的理解以及建模的步骤
数学建模、统计建模、计量建模整体框架的理解以及建模的步骤 引言正文模型的设定模型的估计建模中可能遇到的四种数据类型 模型的检验模型的应用 最后 引言 这篇博客主要写给统计或者数学专业的小白,以供快速上手建模比赛;本人将在这里整合参加建模比赛…...

WaitGroup原理分析
背景 在实际业务开发中,我们会遇到以下场景:请求数据库,批量获取1000条数据记录后,处理数据 为了减少因一次批量获取的数据太多,导致的数据库延时增加,我们可以把一次请求拆分成多次请求,并发去…...

java直播源码:如何使用Java构建一个高效的直播系统
Java直播源码是一种用于实现实时视频流传输的技术,它可以将视频流从一个地方传送到另一个地方。它使用Java语言编写,可以支持多种视频格式,如MPEG、H.264等。 Java直播源码是一种用于实现实时视频流传输的技术,它可以将视频流从一…...

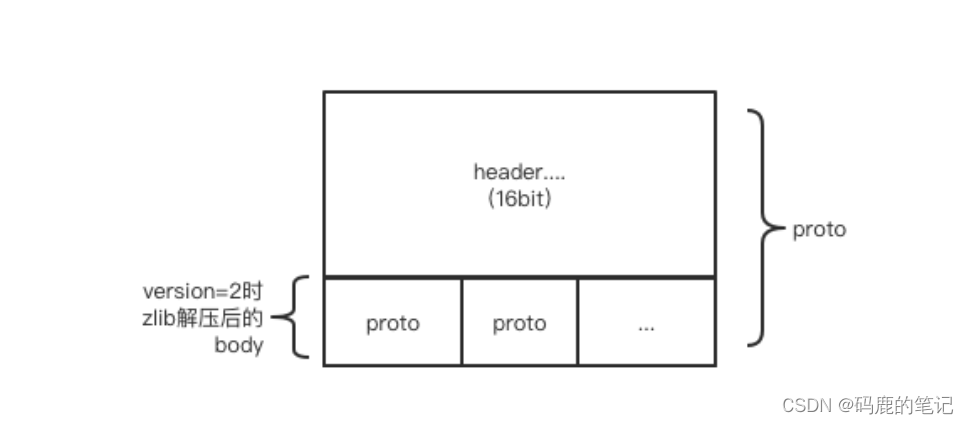
Websocket获取B站直播间弹幕教程——第二篇、解包/拆包
教程一、Websocket获取B站直播间弹幕教程 — 哔哩哔哩直播开放平台 1、封包 我们连接上B站Websocket成功后,要做两件事情: 第一、发送鉴权包。第二、发送心跳包,每30秒一次,维持websocket连接。 这两个包不是直接发送过去&…...

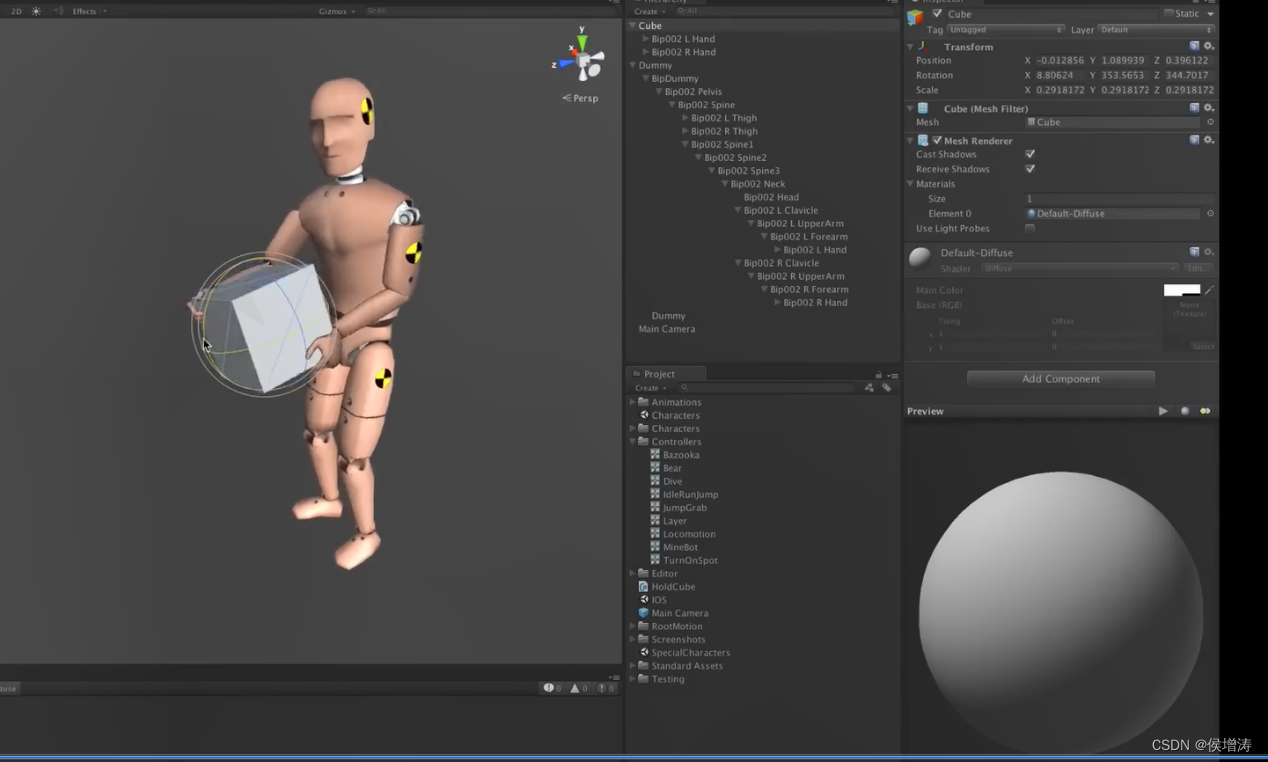
膝关节检测之1设计目标手势与物体交互的动画
原来只用unity自带的IK,发现背部不能动,且手和手指的移动和旋转试了好像没法通过animation实现(加入关键帧并修改最终状态的数值后播放没有变化,确定最终关键帧的数值已经改了的)。看资料,发现final IK&…...

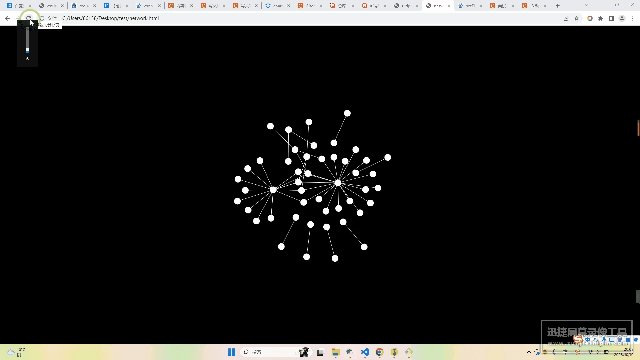
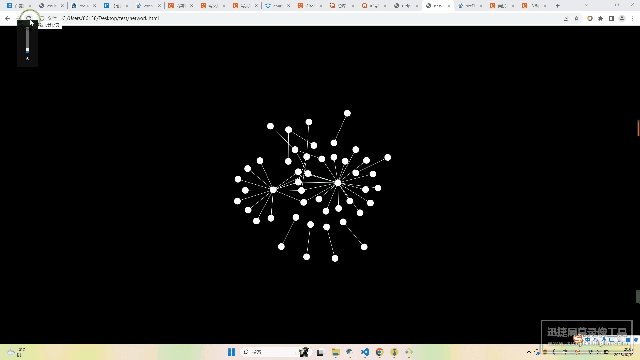
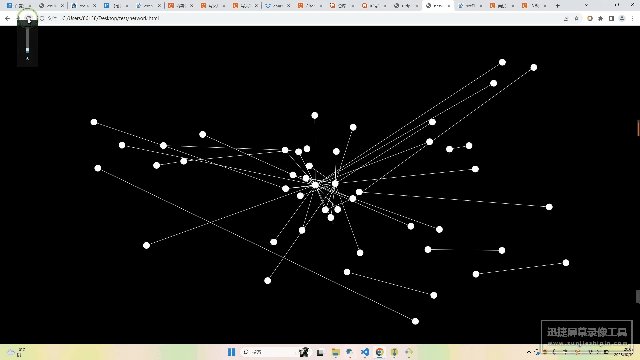
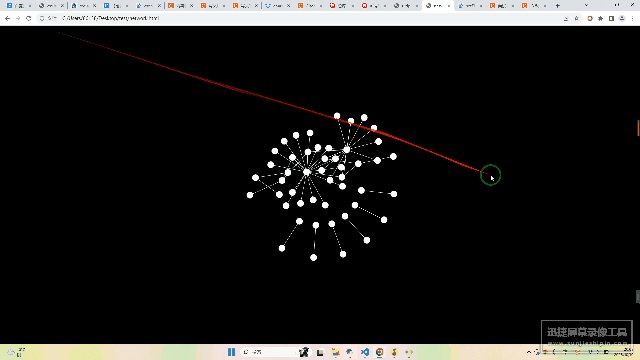
canvas力导布局
老规矩,先上效果图 <html><head><style>* {margin: 0;padding: 0;}canvas {display: block;width: 100%;height: 100%;background: #000;}</style> </head><body><canvas id"network"></canvas> </…...

【网络安全】「漏洞原理」(二)SQL 注入漏洞之理论讲解
前言 严正声明:本博文所讨论的技术仅用于研究学习,旨在增强读者的信息安全意识,提高信息安全防护技能,严禁用于非法活动。任何个人、团体、组织不得用于非法目的,违法犯罪必将受到法律的严厉制裁。 【点击此处即可获…...

JavaScript中类的学习
一、JavaScript中的类 1.什么是类 类描述了一种代码的组织结构形式,不同的语言中对其实现形式各有差异。JavaScript中的类Class实际是一种描述对象之间引用关系的语法糖。 在Class语法糖出现之前,我们想重用一个功能模块,通常是用一个函数来…...

1600*A. Linova and Kingdom(DFS优先队列贪心)
Problem - 1336A - Codeforces Linova and Kingdom - 洛谷 解析: 开始认为分情况讨论 k 小于等于叶子结点和大于叶子结点的情况,然后选择深度最深的叶子结点和子孙数量最小的结点,但是发现如果把某一个非叶子结点选取,那么其子孙…...

gitlab git lfs的替代软件整理汇总及分析
文章目录 前言替代软件分析git-annexgit-fatgit-symgit-meida 总结 前言 git-lfs科普 Git LFS(Large File Storage)是一个Git扩展,用于管理大型文件。Git LFS通过将大型文件存储在Git仓库之外,从而加快了Git操作的速度。它使用指…...

IDEA 2023.2.2图文安装教程及下载
IDE 系列的第二个年度更新现已发布,涵盖 IntelliJ IDEA、WebStorm、PyCharm、DataGrip、GoLand、DataSpell 以及 All Products Pack 订阅中包含的其他工具。该版本还包括多项用户体验增强功能,例如 Search Everywhere(随处搜索)中…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
