v-on/@ 事件处理指令修饰符-stop、prevent、once
v-on/@事件修饰符:
一、.stop 阻止单机事件继续传播 event.stopProgagetion()
eg:
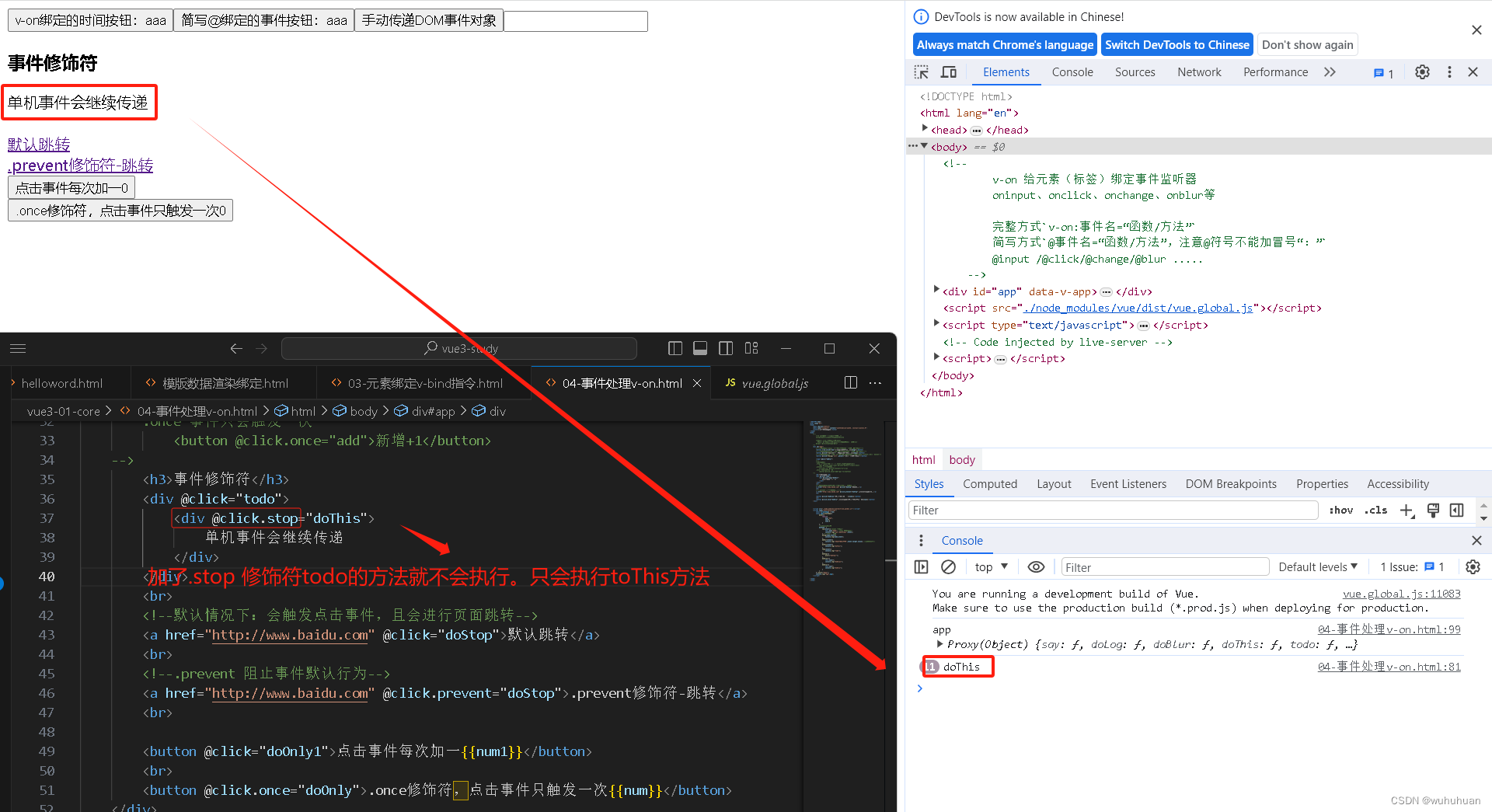
<h3>事件修饰符</h3>
<div @click="todo">
<div @click.stop="doThis">
单机事件会继续传递
</div>
</div>
点击 单机事件会继续传递 文案只会执行doThis 事件,不会执行todo 事件,如下图:
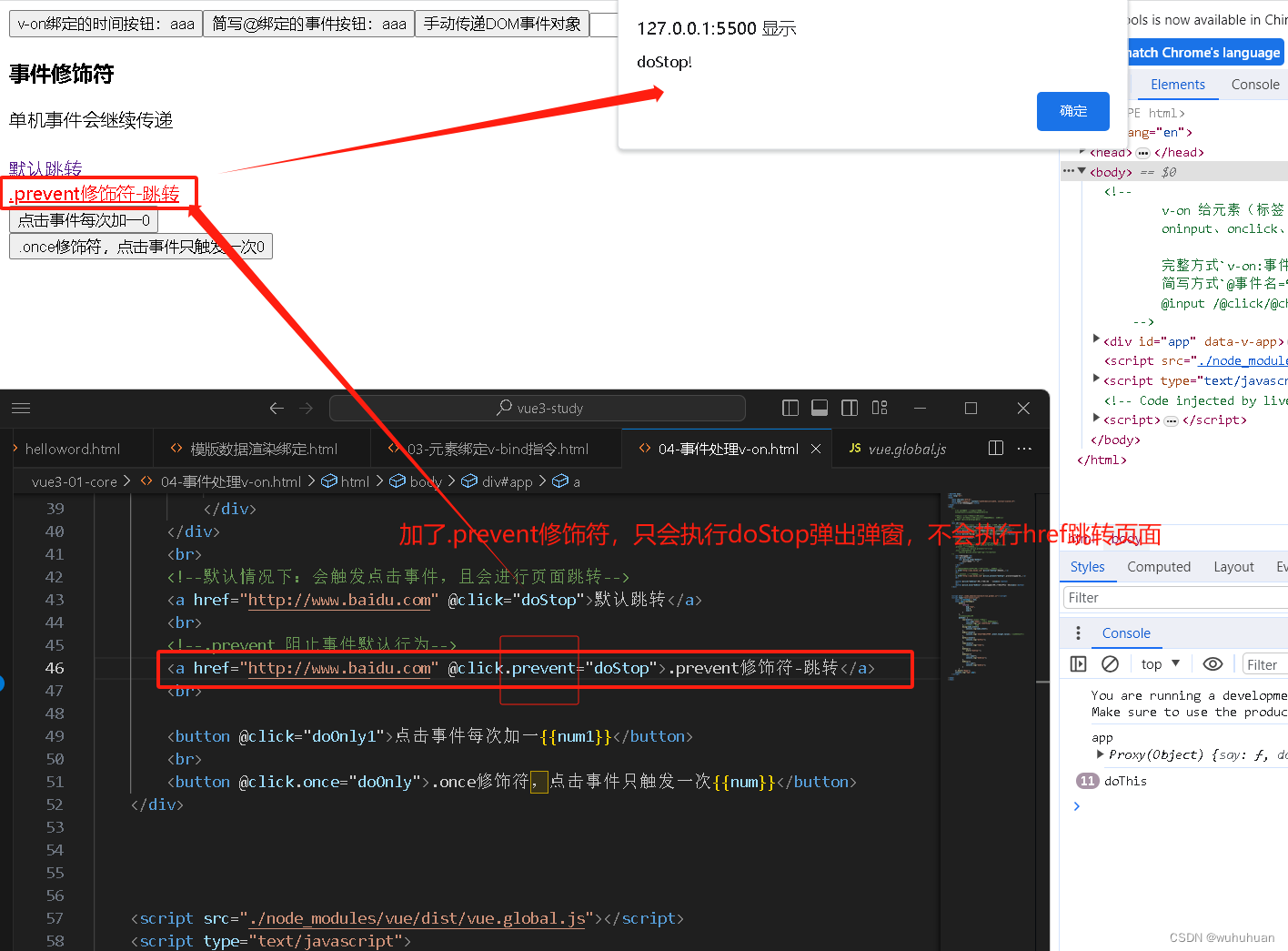
 二、 .prevent 阻止事件默认行为
二、 .prevent 阻止事件默认行为
eg:
<a href="http://www.baidu.com" @click.prevent="doStop">.prevent修饰符-跳转</a>
加了.prevent只会执行doStop 方法弹出弹窗,不会执行href跳转链接,如图下:
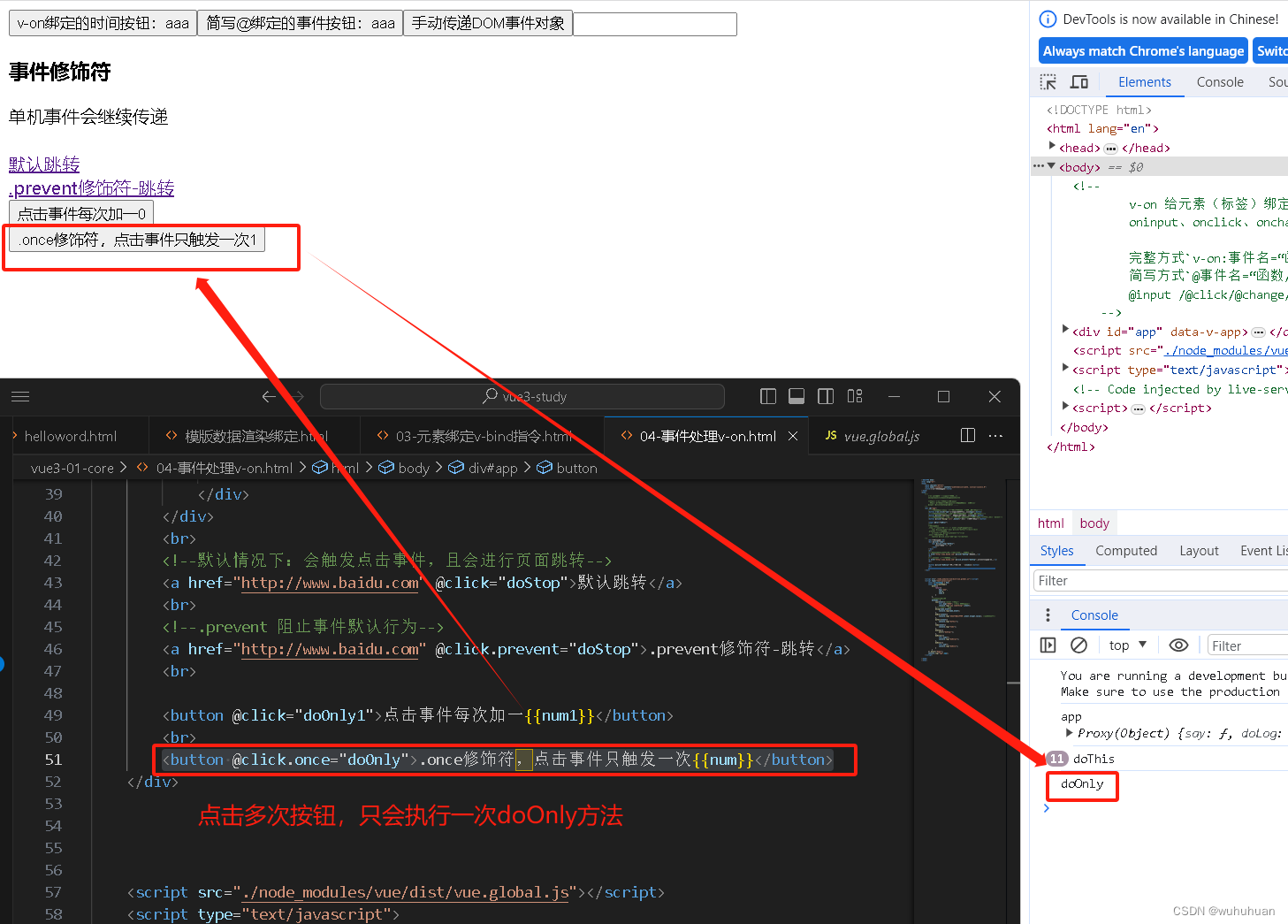
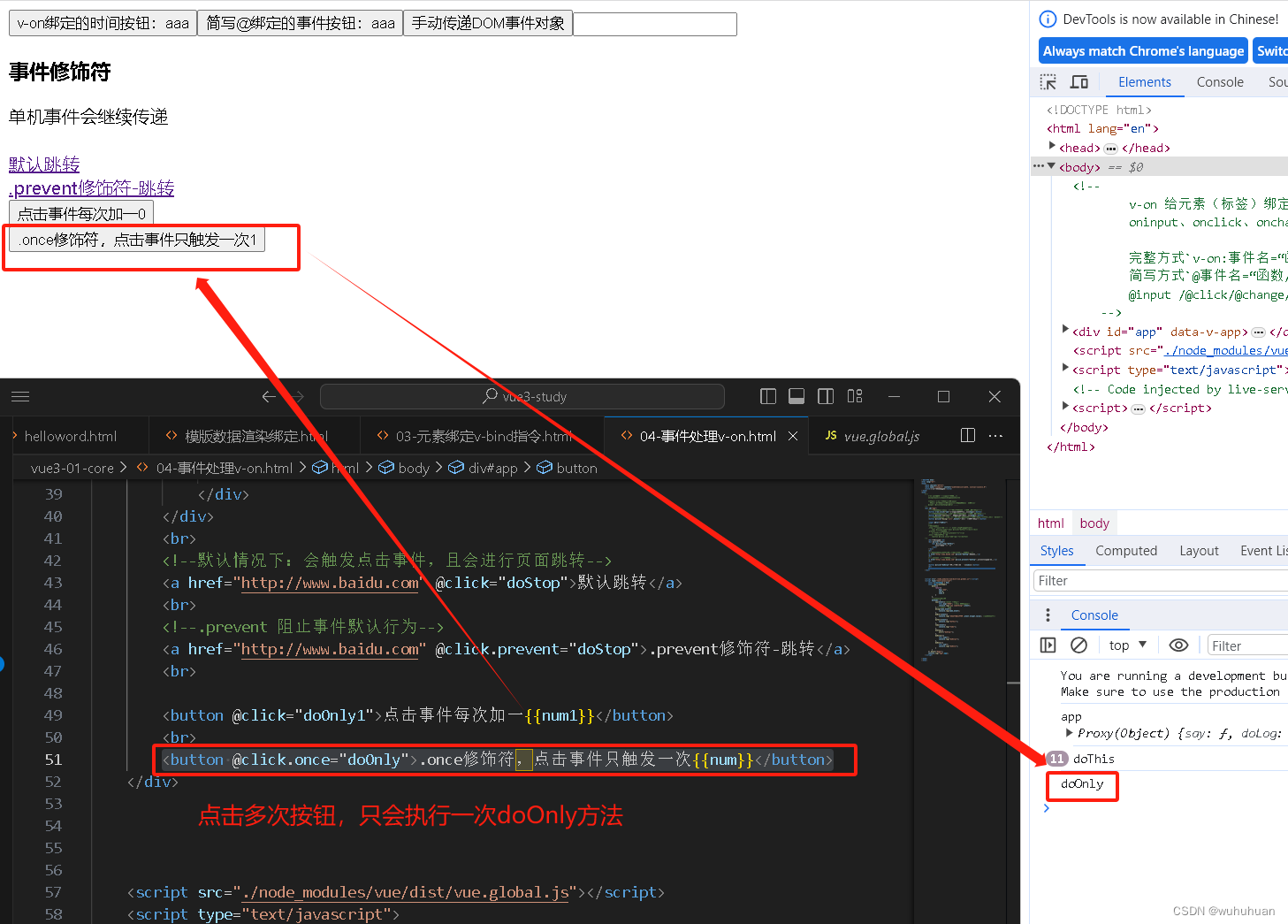
 三、.once 事件只会触发一次
三、.once 事件只会触发一次
eg:
<button @click.once="doOnly">.once修饰符,点击事件只触发一次{{num}}</button>
加了.once修饰符,点击按钮只会执行一次doOnly方法,如下图:

完整例子代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-on事件处理指令</title>
</head>
<body><!--v-on 给元素(标签)绑定事件监听器oninput、onclick、onchange、onblur等完整方式`v-on:事件名=“函数/方法”`简写方式`@事件名=“函数/方法”,注意@符号不能加冒号“:”`@input /@click/@change/@blur .....--><div id="app"><!--事件处理方式say未传递参数,则默认会传递DOM原生事件对象--><button v-on:click="say">v-on绑定的时间按钮:{{msg}}</button><!--事件的处理方法say传递了参数,则默认不会传递DOM原生事件对象--><button @click="say(123)">简写@绑定的事件按钮:{{msg}}</button><!--事件的处理方法传递了多个参数,如果需要获取远程DOM事件对象,则必须手动传$event--><button @click="doLog('牛逼',$event)">手动传递DOM事件对象</button><input @blur="doBlur"><!--事件修饰符:.stop 阻止单机事件继续传播 event.stopProgagetion()<div @click="todo"><div @click="doThis"></div></div>.prevent 阻止事件默认行为<a href="**" @click.prevent="**"></a>.once 事件只会触发一次<button @click.once="add">新增+1</button>--><h3>事件修饰符</h3><div @click="todo"><div @click.stop="doThis">单机事件会继续传递</div></div><br><!--默认情况下:会触发点击事件,且会进行页面跳转--><a href="http://www.baidu.com" @click="doStop">默认跳转</a><br><!--.prevent 阻止事件默认行为--><a href="http://www.baidu.com" @click.prevent="doStop">.prevent修饰符-跳转</a><br><button @click="doOnly1">点击事件每次加一{{num1}}</button><br><button @click.once="doOnly">.once修饰符,点击事件只触发一次{{num}}</button></div><script src="./node_modules/vue/dist/vue.global.js"></script><script type="text/javascript">const {createApp} = Vue;const app=createApp({data(){return{msg:"aaa",num:0,num1:0}},//定义方法的选项methods: {say(event){//event 事件对象this.msg="5555"; //this 代表app对象console.log("say something!",event);},//多个必须加逗号doLog(name,event){console.log(name,event);},doBlur(event){console.log('输入框失去焦点',event.target.value); //获取输入框值},doThis(event){console.log("doThis");},todo(event){console.log("todo");},doStop(){alert("doStop!");},doOnly1(){this.num1++;console.log("doOnly1");},doOnly(){this.num++;console.log("doOnly");}}}).mount("#app");console.log("app",app);</script></body>
</html>相关文章:

v-on/@ 事件处理指令修饰符-stop、prevent、once
v-on/事件修饰符: 一、.stop 阻止单机事件继续传播 event.stopProgagetion() eg: <h3>事件修饰符</h3> <div click"todo"> <div click.stop"doThis"> 单机事件会继续传递 </div> </div> 点击 单机事…...

macOS Sonoma 14.1beta3(23B5067a)发布
黑果魏叔10 月 11 日消息,苹果今日向 Mac 电脑用户推送了 macOS 14.1 开发者预览版 Beta 3 更新(内部版本号:23B5067a),本次更新距离上次发布隔了 7 天。 根据官方发布的macOS Sonoma 14.1beta3更新日志,此…...

这些负载均衡都解决哪些问题?服务、网关、NGINX?
在微服务项目中,有服务的负载均衡、网关的负载均衡、Nginx的负载均衡,这几个负载均衡分别用来解决什么问题呢? 一、服务的负载均衡 先抛出一个问题: 当一个微服务被多个实例部署时,如何分配和平衡请求的负载&#x…...

#力扣:344. 反转字符串@FDDLC
344. 反转字符串 一、Java class Solution {public void reverseString(char[] s) {for (int l 0, r s.length - 1; l < r; l, r--) {s[l] ^ s[r];s[r] ^ s[l];s[l] ^ s[r];}} } 二、C #include <vector> using namespace std; class Solution { public:void re…...
浅谈SSL通配符证书优势
在当今数字化时代,网络安全是一个日益重要的问题。随着越来越多的网站和应用程序被创建和部署,用户输入的敏感信息面临着潜在的风险。为了确保数据传输的机密性和完整性,SSL(Secure Sockets Layer)证书成为保护用户隐私…...

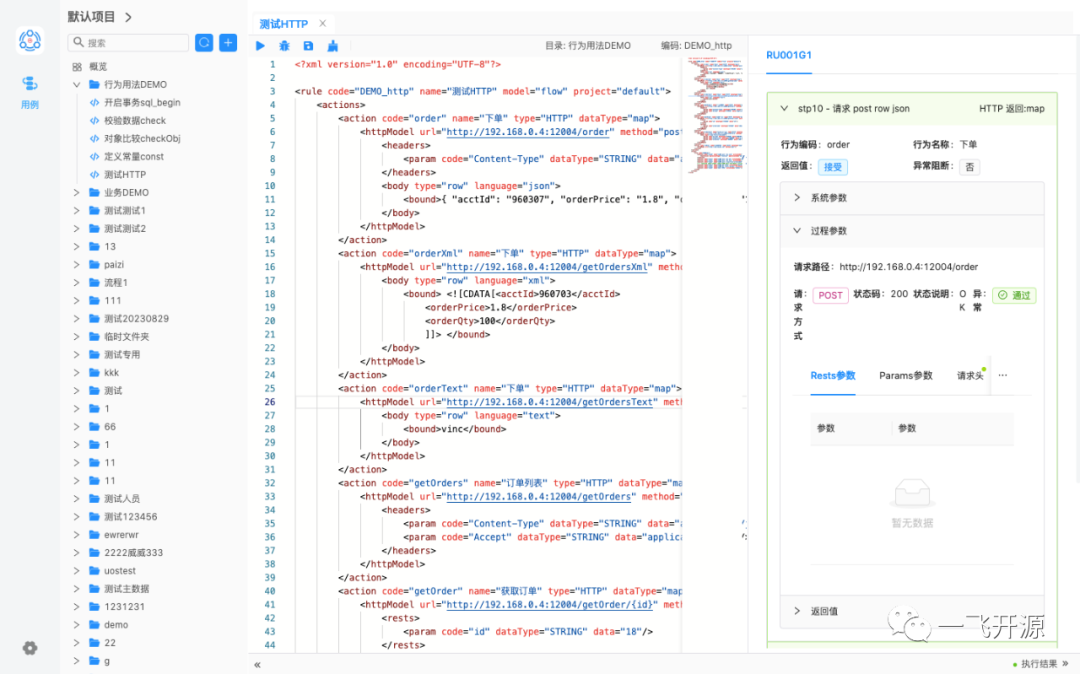
[开源]基于流程编排的自动化测试工具,插件驱动,测试无限可能
一、开源项目简介 流程编排,插件驱动,测试无限可能 一款基于流程编排的自动化测试工具 二、开源协议 使用Apache-2.0开源协议 三、界面展示 四、功能概述 在软件开发旅程中,测试流程的管理和执行常常是复杂且耗时的挑战。传统测试工具主…...

gdb的一些常见命令收录
gdb的一些常见命令收录 基本命令设置和查看调试其他 基本命令 run 运行程序。 next (n) 单步调试(不进入函数)。 step (s) 单步调试(进入函数)。 continue © 继续执行程序。 quit (q) 退出GDB。 help 获取GDB命令的帮…...

聚观早报 | 首个“5G-A智慧家庭”发布;李鹏称5G-A是5G发展选择
【聚观365】10月12日消息 首个“5G-A智慧家庭”发布 李鹏称5G-A是5G发展的自然选择 新版努比亚Z50S Pro开售 英特尔锐炫A580显卡全球同步上市 vivo X100系列年底登场 首个“5G-A智慧家庭”发布 在全球移动宽带论坛(MBBF2023)期间,du联合…...

golang JWT原理介绍
JWT认证机制 官方文档 JWT文档 原理简介 客户端通过服务端认证之后,由服务端返回一个JSON对象,发回到客户端。客户端保存该对象用于以后服务器访问凭据,服务端完全依赖该JSON对象来验证客户端的身份。由于JSON数据容易被篡改,…...

xcode打包macos报错:FlutterInputs.xcfilelist 和 FlutterOutputs.xcfilelist
xcode 打包macos的时候,报错如下: Unable to load contents of the file list: ‘macos/ephemeral/FlutterInputs.xcfilelist’ ‘macos/ephemeral/FlutterOutputs.xcfilelist’ 解决方案: 我的项目macos下没有找到FlutterInputs.xcfilelis…...

智能机场系统:打造出行体验的未来
随着航空业的迅猛发展,机场作为出行的重要枢纽,必须不断提升自身的服务质量和效率。智能机场系统应运而生,为旅客提供更加便捷、智能化的出行体验。本文将从技术应用、服务优化和安全保障三个方面,全面介绍智能机场系统的特点和优…...

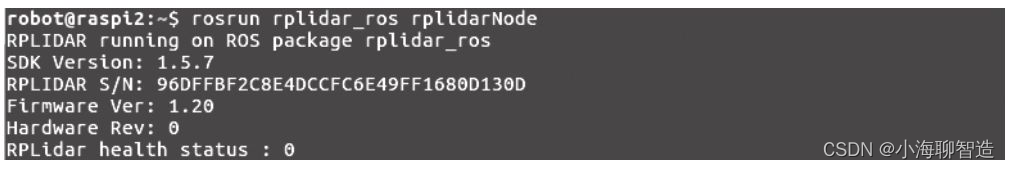
ROS为机器人装配激光雷达
移动机器人在环境中获取障碍物的具体位置、房间的内部轮廓等信息都是非常必要的,这些信息是机器人创建地图、进行导航的基础数据,除上面所讲的Kinect,还可以使用激光雷达作为这种场景应用下的传感器。 激光雷达可用于测量机器人和其他物体之间…...
ppt录屏没有声音?超实用教程来了!
随着信息技术的发展,ppt已经成为工作中必不可少的工具。无论是工作报告、项目展示还是学术交流,都离不开ppt的辅助。屏幕录制功能是ppt的一个重要特性,可以帮助用户方便地录制幻灯片演示,但在使用过程中,有时会遇到ppt…...

不外传秘诀| docker 快速搭建常用的服务环境
本文主要给大家介绍如何使用 docker 搭建常用的服务环境, 包括mysql,reedis,nginx,jenkins 等常用的环境,下面直接进入主题。 1、MySQL 部署 ①搜索 MySQL 镜像 docker search mysql ②拉取 MySQL 镜像 docker pull mysql:5.7 ③创建容器…...

OrcaTerm AI
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开心好久好久😎 📚系列专栏:Java全栈,…...

为什么我说国内大模型都是渣渣?
先看看我的小破站实现了哪些功能? 2023-10-10 实现图床功能,图床链接。 2023-10-05 实现短视频文(本)案提取,并与GPT进行交互,暂不开放。至此,从文本到视频,再从视频到文本&#…...

B端产品需求分析的思路和方法 4大方面
需求分析对产品成功和客户满意度至关重要,它帮助团队深入了解用户需求,优化用户体验,减少开发中的需求变更,降低开发风险。如果缺乏产品分析,容易造成产品定位不准确,用户体验不佳,不能满足用户…...

2018架构真题案例(四十九)
某文件采用多级索引结构,磁盘大小4K字节,每个块号4字节,那么二级索引结果时,文件最大。 A、1024 B、1024*1024 C、2048*2048 D、4096*4096 答案:B 霍尔三维结构以时间堆、()堆、知识堆组成…...

日常学习收获之----react的ref和wrappedComponentRef的区别
react获取子组件的方式,有ref和wrappedComponentRef。那这两者有什么区别呢? 区别在于是否用了高阶组件!!!!!!!!!!!&#…...

LONGLORA: EFFICIENT FINE-TUNING OF LONGCONTEXT LARGE LANGUAGE MODELS
本文是LLM系列文章,针对《LONGLORA: EFFICIENT FINE-TUNING OF LONGCONTEXT LARGE LANGUAGE MODELS》的翻译。 Longlora:长上下文大型语言模型的高效微调 摘要1 引言2 相关工作3 LongLoRA4 实验5 结论 摘要 我们提出了LongLoRA,一种有效的微调方法&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
