Vue项目为页面添加水印效果
最近在做项目,有这样要求,需要在指定容器中添加水印,也可不设置容器,如果没有容器,则添加在整个页面中,即body,当接到这个需求的时候我第一想的方法就是用canvas来实现,话不多说搞起来。
实现方法
首先我们在utils文件中新建一个waterMark.js文件。
let watermark = {};
let setWatermark = (text, sourceBody) => {let id = 'watermark_fjq_' + parseInt(Math.random() * 100000);if (document.getElementById(id) !== null) {document.body.removeChild(document.getElementById(id));}//水印图片let can = document.createElement('canvas');can.width = 390; // 单个水印大小can.height = 180; // 单个水印大小let cans = can.getContext('2d');cans.rotate((-20 * Math.PI) / 180);cans.font = '14px Vedana';cans.fillStyle = 'rgba(200, 200, 200, 0.20)'; //水印颜色cans.textAlign = 'left';cans.textBaseline = 'Middle';cans.fillText(text, can.width / 20, can.height);//设置插入div样式let water_div = document.createElement('div');water_div.id = id;water_div.style.pointerEvents = 'none';water_div.style.overflow = 'hidden';water_div.style.background = 'url(' + can.toDataURL('image/png') + ') left top repeat';if (sourceBody) {sourceBody.style.position = 'relative';water_div.style.width = '100%';water_div.style.height = '100%';water_div.style.position = 'absolute';water_div.style.top = '0';water_div.style.left = '0';sourceBody.appendChild(water_div);} else {water_div.style.top = '3px';water_div.style.left = '200px';water_div.style.position = 'fixed';water_div.style.zIndex = '9999';water_div.style.width = document.documentElement.offsetWidth + 'px';water_div.style.height = document.documentElement.offsetHeight + 'px';document.body.appendChild(water_div);}return id;
};/*** 该方法只允许调用一次* @param:* @text == 水印内容* @sourceBody == 水印添加在哪里,不传就是body* */
watermark.set = (text, sourceBody) => {setTimeout(() => {setWatermark(text, sourceBody);}, 1000); //延迟加载
};export default watermark;
使用方法
在main.js 中引入 waterMark.js。
// 引入水印文件地址
import watermark from '@/utils/waterMark'
Vue.prototype.$watermark = watermark
如果我们在指定页面中使用:
this.$watermark.set(text,dom)| 参数 | 说明 | 是否必填 |
|---|---|---|
| text | 水印内容 | 是 |
| dom | 水印容器。若不传,则全屏水印,若传,则指定容器。 | 否 |
比如,在指定容器水印:
<template><div class="page"><div ref="content"></div></div>
</template><script>
export default {data() {return {};},mounted(){this.$watermark.set("码云笔记",this.$refs.content)},beforeDestroy() {this.$watermark.set("",this.$refs.content);}
};
</script>
我这里需要给整个项目页面添加水印,所以在App.vue文件中引入:
<template><router-view />
</template><script>
export default {name: 'App',data() {return {};},mounted() {this.$watermark.set('码云笔记');},beforeDestroy() {this.$watermark.set('');},
};
</script>结语
以上就是我在Vue项目为页面添加水印效果,都是实际项目中使用过的,大家可以直接CV使用,如果大家有更好的方法,欢迎留言交流。
相关文章:

Vue项目为页面添加水印效果
最近在做项目,有这样要求,需要在指定容器中添加水印,也可不设置容器,如果没有容器,则添加在整个页面中,即body,当接到这个需求的时候我第一想的方法就是用canvas来实现,话不多说搞起…...

两数之和
给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺序返回…...

试过GPT-4V后,微软写了个166页的测评报告,业内人士:高级用户必读
一周之前,ChatGPT迎来重大更新,不管是 GPT-4 还是 GPT-3.5 模型,都可以基于图像进行分析和对话。与之对应的,多模态版GPT-4V模型相关文档也一并放出。当时 OpenAI 放出的文档只有18页,很多内容都无从得知,对…...

使用Python构造VARIMA模型
简介 VARMA(p,q)结合了VAR和VMA模型,其中p是向量自回归(VAR)模型的滞后期数,q是VMA模型的移动平均的阶数。 VARMA是ARMA的推广,它将ARMA模型扩展到多个时间序列变量的情况,通过VAR和VMA的线性组合来描述多个时间序列变量之间的联…...

Java基于SpringBoot+Vue的考研资讯平台
1 简介 大家好,我是程序员徐师兄,今天为大家带来的是Java基于SpringBootVue的考研资讯平台 Java基于SpringBoot的考研资讯平台,在系统当中学生可以根据不同的信息来实现该网站的考研资讯平台信息的管理。 系统主要分为前台和后台。主要包括…...

信钰证券:9月以来A股20家银行 获机构不同批次调研
Wind数据显现,自9月份以来,已经有20家银行获安排不同批次调研。其间常熟银行、瑞丰银行被调研次数较多,别离为20次、11次;宁波银行、渝农商行获安排调研家数居前,别离为206家、128家。从上市银行宣布的调研情况来看&am…...

应用商店优化的好处有哪些?
应用程序优化优势包括应用在商店的可见性和曝光度,高质量和被相关用户的更好发现,增加的应用下载量,降低用户获取成本和持续增长,增加应用收入和转化率以及全球受众范围。 1、提高知名度并在应用商店中脱颖而出。 如果用户找不到…...

MacOS Pro笔记本硬盘升级纪实
背景 MacPro 2015 mid的苹果本,忽然心血来潮想升级一下SSD。三个步骤:做启动盘,时间机器备份,插新的SSD盘恢复。 过程 下载MacOS,macOS Monterey 12.7官方原版镜像: https://swcdn.apple.com/content/do…...

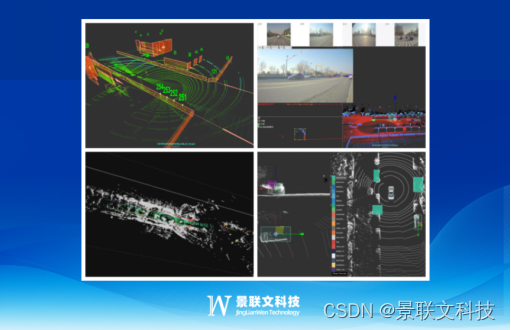
景联文科技:3D点云标注应用场景和专业平台
3D点云技术之所以得到广泛发展和应用,主要是因为它能够以一种直观、真实和全面的方式来表示和获取现实世界中的三维信息。 3D点云的优势: 真实感和立体感:3D点云数据能够呈现物体的真实感和立体感,使观察者能够更直观地理解物体的…...

基于R语言的水文、水环境模型优化技术及快速率定方法
【阅读原文】:基于R语言的水文、水环境模型优化技术及快速率定方法与多模型案例实践 【内容简介】: 专题一、最速上升法、岭分析以及响应曲面模型 1.最速上升路径 2.信赖域 3.响应面模型 4.二阶响应面 5.岭分析 专题二、Kriging插值与优化方法 …...

学习网络安全得多少费用?网络安全入门了解
前言 网络安全是指对网络系统、硬件、软件和系统数据的保护。不因偶然或者其它原因导致破坏、更改和数据泄露情况。确保网络安全,防止网站被攻击、系统被病毒感染等。随着网络的快速发展,越来越多的用户和公司认识到网络安全的重要性,许多人…...

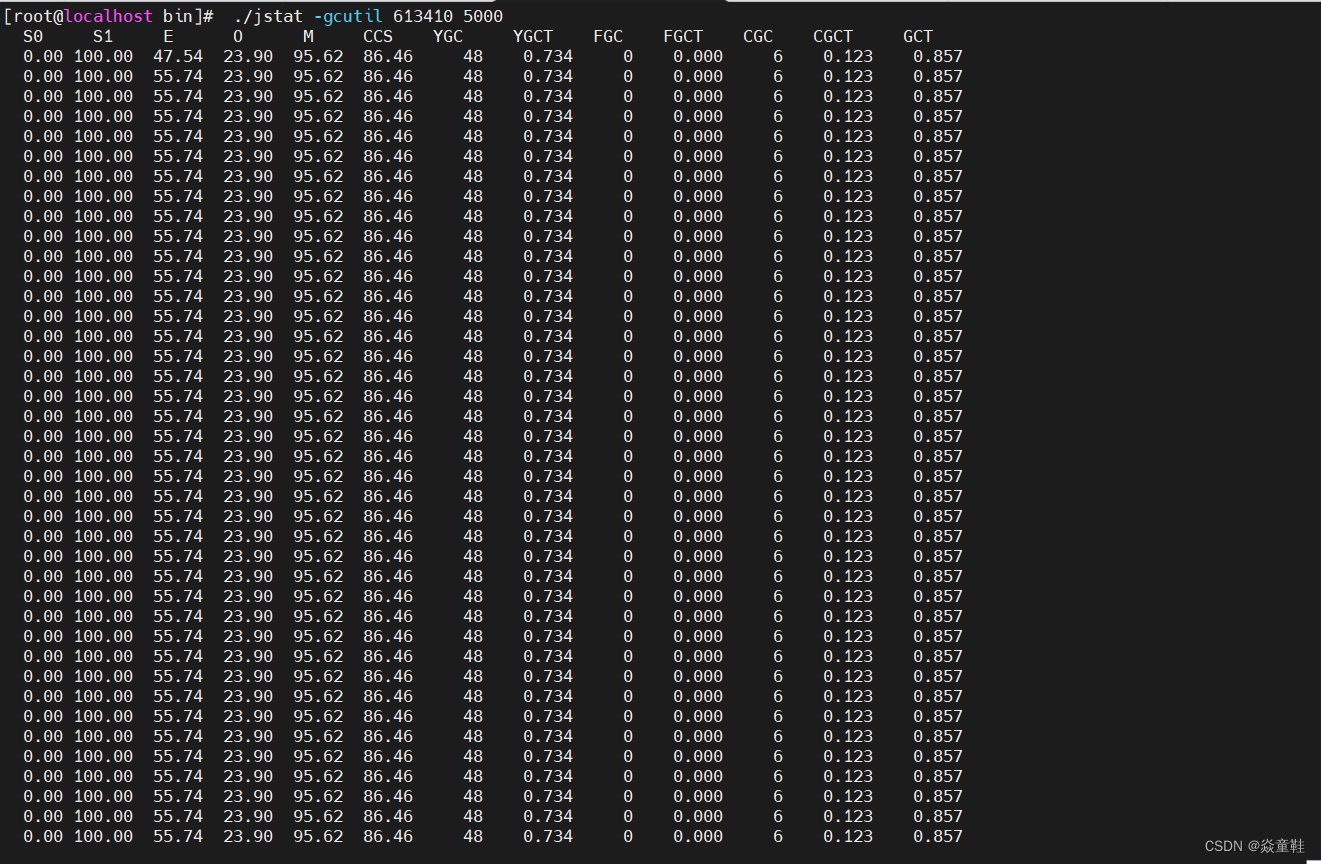
记录一次线上fullgc问题排查过程
某天,接到测试部门反馈说线上项目突然很快,由于当前版本代码和上一版本相比就多了一个刚上线了一个5分钟1次的跑批任务,先关闭次任务后观察是否卡顿,并检查堆内存是否使用完造成频繁gc 1.通过jmap命令查看堆内存中的对象 2.生成当…...

设计接口应该考虑的因素以及遵循的原则
设计接口应该考虑的因素: 接口的业务定位 接口的安全性 接口的可扩展性 接口的稳定性 接口的跨域性 接口的协议规则 接口的路径规则 接口单一原则 接口过滤及接口组合 1.职责原则 在设计接口时,必须明确接口的职责,即接口类型&…...

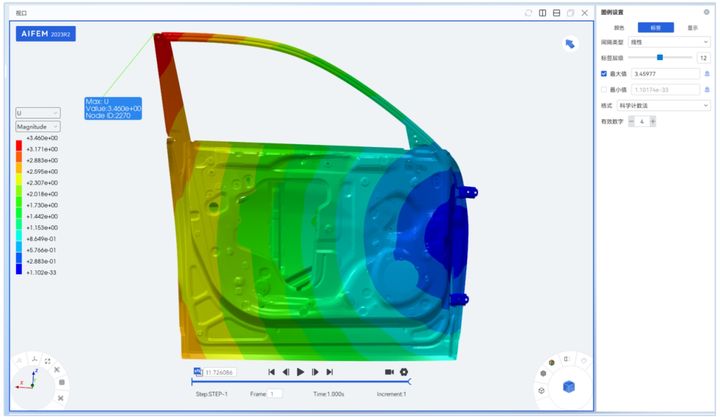
【产品】智能结构仿真软件AIFEM 2023R2新版本功能介绍
AIFEM是由天洑自主研发的一款通用的智能结构仿真软件,助力用户解决固体结构相关的静力学、动力学、振动、热力学等实际工程问题,软件提供高效的前后处理工具和高精度的有限元求解器,帮助用户快速、深入地评估结构的力学性能,加速产…...

探索数据库的世界:DB、DBMS、DBA、DBS的全面介绍
目录 DB数据库(Database) DBMS数据库管理系统(Database Management System): DBA数据库管理员(Database Administrator): DBS数据库系统(Database System) 总结: DB数据库(Database) 概念: 存储数据的集合,DB可以包含各种类型的数据,文…...

【JVM】初步认识Java虚拟机
🐌个人主页: 🐌 叶落闲庭 💨我的专栏:💨 c语言 数据结构 javaEE 操作系统 Redis 石可破也,而不可夺坚;丹可磨也,而不可夺赤。 JVM 一、初识JVM1.1 什么是JVM1.2 JVM的功能…...

JAVA设计模式-模板模式
一.概念 定义一个操作中的算法的骨架,而将一些步骤延迟到子类中。模板方法使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。 使用了JAVA的继承机制,在抽象类中定义一个模板方法,该方法引用了若干个抽象方法࿰…...

day007
删除链表第n个节点 给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。 /*** Definition for singly-linked list.* public class ListNode {* int val;* ListNode next;* ListNode() {}* ListNode(int val) { this.val …...

Spring Boot项目在Windows上的自启动策略与Windows自动登录配置
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...