options.css 内容优化2 --chatPGT
问:
options.css 内容优化,功能列表的li,设置成点击按钮的样式,需要有鼠标经过高亮,选中时按钮背景颜色和未选中时的背景色需要有肉眼可见的色差
gpt:
为了使左侧功能列表的每个 `<li>` 元素看起来像按钮,并且在鼠标经过时高亮显示,同时选中和未选中状态之间有明显的颜色差异,你可以使用以下样式规则:
```css
/* 设置功能列表项样式 */
.function-list li {
margin-bottom: 10px;
cursor: pointer;
background-color: #333; /* 未选中时的背景色为深灰色 */
padding: 10px 20px;
border: 2px solid transparent; /* 添加透明边框,用于高亮效果 */
border-radius: 5px;
transition: background-color 0.3s ease, color 0.3s ease, border-color 0.3s ease; /* 添加过渡效果 */
}
/* 鼠标经过时高亮 */
.function-list li:hover {
background-color: #555; /* 鼠标经过时的背景色为稍微亮一些的灰色 */
}
/* 选中时样式 */
.function-list li.selected {
background-color: #0078d4; /* 选中时的背景色为蓝色 */
color: #fff; /* 文字颜色为白色 */
border-color: #005aa7; /* 边框颜色为深蓝色 */
}
```
上述样式规则将为功能列表的每个 `<li>` 元素添加了按钮样式,当鼠标经过时会高亮显示,选中时按钮的背景颜色、文字颜色和边框颜色都会有明显的变化。选中时的背景色为蓝色,未选中时的背景色为深灰色,这样就有了肉眼可见的色差。
然后,你可以在 JavaScript 中处理点击事件,以便在点击时切换按钮的选中状态并应用相应的样式。例如:
```javascript
// options.js
document.addEventListener("DOMContentLoaded", function () {
const functionList = document.querySelector(".function-list");
// 初始化默认选中的功能
let selectedFunction = null;
functionList.addEventListener("click", (event) => {
if (event.target && event.target.tagName === "LI") {
// 取消之前选中的功能的样式
if (selectedFunction) {
selectedFunction.classList.remove("selected");
}
// 设置新选中的功能样式
selectedFunction = event.target;
selectedFunction.classList.add("selected");
// 处理选中的功能,你可以根据需要执行相应的操作
const functionName = selectedFunction.dataset.function;
handleSelectedFunction(functionName);
}
});
// 处理选中的功能
function handleSelectedFunction(functionName) {
// 在这里可以根据选中的功能执行相应的操作
}
});
```
这些样式和 JavaScript 代码将帮助你实现功能列表的按钮样式,包括鼠标经过高亮和选中时的颜色变化。你可以根据需要在 `handleSelectedFunction` 函数中添加具体的选中功能的操作逻辑。
相关文章:

options.css 内容优化2 --chatPGT
问: options.css 内容优化,功能列表的li,设置成点击按钮的样式,需要有鼠标经过高亮,选中时按钮背景颜色和未选中时的背景色需要有肉眼可见的色差 gpt: 为了使左侧功能列表的每个 <li> 元素看起来像按钮,并且在鼠标经过时…...

MS4344:24bit、192kHz 双通道数模转换电路
MS4344 是一款立体声数模转换芯片,内含插值滤波器、 multi-bit 数模转换器、输出模拟滤波器。 MS4344 支持大部分 的音频数据格式。 MS4344 基于一个带线性模拟低通滤波器的 四阶 multi-bit Δ-Σ 调制器,而且本芯片可以通过检测信号频率 和主时钟频…...

Talk | ACL‘23 杰出论文,MultiIntruct:通过多模态指令集微调提升VLM的零样本学习
本期为TechBeat人工智能社区第536期线上Talk! 北京时间10月11日(周三)20:00,弗吉尼亚理工大学博士生—徐智阳、沈莹的Talk已准时在TechBeat人工智能社区开播! 他们与大家分享的主题是: “通过多模态指令集微调提升VLM的零样本学习”ÿ…...

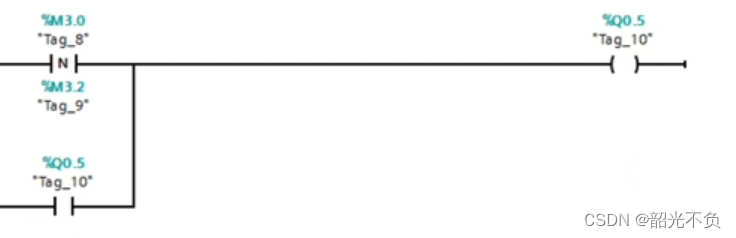
PLC编程速成(二)
目录 操作符 什么是操作符? 变量表(数据类型) 常用的类型: 变量表图 设置复位指令 如何重复双线圈与解决复双线圈问题? 解决复双线圈 编辑 重复双线圈 置复位指令(有置位就存在复位)…...

【萌新向】Sql Server保姆级安装教程-图文详解手把手教你安sql
首先打开百度,搜索sql server,找到图示词条,点击进去。 一般版本是需要付费的,正常开发可以使用免费版本【Express】,点击下载 下载完成后打开下载的文件。三个选项,我们选自定义方式。 选择语言和位置…...

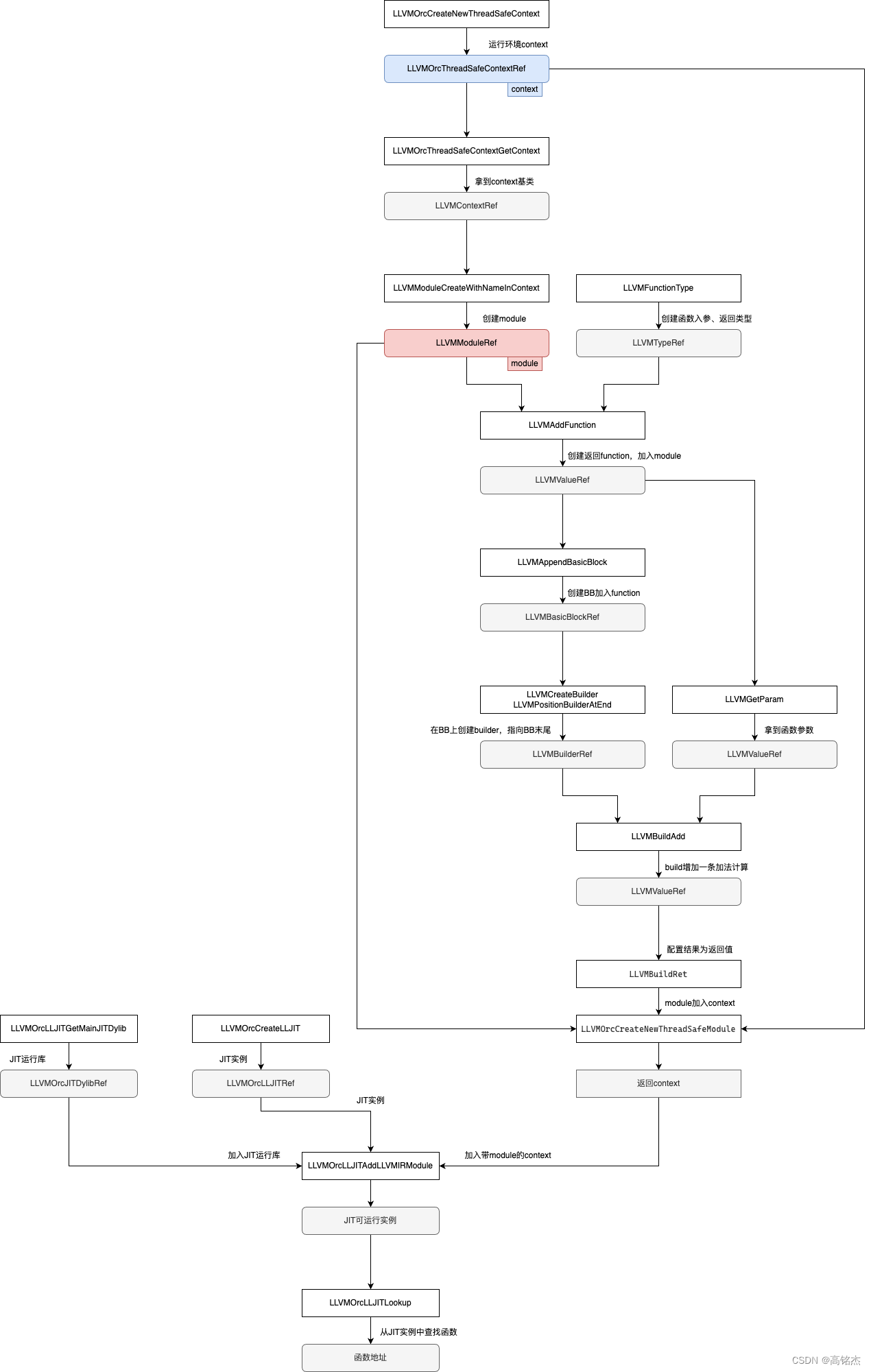
LLVM(5)ORC实例分析
ORC实例总结 总结 因为API茫茫多,逻辑上的一些概念需要搞清,编码时会容易很多。JIT的运行实体使用LLVMOrcCreateLLJIT可以创建出来,逻辑上的JIT实例。JIT实例需要加入运行库(依赖库)和用户定义的context(…...

jvm内存使用测试
记一次摸不着头脑的FullGC问题 (Thumbnails压缩图片占用巨大内存)_thumbnails内存溢出-CSDN博客 谈谈Runtime类中的freeMemory,totalMemory,maxMemory几个方法-CSDN博客 JVM实战:CMS和G1的物理内存归还机制_shrinkheapinsteps-CSDN博客 J…...

Web1.0——Web2.0时代——Web3.0
Web1.0 Web1.0是互联网的早期阶段,也被称为个人电脑时代的互联网。在这个阶段,用户主要通过web浏览器从门户网站单向获取内容,进行浏览和搜索等操作。在这个时代,技术创新主导模式、基于点击流量的盈利共通点、门户合流、明晰的主…...

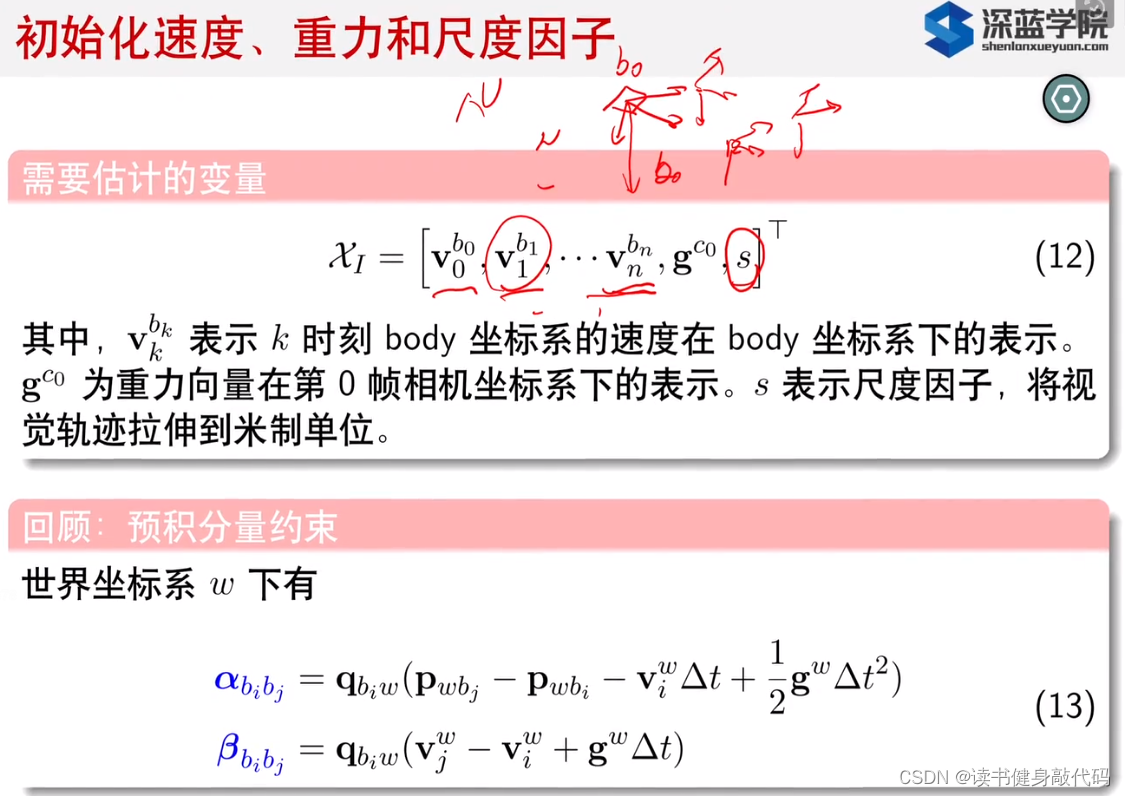
【深蓝学院】手写VIO第7章--VINS初始化和VIO系统--笔记
0. 内容 1. VIO回顾 整个视觉前端pipeline回顾: 两帧图像,可提取特征点,特征匹配(描述子暴力匹配或者光流)已知特征点匹配关系,利用几何约束计算relative pose([R|t]),translation只有方向&…...

大开眼界:Netbios 上古时代如何用一个参数实现一个世界 负面典型
今天的程序员普遍遵循这样的接口设计原则:通过不同的接口名和参数列表准确表达不同的功能。 这似乎是理所当然的,然而上古时代却并非如此,比如Netbios协议整个协议的接口只有一个函数、一个参数! 当初是基于什么原则这样设计不晓得…...

el-table制作表格,改变表格的滚动条样式
// 改变滚动条相关样式 *::-webkit-scrollbar {width:10px; height:0px; background-color:transparent;} /*定义滚动条高宽及背景 高宽分别对应横竖滚动条的尺寸*/ *::-webkit-scrollbar-track {background-color: rgba(0,0,0,0.3); } /*定义滚动条轨道 内阴影圆角*/ *::-web…...

Cmd报错:No module named ‘pip’
目录 1、问题描述2、问题原因3、问题解决 1、问题描述 今天在cmd命令行安装Twisted的扩展包whl文件时报错: ...... ModuleNotFoundError: No module named pip2、问题原因 升级pip时命令使用错误 3、问题解决 1) 重装pip python -m ensurepip2&#x…...

python输出奇数:如何使用Python输出奇数?
Python输出奇数的方法有很多种,下面给出一种使用for循环的实现方式:上述代码的输出结果为: Python输出奇数的方法有很多种,下面给出一种使用for循环的实现方式: # 定义一个变量n,表示要输出的奇数的最大值…...

2023 NewStarCTF --- wp
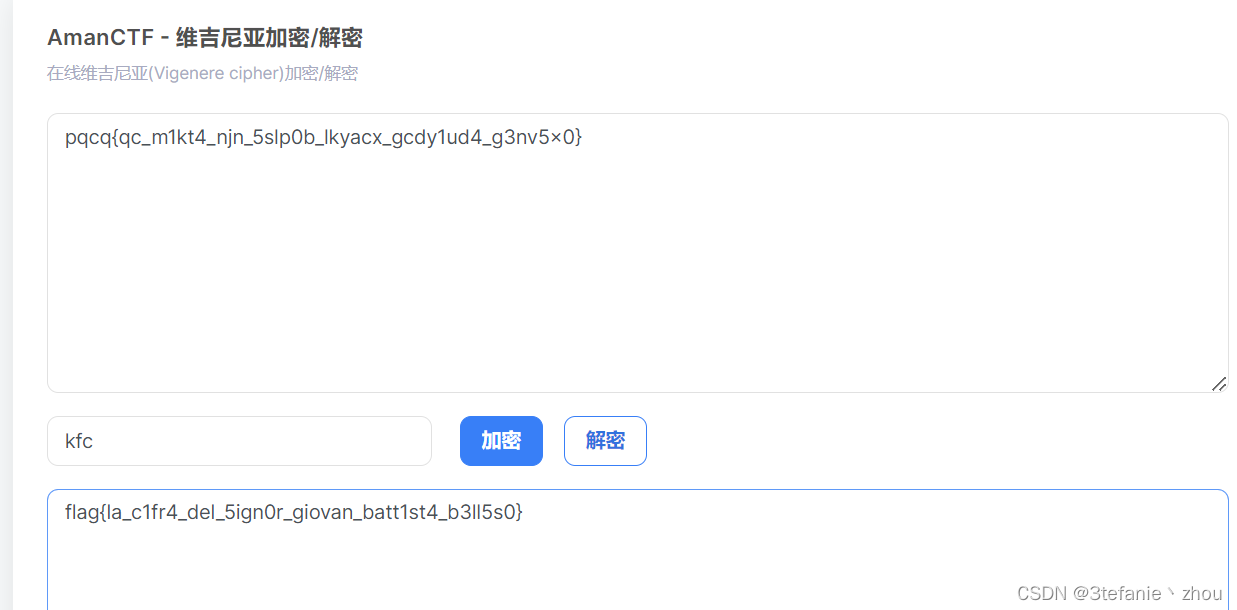
文章目录 前言Week1MiscCyberChefs Secret机密图片流量!鲨鱼!压缩包们空白格隐秘的眼睛 Web泄露的秘密Begin of UploadErrorFlaskBegin of HTTPBegin of PHPR!C!E!EasyLogin CryptobrainfuckCaesars SecertfenceVigenrebabyrsaSmall dbabyxorbabyencodin…...

一键切换IP地址:电脑IP更改的简便方法
今天我要和大家分享一个电脑IP更改的简便方法——一键切换IP地址。如果您想要更改电脑的IP地址,无需繁琐的设置和复杂的步骤,只需使用以下简单的方法,即可轻松实现IP地址的切换。让我们开始吧! 1、使用批处理脚本 批处理脚本是一…...

计算机相关内容的网站主题说明书
1. 网站名称: 中职计算机学堂 2. 网站目标: 主要目标:为中职学生提供计算机基础教程、编程入门、IT技能培训。次要目标:鼓励学生发表自己的作品,交流技术问题,构建IT爱好者社区。 3. 目标受众࿱…...

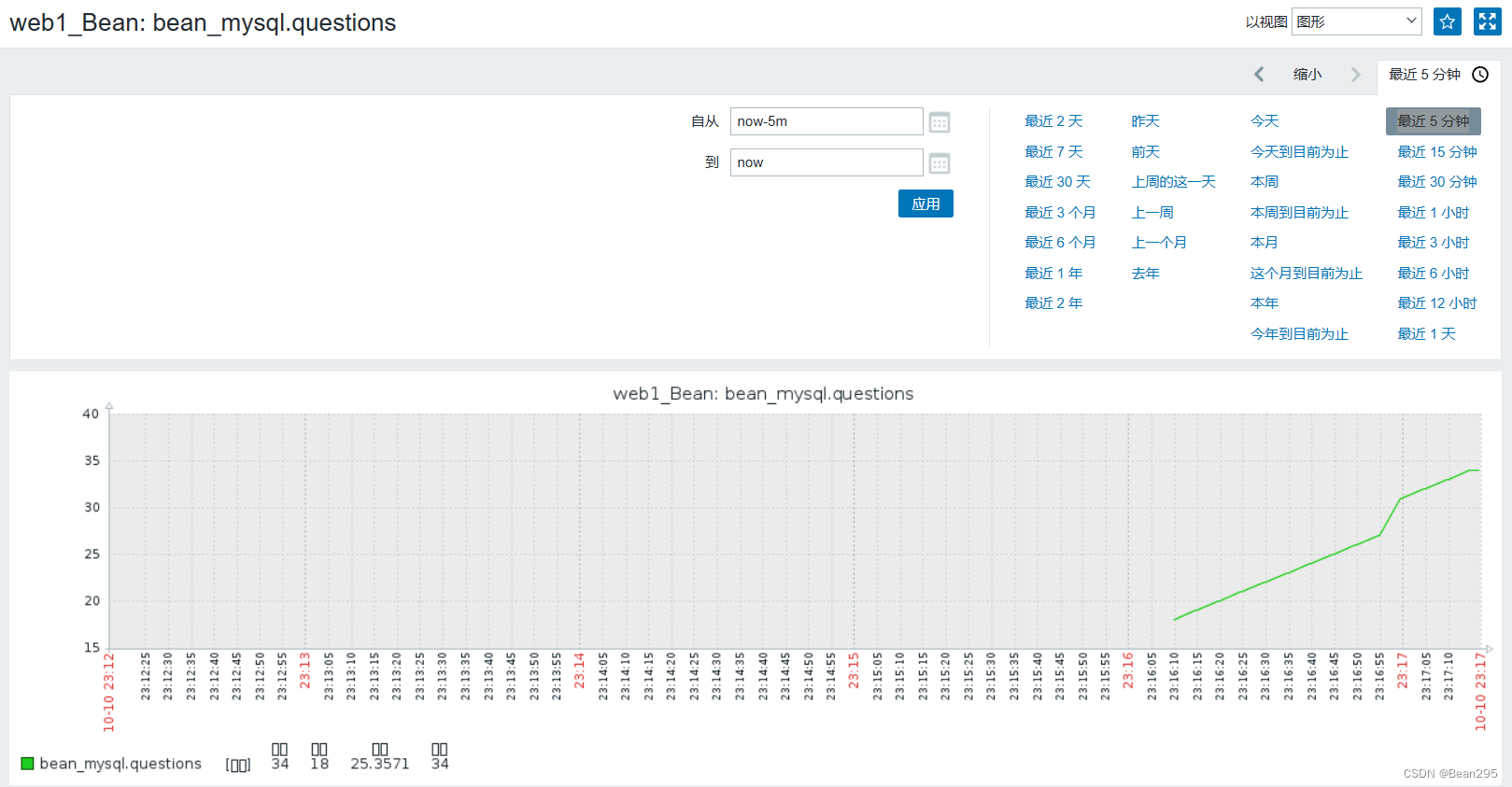
zabbix监控项
一、监控项(items) 1、获取监控数据的方式: ① zabbix-agent:代理程序是在被监控主机上运行的软件,负责收集和报告有关主机性能和状态的数据,监控系统通过与代理程序通信来获取数据。 ② SNMP࿱…...

Java基础面试-重载和重写的区别
重载:发生在同一个类中,方法名必须相同,参数类型不同、个数不同、顺序不同,方法返回值和访问修饰符可 以不同,发生在编译时。 重写:发生在父子类中,方法名、参数列表必须相同,返回值范围小于等于父类&…...

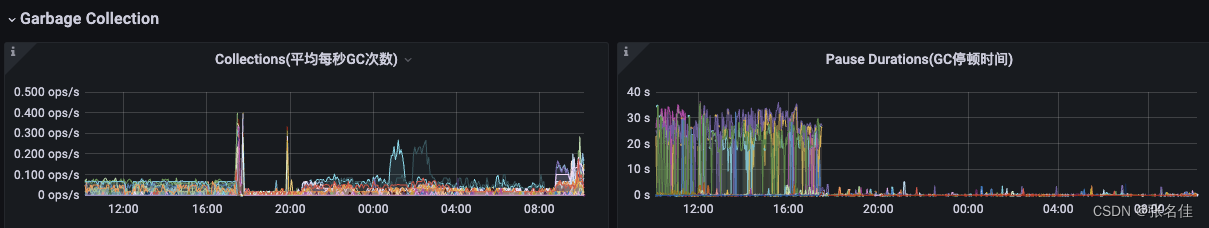
记一次生产大对象及GC时长优化经验
最近在做一次系统整体优化,发现系统存在GC时长过长及JVM内存溢出的问题,记录一下优化的过程 面试的时候我们都被问过如何处理生产问题,尤其是线上oom或者GC调优的问题更是必问,所以到底应该如何发现解决这些问题呢,用真实的场景实操ÿ…...

Vue项目为页面添加水印效果
最近在做项目,有这样要求,需要在指定容器中添加水印,也可不设置容器,如果没有容器,则添加在整个页面中,即body,当接到这个需求的时候我第一想的方法就是用canvas来实现,话不多说搞起…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

NineData数据库DevOps功能全面支持百度智能云向量数据库 VectorDB,助力企业 AI 应用高效落地
NineData 的数据库 DevOps 解决方案已完成对百度智能云向量数据库 VectorDB 的全链路适配,成为国内首批提供 VectorDB 原生操作能力的服务商。此次合作聚焦 AI 开发核心场景,通过标准化 SQL 工作台与细粒度权限管控两大能力,助力企业安全高效…...
