Vue3中使用tinymce全功能演示,包括开源功能
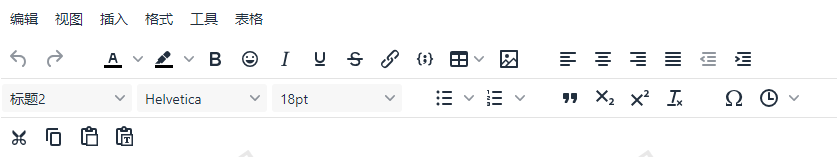
效果图:

1、下载插件:
npm i tinymce
npm i @tinymce/tinymce-vue2、在node_modules文件夹中找到tinymce下的skins复制到项目public文件夹中
(可以先创建一个tinymce文件夹):


3、在tinymce官网中下载中文包,并放在刚刚创建的tinymce文件夹中
- Language Packages | Trusted Rich Text Editor | TinyMCE 前往官网
 点击按钮下载全部语言包,解压放至tinymce文件夹
点击按钮下载全部语言包,解压放至tinymce文件夹- TinyMCE中文文档中文手册 中文文档给大家作参考
4、在项目中建立components/TEditor文件夹封装tinymce(注释比较全 涵盖90%的功能):
<template><div><editorv-model="myValue":init="init":disabled="disabled":id="tinymceId"></editor></div>
</template><script setup>
import { uploadImg } from "@/api/article";
import tinymce from "tinymce/tinymce";
import "tinymce/skins/content/default/content.css";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/icons/default/icons";
import "tinymce/models/dom"; // 这里是个坑 一定要引入
import "tinymce/themes/silver"; // 界面UI主题
import "tinymce/plugins/image";
import "tinymce/plugins/table";
import "tinymce/plugins/lists"; // 列表插件
import "tinymce/plugins/wordcount"; // 文字计数
import "tinymce/plugins/preview"; // 预览
import "tinymce/plugins/emoticons"; // emoji表情
import "tinymce/plugins/emoticons/js/emojis.js"; //必须引入这个文件才有表情图库
import "tinymce/plugins/code"; // 编辑源码
import "tinymce/plugins/link"; // 链接插件
import "tinymce/plugins/advlist"; //高级列表
import "tinymce/plugins/codesample"; //代码示例
import "tinymce/plugins/autoresize"; // 自动调整编辑器大小
import "tinymce/plugins/quickbars"; // 光标处快捷提示
import "tinymce/plugins/nonbreaking"; //插入不间断空格
import "tinymce/plugins/searchreplace"; //查找替换
import "tinymce/plugins/autolink"; //自动链接
import "tinymce/plugins/directionality"; //文字方向
import "tinymce/plugins/visualblocks"; //显示元素范围
import "tinymce/plugins/visualchars"; //显示不可见字符
import "tinymce/plugins/charmap"; // 特殊符号
import "tinymce/plugins/nonbreaking"; //插入不间断空格
import "tinymce/plugins/insertdatetime"; //插入日期时间
import "tinymce/plugins/importcss"; //引入自定义样式的css文件const emits = defineEmits(["getContent"]);
//这里我选择将数据定义在props里面,方便在不同的页面也可以配置出不同的编辑器,当然也可以直接在组件中直接定义
const props = defineProps({value: {type: String,default: () => {return "";},},baseUrl: {type: String,default: "",},disabled: {type: Boolean,default: false,},plugins: {type: [String, Array],default:"preview searchreplace autoresize quickbars autolink directionality code visualblocks visualchars image link codesample table nonbreaking charmap insertdatetime advlist lists wordcount emoticons",},knwlgId: {type: String,},toolbar: {type: [String, Array],default:"undo redo | forecolor backcolor bold emoticons italic underline strikethrough link codesample table image | alignleft aligncenter alignright alignjustify outdent indent | \blocks fontfamily fontsize | bullist numlist | blockquote subscript superscript removeformat | \charmap insertdatetime | cut copy paste pastetext",},
});const loading = ref(false);
const myValue = ref(props.value);
const tinymceId = ref("vue-tinymce-" + +new Date() + ((Math.random() * 1000).toFixed(0) + "")
);//定义一个对象 init初始化
const init = reactive({selector: "#" + tinymceId.value, //富文本编辑器的id,language_url: "../../../public/tinymce/langs/zh_CN.js", // 语言包的路径,具体路径看自己的项目language: "zh_CN",skin_url: "../../../public/tinymce/skins/ui/oxide", // skin路径,具体路径看自己的项目branding: false, // 是否禁用“Powered by TinyMCE”promotion: false, //去掉 upgrademenubar: "edit view insert format tools table",paste_data_images: true, //允许粘贴图像image_dimensions: false, //去除宽高属性plugins: props.plugins, //这里的数据是在props里面就定义好了的toolbar: props.toolbar, //这里的数据是在props里面就定义好了的// 选中图片的快捷提示quickbars_image_toolbar:"alignleft aligncenter alignright | rotateleft rotateright | imageoptions",editimage_toolbar:"rotateleft rotateright | flipv fliph | editimage imageoptions",// 文字样式font_formats:"Arial=arial,helvetica,sans-serif; 宋体=SimSun; 微软雅黑=Microsoft Yahei; Impact=impact,chicago;", //字体fontsize_formats: "11px 12px 14px 16px 18px 24px 36px 48px 64px 72px", //文字大小image_caption: true,editimage_cors_hosts: ["picsum.photos"],noneditable_class: "mceNonEditable",toolbar_mode: "wrap", // 工具栏模式 floating / sliding / scrolling / wrap// contextmenu: "bold copy", // 上下文菜单// contextmenu: "link image table",content_style:"body { font-family:Helvetica,Arial,sans-serif; font-size:16px }",image_advtab: true,importcss_append: true,paste_webkit_styles: "all",paste_merge_formats: true,nonbreaking_force_tab: false,paste_auto_cleanup_on_paste: false,file_picker_types: "file",// 选中文字的快捷提示quickbars_selection_toolbar:"bold italic | quicklink h2 h3 blockquote quickimage quicktable",// 编辑器高度自适应autoresize_bottom_margin: 50,autoresize_max_height: 500,autoresize_min_height: 350,autoresize_on_init: true,autoresize_overflow_padding: 50,content_css: "../../../public/tinymce/skins/content/default/content.css", //以css文件方式自定义可编辑区域的css样式,css文件需自己创建并引入//图片上传images_upload_handler: (blobInfo, progress) =>new Promise((resolve, reject) => {let file = blobInfo.blob();console.log(blobInfo.blob(), "file");if (file.size / 1024 / 1024 > 200) {reject({message: "上传失败,图片大小请控制在 200M 以内",remove: true,});}const formData = new FormData();formData.append("file", file);loading.value = true;uploadImg(props.knwlgId, formData).then((res) => {loading.value = false;resolve(import.meta.env.VITE_APP_BASE_API +"/ekms/images/v1/preview/" +res.data.imgId);}).catch(() => {loading.value = false;});}),
});// 监听外部传递进来的的数据变化
watch(() => props.value,() => {myValue.value = props.value;}
);
//监听富文本中的数据变化
watch(() => myValue.value,() => {emits("getContent",tinymce.activeEditor.getContent({ format: "text" }),myValue.value);}
);//初始化编辑器
onMounted(() => {tinymce.init({});
});
</script><style lang="scss" scoped>
:deep(.tox-tinymce) {border: 1px solid #dcdfe6;border-radius: 4px;.tox-statusbar {display: none;}
}
</style>
补充:
1、引入中文语言包有两种方案:
- 方案一:可以通过上面的第三步把所有语言包下载后,在初始化tinymce的时候指定语言及语言包
language_url: "../../../public/tinymce/langs/zh_CN.js", // 语言包的路径,具体路径看自己的项目 language: "zh_CN", - 方案二:直接下载Chinese Simplified后将下载下来的zh-Hans解压放入tinymce中
language_url: "../../../public/tinymce/langs/zh-Hans.js", // 语言包的路径,具体路径看自己的项目
language: "zh-Hans",2、如果使用 tinymce.activeEditor.setContent发现没办法为编辑器赋值的话可以考虑使用setTimeout等编辑器init初始化完后再赋值内容:
setTimeout(()=>{tinymce.activeEditor.setContent('123')
},1000)
相关文章:

Vue3中使用tinymce全功能演示,包括开源功能
效果图: 1、下载插件: npm i tinymce npm i tinymce/tinymce-vue 2、在node_modules文件夹中找到tinymce下的skins复制到项目public文件夹中 (可以先创建一个tinymce文件夹): 3、在tinymce官网中下载中文包,并放在刚…...

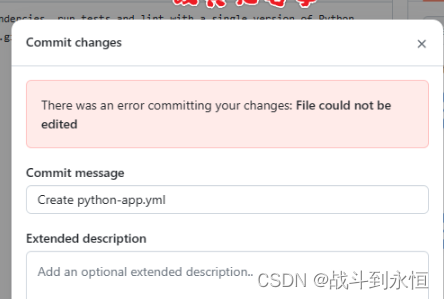
There was an error committing your changes: File could not be edited
使用github完成commit changes时报的一个错误,最终原因是没有填写Extended description...

10月9日,每日信息差
今天是2023年10月9日,以下是为您准备的14条信息差 第一、首只与规模挂钩型浮动费率基金即将面市。作为公募基金费率改革大背景下的首批浮动费率产品,华夏信兴回报混合是市场上首只管理费与管理规模挂钩的基金 第二、江北新区成立百亿产业发展母基金&am…...

【软考设计师】S01 数据结构 E01 线性结构 P01 线性表
线性表 前言——线性结构线性表线性表的定义线性表的特点线性表的存储结构顺序存储链式存储单链表双向链表循环链表静态链表 前言——线性结构 线性结构是一种基本的数据结构,主要用于对客观世界中具有单一前驱和后继的数据关系进行描述。线性结构的特点是数据元素…...

nginx配置https 访问
nginx 解压目录有configure文件 [rootoracledb10 ~]# which nginx1、检查nginx是否包含http_ssl_module 模块 如果出现 --with-http_ssl_module 就是已经安装了[rootoracledb10 sbin]# pwd /usr/local/nginx/sbin [rootoracledb10 sbin]# nginx -V nginx version: nginx/1.23…...

希亦CG声波清洗机:眼镜党福利,家庭必备清洗机
对于眼镜党来说最大的烦恼就是每天的佩戴和清洗,清洗是至关重要的,错误的清洗很容易引起镜片损坏,个人一直使用眼镜布清洗,除了费时费力之外清洁度也无法保证。希亦CG声波清洗机正是为了解决这一难题应运而生,可以彻底…...

2023年10月12日历史上的今天大事件早读
公元前539年10月12日波斯国王大流士的军队攻克巴比伦 1492年10月12日西班牙独立日 1492年10月12日哥伦布“发现新大陆” 1773年10月12日法国天文学家梅西叶首次发现具有螺旋结构的星系 1885年10月12日清政府改台湾府为行省 命刘铭传为台湾巡抚 1929年10月12日苏军向张学良…...

uCOSIII实时操作系统 五 任务API(时间片轮转API调度)
时间片轮转调度 时间片轮转法:主要用于分时系统中的进程调度。为了实现轮转调度,系统把所有就绪进程按照先入先出的原则排成一个队列的队首进程,让CPU上运行一个时间片的时间。时间片是一个小小的时间单位,通常为5~10ms数量级。当进程用完分…...

微信小程序项目如何用Hbuild启动,先让对方在微信开发平台将你的微信号添加成开发成员。
微信小程序项目如何用Hbuild启动,先让对方在微信开发平台将你的微信号添加成开发成员。然后在Hbuild官网下载,下载好后运行,点击文件导入项目,然后点击运行,模拟微信小程序,选择微信开发工具的地址…...

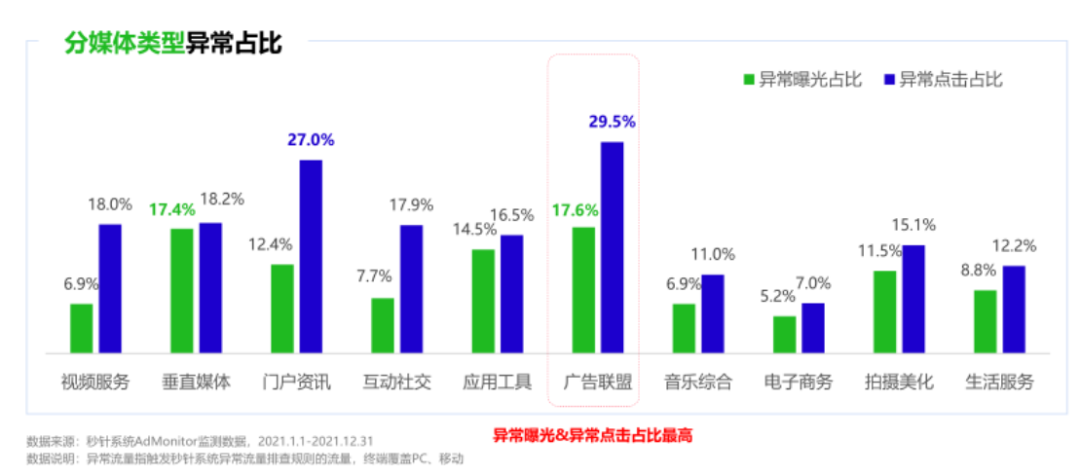
应对广告虚假流量,app广告变现该如何风控?
移动广告市场中的虚假流量一直是困扰各移动应用厂商的难题,广告作为app商业化变现最为直接快捷的途径,也引申出了流量作弊与反作弊的纷争。 根据《2021中国异常流量报告》,2021年中国品牌广告市场因异常流量造成的损失约为326亿人民币&#…...

【算法-动态规划】贝尔曼福特算法
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

【23-24 秋学期】NNDL 作业3
过程推导 - 了解BP原理数值计算 - 手动计算,掌握细节代码实现 - numpy手推 pytorch自动 对比【numpy】和【pytorch】程序,总结并陈述。激活函数Sigmoid用PyTorch自带函数torch.sigmoid(),观察、总结并陈述。激活函数Sigmoid改变为Relu&#…...

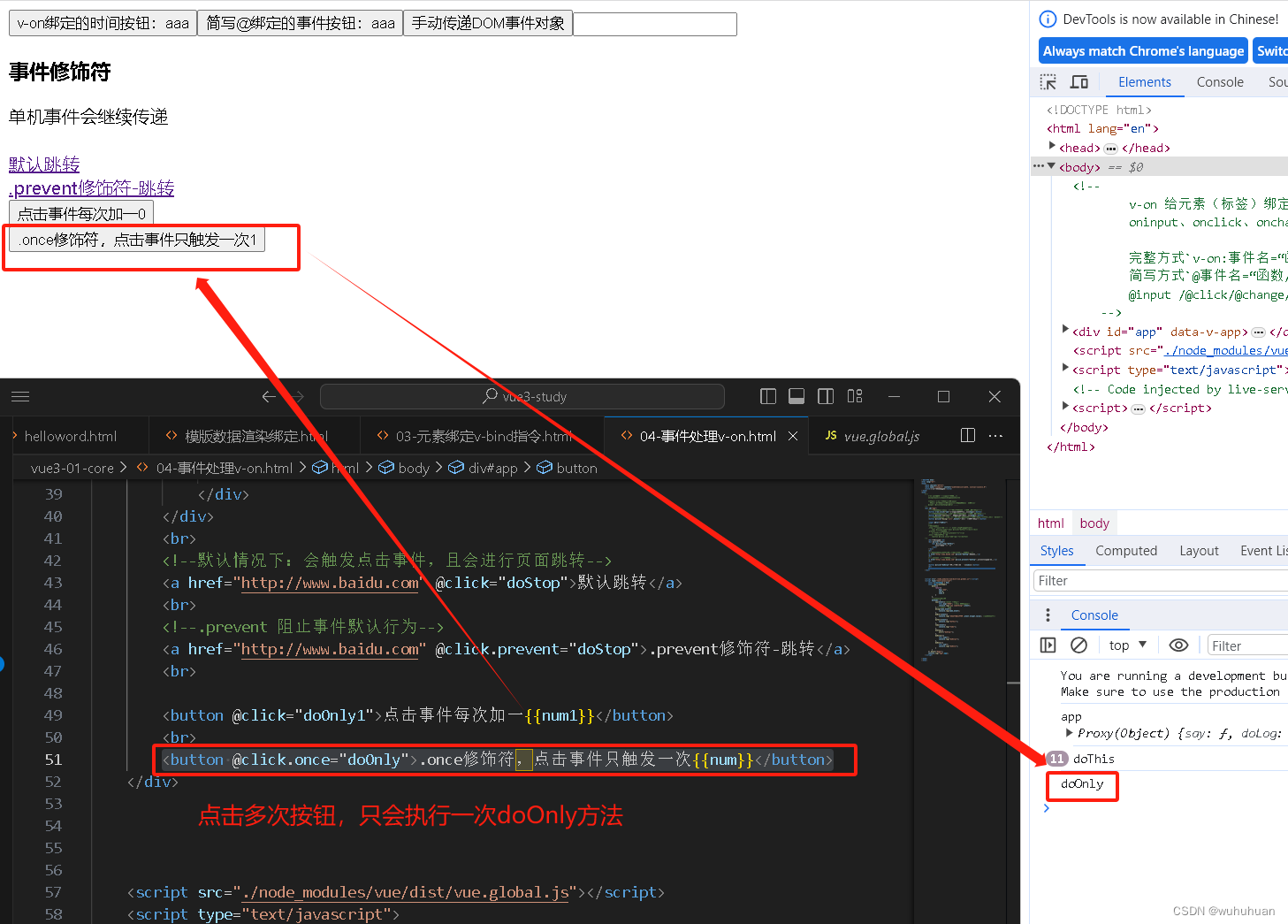
v-on/@ 事件处理指令修饰符-stop、prevent、once
v-on/事件修饰符: 一、.stop 阻止单机事件继续传播 event.stopProgagetion() eg: <h3>事件修饰符</h3> <div click"todo"> <div click.stop"doThis"> 单机事件会继续传递 </div> </div> 点击 单机事…...

macOS Sonoma 14.1beta3(23B5067a)发布
黑果魏叔10 月 11 日消息,苹果今日向 Mac 电脑用户推送了 macOS 14.1 开发者预览版 Beta 3 更新(内部版本号:23B5067a),本次更新距离上次发布隔了 7 天。 根据官方发布的macOS Sonoma 14.1beta3更新日志,此…...

这些负载均衡都解决哪些问题?服务、网关、NGINX?
在微服务项目中,有服务的负载均衡、网关的负载均衡、Nginx的负载均衡,这几个负载均衡分别用来解决什么问题呢? 一、服务的负载均衡 先抛出一个问题: 当一个微服务被多个实例部署时,如何分配和平衡请求的负载&#x…...

#力扣:344. 反转字符串@FDDLC
344. 反转字符串 一、Java class Solution {public void reverseString(char[] s) {for (int l 0, r s.length - 1; l < r; l, r--) {s[l] ^ s[r];s[r] ^ s[l];s[l] ^ s[r];}} } 二、C #include <vector> using namespace std; class Solution { public:void re…...
浅谈SSL通配符证书优势
在当今数字化时代,网络安全是一个日益重要的问题。随着越来越多的网站和应用程序被创建和部署,用户输入的敏感信息面临着潜在的风险。为了确保数据传输的机密性和完整性,SSL(Secure Sockets Layer)证书成为保护用户隐私…...

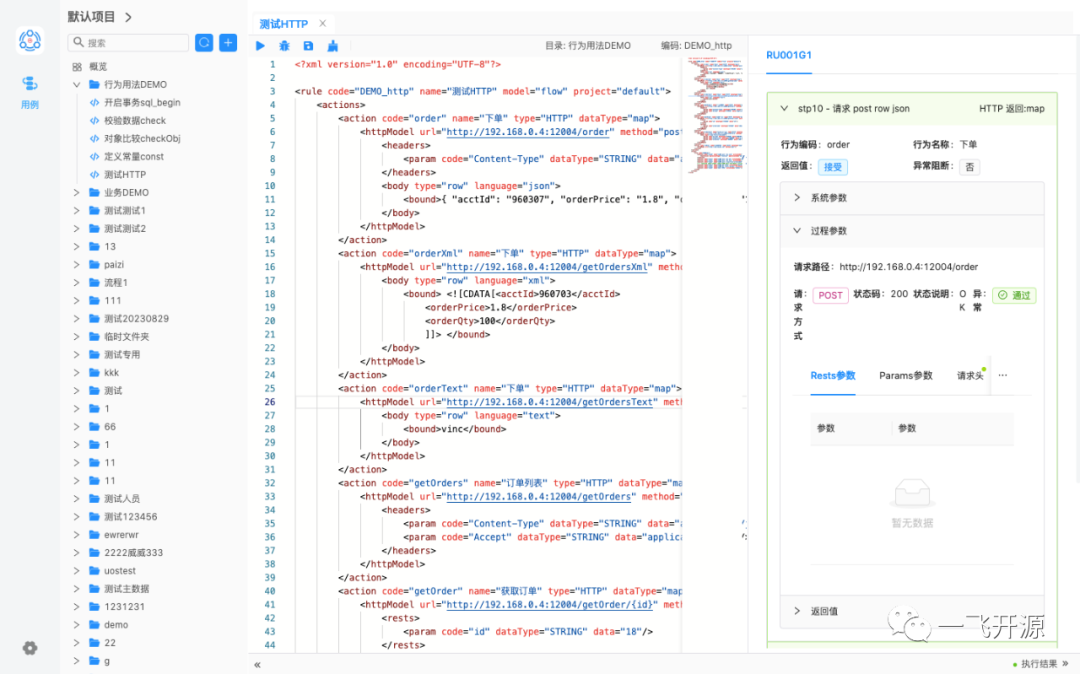
[开源]基于流程编排的自动化测试工具,插件驱动,测试无限可能
一、开源项目简介 流程编排,插件驱动,测试无限可能 一款基于流程编排的自动化测试工具 二、开源协议 使用Apache-2.0开源协议 三、界面展示 四、功能概述 在软件开发旅程中,测试流程的管理和执行常常是复杂且耗时的挑战。传统测试工具主…...

gdb的一些常见命令收录
gdb的一些常见命令收录 基本命令设置和查看调试其他 基本命令 run 运行程序。 next (n) 单步调试(不进入函数)。 step (s) 单步调试(进入函数)。 continue © 继续执行程序。 quit (q) 退出GDB。 help 获取GDB命令的帮…...

聚观早报 | 首个“5G-A智慧家庭”发布;李鹏称5G-A是5G发展选择
【聚观365】10月12日消息 首个“5G-A智慧家庭”发布 李鹏称5G-A是5G发展的自然选择 新版努比亚Z50S Pro开售 英特尔锐炫A580显卡全球同步上市 vivo X100系列年底登场 首个“5G-A智慧家庭”发布 在全球移动宽带论坛(MBBF2023)期间,du联合…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
