uniapp 首页制作
uniapp拨打固定的电话
function Hotline() {// 拨打电话uni.makePhoneCall({phoneNumber: '19969547693'})}
页面跳转
//普通跳转function homepage() {uni.navigateTo({url: '/pages/homepage/homepage'});}//二、uni.redirectTo关闭当前页面,跳转到应用内的某个页面。uni.redirectTo({url: './index/index'});//三、uni.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。uni.switchTab({url: '/pages/homepage/homepage'});首页页面展示

代码
<template><view class="bg"><!-- 搜索地址 title--><div class="title"><!-- 一级导航 --><uni-combox :candidates="candidates" placeholder="请选择所在城市" v-model="city" labelWidth="70px"style="background-color:(117,17,29); margin: 4px 10px;"></uni-combox><!-- 二级导航 --><pstyle=" margin: 10px; color: white; line-height: 20px; height: 20px; background-color: (117,17,29);padding: 2px;">无障碍阅读</p></div><!-- 轮播图 swiper-box--><uni-swiper-dot :info="info"><swiper class="swiper-box"><swiper-item v-for="(item ,index) in info" :key="index"><view class="swiper-box-img">{{item.content}}</view></swiper-item></swiper></uni-swiper-dot><!-- 常用服务 service--><div class="common"><uni-icons type="map-pin" size="30" color="red"></uni-icons><h3>常用服务</h3></div><div style="display: flex;flex-wrap: wrap; justify-content:space-around;"><div @click='homepage ' style="margin: 4px 12px;"><image src="../../static/weixiu.png" class="service-img"></image><p class="service-p">我要保修</p></div><div @click='complaint' style="margin: 4px 12px;"><image src="../../static/i247.png" class="service-img"></image><p class="service-p">投诉意见</p></div><div @click='Hotline' style="margin: 4px 12px;"><image src="../../static/dianhua.png" class="service-img"></image><p class="service-p">服务热线</p></div><div @click='Notice' style="margin: 4px 12px;"><image src="../../static/gonggao.png" class="service-img"></image><p class="service-p">通知公告</p></div><div @click='HandleRepairs' style="margin: 4px 12px;"><image src="../../static/tousu.png" class="service-img"></image><p class="service-p">导出表单</p></div><div @click='HandlingComplaints' style="margin: 4px 12px;"><image src="../../static/faxian.png" class="service-img"></image><p class="service-p">导入表单</p></div></div><!-- 公平 public-nav--><h3><uni-icons type="map-pin" size="30" color="red"></uni-icons>{{listcons.title}}</h3><uni-segmented-control :values="items" @clickItem="onClickItem" styleType="text"style="margin-right: 120px; margin-left: 20px;" /><view class="public-nav"><view><view class="public-view" v-for="item in listcons.items " :key="item"><img :src="item.icon" class="public-img" /><p class="public-text">{{item.label}}</p></view></view></view></view>
</template><script>export default {setup(_, ctx) {const mode = 'round'const items = ['报修意见', '通知通告', '导出表单']const city = ''const candidates = ['北京', '南京', '东京', '武汉', '天津', '上海', '海口']const services = {title: '常用服务',items: [{icon: '/static/weixiu.png',label: '我要保修',url: '/pages/homepage/homepage'},{icon: '/static/i247.png',label: '投诉意见',},{icon: '/static/dianhua.png',label: '服务热线',}, {icon: '/static/gonggao.png',label: '通知公告',}, {icon: '/static/tousu.png',label: '导出表单',}, {icon: '/static/faxian.png',label: '导入表单',}],}function onClickItem(e) {if (currents.value !== e.currentIndex) {currents.value = e.currentIndex}}const info = [{content: ''},{content: ''},{content: ''},]const listcons = {title: '公开公正',items: [{icon: '../../static/微信图片_20230903143138.jpg',label: '2023中秋国庆假期盘点 高速公路川流不息,景区景点“人从众”,大型商超人气火爆,电影市场红火向好'}, {icon: '../../static/微信图片_20230903143138.jpg',label: '今年中秋、国庆双节并行,超8亿人次出游、国内旅游收入超7500亿元,上涨的热情、刷新的数据,映射出人们对美好生活的期盼,彰显中国经济的活力'}, {icon: '../../static/微信图片_20230903143138.jpg',label: '没想到泼天的富贵要到文具届了,我想说自动铅笔更贵是因为它比普通铅笔改进了技术'}, {icon: '../../static/微信图片_20230903143138.jpg',label: '2023中秋国庆假期盘点 高速公路川流不息,景区景点“人从众”,大型商超人气火爆,电影市场红火向好'}, {icon: '../../static/微信图片_20230903143138.jpg',label: '今年中秋、国庆双节并行,超8亿人次出游、国内旅游收入超7500亿元,上涨的热情、刷新的数据,映射出人们对美好生活的期盼,彰显中国经济的活力'}, {icon: '../../static/微信图片_20230903143138.jpg',label: '没想到泼天的富贵要到文具届了,我想说自动铅笔更贵是因为它比普通铅笔改进了技术'}, ],}function homepage() {uni.navigateTo({url: '/pages/homepage/homepage'});}function complaint() {uni.navigateTo({url: '/pages/complaint/complaint'});}function Hotline() {// 拨打电话uni.makePhoneCall({// phoneNumber: '19969547693'phoneNumber: '18343078388'})}function Notice() {uni.navigateTo({url: '/pages/Notice/Notice'});}function HandleRepairs() {uni.navigateTo({url: '/pages/HandleRepairs/HandleRepairs'});}function HandlingComplaints() {uni.navigateTo({url: '/pages/HandlingComplaints/HandlingComplaints'});}return {info,mode,items,onClickItem,city,candidates,complaint,homepage,Hotline,Notice,HandleRepairs,HandlingComplaints,listcons,services}}}
</script>
<style scoped>/* 背景 */.bg {width: 100%;height: 150px;background-image: url('/static//QQ截图20230928135008.jpg');background-position: center center;background-repeat: no-repeat;}/* 搜索地址 */.title {display: flex;justify-content: space-between;}.title-p {color: antiquewhite;}/* 轮播图 */.swiper-box {margin: 10px;}.swiper-box-img {/* background-color: aquamarine; */width: 100%;height: 150px;background-image: url('../../static/212592593253b564407bcec.jpg');background-position: center center;background-repeat: no-repeat;background-size: cover;color: aqua;}/* 常用服务 */.common {width: 120px;display: flex;/* margin: 20px 0; */margin-top: 20px;}.service-nav {display: flex;flex-wrap: wrap;}.service-img {width: 25px;height: 25px;margin-left: 20px;margin-top: 5px;}.service-p {margin-left: 10px;margin-top: 5px;}/* 公式公开 */.public {margin-top: -20px;}.public-nav {display: flex;margin-top: 15px;height: 22rem;}.public-view {display: flex;align-items: center;}.public-img {width: 70px;height: 70px;margin: 0 20px;margin-top: 5px;background-position: center center;background-repeat: no-repeat;background-size: cover;}.public-text {width: 240px;font-size: 14px;color: #666;/* 让文本不换行 */white-space: nowrap;overflow: hidden;/* 超出部分隐藏 */text-overflow: ellipsis;/* 使用省略号代替超出部分 */}.example-body {padding: 12px;background-color: #FFFFFF;}.result-box {text-align: center;padding: 20px 0px;font-size: 16px;}
</style>我的页面展示

代码
<template><view class="bg"><p class="boder"></p><h3 class="name">ID : {{name}}</h3></view><view class=""><view class="container"><uni-section><uni-group mode="card"><view class="tuichu"><image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;"></image><h3 @click="gonavigate">服务 </h3></view></uni-group><uni-group title="" mode="card"><view class="" style="display: flex; justify-content: space-between;"><view class="tuichu"><image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;"></image><h3 @click="gonavigate">收藏 </h3></view><uni-icons type="forward" size="20"></uni-icons></view><uni-list-item :disabled="true" style="margin-top: 10px;"></uni-list-item><view class="" style="display: flex; justify-content: space-between;"><view class="tuichu"><image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;"></image><h3 @click="gonavigate">朋友圈 </h3></view><uni-icons type="forward" size="20"></uni-icons></view><uni-list-item :disabled="true" style="margin-top: 10px;"></uni-list-item><view class="" style="display: flex; justify-content: space-between;"><view class="tuichu"><image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;"></image><h3 @click="gonavigate">导入 </h3></view><uni-icons type="forward" size="20"></uni-icons></view></uni-group><uni-group mode="card"><view class="tuichu"><image src="../../static/baoxiu.png" style="width: 20px; height: 20px;margin-right: 20px;"></image><h3 @click="gonavigate">退出 </h3></view></uni-group></uni-section></view></view>
</template>
<script>export default {setup() {const name = '周阿狗'function gonavigate() {uni.showToast({title: '退出成功',icon: 'none',});uni.redirectTo({url: '../index/index'});}return {name,gonavigate}}}
</script>
<style>.bg {width: 100%;height: 180px;background-image: url('../../static/微信图片_20230903143208.jpg');background-position: center center;background-repeat: no-repeat;background-size: cover;display: flex;}.boder {width: 70px;height: 70px;margin: 40px;border-radius: 30px;background-image: url('../../static/31wode.png');background-position: center center;background-repeat: no-repeat;background-size: cover;}.name {padding: 60px 0;color: aliceblue;}.tuichu {display: flex;}
</style>登录展示

代码
<template><view class="t-login"><image class="img-a" src="https://zhoukaiwen.com/img/loginImg/2.png"></image><image class="img-b" src="https://zhoukaiwen.com/img/loginImg/3.png"></image><view class="t-b">中通数智科技</view><view class="t-b2">吉林省中通数智科技有限公司</view><form class="cl"><view class="t-a"><image src="https://zhoukaiwen.com/img/loginImg/sj.png"></image><view class="line"></view><input placeholder="输入手机号" class="login-content_input" v-model="username" name="username" /><!-- <input type="number" name="username" placeholder="请输入手机号" maxlength="11" v-model="username" /> --></view><view class="t-a"><image src="https://zhoukaiwen.com/img/loginImg/yz.png"></image><view class="line"></view><input placeholder="请输入密码" class="login-content_input" v-model="password" :password="password" /><!-- <input type="number" name="code" maxlength="6" placeholder="请输入密码" v-model="password" :password="password" /> --></view><view class="rememberMe"><view class="rememberMe-text">记住我</view></view><button @tap="dengLu()">登 录</button></form></view></template><script lang="ts">import { ref } from 'vue'export default {setup() {const username = ref<String>('test000')const password = ref<String>('test123456')const rememberMe = ref<Boolean>(true)function dengLu() {uni.switchTab({url: '/pages/home/home'});}return {username,password,rememberMe,dengLu}}}</script><style scoped>.login-content {width: 100%;text-align: center;position: fixed;}/* 标题 */.login-title {margin-top: 180px;font-size: 40px;font-weight: bold;margin-bottom: 50px;}.login-content_input {width: 80%;height: 40px;background: #F8F8F8;border-radius: 25px;text-align: left;padding: 10px;box-sizing: border-box;font-size: 15px;margin: 0 10%;}/* 手机号 密码 */.iphone,.password {position: relative;margin-bottom: 60px;}/* 记住我 */.rememberMe {right: 15%;position: fixed;display: flex;margin-top: 2px;}/* 按钮 */.login-btn {/* margin: 0 20%;width: 58%;height: 50px;background: #004d00;border-radius: 5px;color: #fff;font-size: 25px;text-align: center;line-height: 50px;position: fixed;bottom: 60px; */position: fixed;border-radius: 10px;top: 80%;left: 0;right: 0;bottom: 15%;margin: 0 auto;text-align: center;width: 200px;background-color: #006400;color: white;line-height: 34px;font-size: 1rem;}.img-a {position: absolute;width: 100%;top: -150rpx;right: 0;}.img-b {position: absolute;width: 50%;bottom: 0;left: -50rpx;/* margin-bottom: -200rpx; */}.t-login {width: 650rpx;margin: 0 auto;font-size: 28rpx;color: #000;}.t-login button {margin: 64px 0;font-size: 28rpx;background: #5677fc;color: #fff;height: 90rpx;line-height: 90rpx;border-radius: 50rpx;box-shadow: 0 5px 7px 0 rgba(86, 119, 252, 0.2);}.t-login input {padding: 0 20rpx 0 120rpx;height: 90rpx;line-height: 90rpx;margin-bottom: 50rpx;background: #f8f7fc;border: 1px solid #e9e9e9;font-size: 28rpx;border-radius: 50rpx;}.t-login .t-a {position: relative;}.t-login .t-a image {width: 40rpx;height: 40rpx;position: absolute;left: 80rpx;top: 28rpx;/* border-right: 2rpx solid #dedede; */margin-right: 20rpx;}.t-login .t-a .line {width: 2rpx;height: 40rpx;background-color: #dedede;position: absolute;top: 28rpx;left: 130rpx;}.t-login .t-b {text-align: left;font-size: 46rpx;color: #000;padding: 300rpx 0 30rpx 0;font-weight: bold;}.t-login .t-b2 {text-align: left;font-size: 32rpx;color: #aaaaaa;padding: 0rpx 0 120rpx 0;}.t-login .t-c {position: absolute;right: 22rpx;top: 22rpx;background: #5677fc;color: #fff;font-size: 24rpx;border-radius: 50rpx;height: 50rpx;line-height: 50rpx;padding: 0 25rpx;}.t-login .t-d {text-align: center;color: #999;margin: 80rpx 0;}.t-login .t-e {text-align: center;width: 250rpx;margin: 80rpx auto 0;}.t-login .t-g {float: left;width: 50%;}.t-login .t-e image {width: 50rpx;height: 50rpx;}.t-login .t-f {text-align: center;margin: 200rpx 0 0 0;color: #666;}.t-login .t-f text {margin-left: 20rpx;color: #aaaaaa;font-size: 27rpx;}.t-login .uni-input-placeholder {color: #000;}.cl {zoom: 1;}.cl:after {clear: both;display: block;visibility: hidden;height: 0;content: '\20';}.rememberMe {right: 15%;position: fixed;display: flex;}.ada {margin-top: 20px;}.rememberMe-text {line-height: 30px;}</style>
相关文章:

uniapp 首页制作
uniapp拨打固定的电话 function Hotline() {// 拨打电话uni.makePhoneCall({phoneNumber: 19969547693})}页面跳转 //普通跳转function homepage() {uni.navigateTo({url: /pages/homepage/homepage});}//二、uni.redirectTo关闭当前页面,跳转到应用内的某个页面。…...

意大利航天飞行器公司【Sidereus】完成510万欧元融资
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,位于意大利萨莱诺的航天飞行器公司Sidereus Space Dynamics今日宣布已完成510万欧元融资。 本轮融资由Primo Space和CDP Venture Capital Sgr领投,通过Italia Venture II - Fondo Impr…...

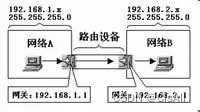
10-网络篇-DHCP获取的参数详解
一个设备接入路由器局域网时,是通过DHCP获取网络信息,从而完成网络配置的获取。如下图所示为windows系统通过DHCP所要获取的网络配置:IP、子网掩码、网关、DNS服务器。任何设备要上网前,都需要知道这几个参数,下面对这…...

MVCC底层原理
MVCC多版本并发控制机制 多版本多个undo日志 什么时候会获取到事务id 事务id的生成并不是通过begin/start/transaction命令得到的,是在执行第一个修改操作或者加入排他锁操作,才会向mysql申请真正的事务id,mysql内部是严格按照事务的启动顺…...

云原生Docker容器管理
目录 docker容器的管理 容器创建 查看容器的运行状态 启动容器 创建并启动容器 终止容器运行 删除容器 容器的进入 查看容器详细信息 复制到容器中 从容器复制文件到主机 容器的导出与导入 导出 导入 相当于一个进程,性能接近于原生,几乎没有损…...

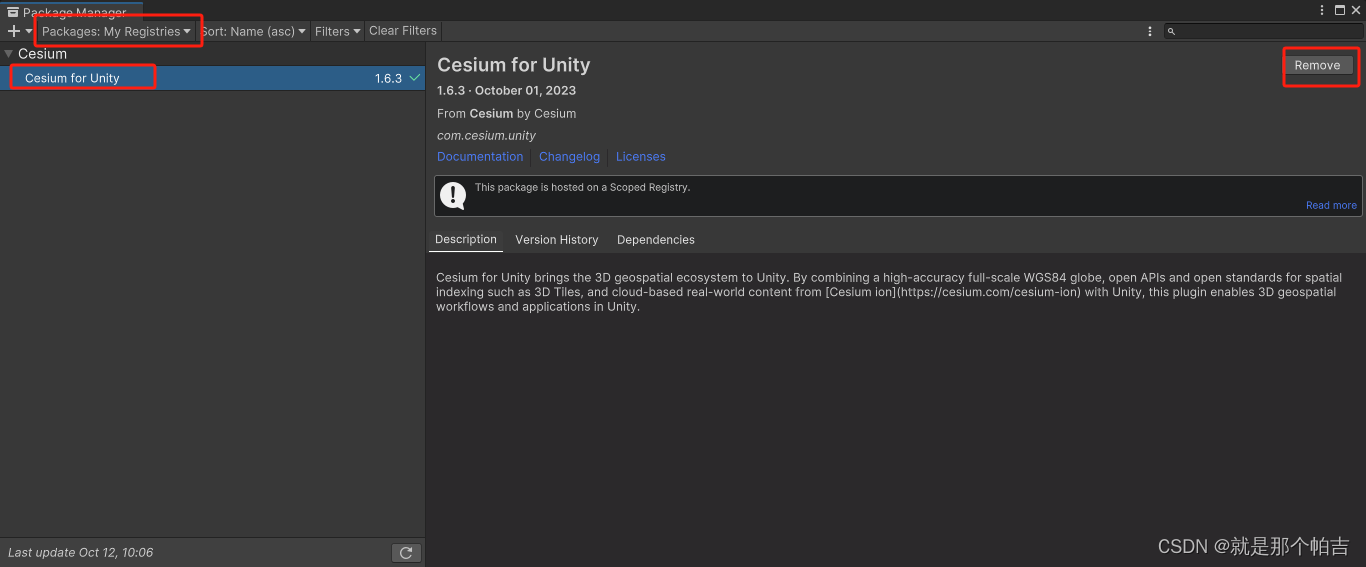
1.Cesium For Unity插件安装
1.Unity安装 先安装Unity Hub,然后在里面安装Unity。 2.新建工程 新建项目 选择项目类型 3. 导入Cesium包 打开新建的项目,在菜单栏选择Edit->Project Settings->Package Manager.并添加Cesium的包信息。 Name: Cesium URL: https://unity.pkg.cesium.com Sco…...

浅述安防视频可视化场景中TSINGSEE青犀AI智能化应用的分析
随着社会的不断发展和安防需求的不断提升,安防视频可视化场景已经成为人们关注的焦点。而随着人工智能、大数据等技术的不断发展,智能化应用在安防视频可视化场景中的应用也越来越多。本文将分析安防视频可视化场景中的智能化应用,主要包括以…...

百度飞浆ResNet50大模型微调实现十二种猫图像分类
12种猫分类比赛传送门 要求很简单,给train和test集,训练模型实现图像分类。 这里使用的是残差连接模型,这个平台有预训练好的模型,可以直接拿来主义。 训练十几个迭代,每个批次60左右,准确率达到90%以上…...

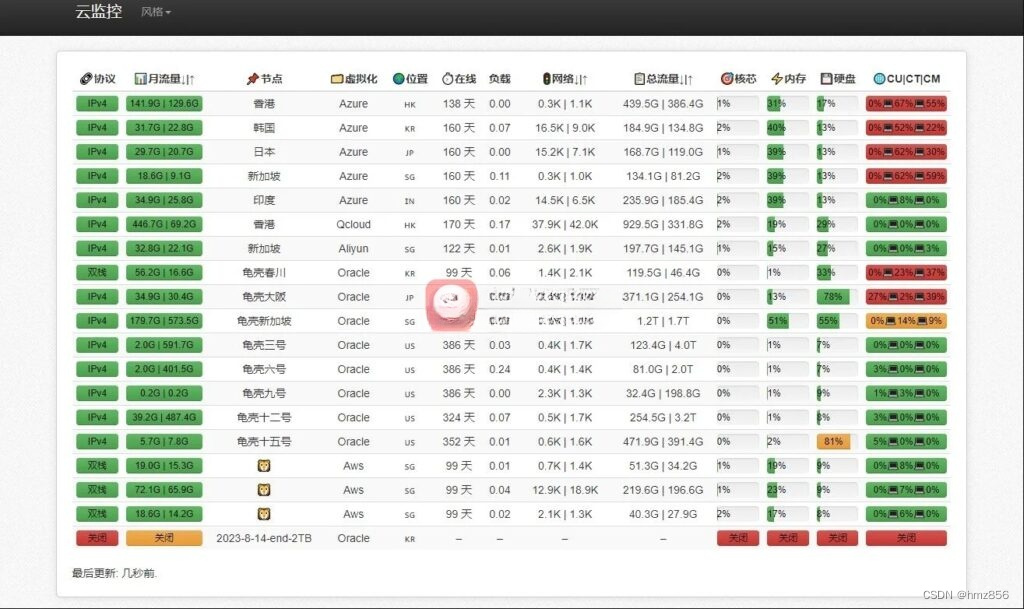
多服务器云探针源码(服务器云监控)/多服务器多节点_云监控程序python源码
源码简介: 多服务器云探针源码(服务器云监控),支持python多服务器多节点,云监控程序源码。它是一款很实用的云探针和服务器云监控程序源码。使用它可以帮助管理员能够快速监控和管理各种服务器和节点,实用性强。 源码链接: 网盘…...

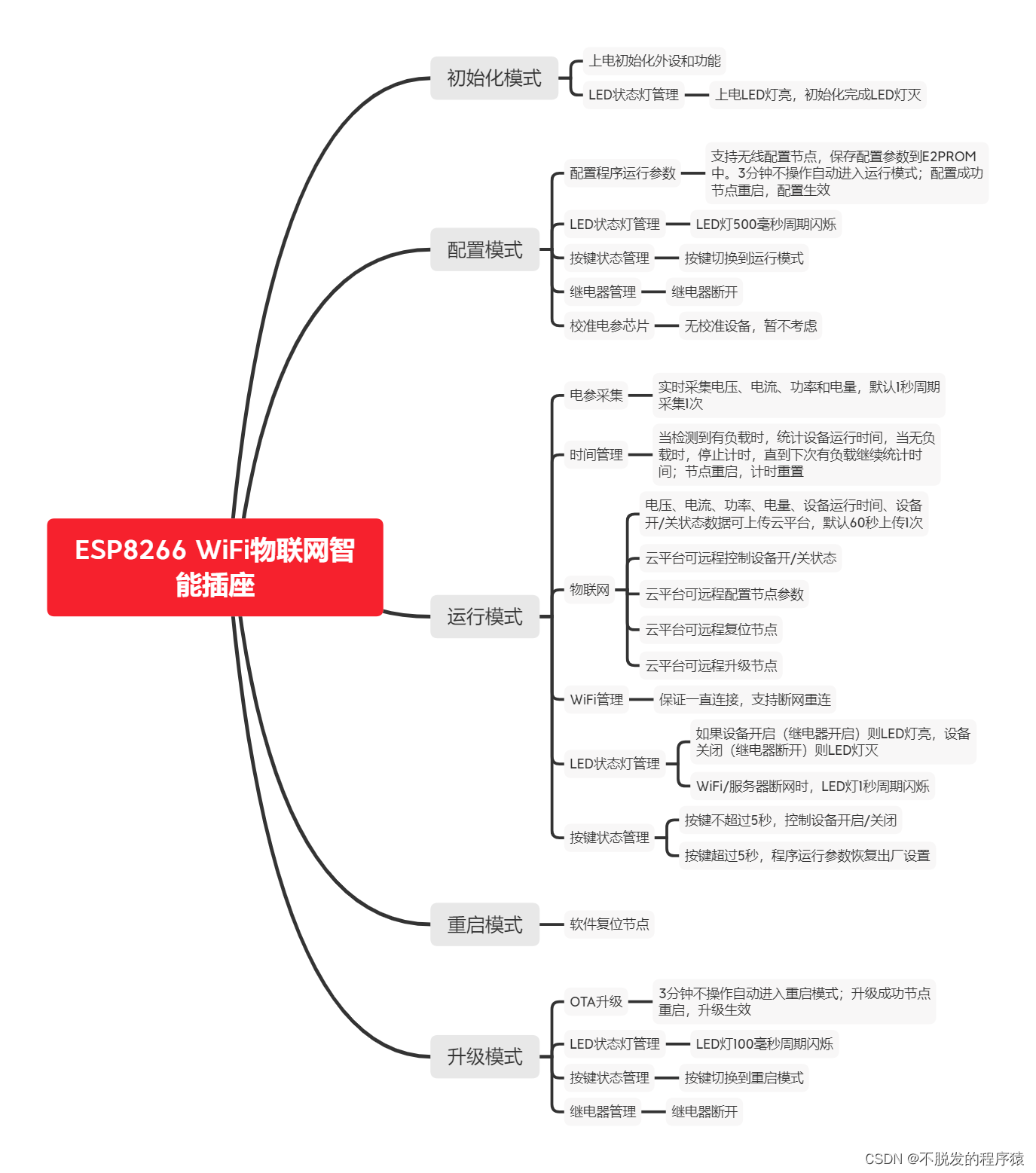
ESP8266 WiFi物联网智能插座—下位机软件实现
目录 1、软件架构 2、开发环境 3、软件功能 4、程序设计 4.1、初始化 4.2、主循环状态机 4.3、初始化模式 4.4、配置模式 4.5、运行模式 4.6、重启模式 4.7、升级模式 5、程序功能特点 5.1、日志管理 5.2、数据缓存队列 本篇博文开始讲解下位机插座节点的MCU软件…...

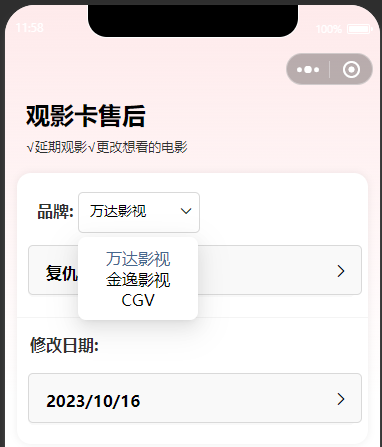
微信小程序--下拉选择框组件封装,可CV直接使用
一、起因 接到的项目需求,查看ui设计图后,由于微信小程序官方设计的下拉选择框不符合需求,而且常用的第三方库也没有封装类似的,所以选择自己自定义组件。在此记录一下,方便日后复用。 ui设计图如下: 微信官方提供的选择框 对比发现并不能实现我们想要的功能。 二、自定义组件…...

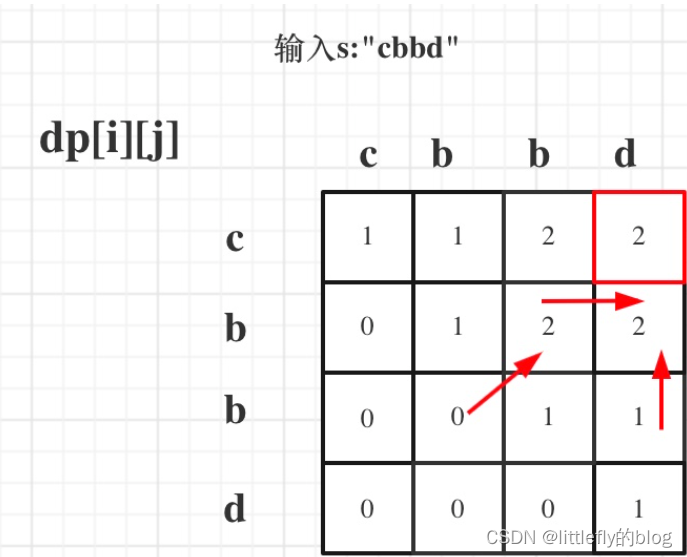
代码随想录算法训练营第五十九天 |647. 回文子串、516.最长回文子序列、动态规划总结篇
一、647. 回文子串 题目链接/文章讲解:代码随想录 思考: 1.确定dp数组(dp table)以及下标的含义 如果本题定义dp[i] 为 下标i结尾的字符串有 dp[i]个回文串的话: 会发现很难找到递归关系,dp[i] 和 dp[i-1]…...

互联网性能和可用性优化CDN和DNS
当涉及到互联网性能和可用性优化时,DNS(Domain Name System)和CDN(Content Delivery Network)是两个至关重要的元素。它们各自发挥着关键作用,以确保用户能够快速、可靠地访问网站和应用程序。在本文中&…...

使用 ErrorStack 在出现报错 ORA-14402 时产生的日志量
0、测试结论: 测试结果:设置 ErrorStack 级别为 1 时产生 Trace 的日志量最小,大小为 308K,同时在 alert 日志中也存在记录。 1、准备测试数据: sqlplus / as sysdba show pdbs alter session set containerpdb; …...

详解Spring-ApplicationContext
加载器目前有两种选择:ContextLoaderListener和ContextLoaderServlet。 这两者在功能上完全等同,只是一个是基于Servlet2.3版本中新引入的Listener接口实现,而另一个基于Servlet接口实现。开发中可根据目标Web容器的实际情况进行选择。 配…...

关键字extern、static与const
关键字extern、static与const extern关键字与include的区别 extern:于声明某个函数或变量是外部的(其他源文件中)include:用于批量引入 项目中可以根据需要引入的函数或变量数量决定使用extern还是include static关键字 static关键字用于限制函数和全局变量的作用域仅在当…...

虹科方案|国庆出游季,古建筑振动监测让历史古迹不再受损
全文导读: 国庆长假即将到来,各位小伙伴是不是都做好了出游计划呢?今年中秋、国庆“双节”连休八天,多地预计游客接待量将创下新高,而各地的名胜古迹更是人流爆满。迎接游客的同时,如何保障历史古迹不因巨大…...

Python学习笔记-使用哈希算法Hash,Hashlib进行数据加密
文章目录 一、概述1.1 哈希算法1.2 常见算法分类1.2.1 SHA算法1.2.2 MD4算法1.2.3 MD5算法 1.3 Hash算法的特性1.4 Hash算法的应用场景1.4.1 数据校验1.4.2 安全加密1.4.3 数字签名 二、Hash算法使用2.1 使用hash函数直接获取hash值2.2 使用hashlib库进行hash计算2.2.1 基本使用…...

跨境电商能否成为黄河流域产业带的新引擎?
近年来,随着全球贸易格局的不断演变和中国经济的快速崛起,跨境电商已经成为中国外贸的一大亮点。而在中国国内,黄河流域产业带一直以其丰富的资源和悠久的历史而闻名,但也面临着转型升级的挑战。那么,跨境电商是否有潜…...

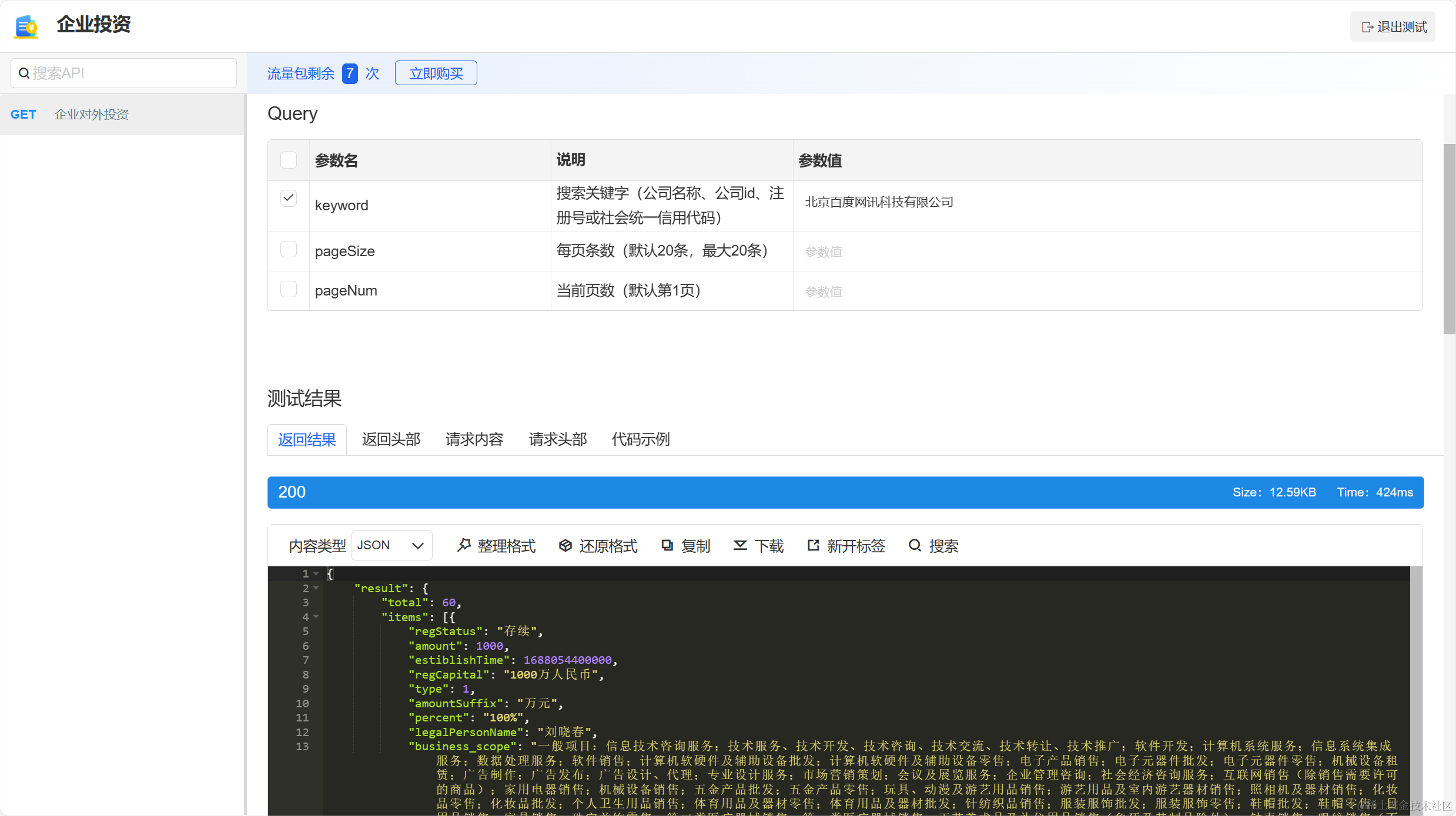
从数据到决策:企业投资信息查询API的关键作用
前言 在现代商业环境中,数据是一项无价的资产。企业不仅需要访问大量数据,还需要将这些数据转化为有用的见解,以支持战略决策。对于企业投资而言,准确的信息和实时的市场数据至关重要。在这个信息时代,企业投资信息查…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
