Element UI怎么安装呢?
安装
:::warning 注意
后续演示将会在 Vue CLI 搭建的 Vue 项目上进行操作。如需要请查看 Vue CLI 安装
:::
通过 YARN 命令安装
$ yarn add element-ui
完整引入
代表一次性引入所有组件,比较省心省事,但是项目的打包体积也会跟着变大。
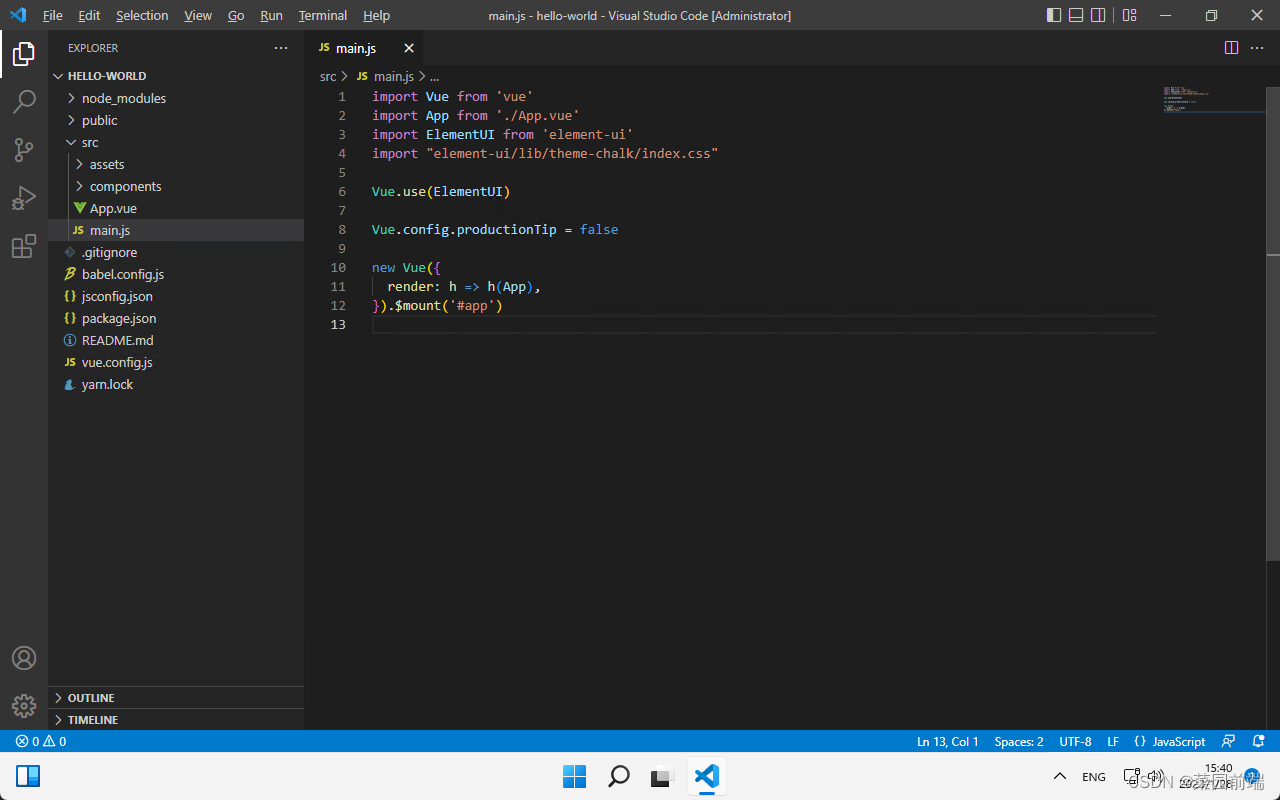
// main.jsimport Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI)

按需引入
在实际项目开发中建议使用按需引入,也就是用多少组件,就引入多少组件。可以大大节省打包的体积。
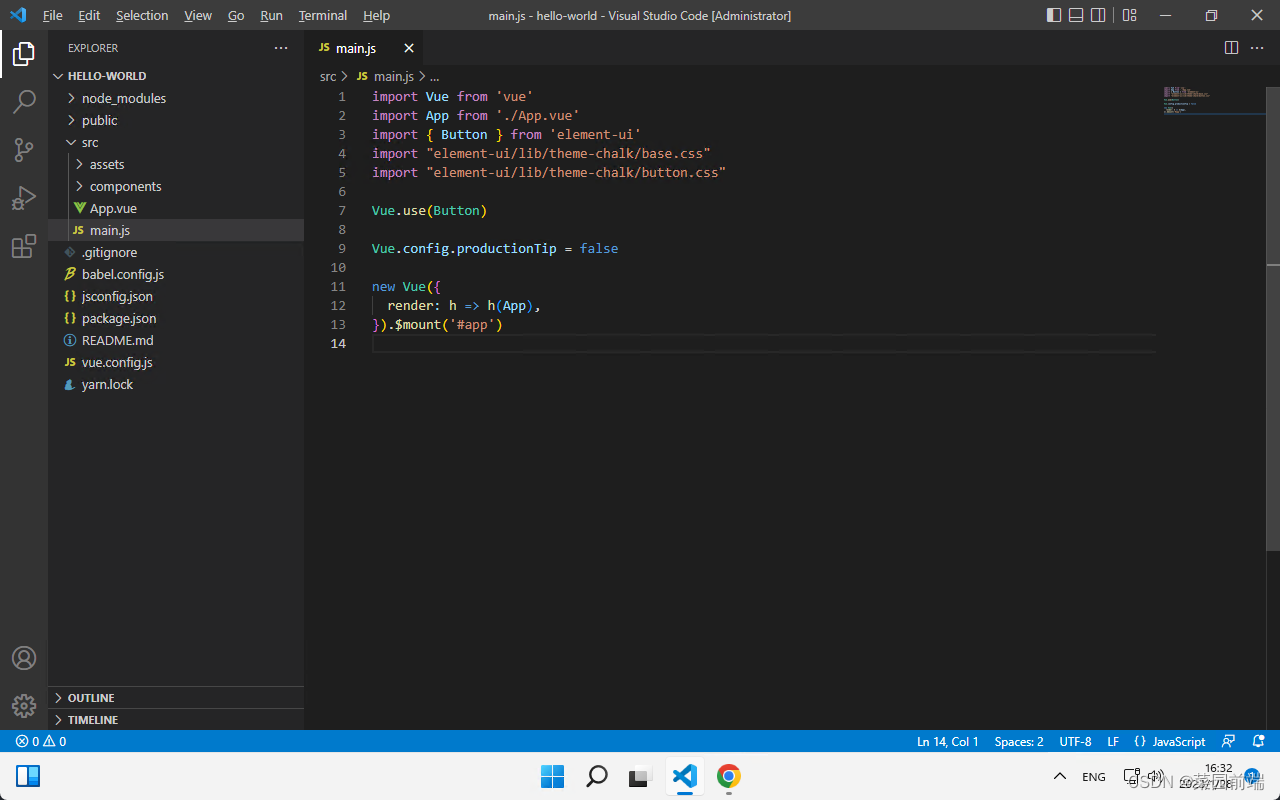
// main.jsimport Vue from 'vue'
import { Button } from 'element-ui'
import 'element-ui/lib/theme-chalk/base.css'
import 'element-ui/lib/theme-chalk/button.css'Vue.use(Button)

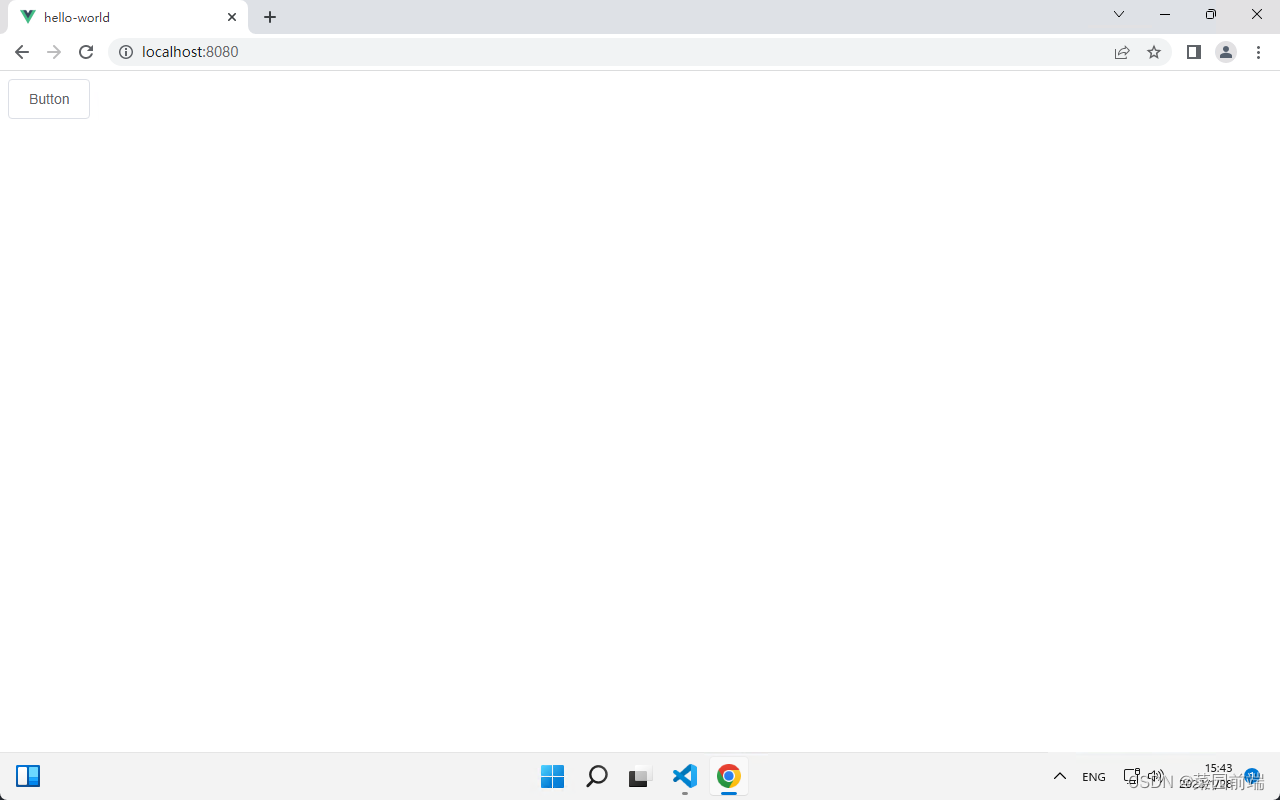
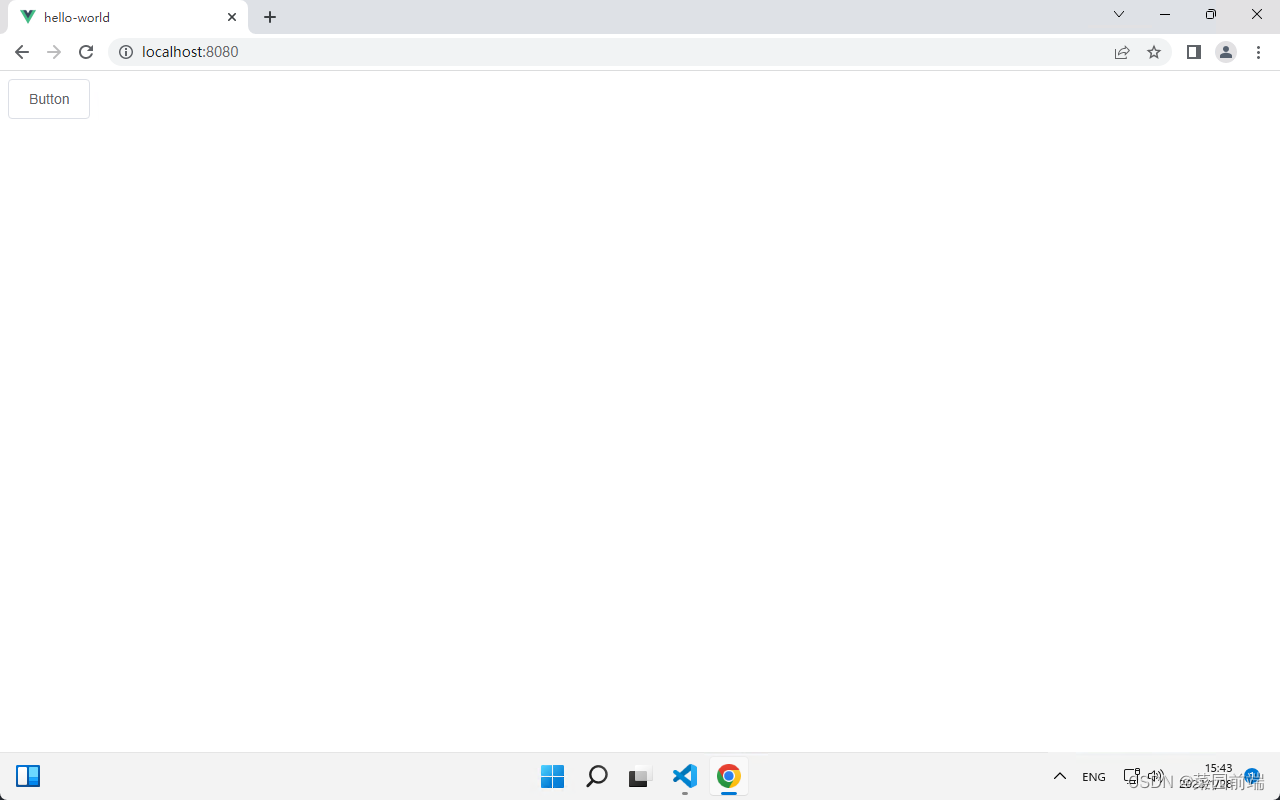
基础案例
<!-- App.vue --><template><div id="app"><el-button>Button</el-button></div>
</template>

原文链接:菜园前端
相关文章:

Element UI怎么安装呢?
安装 :::warning 注意 后续演示将会在 Vue CLI 搭建的 Vue 项目上进行操作。如需要请查看 Vue CLI 安装 ::: 通过 YARN 命令安装 $ yarn add element-ui完整引入 代表一次性引入所有组件,比较省心省事,但是项目的打包体积也会跟着变大。 // main.js…...

redis批量删除命令
./redis-cli -h 127.0.0.1 -p 6379 -n 2 KEYS "170*:redisKeyStr" | xargs ./redis-cli -h 127.0.0.1 -p 6379 -n 2 DEL...

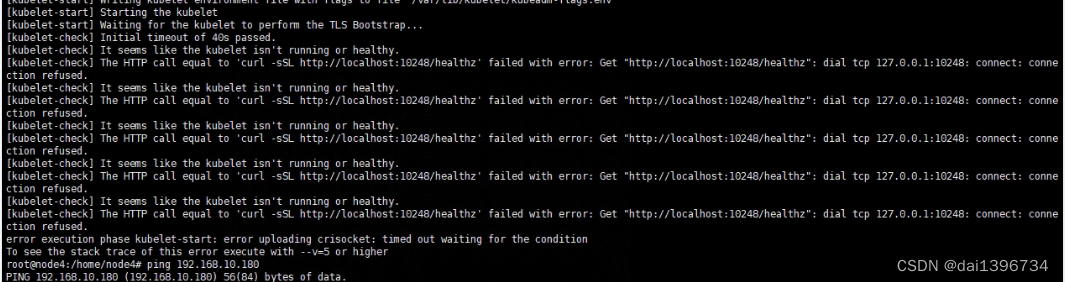
kubernetes环境 搭建
1、准备2台机器 2、安装docker环境(参考官网) 1、 sudo apt-get update sudo apt-get install ca-certificates curl gnupg2、 sudo install -m 0755 -d /etc/apt/keyrings curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dea…...

TCP习题总结
1、在采用TCP连接的数据传输阶段,如果发送端的发送窗口值由1000变为2000,那么发送端在收到一个确认之前可以发送()。 A. 2000个TCP报文段 B. 2000B C. 1000B D. 1000 个 TCP 报文 这道题考察的是TCP的基本…...

华为发布LampSite X室内数字化创新解决方案,释放数字世界无限潜能
【阿联酋,迪拜,2023年10月11日】2023全球移动宽带论坛(Global MBB Forum 2022)期间,华为董事、ICT产品与解决方案总裁杨超斌重磅发布了全新一代5G室内数字化产品解决方案LampSite X系列,助力运营商打开商业…...

麒麟操作系统设置QT程序开机自启动有效方法
在麒麟操作系统上设置QT程序开机自启动的两种简单有效的方法。支持请点赞! 一、QT程序打包 1.设置环境变量 设置QT和linuxdeployqt的环境变量,已设置可忽略该步骤。 在/etc/profile文件末尾添加一下内容: export PATH/usr/local/Qt-5.15.…...

Python数组删除元素pop与remove对比
pop()和remove()函数都可以用来删除列表中的函数,pop()是按索引来删除的,remove()是按元素来删除的。 1、pop()默认删除列表中最后一个元素,而且会返回删除的元素。此时的时间复杂度为O(1) 下面的例子中,…...

【Java 进阶篇】Java Web 编写注册页面案例
当涉及到创建一个Java Web注册页面时,你将需要涵盖很多不同的主题,包括HTML、CSS、Java Servlet和数据库连接。在这篇文章中,我们将详细介绍每个步骤,以帮助你创建一个完整的注册页面。 1. 介绍 注册页面是许多Web应用程序的关键…...

7.5 SpringBoot 拦截器Interceptor实战 统一角色权限校验
前言 在【7.1】管理员图书录入和修改API,当时预告过:并没有写【校验是否是管理员】的逻辑,因为是通用逻辑,会单写一篇来细讲,那么今天就来安排! 角色权限校验,是保证接口安全必备的能力:有权限才可以操作!所以,一般对于这种通用逻辑,推荐不与主业务逻辑耦合,那么…...

【原创】ubuntu18修改IP地址
打开网络配置文件 sudo vi /etc/network/interfaces结果发现如下内容: # ifupdown has been replaced by netplan(5) on this system. See # /etc/netplan for current configuration. # To re-enable ifupdown on this system, you can run: # sudo apt inst…...

Vue-2.4sync修饰符
作用:可以实现子组件与父组件数据的双向绑定,简化代码 特点:prop属性名,可以自定义,非固定为value 场景:封装弹框类的基础组件,visible属性 true显示 false隐藏 本质:就是:属性名…...

【RealTek sdk-3.4.14b】RTL8197FH-VG+RTL8367+RTL8812F WiFi to LAN 和WiFi to WAN吞吐量
LAN <----------> 2.4G WiFi Throughput 天线频宽模式协议连接速率TX(Mbps)RX(Mbps)TX&RX(Mbps)2X240MHz802.11nTCP300Mbps2051922112X240MHz802.11nUDP300Mbps224234231 LAN <----------> 5G WiFi Throughput 天线频宽模式协议连接速率TX(Mbps)RX(Mbps)TX&…...

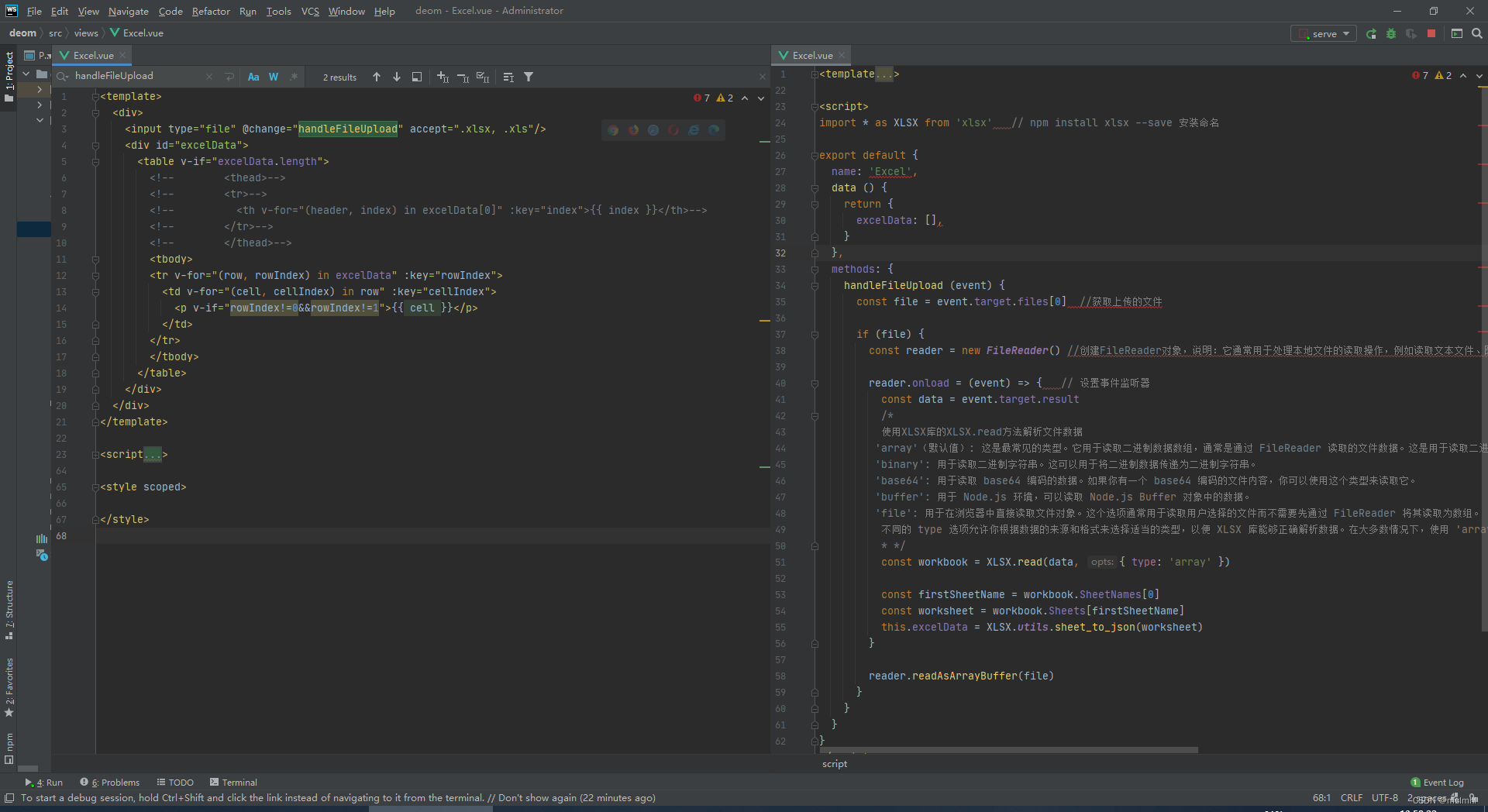
vue 本地上传Excel文件并读取内容
陌路遇见,陌路告别,陌路问好,九月再见,十月重现! 首先我来讲解一下我的思路: 首先,在模板部分,我们有以下元素: <input type“file” change“handleFileUpload” accept“.xlsx…...

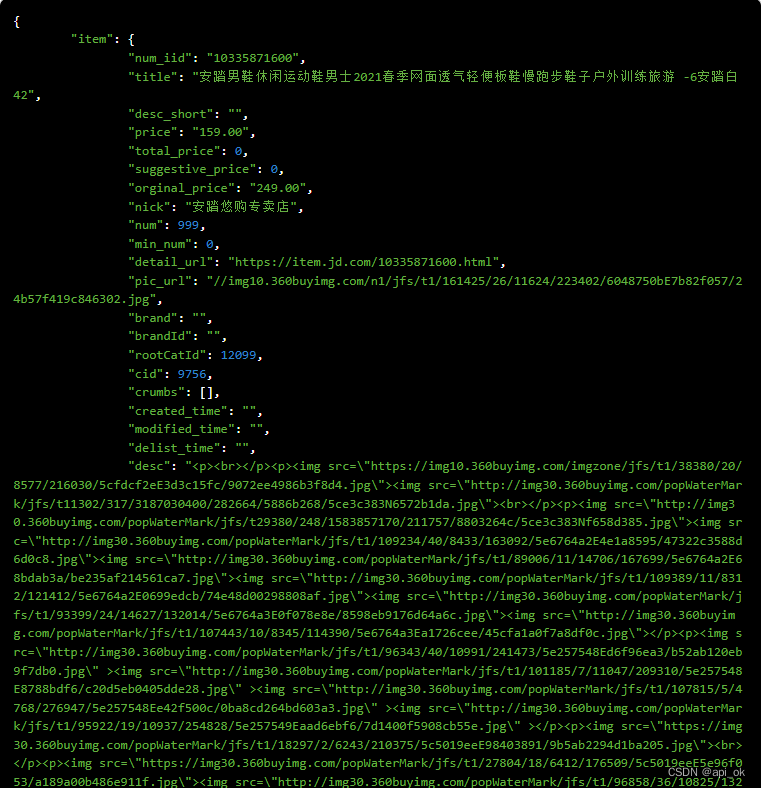
京东商品品牌数据采集接口,京东商品详情数据接口,京东API接口
采集京东商品品牌数据的方法如下: 打开网页。在首页【输入框】中输入目标网址批量输入多个关键词并搜索。创建【循环列表】,采集所有商品列表中的数据。编辑字段。创建【循环翻页】,采集多页数据。设置滚动和修改【循环翻页】XPath。启动采集…...

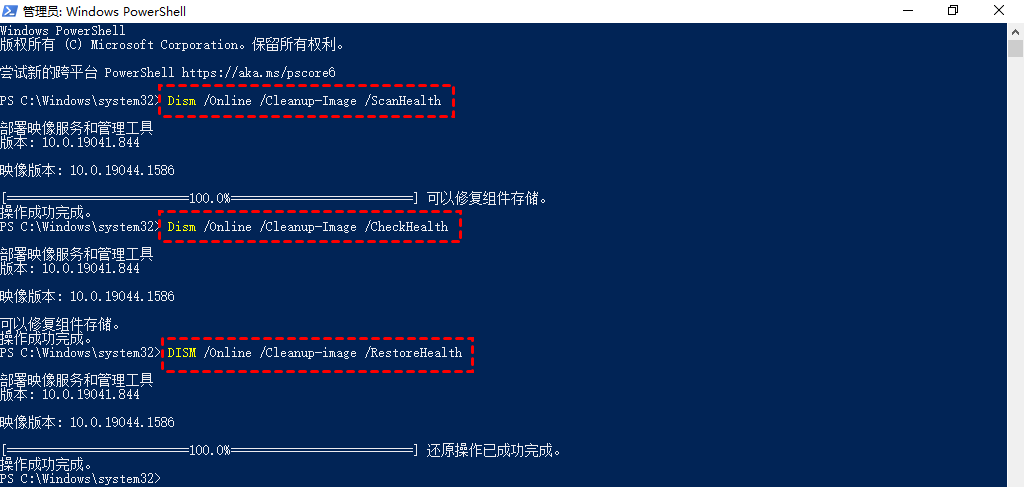
电脑提示Explorer.exe系统错误该怎么办?
平时我们在使用电脑时,系统有时会提示Explorer.exe系统错误,很多用户在遇到这类问题时不知道该怎么办。遇到Explorer.exe系统错误,该怎么办呢?下面我们一起来了解一下。 怎么修复Explorer.exe系统错误? Explorer.exe是…...

Java架构师部署架构设计
目录 1 导学2 部署架构设计和部署架构图2.1 服务器数量和配置2.2 服务器软件配置2.3 网络环境设计2.4 部署架构图2.5 部署说明文档2.6 部署清单2.7 画部署架构图3 实战整体部署架构设计4 节点部署说明列表5 总结1 导学 本章的主要内容是整体架构设计的核心之一,部署架构设计相…...

ubuntu 22.04.3 live server图文安装流程
备注:以下操作全用键盘,tab切换,enter确认,方向键移动; 1、 选择安装,第一个; 2、选择语言,这里只能选择英语,无中文; 3、继续而不更新 4、键盘,…...

基于SVM+TensorFlow+Django的酒店评论打分智能推荐系统——机器学习算法应用(含python工程源码)+数据集+模型(一)
目录 前言总体设计系统整体结构图系统流程图 运行环境Python环境TensorFlow 环境方法一方法二 安装其他模块安装MySQL 数据库 模块实现1. 数据预处理1)数据整合2)文本清洗3)文本分词 相关其它博客工程源代码下载其它资料下载 前言 本项目以支…...

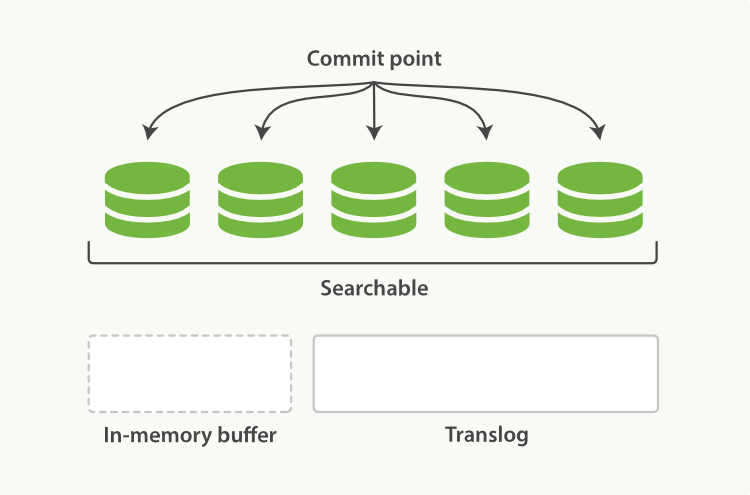
Elasticsearch 分片内部原理—近实时搜索、持久化变更
目录 一、近实时搜索 refresh API 二、持久化变更 flush API 一、近实时搜索 随着按段(per-segment)搜索的发展,一个新的文档从索引到可被搜索的延迟显著降低了。新文档在几分钟之内即可被检索,但这样还是不够快。 磁盘在这…...

华为OD机试 - 用连续自然数之和来表达整数 - 滑动窗口(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷)》…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
