vue 本地上传Excel文件并读取内容
陌路遇见,陌路告别,陌路问好,九月再见,十月重现!
首先我来讲解一下我的思路:
-
首先,在模板部分,我们有以下元素:
<input type=“file” @change=“handleFileUpload” accept=“.xlsx, .xls” />: 这是一个文件输入元素,允许用户选择Excel文件以进行上传。当文件选择发生变化时,@change绑定了handleFileUpload方法,以处理文件上传事件,并且accept属性指定了只允许选择具有.xlsx或.xls扩展名的文件。 -
在Vue实例的data属性中,我们定义了excelData数组,它将用于存储Excel文件的内容。
-
在methods部分,我们定义了一个名为handleFileUpload的方法,该方法用于处理文件上传事件。当用户选择一个Excel文件并触发@change事件时,此方法会执行以下操作:
a. 获取上传的文件对象。
b. 创建一个新的FileReader对象。
c. 设置reader.onload回调,该回调会在文件读取完成后执行。在此回调中,我们将解析Excel文件的内容。
d. 使用XLSX库的XLSX.read方法,解析文件数据,并获取工作表的内容。然后,我们将工作表的数据转换为JavaScript对象数组,将其存储在excelData属性中。
废话不多说,接下来上代码:

代码中有详细解说
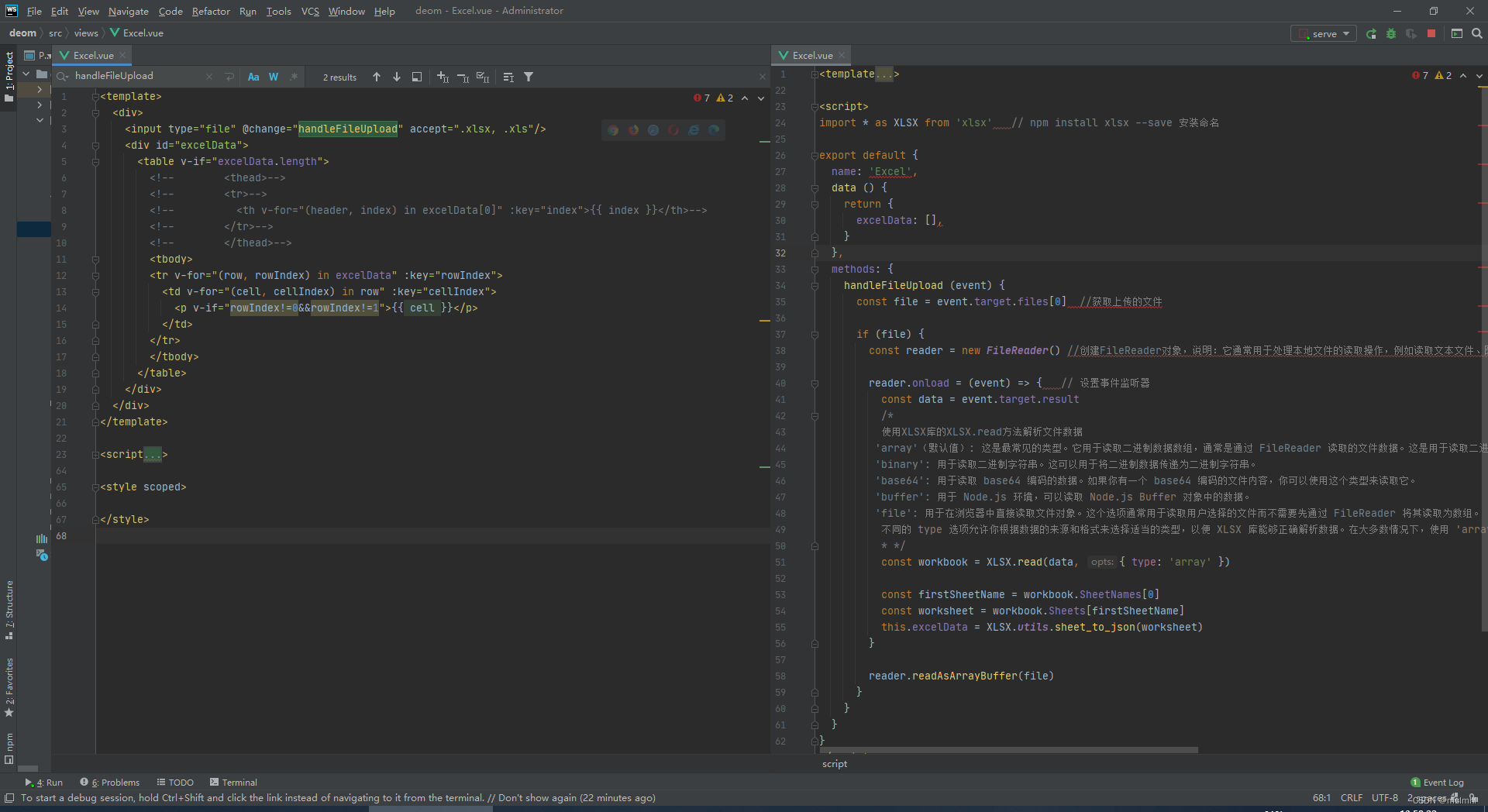
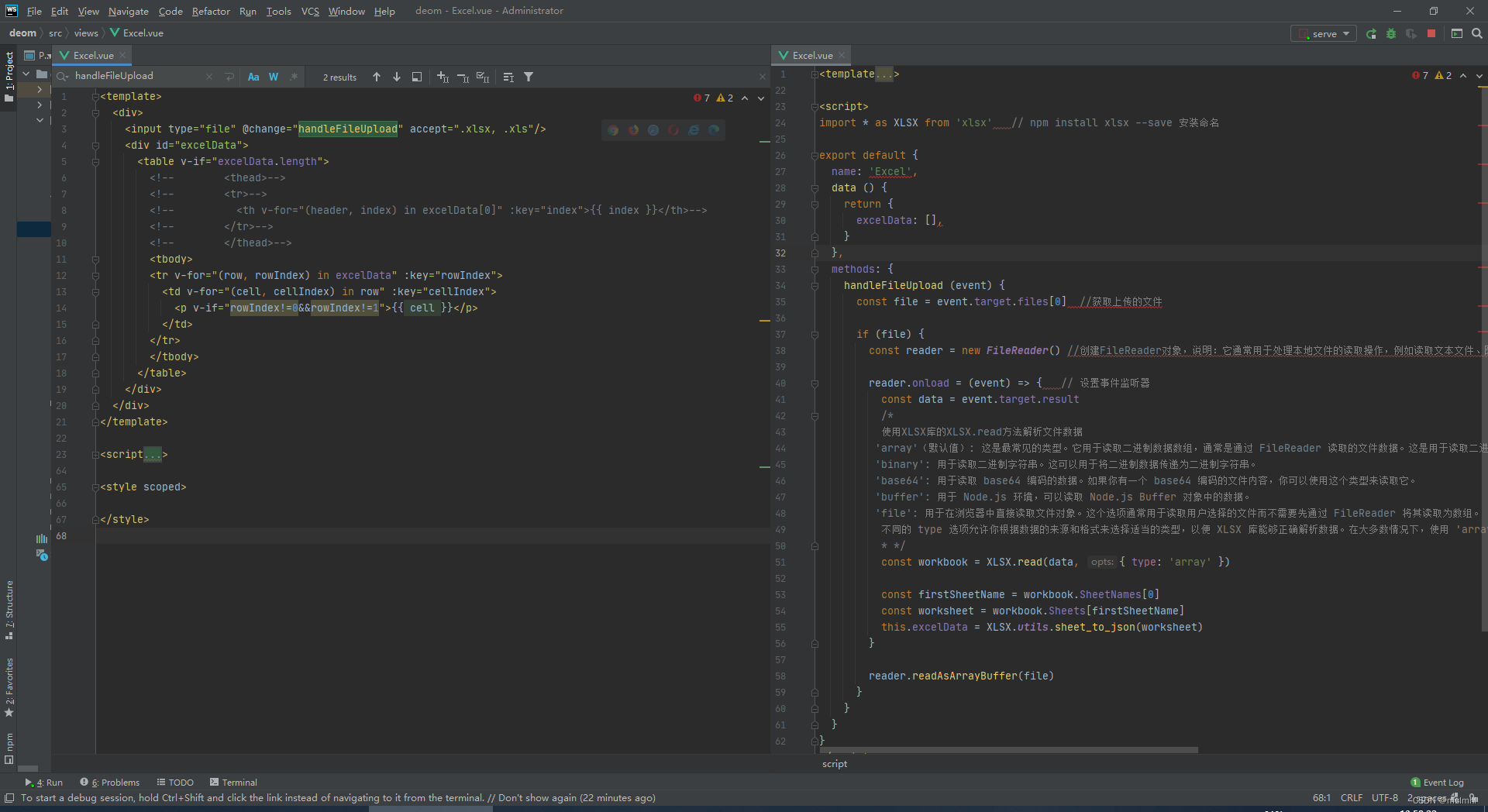
<template><div><input type="file" @change="handleFileUpload" accept=".xlsx, .xls"/><div id="excelData"><table v-if="excelData.length"><!-- <thead>--><!-- <tr>--><!-- <th v-for="(header, index) in excelData[0]" :key="index">{{ index }}</th>--><!-- </tr>--><!-- </thead>--><tbody><tr v-for="(row, rowIndex) in excelData" :key="rowIndex"><td v-for="(cell, cellIndex) in row" :key="cellIndex"><p v-if="rowIndex!=0&&rowIndex!=1">{{ cell }}</p></td></tr></tbody></table></div></div>
</template><script>
import * as XLSX from 'xlsx' // npm install xlsx --save 安装命名export default {name: 'Excel',data () {return {excelData: [],}},methods: {handleFileUpload (event) {const file = event.target.files[0] //获取上传的文件if (file) {const reader = new FileReader() //创建FileReader对象,说明:它通常用于处理本地文件的读取操作,例如读取文本文件、图像文件、或像前面示例中的Excel文件一样的二进制文件reader.onload = (event) => { // 设置事件监听器const data = event.target.result/*使用XLSX库的XLSX.read方法解析文件数据'array'(默认值): 这是最常见的类型。它用于读取二进制数据数组,通常是通过 FileReader 读取的文件数据。这是用于读取二进制格式文件,如 Excel 文件的一种常见类型。'binary': 用于读取二进制字符串。这可以用于将二进制数据传递为二进制字符串。'base64': 用于读取 base64 编码的数据。如果你有一个 base64 编码的文件内容,你可以使用这个类型来读取它。'buffer': 用于 Node.js 环境,可以读取 Node.js Buffer 对象中的数据。'file': 用于在浏览器中直接读取文件对象。这个选项通常用于读取用户选择的文件而不需要先通过 FileReader 将其读取为数组。不同的 type 选项允许你根据数据的来源和格式来选择适当的类型,以便 XLSX 库能够正确解析数据。在大多数情况下,使用 'array' 是最常见的,因为它适用于通过 FileReader 读取的文件数据,这是处理文件上传的典型用例。* */const workbook = XLSX.read(data, { type: 'array' })const firstSheetName = workbook.SheetNames[0]const worksheet = workbook.Sheets[firstSheetName]this.excelData = XLSX.utils.sheet_to_json(worksheet)}reader.readAsArrayBuffer(file)}}}
}
</script><style scoped></style>最后我想说:给自己一点轻松,给自己一点快乐,忙里偷闲去着意品味一下生活的乐趣吧。
相关文章:

vue 本地上传Excel文件并读取内容
陌路遇见,陌路告别,陌路问好,九月再见,十月重现! 首先我来讲解一下我的思路: 首先,在模板部分,我们有以下元素: <input type“file” change“handleFileUpload” accept“.xlsx…...

京东商品品牌数据采集接口,京东商品详情数据接口,京东API接口
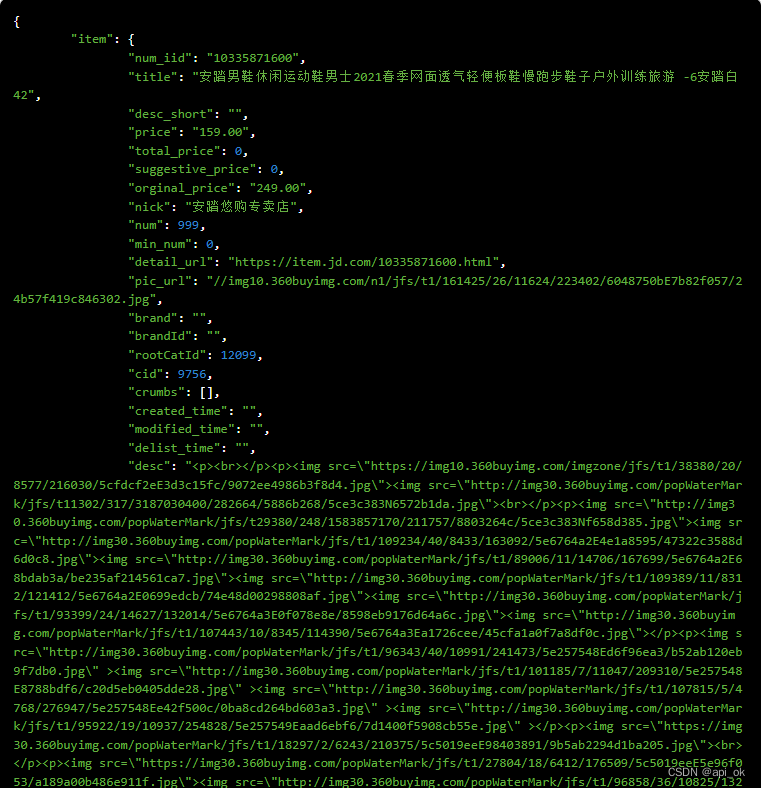
采集京东商品品牌数据的方法如下: 打开网页。在首页【输入框】中输入目标网址批量输入多个关键词并搜索。创建【循环列表】,采集所有商品列表中的数据。编辑字段。创建【循环翻页】,采集多页数据。设置滚动和修改【循环翻页】XPath。启动采集…...

电脑提示Explorer.exe系统错误该怎么办?
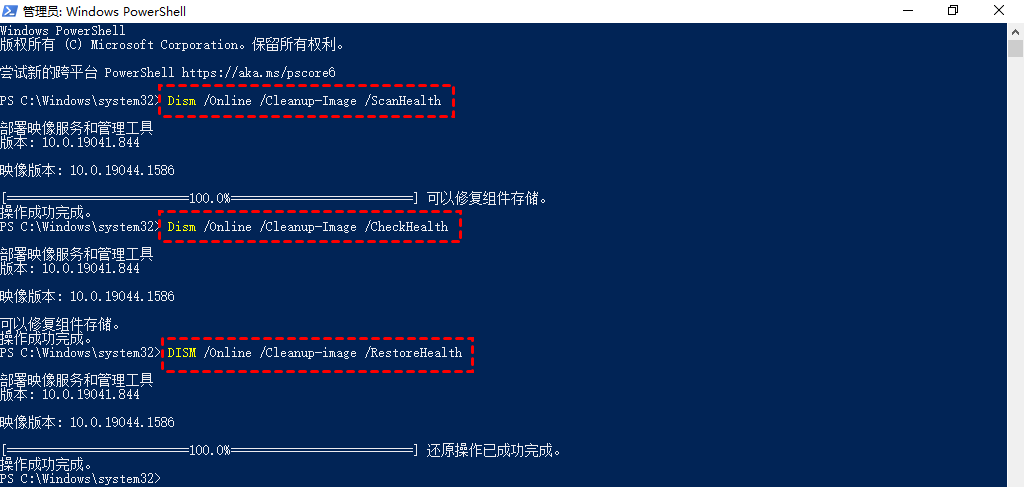
平时我们在使用电脑时,系统有时会提示Explorer.exe系统错误,很多用户在遇到这类问题时不知道该怎么办。遇到Explorer.exe系统错误,该怎么办呢?下面我们一起来了解一下。 怎么修复Explorer.exe系统错误? Explorer.exe是…...

Java架构师部署架构设计
目录 1 导学2 部署架构设计和部署架构图2.1 服务器数量和配置2.2 服务器软件配置2.3 网络环境设计2.4 部署架构图2.5 部署说明文档2.6 部署清单2.7 画部署架构图3 实战整体部署架构设计4 节点部署说明列表5 总结1 导学 本章的主要内容是整体架构设计的核心之一,部署架构设计相…...

ubuntu 22.04.3 live server图文安装流程
备注:以下操作全用键盘,tab切换,enter确认,方向键移动; 1、 选择安装,第一个; 2、选择语言,这里只能选择英语,无中文; 3、继续而不更新 4、键盘,…...

基于SVM+TensorFlow+Django的酒店评论打分智能推荐系统——机器学习算法应用(含python工程源码)+数据集+模型(一)
目录 前言总体设计系统整体结构图系统流程图 运行环境Python环境TensorFlow 环境方法一方法二 安装其他模块安装MySQL 数据库 模块实现1. 数据预处理1)数据整合2)文本清洗3)文本分词 相关其它博客工程源代码下载其它资料下载 前言 本项目以支…...

Elasticsearch 分片内部原理—近实时搜索、持久化变更
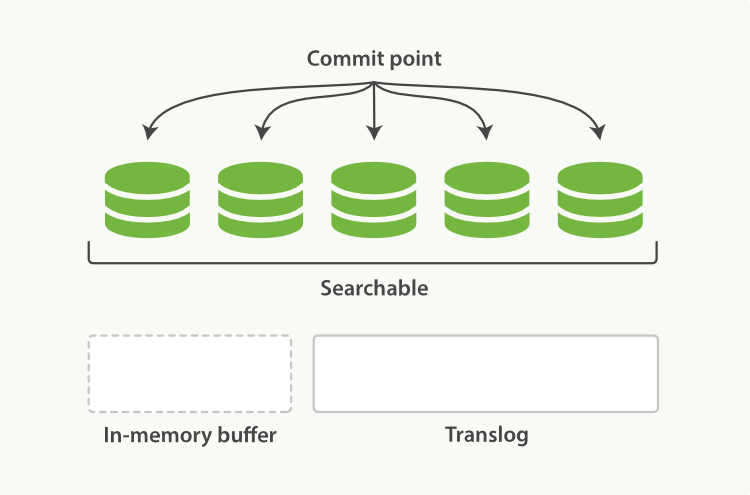
目录 一、近实时搜索 refresh API 二、持久化变更 flush API 一、近实时搜索 随着按段(per-segment)搜索的发展,一个新的文档从索引到可被搜索的延迟显著降低了。新文档在几分钟之内即可被检索,但这样还是不够快。 磁盘在这…...

华为OD机试 - 用连续自然数之和来表达整数 - 滑动窗口(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷)》…...

玩转ChatGPT:图像识别(vol. 1)
一、写在前面 来了来了,终于给我的账号开放图像识别功能了,话不多说,直接开测!!! 二、开始尝鲜 (1)咒语: GPT回复: 这幅图显示了从2005年1月到2012年12月的…...

oracle 数据库实验三
(1)向 ORCL数据库添加一个重做日志文件组(组号为5),包含一个成员文件d:\redo05a.log,大小为4MB ; 要向Oracle数据库添加一个重做日志文件组,您可以执行以下步骤: 连接到数据库&…...

多线程并发篇---第五篇
系列文章目录 文章目录 系列文章目录一、什么是线程安全二、Thread类中的yield方法有什么作用?三、Java线程池中submit() 和 execute()方法有什么区别?一、什么是线程安全 线程安全就是说多线程访问同一段代码,不会产生不确定的结果。 又是一个理论的问题,各式各样的答案有…...

java实现权重随机获取值或对象
文章目录 场景TreeMap.tailMap方法简单分析使用随机值使用treemap实现权重取值将Int改为Double稍微准确一点,因为double随机的值更加多测试main方法 当权重的参数比较多,那么建议使用hutool封装的 场景 按照权重2,8给用户分组为A,B, TreeMap.tailMap方法 treeMap是一种基于红…...

期权账户怎么开通的?佣金最低多少?
场内期权的合约由交易所统一标准化定制,大家面对的同一个合约对应的价格都是一致的,比较公开透明。期权开户当天不能交易的,期权开户需要满足20日日均50万及半年交易经验即可操作。 个人投资者想要交易期权首先就得先开户,根据规…...

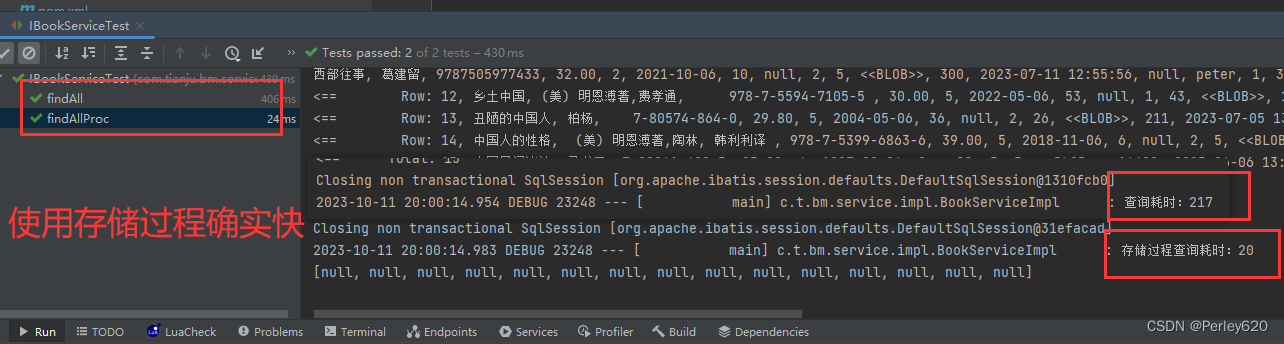
MySQL(存储过程,store procedure)——存储过程的前世今生 MySQL存储过程体验 MybatisPlus中使用存储过程
前言 SQL(Structured Query Language)是一种用于管理关系型数据库的标准化语言,它用于定义、操作和管理数据库中的数据。SQL是一种通用的语言,可以用于多种关系型数据库管理系统(RDBMS),如MySQ…...

如何建立线上线下相结合的数字化新零售体系?
身处今数字化时代,建立线上线下相结合的数字化新零售体系是企业成功的关键。蚓链数字化营销系统致力于帮助企业实现数字化转型,打通线上线下销售渠道,提升品牌影响力和用户黏性,那么具体是如何建立的? 1. 搭建数字化中…...

python:xlwings 操作 Excel 加入图片
pip install xlwings ; xlwings-0.28.5-cp37-cp37m-win_amd64.whl (1.6 MB) 摘要:Make Excel fly: Interact with Excel from Python and vice versa. Requires: pywin32 编写 xlwings_test.py 如下 # -*- coding: utf-8 -*- """ xlwings 结合 …...

关于hive的时间戳
unix_timestamp()和 from_unixtime()的2个都是格林威治时间 北京时间 格林威治时间8 from_unixtme 是可以进行自动时区转换的 (4.0新特性) 4.0之前可以通过from_utc_timestamp进行查询 如果时间戳为小数,是秒&#…...

win10 wsl安装步骤
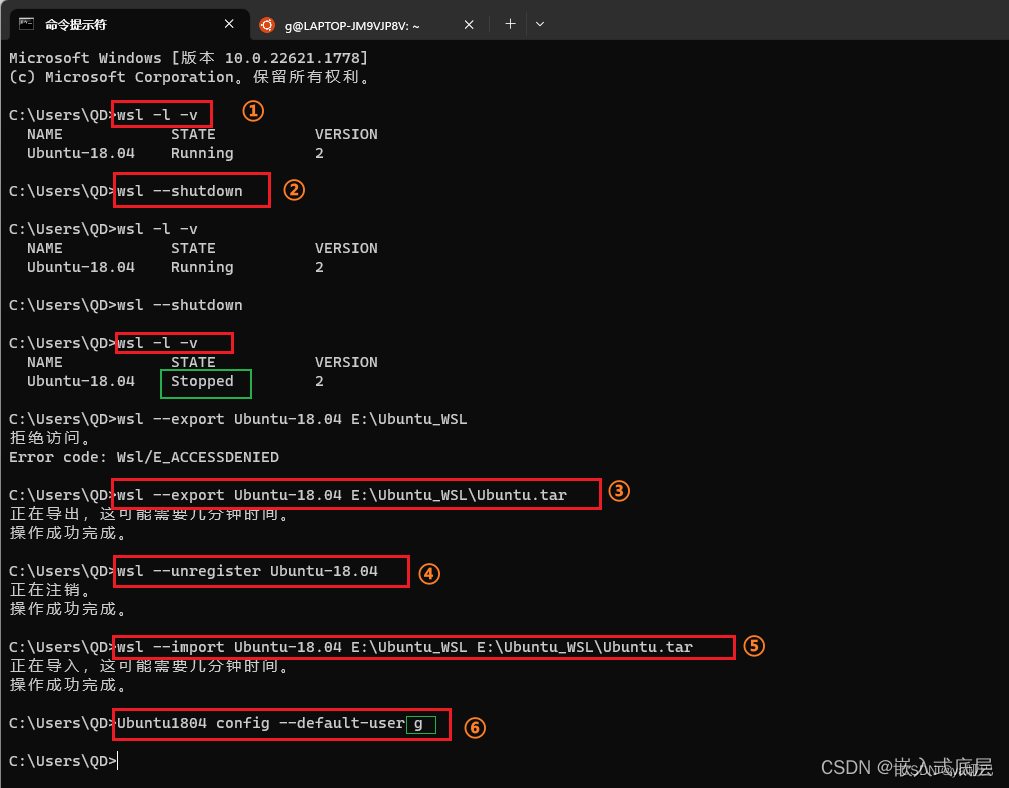
参考: 安装 WSL | Microsoft Learn 一、安装wsl 1.若要查看可通过在线商店下载的可用 Linux 发行版列表,请输入: wsl --list --online 或 wsl -l -o> wsl -l -o 以下是可安装的有效分发的列表。 使用 wsl.exe --install <Distro>…...

深入理解Spring Boot AOP:切面编程的优势与应用
在开发现代化的软件系统中,我们经常会遇到一些横切关注点(cross-cutting concerns),比如日志记录、安全控制、事务管理等。传统的面向对象编程(OOP)在处理这些关注点时往往需要在多个模块中重复编写相似的代…...

使用大模型提效程序员工作
引言 随着人工智能技术的不断发展,大模型在软件开发中的应用越来越广泛。 这些大模型,如GPT、文心一言、讯飞星火、盘古大模型等,可以帮助程序员提高工作效率,加快开发速度,并提供更好的用户体验。 本文将介绍我在实…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
