视频太大怎么压缩变小?超过1G的视频这样压缩
视频已经成为了我们日常生活中不可或缺的一部分,然而,很多时候,我们可能会遇到视频文件过大,无法在某些平台上传或保存的问题。那么,如何将过大的视频文件压缩变小呢?

下面就给大家分享三款实用的工具,一起来了解下吧~
一、嗨格式压缩大师
嗨格式压缩大师是一款功能强大的视频压缩工具,它可以将视频文件快速、有效地压缩变小,同时还保持了视频的清晰度,该工具具有以下特点:
-
压缩速度快:采用先进的压缩算法,可以在短时间内完成视频文件的压缩处理。
-
画质清晰:在压缩过程中能够保持视频画质,避免了因压缩而导致的画质损失。
-
多样化的压缩模式:提供多种压缩模式,可以根据不同需求选择模式进行压缩。

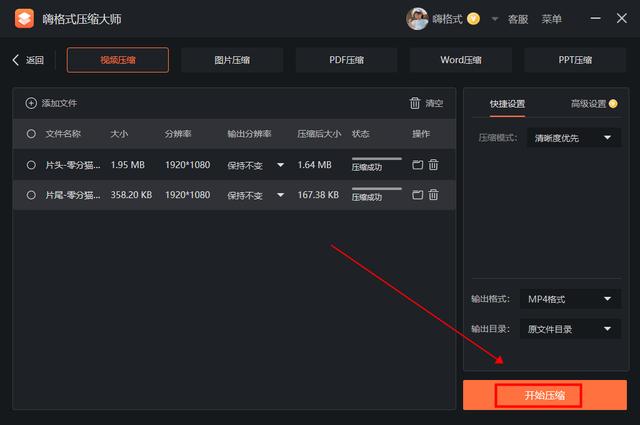
操作很简单,只需在电脑上打开嗨格式压缩大师,选择“视频压缩”功能后将需要压缩的视频文件拖拽到软件界面中,然后选择合适的压缩模式,再点击“开始压缩”即可,完成压缩后,可以对比压缩前后的文件大小,以便确认是否达到了预期的压缩效果。

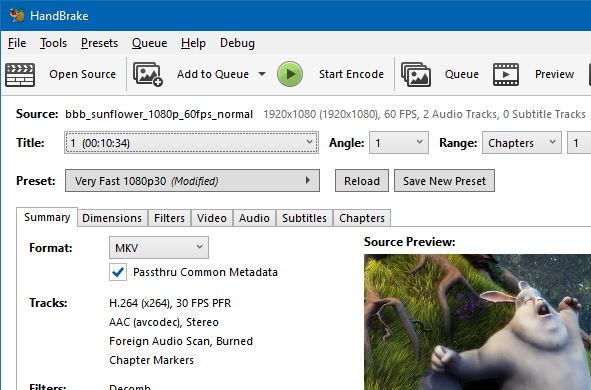
二、HandBrake
HandBrake是一款免费的开源视频压缩工具,它支持将几乎所有的视频格式进行压缩和转换,该工具具有以下特点:
-
支持多核处理器:充分利用多核处理器进行加速,使得压缩过程更加高效。
-
智能分析:在压缩过程中可以智能地识别并处理各种视频信息。
-
批量处理:支持批量处理多个文件,可以一次性将多个视频文件压缩完成。

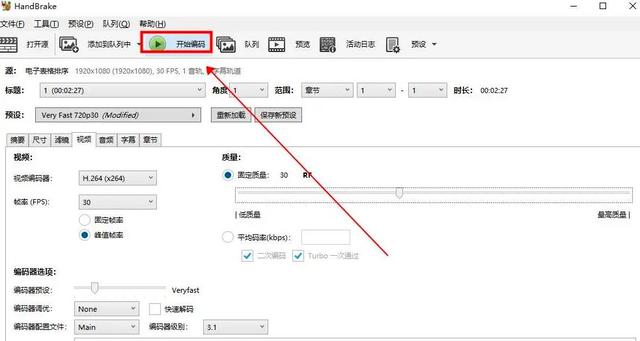
打开HandBrake软件,选择“添加文件”按钮,将需要压缩的视频文件添加到软件界面中,接下来,选择合适的输出格式和质量参数,然后点击“开始编码”即可。

三、小丸工具箱
小丸工具箱是一款用于处理音视频等多媒体文件的软件,它支持将多种视频格式进行压缩和转换,该工具具有以下特点:
-
多核优化:对多核处理器进行优化,可以充分利用计算机的性能加快压缩速度。
-
高级编码参数:支持高级编码参数设置,以实现更好的压缩效果。

打开小丸工具箱软件,选择对应的视频格式后将需要压缩的视频文件添加到软件界面中,接着设置相关参数,再回到主界面点击菜单中的“开始”按钮,稍等片刻视频文件就被压缩成功啦。

以上就是视频压缩变小的几个简单方法,无论是对于普通用户还是专业人士,以上三种工具都是非常实用的视频压缩工具,通过使用这些工具,我们就再也不怕视频过大的问题啦,需要的朋友赶快试试吧!
相关文章:

视频太大怎么压缩变小?超过1G的视频这样压缩
视频已经成为了我们日常生活中不可或缺的一部分,然而,很多时候,我们可能会遇到视频文件过大,无法在某些平台上传或保存的问题。那么,如何将过大的视频文件压缩变小呢? 下面就给大家分享三款实用的工具&…...

Edge 无法登录/同步问题【一招搞定】
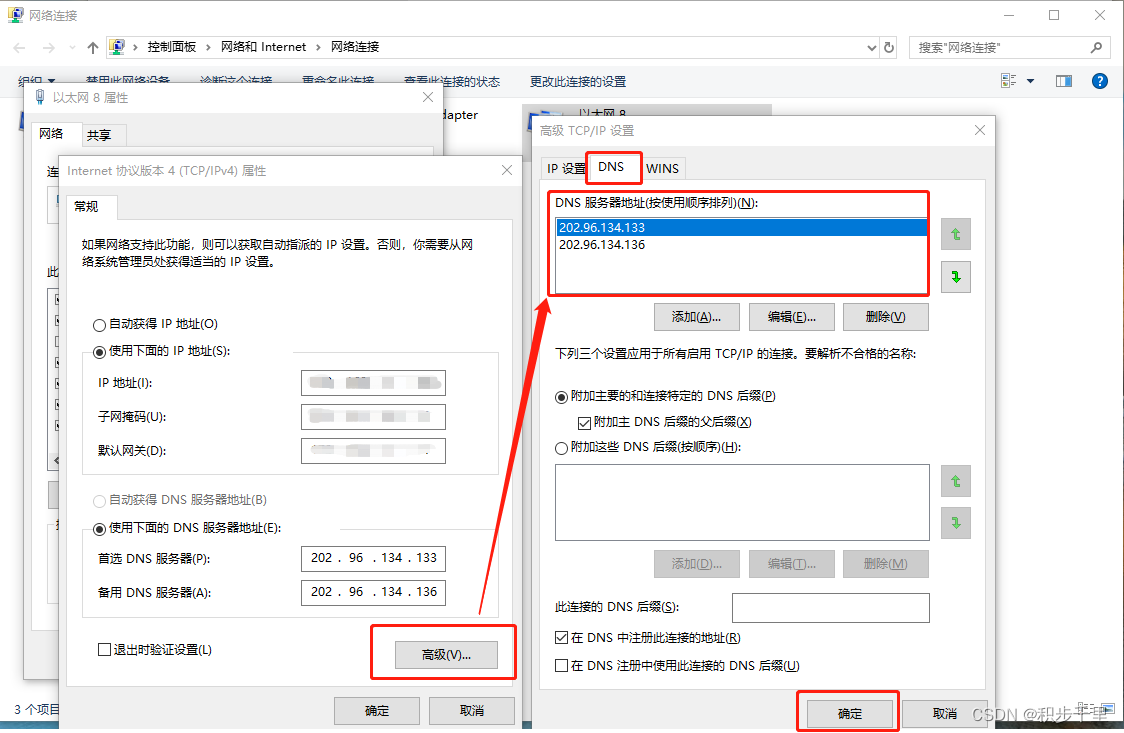
目录 前言 一、打开 Edge 浏览器显示未同步,点击同步无效 二、Edge 登录报错 0x801901f4 或 0x80190001 解决方法 2.1 报错 0x801901f4 解决方法 2.1.0 Edge 登陆报错图示 2.1.1 添加 Edge 推荐的 DNS 地址 2.1.2 重新登录 Edge 账号成功 2.2 报错 0x801…...

ESP32-S3上手开发
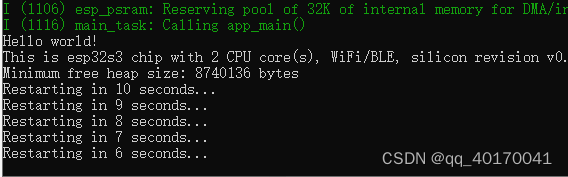
1、搭建开发环境 首先搭建开发环境,这里采用了windows下集成开发环境ide进行开发,具体的安装方法:ESP-IDF安装配置 这里使用的乐鑫的esp32s3,N16R8 2、esp32s3模块 从上面图中可以看到,N16R8这里使用了外扩16M的fl…...

UE4和C++ 开发-编程基础记录(UE4+代码基础知识)
1、UE4基础元素 ①Actor 我们又见面了Actor,Actor是在一个关卡中持续存在的,通常他包含几个Actor组件。支持网络复制和多人游戏。 Actor不包含位置,方向。这些东西在Root Component中存储。对于UE3 中的Pawn也由PlayerCharacter继承了…...

【Unity】【VR】如何让Distance Grab抓取物品时限制物品的Rotation
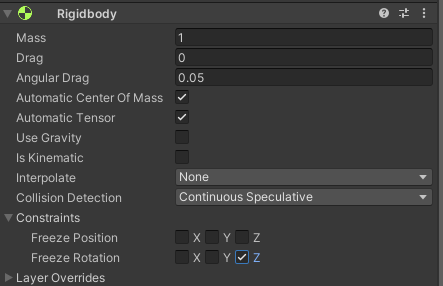
【背景】 遇到这样的场景,希望抓取Canvas时,Canvas不会沿Z轴旋转。 【问题】 发现Freeze Canvas的Rigid Body没有用。 【分析】 应该是RigidBody的限制仅在物理互动下生效,抓取可能不属于物理互动(比如碰撞),所以不生效。 【思路】 还是得写脚本挂载在Interacta…...

为什么3ds max渲染效果图有噪点?点进来,CG Magic告诉您!
大家在使用3ds max渲染效果图时,可能渲染结果往往会出现的都是不真实,有小伙伴会问如何使3dmax渲染效果图真实呢? 不真实就算了,渲染过程中,会出现3Dmax渲染噪点多这类问题。 什么原因3ds max渲染效果图有噪点呢&a…...

Element UI怎么安装呢?
安装 :::warning 注意 后续演示将会在 Vue CLI 搭建的 Vue 项目上进行操作。如需要请查看 Vue CLI 安装 ::: 通过 YARN 命令安装 $ yarn add element-ui完整引入 代表一次性引入所有组件,比较省心省事,但是项目的打包体积也会跟着变大。 // main.js…...

redis批量删除命令
./redis-cli -h 127.0.0.1 -p 6379 -n 2 KEYS "170*:redisKeyStr" | xargs ./redis-cli -h 127.0.0.1 -p 6379 -n 2 DEL...

kubernetes环境 搭建
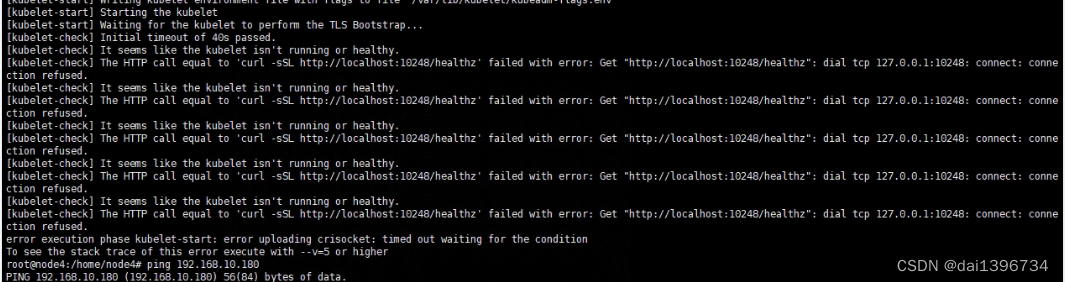
1、准备2台机器 2、安装docker环境(参考官网) 1、 sudo apt-get update sudo apt-get install ca-certificates curl gnupg2、 sudo install -m 0755 -d /etc/apt/keyrings curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dea…...

TCP习题总结
1、在采用TCP连接的数据传输阶段,如果发送端的发送窗口值由1000变为2000,那么发送端在收到一个确认之前可以发送()。 A. 2000个TCP报文段 B. 2000B C. 1000B D. 1000 个 TCP 报文 这道题考察的是TCP的基本…...

华为发布LampSite X室内数字化创新解决方案,释放数字世界无限潜能
【阿联酋,迪拜,2023年10月11日】2023全球移动宽带论坛(Global MBB Forum 2022)期间,华为董事、ICT产品与解决方案总裁杨超斌重磅发布了全新一代5G室内数字化产品解决方案LampSite X系列,助力运营商打开商业…...

麒麟操作系统设置QT程序开机自启动有效方法
在麒麟操作系统上设置QT程序开机自启动的两种简单有效的方法。支持请点赞! 一、QT程序打包 1.设置环境变量 设置QT和linuxdeployqt的环境变量,已设置可忽略该步骤。 在/etc/profile文件末尾添加一下内容: export PATH/usr/local/Qt-5.15.…...

Python数组删除元素pop与remove对比
pop()和remove()函数都可以用来删除列表中的函数,pop()是按索引来删除的,remove()是按元素来删除的。 1、pop()默认删除列表中最后一个元素,而且会返回删除的元素。此时的时间复杂度为O(1) 下面的例子中,…...

【Java 进阶篇】Java Web 编写注册页面案例
当涉及到创建一个Java Web注册页面时,你将需要涵盖很多不同的主题,包括HTML、CSS、Java Servlet和数据库连接。在这篇文章中,我们将详细介绍每个步骤,以帮助你创建一个完整的注册页面。 1. 介绍 注册页面是许多Web应用程序的关键…...

7.5 SpringBoot 拦截器Interceptor实战 统一角色权限校验
前言 在【7.1】管理员图书录入和修改API,当时预告过:并没有写【校验是否是管理员】的逻辑,因为是通用逻辑,会单写一篇来细讲,那么今天就来安排! 角色权限校验,是保证接口安全必备的能力:有权限才可以操作!所以,一般对于这种通用逻辑,推荐不与主业务逻辑耦合,那么…...

【原创】ubuntu18修改IP地址
打开网络配置文件 sudo vi /etc/network/interfaces结果发现如下内容: # ifupdown has been replaced by netplan(5) on this system. See # /etc/netplan for current configuration. # To re-enable ifupdown on this system, you can run: # sudo apt inst…...

Vue-2.4sync修饰符
作用:可以实现子组件与父组件数据的双向绑定,简化代码 特点:prop属性名,可以自定义,非固定为value 场景:封装弹框类的基础组件,visible属性 true显示 false隐藏 本质:就是:属性名…...

【RealTek sdk-3.4.14b】RTL8197FH-VG+RTL8367+RTL8812F WiFi to LAN 和WiFi to WAN吞吐量
LAN <----------> 2.4G WiFi Throughput 天线频宽模式协议连接速率TX(Mbps)RX(Mbps)TX&RX(Mbps)2X240MHz802.11nTCP300Mbps2051922112X240MHz802.11nUDP300Mbps224234231 LAN <----------> 5G WiFi Throughput 天线频宽模式协议连接速率TX(Mbps)RX(Mbps)TX&…...

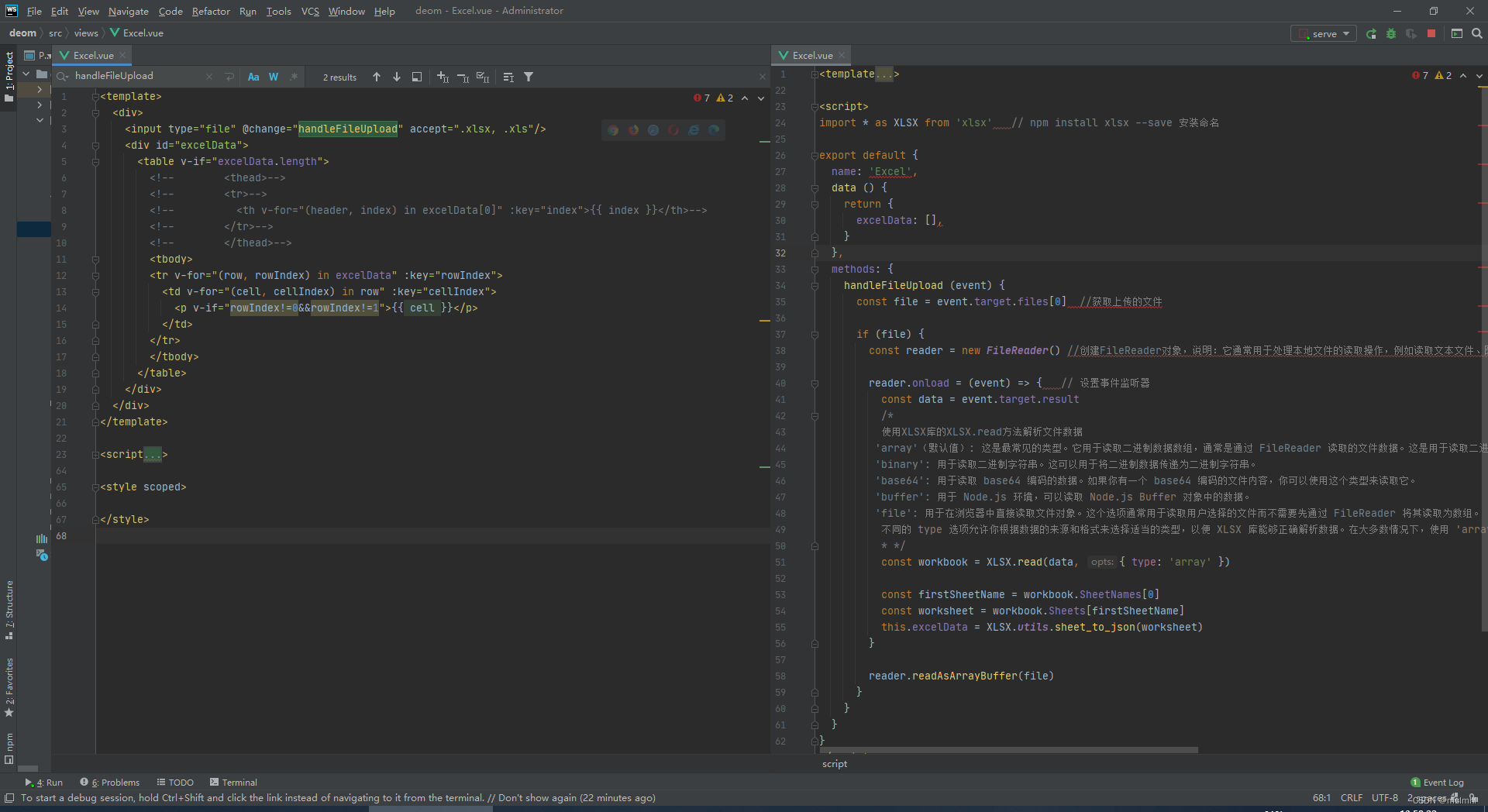
vue 本地上传Excel文件并读取内容
陌路遇见,陌路告别,陌路问好,九月再见,十月重现! 首先我来讲解一下我的思路: 首先,在模板部分,我们有以下元素: <input type“file” change“handleFileUpload” accept“.xlsx…...

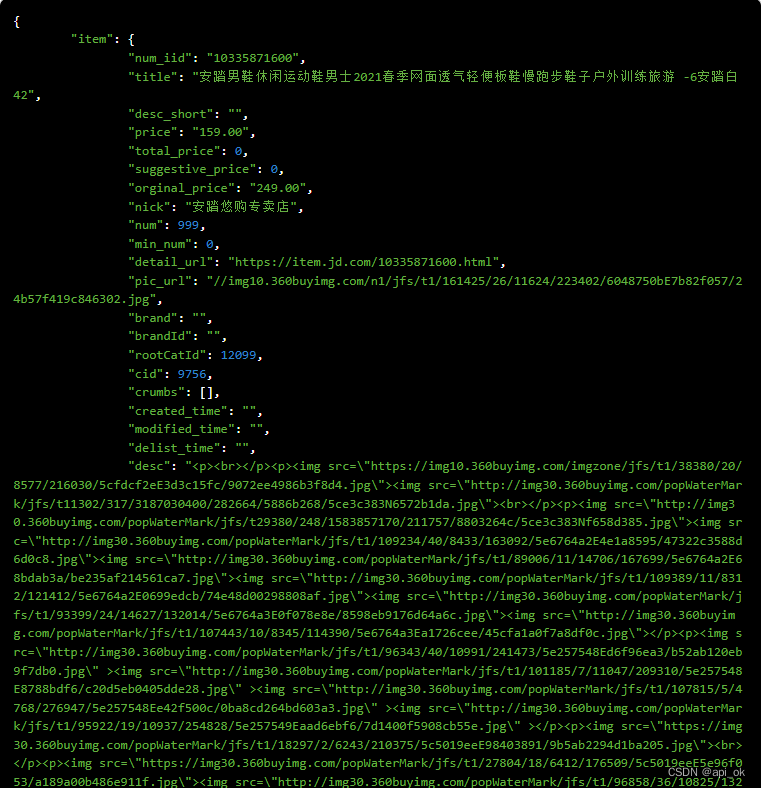
京东商品品牌数据采集接口,京东商品详情数据接口,京东API接口
采集京东商品品牌数据的方法如下: 打开网页。在首页【输入框】中输入目标网址批量输入多个关键词并搜索。创建【循环列表】,采集所有商品列表中的数据。编辑字段。创建【循环翻页】,采集多页数据。设置滚动和修改【循环翻页】XPath。启动采集…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
