【师兄啊师兄2】公布,李长寿成功渡劫,敖乙叛变,又一美女登场
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。
由玄机制作的师兄啊师兄第一季这才完结没有多久,没想到现在第二季就公布了,连海报和预告都出来了,看样子已经做得差不多了。预告看下来,能够明显感觉到官方又进步了,因为画质和里面的人物建模和场景都有明显的提升,关键预告里还透露了不少信息,感兴趣的可以和小郑一起来看看。

一,李长寿成功渡劫
在师兄啊师兄第一季结尾,卡在了李长寿渡劫的阶段。这可以说是玄机的老传统了,总是在每一季快结束的时候卡在关键剧情上,故意不给出结果,但是等到下一季肯定会一开头就给出结果。

从预告来看,很明显李长寿已经成功渡劫了。渡劫对很多修仙人来说是很恐怖的事,稍有不慎就会灰飞烟灭,但是我们的这位主角却很是特殊,非常的谨慎也非常稳,凡事都喜欢多做准备,一件事别人觉得有八成把握就可以了。
但是李长寿却是没有九成九的把握绝对不去做,也因为他够谨慎也够稳,所以很少有事情是他办不成的,这次渡劫他能成功可以说并不让人意外。

二,敖乙叛变
然后就是敖乙了。敖乙乃是龙族的太子,从小就含着金钥匙出生,对于别人来说好的资源和功法都是非常难求的,但是对于他来说却是唾手可得。龙族中的人也因为龙族的地位自命不凡,看不起人族,但是敖乙却是一个另类,他对于龙族的未来很担忧,希望龙族人能不要固步自封,能去学习人族的神通,取长补短。

在见到李长寿展示度仙门神通之后,敖乙更是打定主意,一定要拜李长寿为师,学习人族神通。不过龙族内部知道他要拜人族为师之后却是掀起轩然大波,因为他们觉得龙族是伟大的,龙族人去拜人族为师,那就是大逆不道,要是离开龙族拜入别的势力,那更是被当作叛逆。

看预告,龙族人在得知敖乙要拜李长寿为师之后直接动怒了,把他给绑到柱子上,要他反省要他认错。但是敖乙却是拒不反省更不认错,反铁了心一定要离开龙族进入度仙门,之后拜李长寿为师。最终敖乙脱离了龙族,进入了度仙门,还跟了李长寿,但也因此被龙族视为叛徒,觉得他叛变了龙族。

但是等到后面龙族人就会后悔了,因为人族发展得太快了,高手数量更是远超他们龙族。他们龙族因为固步自封,认为龙族是伟大的,不需要盟友,直接导致他们处于不利的位置,还好敖乙念及旧情,帮了龙族一把,让龙族不至于太难堪。(这波敖乙属实路走宽了!)

三,又一美女登场
最后就是预告的结尾,又一位美女登场了。不过这位美女本体不是人,是一只六尾妖狐,她现在已经化形成人,还化形成了一位美女。可以看到她的颜值相当的高,甚至于可以说非常惊艳,让人一见就忘不了。

按照原著来说,这位美女擅长魅术,喜欢敛财,已经修炼了六千多年。在知道李长寿来到海域,还要取得自己看中的地盘之后当即怒了,表示这些人怎么敢跟本女王大人抢夺地盘。

也因此这位六尾妖狐和李长寿对上了,两人势必有一战,不过基本上毫无悬念,肯定是李长寿赢。因为李长寿不只战力强大,还会布阵和炼丹以及符箓之道,六尾妖狐是肯定挡不住的,最终必然会被李长寿击败。
好了,本期就先聊到这里,长按点赞有惊喜!创作构思实属不易,如果你也喜欢国漫,还请一键三连,点赞关注表示支持,小郑万分感谢!我们下期再见!
想了解更多精彩内容、花絮,快来关注我吧!【文/郑尔巴金】
相关文章:

【师兄啊师兄2】公布,李长寿成功渡劫,敖乙叛变,又一美女登场
Hello,小伙伴们,我是小郑继续为大家深度解析国漫资讯。 由玄机制作的师兄啊师兄第一季这才完结没有多久,没想到现在第二季就公布了,连海报和预告都出来了,看样子已经做得差不多了。预告看下来,能够明显感觉到官方又进步…...

视频倒着播放,原来是这么实现的
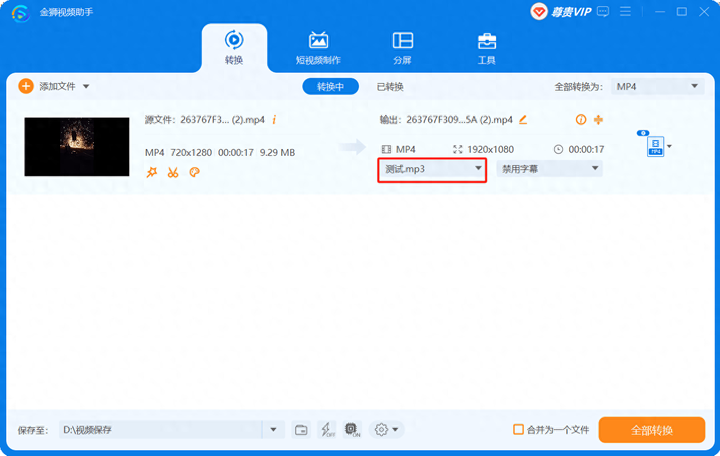
视频倒放是当今最流行的内容类型之一,这些视频服务于不同的目的,例如营销、娱乐、教育等。它们以独特的内容脱颖而出,并给观众留下深刻印象,将视频编辑带到了一个全新的水平。 在本文中,您将了解有关视频倒着播放的内…...

# 02 初识Verilog HDL
02 初识Verilog HDL 对于Verilog的语言的学习,我认为没必要一开始就从头到尾认真的学习这个语言,把这个语言所有细节都搞清楚也不现实,我们能够看懂当前FPGA的代码的程度就可以了,随着学习FPGA深度的增加,再不断的…...

使用 Eziriz .NET Reactor 对c#程序加密
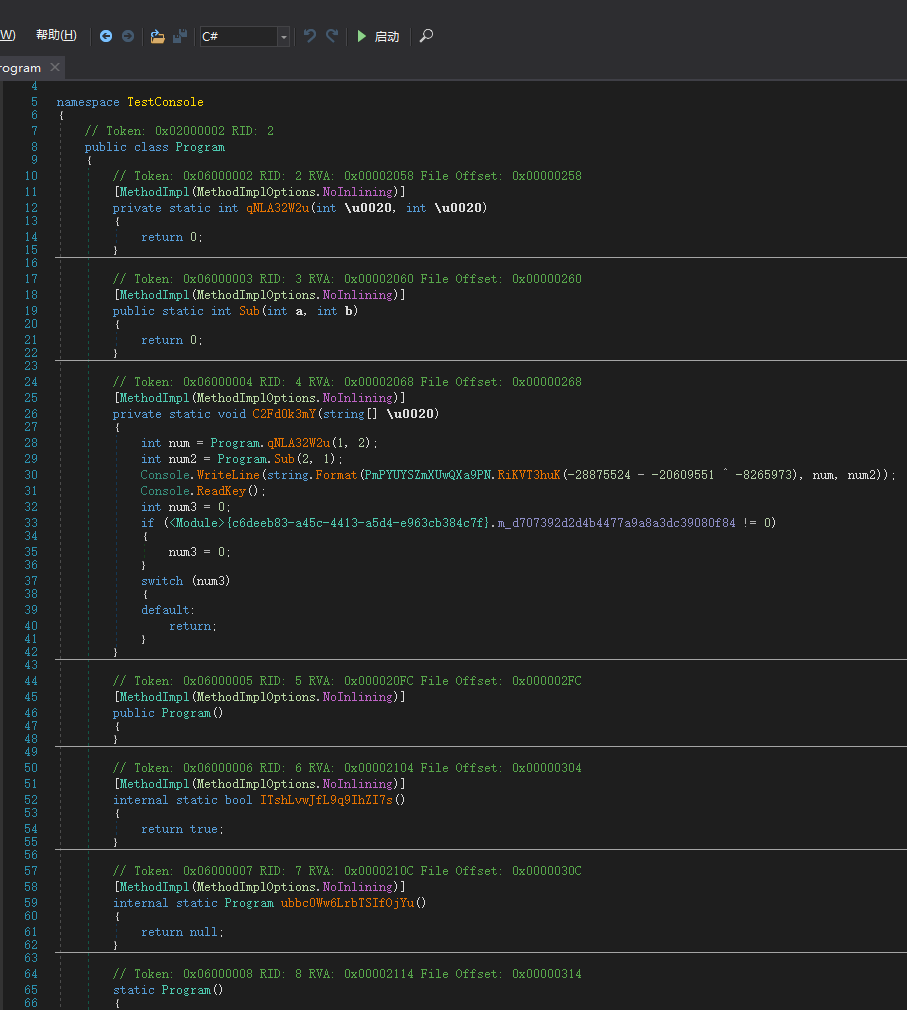
我目前测试过好几个c#加密软件。效果很多时候是加密后程序执行错误,或者字段找不到的现象 遇到这个加密软件用了一段时间都很正常,分享一下使用流程 破解版本自行百度。有钱的支持正版,我用的是 Eziriz .NET Reactor 6.8.0 第一步 安装 Ezi…...

Restclient-cpp库介绍和实际应用:爬取www.sohu.com
概述 Restclient-cpp是一个用C编写的简单而优雅的RESTful客户端库,它可以方便地发送HTTP请求和处理响应。它基于libcurl和jsoncpp,支持GET, POST, PUT, PATCH, DELETE, HEAD等方法,以及自定义HTTP头部,超时设置,代理服…...

提升市场调研和竞品分析效率:利用Appium实现App数据爬取
市场调研和竞品分析通常需要获取大量的数据,而手动收集这些数据往往耗时且容易出错。而利用Appium框架,我们可以轻松地实现自动化的App数据爬取,这种方法不仅可以节省时间和人力成本,还可以提高数据的准确性和一致性。 Appium是一…...

【Git笔记】之Git重命名详解
目录 一、Git重命名文件 二、Git重命名origin 三、Git重命名分支 四、Git重命名远程分支 五、Git重命名作者 六、Git clone重命名 七、Git重命名仓库 八、Git重命名文件夹后出现两个代码 九、Git重命名文件名 Git是一个非常流行的版本控制工具,它可以帮助程…...

201、RabbitMQ 之 Exchange 典型应用模型 之 工作队列(Work Queue)
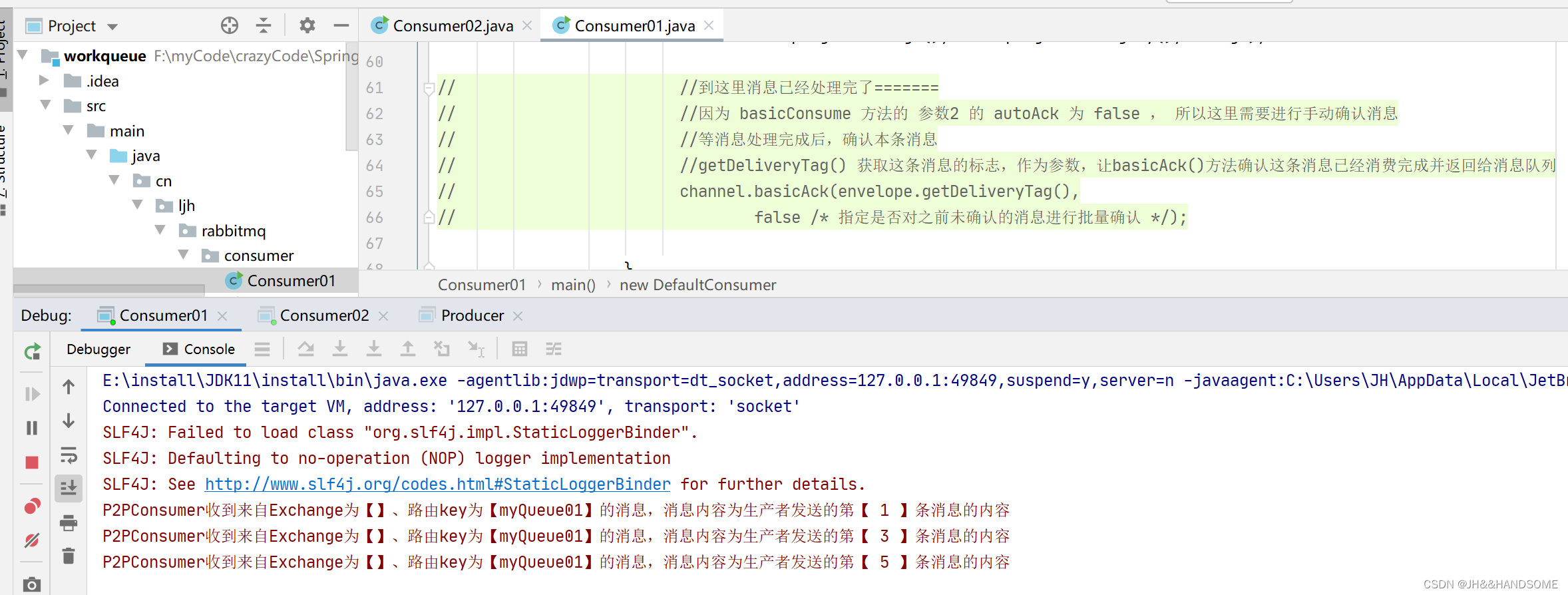
目录 ★ 工作队列介绍代码演示测试注意点1:注意点2: ★ 工作队列介绍 工作队列: 就是让多个消费者竞争消费同一个消息队列的消息,相当于多个消费者共享消息队列。 ▲ RabbitMQ可以让多个消费者竞争消费同一个消息队列 ▲ 消息队…...

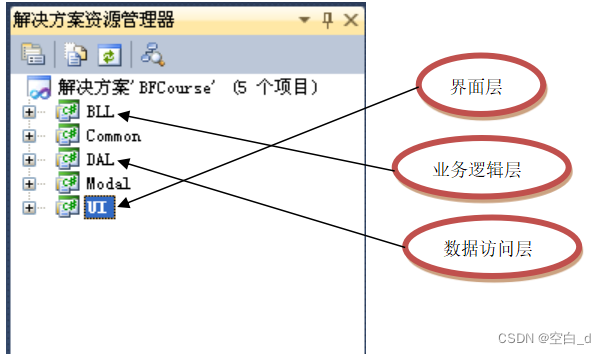
了解三层架构:表示层、业务逻辑层、数据访问层
目录 背景: 三层架构 什么是三层: 分层的目的: 三层的结构关系编辑 三层表现形式:编辑 三层的优缺点: 总结: 背景: 三层架构是一种软件设计模式,可称为客户端-服务器-架构,把各个功能模块划分…...

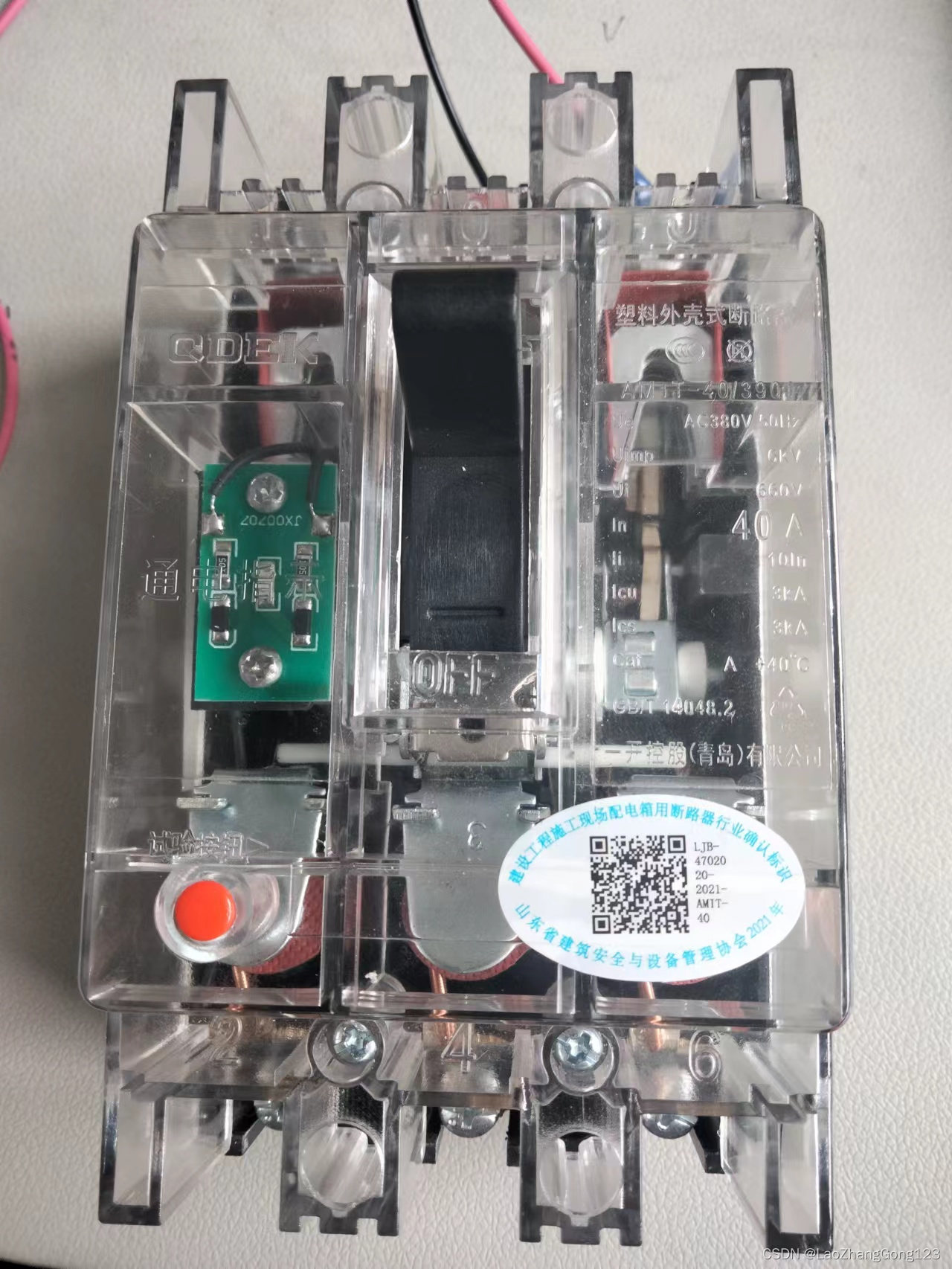
三相空气开关
一、三相空开的作用 三相空气开关对任意一相出现过载或短路,均起到保护作用。 二、三相空气开关原理图: 1、老式空气开关 1)、短路时,电磁脱钩器工作 2)、过载时,发热元件引起双金属片弯曲,使脱钩器工作 3)、测试按…...

uniapp 单位rpx ,设计稿尺寸px处理方式
1.使用postcss-px2rpx 插件做全局的单位转换 npm install postcss-px2rpx -D npm 安装 2.postcss.config.js修改 module.exports {plugins: {postcss-px2rpx: {// 设计稿宽度,默认750designWidth: 750,// 需要转换的最小像素值,默认1pxminPixelValue: 1…...

@所有燃气企业,城燃企业数字化转型重点抓住的八个关键点
关键词:智慧燃气、燃气数字化、设备设施数字化 数字化转型是用信息技术全面重塑企业经营管理模式,是企业发展模式的变革创新,是企业从工业经济时代迈向数字经济时代的必然选择。加快推进企业数字化转型,打造数字时代企业业务运行…...
-hive表操作)
大数据学习(4)-hive表操作
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博>主哦&#x…...

第二证券:汇金增持有望催化银行板块 白酒企稳信号凸显
昨日,两市股指盘中震动上扬,创业板指、科创50指数一度涨超1%,但沪指午后涨幅逐渐回落。到收盘,沪指涨0.12%报3078.96点,深成指涨0.35%报10084.89点,创业板指涨0.8%报2003.9点,科创50指数涨1.29%…...

Kubernetes使用OkHttp客户端进行网络负载均衡
在一次内部Java服务审计中,我们发现一些请求没有在Kubernetes(K8s)网络上正确地实现负载均衡。导致我们深入研究的问题是HTTP 5xx错误率的急剧上升,由于CPU使用率非常高,垃圾收集事件的数量很多以及超时,但…...

oracle设置自增ID
CREATE SEQUENCE 序列名 START WITH 1 INCREMENT BY 1 MINVALUE 1 ORDER NOCYCLE; //CREATE SEQUENCE “QMS”.“Untitled” MINVALUE 1 INCREMENT BY 1 START WITH 1 ORDER NOCACHE 创建触发器: create or replace trigger 触发器名 before insert on “表名” fo…...

ubuntu22.04设置中文
安装了中文语言包。 sudo apt-get install language-pack-zh-hans将系统的默认语言设置为中文 sudo update-locale LANGzh_CN.UTF-8添加环境 /etc/profile 最后中添加 export LANGzh_CN.utf8 export LC_CTYPE"zh_CN.utf8"可以在~/.bashrc文件后面也加上...

Java中 创建不可变集合
常规写法 以往我们创建一些不可变集合的时候,通常是这样写的: // 不可变的Set Set<String> set new HashSet<>(); set.add("a"); set.add("b"); set.add("c"); set Collections.unmodifiableSet(set); //…...

options.css 内容优化2 --chatPGT
问: options.css 内容优化,功能列表的li,设置成点击按钮的样式,需要有鼠标经过高亮,选中时按钮背景颜色和未选中时的背景色需要有肉眼可见的色差 gpt: 为了使左侧功能列表的每个 <li> 元素看起来像按钮,并且在鼠标经过时…...

MS4344:24bit、192kHz 双通道数模转换电路
MS4344 是一款立体声数模转换芯片,内含插值滤波器、 multi-bit 数模转换器、输出模拟滤波器。 MS4344 支持大部分 的音频数据格式。 MS4344 基于一个带线性模拟低通滤波器的 四阶 multi-bit Δ-Σ 调制器,而且本芯片可以通过检测信号频率 和主时钟频…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...
