微信小程序底部tabBar不显示图标
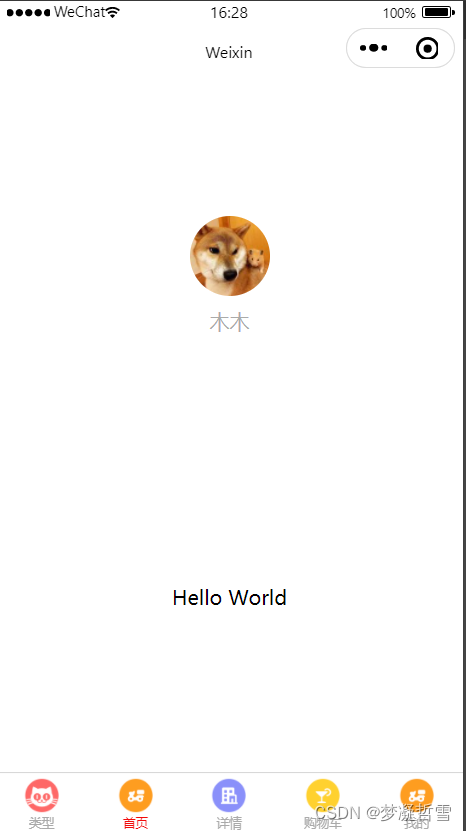
现场还原
在设置微信小程序底部tabBar导航图标时,无论如何操作均无法显示在界面上

解决思路
问题1 图标类型
一开始以为不支持png类型,但查看官方API仅提示ICON尺寸大小
打开其他项目可以正常展示,排除图标类型问题
iconPath string 否 图片路径,icon 大小限制为 40kb,建议尺寸为 81px * 81px,不支持网络图片。 当 position 为 top 时,不显示 icon。
问题2 图标路径设置问题
按住ctrl 和 鼠标左键点击 均可跳转查看对应图标 说明资源路径无问题
"iconPath" : "/images/b_2.png","iconPath" : "images/b_2.png",
问题3 pages和tabBar中定义第一个页面不一致
有网友描述是
app.json中pages中的第一个页面不是tabBar配置中list[0]的第一个页面大导致
模拟示例:
"pages":["pages/index/index","pages/welcome/welcome","pages/cart/cart","pages/type/type","pages/details/details","pages/home/home","pages/logs/logs"],"tabBar": {"color": "#AAAAAA","selectedColor": "#F20A0A","borderStyle": "black","backgroundColor": "#ffffff","list": [{"pagePath": "pages/type/type","text": "类型","iconPath" : "/images/b_2.png","selectedIconPath" : "/images/b_5.png"},{"pagePath": "pages/index/index","text": "首页","iconPath" : "images/b_1.png","selectedIconPath" : "images/b_5.png"},{"pagePath": "pages/details/details","text": "详情","iconPath" : "images/b_3.png","selectedIconPath" : "images/b_5.png"},{"pagePath": "pages/cart/cart","text": "购物车","iconPath" : "images/b_4.png","selectedIconPath" : "images/b_5.png"},{"pagePath": "pages/home/home","text": "我的","iconPath" : "images/b_5.png","selectedIconPath" : "images/b_5.png"}]},
效果展示:
顺序互不干涉 是可以显示的!!!

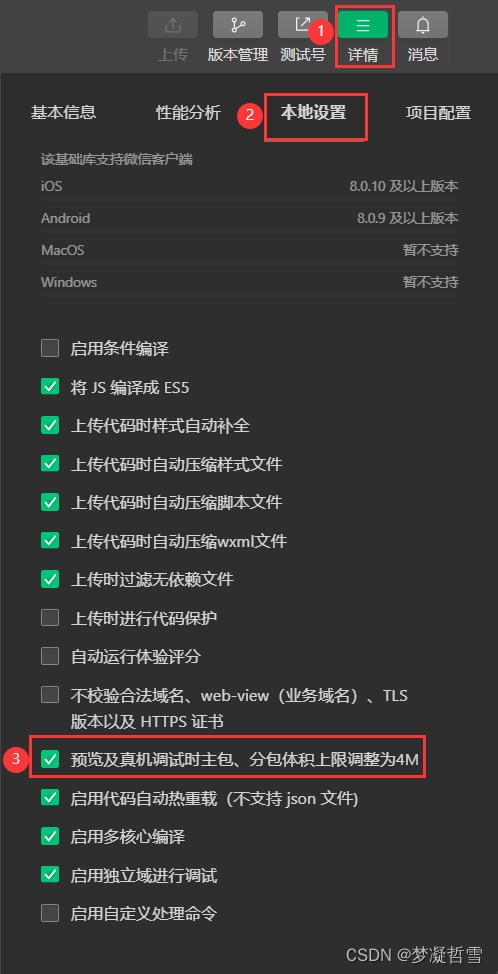
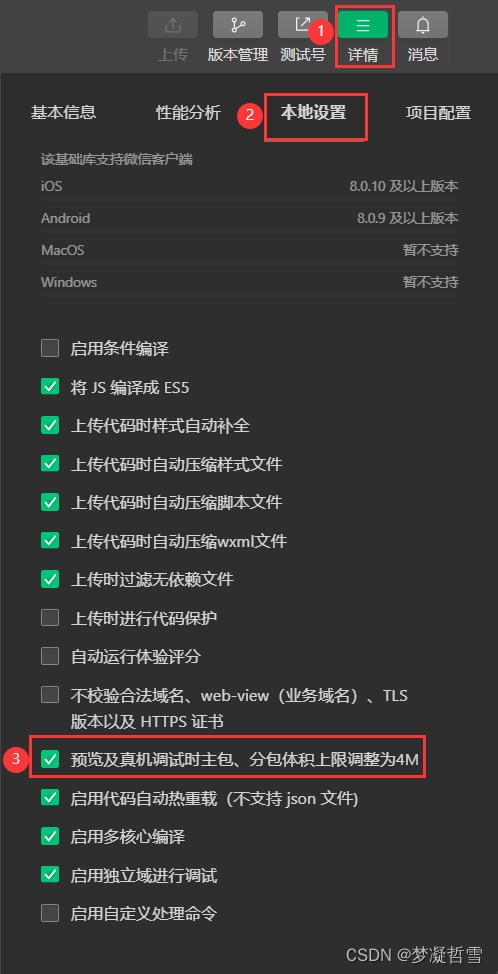
问题4 真机调试图片超200K或文件超上限2M
- 真机调试文件超2M(message:Error: 代码包大小为2100 kb,上限为 2048 kb,请删除文件后重试。
如果小程序端文件超大。如果是在4M以内,可以更换微信开发者版本解决。
详情 -> 本地设置勾选 -> 预览及真机调试时主包、分包体积上限调整为4M

问题5 重启微信开发者工具
比较尴尬的是,一顿操作猛如虎,一看战绩零杠五!!!
上面所有的操作全部执行了一遍后,点击刷新界面,小程序还是无反应!!!
后面不小心勿关了编辑工具,重启后,发现一切又正常啦!
总结
可能是以下几个原因导致底部tabBar不显示图标:
-
图标路径错误:请检查图标路径是否正确,建议使用相对路径。
-
图标大小不符合要求:请确保图标大小符合微信小程序的要求,建议使用官方提供的图标模板。
-
tabBar配置错误:请检查tabBar的配置是否正确,包括图标路径、选中态图标路径、文字等。
-
页面路径错误:请检查页面路径是否正确,如果路径错误,可能会导致tabBar不显示。所指向的页面未进行页面注册。
-
编程界玄学薛定谔的bug 重启软件或电脑 解决99%问题
相关文章:

微信小程序底部tabBar不显示图标
现场还原 在设置微信小程序底部tabBar导航图标时,无论如何操作均无法显示在界面上 解决思路 问题1 图标类型 一开始以为不支持png类型,但查看官方API仅提示ICON尺寸大小 打开其他项目可以正常展示,排除图标类型问题 iconPath string 否 …...

PostgreSQL基操之角色、表空间、数据库与表
PostgreSQL基操之角色、表空间、数据库与表 角色创建与管理表空间创建与管理数据库创建与管理表创建与管理 角色创建与管理 PostgreSQL数据库里没有User的概念,只有Role的概念。有的Role可以用于登录数据库,这些Role与其他数据库中的用户等价。 --创建…...

【算法|滑动窗口No.1】leetcode209. 长度最小的子数组
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【手撕算法系列专栏】【LeetCode】 🍔本专栏旨在提高自己算法能力的同时,记录一下自己的学习过程,希望…...

11_博客管理系统_实现过程
项目初始化 创建项目文件夹进入文件夹,执行 npm init -y 命令安装 express 和 mongoose,npm install express mongoose创建项目入口文件,app.js 或 index.js在 app.js 中进行项目搭建配置网站的路由配置网站静态资源目录 配置静态页面 配置…...

安防视频监控平台EasyCVR集成到ios系统不能播放是什么原因?如何解决?
视频监控TSINGSEE青犀视频平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,TSINGSEE青犀视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多路视频流&#…...

hutool实现文件上传与下载
<dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.8.16</version></dependency> 文件上传需要创建一个表 Autowiredprivate SysFileInfoMapper sysFileInfoMapper;Value("${ty.…...

vue3学习源码笔记(小白入门系列)------provide和 inject 跨层级数据传递原理
目录 前言provideinject 总结 前言 需要从父组件向子组件传递数据时,会使用 props。对于层级不深的父子组件可以通过 props 透传数据,但是当父子层级过深时,数据透传将会变得非常麻烦和难以维护。 而依赖注入则是为了解决 prop 逐级透传 的问…...

【Python深度学习】目标检测和语义分割的区别
在计算机视觉领域,语义分割和目标检测是两个关键的任务,它们都是对图像和视频进行分析,但它们之间存在着明显的区别。本文将通过图像示例,详细阐述语义分割和目标检测之间的差异。 一、基本概念 1.1 语义分割(Semantic…...

取消加考!自考专业调整,2026年起执行新计划!
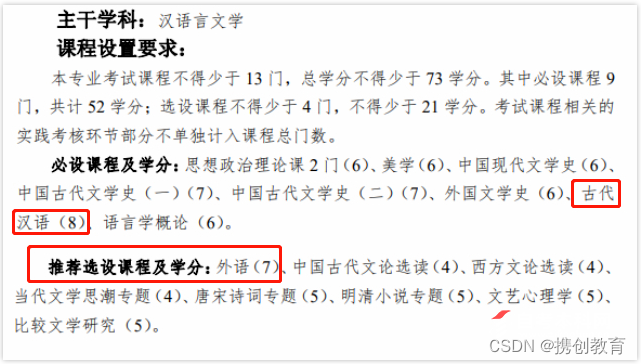
就在2023年10月7日,广东省教育考试院发布《关于广东省高等教育自学考试专业调整有关事项的通知》,自学考试迎来新变化,本次专业调整政策性强,涉及面广,持续时间长,一起来看看具体说明~ 关于广东省高等教育自…...
要讲哪些东西?)
项目串讲(后端)要讲哪些东西?
刚进入一家公司,leader说给你几天时间,对咱们的公司的项目熟悉熟悉,做一个串讲吧。我很慌,没有串讲过,啥也不知道,不知道该怎么写,不知道讲出来leader满不满意,这些都是我在串讲前的…...

区块链技术在供应链管理中的创新应用
区块链技术以其独特的不可篡改和透明性特点,正在逐步改变供应链管理的传统模式。本文将探讨区块链技术在供应链管理中的创新应用及其带来的效益。 区块链技术的出现为许多行业带来了创新的可能,其中之一就是供应链管理。通过区块链技术,企业可…...

tcp/ip协议2实现的插图,数据结构2 (9 - 章)
(20) 20 九章1 IP选项处理 ip_dooptions (21)...

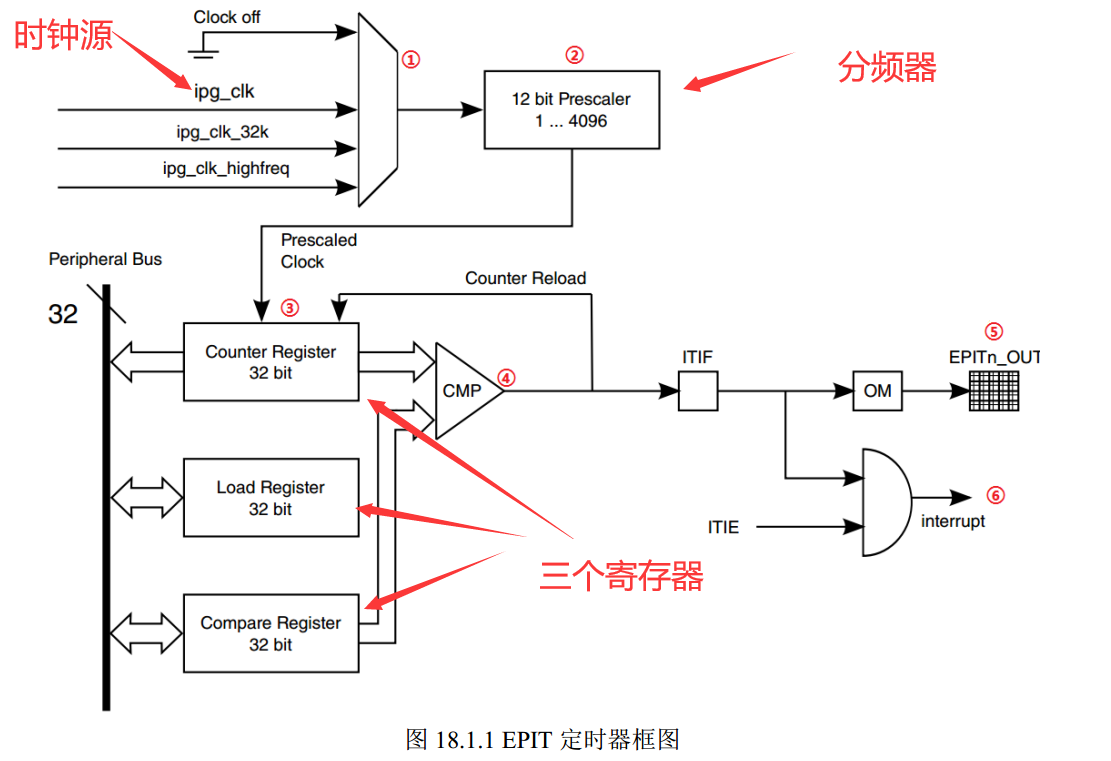
嵌入式Linux裸机开发(六)EPIT 定时器
系列文章目录 文章目录 系列文章目录前言介绍配置过程前言 前面学的快崩溃了,这也太底层了,感觉学好至少得坚持一整年,我决定这节先把EPIT学了,下面把常见三种通信大概学一下,直接跳过其他的先学移植了,有些太多了内容。 介绍 EPIT(Enhanced Periodic Interrupt Timer…...

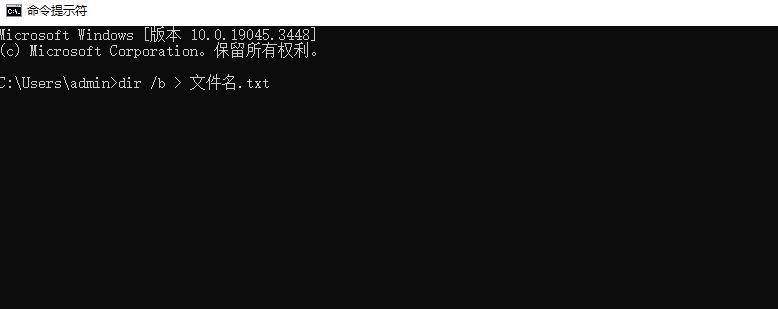
如何批量导出文件名?
如何批量导出文件名?在电商行业从事工作的一些同事可能经常会遇到这样的问题:需要将产品文件夹中的所有图片或产品名称导出到Excel工作表,在工作表中创建这些名称的超链接,并且可能会为每个产名称的后面填写一些相关信息ÿ…...

sort排序
后端返回字段,前端用sort进行正序排序 init() {this.formLoading true;GetAllGalleryTestLevelTypeInfos().then((res) > {res.data.sort((a,b)>{return a.serial_number-b.serial_number})this.data res.data;console.log( this.data," serial_number…...

缓存的力量:提升API性能和可扩展性
缓存是将频繁访问的数据或资源存储在临时存储位置(例如内存或磁盘)的过程,以提高检索速度并减少重复处理的需要。 缓存的好处 提高性能:缓存消除了每次从原始源检索数据的需要,从而提高了响应时间并减少了延迟。减少服务器负载:通…...

部署vSAN相关的名词解释 几句话概括
vSphere vCenter ESXI vSphere 和一些软件的集合 是一个软件的集合。他包括了 vCenter, ESXi 和 vSphere 等。所以,这些软件联合起来就是 vSphere。vSphere 不是一个你可以安装使用的软件。它只是一个包含其它组件的集合。 ESXi 一个装在物理机上的系统管理程序…...

【C++】进阶模板
模板进阶 一、非类型模板参数二、模板的特化1. 函数模板的特化2. 类模板特化3. 模板特化的应用 三、模板的分离编译1. 分离编译2. 模板的分离编译3. 解决方法 四、模板总结 我们在 初识模板 中已经初步接触过模板了,下面我们开始更进一步学习模板。 一、非类型模板…...

易点易动设备管理系统:打通采购管理的智能化设备管理解决方案
在现代企业的运营中,设备管理是一个关键的环节。传统的设备管理方法往往效率低下,导致设备故障频发、巡检和维修工作不协调,备件管理不规范。为了解决这些问题,我们引入了易点易动设备管理系统,它能够全面管理设备的生…...

成集云 | 管家婆ERP集成金蝶云星辰 | 解决方案
源系统成集云目标系统 编辑 方案介绍 管家婆ERP系统是一个全面而灵活的企业资源计划平台,旨在帮助企业优化和自动化其业务流程,从而提高效率和生产力。该系统集成了从供应链管理、生产管理、财务管理到人力资源管理等所有企业运营方面的功能&#x…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...
